My Maps location: Konumlar ve Kategoriler
1. Google Haritalar API'sı anahtarı edinin
Alan adınız 22 Haziran 2016'dan sonra oluşturulduysa, Google Haritalar API'lerini her kullandığınızda, isteğinizi doğrulamak için bir anahtar eklemeniz gerekir.
Bir anahtar alın ve API'yi etkinleştirin: https://developers.google.com/maps/documentation/javascript/get-api-key
Daha fazla bilgi: https://developers.google.com/maps/documentation/javascript/usage?hl=tr
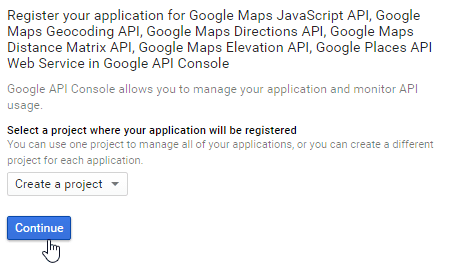
İlk adım bir proje oluşturmak ve ardından projenin adını yazmaktır.
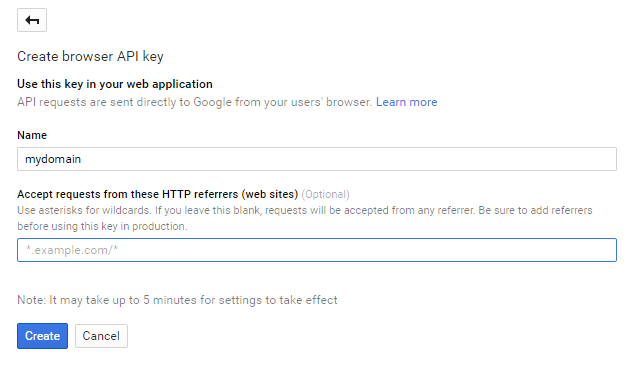
Etki alanımdan gelen tüm isteklere izin vermek istersem izlenecek model şu şekildedir: *.joomunited.com/*
Yalnızca tek bir alana, örneğin etkialanım.com'a izin vermek istiyorsanız, o zaman kalıp joomunited.com/* olacaktır.
Bir localhost ortamına herhangi bir geçerli anahtarı koyabilirsiniz ve bu, herhangi bir etki alanına başvurmadan çalışacaktır.
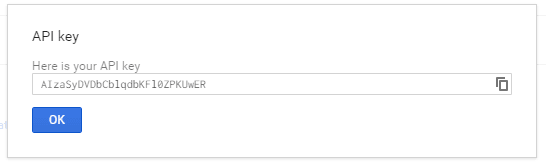
Daha sonra API anahtarı oluşturulur, My Maps locationeklemek için kopyalamanız gereken anahtar budur.
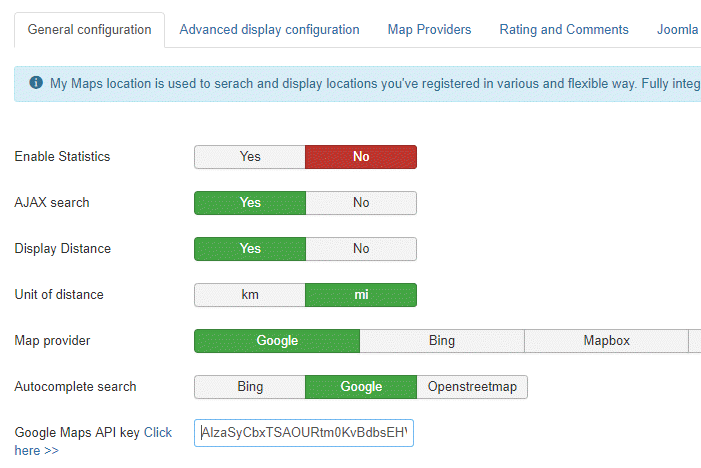
Anahtarı My Maps Locationekleyin.
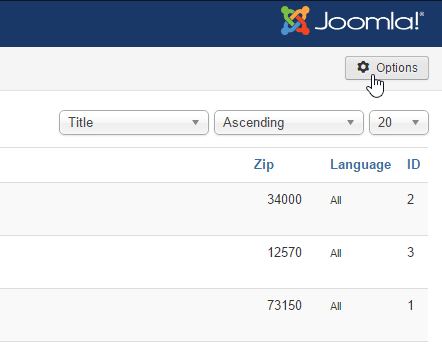
Bileşenler > My Maps Location > Seçenek görünümünden yapılandırmaya bir anahtar ekleyebilirsiniz.
Anahtarı yapıştırın.
Adım adım özgeçmiş:
İzlediğim adımlar
- Google API Konsolu'na gidin
- Proje oluşturma veya seçme
- API'yi ve ilgili hizmetleri etkinleştirmek için Devam'a tıklayın
- Kimlik Bilgileri sayfasında bir Tarayıcı anahtarı (ve API Kimlik Bilgilerini ayarlayın)
- Kota hırsızlığını önlemek için API anahtarınızı aşağıdaki en iyi uygulamaları
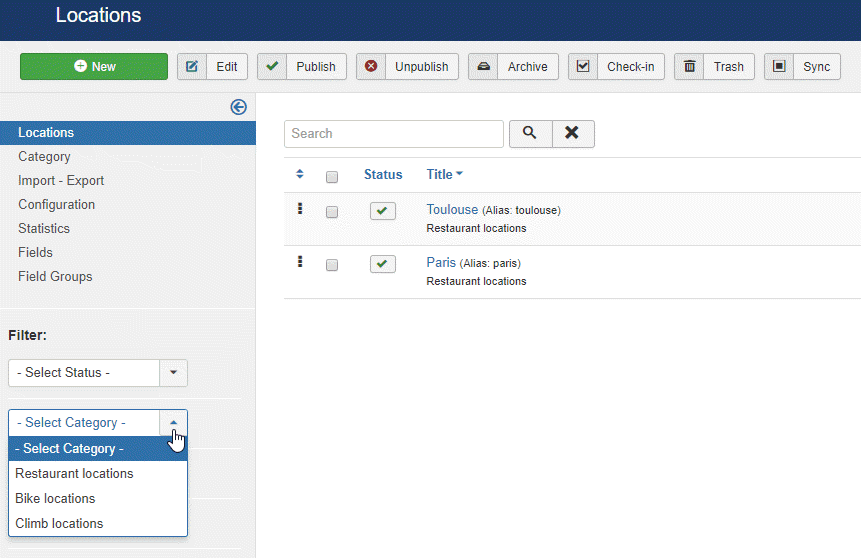
2. Konum kategorilerini yönetin
Konum kategorilere göre sınıflandırılmıştır. Bu kategoriler ön uçta filtre olarak görüntülenebilir veya kategorize edilmiş bazı konumları yüklemek için bir menü öğesinde önceden tanımlanmış bir parametre olarak kullanılabilir.
Çok fazla konumunuz varsa kategorileri kullanmanız önerilir.
Kategoriler ve alt kategoriler oluşturabilirsiniz. My Maps location gidin ve Yeni'yi tıklayın.
Daha sonra, alt kategori oluşturmak istemeniz durumunda kategori ekranından bir başlık ve bir ana kategori eklemeniz gerekecektir.
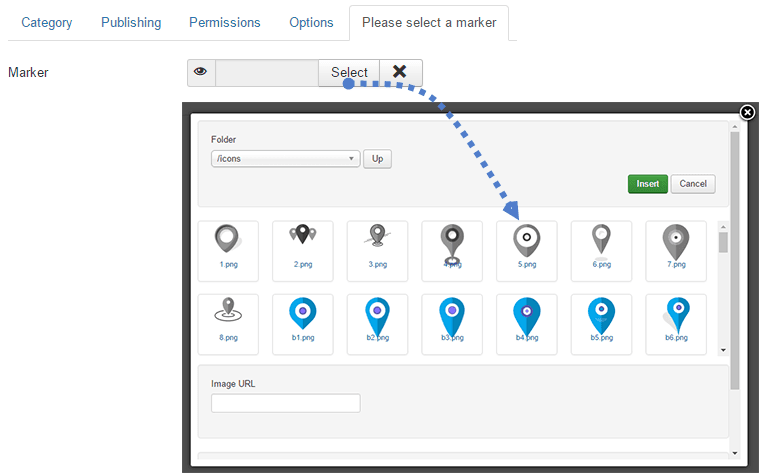
, İşaretçi seçimi sekmesini kullanarak kategorideki konum için varsayılan bir işaretleyici tanımlayabilirsiniz.
3. Bir konum oluşturun
Bir konum oluşturmak için lütfen My Maps location > Konumlar > Yeni'ye
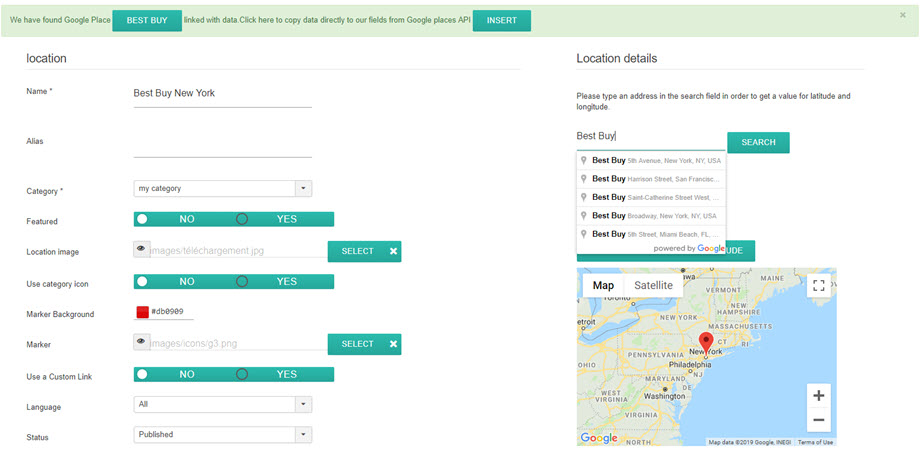
3 zorunlu alan vardır:
- Konumun adı
- Konumun kategorisi
- Konum ayrıntıları (adres)
Adres için eklemek için 3 çözümünüz var:
- Arama alanını kullanın (önerilir)
- Harita üzerinde gezinin ve bir konumu göstermek için imleci kullanın
- Bir adres girin (Google Haritalar geçerli olmalıdır)
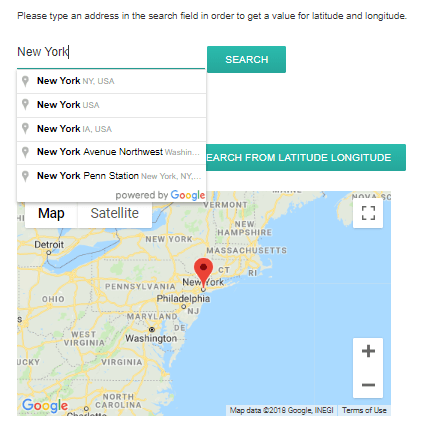
Arama motoruyla konum eklemek için eklemek istediğiniz yerin adını yazın.
Seçimde, enlem ve boylam alanları otomatik olarak doldurulur. Haritalarım da Google yerlerine entegre edildi! Bu, bir dükkanı veya Google Haritalar'da kayıtlı başka bir şeyi arayabileceğiniz anlamına gelir, bileşenimiz tüm yer bilgilerini alır.
Ayrıca harita üzerinde hareket edebilir ve doğrudan bir işaretçi koyabilirsiniz; sonuç aynı olacak ve otomatik olarak doldurulmuş enlem ve boylam elde edeceksiniz.
Adres alanını ve posta kodunu manuel olarak doldurursanız dikkatli olun; Google Haritalar'da bilinen bir adresle eşleşmelidir.
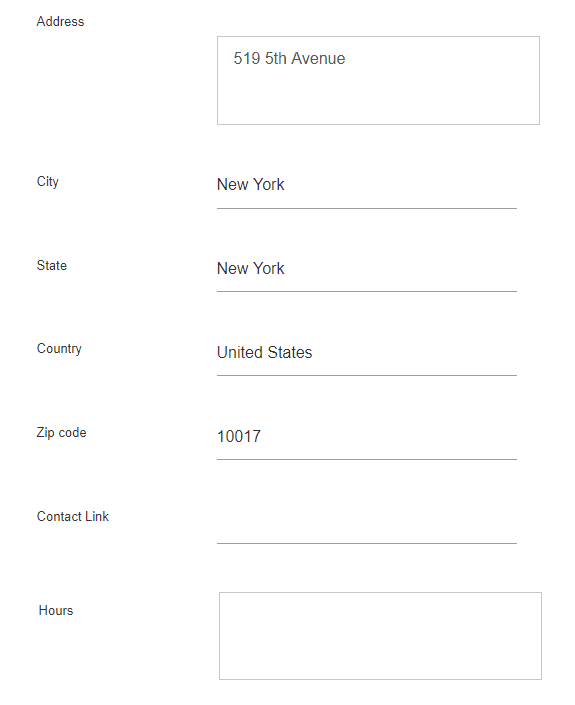
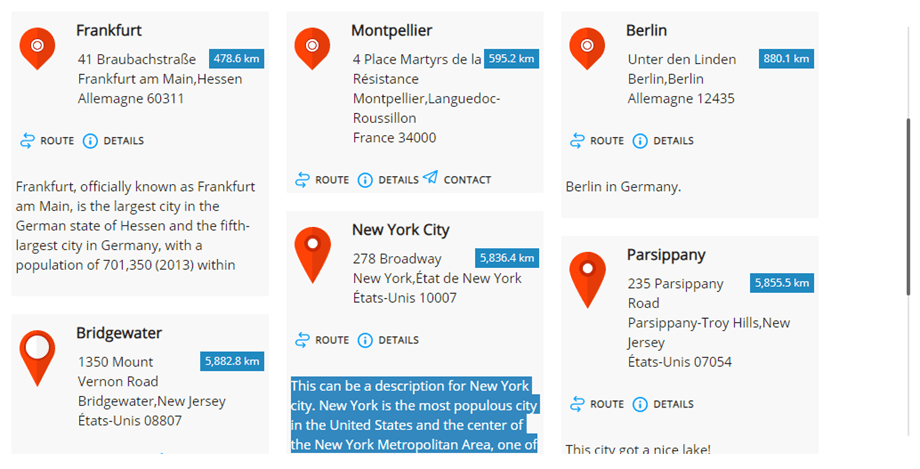
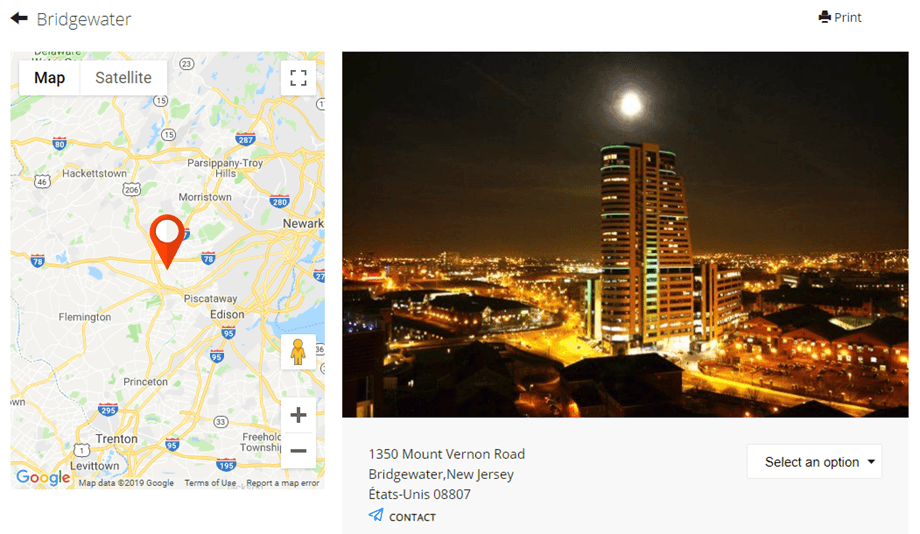
Konumun diğer tüm bilgileri (açıklama, saat, ...) konumun ayrıntılı görünümünde görüntülenir.
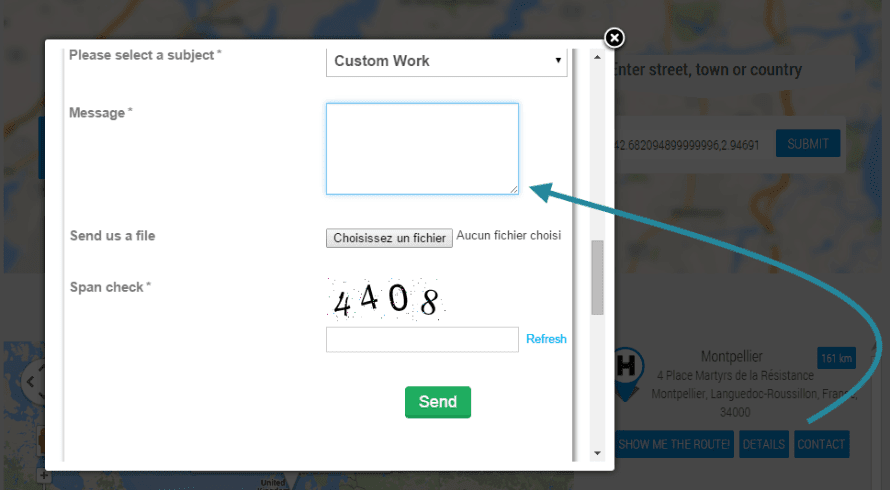
Konum ayrıntısı sürümündeki kişi bağlantısı, konum başına kişi bağlantısı, mailto veya URL ekleme olanağıdır. Ön uçta, URL'yi açacak veya mailto eylemini yürütecek bir iletişim düğmesi olacaktır.
4. Diğer konum bilgileri
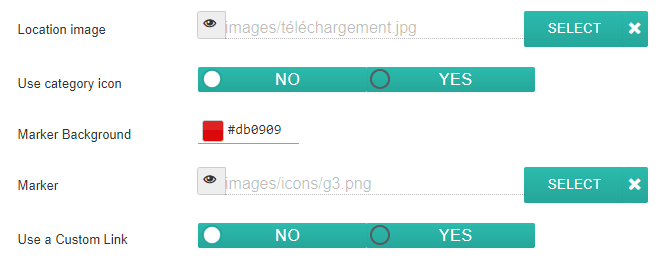
Her yere bir görüntü ve işaretçi ekleyebilirsiniz.
- Konum resmi: Resim, konumun ipucunda küçük resim olarak ve konum ayrıntıları sayfasında daha büyük boyutta görüntülenecektir.
- Kategori simgesini kullan: Harita konumlarımın kategori alanına koyduğunuz Simgeyi kullanın
- İşaretleyici Arka Planı: arka plan işaretçinizin rengini seçin
- İşaretçi haritada konum işaretleyici simgesi olarak görüntülenecektir. My Maps Location uzantısında yer alan konumlarınız için bazı güzel işaretleyici setleriniz de var .
- Özel Bağlantı kullanmak, konumun ayrıntılarına giden bağlantıyı özel bir URL ile geçersiz kılacaktır.
My Maps location Joomla yerel çok dilli özelliğini kullanıyor. Konum kategorilerinde ve konumlarda bir dil tanımlayabilirsiniz. Dil geçişinde, dil onaylı içeriği görüntülemek için konumlar diğer Joomla içerikleri gibi filtrelenecektir.
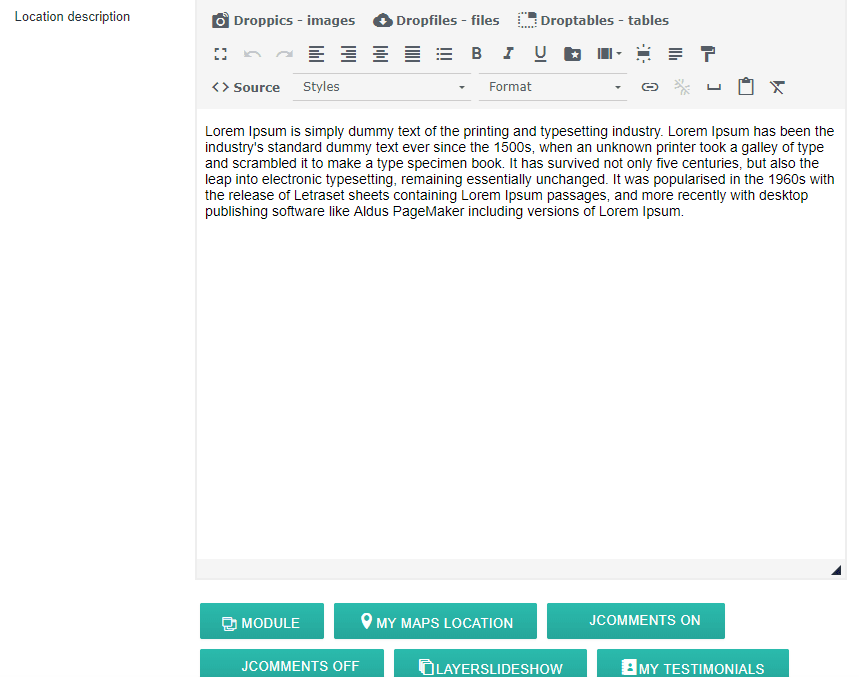
Konum açıklama alanı en önemli alanlardan biridir.
Konum ayrıntısı sayfasında ve temaya bağlı olarak arama sonuçlarında konumun giriş metni olarak görüntülenecektir. Daha da önemlisi, açıklama, içinde tüm eklentilerin yüklü olduğu bir WYSIWYG editörüdür; bu, içinde istediğiniz her şeyi (resimler, videolar...) yapabileceğiniz anlamına gelir.
Konum arama sonuçlarında görüntülenen giriş metni.
Etiket alanı, Joomla ile aynı etiket sistemidir. Etiketler ve alt etiketler ekleyebilir, ardından bunları ön uçta filtre olarak yükleyebilirsiniz. Tüm etiketleri yönetmek için Joomla etiket bileşenini yüklemeniz yeterlidir: Menü Bileşeni > Etiketler
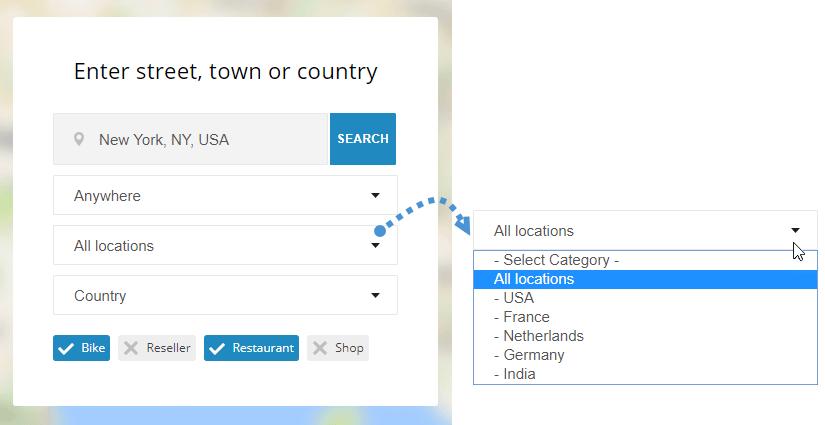
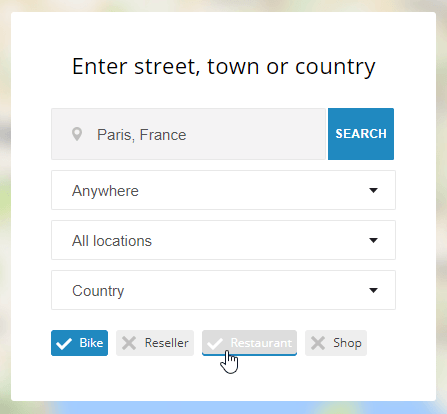
Ön uçta, yapılandırmaya bağlı olarak etiketler onay kutusu (aşağıdaki gibi) veya açılır liste olarak görüntülenebilir.
My Maps Location meta bilgileri doldurmak için ek alanlar aldı (arama motorları için). Bu alanlar konum detay sayfasına yüklenir.
5. Konumları ön uçta görüntüleyin
Konumlarınızı kullanıcı arabiriminde görüntülemek için şunları kullanabilirsiniz:
- Konum arama motorunu, tek konumu veya konum kategorilerini gösteren bir menü
- Bir arama alanı görüntülemek veya bir konum kümesi seçmek için bir modül
- Herhangi bir düzenleyicide tek veya birden fazla konumu görüntülemek için bir düzenleyici düğmesi
Konumları menüden yükleme
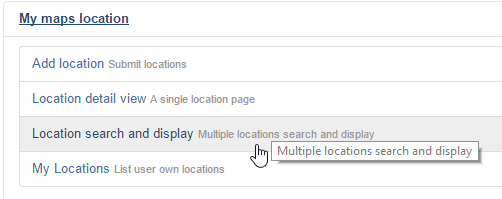
Joomla menü yöneticisinden bir eleman ekleyin ve “Konum arama ve görüntüleme” tipini seçin. Konum arama motorunu filtrelerle gösterecektir.
"Konum ayrıntısı görünümü"nü seçin .
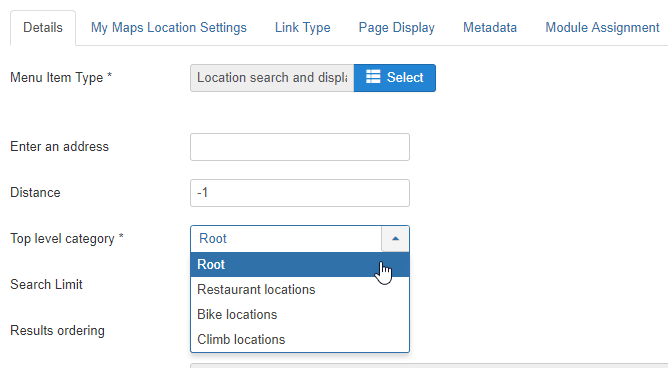
Menünün ana sekmesinden şunları ayarlayabilirsiniz:
- Adresi girin: Sayfa yüklenirken varsayılan bir adresin görüntülenmesini sağlayabilirsiniz. Boş bırakılabilir
- Mesafe: Yukarıdaki adrese göre aramanın kilitleneceği mesafe. -1 (varsayılan) olarak bırakılabilir.
- Kategori: belirli bir konum kategorisi yükleyin
- Arama sınırı: arama sonuçlarının sayısını sınırlayın. 10, konum aramada yalnızca ilk 10 sonucu döndürür
- Sıralama: arama sonuçlarını Tarihe, Başlığa, Mesafeye göre sıralayın (varsayılan)
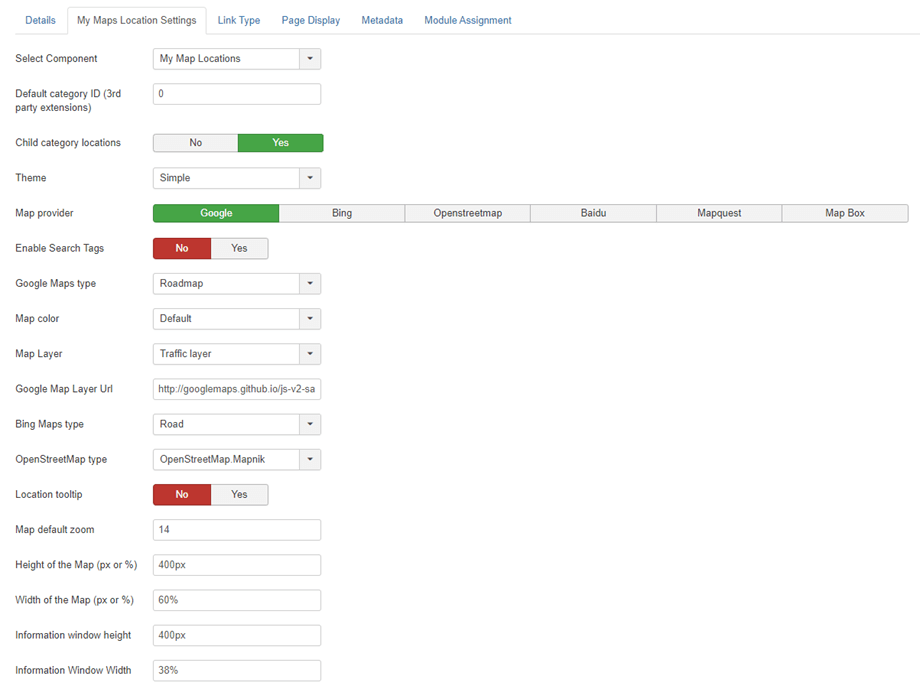
Daha sonra My Maps Location menü sekmesinde aşağıdaki ayarları yapabilirsiniz:
- Bileşeni Seçin: My Maps Location veya K2, Jomsocial gibi tüm 3. taraf entegrasyonları ...
- Varsayılan kategori kimliği (3. taraf uzantıları): K2, Hikashop veya Adsmanager gibi bir 3. taraf uzantısı kullanıldığında yüklenecek varsayılan kategori, topluluk oluşturucu için CB liste kimliği
- Alt kategori konumları: Yalnızca yukarıda seçileni değil, alt kategorilerdeki arama sonuçları konumlarını da görüntüleyin
- Tema: menü öğesi için mevcut olan arama ve sonuç görüntüleme temasının varsayılan, tam genişlikli ve kenar çubuğundaki 3 temadan birini seçin
- Harita sağlayıcı: Haritalarınıza stil vermek için Google Haritalar, Bing Haritalar, Mapbox, OpenStreetMap, Baidu veya Mapquest'i seçin
- Arama Etiketlerini Etkinleştir : Arama sorgularının konum etiketi adları kullanılarak yapılmasına olanak tanır
- Tasarımlar: Harita kaynağına bağlı olarak çeşitli harita türleri ve renkleri mevcuttur
- Harita katmanı: Haritalarınıza bazı veriler (katman) ekleyin. KML katmanı, Trafik katmanı, Transit katmanı ve Bisiklet katmanı vardır.
- Google Harita Katmanı URL'si: Özel verilerinizi depolamak veya GeoJSON verilerini bir Google haritasında görüntülemek için Veri katmanını kullanın
- Bing Haritalar türü: Harita sağlayıcınız Bing Haritalar ise, Bing Haritalar'ın görünümünü ve verilerini seçin
- OpenStreetMap türü: Eğer OpenStreetMap harita sağlayıcınızsa, haritalarınıza bazı veriler (katman) ekleyebilirsiniz.
- Konum ipucu: Harita yüklendiğinde, konum aramasının ardından otomatik olarak konum ipucunu açın
- Harita yakınlaştırma: Haritada varsayılan yakınlaştırma düzeyini tanımlayın
- Harita ve arama sonuçları genişlik ve yükseklik seçenekleri
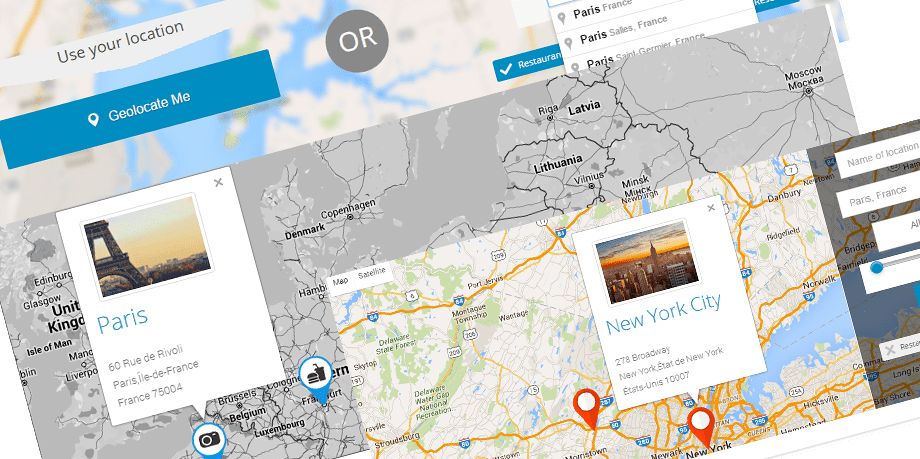
Temaya dayalı ön uç ekranı
Tek bir konum arama ekranı sonucu:
Konumları bir modül kullanarak görüntüleme
My maps location konumum, yerel konumlar için 2 modül + üçüncü taraf entegrasyonu için (K2 öğe konumlarını görüntülemek için bir modül gibi) birlikte gelir
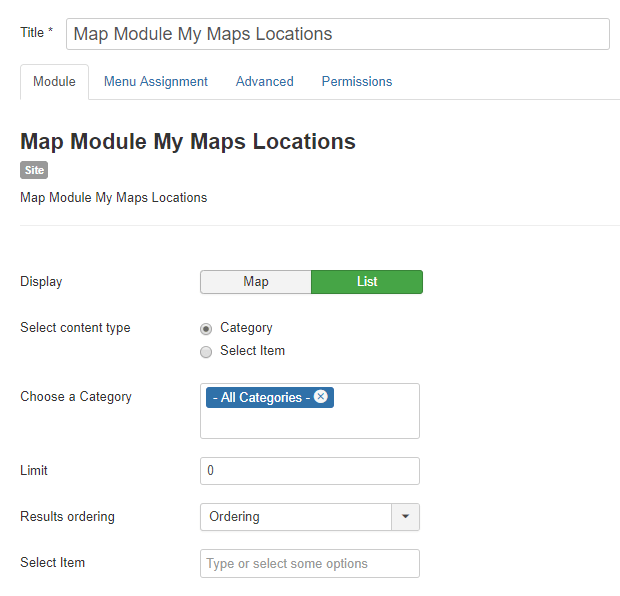
Harita modülü, konumlarınızı menüyle aynı filtrelerle ancak modül konumunda görüntülemenize olanak tanır. Konumlar Harita veya Liste olarak görüntülenecektir. Bir dizi konum seçebilir veya konum kategorileri seçebilirsiniz.
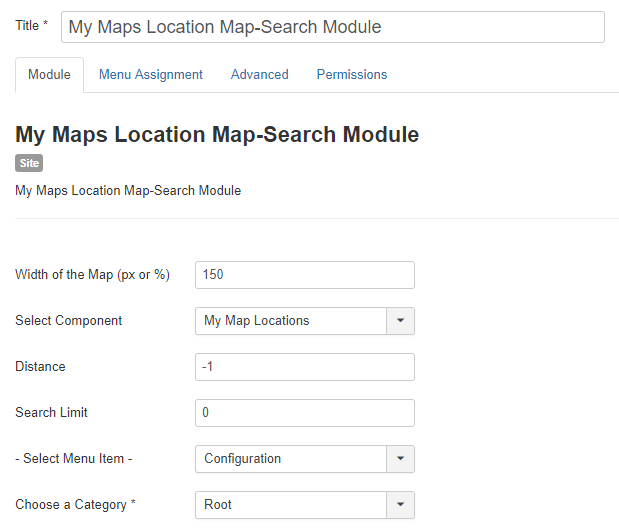
My Maps Location Haritası – Arama Modülü, harita genişliği veya konumun aranacağı bileşen gibi bazı filtreleri seçenek olarak içeren bir arama motoru görüntüler (yalnızca bir örnek için K2 konumunu arayın).
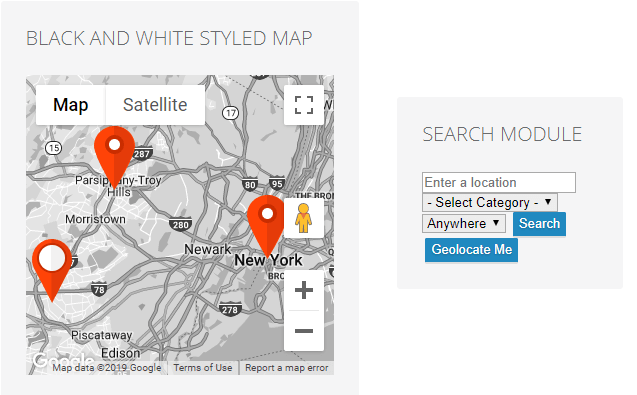
Ön uçtaki ekran modülü:
Konumları bir düzenleyici düğmesi kullanarak görüntüleme
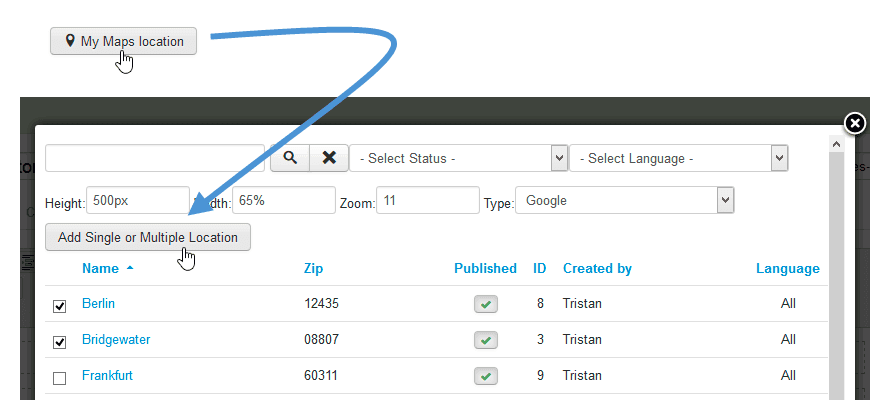
Editör düğmesi Joomla düzenleyicinize yüklenecektir (genellikle makalelerde veya HTML özel modüllerinde).
Düzenleyicinizin alt kısmında düğmeyi göreceksiniz. Tıkladığınızda, daha önce eklediğiniz bir veya birkaç konumu seçmenize izin veren bir ışık kutusu göreceksiniz.
Daha sonra bir veya birkaç konumu seçip makalenize eklemek için düğmeye basabilirsiniz.
Herhangi bir yakınlaştırma düzeyi belirtmezseniz konum alanınıza uyacak şekilde otomatik olarak yüklenecektir. WYSIWYG düzenleyicinizde göreceğiniz etiket kodu şu modele benzer: {mymaplocations mapid width height}
Örn: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} bu kod, konum kimliği=1 olan, %58 genişlik, 400 piksel yükseklik, 10 kat yakınlaştırma ve Google tipine sahip bir harita görüntüler. Bir haritaya birden fazla konum eklemek için virgülün kullanılması. Örn: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} konum kimliği = 1, 2, 3.