Lazy Loading Progresif untuk Joomla
Membuat konten hebat di Joomla! adalah satu hal, membuatnya dapat diakses adalah hal lain. Lazy loading adalah salah satu solusi yang menggabungkan keduanya tanpa mengubah alur kerja Anda. Dengan lazy loadingprogresif , gambar hanya dimuat jika dan saat diperlukan. Jika pembaca tidak pernah mencapai gambar di halaman web, itu tidak akan pernah diunduh. Sekarang, lazy loading juga tersedia di Joomla!
Manfaat dari lazy loading sangat banyak; halaman dimuat lebih cepat, yang berarti pengalaman pengguna lebih baik, skor SEO melonjak, dan konten Joomla Anda lebih mudah diakses oleh pengguna di perangkat kelas bawah atau akses internet lambat. Beberapa minggu yang lalu, kami menyajikan peningkatan pada resep lazy loading dasar di WordPress . Hari ini, kami mempresentasikannya untuk Joomla! juga, tetapi sebelum itu, lihat bagaimana Anda dapat mengaktifkan lazy loading progresif di Joomla!
Mengaktifkan Lazy Loading di Joomla!
Lazy loading di Joomla! adalah bagian dari Speed Cache . Mengaktifkan lazy loading semudah menekan tombol. Speed Cache Joomla! juga menyertakan fitur lain yang membantu Anda mendapatkan hasil maksimal dari lazy loading .

Untuk mengonfigurasi lazy loading di Joomla! blog, Speed Cache dasbor Speed Cache Anda . Dari sana, klik tombol konfigurasi untuk menuju ke halaman pengaturan Speed Cache baru .

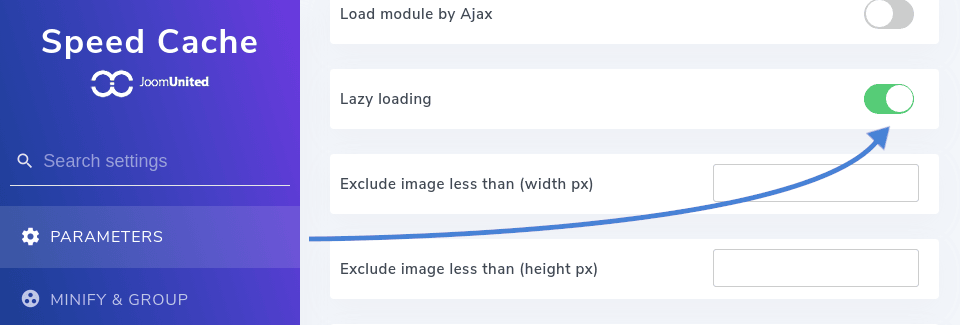
The lazy loading pengaturan terletak di parameter tab. Arahkan ke sana atau gunakan fungsi pencarian baru untuk mencari pengaturan lazy loading lambat. Untuk mengaktifkan lazy loading , cukup aktifkan opsi lazy loading . Segera setelah Anda melakukannya, Speed Cache menunjukkan opsi baru untuk menyesuaikan lazy loading agar sesuai dengan situs web Anda.
Kecualikan Gambar dari Joomla!
Dengan dua bidang pertama, Anda dapat mengecualikan gambar tertentu dari lazy loading jika ukurannya sangat kecil, seperti ikon atau logo kecil. Ini berguna untuk mengaktifkan lazy loading hanya untuk gambar yang benar-benar memengaruhi waktu pemuatan Joomla! blog. Untuk alasan ini, pastikan Anda hanya mengecualikan gambar yang sangat kecil agar tidak membuat lazy loading lambat menjadi tidak efektif.
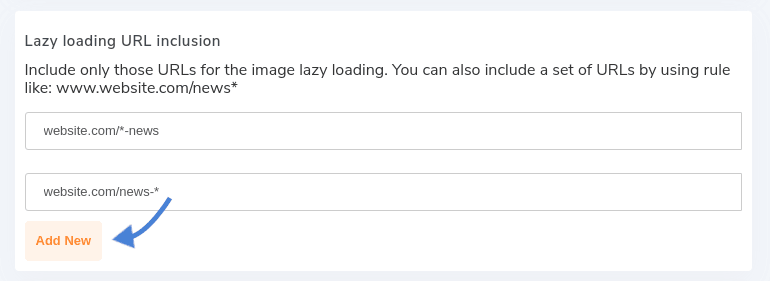
Namun, dalam beberapa kasus, Anda mungkin ingin mengecualikan (atau menyertakan) seluruh rangkaian Joomla! posting atau halaman dari lazy loading. Alasan mengapa Anda melakukan ini sangat bervariasi dan masuk akal—mungkin media yang mereka sertakan merupakan bagian integral dari konten. Dua bidang berikut digunakan untuk efek ini.

Dengan bidang pertama Anda dapat mengaktifkan lazy loading hanya untuk halaman tertentu, dan dengan bidang kedua Anda dapat menonaktifkan lazy loading hanya untuk pilihan konten. Dalam kedua kasus, wildcard juga diperbolehkan; gunakan simbol asterisk untuk menerapkan lazy loading pada kumpulan Joomla! posting atau halaman. Simpan perubahan untuk mengaktifkan lazy loading: lazy loading akan berpengaruh pada Joomla! blog secara otomatis.
Cara Kerja Progressive Lazy Loading di Joomla!
Lazy loading menyajikan konten segera setelah diperlukan. Biasanya, halaman terdiri dari kombinasi teks dan gambar. Mengunduh media membutuhkan waktu lebih lama daripada mengunduh teks, terutama pada ponsel kelas bawah atau akses internet yang lambat. Sedangkan Joomla! blog tidak dapat secara ajaib mempercepat akses seluler atau internet, ia dapat melakukan hal terbaik berikutnya: meningkatkan pengalaman pengguna.
Arti dari lazy loading adalah browser pada awalnya memuat teks, yang biasanya merupakan bagian integral dari Joomla! blog. Teks juga berukuran jauh lebih kecil, sehingga memuat lebih cepat dan pembaca Anda dapat mengikuti. Saat mereka menggulir ke bawah dan sebuah gambar muncul, unduhan lazy loading dan menampilkan gambar.

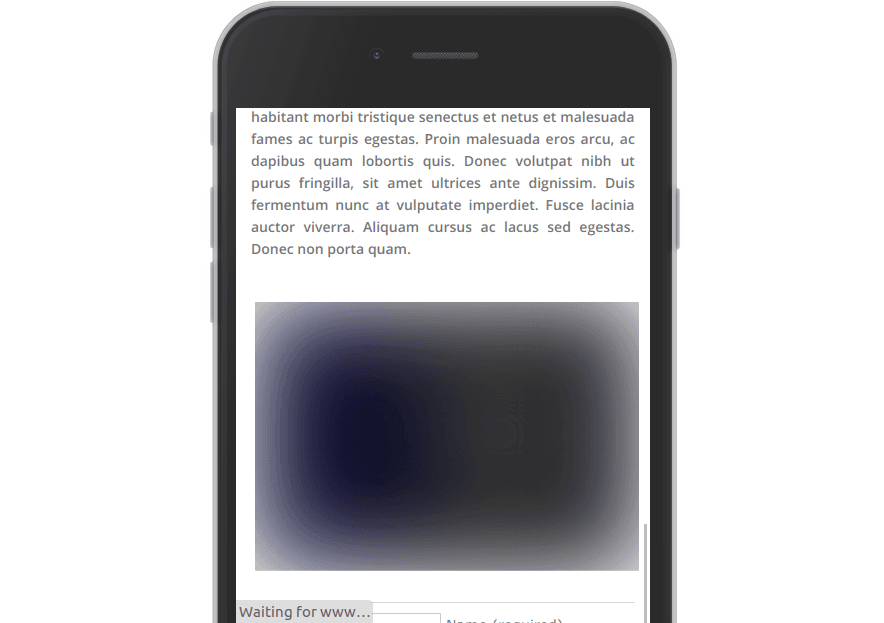
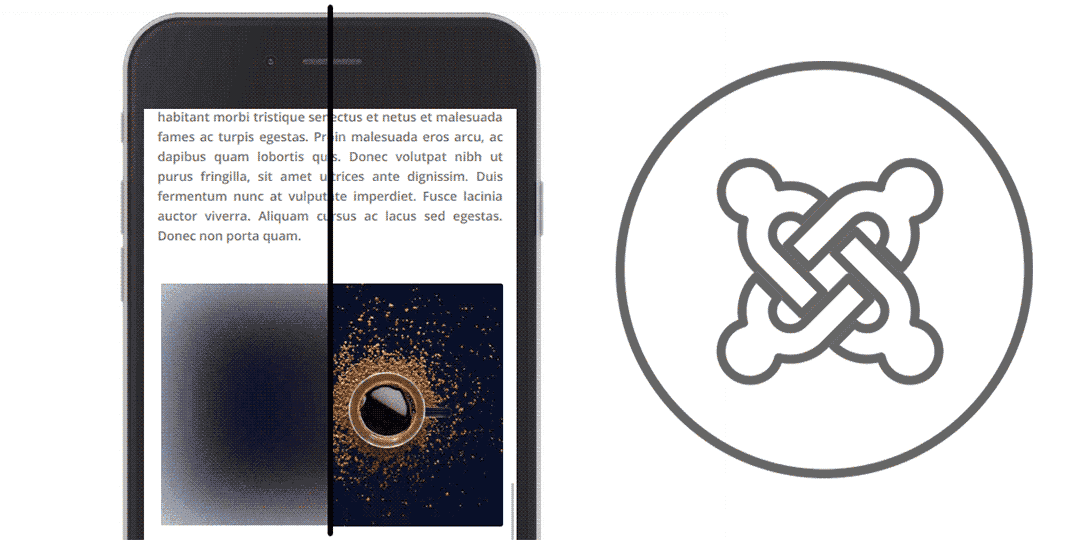
Pada kenyataannya, mungkin masih perlu waktu untuk memuat gambar. Oleh karena itu, lazy loading gambar progresif secara otomatis membuat versi kecil gambar—lebar 20 piksel, dengan 4 warna, dan ukuran hanya beberapa KB—meledakkannya ke ukuran aslinya dan kemudian mengaburkannya. Efeknya adalah versi buram dari gambar berukuran penuh yang menunjukkan bahwa gambar masih diunduh. Saat lazy loading selesai mengunduh gambar, Joomla! menggantikan gambar buram dengan gambar penuh.
lazy loading progresif diaktifkan secara otomatis dengan lazy loading, yang berarti Anda tidak perlu melakukan perubahan tambahan apa pun. Yang terbaik dari semuanya, dengan hanya menggunakan versi kecil dari gambar, lazy loading progresif menambahkan sedikit overhead ke Joomla Anda! ruang penyimpanan.
Lazy Loading di Joomla! galeri
Lazy loading tidak diskriminatif. lazy loading Speed Cacheberfungsi untuk semua gambar, termasuk galeri, seperti galeri Droppics . Layaknya gambar normal, Speed Cache memperbesar versi kecil gambar di galeri dan mengaburkannya. Saat pengguna menggulir ke bawah, lazy loading akan mengunduh gambar berukuran penuh.

Yang terbaik dari semuanya, lazy loading Speed Cachetidak menghalangi alur kerja Anda. Sebaliknya, ia menyuntikkan lazy loading ke dalam proses Anda: cukup masukkan gambar atau galeri di mana saja di Joomla! blog dan Speed Cache secara otomatis memuat gambar dengan malas menggunakan AJAX satu per satu setelah konten utama—terutama teks dan gambar kecil yang dikecualikan oleh preferensi Anda—telah dimuat.
Lazy Loading Cerdas Berdasarkan Tinggi Layar
Lazy loading adalah tentang pengguliran dan ketinggian layar. lazy loading Speed Cachesangat cerdas karena hanya berlaku pada ketinggian layar saat ini (berdasarkan viewport) dan memuat yang berikutnya. Jadi, jika Anda memiliki koneksi yang cepat atau jika Anda menggulir dengan lambat, Anda bahkan tidak akan menyadari bahwa lazy loading lambat diaktifkan di situs web Joomla Anda.
Selanjutnya, lazy loading berdasarkan tinggi layar ini hanya berlaku pada tinggi layar saat ini meskipun berada di tengah halaman, dalam hal tautan ke jangkar misalnya. Kemudian, lazy loading diterapkan setelah Anda menggulir ke atas atau ke bawah.
Joomla SEO dan Lazy Loading
lazy loading digunakan dalam Speed Cache tidak memengaruhi SEO. Faktanya, mesin pencari yang merayapi konten Anda, seperti bot Google, hanya akan melihat keuntungan:
- Waktu pemuatan halaman jauh lebih baik;
- Semua konten gambar, termasuk teks alternatif, judul gambar, dan deskripsi dimuat segera tanpa lazy loading; dan
- Keterangan gambar juga dimuat saat halaman pertama kali dirender.
lazy loading progresif adalah kompromi antara menampilkan media dan menunda mengunduhnya dengan menambahkan isyarat visual. Pada saat yang sama, lazy loading membuat Anda menavigasi Joomla! blog pengalaman yang lebih cepat dan menyenangkan. Seharusnya tidak ada batasan untuk berbagi konten hebat dan sekarang, dengan lazy loading progresif di Joomla! tidak ada batasan untuk membuatnya dapat diakses juga.
Tentu saja, kita juga perlu ingat bahwa Speed Cache juga menawarkan banyak alat luar biasa lainnya seperti modul Cache yang sangat bagus yang akan memungkinkan kita mempercepat situs kita dan membawanya ke level berikutnya!
Periksa Speed Cache untuk Joomla: https://www.joomunited.com/products/speed-cache
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.



Komentar 1
Saya mencari lazy loading pemutar video tertanam (youtube). Banyak di antaranya menyebabkan banyak lalu lintas saat halaman dimuat. Artikel ini tidak menyebutkan video, hanya gambar, jadi saya berasumsi tidak berlaku.
Ngomong-ngomong, saya tidak bisa menguraikan teks "Waktu memuat halaman jauh lebih baik".