สร้างแกลเลอรีที่น่าทึ่งด้วยผู้จัดการแกลเลอรีที่ดีที่สุดสำหรับ DIVI
เป็นความจริงที่ว่าการใช้แกลเลอรีมักเป็นหนึ่งในวิธีที่ดีที่สุดในการแสดงเนื้อหาของเราบนเว็บไซต์ เนื่องจากดูเป็นมืออาชีพมากกว่าการเพิ่มรูปภาพ แต่ก็เป็นความจริงเช่นกันที่การสร้างแกลเลอรีและการเพิ่มสไตล์อาจเป็นงานที่น่าเบื่อจริงๆ เช่นเดียวกับ ข้อเท็จจริงของการเพิ่มองค์ประกอบลงในเพจและทำให้เหมาะสมกับเว็บไซต์ของคุณ
DIVI มักจะเป็นโปรแกรมที่เราใช้ในกรณีเหล่านี้ เนื่องจากเป็นโปรแกรมสร้างเพจที่รู้จักกันดีซึ่งมีเครื่องมือที่สมบูรณ์แบบ แต่ก็อาจมีข้อจำกัดเมื่อเพิ่มรูปภาพ และนี่คือจุดที่ WP Media Folder จะช่วยคุณได้
WP Media Folder และตัวจัดการแกลเลอรีช่วยให้คุณสามารถจัดการและเพิ่มแกลเลอรีได้โดยตรงจาก DIVI ในบทช่วยสอนนี้ เราจะมาดูว่ามันง่ายแค่ไหน ;)
สำหรับโพสต์นี้ เราจะใช้ DIVI , WP Media Folder , WP Media Folder Addon และ WP Media Folder Gallery Addon
สารบัญ
เชื่อมต่อ WordPress และ Google Photos Albums เพื่อสร้างแกลเลอรีที่ยอดเยี่ยม
หนึ่งในหัวข้อจากโพสต์นี้คือการสร้างแกลเลอรีเหล่านี้โดยใช้ภาพที่นำเข้าโดยตรงจากบัญชี Google Photos ของคุณ เพื่อให้คุณสามารถอัปโหลดภาพจากโทรศัพท์ของคุณไปยัง Google Photos ได้อย่างง่ายดายและใช้งานบนเว็บไซต์ WordPress ของคุณ
เรามาเริ่มกันที่การเชื่อมต่อกันก่อน
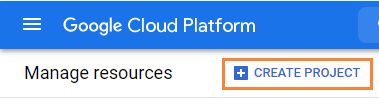
ก่อนอื่น เราต้องการ Google Dev APP สำหรับสิ่งนี้ ไปที่นี่: https://console.developers.google.com/project และสร้างโครงการใหม่
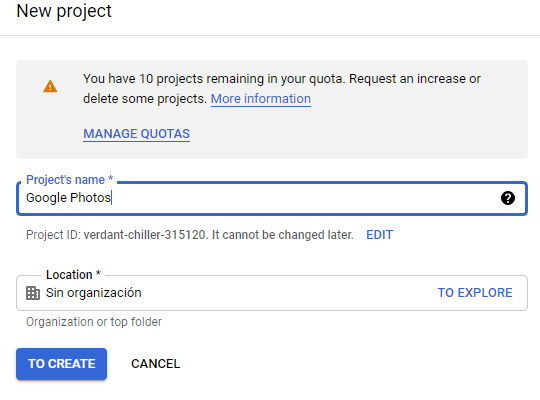
เพิ่มชื่อให้กับโครงการ คุณสามารถเพิ่มสิ่งที่คุณต้องการได้
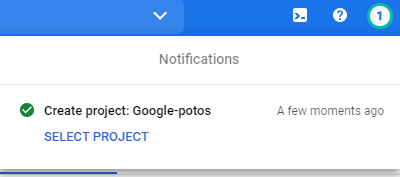
ตอนนี้ ให้รอสักครู่เพื่อสร้างโครงการ
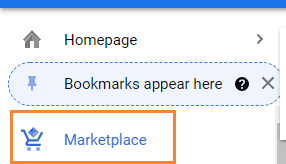
หากนี่เป็นครั้งแรกที่คุณใช้ Photos Library API MarketPlace ที่เมนูด้านซ้าย เพื่อเปิดใช้งาน
ตอนนี้ในกล่องค้นหา ให้พิมพ์ Photos Library API แล้วค้นหา
คลิกที่มันจากนั้นเปิด ใช้ งาน
เมื่อเปิดใช้งานแล้ว ให้คลิก "API และบริการ" ในเมนูด้านซ้าย บนแผงนี้ ไป ที่ Credentials
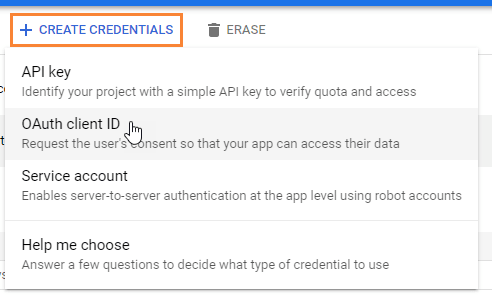
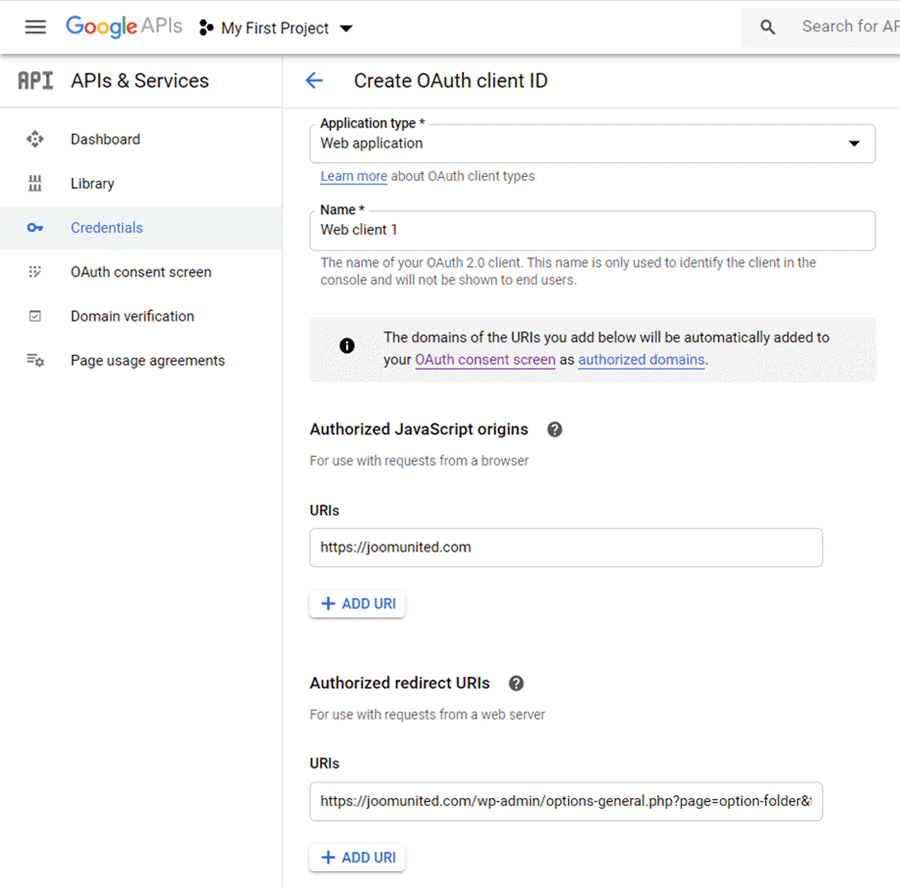
เมื่อคุณมาถึงแล้ว ที่แผงด้านบน ให้ไปที่ + สร้างข้อมูลรับรอง > รหัสไคลเอ็นต์ OAuth หากระบบถาม ให้เพิ่มชื่อลงในหน้าจอยินยอม OAuth ของคุณ
ตอนนี้ให้ตั้งค่าข้อมูลประจำตัวดังต่อไปนี้:
- เลือก "แอปพลิเคชันเว็บ" และเพิ่มชื่อที่คุณต้องการ.
- ต้นกำเนิด JavaScript ที่ได้รับอนุญาต: https://your-domain.com (แทนที่ด้วยชื่อโดเมนของคุณ โดยไม่มีเครื่องหมายทับต่อท้าย).
- URI การเปลี่ยนเส้นทางที่ได้รับอนุญาต: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
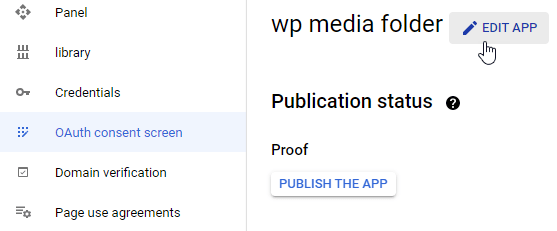
โปรดทราบว่า Google ได้เปลี่ยนนโยบาย ดังนั้นคุณต้องกรอกโดเมนที่ได้รับอนุญาตของคุณที่ แท็บหน้าจอคำยินยอม OAuth > แก้ไขแอ ป
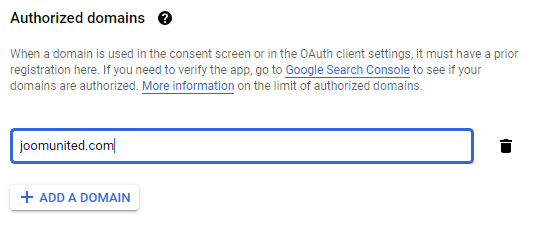
ที่ส่วนโดเมนที่ได้รับอนุญาต ให้คลิก +เพิ่มโดเมน และเพิ่มโดเมนของคุณ
เพิ่มไปยัง ส่วน การยืนยันโดเมน
และเสร็จแล้ว! คุณจะได้รับ ID และ Secret ของคุณเพื่อเพิ่มในการกำหนดค่าของ WP Media Folder:)
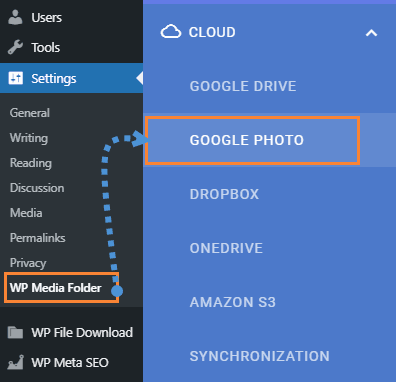
ตอนนี้ มาเชื่อมต่อบัญชี Google Photos ของคุณกับไซต์ WordPress ของคุณ โดยไปที่ การตั้งค่า > WP Media Folder > Cloud > แท็บ Google Photo
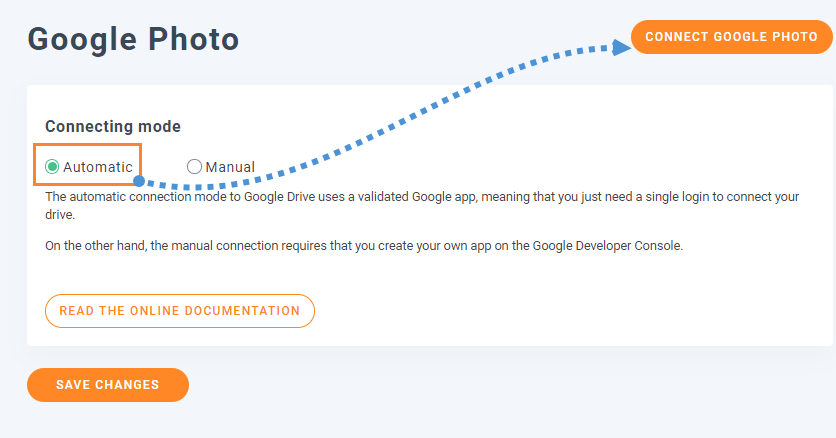
คุณสามารถใช้โหมดอัตโนมัติซึ่งเป็นโหมดที่ง่ายที่สุดได้ เนื่องจากคุณจะต้องลงชื่อเข้าใช้บัญชี Google ของคุณเท่านั้น โดยเลือก อัตโนมัติ ใน "โหมดการเชื่อมต่อ" จากนั้น เชื่อมต่อ Google Photo
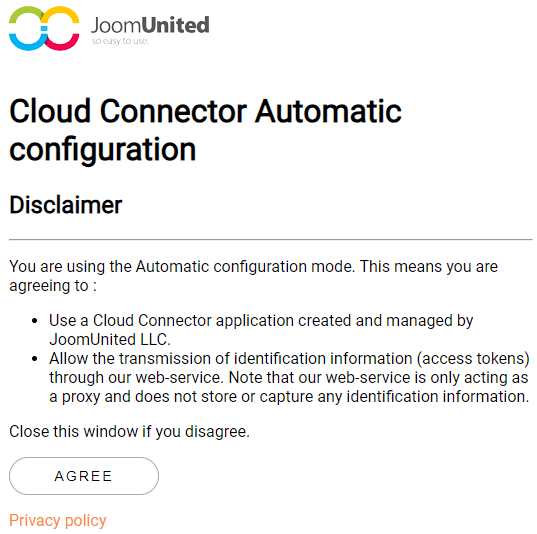
จะมีหน้าต่าง Pop Up ขึ้นมา คลิก ที่ Agree
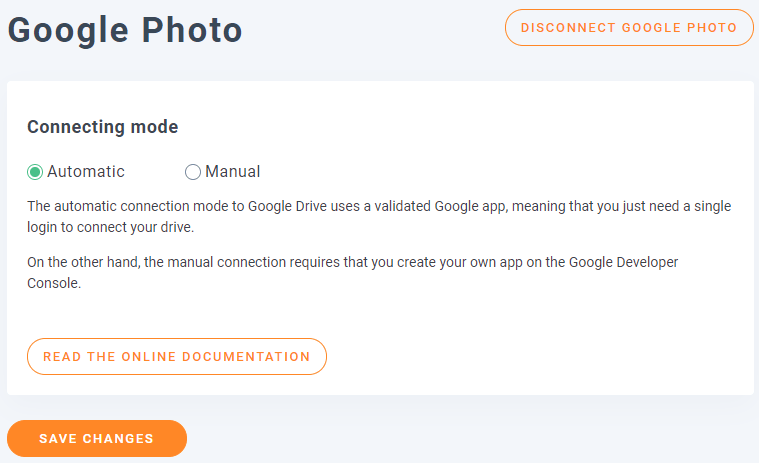
ขั้นตอนสุดท้ายคือ ลงชื่อเข้าใช้บัญชี Google ของคุณ อนุญาตสิทธิ์ และสิ้นสุดการเชื่อมต่อ
ทั้งหมดนี้ง่ายและรวดเร็วจริง ๆ ใช่ไหม? -
จาก Google Photos ไปจนถึง WordPress Divi Gallery
เช่นเดียวกับชื่อที่กล่าวไว้ ตั้งแต่ Google Photos ไปจนถึง WordPress Divi Gallery เมื่อเชื่อมต่อ Google Photos แล้ว เราก็สามารถสร้างแกลเลอรีของเราจากอัลบั้มในบัญชีของเราได้
ก่อนอื่น เราจะสร้างแกลเลอรีใหม่จากผู้จัดการ
ไปที่ สื่อ > แกลเลอรีโฟลเดอร์ สื่อ
ที่นี่ เราจะสามารถสร้างแกลเลอรีต่างๆ มากมายสำหรับรูปภาพจากไซต์ WordPress คอมพิวเตอร์ของเรา หรือ (ในกรณีนี้) จาก Google Photos
คลิกที่ +เพิ่มแกลเลอรี ใหม่
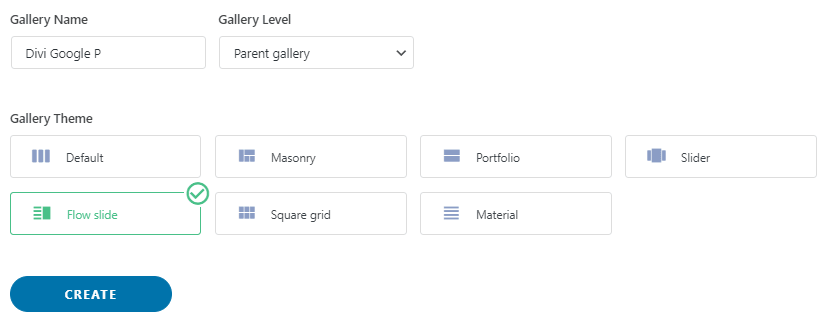
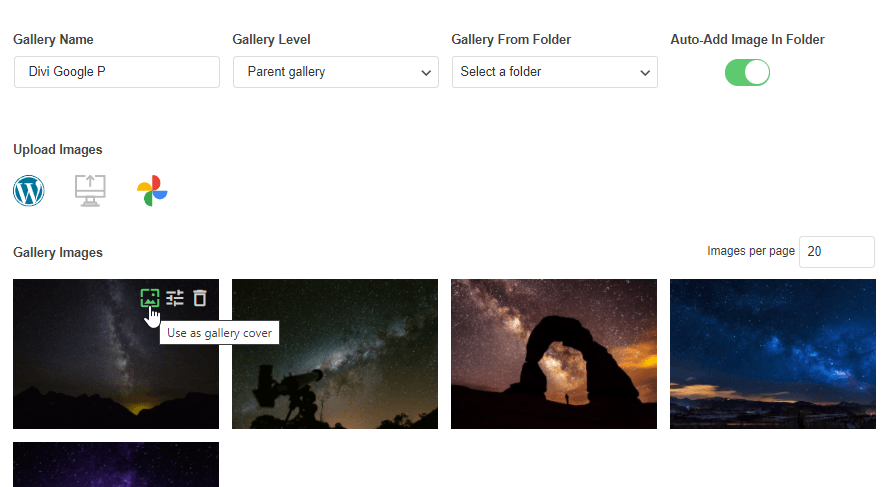
ซึ่งจะเปิดป๊อปอัปขึ้นมาซึ่งคุณสามารถพิมพ์ชื่อแกลเลอรี เลือกธีม และอื่นๆ เช่น หากคุณต้องการเพิ่มเป็นแกลเลอรี PArent หรืออาจเป็นแกลเลอรีย่อย
เลือกตัวเลือกทั้งหมดของคุณ แต่ไม่ต้องกังวล เนื่องจากคุณสามารถแก้ไขได้หลังจากสร้างแกลเลอรีแล้ว ดังนั้นจึงไม่เหมือนกับสิ่งที่เราไม่สามารถเปลี่ยนแปลงได้ ;)
บนหน้าจอนี้ คุณมี 3 ตัวเลือกในการเพิ่มรูปภาพลงในแกลเลอรีของคุณ คุณสามารถเพิ่มจาก WordPress (ไลบรารีสื่อของคุณ) จากคอมพิวเตอร์ของคุณ และจาก Google Photos
สำหรับบทช่วยสอนนี้ เราจะเลือก Google Photos แต่คุณสามารถเลือกสิ่งที่คุณต้องการได้
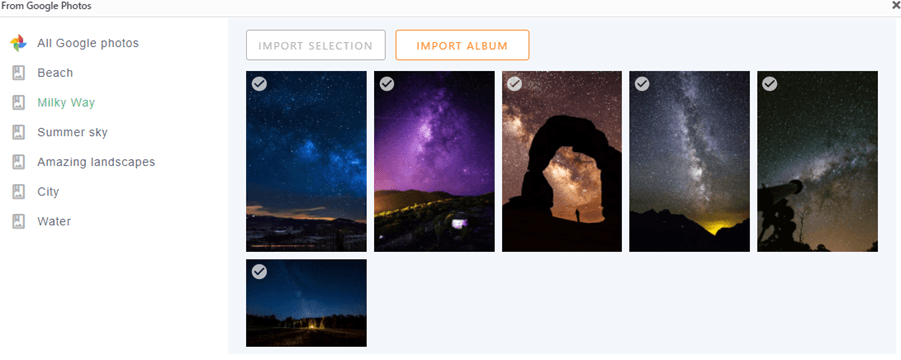
หากคุณเลือก Google Photos คุณจะเห็นอัลบั้มและรูปภาพทั้งหมดจากบัญชีที่คุณเชื่อมต่อกับไซต์ของคุณก่อนหน้านี้
คุณสามารถนำเข้าอัลบั้มที่สมบูรณ์ได้โดยคลิกที่ นำเข้าอัลบั้ม หรือเลือกหลายภาพแล้วคลิกที่ การ เลือก
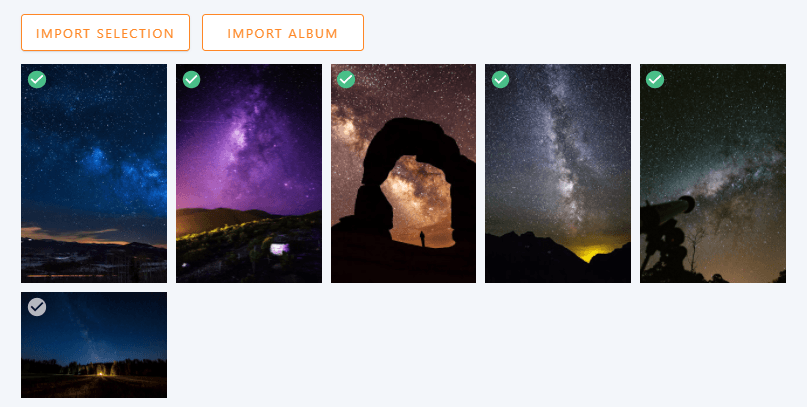
ตัวอย่างเช่น เราจะเลือกรูปภาพ 5 รูปและนำเข้าเฉพาะรูปภาพเหล่านี้
ทำได้ง่ายเพียงคลิกบนรูปภาพที่คุณต้องการ จากนั้นคลิกตามที่อธิบายไว้ก่อนหน้านี้ใน Import Selection
ตอนนี้ เมื่อคุณเพิ่มรูปภาพลงในแกลเลอรีแล้ว คุณจะเห็นรูปภาพเหล่านั้นในตัวจัดการ ในหน้าจอแรกนี้ คุณจะมีตัวเลือกในการสั่งซื้อ ตั้งค่ารูปภาพเป็นปกแกลเลอรี และแก้ไขรูปภาพได้ด้วย
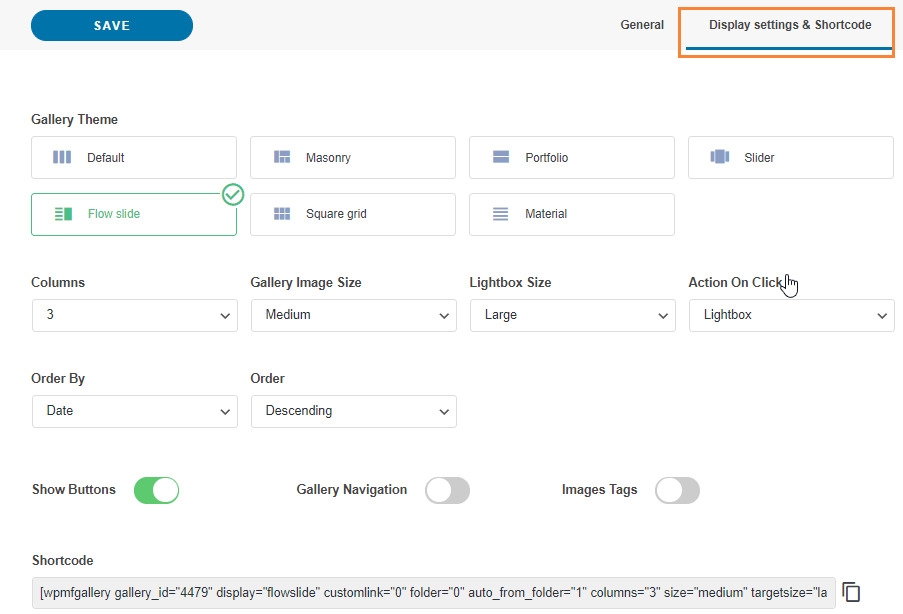
คุณจะสังเกตเห็นอีกแท็บหนึ่งที่เรียกว่า การตั้งค่าการแสดงผลและรหัส ย่อ
ในส่วนนี้ คุณจะมีตัวเลือกในการแก้ไขการตั้งค่าเพิ่มเติมจากแกลเลอรี เช่น ธีมที่คุณต้องการใช้ จำนวนคอลัมน์ ขนาดรูปภาพ การดำเนินการเมื่อคลิก และขนาดไลท์บ็อกซ์ หากคุณเลือกไลท์บ็อกซ์เป็นการดำเนินการ คลิก.
นอกจากนี้ยังมีรหัสย่อสำหรับแกลเลอรีนั้นในกรณีที่คุณต้องการใช้ ;)
คุณจะมีตัวเลือกเหล่านี้ใน Divi ด้วย ดังนั้นอย่ากังวลว่าจะต้องมาทุกครั้งที่คุณต้องการแก้ไขบางอย่างในแกลเลอรี
เมื่อคุณสร้างแกลเลอรีเสร็จแล้ว ให้คลิกบันทึกและไปที่หน้า/โพสต์ที่คุณต้องการแก้ไข และคลิก ใช้ Divi Builder คุณสามารถใช้ในส่วนหน้าหรือส่วนหลังได้โดยไม่มีปัญหา ;)
เลือกคอลัมน์ตามปกติ จากนั้นมองหา โมดูล WPMF Gallery Addon
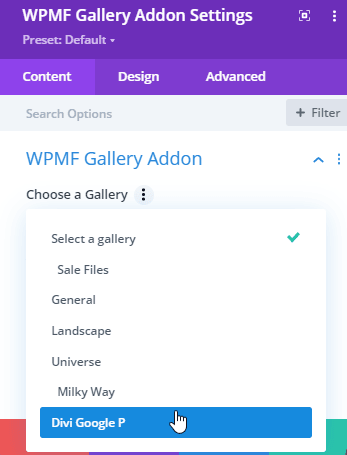
ในป๊อปอัปถัดไป คุณจะเห็นตัวเลือกในการเพิ่มแกลเลอรีที่สร้างไว้แล้ว และตัวเลือกอื่นๆ ทั้งหมดที่คุณเห็นในแท็บการแสดงผลจากตัวจัดการแกลเลอรี เพื่อให้คุณสามารถแก้ไขแกลเลอรีได้อย่างง่ายดาย
เราจะไปเลือกแกลเลอรีที่เราสร้างไว้ก่อนหน้านี้
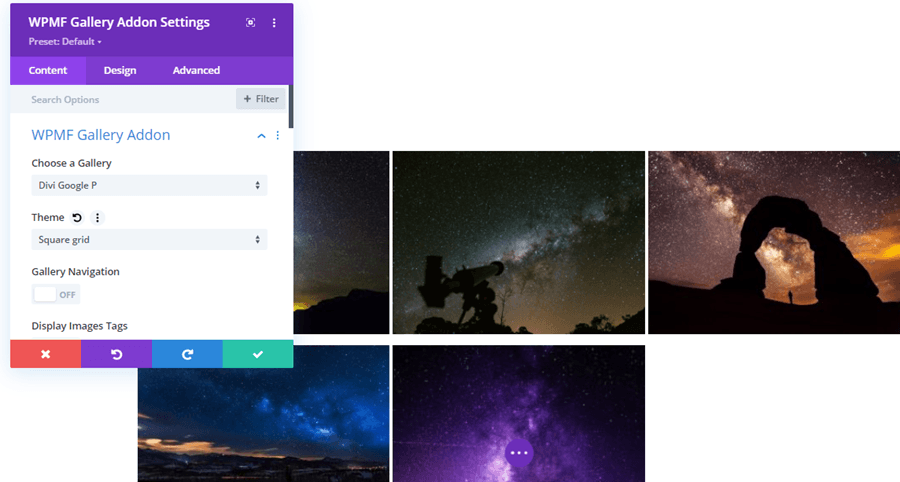
แกลเลอรีจะปรากฏขึ้นและคุณจะสามารถแก้ไขการตั้งค่าการแสดงผลทั้งหมดด้วยการดูตัวอย่างสด ดังนั้นการเปลี่ยนแปลงทุกอย่างจะสะท้อนให้เห็นโดยอัตโนมัติ
เครื่องมือที่ดีที่สุดเมื่อคุณต้องการตรวจสอบว่าสิ่งต่าง ๆ ดำเนินไปอย่างไรโดยไม่ต้องคลิกดูตัวอย่างหรือโหลดหน้าซ้ำทุกครั้งที่มีการเปลี่ยนแปลง
ตอนนี้คุณสามารถสร้างเพจให้เสร็จสิ้นและเผยแพร่ได้โดยไม่ต้องกังวลว่าจะไม่รู้ว่าแกลเลอรีจะมีลักษณะอย่างไรในส่วนหน้า
เครื่องมือที่ยอดเยี่ยมจริงๆใช่ไหม?
สร้างแกลเลอรีจากคลาวด์โดยตรงไปยัง Divi
ดังนั้นบางทีคุณอาจคิดว่ามันเป็นเพียงทั้งหมด แต่คำตอบคือไม่! คุณยังสามารถสร้างแกลเลอรีที่มีรูปภาพที่โฮสต์อยู่ในระบบคลาวด์ได้ ซึ่งจะช่วยประหยัดพื้นที่จัดเก็บ และใช้ Divi เพื่อวางแกลเลอรี ;)
เราจะใช้โฟลเดอร์ Google Drive สำหรับสิ่งนี้ แต่โปรดจำไว้ว่าการผสานรวมระบบคลาวด์อื่น ๆ นั้นสามารถใช้ได้กับ WP Media Folder และ Addon (Dropbox, AWS, OneDrive)
เพื่อให้สามารถเชื่อมต่อ Google Drive กับไซต์ WordPress ของคุณได้ คุณสามารถทำตามคำแนะนำโดยละเอียดได้ ที่นี่ กระบวนการนี้คล้ายกับ Google Photos ดังนั้นคุณจึงไม่มีปัญหา
หลังจากสร้าง/ซิงค์โฟลเดอร์ Google Drive แล้ว คุณสามารถไปที่หน้า/โพสต์ที่คุณต้องการแก้ไขและคลิกที่ Use the Divi Builder เพิ่มคอลัมน์ของคุณ และในโมดูล ให้มองหาอันที่เรียกว่า WPMF Gallery
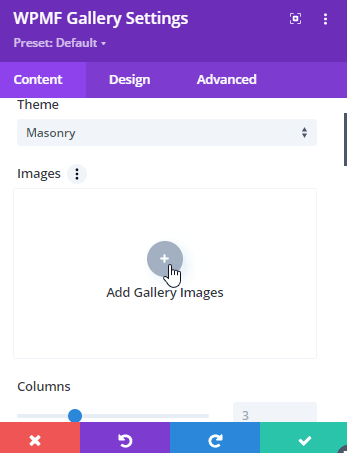
โมดูลนี้จะช่วยให้คุณสร้างแกลเลอรีได้โดยตรงใน Divi Builder ก่อนอื่น มาเพิ่มรูปภาพโดยคลิกที่ เพิ่มรูปภาพแกลเลอรี ใน ส่วน รูปภาพ
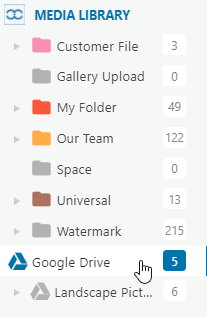
นี่จะโหลดไลบรารีสื่อของคุณเป็นป๊อปอัป ค้นหาโฟลเดอร์ที่มีรูปภาพที่คุณต้องการเพิ่มเข้าไปข้างในแล้วคลิกที่โฟลเดอร์นั้น
เราจะใช้โฟลเดอร์ Google Drive สำหรับกรณีนี้
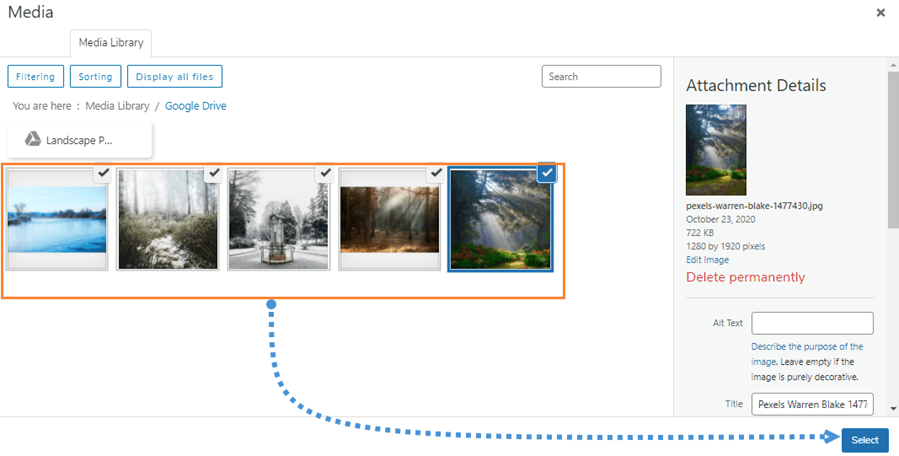
ในส่วนด้านขวา ให้เลือกภาพทั้งหมดที่คุณต้องการเพิ่มโดยคลิกที่ภาพเหล่านั้น จากนั้นคลิก ที่ เลือก
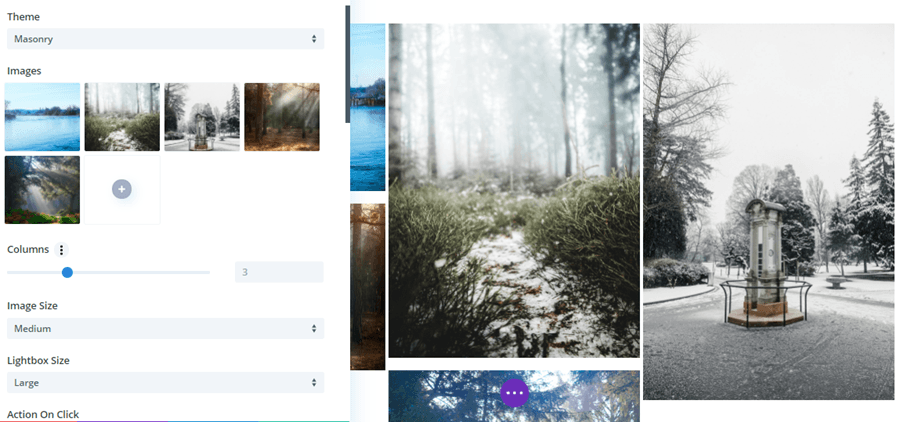
การดำเนินการนี้จะโหลดรูปภาพทั้งหมดในโมดูล Divi และคุณจะเห็นตัวเลือกทั้งหมดที่มีสำหรับรุ่นแกลเลอรี เช่น ธีม คอลัมน์ ขนาด การดำเนินการเมื่อคลิก เส้นขอบ เงา รัศมีของเส้นขอบ และตัวเลือกในการเพิ่ม Blur รูปภาพ.
ส่วนที่ดีที่สุดคือการเปลี่ยนแปลงแต่ละรายการที่คุณทำจะถูกแสดงในหน้าตัวอย่างโดยอัตโนมัติ ดังนั้นคุณจึงไม่จำเป็นต้องโหลดหน้าซ้ำหรือบันทึกเทมเพลตในการเปลี่ยนแปลงแต่ละครั้ง
อย่างที่คุณเห็น ปลั๊กอินเหล่านี้เป็นเพียงส่วนผสมที่ลงตัว ;)
รับเว็บไซต์ WordPress มืออาชีพที่สุดพร้อมการผสมผสานที่ดีที่สุด
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด


































ความคิดเห็น