Droptables: Masa de stil
- 1. Formatați în tabel
- 2. Temă și opțiuni de sortare
- 3. Adăugați balon explicativ pe celule
- 4. Administrare ACL și Frontend
- 5. Înghețarea rândurilor și coloanelor
- 6. Filtrarea datelor coloanei
- 7. Umplutura celulelor și raza marginii
- 8. CSS personalizat
- 9. Tabele Joomla receptive
- 10. Descărcați tabelul
- 11. Paginare
- 12. Format pentru celule individuale
- 13. Imprimați tabelul pe frontend
1. Formatați în tabel
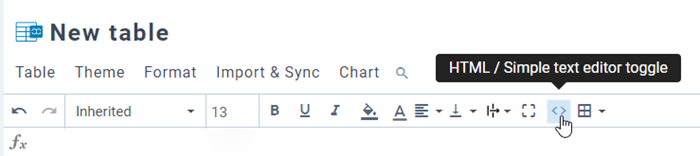
Pe bara de instrumente, puteți seta stilul pentru celulă, cum ar fi: font, dimensiunea fontului, stilul textului, culoarea de fundal pentru celulă, culoarea textului, alinierea orizontală și verticală a celulei,... Poate fi aplicat unei singure celule sau mai multor celule.
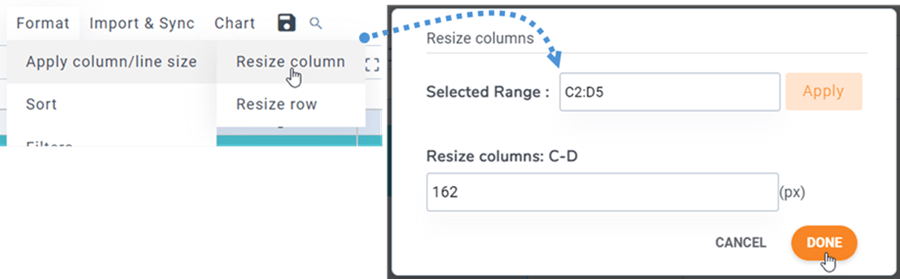
Înălțimea rândului și lățimea coloanei pot fi definite în pixeli. Accesați Formatul meniului > Aplicați dimensiunea coloanei/liniei , apoi selectați Redimensionare coloană / Redimensionare rând . În fereastra pop-up, puteți selecta interval și seta px pentru coloane sau rânduri. Faceți clic pe butonul Terminat
2. Temă și opțiuni de sortare
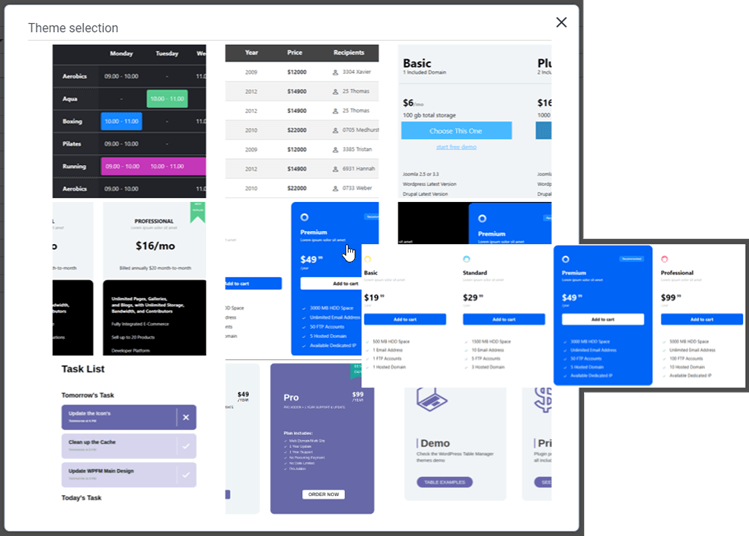
În fiecare tabel, puteți găsi de selecție a temei la Tema . Doar faceți clic pe o temă pentru a o aplica.
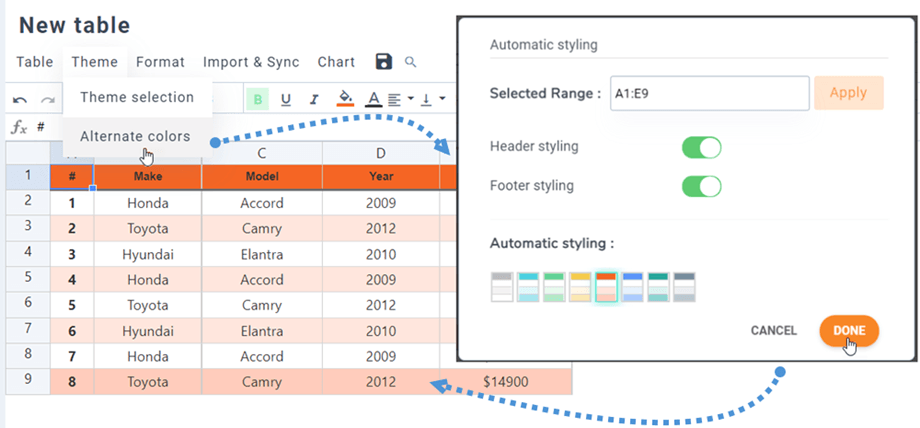
Pe aceeași temă de meniu > Culori alternative , funcția „Stil automat” vă ajută să colorați linia de pe masa dvs. cu pentru antet și subsol . Puteți selecta stilurile de șablon sau puteți crea propriile stiluri din setările pluginului.
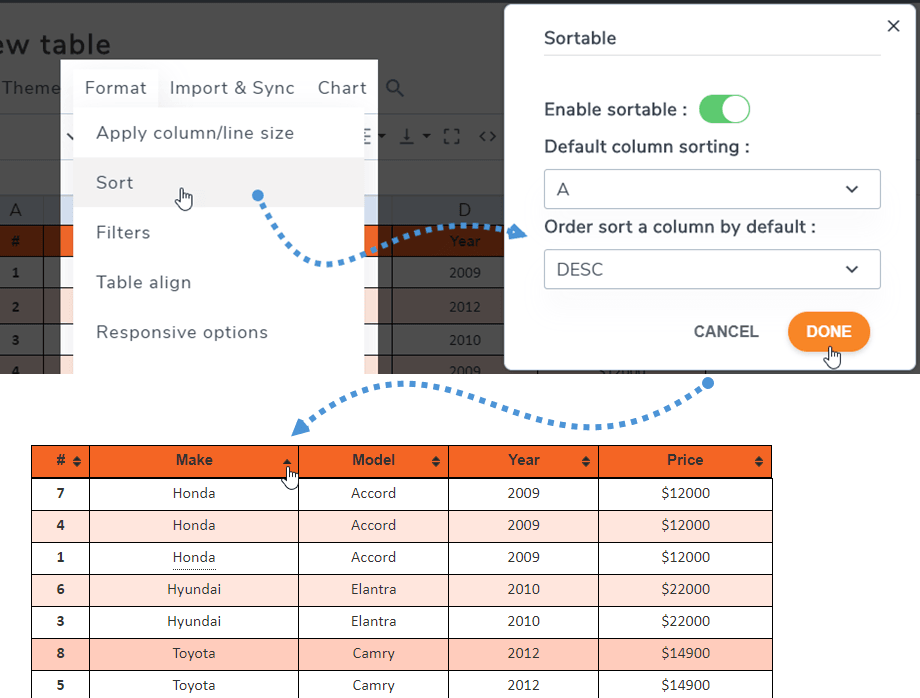
Parametrul sortabil vă permite să faceți sortarea datelor AJAX pe front-end. Puteți vedea în Format de meniu > Sortare .
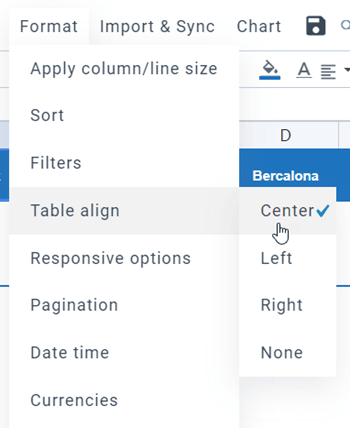
Alinierea tabelului este despre alinierea div-ului care conține întregul tabel, centrați tot tabelul, de exemplu. Puteți găsi la Format de meniu > Aliniere tabel .
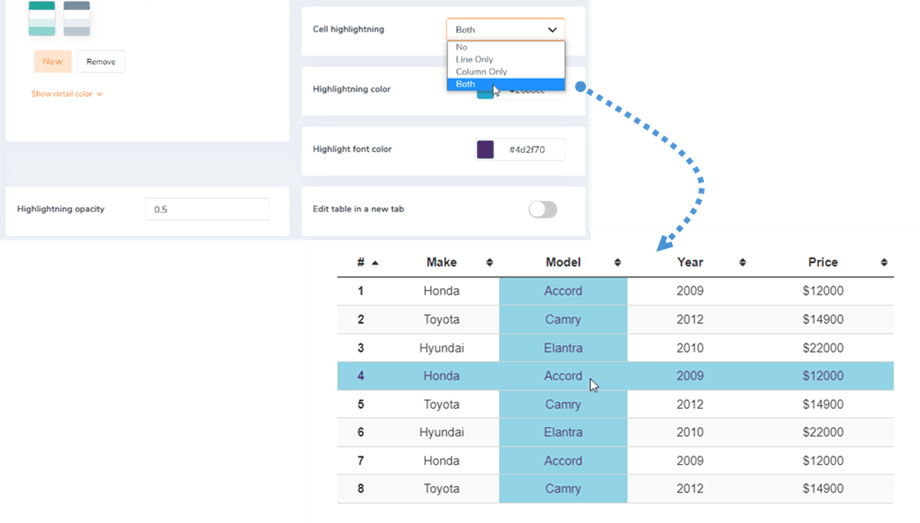
O evidențiere a celulei este, de asemenea, disponibilă ca opțiune. Puteți activa opțiunile Linie, Coloană sau Ambele în configurație . Este dezactivat implicit. Puteți ajusta culoarea și opacitatea evidențierii.
3. Adăugați balon explicativ pe celule
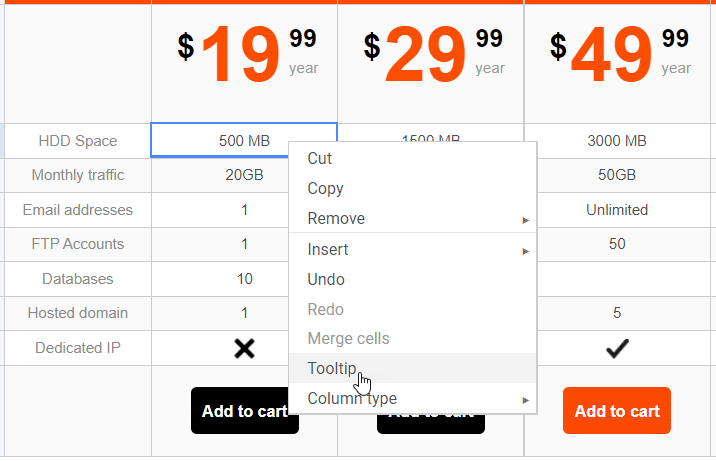
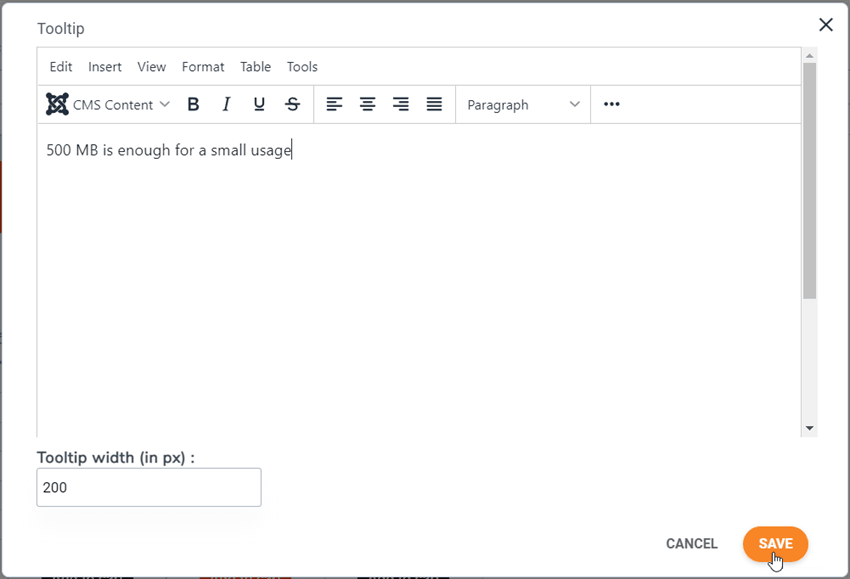
De asemenea, este disponibil un sfat explicativ pentru trecerea mouse-ului în celule (trebuie activat din opțiunile componentelor). Pe fiecare celulă dintr-un tabel, puteți vedea Tooltip când faceți un clic dreapta pe ea.
Puteți seta lățimea balonului în pixeli. Vă va aduce la un sfat explicativ cu un editor de editat.
Adăugați conținut și salvați, ați terminat, balonul va fi afișat în partea publică la trecerea mouse-ului.
4. Administrare ACL și Frontend
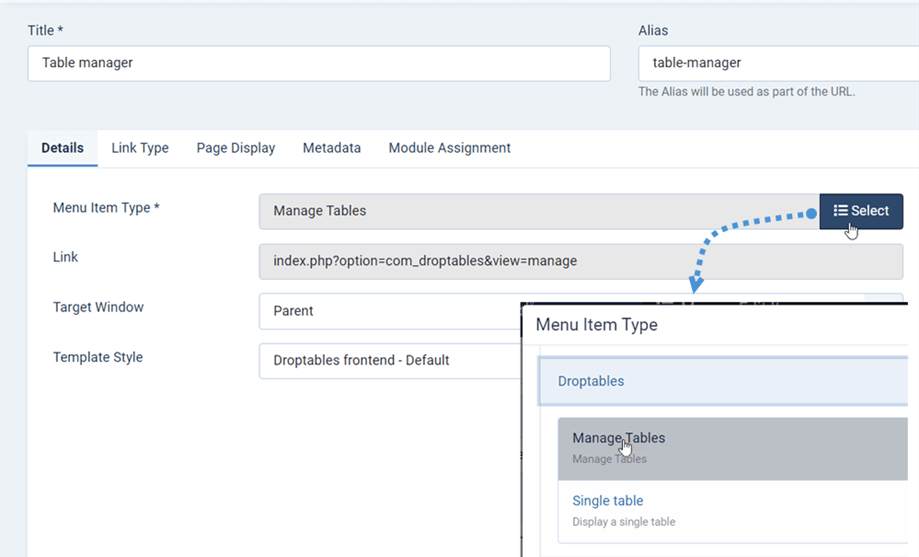
Este posibil să vă gestionați tabelele din interfața Joomla. Din managerul de meniu Joomla, adăugați un element New Menu și selectați ca tip Manage Tables și selectați Droptables frontend - Default ca șablon.
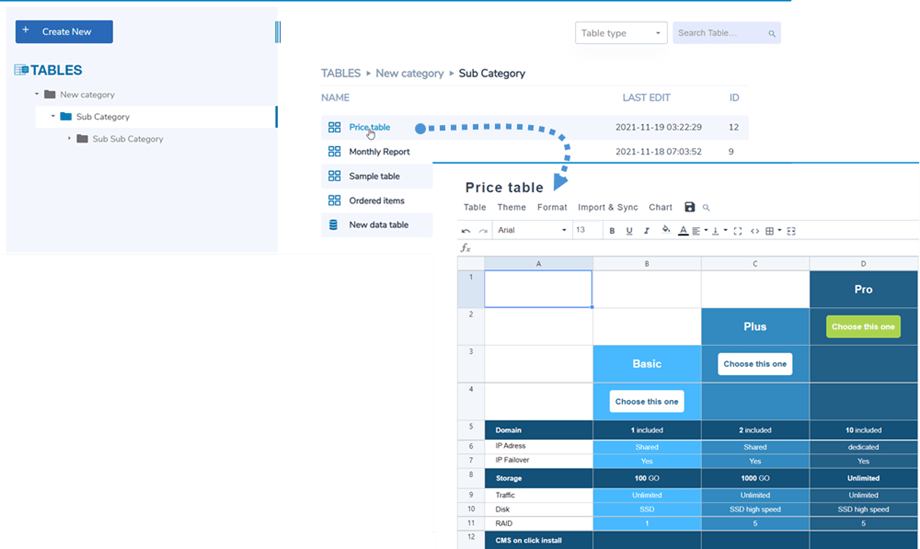
Iată ce puteți vedea Droptables Manager din frontend.
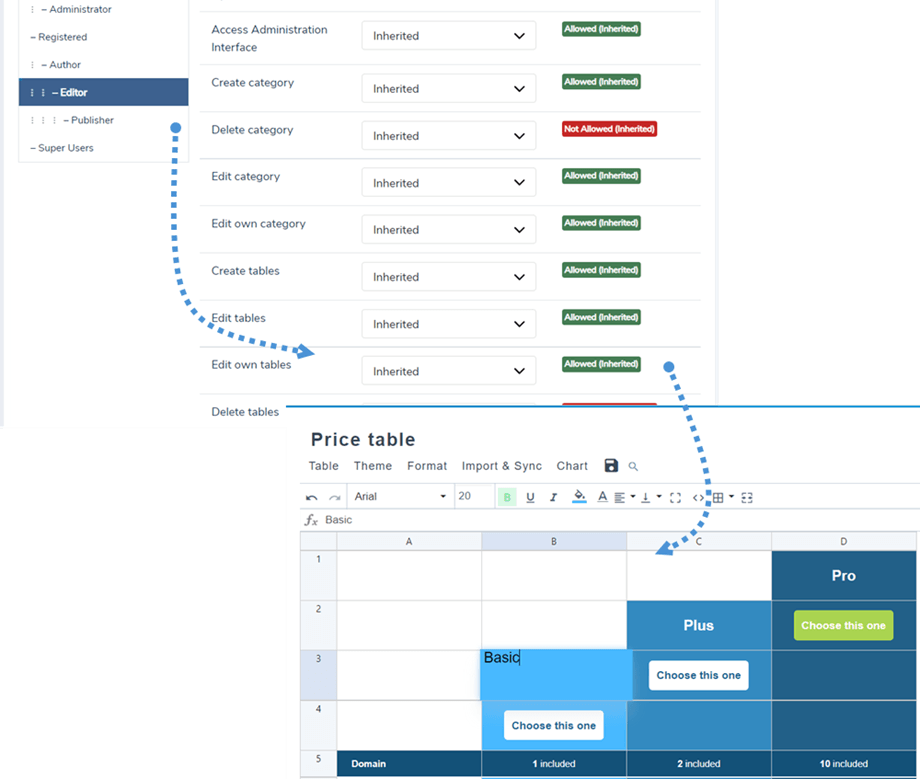
Puteți utiliza Joomla User Group ACL pentru a controla acțiunile de ediție a tabelului. În primul rând, pentru a configura cine are permisiunea de a vizualiza tabelele, ar trebui să accesați Roluri utilizator din configurația Droptables
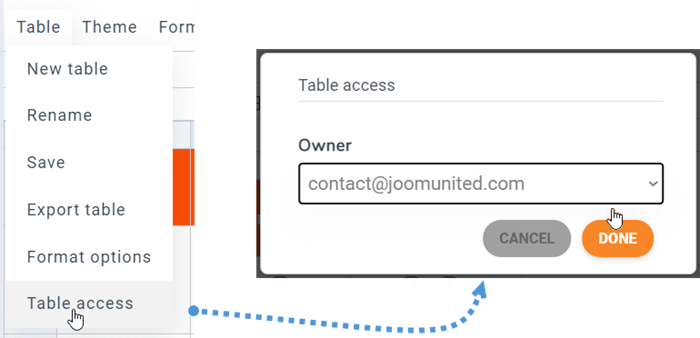
Puteți seta proprietarul unui tabel din Meniu Tabel > Acces la masă.
5. Înghețarea rândurilor și coloanelor
Înghețarea coloanei
Înghețarea coloanelor este disponibilă în Format de meniu > Opțiuni de răspuns . Puteți îngheța până la 5 coloane. Se numără de la primul col.
Pentru a face înghețarea col/rândului, există o opțiune suplimentară care vă permite să fixați înălțimea mesei (deoarece containerul de masă poate avea o înălțime infinită).
După ce ați ales coloana de înghețat, veți putea derula pe tabel și veți putea afișa întotdeauna coloana fixă.
Înghețarea rândurilor
Îl puteți găsi la Format de meniu > Antet tabel , de aici puteți activa opțiunea și puteți seta rândurile să înghețe (până la 5 rânduri).
Dacă doriți să setați înălțimea mesei, vă rugăm să reveniți la Opțiuni de răspuns.
Apoi, primul rând va fi înghețat pe front-end după setare.
6. Filtrarea datelor coloanei
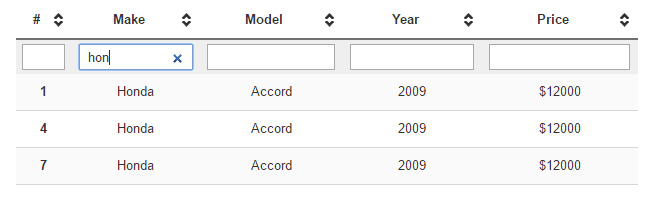
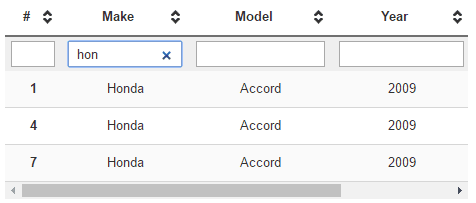
O opțiune de filtrare este disponibilă la Format de meniu > Filtre . Îl puteți activa făcând clic pentru a activa câmpurile de filtrare a datelor publice.
Exemplu de filtre:
7. Umplutura celulelor și raza marginii
Puteți găsi pictograma chenar pe bara de instrumente care vă ajută să ajustați umplutura și raza chenarului pe celulă.
8. CSS personalizat
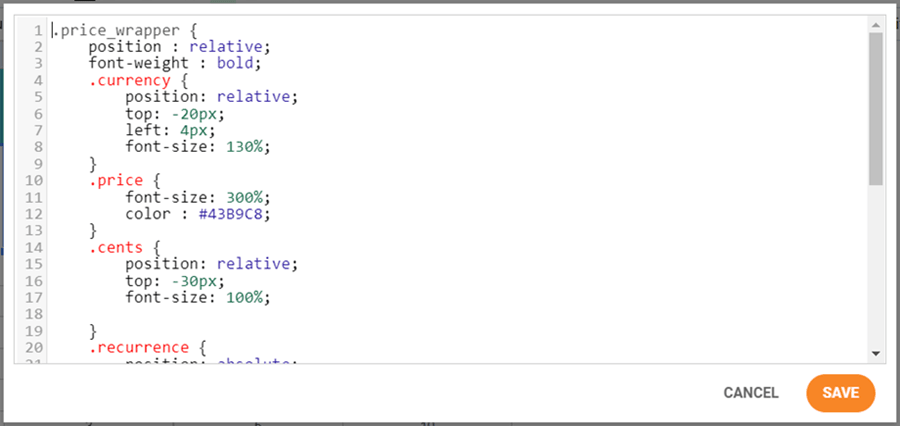
Să mergem cu un pas dincolo. Dacă sunteți un designer web cu abilități de ediție CSS, veți putea adăuga CSS la Format de meniu > CSS personalizat .
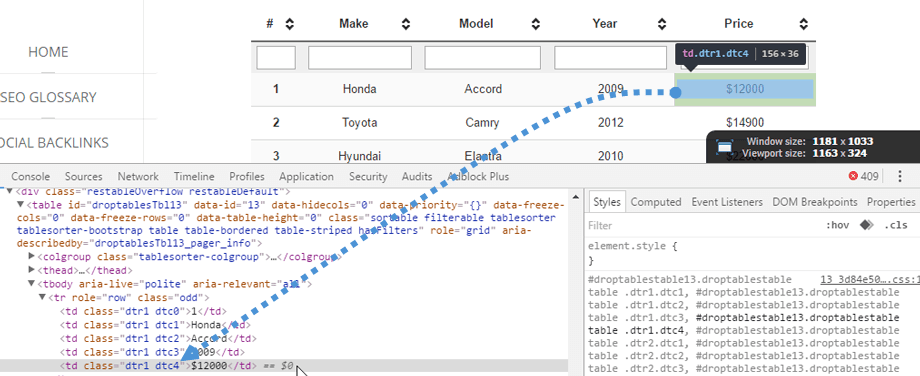
Celulele, rândurile, coloanele au coordonate pentru a le identifica pe fiecare și pentru a-i aplica CSS personalizat. R este rândul, C este coloana. Aici este rândul 1 (r1), coloana 4 (c4) = dtr1 dtc4
Codul CSS este colorat folosind codul oglindă. Codul CSS poate fi mai puțin cod, funcționează și el!
9. Tabele Joomla receptive
Sunt mesele mele receptive sau folosesc scroll-ul pe dispozitive mici?
Ascunderea col
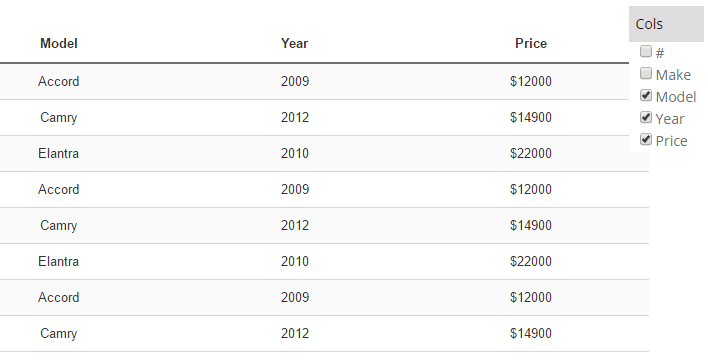
Droptables gestionează designul receptiv cu un instrument prioritar, ca opțiune. În mod implicit, funcția de răspuns este dezactivată, va exista un depășire (care funcționează grozav pe mobil). Pentru a utiliza Hiding Cols , ar trebui să accesați Menu Format > Responsive Options.
Modul de răspuns este avansat, puteți defini o prioritate pentru ascunderea coloanelor pe dimensiunile mobile.
Când coloanele sunt ascunse, va fi afișat un meniu mobil cu o casetă de selectare pentru a forța afișarea/ascunderea coloanelor. Mărimea coloanei este fixă în timpul ediției tabelului. Dacă dimensiunea tuturor coloanelor este prea mare pentru container, veți avea un debordare și veți putea derula cu ușurință pe dispozitivele mobile.
Tabel cu un scroll (mai bine pentru o cantitate mică de coloane)
Tabel cu coloana ascunsă (mai bine pentru o cantitate mare de coloane)
Antet repetat
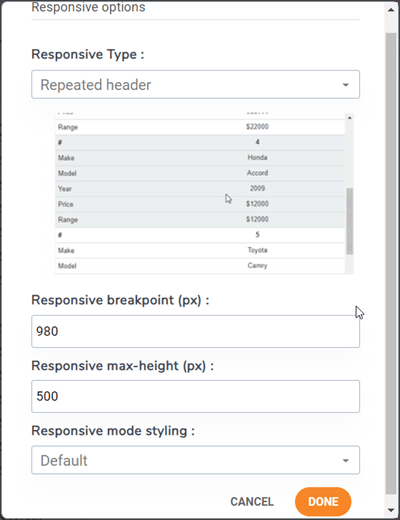
Aceasta este o altă opțiune dacă doriți să inserați un tabel într-o zonă mică de pe site-ul dvs. Ar trebui să navigați la Format de meniu > Opțiuni de răspuns. Apoi selectați Tip de răspuns > Antet repetat.
Vor exista opțiuni de personalizare în funcție de cererea dvs.:
- Punct de întrerupere receptiv (px): Selectați o valoare punct de întrerupere în pixeli pentru a defini când tabelul va comuta la acest mod de răspuns
- Responsive max-height (px): Când modul de răspuns este activat, în funcție de valoarea punctului de întrerupere, definiți o înălțime maximă pentru a evita un tabel foarte lung
- Stilul în modul receptiv: aplicați un stil implicit pentru acest mod receptiv sau utilizați culorile tabelului
După aceea, puteți vedea cum va arăta tabelul pe frontend.
10. Descărcați tabelul
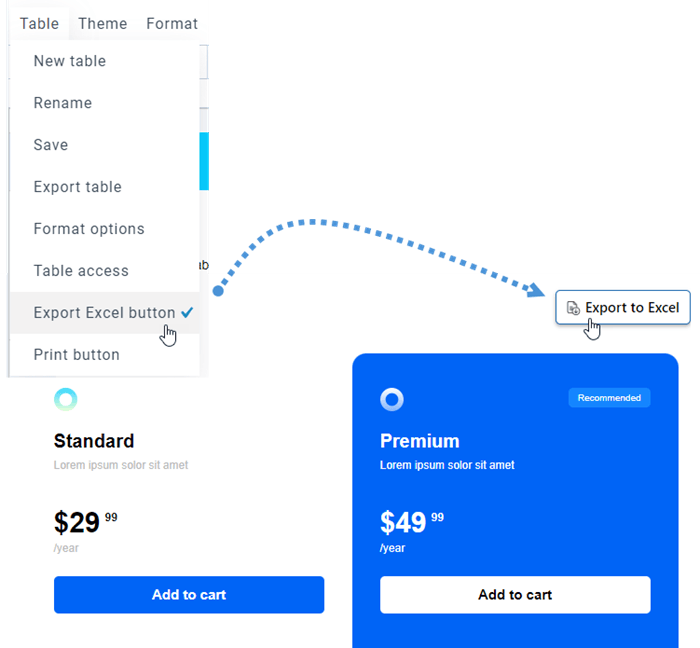
Pentru a partaja tabelul cu publicul, navigați la Meniu Tabel și bifați butonului Export Excel . Tipul de fișier va fi *.xlsx la descărcare pe frontend.
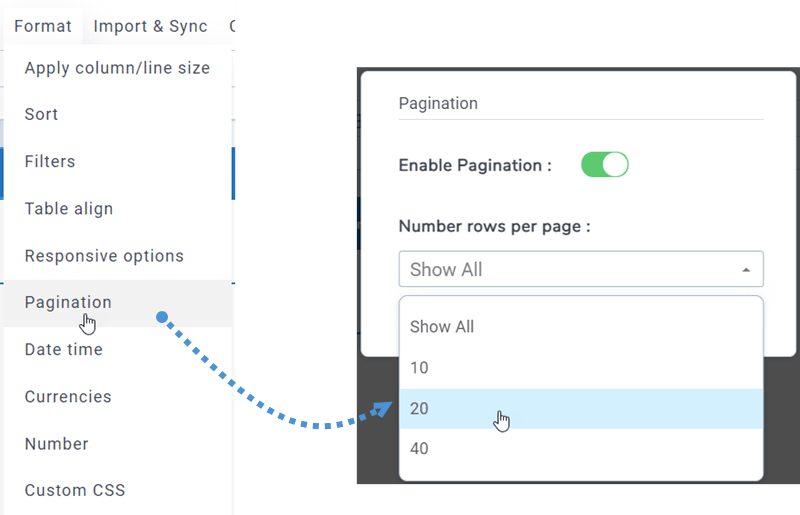
11. Paginare
Puteți găsi această caracteristică la Format de meniu > Paginare în fiecare ediție de tabel. Utilizați butonul de comutare pentru a activa și alege numărul de rânduri de afișat pe o pagină.
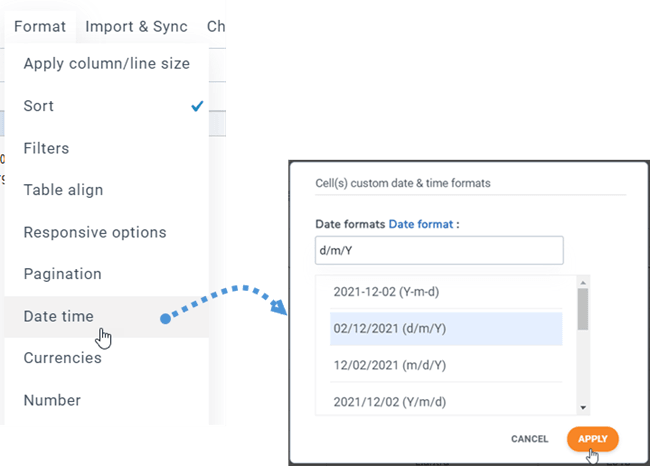
12. Format pentru celule individuale
Puteți seta formatul: dată, oră, monede, număr pentru o singură celulă(e) în Droptables . În primul rând, ar trebui să selectați o celulă/celule multiple. Apoi accesați Menu Format > Data time.
După aceea, Monedele și Numărul pot fi făcute în același mod.
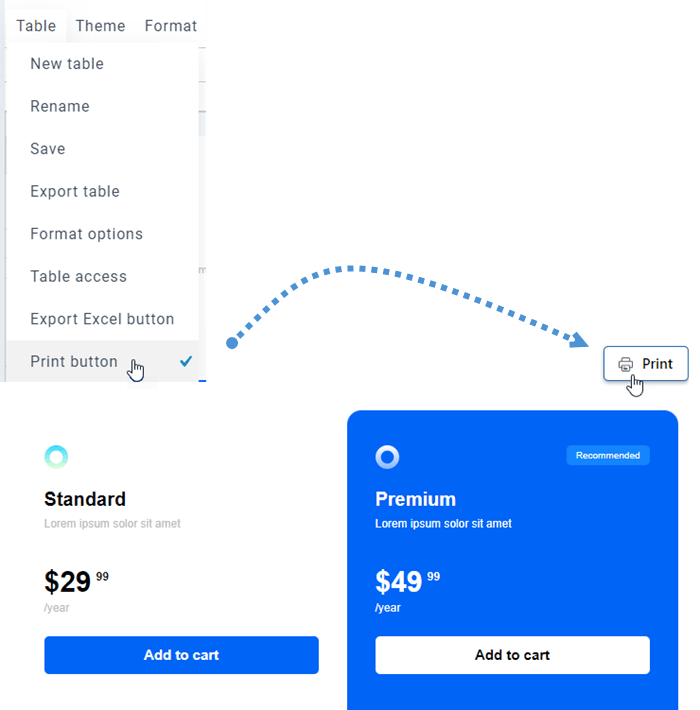
13. Imprimați tabelul pe frontend
Uneori, trebuie să vă imprimați tabelul. Deci, pentru a afișa butonul Imprimare pe front-end, mai întâi, ar trebui să navigați la Tabelul de meniu și să bifați opțiunea butonului Imprimare