使用 WordPress 和 Joomla 加快速度并提高生产力
一份会员资格可无限次安装网站生产力 - 媒体管理 - 绩效 - SEO - 内容版本

WP人工智能助手
WordPress的AI驱动聊天机器人
使用您自己的数据培训AI,自动支持并毫不费力地增强用户体验。与WooCommerce,Elementor和多语言内容完全集成。 24/7智能支持。即时答案。永远开启!
培训AI的内容以获取个性化答案
CHATGPT为智能,即时答复提供了动力
为不同任务创建多个AI机器人
完全可定制的聊天机器人行为,音调和外观
自动化支持并提高效率
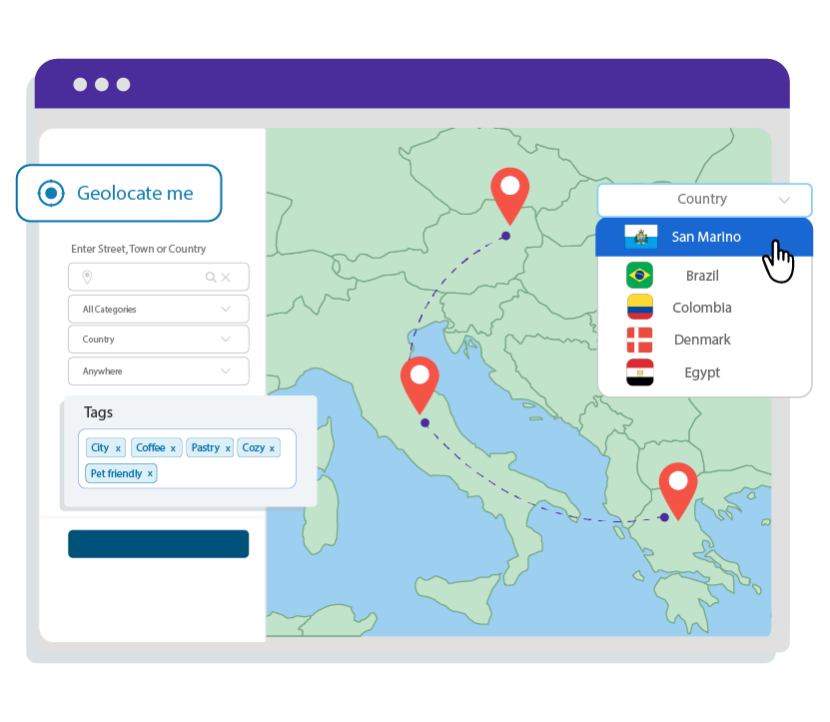
WP位置查找器
清晰的位置,真正的结果!
使访问者可以轻松使用WP位置查找器找到您的业务。无论您是一个商店还是多个分支机构,此插件都提供了一种无缝的方式来显示位置,并配有可自定义的地图和开放时间。
基于位置的搜索半径过滤器
Google Maps&OpenStreetMap集成
按类别,自定义字段和帖子类型显示位置
内置标记聚类,方向和地理位置
完全响应,与任何页面构建器一起工作
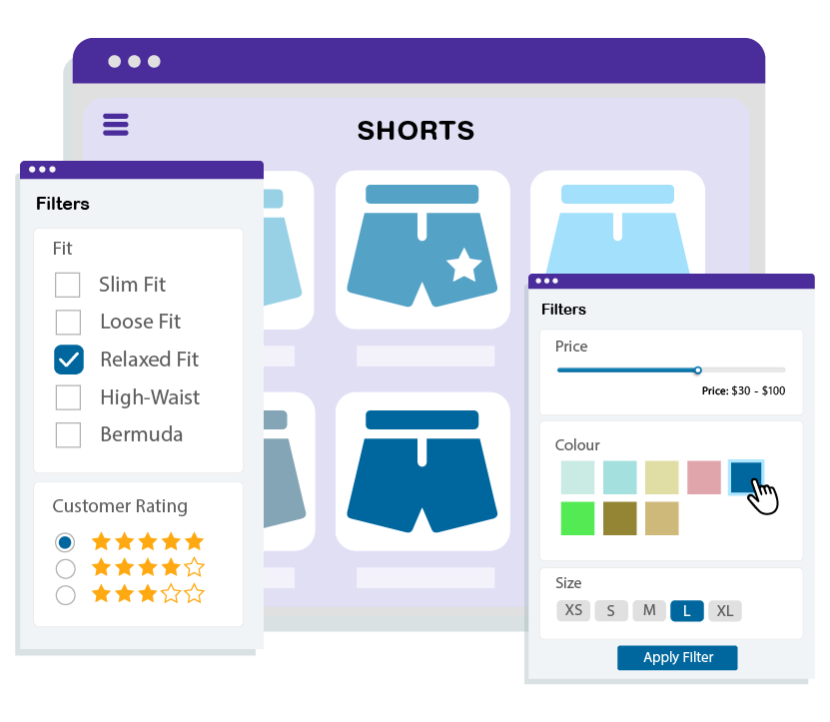
WP超滤波器
搜索更智能,更快的滤镜!
WP Ultra Filter可让用户通过类别,标签,自定义字段,价格范围等动态搜索,排序和完善内容。专为性能而设计,完全可定制,并且与WooCommerce&Elementor完全兼容。
实时Ajax过滤,没有页面重新加载
通过分类学,元字段,日期,股票,价格过滤
与任何邮政类型或WooCommerce产品兼容
产品网格,目录和列表的预构建布局
与Block Editor,Elementor ...一起工作
WordPress 市场领导者插件

WP Media Folder
带有文件夹的媒体库
停止通过数千种媒体搜索图像,而只需像在具有文件夹和子文件夹的照片管理器上一样进行导航。 WP Media Folder 是一个真正的节省时间的插件,使用它,您可以从本机 WordPress 媒体管理器管理和排序文件和图像。 WP Media Folder 与所有主要云系统集成,并具有强大的图库功能。

WP File Download
WordPress 文件管理器
获取最简单但最强大的 WordPress 文件管理器。 创建文件类别,拖放文件,然后将文件类别或单个文件直接插入到您的内容中。 WP File Download 为您提供无数专业的文件管理功能,包括一键文件排序、四个响应式主题、面向公众的 AJAX 导航、SEO 文件 URL、远程下载和云连接器...
谷歌云端硬盘
Dropbox
OneDrive和OneDrive业务

精选WordPress插件
特色 Joomla 扩展
经常问的问题
好消息是我们所有的许可证都是多域/多站点。 这意味着,如果您购买扩展许可证,您可以将其安装在所有客户网站上,没有任何限制。
当然。 每个 JoomUnited 插件、扩展都是完全国际化的,我们开发了一个特殊的工具来加载语言文件,只需检查您的产品是否有该语言可用。
每个扩展都有完整的更新文档,每个人都可以访问(在线)。 快速开始使用我们的扩展或作为最终用户帮助您的客户。 使用菜单“支持”>“文档”
当然,我们所有的会员资格都包括两级技术帮助。 所有的支持都是由我们的开发团队提供的,我们指的是创建扩展的开发人员,不是开玩笑。
博客的最新消息
您将从 Joomunited 获得最新信息,同时也会获得我们脑海中浮现的一些主题
如何修复WordPress帖子两次出现的特征图像
看到您的特色图像在WordPress帖子中两次出现可能会令人沮丧。它破坏了您的布局,使您的网站看起来不专业,尤其是如果您旨在进行干净,结构良好的设计。
20多个用于管理图像的绝妙WordPress插件
在您的网站上添加图像有助于将您的内容带入您的内容并提高参与度。但是,大图像会堵塞网站并提高页面负载速度,这会对您的SEO产生负面影响,并给访问者造成挫败感。
WordPress Excel表导入和同步
想象一下,您刚刚在Excel中更新了产品库存,但是您的WordPress网站仍然显示上周的价格。客户看到相互矛盾的信息,订单被搞砸了,您的信誉受到了打击。如果您是小型企业主,教育家或博客作者而没有编码技能,则手动同步电子表格和网站感觉就像在没有终点线的情况下进行马拉松比赛。在本文中,我们将看到解决这些问题的解决方案。