Droppics: Parametreler
1. Genişletme parametreleri
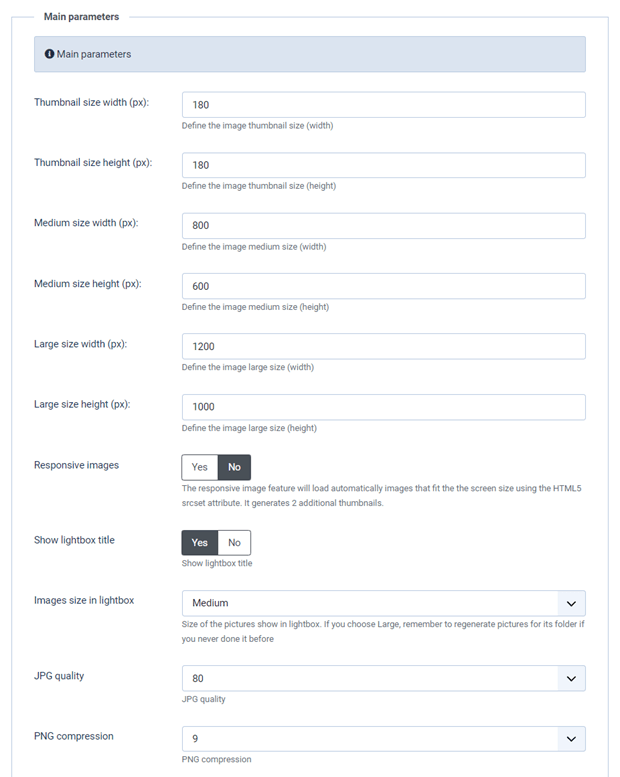
Droppics erişmek için Bileşen > Droppics > Seçenekler kullanın .
- Küçük resim boyutu: Görüntüler içe aktarılırken oluşturulan veya galerilerde ve tekli görüntüler olarak görüntülenen tüm küçük resimlerin boyutu.
- Orta boy: Örneğin ışık kutusunda kullanılan büyütülmüş görüntünün boyutu.
- Orijinal yükleme boyutu: Sunucuda saklanan orijinal görüntünün boyutu, yeni boyutları oluşturmak için kullanılır.
- Duyarlı görüntüler : Mobil cihaz ekranlarında yüklenecek 768 piksel ve 300 piksel genişlikte 2 yeni görüntü boyutu oluşturmayı etkinleştirin.
- Işık kutusu başlığını göster: Bir resim ışık kutusunda açıldığında resmin başlığını görüntüle
- Işık kutusundaki resim boyutu: Işık kutusunda gösterilen resimlerin boyutu; Büyük , daha önce hiç yapmadıysanız, resimleri ilgili klasör için yeniden oluşturmayı unutmayın.
- JPG kalitesi: .jpg resimlerinizin kalitesini ayarlayın.
- PNG sıkıştırma: Yükleme sırasında görsellerinizi sıkıştırmak istiyorsanız bunu kullanın.
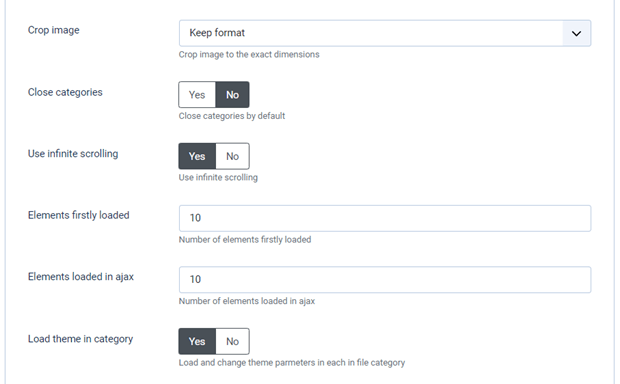
- Görüntü kırpma: Yükleme sırasında, başlangıçta tanımladığınız boyuta göre görüntülerinizi kırpabilirsiniz; aksi takdirde görüntü oranı korunacaktır.
- Kategorileri kapat: Yönetici kategori/alt kategori görünümünü yükle (açılan veya kapatılan kategoriler).
- Sonsuz kaydırma seçeneklerini tanımlayın: Sayfa yüklendiğinde tüm resimleri yüklemek yerine, resmi kademeli olarak yükleyin.
- İlk yüklenen elemanlar: Başlangıçta yüklenen eleman sayısı
- Ajax ile yüklenen öğeler: Ajax ile yüklenen öğe sayısı
- Temayı kategoriye yükle: Her dosya kategorisinde tema parametrelerini yükleyin ve değiştirin.
2. İzinler ve ön uç görüntü yönetimi
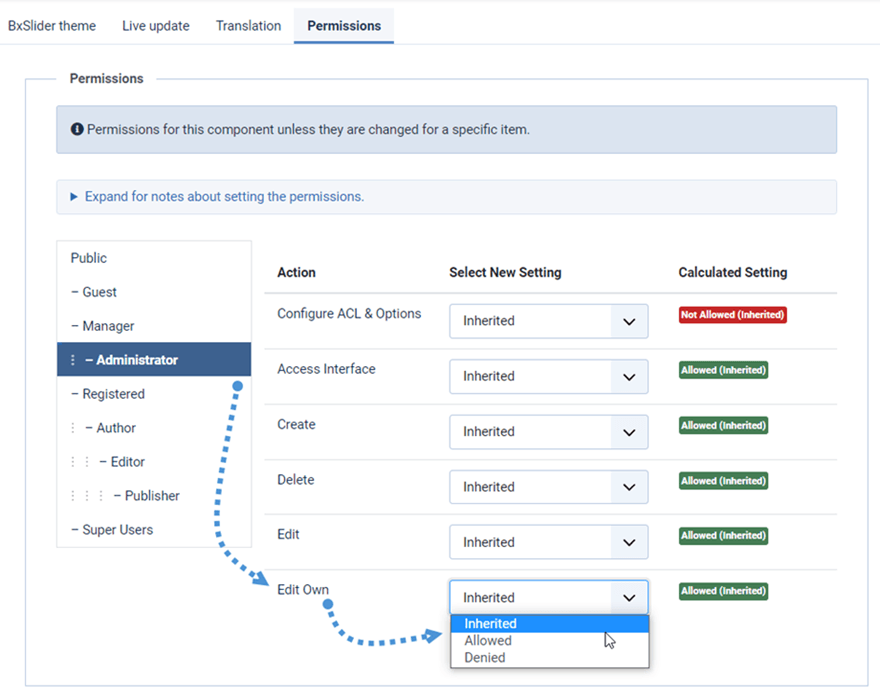
Droppics resim yönetimine erişimi ayarlamak için Joomla'nın varsayılan ACL'sini kullanır. Varsayılan olarak, Süper yönetici kullanıcısı her zaman tüm galerilere erişebilir.
Bir kullanıcının erişimini kısıtlamanız gerekiyorsa, en azından onu yönetici grubuna ekleyin veya yeni bir Joomla kullanıcı grubu oluşturun. Örneğin, bir yönetici kullanıcının yalnızca kendi resimlerine erişip düzenlemesini "düzenleme" hakkını "reddedildi" ve "kendi resmini düzenle" hakkını "İzin verildi" olarak ayarlayın . Ayrıca şunları da kısıtlayabilirsiniz:
- Droppics yapılandırma erişimi
- Arayüz erişimi
- Resim/galeri oluşturma
- Resim/galeri silme
- Düzenleme/kendi dosyanızı düzenleme
Droppics düzenleyici düğmesini (yönetici tarafındaki gibi) veya özel bir arayüzü kullanarak görselleri ön uçtan yönetme seçeneği sunar. Droppics , tam da bunu yapmak için bir şablon eklenir. Droppics
yüklemek için bir Joomla menüsü kullanın . Doğal olarak, ayarladığınız tüm izinler geçerli olacaktır.
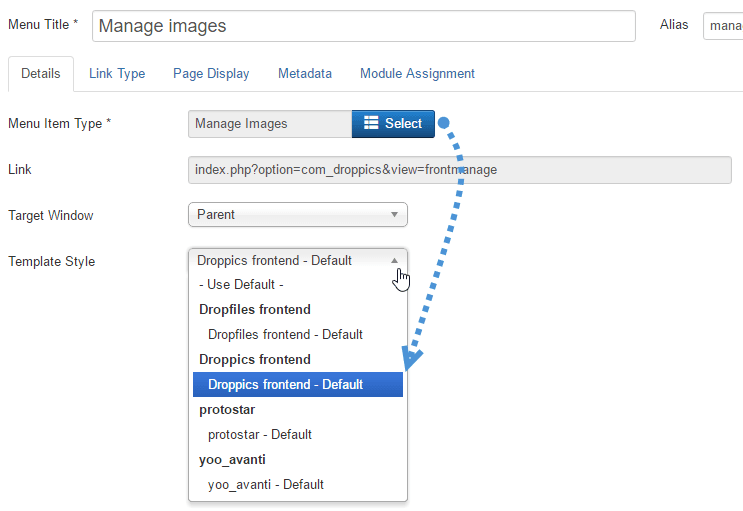
Droppics ön yüz şablon stilini ayarlayın .
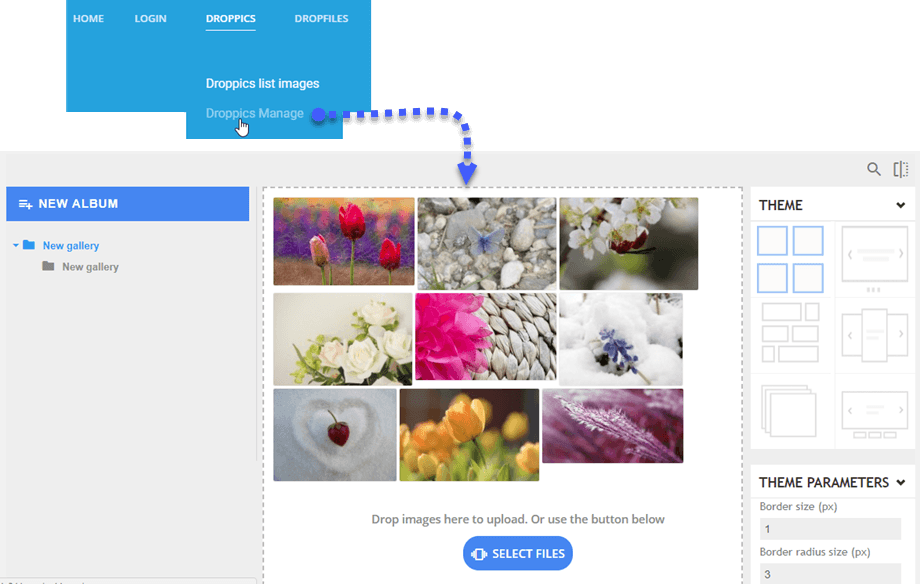
Ardından, izin verilirse, web sitesinin ön yüzünden görselleri yönetebilirsiniz.
3. Temalar ve resim ayarları
Droppics ile tema ve resim parametresinin her resim ve resim kategorisinde tanımlanmasına veya yalnızca genel bir ayar olarak tanımlanmasına izin verebilirsiniz.
Genel yapılandırmadaki tüm tema ayarları, yalnızca resim kategorisinde değişiklik yapılmasına izin vermediğiniz takdirde uygulanacaktır.
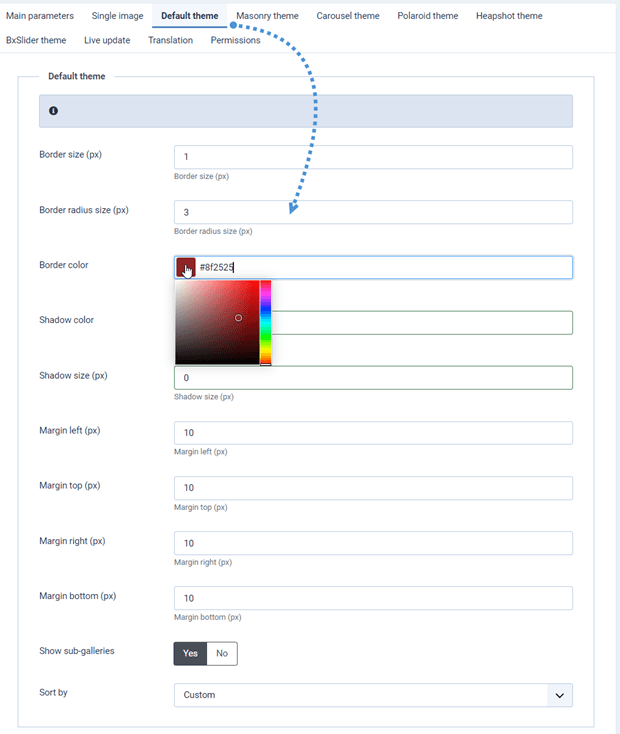
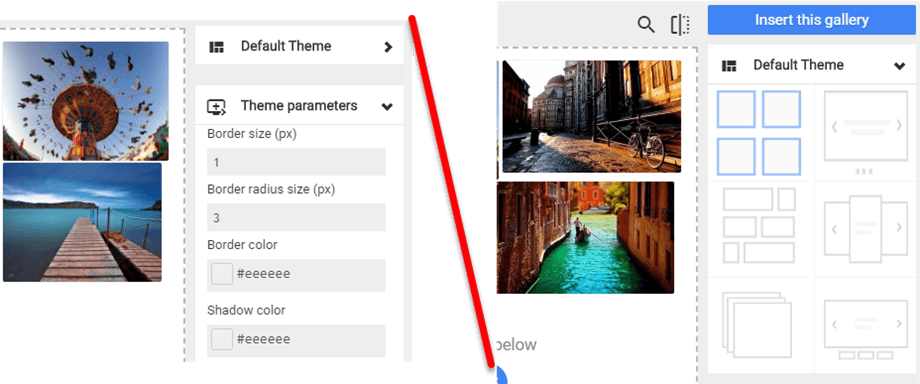
Burada, resim kategorilerinde izin verilen ve izin verilmeyen tema ayarlarının bir örneği yer almaktadır. İkinci resimde, yalnızca temayı değiştirebilirsiniz, ancak tema ayarlarını değiştiremezsiniz.
4. Uzaktan videolar
Droppics YouTube, Vimeo ve Dailymotion'dan uzak videoları görsellerin arasına ekleyebilir. Bu seçeneği etkinleştirmek için Bileşenler > Droppics > Seçenekler > Uzak videolar ekle menüsünü kullanın.
Ayrıca, videonun tek bir video olarak eklendiğinde veya bir ışık kutusuna yüklendiğinde varsayılan genişliğini de tanımlayabilirsiniz.
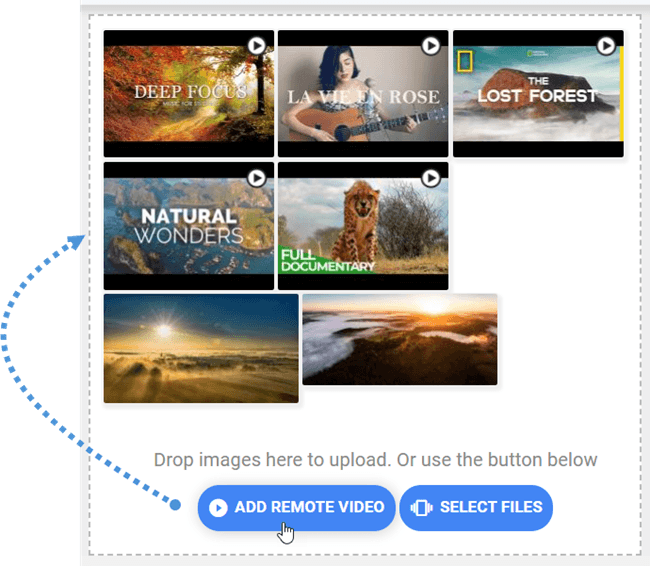
Bu ayarı etkinleştirmek, yükleme düğmesinin üstüne bir düğme ekleyecektir.
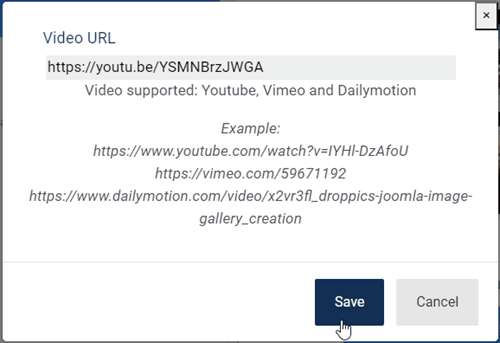
Eklemeniz gereken tek şey videonun URL'si.
5. Droppics resim içe aktarıcı
Droppics sunucunuzdaki görsellere göz atmanızı ve onları içe aktarmanızı sağlayan bir medya içe aktarıcısına sahiptir. Seçeneği etkinleştirmek için Bileşen > Droppics > Seçenekler > Ana parametreler sekmesi > Görselleri içe aktarma parametresini göster'e .
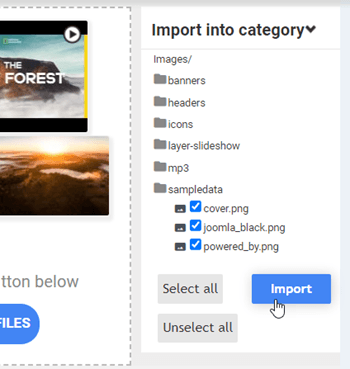
Daha sonra Droppics ana arayüzünü kullanarak bazı medyaları seçin ve istediğiniz kategoriye aktarın.
6. Resim filigranı
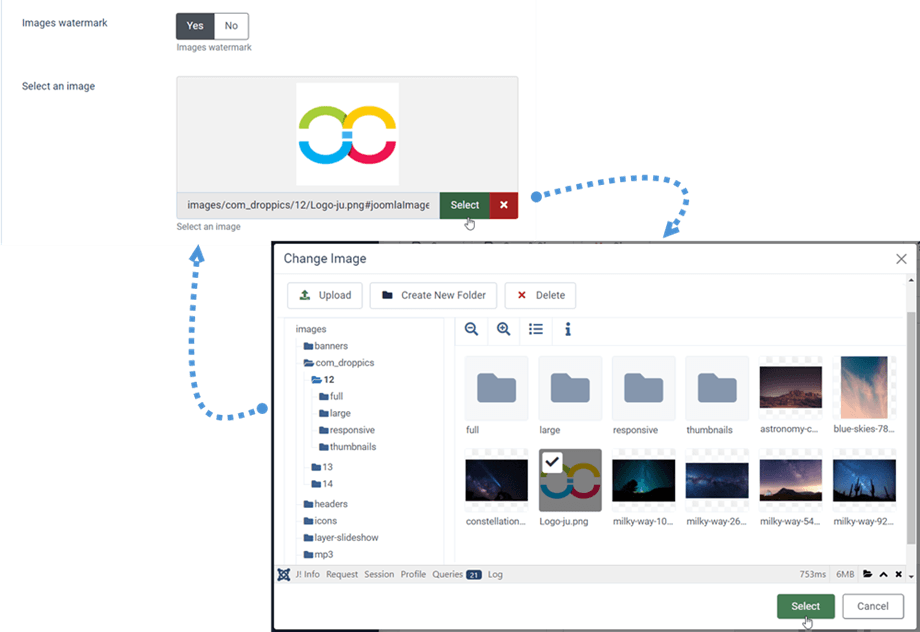
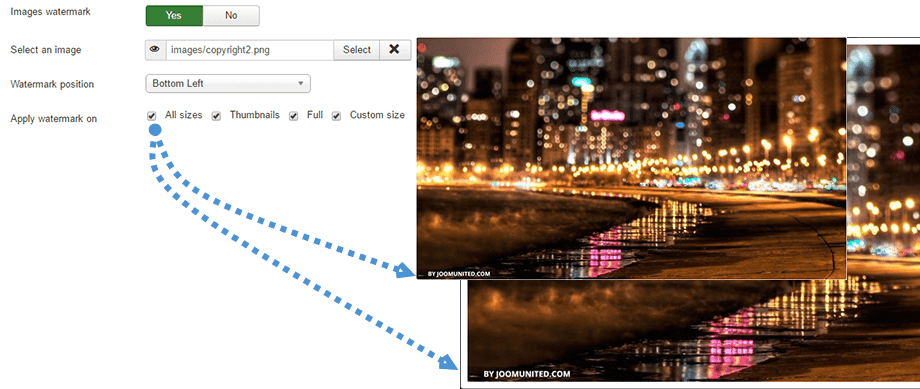
Droppics görsellerinize otomatik olarak filigran (telif hakkı) uygulayabilir. Öncelikle, bileşen yapılandırmasından Görseller filigran
Ardından, resimlerinizin üzerine uygulamak istediğiniz filigran resmini seçin; herhangi bir resim olabilir, ancak boyutuna dikkat edin.
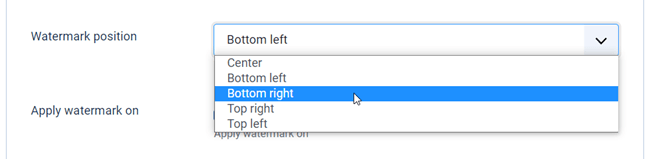
Filigranı yerleştirebileceğiniz 5 konum vardır:
- Merkez
- Sol Alt Köşe
- Sağ Alt Köşe
- Sağ Üst
- Sol Üst
Filigran uygulandığında olası boyutlar şunlardır:
- Tüm bedenler
- Küçük resim
- Büyük
- Orta
- Özel boyut
Değişiklikler ve efektler uygulayabilirsiniz:
- Mahsul
- Boyutunu değiştir
- Ayna
- Döndür
- Bazı stil efektleri uygulayın