Iframe dan lazy loadingHTML5, pra-pemuatan cache, dan lainnya di WordPress
Kesan pertama itu penting, dan di web, Anda membuat kesan pertama sebelum apa pun dimuat di blog WordPress Anda. Waktu yang diperlukan untuk memuat beranda Anda atau postingan atau halaman WordPress lainnya menentukan berapa lama pengguna bertahan di blog Anda, bahkan jika mereka bertahan sama sekali. Sekarang, dengan WP Speed of Light Dua pembaruan cepat Addon, Anda dapat mengoptimalkan waktu pemuatan blog Anda dan meningkatkan SEO lebih lanjut.
Pembaruan terbaru menghadirkan dua jenis fitur baru. Pertama, WP Speed of Light Addon memiliki fitur baru untuk mengoptimalkan waktu pemuatan, terutama dengan kemungkinan untuk memuat lambat iframe dan video HTML5. Kedua, plugin WordPress kini memberi Anda lebih banyak fleksibilitas untuk memutuskan cara menyimpan file dalam cache, dan cara mengelompokkan serta mengecilkan skrip dan stylesheet. Ayo selami!
Video Iframe dan HTML5 lazy loading di WordPress
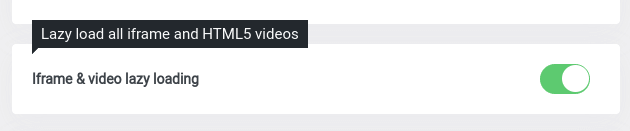
Jika waktu pemuatan adalah prioritas Anda, maka Anda tidak perlu mencari jauh-jauh. Dalam pengaturan utama WP Speed of Light, tombol pengalih baru telah muncul untuk meningkatkan waktu pemuatan blog WordPress Anda dan, dengan itu, skor SEO Anda: Iframe & video lazy loading.
Lazy loading adalah teknik percepatan yang memuat multimedia—terutama gambar dan video—hanya saat pengguna menggulir ke sana. Jika pengguna tidak pernah menjangkaunya, gambar atau video tidak akan pernah dimuat. Dengan memuat elemen hanya saat dan jika diperlukan, WP Speed of Light tidak membuang waktu dan mengurangi lamanya pengguna harus menunggu sebelum berinteraksi dengan blog Anda.
Fitur baru ini menangani pelanggar terburuk. Iframe, sering kali halaman web atau widget, tertanam di blog WordPress Anda—bayangkan memuat beberapa halaman web sekaligus. Sebaliknya, video HTML5 berfungsi seperti video biasa dan juga memakan waktu pemuatan.
Untungnya, dengan WP Speed of Light , meningkatkan waktu pemuatan adalah prosedur yang sangat sederhana. Untuk mengaktifkan lazy loading pada iframe dan video HTML5, cukup buka pengaturan plugin WordPress. Alihkan tombol berlabel lazy loading video dan manfaatkan peningkatan waktu pemuatan Anda.
Pramuat cache untuk posting dan halaman WordPress
Teknik utama lainnya untuk meningkatkan waktu pemuatan adalah melalui caching dan pramuat. Biasanya, WordPress menghasilkan cache ketika pengguna pertama kali mengunjungi halaman web. Namun, dengan pramuat, WP Speed of Light menghasilkan cache saat Anda menghapusnya, dan dengan demikian meminimalkan waktu pemuatan dengan segera.
WP Speed of Light versi 3.1 dan 3.2 telah menambahkan dukungan untuk memuat halaman web terlebih dahulu yang tercantum dalam peta situs XML. Peta Situs memandu mesin pencari, seperti Google, Bing, dan Yahoo, untuk menemukan halaman di situs web Anda. Biasanya, peta situs berisi tautan ke halaman terpenting di blog Anda, atau bahkan semuanya. Pada gilirannya, peta situs mewakili alat yang ideal untuk memuat cache terlebih dahulu.
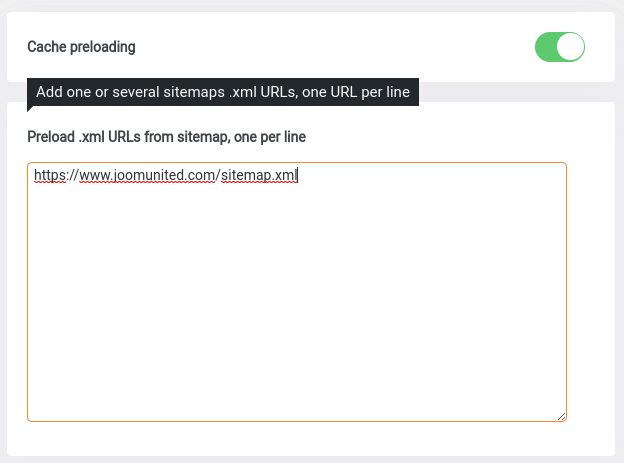
Untuk mengaktifkan pramuat cache, buka lanjutan di pengaturan WP Speed of Light Pastikan Anda telah mengaktifkan pramuat cache dan kemudian menambahkan tautan ke peta situs Anda di bidang yang benar. Jika Anda tidak yakin dengan link peta situs, Anda bisa menggunakan plugin SEO, seperti WP Meta SEO .
Dari lanjutan , Anda juga dapat memuat halaman tertentu terlebih dahulu. Dengan menggunakan Pramuat halaman berikut , Anda dapat melakukan pramuat halaman yang paling sering dikunjungi, seperti beranda blog Anda.
Siapa pun yang mengunjungi halaman tersebut akan menikmati waktu pemuatan yang cepat, bahkan setelah Anda menghapus cache.
Caching sekarang juga mendukung pembersihan cache hanya untuk URL tertentu, meskipun Anda menggunakan CDN. CDN menyajikan konten blog WordPress Anda dari server di seluruh dunia, mengirimkan halaman web dari lokasi yang secara geografis dekat dengan pengguna. Dengan update terbaru, Anda dapat menentukan halaman CDN mana yang ingin Anda cache.
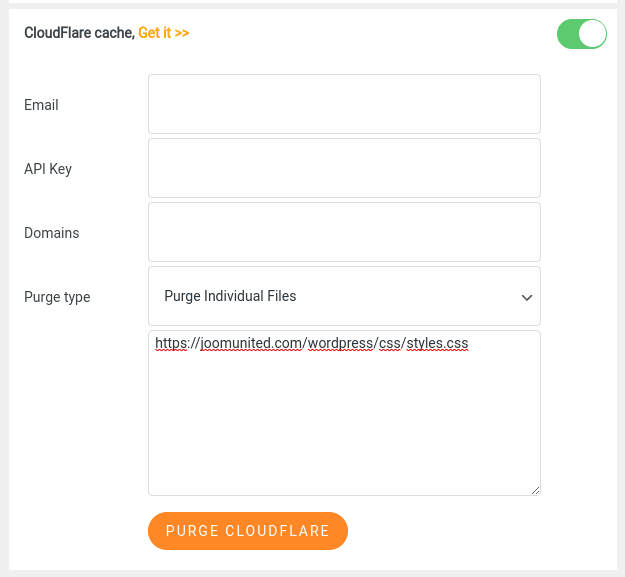
Anda dapat mengatur konfigurasi Anda dari integrasi CDN di pengaturan plugin. Jika Anda telah mengaktifkan akun Cloudflare Anda, gulir ke bawah ke bagian yang bertuliskan Pada pembersihan cache, bersihkan juga . Aktifkan cache Cloudflare dan isi kolom, secara opsional memilih untuk membersihkan file individual .
Meningkatkan pengelompokan dan minifikasi skrip dan stylesheet
Seiring pertumbuhan dan perubahan situs WordPress Anda, blog Anda akan cenderung melambat. Naluri Anda mungkin meminta Anda untuk menerima perlambatan sebagai hal yang tidak dapat dihindari, namun mempercepat situs web yang paling rumit sekalipun tidak harus berarti tugas yang mustahil. Pengelompokan dan minifikasi membantu Anda mengontrol waktu pemuatan.
Pengelompokan dan minifikasi adalah dua alat pengoptimalan yang sering terjadi bersamaan. Sebagian besar situs web menggunakan beberapa stylesheet dan skrip, yang masing-masing memerlukan permintaannya sendiri dan karenanya menambah waktu pemuatan. Pengelompokan menggabungkan semua stylesheet menjadi satu dan semua skrip menjadi satu, sehingga masing-masing hanya memerlukan satu permintaan. Minifikasi, di sisi lain, mengurangi ukuran masing-masing stylesheet atau skrip atau kelompok stylesheet dan skrip, sehingga semakin mengurangi waktu pemuatan.
Pengaturan pengelompokan dan minifikasi WP Speed of Light grup dengan nama yang tepat dan tab minify di pengaturan. Sekarang, di plugin versi terbaru, Anda dapat menyesuaikan perilaku pengelompokan dan minifikasi di blog Anda.
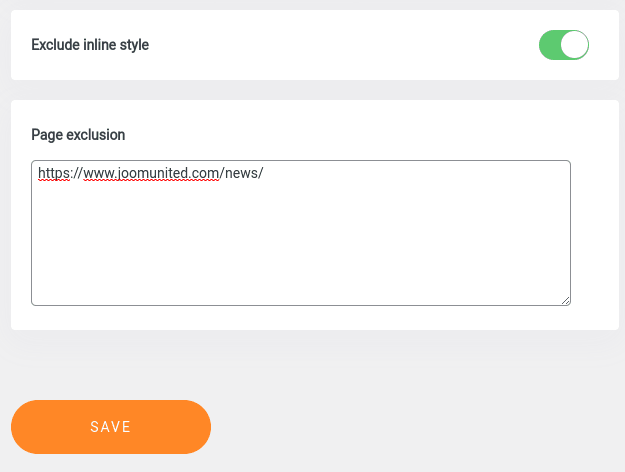
Misalnya, jika Anda melakukan debug, Anda mungkin tidak ingin mengelompokkan atau mengecilkan stylesheet atau skrip tertentu, atau halaman tertentu. Atau Anda mungkin menemukan bahwa pengelompokan dan minifikasi membuat halaman Anda salah ditampilkan, atau halaman tidak dapat berfungsi sampai stylesheet atau skrip dimuat. Dari grup dan perkecil , kini Anda dapat mengecualikan pengelompokan dan pengecilan gaya sebaris serta mengecualikan halaman dari pengoptimalan.
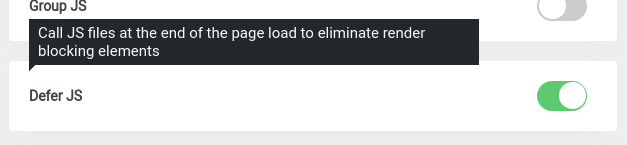
Opsi pengoptimalan lainnya adalah menunda pemuatan stylesheet dan skrip. Dengan kata lain, dengan WP Speed of Light, Anda dapat memuat konten terlebih dahulu, lalu, pada akhirnya, memuat stylesheet dan skrip. Tujuannya: pengguna dapat berinteraksi dengan halaman tersebut, meskipun dengan cara yang terbatas, lebih awal. Sekarang, jika Anda mengaktifkan penundaan kode JavaScript, plugin juga akan menunda skrip inline.
Optimasi memang penting, namun setiap blog WordPress memiliki kebutuhan yang berbeda-beda. Ketika WP Speed of Light terus berkembang, begitu pula penawarannya. Versi 3.1 dan 3.2 dari add-on ini menawarkan fitur baru untuk mempercepat semua blog— lazy loadingvideo iframe dan HTML5 —dan opsi baru untuk mengubah cara kerja pramuat cache, serta pengelompokan dan minifikasi.
Salah satu fitur terbaik yang WP Speed of Light adalah ia kompatibel dengan semua Hosting, misalnya dengan Cloudways yang sangat kuat :)
Jika blog WordPress Anda memerlukan percepatan, tidak perlu mencari lagi. Pelajari lebih lanjut tentang WP Speed of Light Di Sini .
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.







Komentar