Come creare un sito web di fotografia con WordPress e WP Media Folder
WP Media Folder è il plugin migliore per organizzare la nostra libreria multimediale e creare gallerie, ma in passato mancavano funzionalità essenziali che i fotografi potevano utilizzare per i loro progetti, come la condivisione con i clienti, la protezione e il download. Ora non è più un problema! In questo post, presenteremo il nuovo componente aggiuntivo per la fotografia .
Proteggi le tue immagini e gallerie, crea rapidamente gallerie, condividile con i tuoi clienti, crea una lista dei desideri e consenti anche ai tuoi clienti di scaricarlo sono alcune delle funzionalità che WP Media Folder offre ai fotografi e vedremo come usarlo nuovo notevole addon.
Creare e gestire le gallerie non era così facile in passato, ma iniziamo con il post per vedere quanto è facile da usare!
Tabella dei contenuti
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Crea una galleria fotografica di WordPress
Il primo passo sarebbe creare una galleria fotografica sotto il nostro gestore della galleria, per fare ciò, prima dovremo abilitarlo nelle impostazioni WP Media Folder .
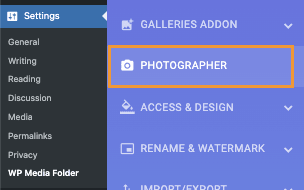
Vai alle tue Impostazioni generali > WP Media Folder > Fotografo .
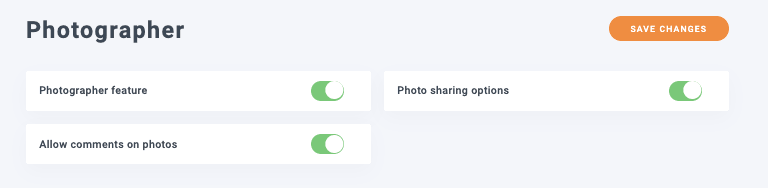
In questa pagina, possiamo abilitare le funzionalità del fotografo e aggiungere limiti di dimensione per le opzioni di download.
Le funzionalità abilitabili sono:
Funzione fotografo : questo ci consentirà di generare gallerie private separate da condividere con i nostri clienti.
Opzioni di condivisione foto : per abilitare l'opzione per condividere le nostre gallerie protette con i clienti.
Consenti commenti alle foto : questa funzione aggiungerà l'opzione per i nostri clienti di aggiungere commenti alle nostre foto nel front-end.
Con questo abilitato e i nostri limiti di download impostati, possiamo procedere con il salvataggio delle modifiche e creare la nostra galleria, quindi facciamo clic su Salva modifiche e quindi, vai a Media > Galleria cartella multimediale .
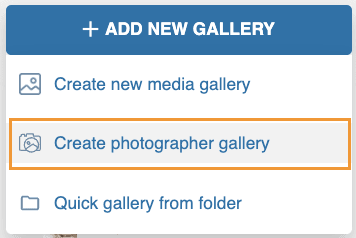
In questa pagina, possiamo fare clic su +Aggiungi galleria > Crea galleria fotografo .
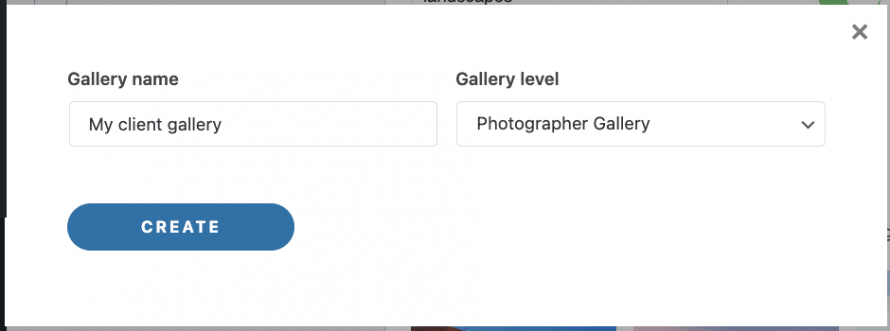
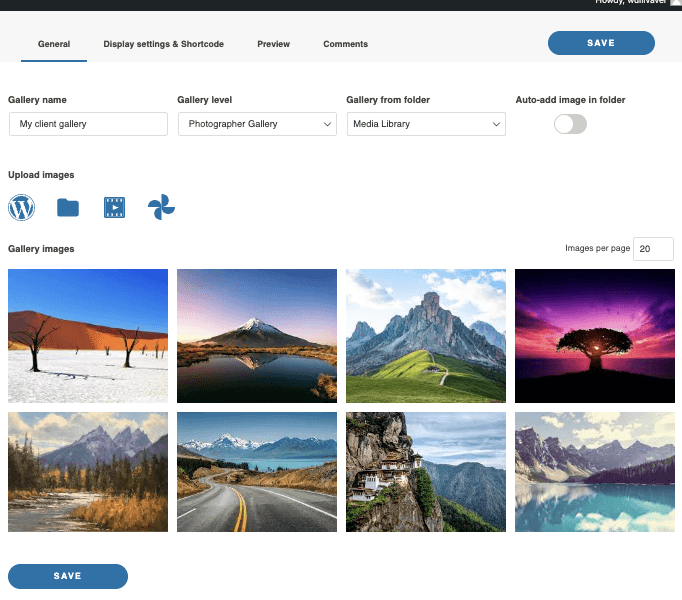
Saremo in grado di definire il titolo della Galleria così come se vogliamo che sia una sotto-galleria nel popup che appare.
E la nostra galleria fotografica verrà creata!
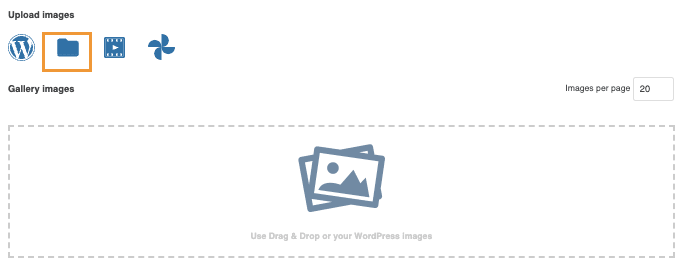
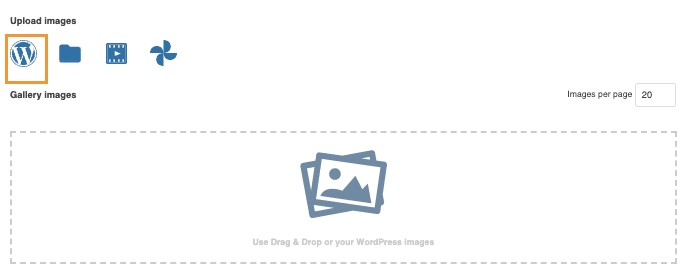
Ora possiamo procedere ad aggiungere immagini alle nostre gallerie fotografiche, per questo abbiamo 4 opzioni disponibili:
Carica : per caricare le nostre immagini dal nostro PC, possiamo anche trascinare e rilasciare le nostre immagini
Dalla nostra libreria multimediale , questa opzione ci consentirà di aprire la nostra libreria multimediale e di navigare tra le nostre cartelle multimediali e selezionare una cartella o solo determinate immagini.
Le altre opzioni sono caricare un video esterno o un video nella nostra libreria multimediale e anche importare le nostre immagini direttamente da Google Foto .
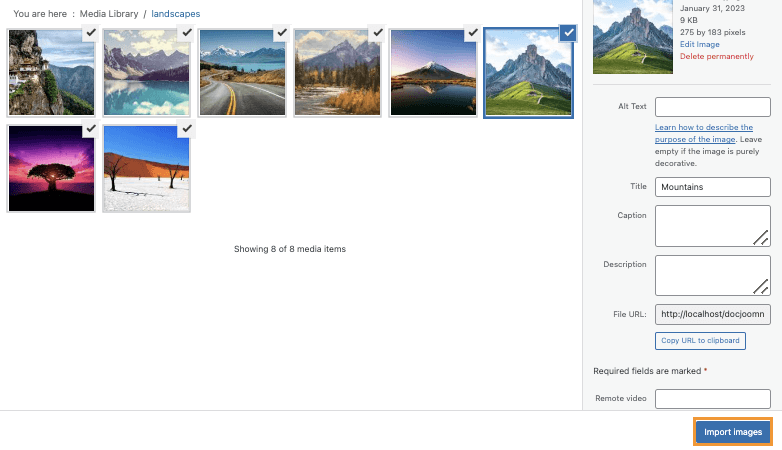
Per questo post, abbiamo già preparato alcune immagini nella nostra libreria multimediale, quindi selezioniamo l'icona di WordPress per caricare la nostra libreria multimediale e selezionare le nostre foto.
Un'anteprima delle immagini verrà caricata nella nostra sezione di creazione della Galleria, noteremo anche che abbiamo la possibilità di utilizzare una Cartella multimediale per creare la nostra Galleria fotografica e configurarla in modo che tutti i media aggiunti alla libreria multimediale vengano aggiunti automaticamente anche alla galleria dei fotografi.
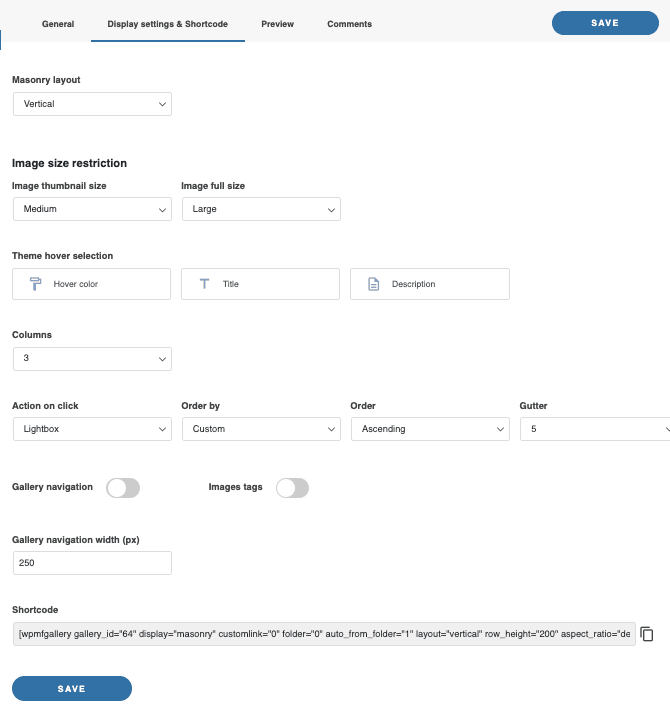
Ora abbiamo altre schede in cui possiamo configurare ulteriormente la nostra Galleria di fotografi, queste schede sono:
Display Settings & Shortcode : che ci permetterà di impostare ulteriormente la nostra galleria di fotografi e farla visualizzare come vogliamo.
Anteprima : dove possiamo vedere come verrà visualizzata la galleria nel front-end prima di aggiungerla.
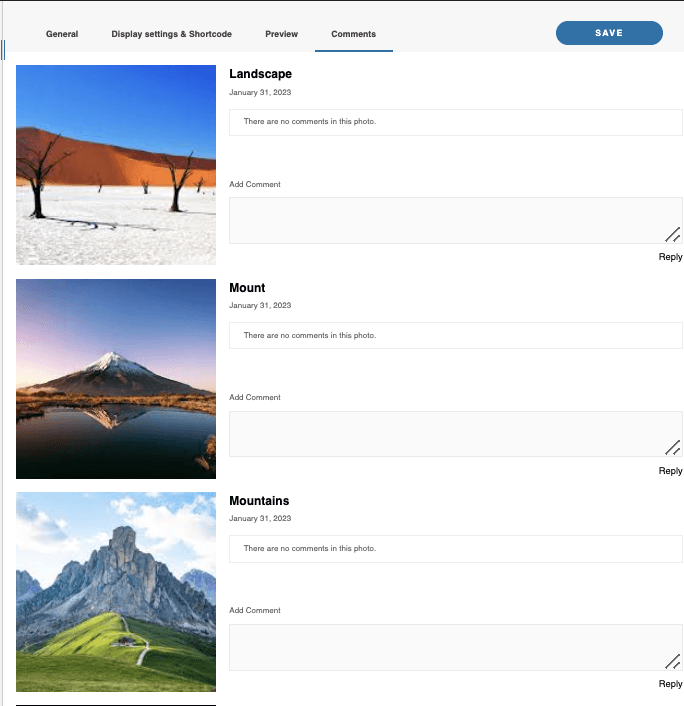
Commenti: in questa sezione possiamo gestire i commenti alle immagini e rispondere ai nostri clienti.
Facile come caricare immagini e regolare le impostazioni, creeremo una galleria di fotografi.
Condivisione delle gallerie di fotografi di WordPress con i clienti
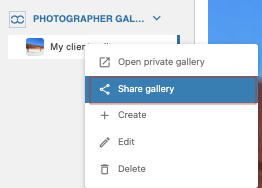
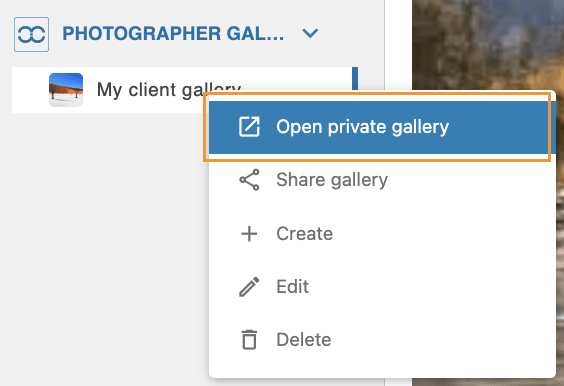
Ora che abbiamo creato la nostra galleria di fotografi, possiamo procedere a condividerla con i nostri clienti, per questo, fare clic con il tasto destro sul titolo della galleria nella barra laterale del gestore della galleria e quindi fare clic su Condividi galleria .
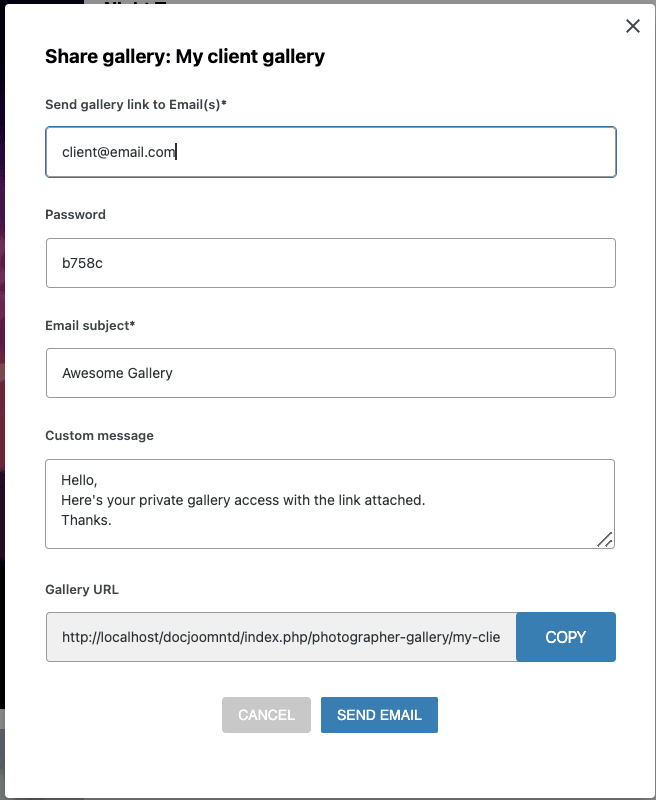
Questo aprirà un modale in cui possiamo facilmente aggiungere l'account e-mail del nostro cliente, una password e il contenuto dell'e-mail con il collegamento alla nostra galleria di fotografi.
Facile come cliccare su INVIA EMAIL e la galleria sarà condivisa con i nostri clienti!
Naturalmente, abbiamo anche la possibilità di copiare il link della galleria e inviarlo al nostro cliente.
Come passaggio finale, possiamo interagire con la nostra galleria di fotografi come se fossimo nostri clienti per confermare che tutto appaia e funzioni correttamente, per questo, fai clic con il tasto destro sul nome della galleria > Apri galleria privata .
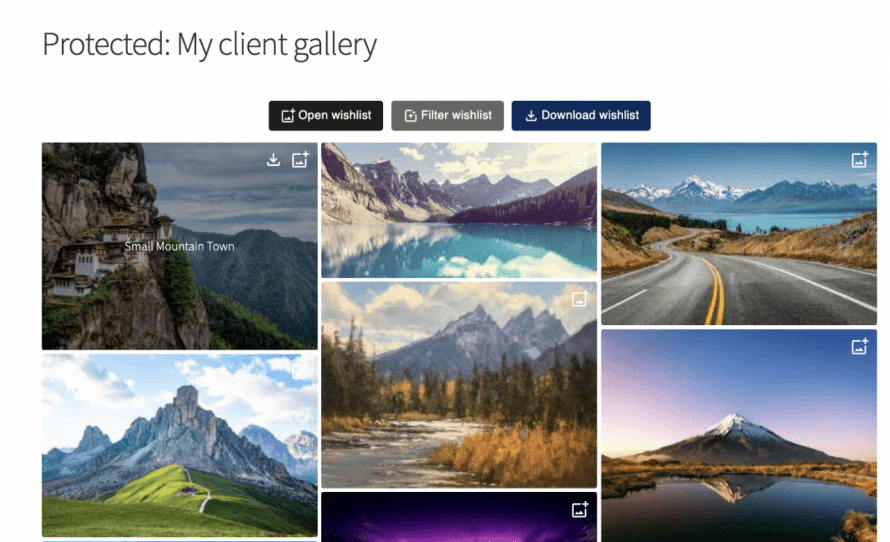
Verrà aperta una nuova scheda con tutte le opzioni disponibili per i nostri clienti come aggiungere foto alla lista dei desideri, scaricare le foto, controllare la lista dei desideri e anche commentare le foto.
Possiamo aggiungere immagini alla lista dei desideri facendo clic sull'opzione che appare in alto a destra.
l'altra icona ci permetterà di scaricare quella specifica immagine.
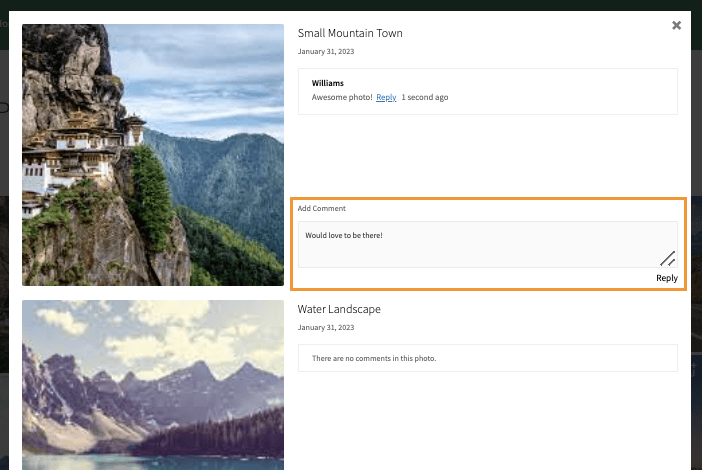
ora sotto la nostra lista dei desideri, potremo commentare le immagini per dare un feedback al fotografo, per esempio.
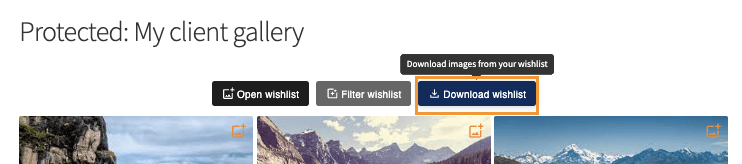
E quando il cliente finisce la Wishlist, può scaricarla facilmente dai pulsanti in cima alla galleria!
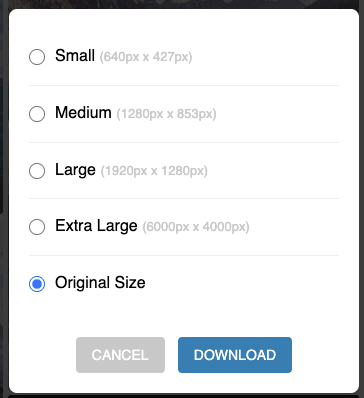
Apparirà un pop-up con tutte le dimensioni che abbiamo aggiunto nel passaggio di configurazione e, infine, il pulsante per scaricarle.
Come puoi vedere è una gallery molto funzionale che può essere facilmente condivisa con i nostri clienti! E con fantastiche opzioni di commento che ci permetteranno di comunicare con loro sulla stessa piattaforma, una caratteristica che può essere descritta con una sola parola, fantastico!
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Gallerie di fotografi WordPress e altro ancora
Come abbiamo potuto vedere, una fantastica funzionalità che ci permetterà di creare gallerie di Fotografi, ma non è tutto! Poiché disponiamo anche di un gestore di gallerie con molti temi disponibili e molte altre opzioni come scaricare i nostri file multimediali, organizzarli in cartelle multimediali e collegarli tra la nostra libreria multimediale e servizi cloud come Google Drive, OneDrive e Dropbox!
Puoi anche controllare questo fantastico video in cui spieghiamo i dettagli e mostriamo come funzionano in tempo reale.
Che cosa stai aspettando? Vai qui e ottieni la tua WP Media Folder e il componente aggiuntivo Gallery!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.






















Commenti 2
Vorrei che tu facessi questi tutorial e il marketing per Joomla che verresti notato anche per le tue estensioni Joomla.
Grazie! Lo faremo, ma ci vuole tempo