适用于WordPress的最简单表格编辑器插件
易于使用并不意味着功能简单。您有许多工具可用于编辑表格,包括用于颜色、边框、边框半径、工具提示等的可视化工具。每个单元格也可以使用 WordPress 可视化编辑器进行修改,具有所有可用的功能。对于高级用户,每个表格中也提供 CSS 代码编辑。
有关更多功能,返回主插件页面 >

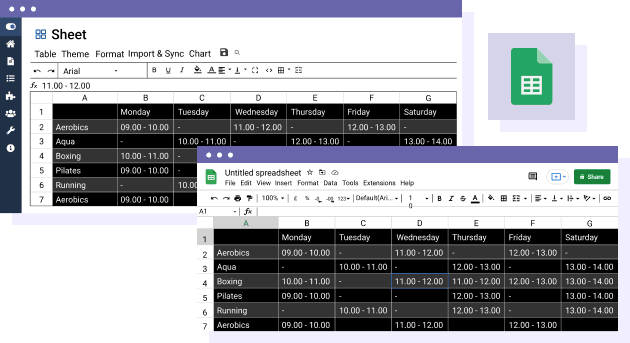
像编辑Google表格一样编辑WordPress HTML表格
您可以在WordPress上像在Google Sheets一样编辑表格,拥有基本的编辑工具栏,如字体、颜色、对齐、边框、计算功能等。
附加功能可在菜单中找到:创建表格、预定义主题和创建图表。此外,该插件还可以导入/导出和同步表格数据与 Google Sheet。
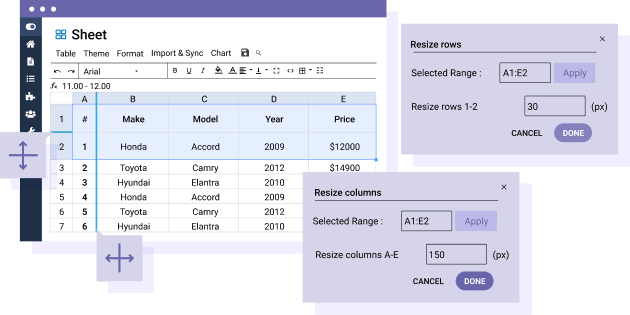
调整表格列和行
您可以批量调整表格的行或列的大小。我们正在讨论列和行的宽度和/或高度。此外,您可以手动调整行和列的大小使用手柄。


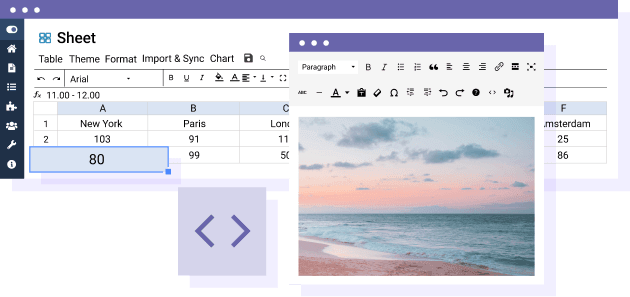
使用WordPress经典编辑器以文本或HTML编辑表格
您可以使用WordPress经典编辑器将表格的每个单元格编辑为文本或HTML。视觉文本编辑器在插入媒体或第三方插件内容到单元格时非常方便。为了保持大型表格的性能,您还可以为整列分配数据类型。
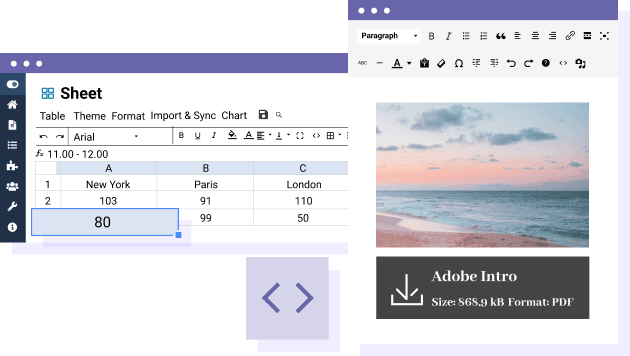
在WordPress表格单元格中插入图像和插件内容
在HTML单元格类型中,您可以添加任何媒体,包括嵌入式视频或地图。其他插件内容也可以使用短代码或HTML代码,例如您最喜欢的议程日期。


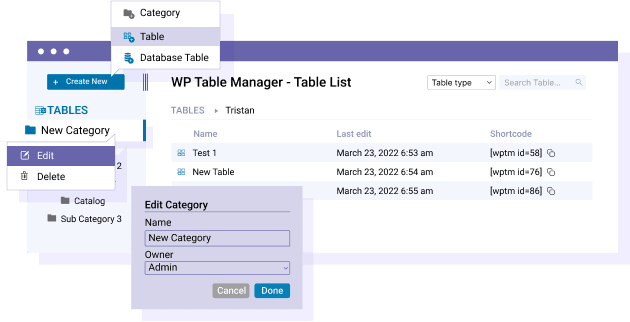
将表格组织到类别中
在左侧面板上,您可以创建分类以分类表格。在主仪表板上,您甚至可以定义表格分类级别,搜索,按表格类型筛选或批量复制现有表格。
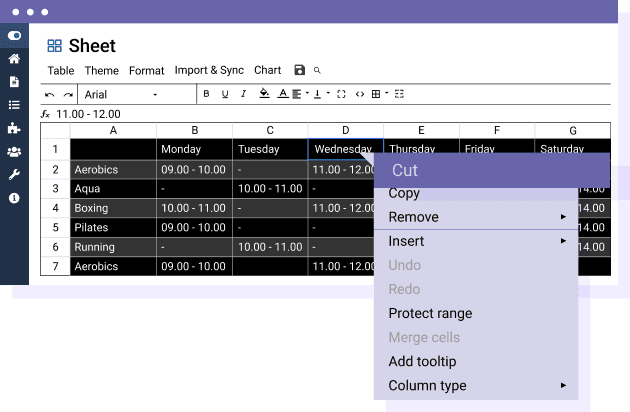
使用右键管理 WordPress 表格行、列和单元格
通过表格单元格上的上下文菜单,您可以:
- 复制/剪切单元格
- 删除和插入列/行
- 撤销多个先前的操作
- 合并单元格
- 使用可视化编辑器为单元格添加工具提示
- 为列选择数据类型


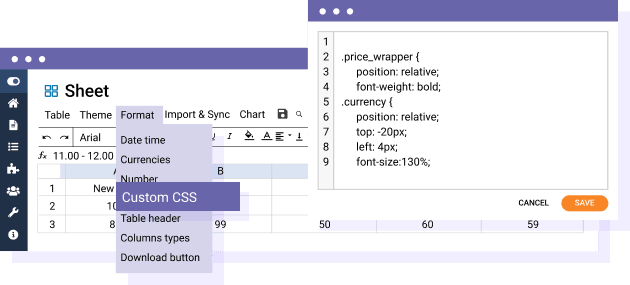
为您的WordPress表格应用自定义CSS样式
如果您熟悉CSS样式,可以使用自定义CSS选项为表格添加自己的样式。CSS代码使用语法颜色,仅在插入表格的前端加载。
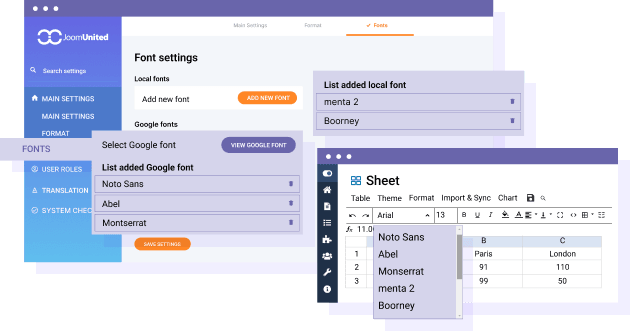
为表格添加新的自定义字体

加入我们的6万+会员,并获得支持和新版本更新
BUNDLE
该Bundle可访问所有 WordPress 插件,并可在无限网站上使用。此外,您将对每个插件的所有年份具有完全的技术支持和更新访问权限。
现在是时候了!提高您的效率并获得竞争优势。试试Bundle吧。

最近的推荐和评分

太喜欢了!
Abraham华沙,2025年05月05日

快速和有用的客户支持
伊万·V.伦敦,英国,2025年6月14日

对 Excel 支持非常有用
我的A.巴塞罗那,中国时间,西班牙, 080022025 年 6 月 12 日

WP的最佳表格插件
米歇尔 Y.伦敦,英国,2025年6月20日
常见问题:适用于WordPress的最简单表格编辑器插件
WP Table Manager 提供类似于Google Sheets的用户友好视觉界面,允许用户使用工具栏选项编辑表格,包括字体、颜色、对齐、边框和计算,以及每个单元格的WordPress可视化编辑器支持。
是的,该插件允许按宽度和高度批量调整行和列的大小,同时使用手柄进行手动调整,以精确调整表格布局。
绝对可以,您可以直接在单元格中插入图像、视频、地图和其他插件内容,如短代码或HTML,从而实现高度可定制和丰富的表格内容。
您可以通过左侧面板为表格创建和分配类别,具有搜索、按类别筛选和从主仪表板批量复制表格的功能,以便于管理。
是的,高级用户可以添加自定义CSS代码,并具有语法高亮功能,用于样式化表格,仅在表格出现的页面上加载,以保持性能优化。
