WP Table Manager:样式表
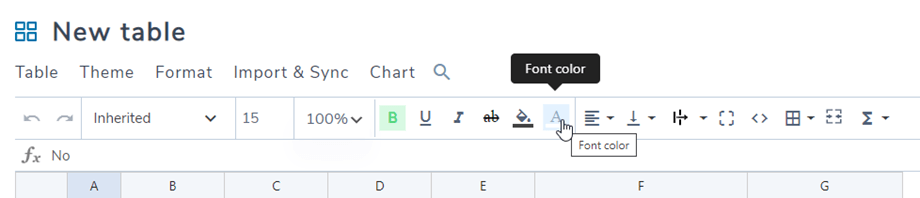
1.格式
在工具栏上,您可以设置单元格的样式,例如:字体,字体大小,文本样式,单元格的背景色,文本颜色,单元格的水平和垂直对齐方式,...可以将其应用于单个单元格或多个单元格
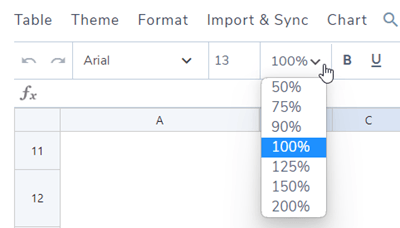
您可以为表编辑器选择百分比。 这意味着您可以放大/缩小表格,范围从 50% 到 200%。
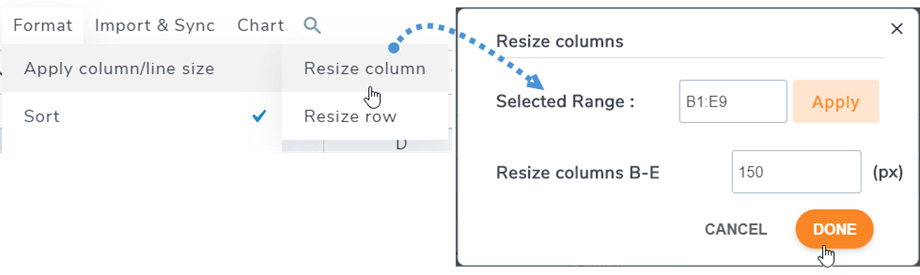
行高和列宽可以以像素为单位定义。 请进入菜单格式>应用列/行大小,然后选择调整列大小/调整行大小。 在弹出窗口中,您可以选择范围并设置列或行的像素。 单击”按钮完成。
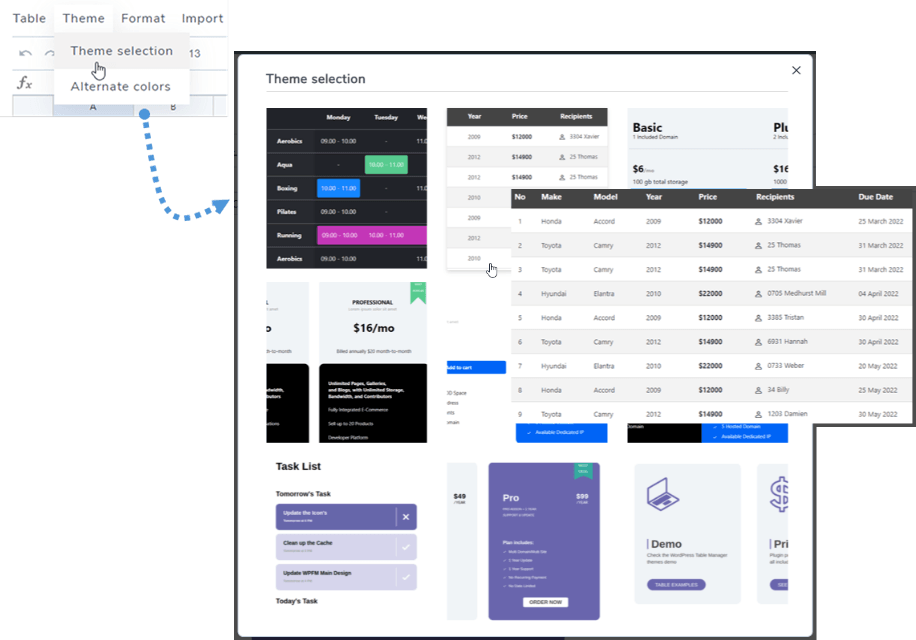
2. 主题和选项
在每个表中,您可以菜单主题主题选择选项 只需单击一个主题即可应用它。
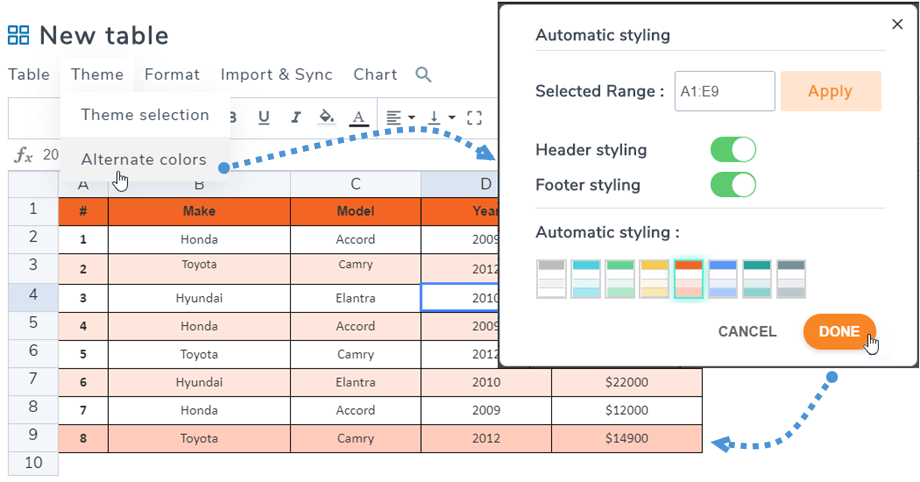
替代颜色
在相同的菜单主题 > 替代颜色页眉样式和页脚样式为表格上的线条着色。 您可以选择模板样式或在插件设置中创建自己的模板样式。
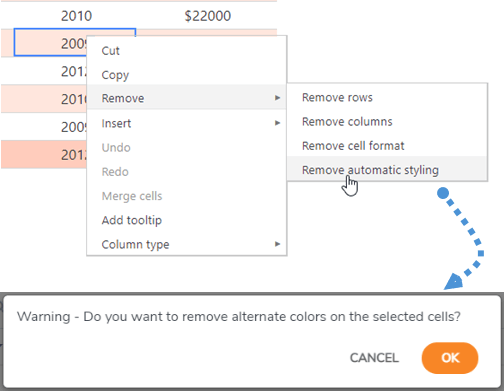
右键菜单上的“删除> 删除自动样式”来删除替代颜色 确认后颜色将被清除。
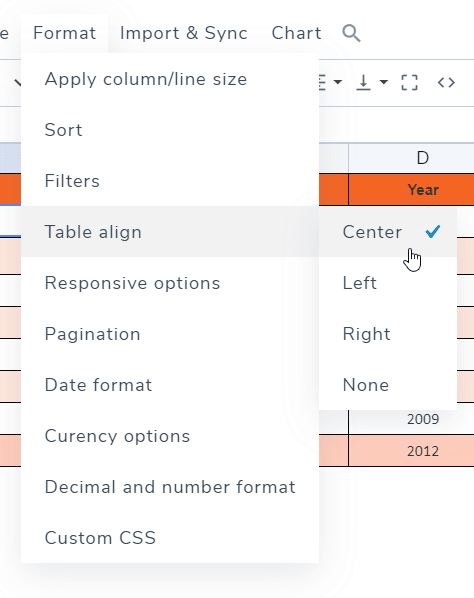
表格对齐
表格对齐是指对齐包含整个表格的div,例如将所有表格居中。 您可以在菜单格式>表格对齐。
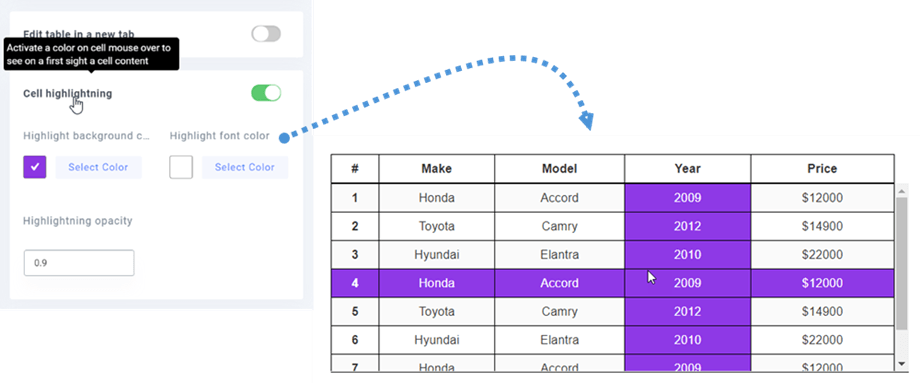
单元格高亮
单元格突出显示也可作为一个选项。 您可以在配置中启用此功能。 默认情况下它是禁用的。 您可以选择突出显示行来调整突出显示的颜色和不透明度。
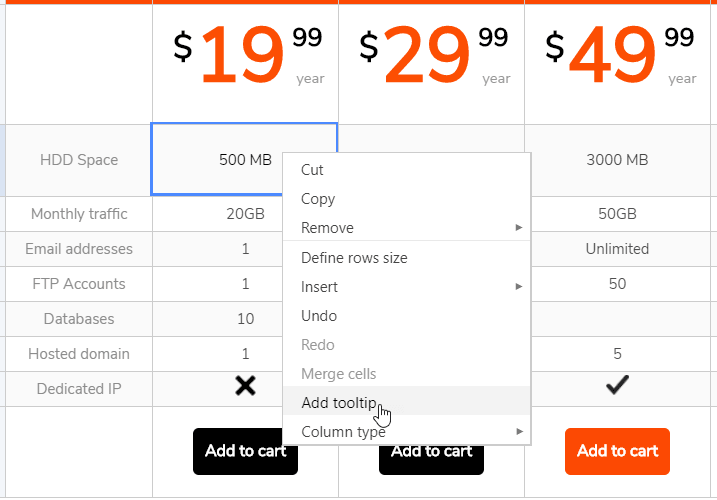
3.在单元格上添加工具提示
在表格的每个单元格上,右键单击它时可以看到“添加工具提示”选项。
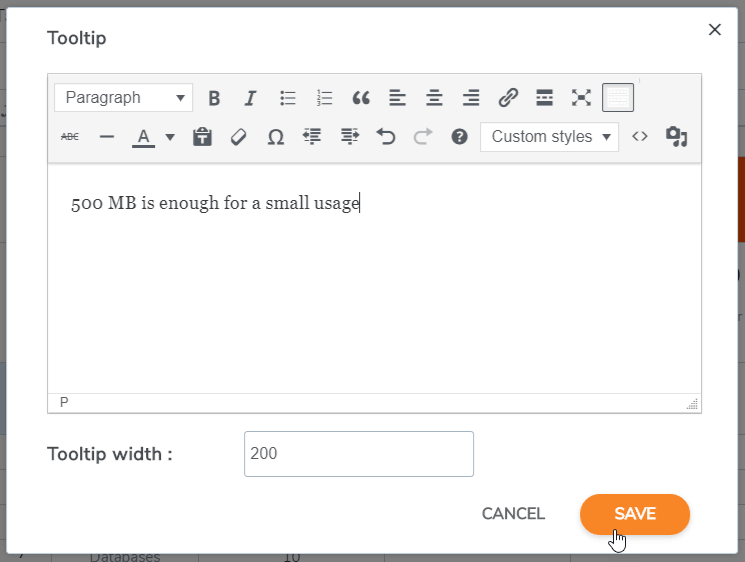
您可以设置工具提示宽度(以像素为单位)。 它将带您到带有编辑器的工具提示进行编辑。
添加内容并保存后,操作完成,工具提示将在鼠标悬停时显示在公共端。
4.行和列冻结
色谱柱冻结
菜单格式 > 响应式选项。 您最多可以冻结 5 列。 从第一列开始计算。
要使行/行冻结,还有一个附加选项可以让您固定桌子的高度(因为桌子容器的高度可能无限大)。
选择要冻结的列后,您将能够在表格上滚动并始终显示固定列。
行冻结
菜单格式 > 表标题中找到它,从这里您可以打开选项并设置要冻结的行(最多 5 行)。
如果您想设置桌子高度,请返回“响应式”选项。
然后,第一行将在设置之后冻结在前端。
5. 排序和过滤
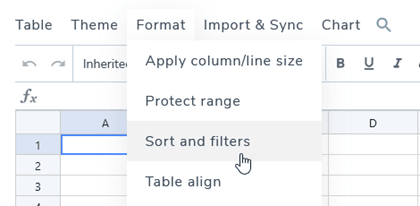
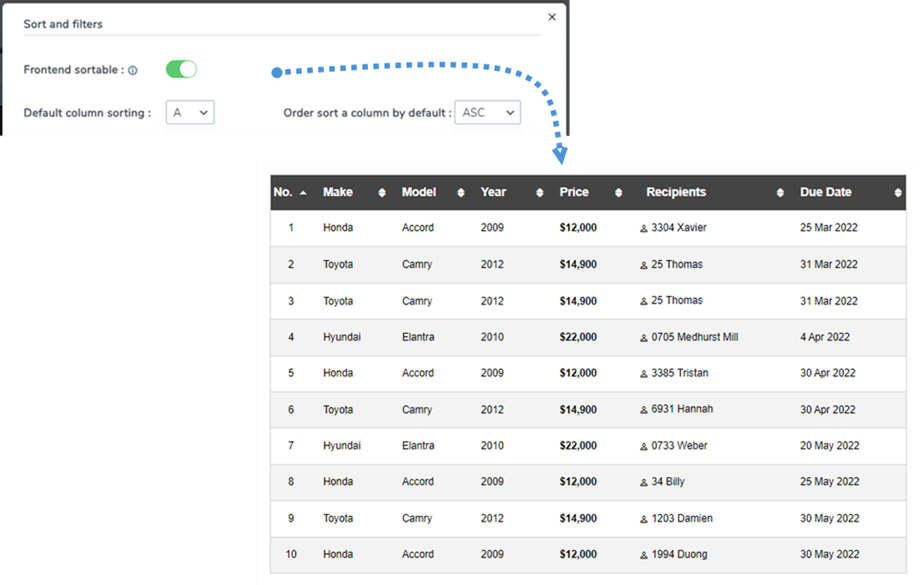
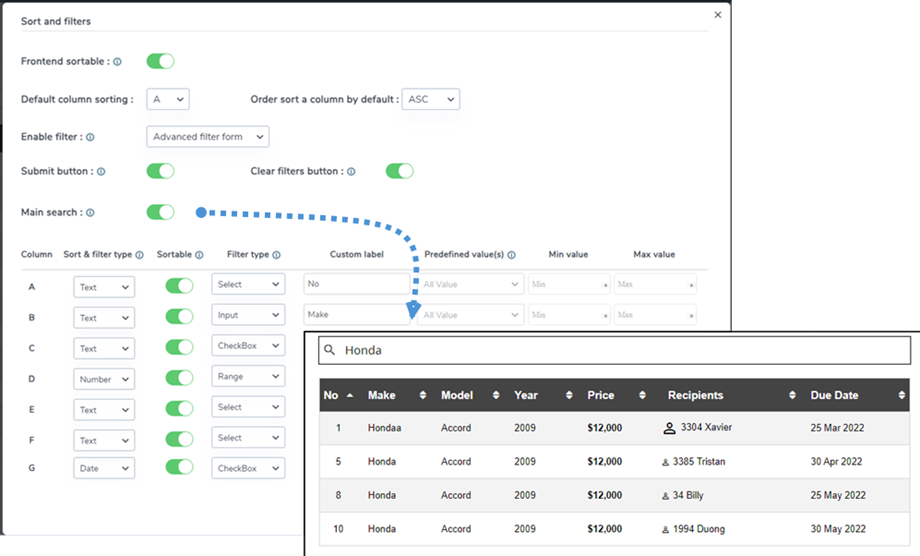
如果您想对表格进行排序或过滤,请导航至菜单格式 > 排序和过滤选项。
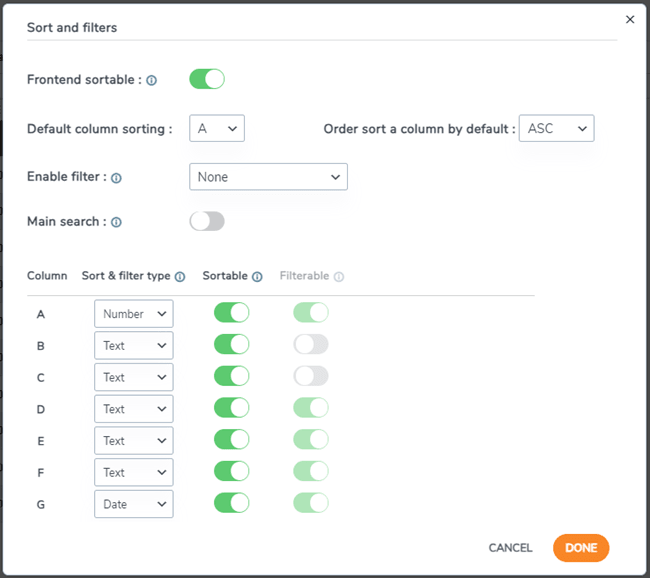
然后会出现一个包含排序和过滤选项的弹出窗口。
如果您想对表格进行排序,只需启用前端可排序选项即可。 您可以选择默认排序的列及其方向。
例如,在本例中,选择ASC方向的列 A。
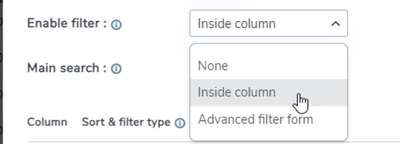
过滤器有 2 个选项:
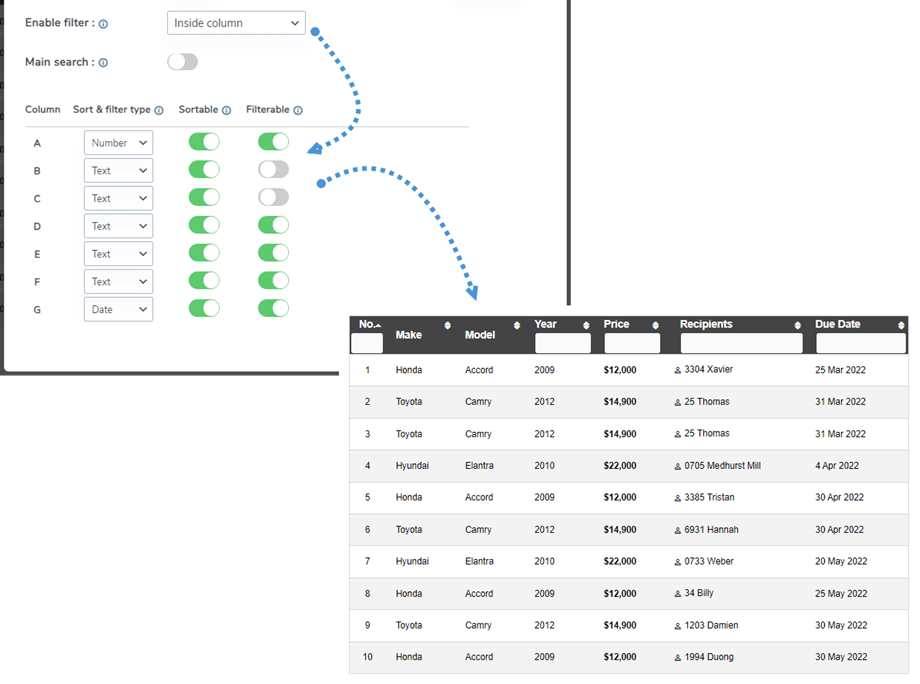
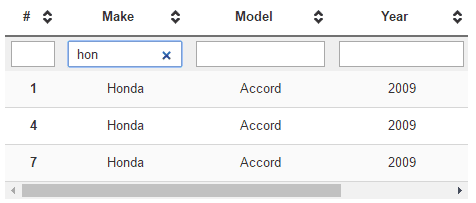
- 列内:您可以在每列的标题处过滤数据。 切换按钮将帮助您显示或隐藏标题处的搜索字段。
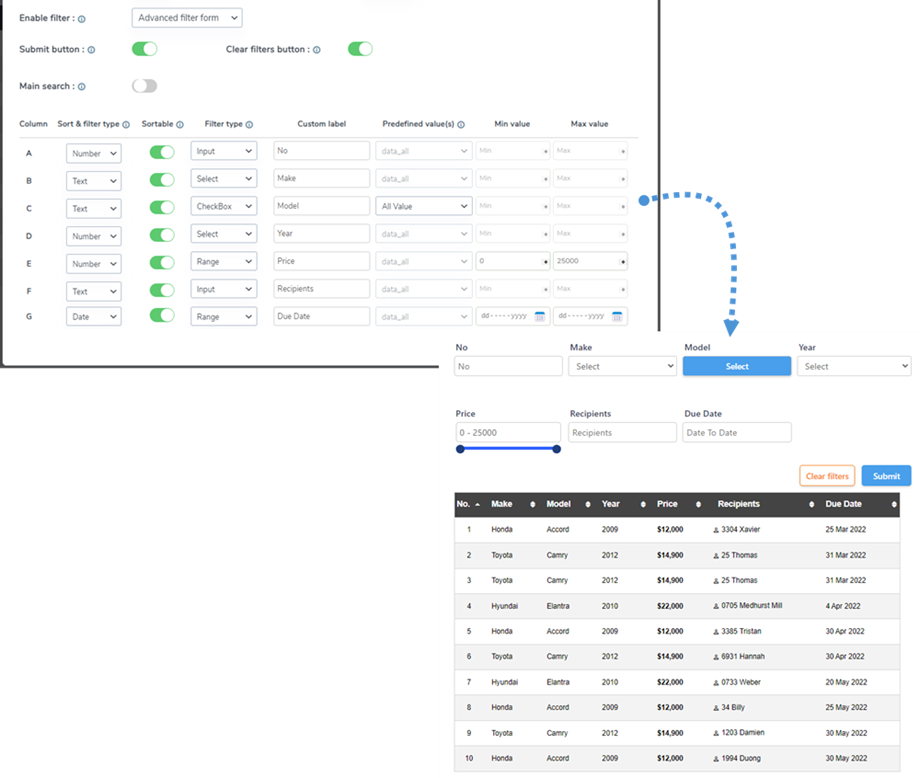
- 高级过滤表单:选择该选项后,您可以搜索和过滤表格中的数据
主要搜索:启用此功能后,它将在前端添加一个搜索输入字段。 这使用户可以轻松搜索表中的所有数据。
6. 单元格填充和边框半径
您可以在工具栏上找到边框图标,该图标有助于调整单元格的填充和边框半径。
7.自定义CSS
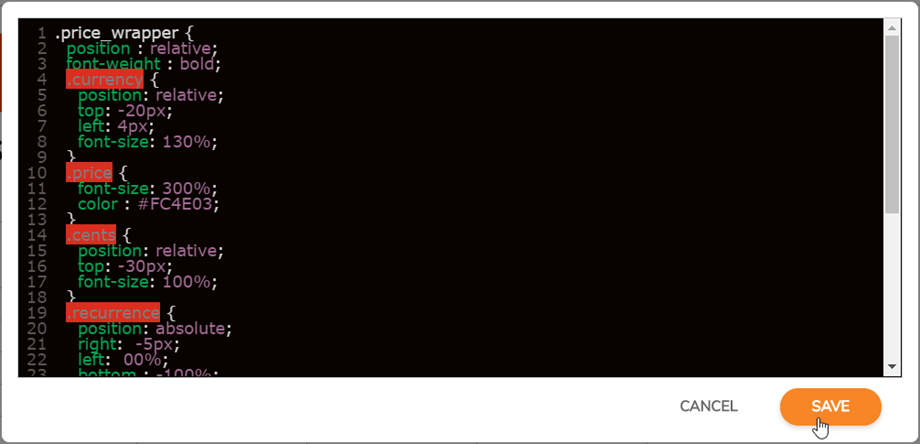
让我们更进一步。 如果您是一位具有 css 技能的网页设计师,您将能够在“菜单格式”>“自定义 CSS”中添加 css。
CSS代码使用代码镜像进行着色,并且可以用更少的CSS编写,它也有效!
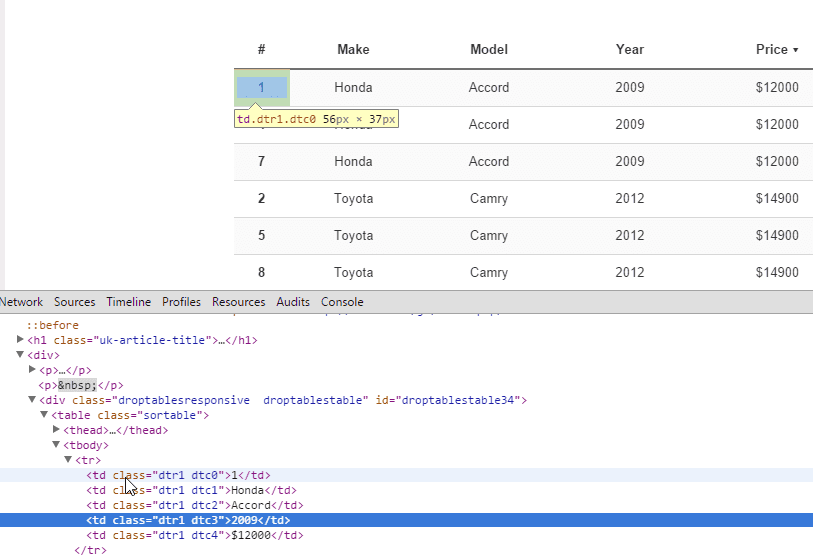
单元格,行,列具有坐标以标识每个坐标,并在其上应用自定义css。 R是行,C是列。
8.响应式WordPress表
我的表是否响应或在小型设备上使用滚动条?
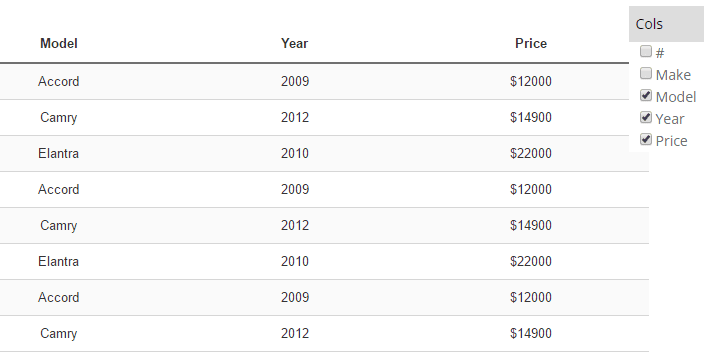
隐藏cols
WP Table Manager使用优先级工具处理响应式设计。 默认情况下,响应功能被禁用,将会出现溢出(尽管女巫在移动设备上工作得很好)。 为了使用隐藏列选项,您应该转到菜单格式>响应选项。
响应模式是高级的,您可以定义在移动设备尺寸上隐藏列的优先级。
隐藏列时,将显示带有复选框的移动菜单,以强制显示/隐藏列。 列大小在表格编辑期间是固定的。 如果所有列的大小对于容器来说太大,您将出现溢出,并且您将能够轻松地在移动设备上滚动。
带滚动表(最好用于少量列)
隐藏列的表格(最好使用大量列)
重复标题
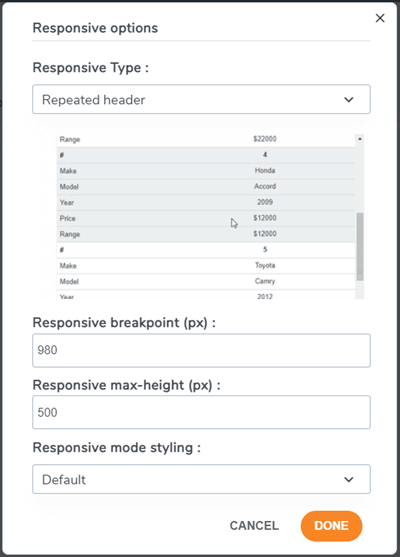
如果您想在站点的小区域中插入表格,这是另一个选项。 您应该导航到“菜单格式”>“响应式选项”。 然后选择“响应式类型”>“重复标题”。
将根据您的需求提供自定义选项:
- 响应断点 (px):选择一个以像素为单位的断点值,以定义表格何时切换到此响应模式
- 响应最大高度(像素):激活响应模式时,根据断点值,定义最大高度,以避免表格过长
- 响应模式样式:为此响应模式应用默认样式或使用表格颜色
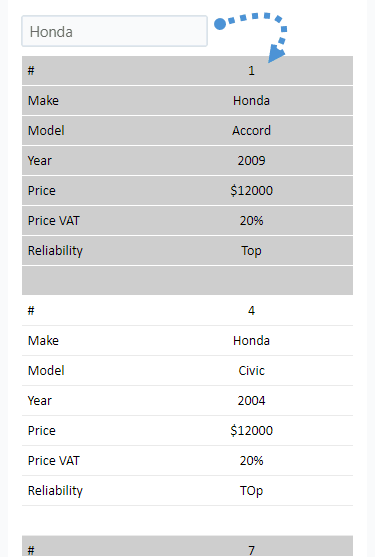
之后,您可以看到该表在前端的外观。
如果您使用“重复标题”并且“过滤器”选项,则可以通过在移动视图中的文本框上键入内容来进行过滤。
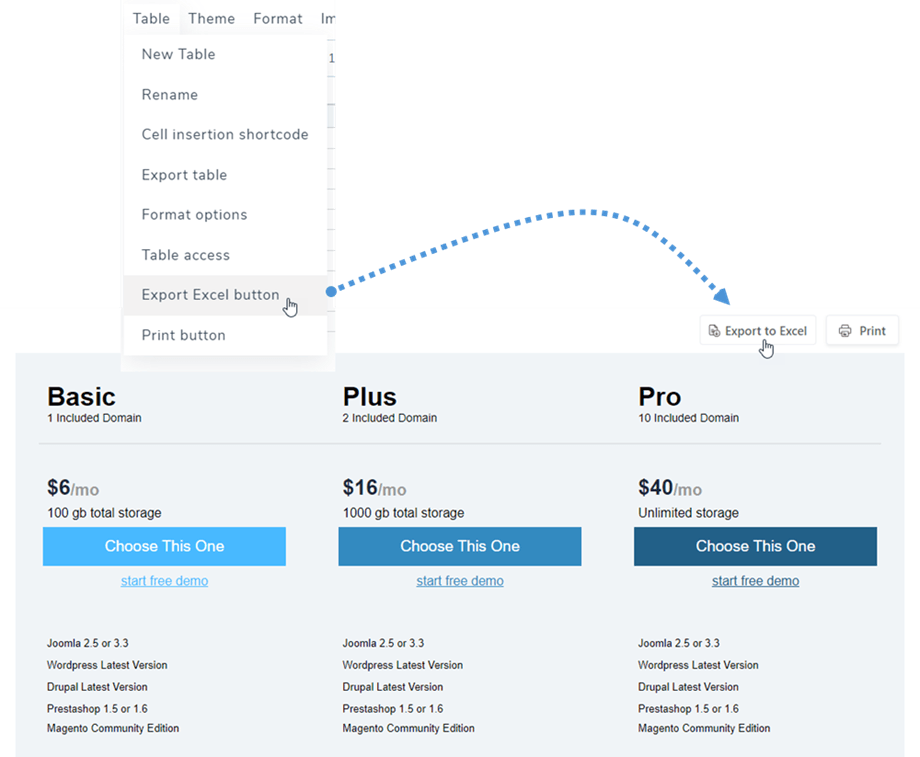
9.导出到Excel
为了将表格保存到 PC 上,您应该转到“菜单表格” ,然后单击“导出 Excel”按钮选项。 那么在前端导出后文件类型将为*.xlsx。
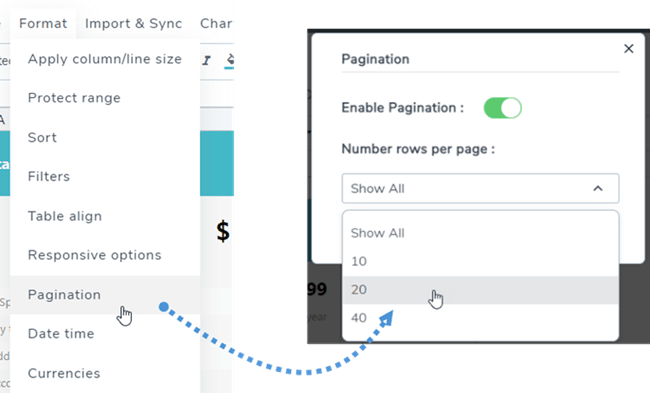
10.分页
在每个表格版本的“菜单格式”>“分页”中找到此功能 使用切换按钮启用并选择要在页面上显示的行数。
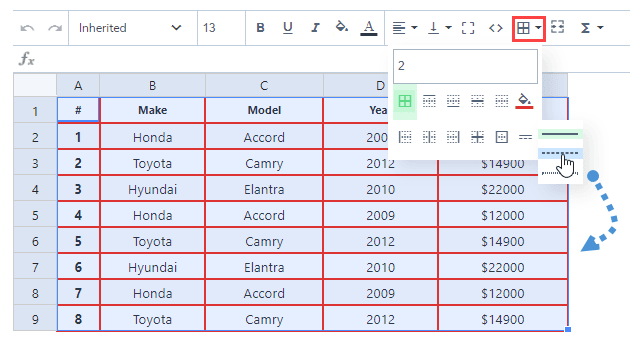
11. 单元格边框样式
您可以为表格应用边框类型,例如边框宽度、边框颜色、边框样式。 首先,选择单元格范围,然后单击工具栏上的图标。
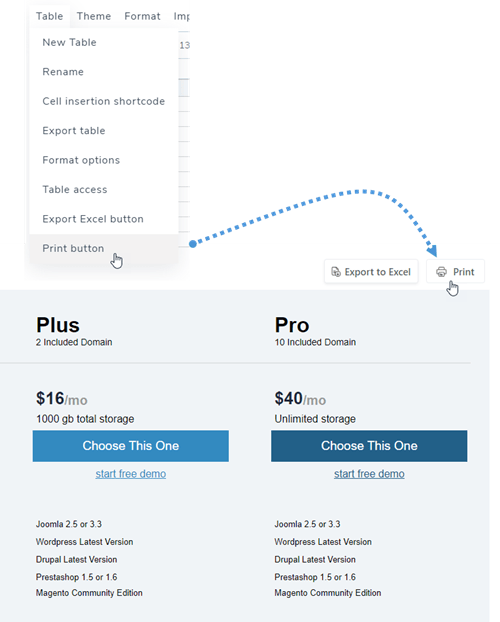
12. 在前端打印表格
有时,您需要打印表格。 因此,为了在前端“打印”按钮“菜单表”,然后勾选“打印”按钮。