Tag Transform:常用
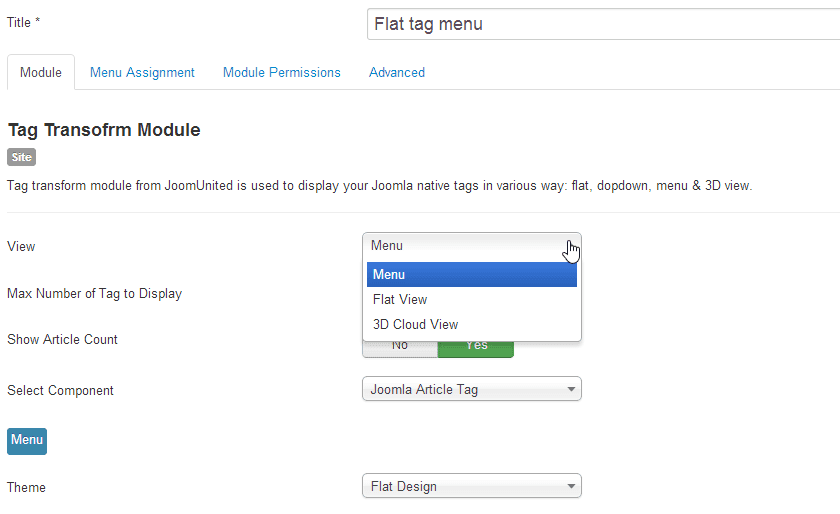
1.创建标签模块
打开 tag transform 模块时,您将有 3 种模块布局选择:
- 菜单
- 平面视图
- 3D云视图
下一个要定义的参数是要显示的最大标签号。 它允许根据标签顺序限制要显示的标签编号的数量。
激活后的文章计数将在标签标题下方显示一个数字,如下所示。
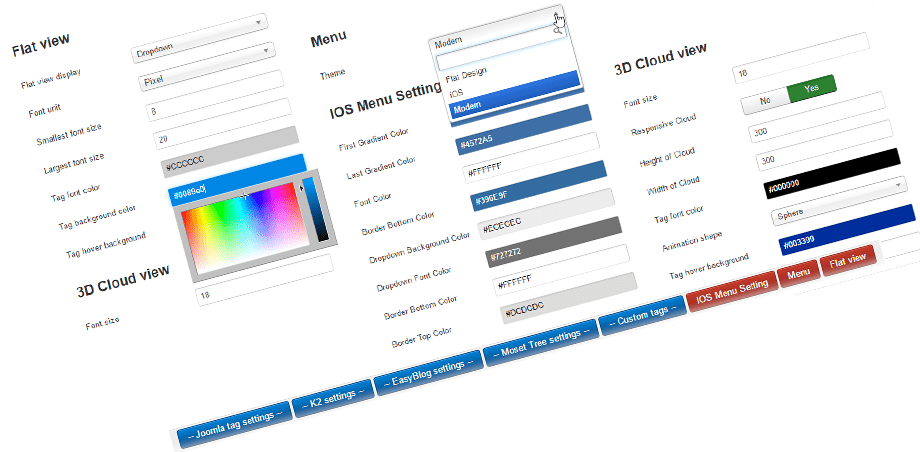
标签转换可与多个第 3 方扩展一起使用。 您可以加载 Joomla、K2、EasyBlog、Mosets Tree 标签。 每个标签源都有自己的配置,您可以使用底部菜单快速导航。
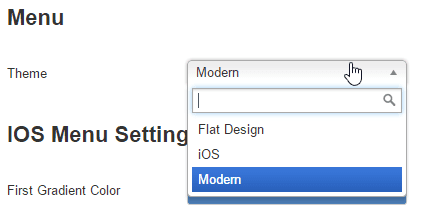
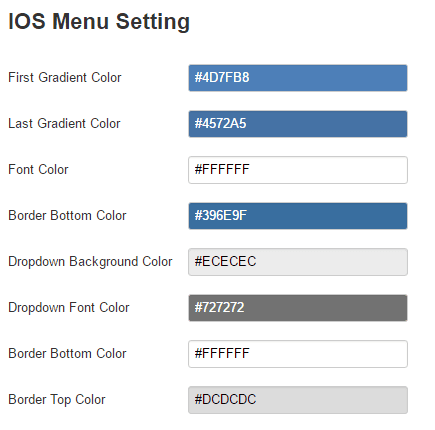
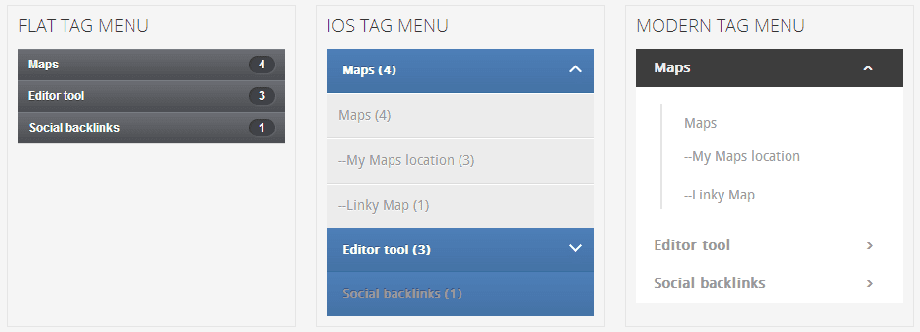
2.标签菜单主题
标签菜单主题有 3 种变体:iOS 类型、平面设计类型、现代类型。
菜单主题将显示一个符合您定义的标签顺序的手风琴菜单。 您还可以使用其他选项来设置菜单标签设计颜色和大小。
这是标签菜单的前端渲染。
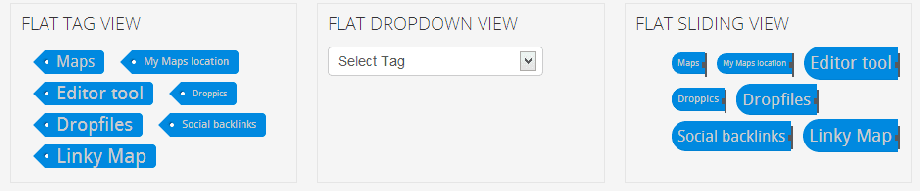
3.扁平标签云主题
平面视图将在平面视图上一起显示您的标签。 要定义的主要参数是 can 格式。
该参数将产生以下布局。
其他参数应用平面和滑动视图:
- 字体大小:定义标签的最大和最小字体大小
- 标签颜色是字体颜色
- 标签背景是标签背景颜色
- 标签悬停是鼠标悬停时的字体颜色
4. 3D云视图
3D 云视图显示具有 jQuery 支持的 3D 效果的标签云。
参数为:
- 文本大小:字体大小(最大)取决于可用空间
- 标签颜色:字体颜色
- 效果参数:固定标签移动的效果和速度
- 缩放效果:标签云显示较多时,可以放大标签云,选择好的标签云