Bagaimana Menghubungkan dan Mencari dengan Joomla dan OpenStreetMap
Saat kami menawarkan layanan melalui situs web kami atau saat kami memiliki kantor fisik, sangat penting bagi pelanggan untuk mengetahui lokasi tepatnya, karena hal ini memberikan keamanan yang lebih besar saat memilih kami sebagai pilihan terbaik mereka dan pilihan terbaik untuk memberi tahu mereka lokasi sebenarnya adalah dengan menggunakan peta.
Joomla menawarkan banyak opsi untuk menyematkan peta dan salah satu opsi terbaik adalah Lokasi My Maps Location yang memungkinkan Anda menghubungkan situs Anda dengan penyedia peta seperti Google Maps, Bing, dan OpenStreetMap.
OpenStreetMap adalah penyedia peta yang sangat populer dengan banyak pilihan untuk menghubungkannya dengan situs Anda tetapi Anda mungkin memerlukan bantuan dari pengembang untuk mencapainya jadi jangan khawatir lagi, My Maps Location menawarkan Anda pilihan untuk melakukannya sendiri dengan cara yang sangat mudah. Pada langkah selanjutnya, kita akan melihat betapa mudahnya menghubungkan OpenStreetMap dengan Joomla.
Daftar Isi
Menyiapkan Ekstensi Joomla OpenStreetMap ini
Untuk mulai menggunakan ekstensi OpenStreetMap Joomla ini, kita akan menggunakan Joomla yang dihosting secara lokal.
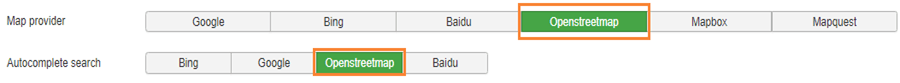
Untuk menghubungkan situs Joomla Anda dengan OpenStreetMap, Anda hanya perlu pergi ke Komponen > My Maps Location > Konfigurasi > Konfigurasi Umum dan atur OpenStreetMap sebagai penyedia peta dan juga sebagai pencarian Pelengkapan Otomatis, hal ini dilakukan hanya dengan mengkliknya.

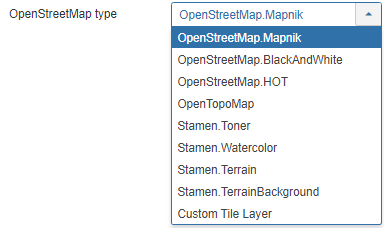
Sekarang semuanya sudah diatur, Anda mempunyai opsi untuk mengubah jenis OpenStreetMap di tab “Penyedia Peta”.

Kami akan menggunakan OpenStreetMap.Mapnik.
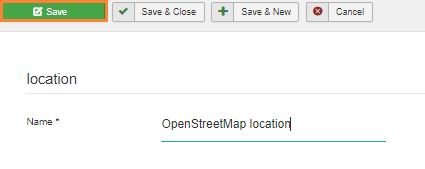
Ketika Anda telah menyelesaikan semuanya, cukup klik Simpan dan semuanya akan selesai.
Mari Tampilkan Lokasi di Ekstensi Joomla Maps ini
Sekarang kita telah menetapkan OpenStreetMaps sebagai penyedia peta, kita akan mulai menambahkan lokasi dan kategori untuk menampilkannya di frontend, pertama-tama, kita akan membuat kategori untuk menambahkan lokasi di dalamnya.
Kategori adalah bagaimana lokasi diklasifikasikan, kategori ditampilkan di frontend sebagai filter atau digunakan sebagai parameter yang telah ditentukan sebelumnya dalam item menu untuk memuat beberapa lokasi yang dikategorikan.
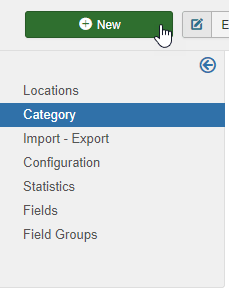
Disarankan untuk menggunakan kategori ini ketika Anda memiliki banyak lokasi, dimungkinkan untuk membuat kategori dan subkategori. Untuk membuat kategori baru, buka Komponen > My Maps Location > Kategori dan klik Baru.

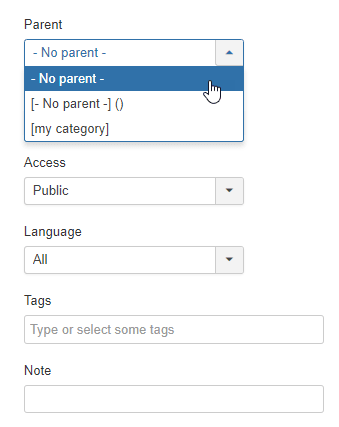
Sekarang, Anda harus mengisi judulnya, dan jika Anda ingin menetapkan kategori itu sebagai subkategori, Anda harus memilih folder induk di bagian kanan.

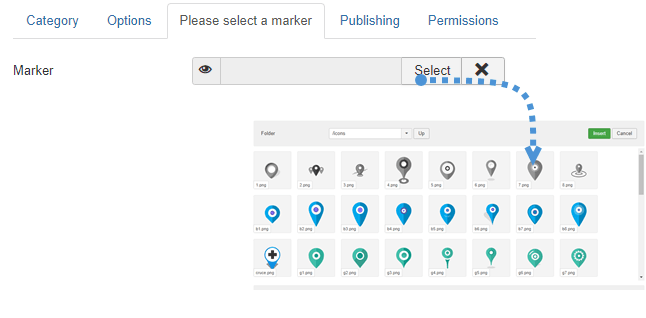
Ingatlah bahwa di bagian ini, Anda dapat mengatur kategori ini sebagai diterbitkan/tidak diterbitkan dan menambahkan parameter lain seperti privasi, bahasa, tag, dan catatan. Anda juga dapat menentukan penanda default untuk lokasi dalam kategori di “Silakan pilih tab penanda”, buka tab itu dan klik PILIH , terakhir pilih penanda yang ingin Anda gunakan dan klik “Sisipkan”.

Sekarang penanda telah ditentukan dan kategori selesai, cukup klik Simpan dan semuanya akan selesai untuk kategori itu. Langkah selanjutnya adalah membuat lokasi baru untuk ditampilkan di frontend.
Untuk membuat lokasi, buka Komponen > My Maps Location > Lokasi > Baru .
Ada 3 bidang yang harus diisi:
- Nama lokasi.
- Kategori lokasi.
- Detail lokasi (alamat).
Ada 3 opsi untuk menambahkan alamat:
- Gunakan kolom pencarian.
- Navigasikan ke peta dan gunakan kursor untuk menunjuk suatu lokasi.
- Isi alamat.
Ada kolom lain yang bisa Anda isi tetapi ini yang wajib diisi, untuk contoh ini kita akan mengisi 3 kolom tersebut.
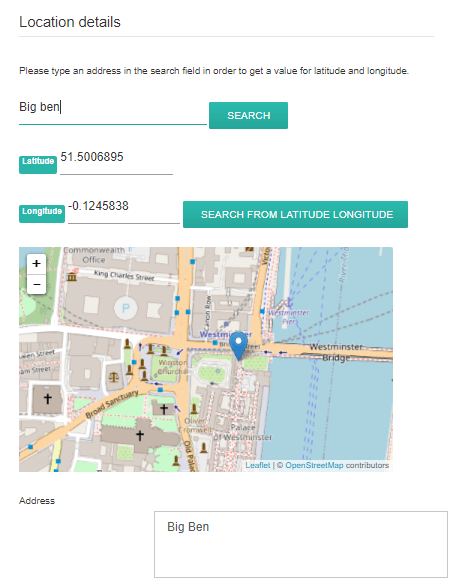
Untuk contoh ini, kita akan menggunakan Big Ben sebagai lokasi.

Ini semudah menulis “Big Ben” di bilah pencarian dan klik “SEARCH”. Anda juga dapat bergerak di peta dan langsung memberi penanda, hasilnya akan sama dan Anda akan mendapatkan garis lintang dan garis bujur yang otomatis terisi. Semua informasi lain tentang lokasi (deskripsi, jam,...) ditampilkan dalam tampilan detail lokasi. Tautan kontak dalam edisi detail lokasi adalah kemungkinan untuk menambahkan tautan kontak, mailto, atau URL per lokasi. Di bagian depan, akan ada tombol kontak yang akan membuka URL atau menjalankan tindakan mailto. Terakhir, klik Simpan , lokasi akan dibuat.

Langkah terakhir adalah menampilkan lokasi terakhir, untuk contoh ini kita akan menambahkan lokasi dengan menggunakan modul, My Maps Location dilengkapi dengan 2 modul untuk lokasi asli + lainnya untuk integrasi pihak ketiga (seperti modul untuk menampilkan item K2 lokasi). Modul
ini memungkinkan Anda untuk menggunakan filter yang sama seperti menu tetapi dalam posisi modul, Anda dapat menampilkan lokasi sebagai peta atau daftar dan Anda juga memiliki opsi untuk memilih beberapa lokasi atau kategori lokasi.
Buka saja Extensions > Module s dan klik New lalu pilih Map Module My Maps Location .
![]()
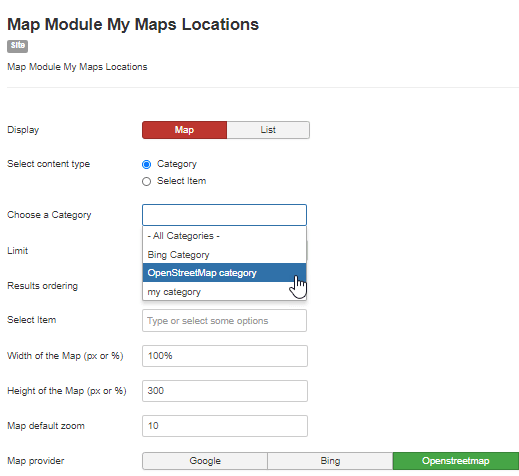
Di bagian ini, Anda akan dapat mengatur segalanya untuk modul, ingatlah untuk mengatur OpenStreetMap sebagai penyedia peta.

Kami menyebut kategori OpenStreetMap sebagai kategori peta yang telah kami buat sebelumnya.
Terakhir, tinggal klik Simpan dan Modul Peta akan selesai.

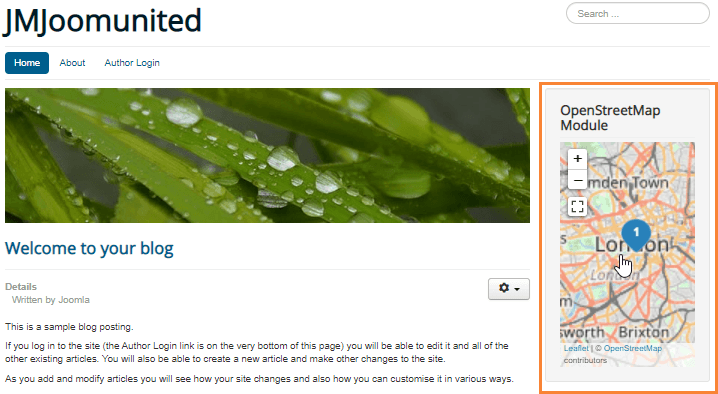
Kami telah menambahkannya ke bagian kanan dan tampilannya cukup bagus.
Seperti yang Anda lihat, pengaturannya sangat mudah dan cukup klik beberapa hal untuk menyelesaikannya.
Mulai gunakan My Maps Location dan buat Situs Web Joomla terbaik
Dalam postingan kali ini, kami hanya menunjukkan beberapa fitur dari ekstensi luar biasa ini, semua fitur seperti integrasi Hikashop sangat mudah digunakan dan akan membuat situs Anda terlihat sangat profesional jadi pertanyaannya sekarang adalah… Tunggu apa lagi? Buka di sini dan dapatkan keanggotaan Anda sekarang!
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.


Komentar