WP Table Manager: Táblázatok formázása
1. Formátum
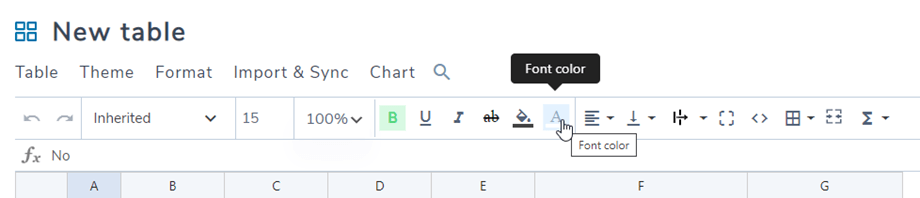
Az eszköztáron beállíthatja a cellák stílusát, például: betűtípust, betűméretet, szövegstílust, cella háttérszínét, szövegszínt, cella vízszintes és függőleges igazítását, ... Alkalmazható egyetlen cellára vagy több cellára is
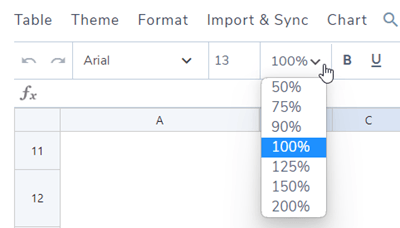
Kiválaszthatod a táblázatszerkesztő százalékos értékét. Ez azt jelenti, hogy 50% és 200% között nagyíthatod/kicsinyítheted a táblázatot.
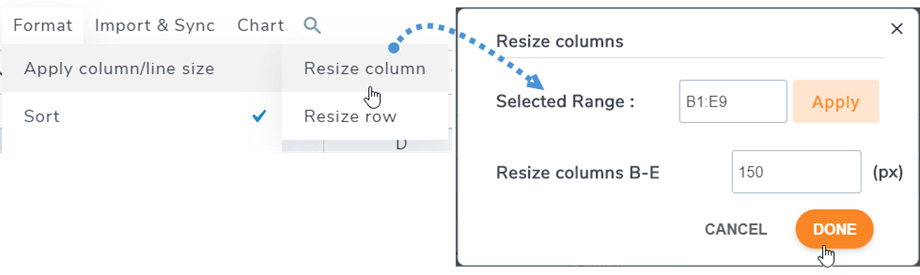
A sormagasság és az oszlopszélesség pixelben adható meg. Kérjük, lépjen a Formátum menü > Oszlop-/sorméret alkalmazása , majd válassza az Oszlop átméretezése / Sor átméretezése lehetőséget . A felugró ablakban kiválaszthatja a tartományt, és beállíthatja a képpontokat az oszlopokhoz vagy sorokhoz. A befejezéshez a Kész
2. Témák és opciók
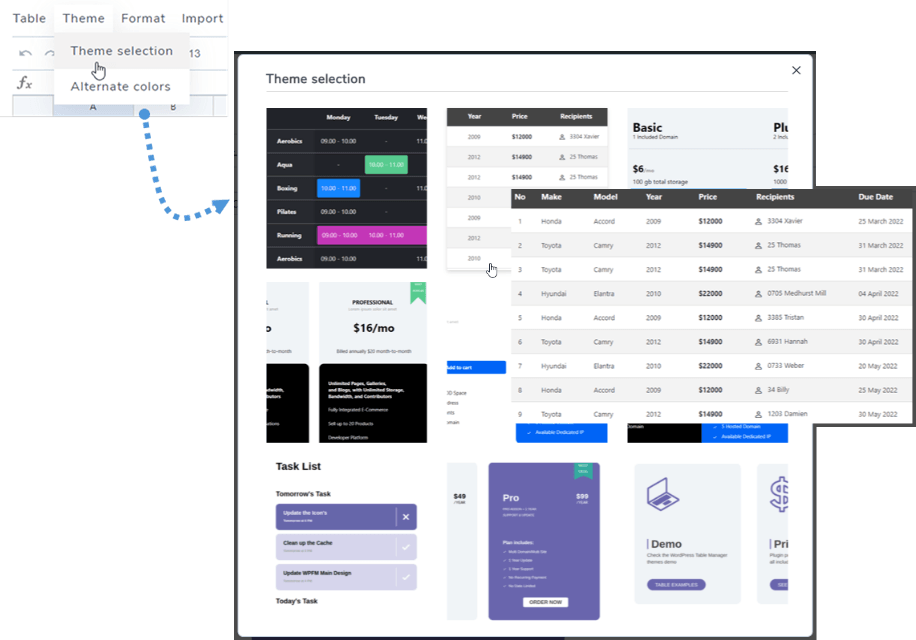
Minden táblázatban megtalálod a Téma kiválasztási opciót a Téma menüpontban. Kattints egy témára az alkalmazásához.
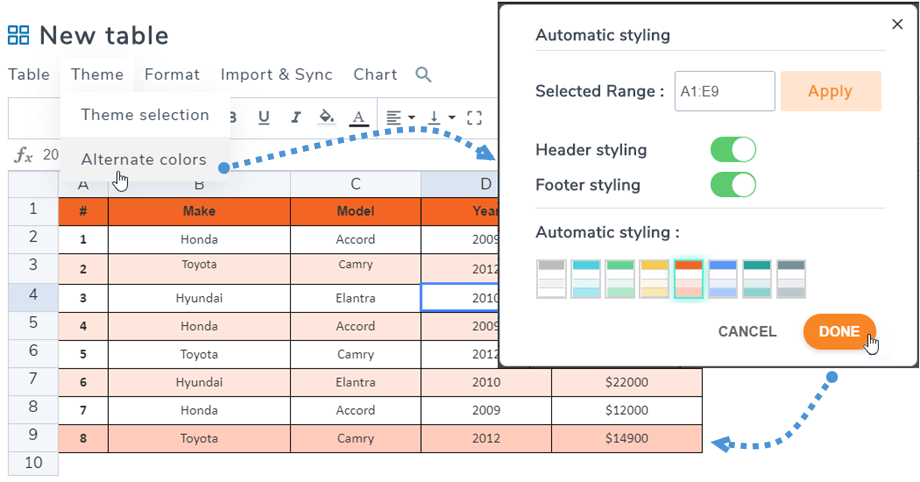
Alternatív színek
Ugyanebben a Menü Téma > Alternatív színek az „Automatikus stílus” funkció segít a táblázat vonalának színezésében a Fejléc és a Lábléc stílusának beállításával. Kiválaszthatod a sablonstílusokat, vagy létrehozhatod a sajátodat a bővítmény beállításaiban.
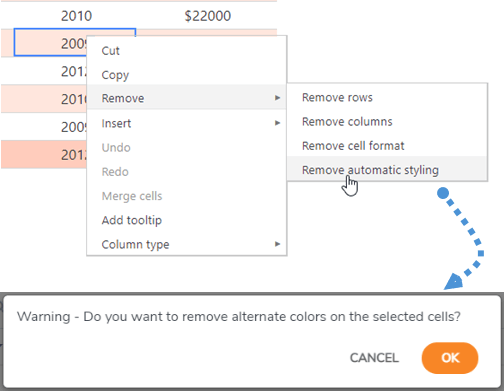
„Eltávolítás > Automatikus stílus eltávolítása” kattintva távolíthatja el . A szín a megerősítést követően törlődik.
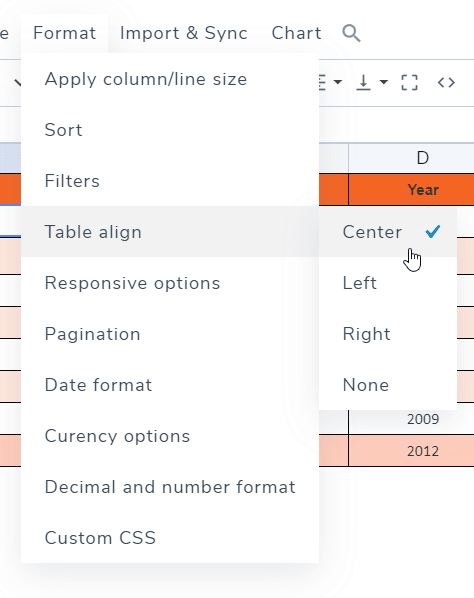
Táblázat igazítása
Ezt a Formátum > Táblázat igazítása menüpontban találod .
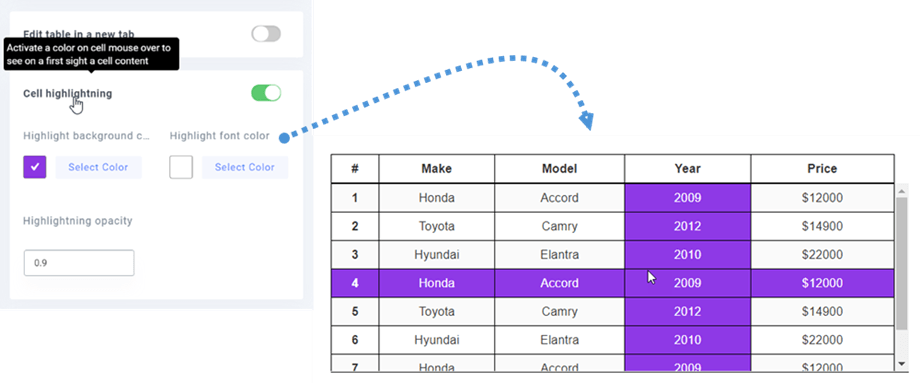
Cellakiemelések
Opcionálisan cellakiemelés is elérhető. Ezt a funkciót a konfigurációban engedélyezheti. Alapértelmezés szerint le van tiltva. A kiemelés színének és átlátszóságának beállításához kiválaszthatja a kiemelési sort.
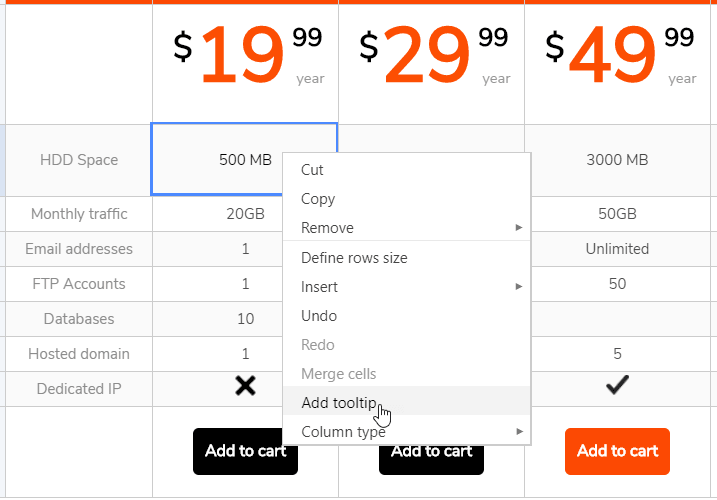
3. Eszköztipp hozzáadása a cellákhoz
Egy táblázat minden celláján jobb gombbal kattintva látható az Eszköztipp hozzáadása opció.
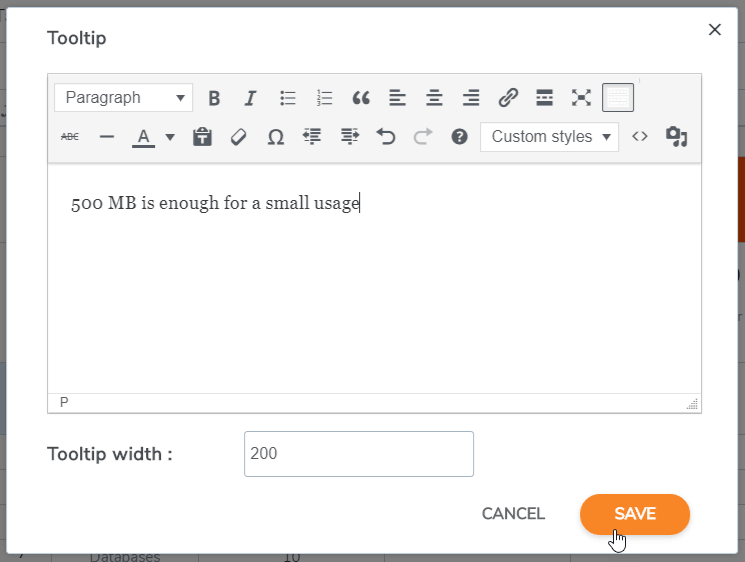
A tooltip szélességét pixelben állíthatod be. Ez egy szerkesztőfelületet nyit meg, ahol szerkesztheted az elemleírást.
Tartalom hozzáadása és mentés, kész is, az eszköztipp nyilvános oldalon jelenik meg, ha az egér fölé viszi.
4. Sorok és oszlopok rögzítése
Oszlopfagyasztás
Formátum > Reszponzív beállítások menüben érhető el . Legfeljebb 5 oszlopot rögzíthet. Az első oszloptól számítva.
A sorok/oszlopok fagyasztásához van egy további opció, amellyel rögzítheted a táblázat magasságát (mivel a táblázat konténerének végtelen magassága lehet).
Miután kiválasztotta a rögzíteni kívánt oszlopot, görgethet a táblázatban, és mindig a rögzített oszlop fog megjelenni.
Sorok befagyasztása
A Formátum > Táblázatfejléc menüpontban találod , itt bekapcsolhatod az opciót, és beállíthatod a sorok rögzítését (maximum 5 sor).
Ha be szeretnéd állítani a táblázat magasságát, kérlek, térj vissza a Reszponzív beállításokhoz.
Ezután az első sor a beállítás után lefagy a frontend rendszeren.
5. Rendezés és szűrés
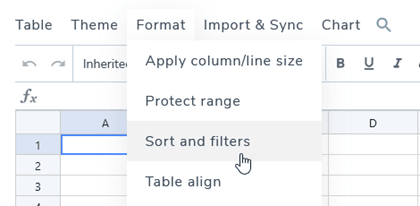
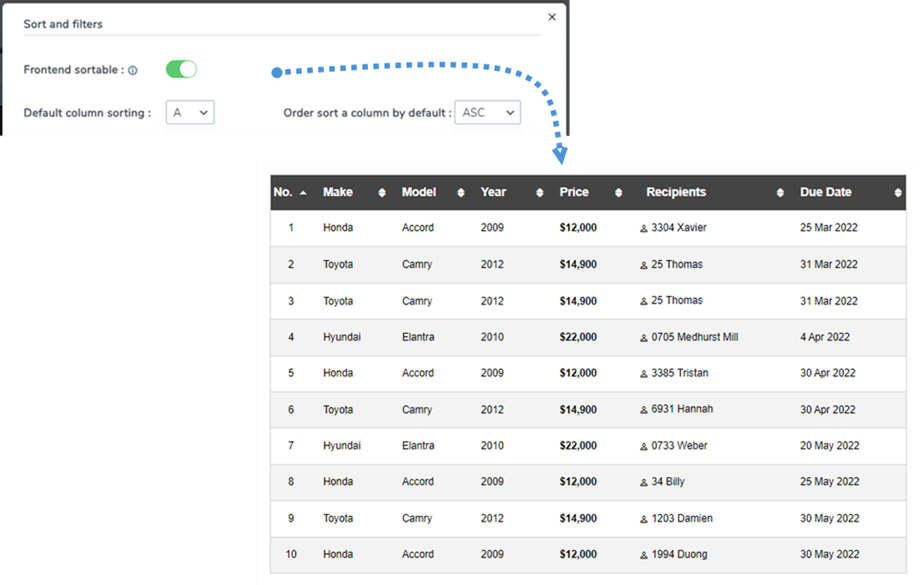
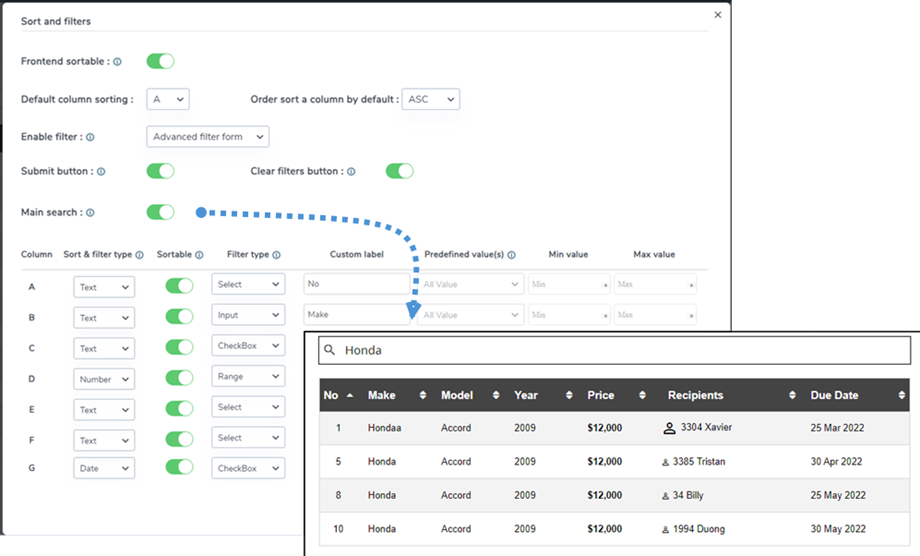
A táblázat rendezéséhez vagy szűréséhez kérjük, lépjen a Formátum > Rendezés és szűrők .
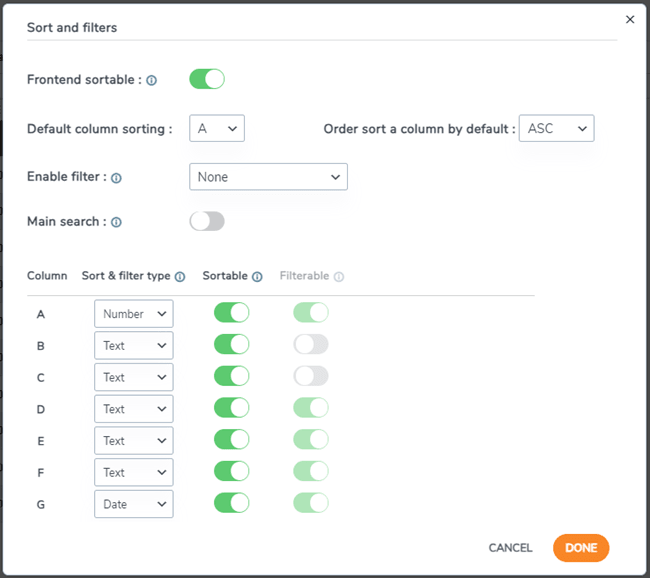
Ezután megjelenik egy felugró ablak, amely rendezési és szűrési lehetőségeket tartalmaz.
Ha rendezni szeretne egy táblázatot, egyszerűen engedélyezze a Frontend rendezhetőséget . Kiválaszthat egy oszlopot az alapértelmezett rendezéshez és annak irányát.
Például ebben az esetben válassza ki az A oszlopot ASC iránnyal .
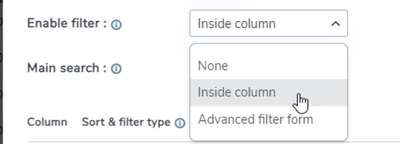
Két lehetőség van a szűrésre:
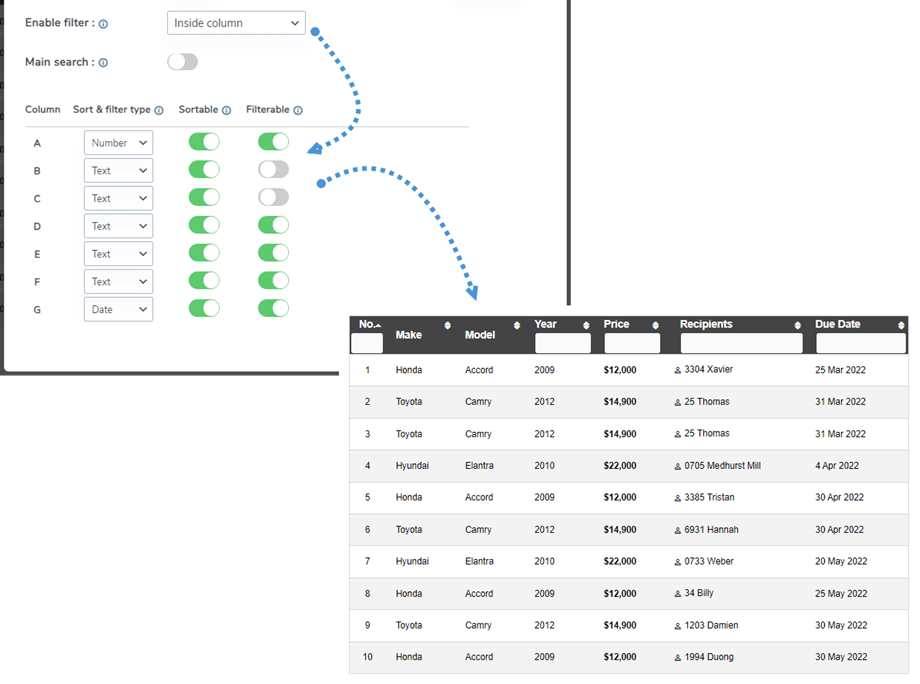
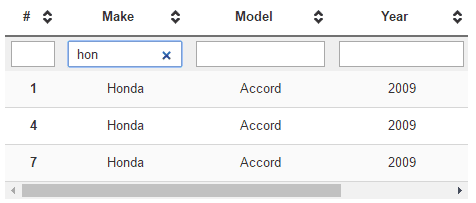
- Oszlopon belül: az egyes oszlopok fejlécében szűrheti az adatokat. A váltógomb segít megjeleníteni vagy elrejteni a keresőmezőt a fejlécben.
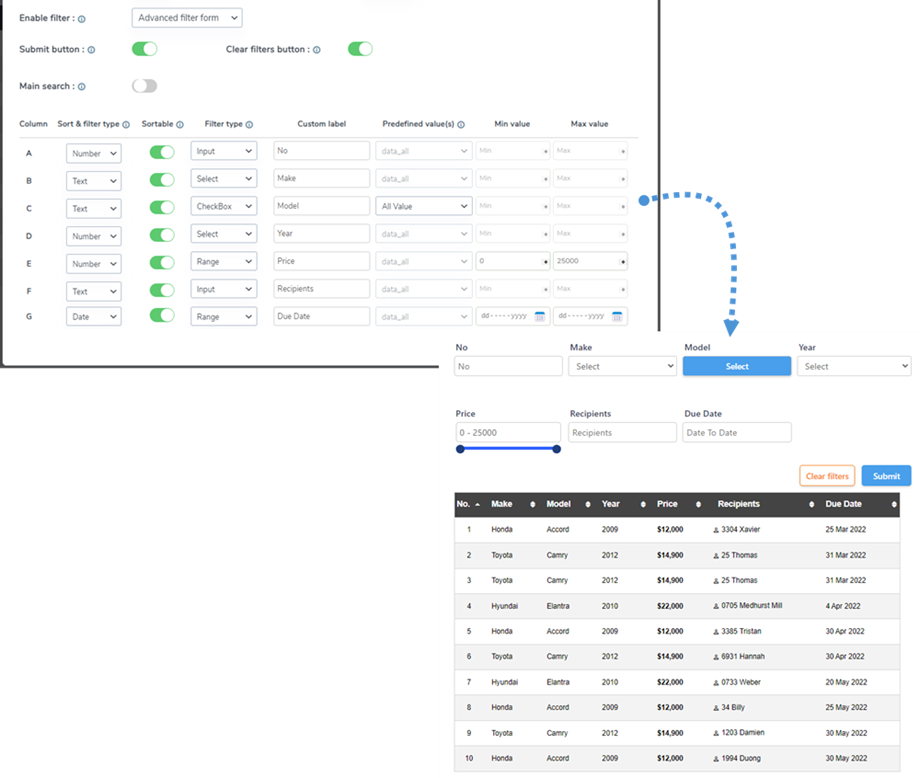
- Speciális szűrőűrlap: a beállítás kiválasztása után kereshet és szűrhet adatokat egy táblázatban
Fő keresés: Ha engedélyezi ezt a funkciót, egy keresési beviteli mező jelenik meg a felhasználói felületen. Ez lehetővé teszi a felhasználók számára, hogy könnyedén kereshessenek a táblázatban található összes adat között.
6. Cellakitöltés és szegélysugár
A szegély ikonját az eszköztáron találod, amivel a cella kitöltés és a szegély sugarának beállításában segíthetsz.
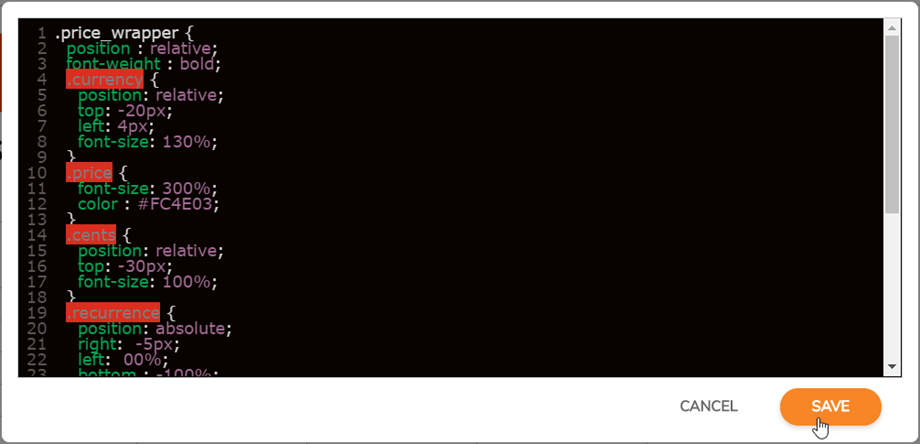
7. Egyéni CSS
a Formátum > Egyéni CSS menüpontban adhatsz hozzá
A CSS kód színezése kódtükörrel történik, és kevesebb CSS-sel is megírható, ez is működik!
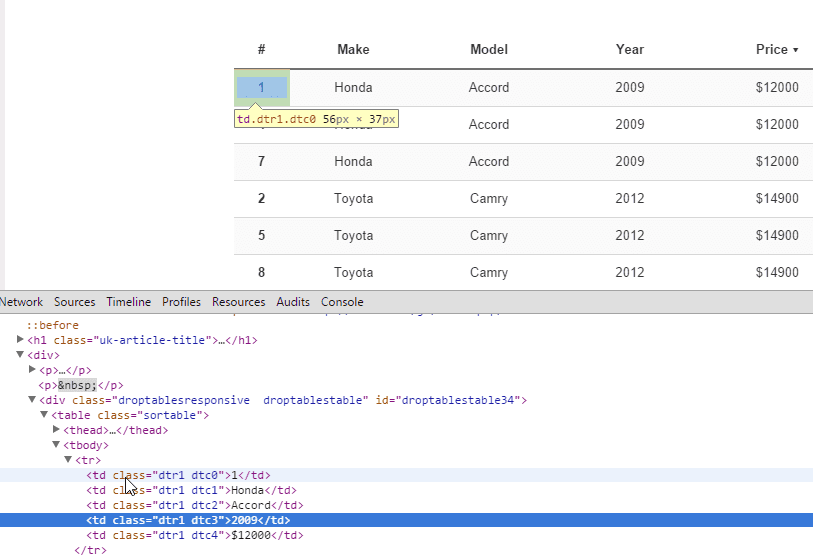
A cellák, sorok és oszlopok koordinátákkal rendelkeznek, amelyekkel mindegyiket azonosítani lehet, és egyéni CSS-t lehet alkalmazni rájuk. Az R a sor, a C az oszlop.
8. Reszponzív WordPress táblázatok
Reszponzívak a táblázataim, vagy görgetőgombot használnak kisebb eszközökön?
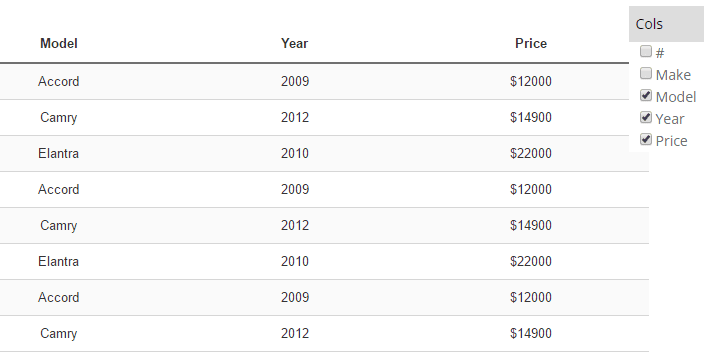
Oszlopok elrejtése
WP Table Manager Az Oszlopok elrejtése használatához a Menü Formátum > Reszponzív beállítások menüpontban kell kiválasztani
A reszponzív mód fejlett, prioritást adhatsz meg az oszlopok elrejtéséhez mobil méretekben. Amikor az oszlopok rejtve vannak, egy jelölőnégyzettel ellátott mobilmenü jelenik meg az oszlopok megjelenítésének/elrejtésének kikényszerítéséhez.
Az oszlopméret a táblázat szerkesztése során rögzített. Ha az összes oszlop mérete túl nagy a tárolóhoz, akkor túlcsordulás keletkezik, és könnyen görgethetsz mobileszközökön.
Görgetős táblázat (kis oszlopszám esetén jobb)
Rejtett oszloppal rendelkező táblázat (jobb sok oszlop esetén)
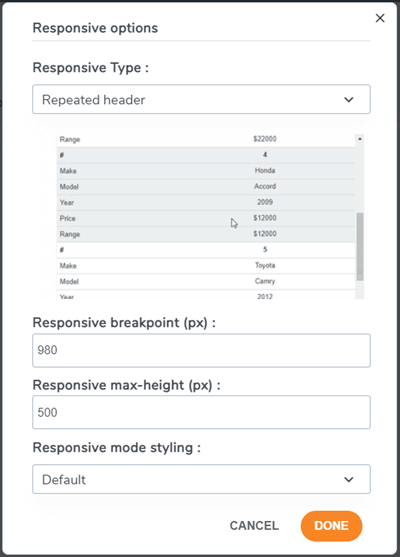
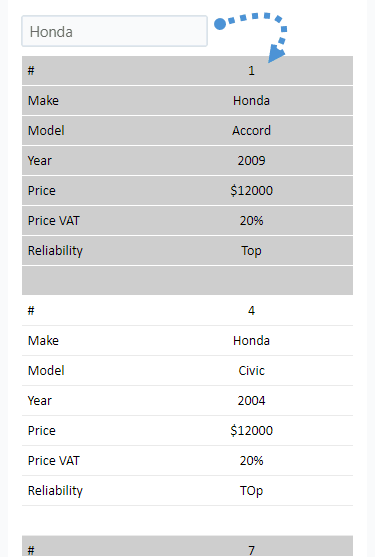
Ismétlődő fejléc
Ez egy másik lehetőség, ha egy táblázatot szeretne beszúrni a webhely egy kis területére. Ehhez lépjen a Menü Formátum > Reszponzív beállítások menüpontra. Ezután válassza a Reszponzív típus > Ismétlődő fejléc lehetőséget.
Lehetőségek lesznek az Ön igényeinek megfelelően testreszabni:
- Reszponzív töréspont (px): Válasszon ki egy töréspont értéket pixelben, amely meghatározza, hogy a táblázat mikor váltson át erre a reszponzív módra.
- Reszponzív maximális magasság (px): Amikor a reszponzív mód aktiválva van, a töréspont értékétől függően definiáljon egy maximális magasságot a túl hosszú táblázat elkerülése érdekében.
- Reszponzív mód stílusa: Alapértelmezett stílus alkalmazása erre a reszponzív módra, vagy a táblázat színeinek használata
Ezután láthatod, hogyan fog kinézni a táblázat a frontend felületen.
az Ismétlődő fejlécet használod , és a Szűrő opció engedélyezve van, akkor a mobil nézetben a szövegmezőbe gépelve szűrhetsz.
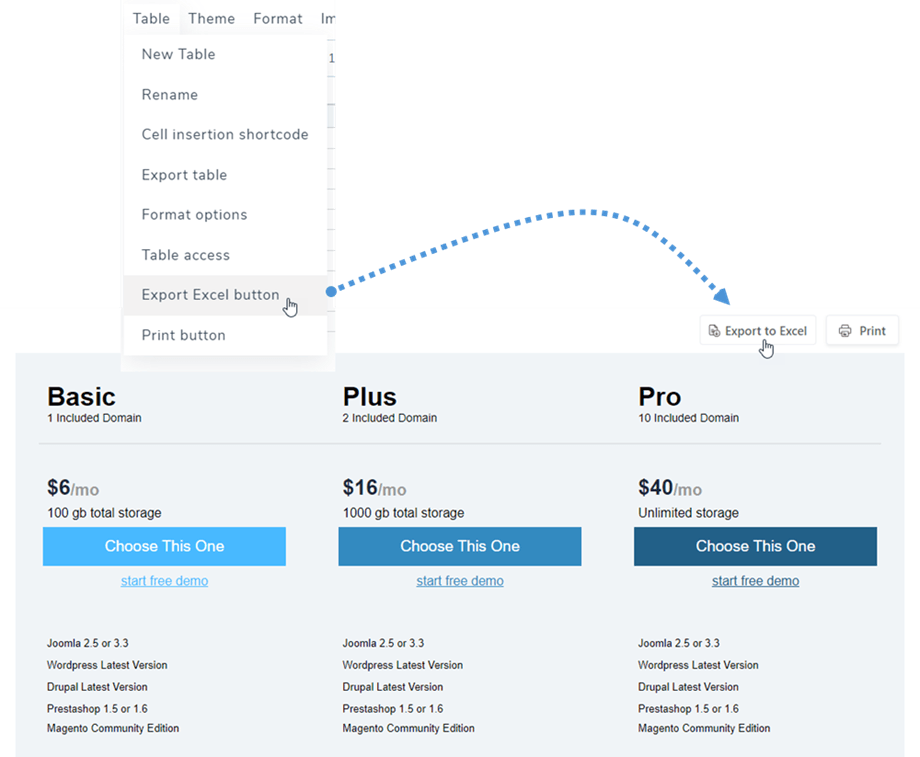
9. Exportálás Excelbe
A táblázat számítógépre való mentéséhez lépjen a Táblázat , és kattintson az Excel exportálása gombra. A fájltípus a felhasználói felületen történő exportálás után *.xlsx lesz.
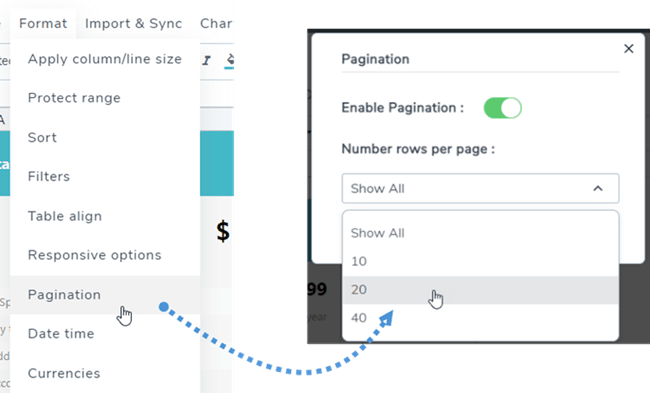
10. Törölvényezés
minden táblázatkiadásban a Formátum > Oldalszámozás menüpontban találod
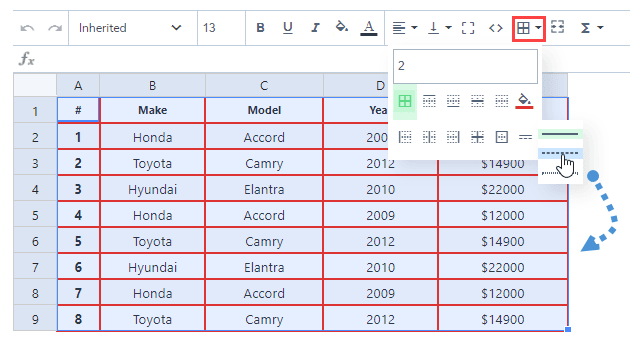
11. Cellaszegély formázása
A táblázathoz szegélytípusokat alkalmazhat, például szegélyszélességet, szegélyszínt és szegélystílust. Először jelölje ki a cellatartományt, majd kattintson az eszköztáron található ikonra.
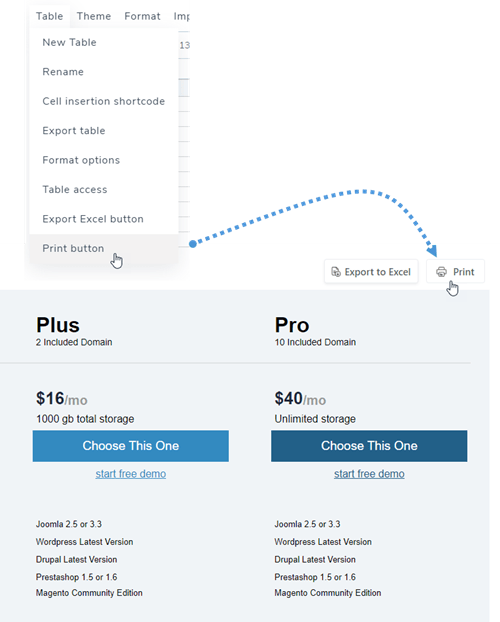
12. Táblázat nyomtatása a frontendre
Néha szükség van a táblázat kinyomtatására. Tehát ahhoz, hogy a Nyomtatás gomb a felhasználói felületen, először lépjen a Táblázat menübe, és jelölje be a Nyomtatás gombot.