Integrasi Peta Joomla dan Baidu
Dalam dunia digital, tempat-tempat yang belum dipetakan sudah ketinggalan zaman. Jika Anda menulis tentang tempat-tempat yang pernah Anda kunjungi, pengalaman yang pernah Anda jalani, atau sekadar mencantumkan lokasi daftar keinginan Anda, maka peta memberikan konteks kepada pembaca Anda untuk memahami tempat-tempat yang ingin Anda jelajahi melalui kata-kata.
Dari Google Maps hingga Baidu Maps, daftar penyedia peta tidak ada habisnya. Pada artikel ini, kami akan fokus pada salah satu penyedia paling populer—Baidu Maps—dan cara menyematkan petanya di Joomla! blog menggunakan My Maps Location .
Mengintegrasikan Peta Baidu dengan Joomla
Sejak diluncurkan pada tahun 2005, Baidu Maps telah menjadi salah satu alat pemetaan paling populer di Tiongkok. Baidu Maps tersedia dalam bahasa Mandarin dan menawarkan fitur seperti pemandangan 3D kota-kota di Tiongkok, seperti Beijing dan Shanghai. Jika Anda perlu memanfaatkan fitur-fitur ini, atau jika Anda menargetkan pengunjung Tiongkok dan ingin menyediakan peta yang dapat mereka navigasikan dengan lebih mudah, maka integrasi Joomla! dengan Baidu Maps mungkin merupakan solusi yang Anda cari.

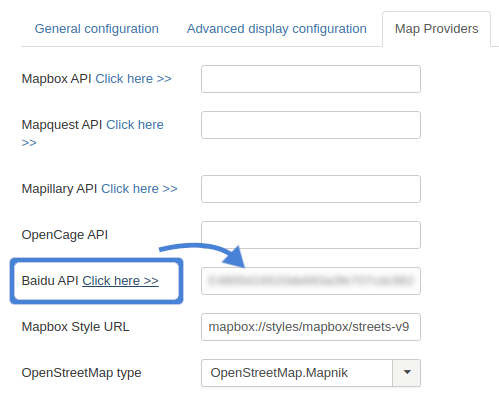
Menanamkan Peta Baidu di Joomla! blog adalah masalah yang sangat sederhana. Sebelum memulai, buka halaman pengaturan My Maps Location Di bawah Penyedia Peta terdapat daftar kunci API—di antaranya adalah Baidu Maps. Klik tautan di sebelah Baidu API untuk dibawa ke situs web Baidu Maps; ikuti proses untuk mendapatkan kunci API, salin kembali ke Joomla! blog dan simpan perubahan.
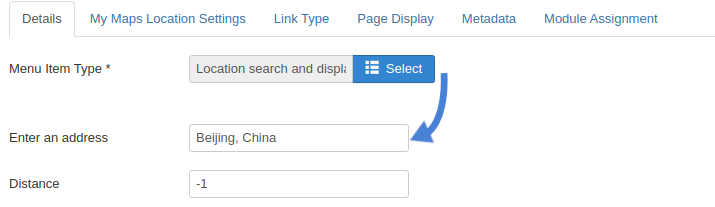
Setelah kunci API diisi, Anda dapat menambahkan lokasi Baidu Maps di halaman mana pun. Pilih salah satu My Maps Location sebagai item menu, seperti pencarian lokasi dan tampilan , dan masukkan alamat tepat di bawah.

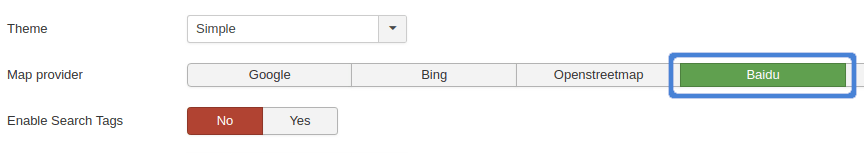
Jika Anda menyimpan dan melihat pratinjau peta, Anda akan melihat Google Maps. Hal ini karena, secara default, My Maps Location menggunakan Google Maps. Untuk menggunakan Baidu Maps, alihkan ke Pengaturan My Maps Location dan ubah penyedia peta dari Google ke Baidu .

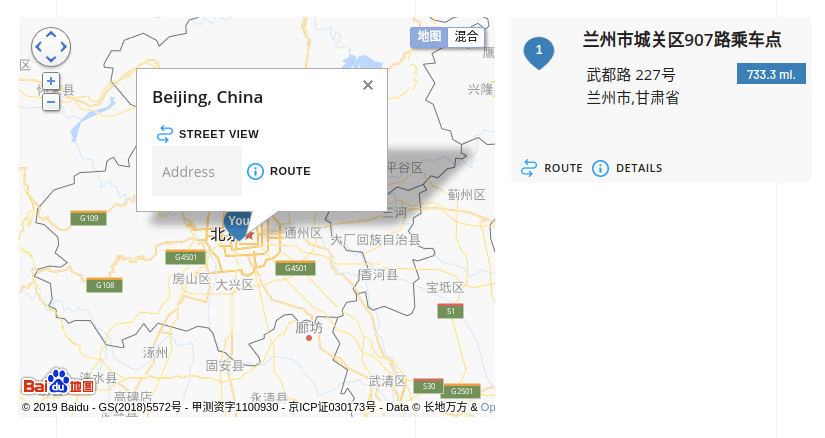
Anda dapat melanjutkan pengeditan peta seperti biasa, termasuk dimensi peta. Untuk semua maksud dan tujuan, itulah pengaturan yang perlu Anda lakukan untuk menggunakan Baidu Maps di Joomla! blog. Jika Anda menetapkan item menu ke suatu menu dan menyimpan perubahan, Anda dapat langsung melihat peta di Joomla! blog.

Ada banyak sekali penyedia peta di luar sana, jadi mengapa tidak memanfaatkannya? Baik Anda ingin mendapatkan hasil terbaik dari peta Anda, atau jika Anda ingin menargetkan demografi tertentu, memilih peta tidak selalu merupakan perkara sederhana. Yang paling penting, dengan My Maps Location , hal ini dapat dilakukan dan dapat dihubungkan dengan solusi Ecommerce hebat seperti Hikashop .
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.


Komentar