Droppics: Parametri
1. Parametri de extensie
Pentru a accesa Droppics , utilizați Component > Droppics > Opțiuni .
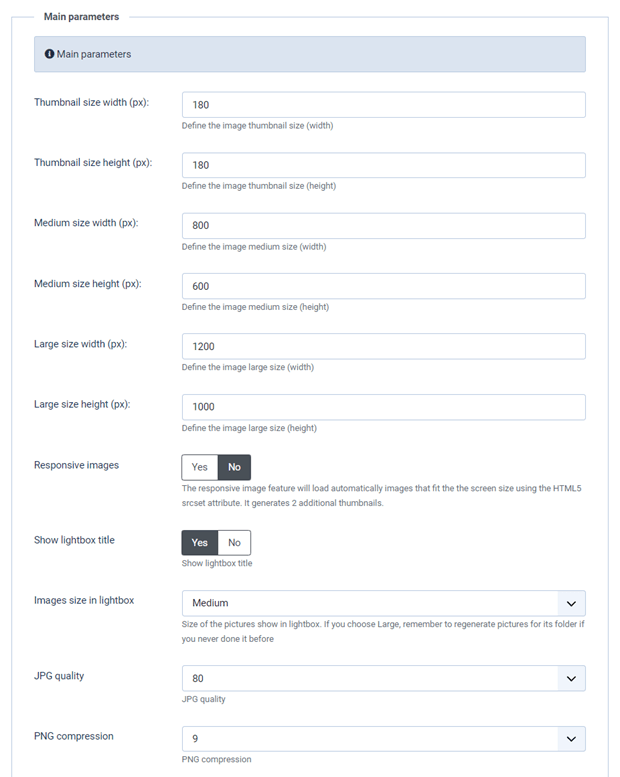
- Dimensiunea miniatură: dimensiunea tuturor miniaturilor care sunt fie generate la importarea imaginilor, fie care sunt afișate în galerii și ca imagini individuale
- Dimensiune medie: dimensiunea imaginii mărite, utilizată în caseta de lumină, de exemplu
- Dimensiunea originală de încărcare: dimensiunea imaginii originale stocată pe server, utilizată pentru a genera noi dimensiuni
- Imagini receptive : permiteți-l să genereze 2 noi dimensiuni de imagine cu lățimi de 768 px și 300 px care vor fi încărcate pe ecranele dispozitivelor mobile
- Afișați titlul casetei de lumină: afișați titlul imaginii când o imagine este deschisă într-o casetă de lumină
- Dimensiunea imaginilor în lightbox: dimensiunea imaginilor este afișată în lightbox; dacă alegeți Mare , nu uitați să regenerați imaginile pentru folderul său dacă nu ați mai făcut-o până acum
- Calitate JPG: setați calitatea imaginilor dvs. .jpg
- Comprimare PNG: utilizați-l dacă doriți să comprimați imaginile la încărcare
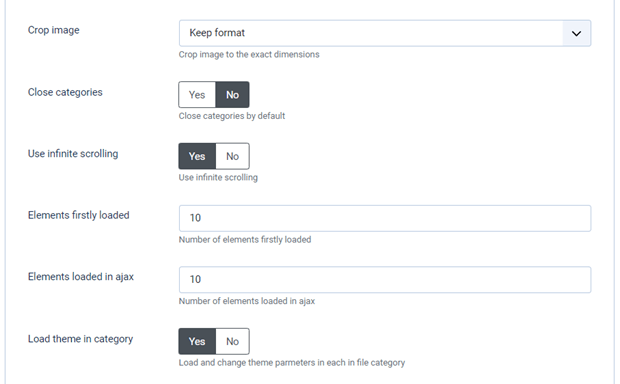
- Decuparea imaginii: puteți decupa imaginile la încărcare pe baza dimensiunii pe care ați definit-o la început - altfel raportul imaginii va fi respectat
- Închideți categorii: încărcați vizualizarea categorii/subcategorii de administrator deschisă sau închisă
- Definiți opțiuni de defilare infinită: încărcați imaginea progresiv, mai degrabă decât toate imaginile de pe pagină
- Elemente încărcate inițial: numărul de elemente încărcate inițial
- Elemente încărcate în ajax: numărul de elemente încărcate în ajax
- Încărcați tema în categorie: Încărcați și modificați parametrii temei în fiecare categorie de fișiere
2. Permisiuni și gestionarea imaginii frontale
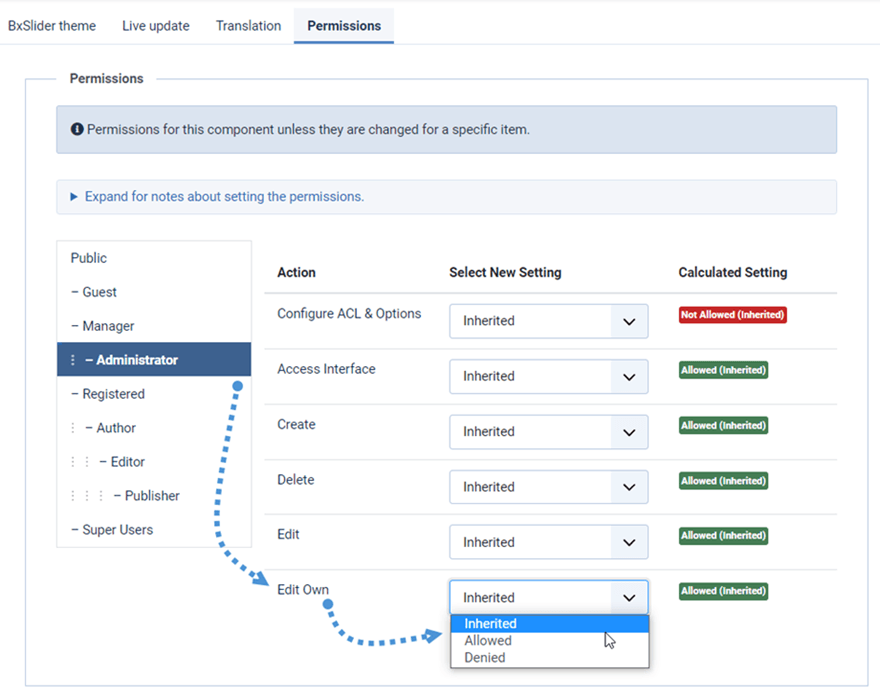
Droppics folosește ACL-ul implicit al Joomla pentru a seta accesul la gestionarea imaginilor. În mod implicit, utilizatorul Super admin va avea întotdeauna acces la toate galeriile.
Dacă trebuie să restricționați accesul pentru un anumit utilizator, plasați-l cel puțin în grupul de administratori sau creați un nou grup de utilizatori Joomla. De exemplu, dacă doriți ca un utilizator administrator să acceseze și să editeze doar propriile imagini , setați dreptul de „editare” la „refuzat” și „editare proprie” la „Permis” . De asemenea, puteți restricționa:
- Acces la configurația Droppics
- Acces la interfață
- Creare imagine/galerie
- Ștergerea imaginii/galerii
- Editare/editare fișier propriu
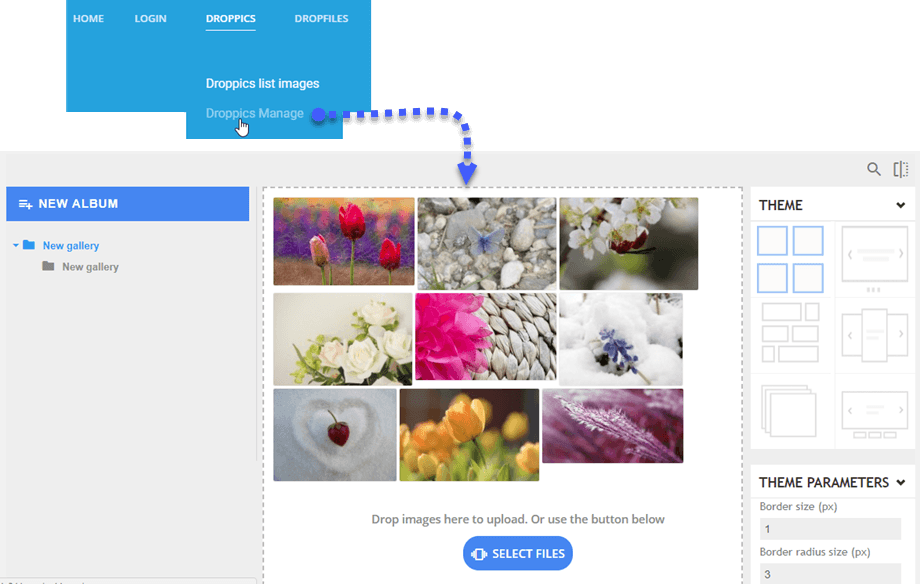
Droppics oferă opțiunea de a gestiona imaginile din frontend folosind butonul editorului (ca în partea de administrare) sau folosind o interfață dedicată. La instalarea Droppics , se adaugă un șablon pentru a face exact acest lucru.
Folosește un meniu Joomla pentru a încărca Droppics în frontend. Bineînțeles, toate permisiunile pe care le-ai configurat vor fi respectate.
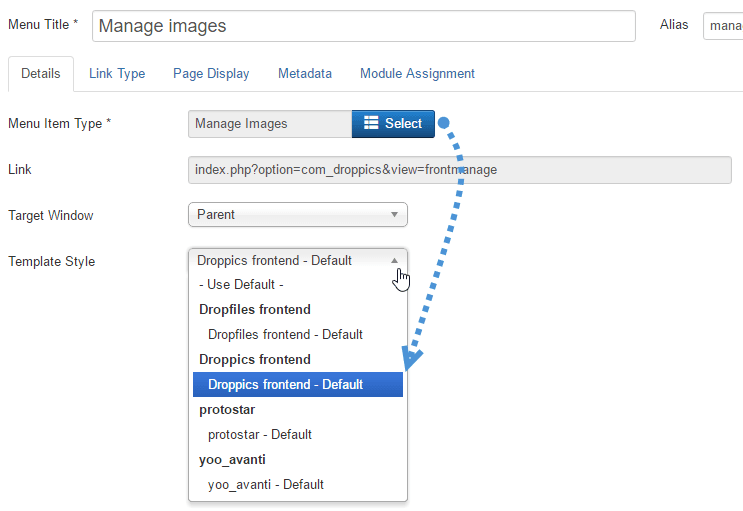
Adăugați un meniu Joomla și configurați stilul șablonului frontend Droppics .
Apoi, dacă ai voie, poți gestiona imaginile din interfața site-ului.
3. Teme și setări de imagine
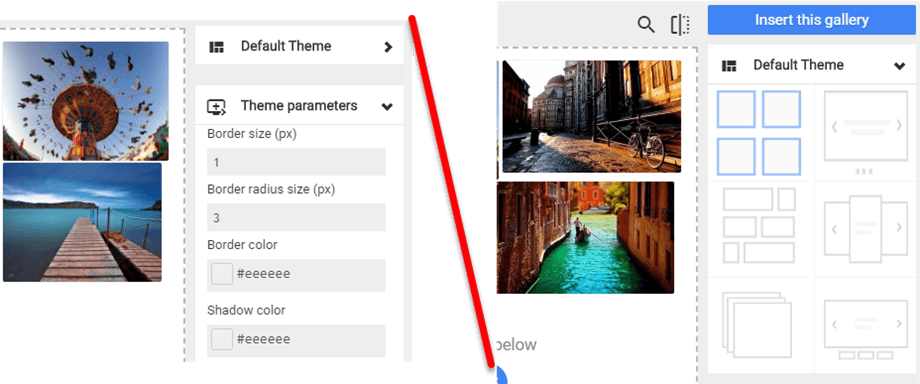
Cu Droppics poți permite ca tema și parametrii de imagine să fie definiți în fiecare imagine și categorie de imagini sau doar ca o setare globală.
Toate setările temei din configurația globală vor fi aplicate numai dacă nu permiteți ca modificările să fie făcute în categoria de imagini.
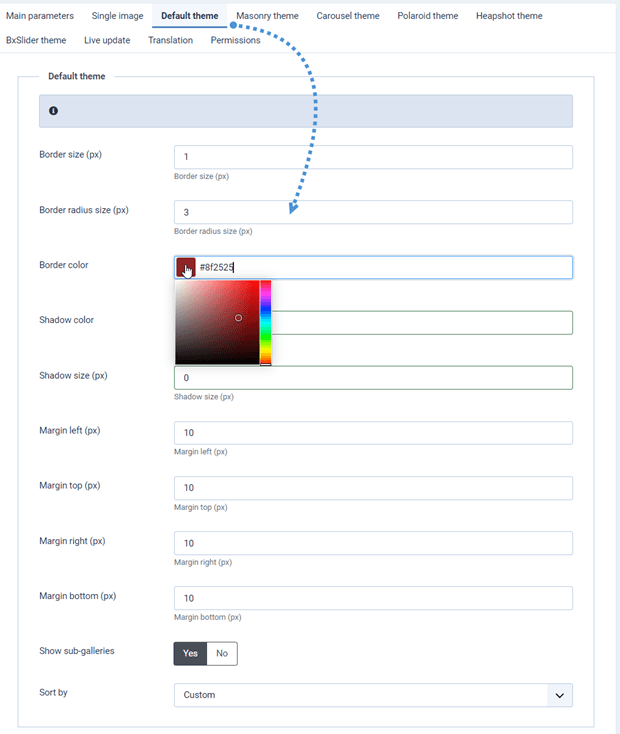
Iată ilustrarea setărilor temei permise și nepermise în categoriile de imagini. În a doua imagine, puteți schimba doar tema, dar nu puteți schimba setările temei.
4. Videoclipuri de la distanță
Droppics poate include printre imagini videoclipuri la distanță de pe Youtube, Vimeo și Dailymotion. Pentru a activa opțiunea, utilizați Componentă > Droppics > Opțiuni > Adăugați videoclipuri la distanță .
De asemenea, puteți defini lățimea implicită a videoclipului pentru momentul în care este adăugat ca un singur videoclip sau încărcat într-un lightbox.
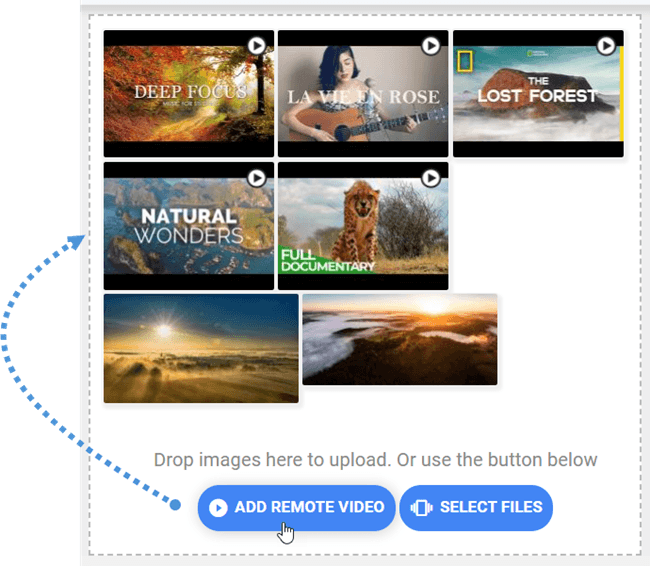
Activarea acestei setări va adăuga un buton deasupra butonului de încărcare.
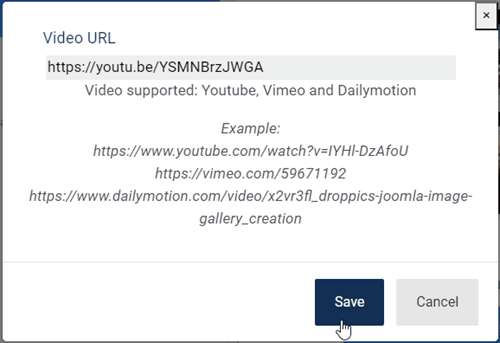
Singurul lucru pe care trebuie să îl adăugați este adresa URL a videoclipului.
5. Importator de imagini Droppics
Droppics are un importator media care poate răsfoi și importa imagini de pe serverul dvs. Pentru a activa opțiunea, accesați Componentă > Droppics > Opțiuni > fila Parametri principali > Afișați parametrul de import al imaginilor .
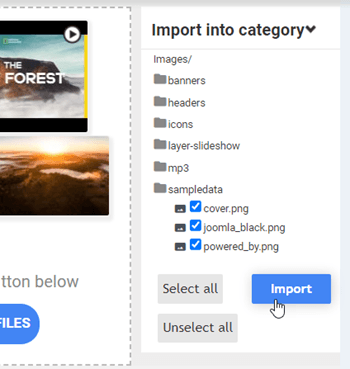
Apoi, folosește interfața principală Droppics pentru a selecta niște fișiere media și a le importa în categoria dorită.
6. Filigran imagine
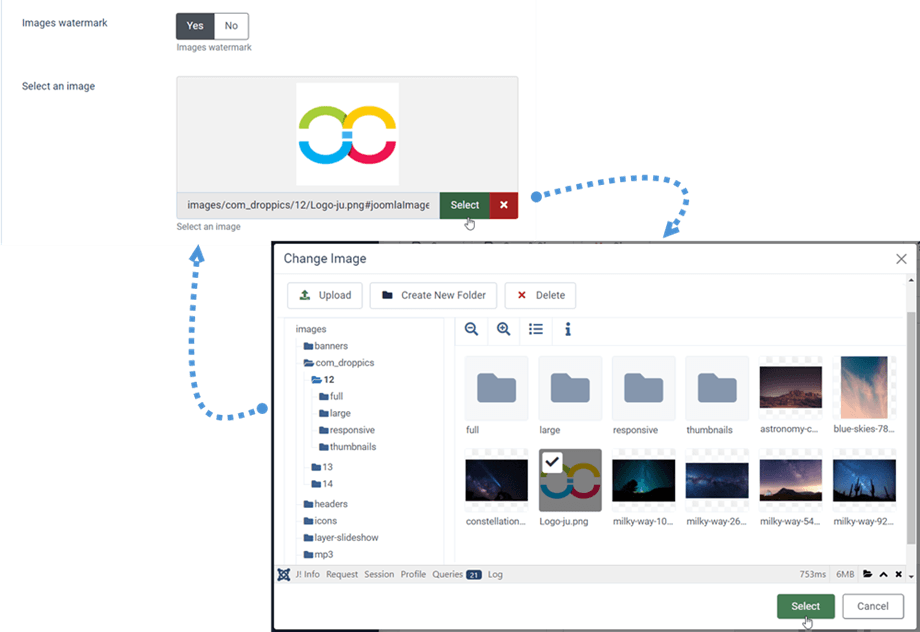
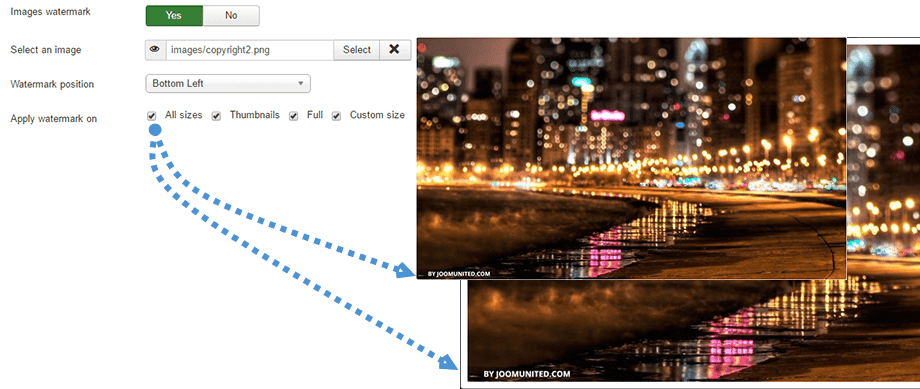
Droppics poate aplica automat un filigran (drepturi de autor) imaginilor tale. Mai întâi, trebuie să activezi Filigran imagini din configurația componentei.
Apoi selectați imaginea filigranului pe care să o aplicați peste imaginile dvs. - poate fi orice imagine, dar acordați atenție dimensiunii.
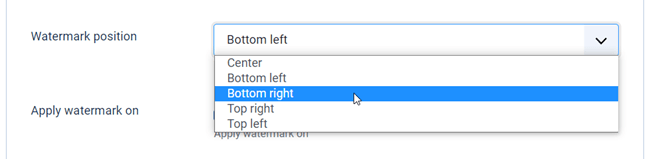
Există 5 poziții în care puteți plasa filigranul:
- Centru
- Stânga jos
- Dreapta-jos
- Sus în dreapta
- Stânga sus
Dimensiunile posibile atunci când se aplică filigranul sunt:
- Toate dimensiunile
- Miniatură
- Mare
- Mediu
- Marime personalizata
Puteți aplica modificări și efecte:
- A decupa
- Redimensionați
- Oglindă
- Roti
- Aplicați câteva efecte de styling