Come attivare e utilizzare il nuovo visualizzatore di file Joomla in Dropfiles
I file manager sono essenziali quando si parla di siti web, sono utili perché ci permettono di condividere documenti importanti o anche di vendere prodotti digitali, ma siamo onesti! Come possiamo offrire risorse digitali a un utente o a un cliente con un solo titolo? Potrebbe non essere facile! Ecco perché Dropfiles offre la possibilità di consentire agli utenti di visualizzare in anteprima i file prima di scaricarli.
Fantastico come sembra! Un visualizzatore di anteprima che funziona e permette agli utenti del sito di vedere cosa stanno per scaricare prima di scaricarlo, e che utilizza anche un server davvero potente che funziona velocemente e ha un aspetto semplicemente perfetto.
In questo post vedremo quanto è semplice abilitare e utilizzare questo strumento di anteprima.
Sommario
Webmaster, semplifica la collaborazione sui file per i siti web dei clienti con Dropfiles.
Abilita i clienti a condividere e collaborare sui file in modo sicuro, aumentando la produttività e semplificando i flussi di lavoro dei progetti.
Ottieni il vantaggio competitivo ora!
Abilitare l'anteprima dei file Dropfiles in pochi passaggi
Ora che questa funzionalità è stata aggiunta a Dropfiles , tutto ciò che dobbiamo fare è installare Dropfiles sul nostro sito Joomla e abilitarlo.
Ora, abilita il JoomUnited Previewer Server. Per farlo, nel tuo Amministratore vai su Componenti > Dropfiles > Impostazioni .
Ora che siamo nelle Impostazioni di Dropfiles , dovremo andare su Impostazioni principali > Frontend .
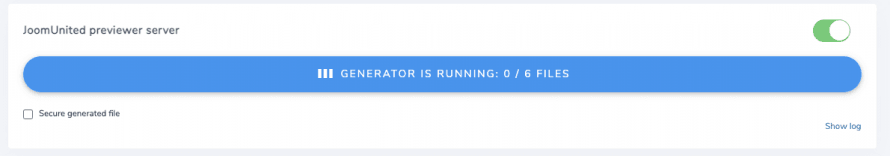
Ora che siamo nelle impostazioni del frontend, dobbiamo cercare l' del server di anteprima di JoomUnited e attivarla in modo da poter abilitare il server di anteprima; infine, vedremo Genera anteprima che ci consentirà di generare l'anteprima per tutti i file che abbiamo caricato in Dropfiles .
NOTA: per eseguire la generazione di anteprima/miniature, è necessario che il tuo account JoomUnited sia connesso al tuo sito.
Ora che il processo di generazione è iniziato, verrà visualizzata una barra di processo con il numero di file che devono essere rigenerati.
Verranno generate/mostrate solo le estensioni di file supportate dall'anteprima dei file, ovvero: ai, csv, doc, docx, html, json, odp, ods, pdf, ppt, pptx, rtf, sketch, xd, xls, xlsx, xml, jpg, jpeg, png, gif.
Ma niente paura! I file non supportati verranno comunque visualizzati in anteprima tramite Google Previewer.
Vedremo un'opzione chiamata File generato protetto , questa opzione ci consentirà di proteggere le nostre anteprime utilizzando le stesse restrizioni utilizzate nel file, ad esempio, se il file è soggetto a una limitazione di accesso, anche l'anteprima avrà tale limitazione.
Una volta completata la generazione, verrà visualizzato il messaggio dei file generati.
E questo è tutto! Facile come cliccare un pulsante e aspettare che l'estensione faccia la magia!
Utilizzo dell'anteprima dei file nel sito
Ora che abbiamo abilitato l'anteprima dei file, possiamo aggiungere la categoria dei nostri file e utilizzare l'anteprima eccezionale senza altre configurazioni extra.
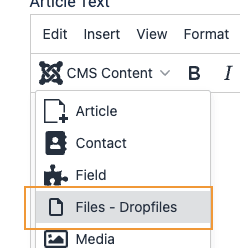
Tutto quello che devi fare è aggiungere la categoria utilizzando il Dropfiles solitamente disponibile sotto l' Contenuto CMS nell'editor disponibile nel nostro sito Joomla.
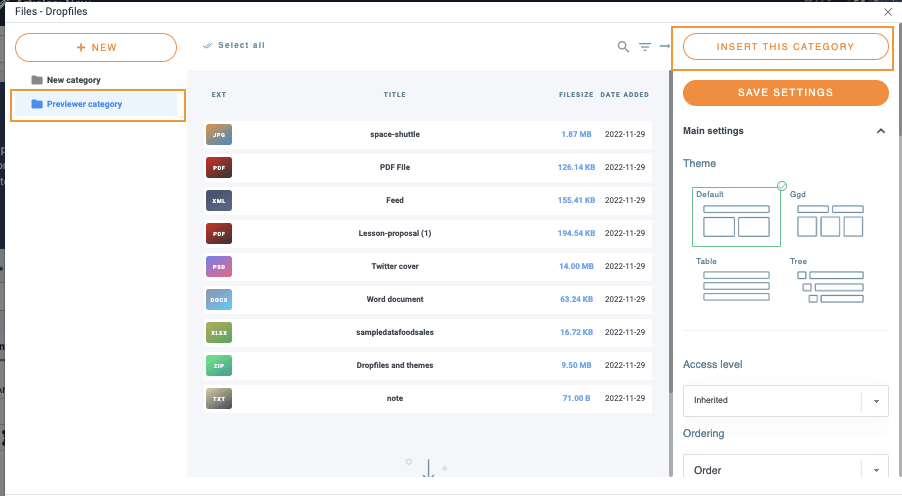
Tutto ciò che dobbiamo fare è cliccare sulla categoria che vogliamo aggiungere nella sezione di sinistra e, infine, cliccare su Inserisci questa categoria nella sezione di destra.
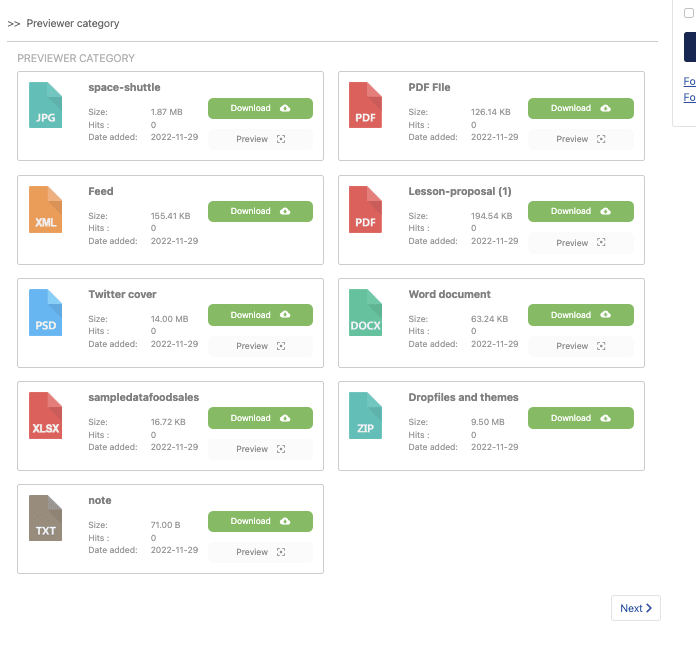
Infine, dopo aver salvato l'articolo (o dove lo abbiamo aggiunto ;) ), potremo vedere la categoria aggiunta anche con i pulsanti di anteprima.
Ed ecco cosa stavamo aspettando! Le Anteprime, tutto ciò che dobbiamo fare è cliccare su Anteprima , apparirà la finestra con l'anteprima del documento che vogliamo scaricare.
Certo, un'anteprima di un'immagine è semplice, ma che dire di un PDF ? Potrebbe essere complicato visualizzarlo in un'anteprima, ma niente paura! Dropfiles è qui per aiutarti, vediamo come appare!
Fantastico! Non è vero? E i file che non possono essere serviti dal server? Saranno fantastici come gli altri file supportati? La risposta è sì! I file saranno fantastici e si caricheranno velocemente anche con l'anteprima di Google, vediamolo!
Per mostrare come viene visualizzato, abbiamo aggiunto un file senza generare l'anteprima.
Come puoi vedere, si tratta di un file XML, che viene visualizzato in modo fantastico come qualsiasi altro file, con l'anteprima già generata e un fantastico Fallback!
Chiamata a tutti i webmaster!
Migliora i siti web dei tuoi clienti con Dropfiles. Carica, categorizza e condividi facilmente file, offrendo ai clienti un modo facile e efficiente per gestire i loro documenti.
Migliora i tuoi servizi di web design oggi stesso!
Inizia a servire i tuoi file con fantastiche anteprime
Come puoi vedere, questo è uno strumento fantastico e l'anteprima è solo una delle funzionalità offerte da Dropfiles . Potrai utilizzare servizi cloud come Google Drive e Dropbox per caricare i file direttamente dal cloud e risparmiare spazio sul tuo hosting. Cosa aspetti? Vai qui e scarica la tua copia!
Quando ti iscrivi al blog, ti invieremo un'email quando ci saranno nuovi aggiornamenti sul sito in modo che tu non li perda.













Commenti