Droppics: Parametri
1. Parametri di estensione
Per accedere ai Droppics , utilizzare il Componente > Droppics > Opzioni .
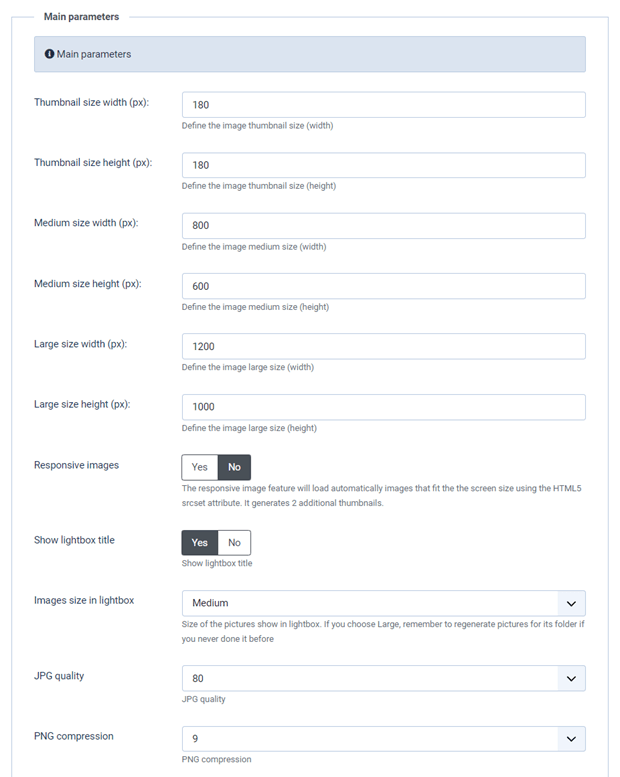
- Dimensione miniatura: la dimensione di tutte le miniature generate durante l'importazione delle immagini o visualizzate nelle gallerie e come singole immagini
- Dimensione media: la dimensione dell'immagine ingrandita, utilizzata ad esempio nel lightbox
- Dimensione di caricamento originale: la dimensione dell'immagine originale memorizzata sul server, utilizzata per generare nuove dimensioni
- Immagini responsive : abilita la generazione di 2 nuove dimensioni di immagine con larghezze di 768px e 300px che verranno caricate sugli schermi dei dispositivi mobili
- Mostra titolo lightbox: visualizza il titolo dell'immagine quando un'immagine viene aperta in un lightbox
- Dimensioni delle immagini nella lightbox: la dimensione delle immagini mostrate nella lightbox; se scegli Grande , ricordati di rigenerare le immagini per la sua cartella se non l'hai mai fatto prima
- Qualità JPG: imposta la qualità delle tue immagini .jpg
- Compressione PNG: usala se vuoi comprimere le tue immagini durante il caricamento
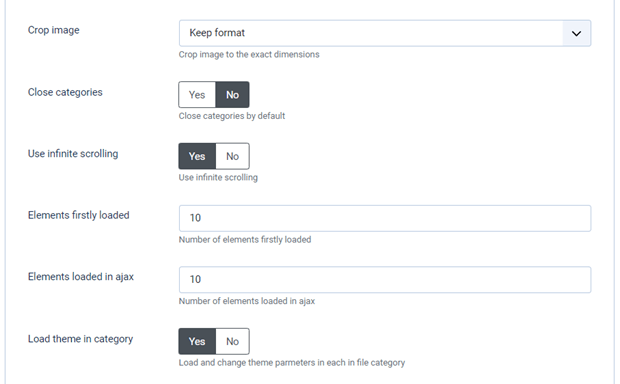
- Ritaglio delle immagini: puoi ritagliare le tue immagini durante il caricamento in base alle dimensioni che hai definito all'inizio, altrimenti il rapporto dell'immagine verrà rispettato
- Chiudi categorie: carica la vista delle categorie/sottocategorie di amministrazione aperte o chiuse
- Definisci opzioni di scorrimento infinito: carica l'immagine progressivamente, anziché caricare tutte le immagini durante il caricamento della pagina
- Elementi caricati inizialmente: Numero di elementi caricati inizialmente
- Elementi caricati in ajax: Numero di elementi caricati in ajax
- Carica tema nella categoria: carica e modifica i parametri del tema in ogni categoria di file
2. Gestione delle autorizzazioni e delle immagini frontend
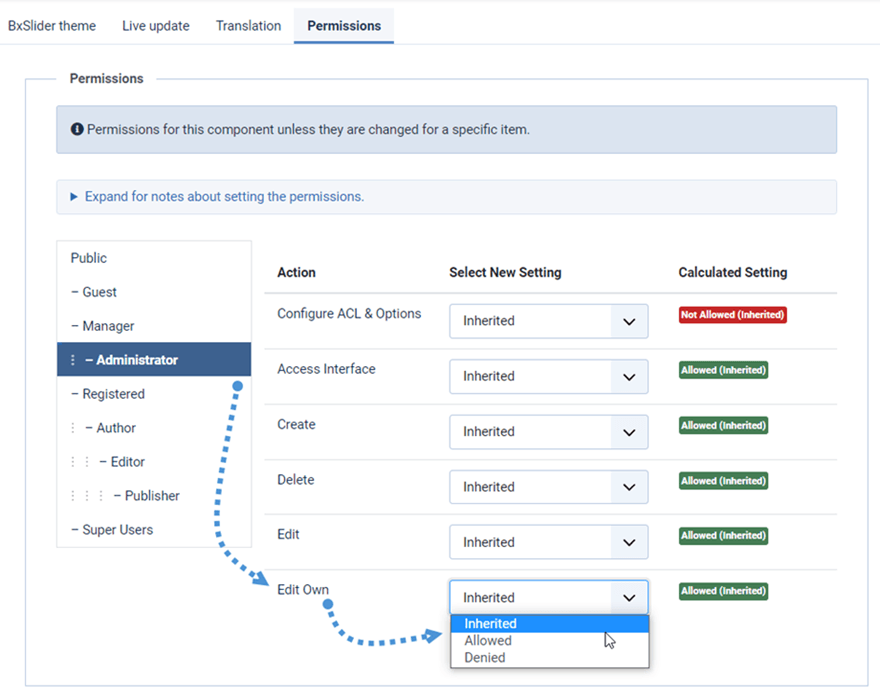
Droppics utilizza l'ACL predefinito di Joomla per impostare l'accesso alla gestione delle immagini. Per impostazione predefinita, l'utente Super admin avrà sempre accesso a tutte le gallerie.
Se è necessario limitare l'accesso a un utente, inserirlo almeno nel gruppo amministratori o creare un nuovo gruppo utenti Joomla. Ad esempio, se si desidera che un utente amministratore acceda e modifichi solo le proprie immagini , impostare il diritto di "modifica" su "negato" e quello di "modifica delle proprie" su "consentito" . È inoltre possibile limitare:
- Accesso alla configurazione Droppics
- Accesso all'interfaccia
- Creazione di immagini/gallerie
- Eliminazione di immagini/gallerie
- Modifica/modifica del proprio file
Droppics offre la possibilità di gestire le immagini dal frontend tramite il pulsante dell'editor (come nel pannello di amministrazione) o tramite un'interfaccia dedicata. Quando si installa Droppics , viene aggiunto un template appositamente progettato per questo scopo.
È possibile utilizzare un menu di Joomla per caricare Droppics nel frontend. Naturalmente, tutti i permessi impostati verranno rispettati.
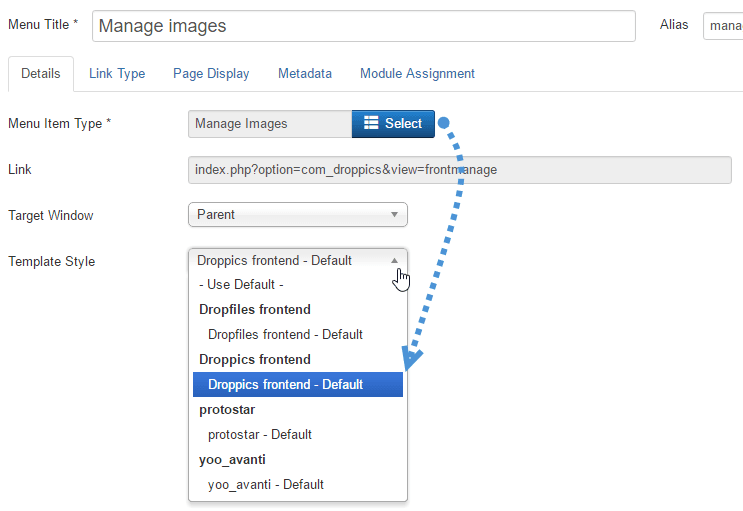
Aggiungi un menu Joomla e imposta lo stile del modello frontend Droppics .
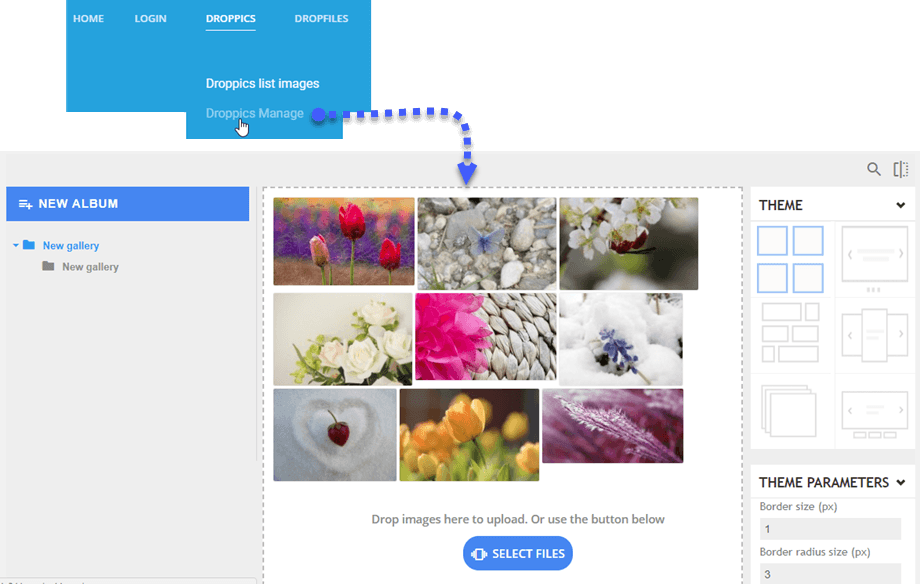
Quindi, se ne hai l'autorizzazione, puoi gestire le immagini dal frontend del sito web.
3. Temi e impostazioni delle immagini
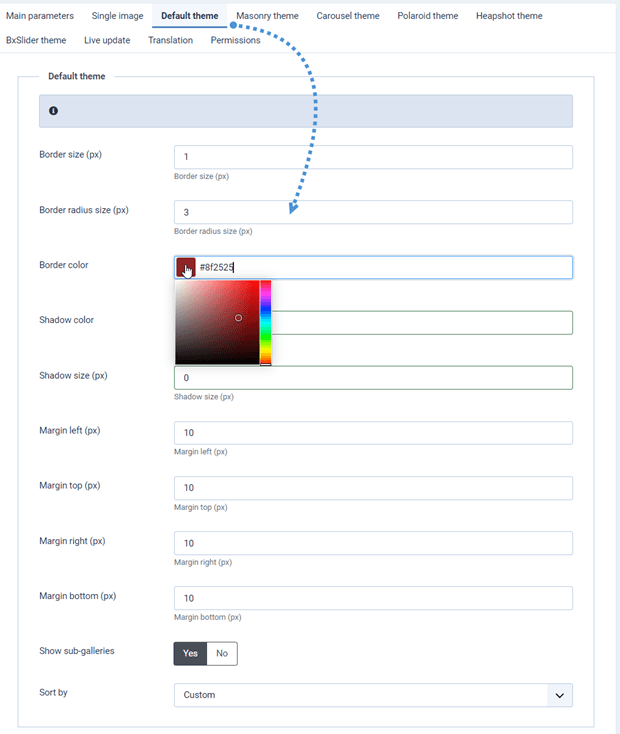
Con Droppics puoi consentire che il tema e il parametro dell'immagine vengano definiti in ogni immagine e categoria di immagini, oppure solo come impostazione globale.
Tutte le impostazioni del tema dalla configurazione globale verranno applicate solo se non consenti che le modifiche vengano apportate nella categoria delle immagini.
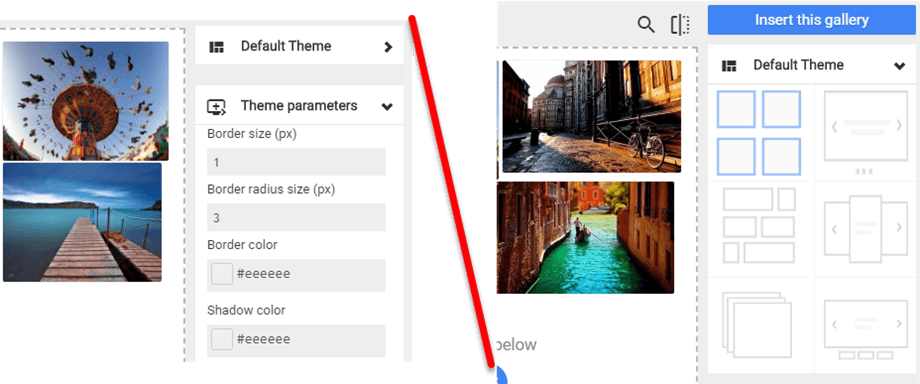
Ecco l'illustrazione delle impostazioni del tema consentite e non consentite nelle categorie di immagini. Nella seconda immagine, è possibile solo cambiare il tema, ma non modificarne le impostazioni.
4. Video remoti
Droppics può includere video remoti da YouTube, Vimeo e Dailymotion tra le immagini. Per attivare l'opzione, vai al menu
Componente > Droppics > Opzioni > Aggiungi video remoti Puoi anche definire la larghezza predefinita del video quando viene aggiunto come video singolo o caricato in un lightbox.
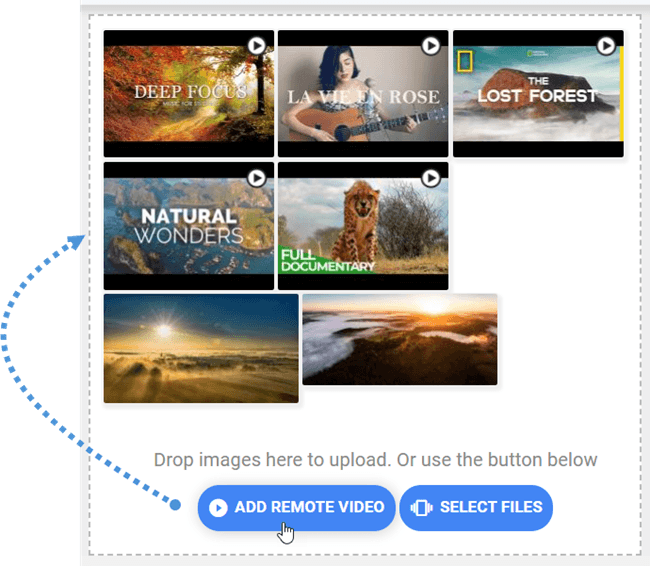
Attivando questa impostazione verrà aggiunto un pulsante sopra il pulsante di caricamento.
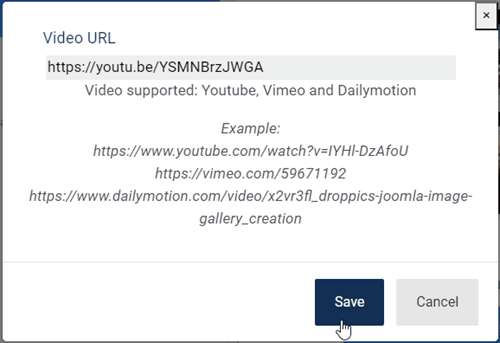
L'unica cosa che devi aggiungere è l'URL del video.
5. Importatore di immagini Droppics
Droppics dispone di un importatore multimediale in grado di sfogliare e importare immagini dal tuo server. Per attivare l'opzione, vai su Componente > Droppics > Opzioni > scheda Parametri principali > Mostra parametro di importazione immagini .
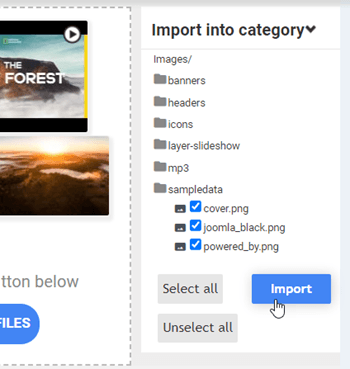
Quindi utilizza l'interfaccia principale Droppics per selezionare alcuni contenuti multimediali e importarli nella categoria desiderata.
6. Filigrana dell'immagine
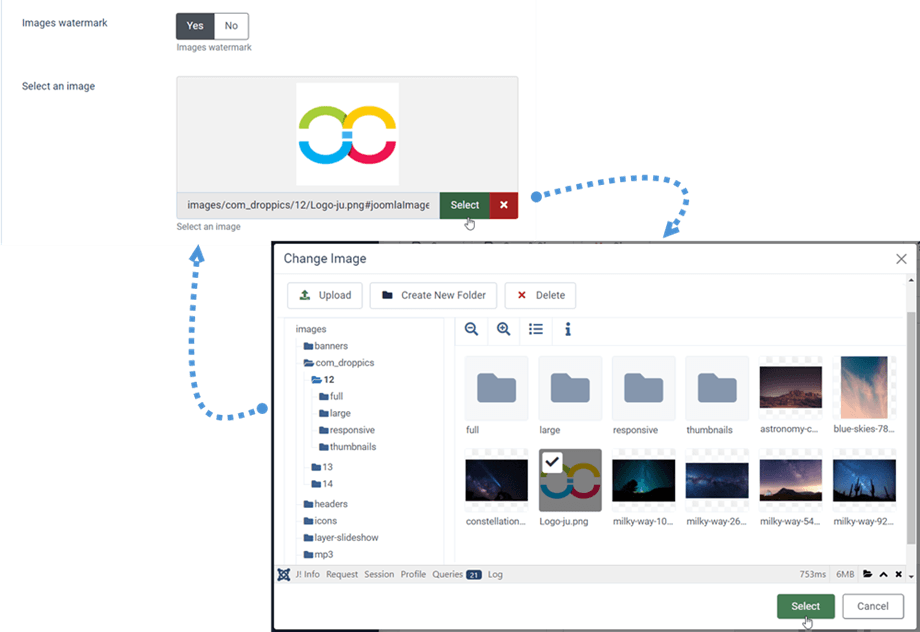
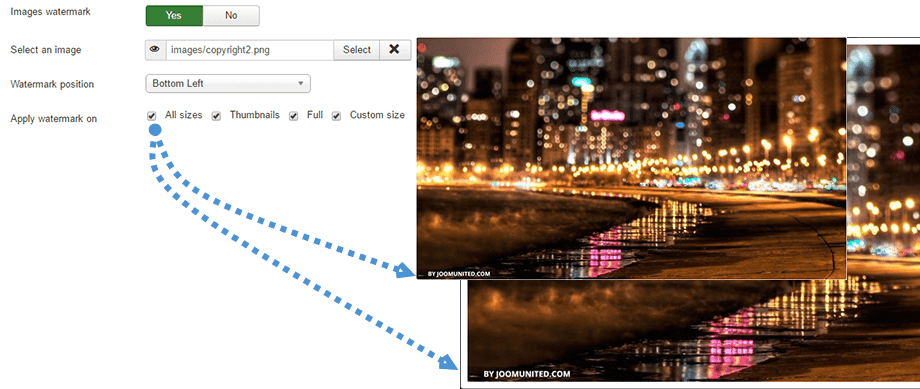
Droppics può applicare automaticamente una filigrana (copyright) alle tue immagini. Per prima cosa, devi abilitare la "Filigrana immagini" dalla configurazione del componente.
Quindi seleziona l'immagine della filigrana da applicare alle tue immagini: può essere qualsiasi immagine, ma fai attenzione alle dimensioni.
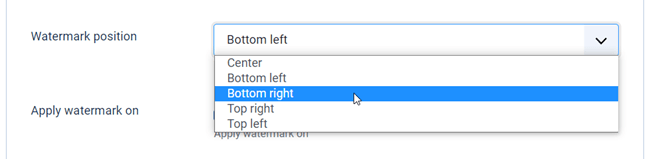
Ci sono 5 posizioni in cui puoi posizionare la filigrana:
- Centro
- In basso a sinistra
- In basso a destra
- In alto a destra
- In alto a sinistra
Le dimensioni possibili quando viene applicata la filigrana sono:
- Tutte le taglie
- Miniatura
- Grande
- Medio
- Dimensioni personalizzate
È possibile applicare modifiche ed effetti:
- Raccolto
- Ridimensionare
- Specchio
- Ruotare
- Applica alcuni effetti di stile