DropEditor: Instrumente ediție avansată
1. Lista marcatori
 Lista cu marcatori nu este doar o listă de bază, veți putea să vă creați propriul stil de listă cu marcatori, să o stocați și să o reutilizați mai târziu. De obicei, stilurile sunt definite în șablonul dvs. și ar trebui să fie reutilizate pe tot site-ul dvs. web.
Lista cu marcatori nu este doar o listă de bază, veți putea să vă creați propriul stil de listă cu marcatori, să o stocați și să o reutilizați mai târziu. De obicei, stilurile sunt definite în șablonul dvs. și ar trebui să fie reutilizate pe tot site-ul dvs. web.
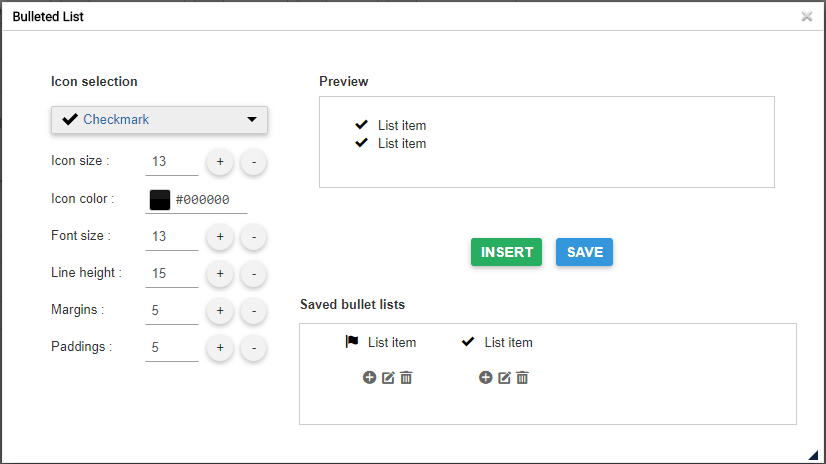
Butonul va deschide o casetă de dialog.

În partea stângă puteți seta pictograma și stilul listei dvs. de marcatori, o previzualizare este disponibilă în partea dreaptă.
Dacă inserați lista direct în conținut cu Inserare , fără a salva, vă veți „pierde” stilul (nesalvat).

Butonul de salvare va stoca lista cu marcatori în baza de date și o veți putea edita ulterior. Pentru a edita un marcator, aveți opțiunea de a face clic pe stiloul din interiorul casetei de lumină. Butonul Plus va insera lista, iar coșul de gunoi o va șterge.

De asemenea, puteți folosi clic-dreapta pe conținut.

2. Manager de coloane
Managerul de coloane este un instrument pentru a crea un aspect de coloană în conținutul dvs. Făcând clic pe buton, se va afișa un meniu cu o selecție rapidă a aspectului coloanei.
- 2 coloane
- 3 coloane
- 4 coloane
- Aspect 1/4 - 3/4
- Aspect 3/4 - 1/4

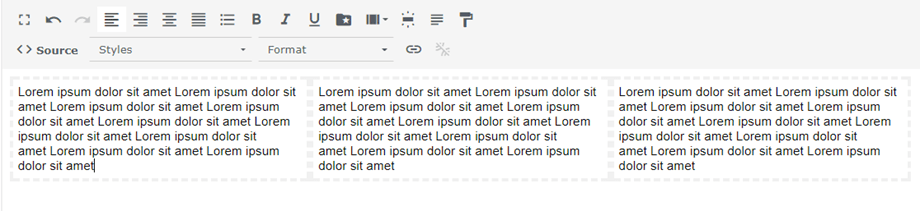
Iată un exemplu de inserare rapidă a linkurilor cu aspect de 3 coloane într-un articol.

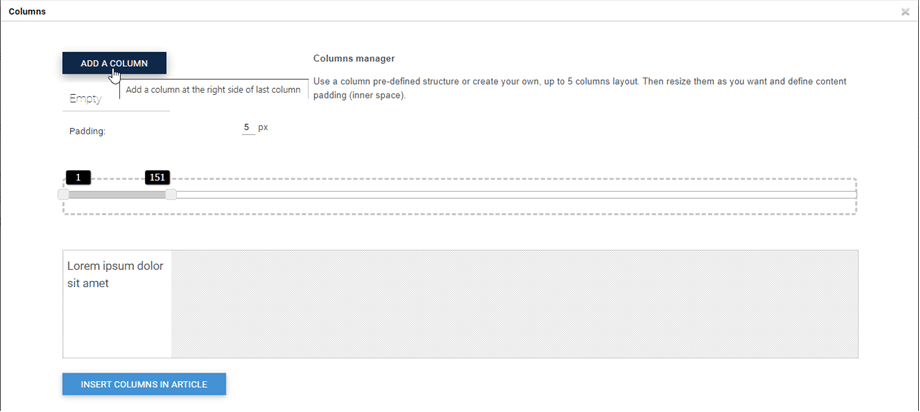
De asemenea, este posibil să definiți un aspect personalizat pentru coloanele dvs. cu butonul Personalizat.
Coloanele pot fi create folosind drag'n drop pentru a le crea sau a le șterge. Apoi, puteți seta dimensiuni personalizate pentru fiecare coloană. În cele din urmă, faceți clic pe butonul Inserare coloane în articol pentru a adăuga aspectul.
O listă de meniu verde este aici pentru a vă reseta aspectul și pentru a aplica una predefinită.
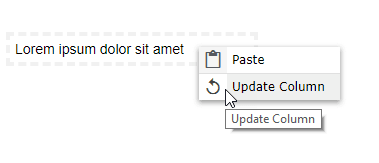
După ce aceste coloane sunt inserate în articolul dvs., puteți edita făcând clic dreapta pe ele și apăsând pe Actualizare coloană . Apoi puteți modifica lățimea coloanelor.
3. Editor de butoane
 Managerul de butoane vă va permite să vă creați propriul stil de buton, să îl stocați și să îl reutilizați mai târziu. De obicei, butoanele sunt definite în șablonul dvs. și ar trebui să fie reutilizate pe tot site-ul dvs.
Managerul de butoane vă va permite să vă creați propriul stil de buton, să îl stocați și să îl reutilizați mai târziu. De obicei, butoanele sunt definite în șablonul dvs. și ar trebui să fie reutilizate pe tot site-ul dvs.
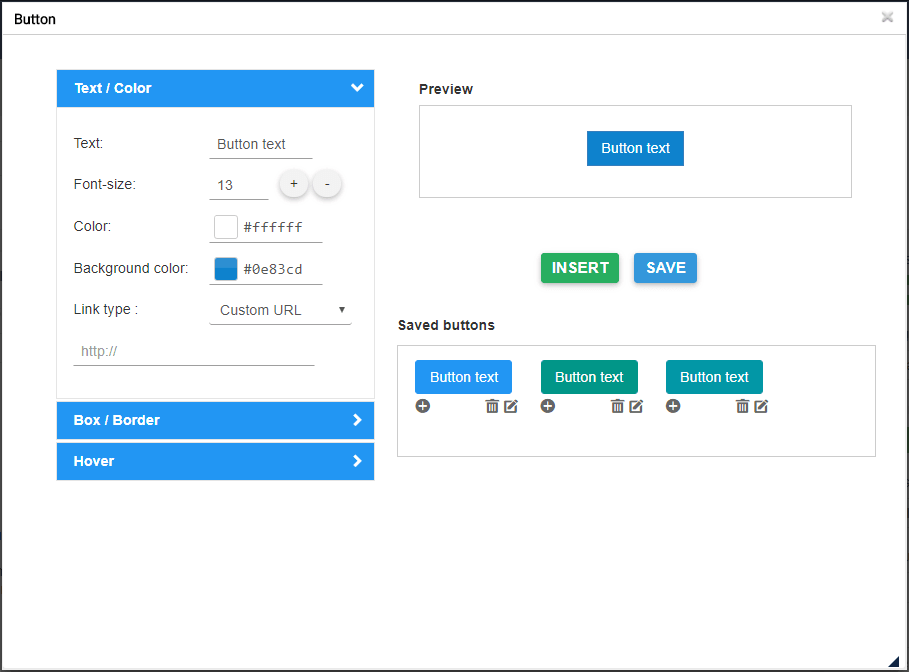
Editorul de butoane este destul de asemănător cu interfața Bullet List, veți putea crea un stil folosind instrumentul din partea stângă a ferestrei, apoi Inserați/Salvați/Editați.

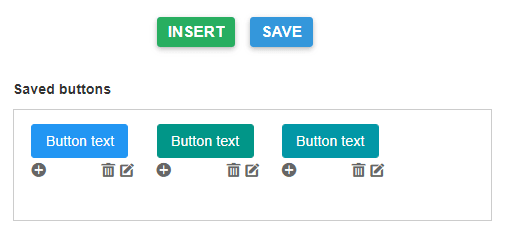
Aveți opțiunea de a defini fundalul, stilurile de chenar și efectul de trecere cu mouse-ul. Pentru a insera un buton în conținut, aveți opțiunea de a face clic pe Inserare sau + simbolul unui buton salvat.

De asemenea, puteți edita și salva un stil existent, doar faceți clic pe creion și modificați parametrii sau faceți un clic dreapta în editor.

În cele din urmă, puteți defini o legătură personalizată pentru buton sau puteți face o legătură rapidă către un meniu sau un articol.

4. Rezumatul articolului
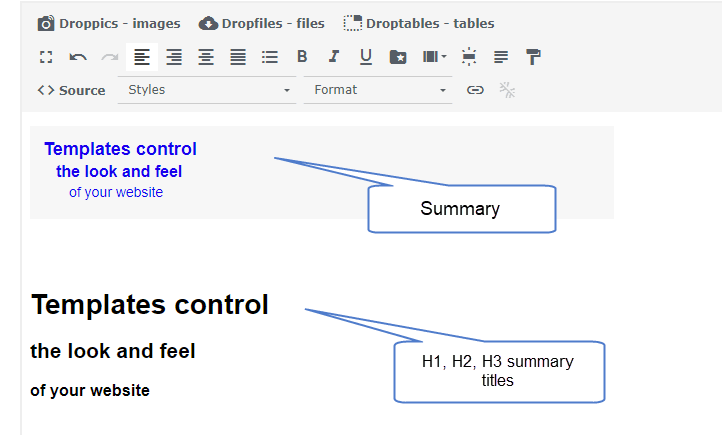
 Instrumentul de rezumat poate genera un rezumat automat al întregului conținut pe baza titlurilor din conținut. De asemenea, puteți actualiza automat rezumatul.
Instrumentul de rezumat poate genera un rezumat automat al întregului conținut pe baza titlurilor din conținut. De asemenea, puteți actualiza automat rezumatul.
Pentru a-l folosi, adăugați titluri în articolul dvs., apoi faceți clic pe instrumentul de rezumat.

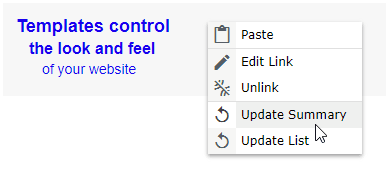
Un rezumat va fi adăugat cu ancora la conținutul dvs. De asemenea, îl puteți actualiza cu un clic dreapta pentru al regenera.

5. Instrumentul șablon
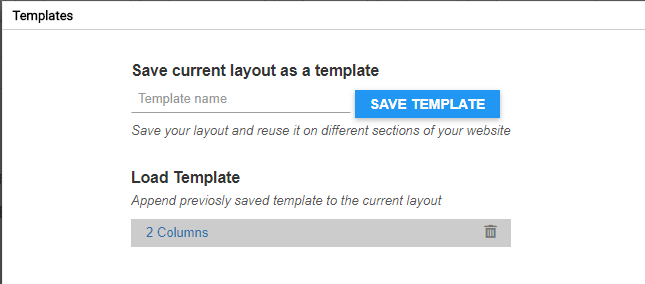
 Instrumentul de șablon vă va permite să salvați întregul aspect al conținutului (structura HTML) pentru a-l încărca mai târziu.
Instrumentul de șablon vă va permite să salvați întregul aspect al conținutului (structura HTML) pentru a-l încărca mai târziu.
Faceți clic pe butonul pentru a salva/încărca un aspect.

Puteți defini un nume de șablon, îl puteți salva. Pentru a încărca un șablon, faceți clic pe numele lui în zona de jos.
6. Manager de legături
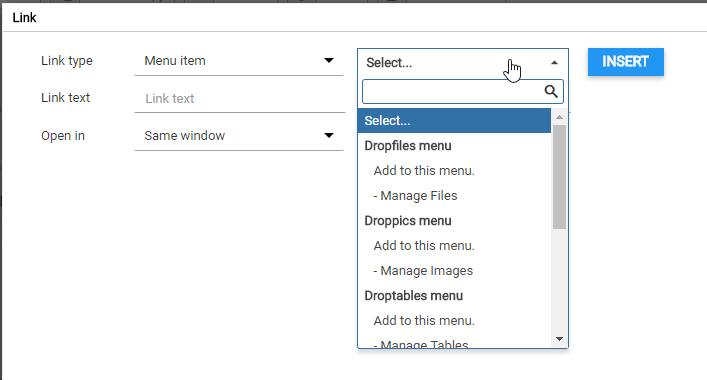
 Este disponibil un manager de linkuri cu o interfață care vă permite să faceți link-uri rapide către conținut, articol și meniuri Joomla
Este disponibil un manager de linkuri cu o interfață care vă permite să faceți link-uri rapide către conținut, articol și meniuri Joomla
În caseta de dialog, aveți opțiunea de a crea un link către o adresă URL personalizată sau de a încărca un conținut Joomla. Doar selectați un conținut, URL-ul va fi generat și faceți clic pe Inserare .

7. Instrument de ancorare
 Este disponibil și un instrument simplu de ancorare pentru a încărca o pagină într-un anumit punct.
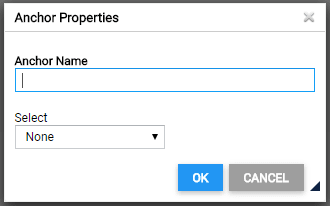
Este disponibil și un instrument simplu de ancorare pentru a încărca o pagină într-un anumit punct.
Puteți adăuga un nume de ancoră, apoi puteți valida

O ancoră va fi adăugată în conținutul dvs.

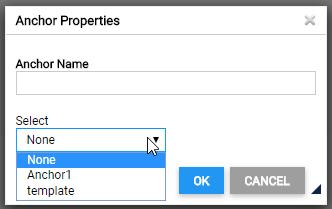
Apoi, pentru a face un link către această ancoră, doar selectați un text, faceți clic înapoi pe butonul instrumentului de ancorare și selectați ancora creată anterior.

8. Font Google
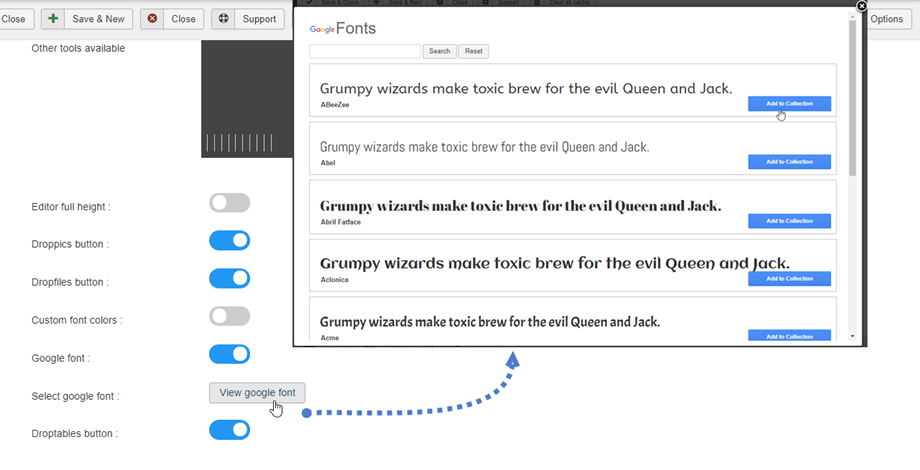
Mai întâi, trebuie să activați fontului Google în Profiluri > Implicit (profilurile dvs.) > Instrumente editor . Apoi, faceți clic pe Vizualizare font Google , apoi fontul selectat va apărea în editor.

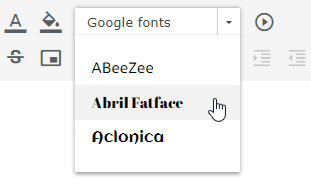
În cele din urmă, veți vedea fonturile în instrumentul editor.

9. Introduceți Media
 Puteți insera fișiere media de pe serverul dvs. sau Youtube, Vimeo. Mai întâi, faceți clic pe Inserare media din instrumentul Editor.
Puteți insera fișiere media de pe serverul dvs. sau Youtube, Vimeo. Mai întâi, faceți clic pe Inserare media din instrumentul Editor.
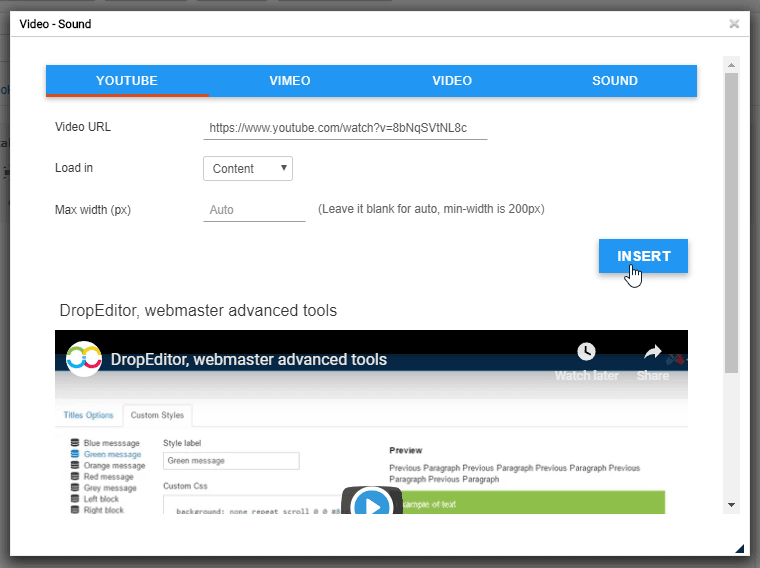
După aceea, apare o fereastră pop-up, puteți adăuga linkul la fila Youtube sau Vimeo. Apoi faceți clic Inserare .
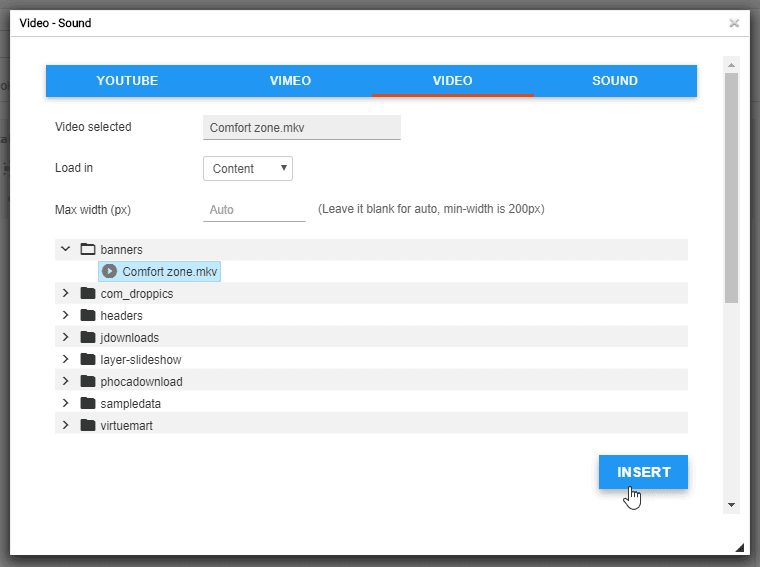
În plus, puteți alege un fișier video sau sunet de pe serverul dvs. din fila Video sau Sunet.
10. Spații incasabile
De asemenea, puteți introduce un caracter de spații care nu se pot rupe făcând clic pe pictograma de pe instrumentul editor.
de pe instrumentul editor.