Perpustakaan Media WooCommerce Dengan Folder dan Filter
WooCommerce menjadi hal yang penting saat membuat e-commerce karena fasilitas dan alat yang ditawarkannya, tetapi bisakah plugin luar biasa ini menjadi alat yang lebih baik? Jawabannya adalah Ya! Tapi bayangkan toko yang berisi ribuan produk, pilihan dengan, untuk masing-masing produk, 5 gambar. Menemukan media untuk digunakan kembali hampir mustahil, tetapi… Kabar baik! Kami punya solusinya ;)
Karena kita telah membicarakan tentang apa yang diperlukan untuk memiliki e-commerce yang sempurna, kita berbicara tentang salah satu solusi terbaik yang tersedia di pasar seperti WP Media Folder , yang merupakan plugin yang menawarkan galeri luar biasa yang dapat Anda gunakan saat Anda Anda menyisipkan gambar dan video ke situs Wordpress Anda, tetapi selain itu, ini juga memungkinkan Anda mengurutkan file ke dalam folder dan subfolder.
Seperti yang Anda lihat, Anda dapat menggunakan kedua plugin ini untuk mendapatkan kinerja yang lebih baik karena WP Media Folder sepenuhnya kompatibel dengan WooCommerce sehingga Anda akan memiliki kombinasi sempurna, WooCommerce untuk membuat dan mengelola e-commerce Anda dan WP Media Folder untuk memiliki semuanya file Anda sudah dipesan tapi bukan itu saja, mari kita lihat bagaimana kita bisa menggunakan kombinasi ini.
Ucapkan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri luar biasa, dan bahkan mengganti gambar tanpa memutus tautan.
Optimalkan alur kerja media Anda hari ini
Menggunakan Folder Media WooCommerce
Dengan menggunakan folder media WooCommerce, Anda akan dapat meningkatkan pekerjaan Anda karena semua media akan dipesan dan Anda akan dapat menemukannya dalam satu atau dua klik untuk menggunakannya untuk membuat postingan baru tentang produk atau membuat yang baru menggunakan media di dalam produk.
Kami akan menunjukkan contoh cara membuat dan menggunakan folder ini serta membuat beberapa kasus penggunaan untuk memberi Anda ide untuk peningkatan e-commerce Anda.
Untuk contoh ini, kita akan menggunakan toko pakaian, pada gambar berikutnya, Anda akan melihat perpustakaan media yang tidak teratur dengan gambar produk di dalamnya.
Seperti yang Anda lihat, semua gambar tercampur; Kemeja, sweater, celana, gambar tema, semuanya berantakan dan mungkin sangat sulit menemukan satu gambar secara spesifik jadi… Apa yang bisa saya lakukan untuk mengatasinya dengan WP Media Folder? Dengan WP Media folder Anda akan dapat memesannya untuk memudahkan proses pemilihan, misalnya kita dapat membuat folder untuk pria dan lainnya untuk wanita di dalamnya subkategori seperti celana, kemeja, kacamata dan Anda dapat membuat batas 8 level subkategori sehingga Anda dapat memesannya sesuka Anda.
Proses membuat folder dengan plugin keren ini sangat mudah, cukup gunakan menu sebelah kiri.

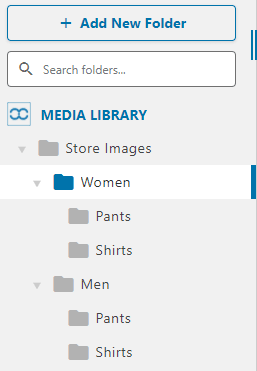
Buat folder induk dengan mengklik “Buat Folder”, ketikkan namanya dan klik “Buat”.

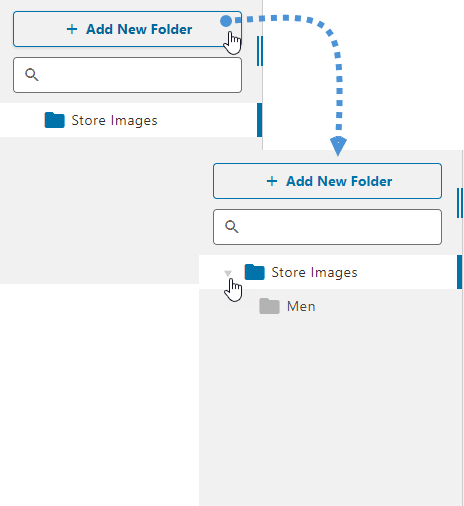
Untuk membuat subfolder cukup letakkan di folder tempat Anda ingin membuat subfolder dan ulangi langkahnya, Anda akan melihat tanda panah yang dapat Anda klik untuk melihat semua subfolder.

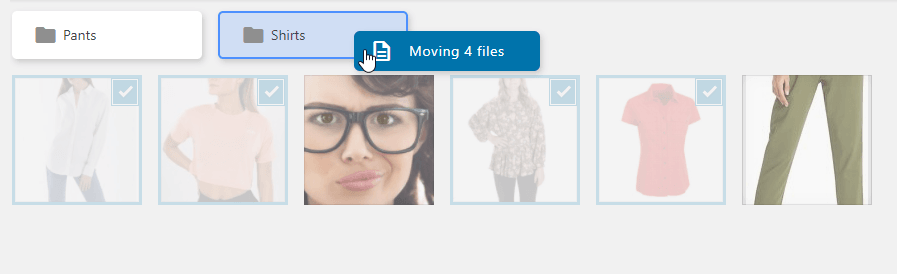
Prosesnya sangat mudah dan proses untuk menambahkan gambar ke foldernya masing-masing juga lebih mudah, cukup klik “Pilih Massal”, pilih semua gambar dan letakkan di folder/sub-folder tempat Anda ingin menambahkannya.

Anda juga dapat tetap mengurutkan gambar dengan membuat lebih banyak subfolder misalnya baju dan celana, subfolder tersebut juga akan terlihat di sisi atas dashboard folder.

Dan semuanya akan sangat mudah ditemukan.

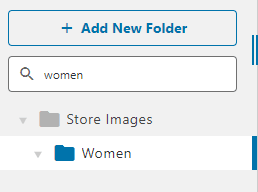
Namun jika Anda mempunyai banyak folder? Mungkin sangat sulit untuk menemukannya secara spesifik, WP Media Folder juga memiliki alat untuk mempermudahnya, Kotak Teks di atas folder, cukup ketik folder yang Anda cari dan klik tombol enter.

Anda akan dapat melihat semua folder yang terkait dengan folder yang Anda ketik.
Membuat produk dengan WooCommerce Media Manager
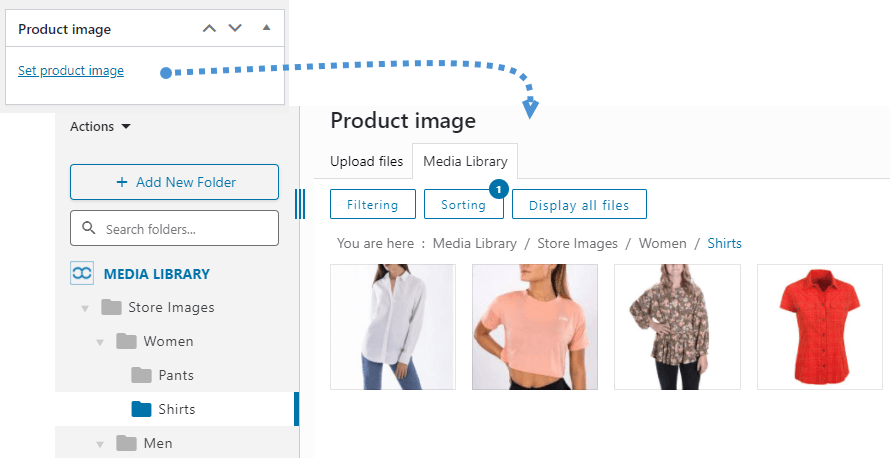
Oke, semuanya sempurna, Anda dapat membuat semua folder dan memesan semua media Anda di dalam perpustakaan media, tetapi bisakah saya menggunakannya di manajer media WooCommerce? Jawabannya mutlak Ya! Semua media akan tersedia pada saat pembuatan produk untuk e-commerce Anda, cukup buka produk yang ingin Anda edit/tambahkan dan klik “setel gambar produk”, Anda akan dapat melihat manajer media dengan semua folder dan gambar di dalamnya.

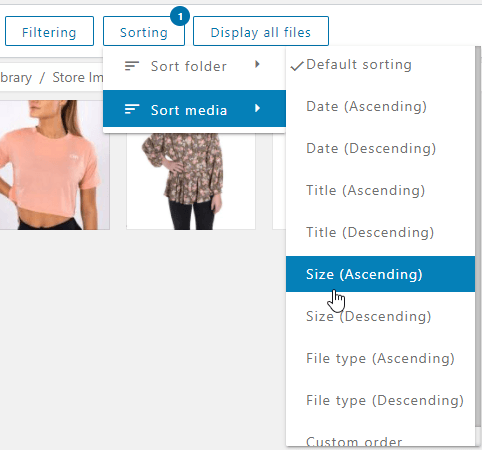
Ada beberapa opsi untuk memfilter dan mengurutkan gambar di dalam folder/subfolder untuk membantu Anda menemukan gambar yang tepat yang Anda cari, Anda dapat mengedit opsi pemfilteran di Pengaturan > WP Media Folder > Penyaringan Media.
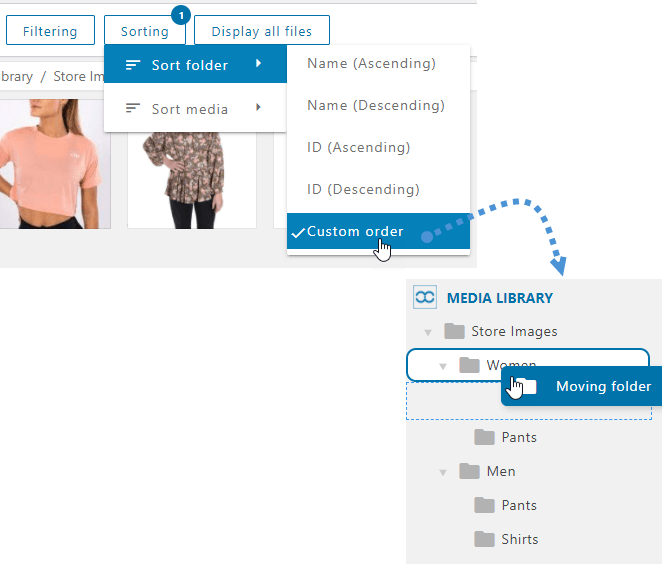
Cukup ubah dan klik tombol Simpan Perubahan . Untuk menggunakan opsi pemfilteran dan pengurutan di perpustakaan media, cukup klik "Penyortiran / Penyaringan" dan pilih opsi yang Anda butuhkan.

Anda juga dapat mengurutkan folder di menu berdasarkan Id, nama atau urutan khusus, ini akan membantu Anda menemukan folder dengan cara tercepat.
Proses untuk mengatur gambarnya sama, jadi pilih saja gambar yang ingin Anda gunakan untuk produk Anda dan klik tombol "Setel gambar produk".
Atur Logo Anda dengan Tanda Air Gambar
Gambar yang kita gunakan pada produk kita sangatlah penting karena terkadang kita harus membayar kepada model untuk mendapatkan gambar terbaik untuk menampilkan media produk kita, oleh karena itu kita harus menggunakan watermark, watermark adalah tanda terbaik yang bisa kita tambahkan. media yang kami miliki di toko kami.
Katakanlah kita menyewa seorang model profesional untuk mengambil beberapa gambar dan menunjukkannya untuk mempromosikan pertunjukan yang kita jual tetapi ada toko lain yang menjual produk yang sama.
Apa jadinya jika kita tidak mempunyai watermark? Toko lain akan dapat menggunakan gambar profesional yang kami ambil dan bagian terburuknya adalah mereka tidak akan berbagi kredit dengan toko kami.
Tapi jangan khawatir, dengan WP Media Folder Anda akan dapat mengatur tanda air ke semua gambar produk Anda dengan cara termudah.
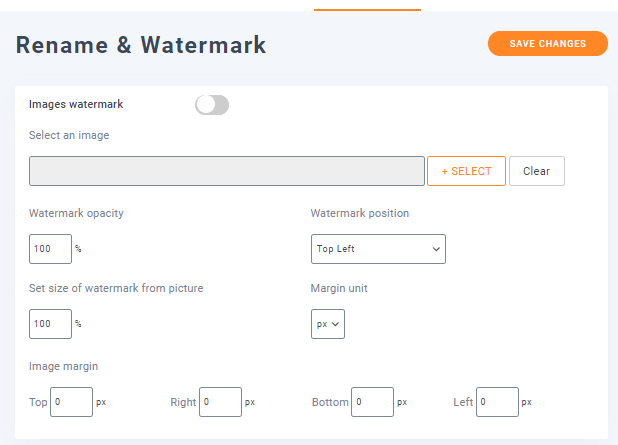
Untuk mengatur Watermark ke gambar produk kita, buka WP Media Folder Configuration > Rename & Watermark > Watermark Tab.

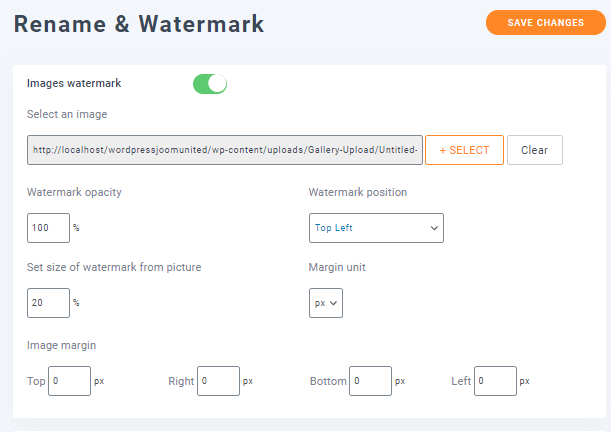
Di bagian ini, kita akan dapat melihat semua opsi yang tersedia untuk Watermark , pertama-tama, mari aktifkan fungsi Image Watermark dan pilih gambar untuk watermark dengan mengklik Select .

Seperti yang Anda lihat, kami telah memilih tanda air, dan juga mengatur ukuran tanda air dari gambar agar lebih kecil, ada opsi lain yang dapat Anda atur seperti posisi dan margin gambar, juga opacity jika Anda tidak' Saya tidak ingin tanda airnya memiliki opasitas penuh.
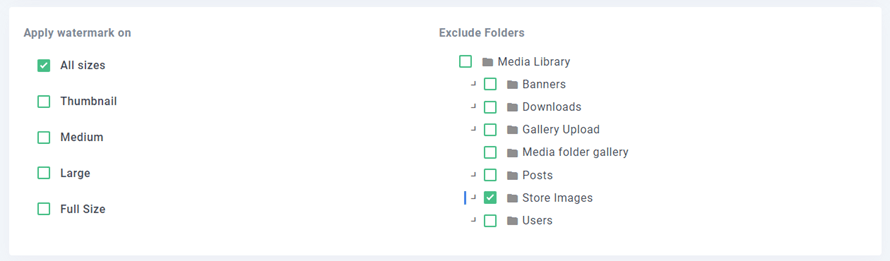
Langkah selanjutnya adalah, pilih folder tempat kita ingin menambahkan Tanda Air itu, itulah bagian terbaiknya, Anda hanya dapat memilih gambar dari Store dan tidak menyentuh gambar yang tidak ingin Anda tambahkan Tanda Airnya, jadi kita hanya akan memilih Folder yang telah kita buat untuk tutorial ini yang disebut Store Images .

Terakhir, klik Regenerasi thumbnail dan Tanda Air akan ditambahkan pada semua ukuran yang dipilih untuk semua folder yang dipilih.

Prosesnya akan dimulai dan Anda akan melihat bilah yang menunjukkannya, jadi setelah selesai, tanda air akan ditambahkan.

Anda dapat kembali ke Perpustakaan Media Anda dan melihat bahwa semua gambar yang telah kami pilih, sekarang memiliki Tanda Air.
Tambahkan Video Jarak Jauh ke Produk Anda agar Terlihat Sangat Profesional
Praktik baik lainnya saat kami menambahkan produk adalah menambahkan video.
Biasanya, tergantung produk yang kita tawarkan, kita mungkin memerlukan video yang menjelaskan produk apa yang kita jual, misalnya kita menjual video game.
Terkadang kita bisa saja menggunakan kembali video yang sudah dibuat, misalnya untuk video game yang memiliki trailer dan kita bisa menambahkannya langsung dari YouTube menggunakan WP Media Folder .
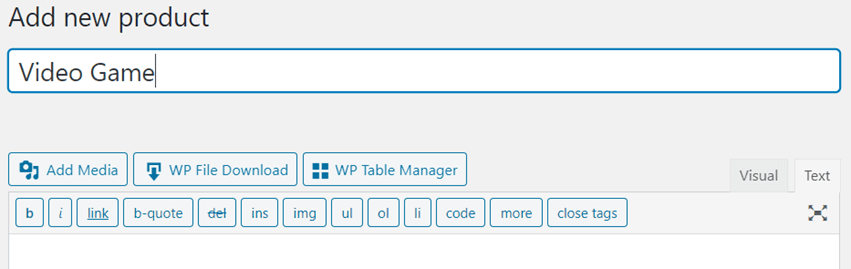
Dalam contoh ini, kita akan menambahkan trailer dari videogame untuk dipromosikan di toko kita, untuk ini, kita bisa langsung menuju ke Produk di WooCommerce dan Tambah Baru .

Di bagian ini, kita dapat melanjutkan untuk menambahkan produk seperti biasa.
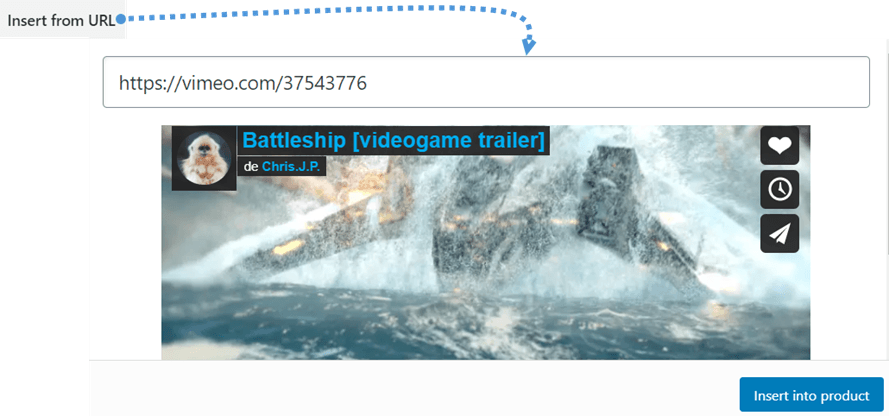
Katakanlah kita ingin menambahkan video langsung ke deskripsi produk, lalu kita pergi ke deskripsi, klik Add Media dan kita akan melihat opsi untuk Insert From URL jadi klik dan tambahkan URL video, shortcode akan ditambahkan.

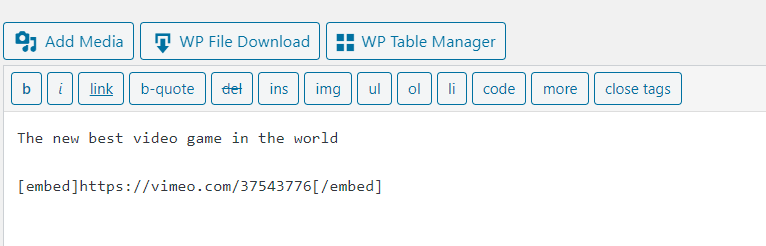
Anda akan melihat kode pendek di deskripsi.

Terakhir, Anda dapat menyelesaikan pembuatan produk Anda dan dapat melihat video pada deskripsi di frontend.

Sekarang Anda dapat menambahkan video ke produk Anda dengan cara termudah dan profesional.
Cara lain untuk melihat folder gambar WooCommerce
Di sini kita akan melihat ide tentang cara menggunakan folder gambar WooCommerce untuk menampilkan produk Anda dengan membuat galeri, itu akan terlihat sangat bagus dan Anda akan menggunakan WP Media Folder secara maksimal.
Klien selalu mencari cara paling profesional dan termudah untuk melihat produk yang ingin mereka beli dan apa yang lebih profesional daripada menampilkan produk Anda secara mengagumkan dan responsif dengan menggunakan galeri? WP Media Folder dapat mempermudah pekerjaannya karena Anda dapat membuat galeri yang mengagumkan dan berbeda hanya dengan mengeklik dan memilih.
Untuk contoh ini, kita akan membuat galeri untuk bagian pakaian pria, pertama, buka perpustakaan media, klik salah satu gambar yang akan Anda gunakan untuk galeri dan temukan “Tautan galeri gambar ke ” opsi di bagian kanan lightbox yang akan ditampilkan dan klik ikon penjepit kertas.
Anda akan dapat melihat semua halaman dan produk yang tersedia di situs wp Anda, pilih produk yang sesuai dengan gambar itu, Anda dapat menggunakan kotak teks pencarian untuk menemukan produk yang tepat dan klik "buka tautan di tab baru" jika Anda ingin ditampilkan di tab baru, terakhir klik “tambahkan tautan”.
Ulangi proses ini dengan semua gambar yang akan Anda gunakan untuk galeri, setelah itu, buka Add New Post/Page , dan pilih Blok “ Wp media folder gallery” di bagian WP Media Folder .
Sekarang Klik pada Perpustakaan media.
Pilih penyihir yang ingin Anda gunakan untuk galeri (yang telah Anda pilih tautannya) dan klik Buat Galeri Baru.
Sekarang tentukan urutannya dengan menyeret dan melepas gambar, hapus gambar dari galeri jika Anda mau dan klik Sisipkan Galeri.
Anda akan melihat menu di bagian kanan blok, pilih tema yang ingin Anda gunakan untuk galeri Anda.
Terakhir, temukan dropbox “Action on click” dan pilih opsi “Attachment page” di menu sebelah kanan.
Terakhir, klik terbitkan dan selesai, Anda akan memiliki toko mengagumkan yang dibuat dengan galeri.
Cukup klik dan biarkan keajaiban bekerja, Anda akan dapat melihat semua produk yang telah Anda tetapkan.
Seperti yang bisa kita lihat di sini, kami telah membuat galeri luar biasa yang selain terlihat profesional, juga bisa muat di bagian mana pun dari situs web Anda dan memungkinkan klien mengakses produk Anda dengan mudah, karena mereka hanya perlu menggeser dan mengeklik produk yang ingin mereka lihat atau beli.
Anda juga dapat Mengimpor File dan Struktur Folder dari server Anda
Memanggil semua webmaster!
Hemat waktu dan tingkatkan produktivitas dengan WP Media Folder . Atur file media klien dengan mudah, buat galeri khusus, dan berikan pengalaman pengguna yang lancar.
Tingkatkan proyek situs web Anda sekarang!
Pelanggan selalu mencari toko di Internet yang enak dilihat dan mudah ditangani, serta cukup orisinal dan memiliki katalog besar yang ditampilkan seprofesional mungkin, seperti yang telah diamati sebelumnya, kombinasi plugin ini memungkinkan Anda membuat beberapa di antaranya dengan cara yang sangat cepat dan sederhana, tunggu apa lagi?
Buka sekarang dan dapatkan WP Media Folder sekarang: https://www.joomunited.com/wordpress-products/wp-media-folder
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.














Komentar