WP Table Manager: Tabel Penataan
1. Format
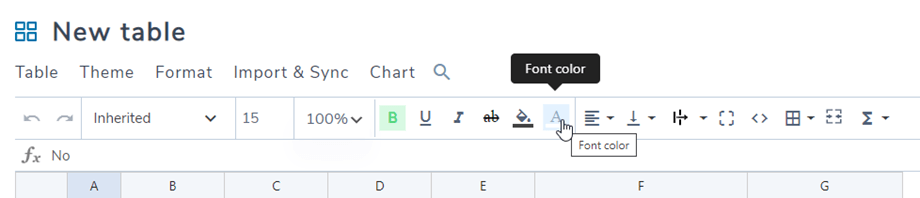
Pada bilah alat, Anda dapat mengatur gaya untuk sel seperti: font, ukuran font, gaya teks, warna latar belakang sel, warna teks, perataan horizontal dan vertikal sel, ... Ini dapat diterapkan untuk satu sel atau beberapa sel
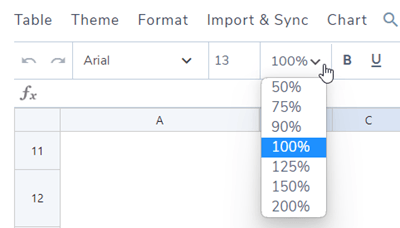
Anda dapat memilih persentase untuk editor tabel. Itu berarti Anda dapat memperbesar/memperkecil tabel Anda, mulai dari 50% hingga 200%.
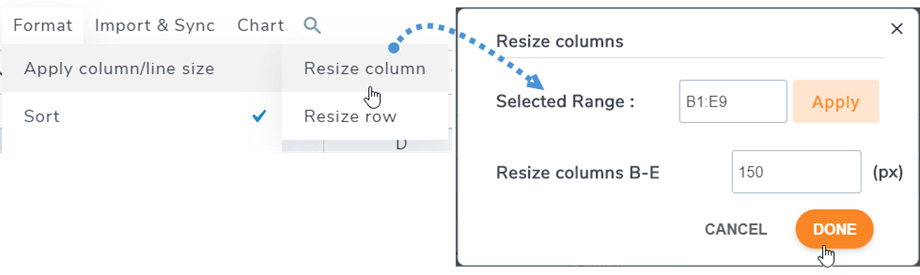
Tinggi baris dan lebar kolom dapat ditentukan dalam piksel. Silakan buka Menu Format > Terapkan ukuran kolom/baris , lalu pilih Ubah ukuran kolom / Ubah ukuran baris . Pada jendela pop-up, Anda dapat memilih rentang dan mengatur px untuk kolom atau baris. Klik Selesai untuk menyelesaikan.
2. Tema dan pilihan
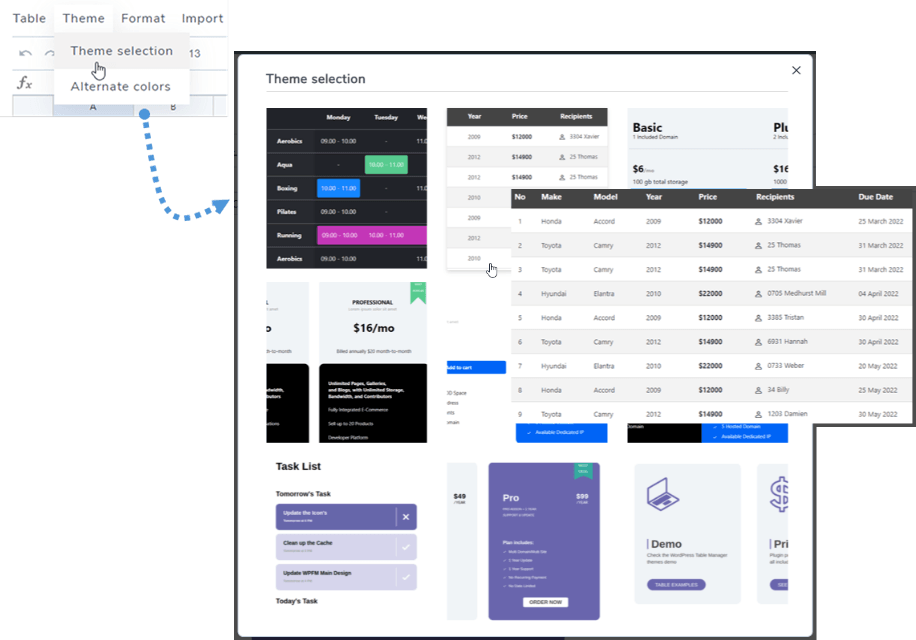
Di setiap tabel, Anda dapat menemukan opsi pemilihan Tema Menu Tema. Cukup klik pada tema untuk menerapkannya.
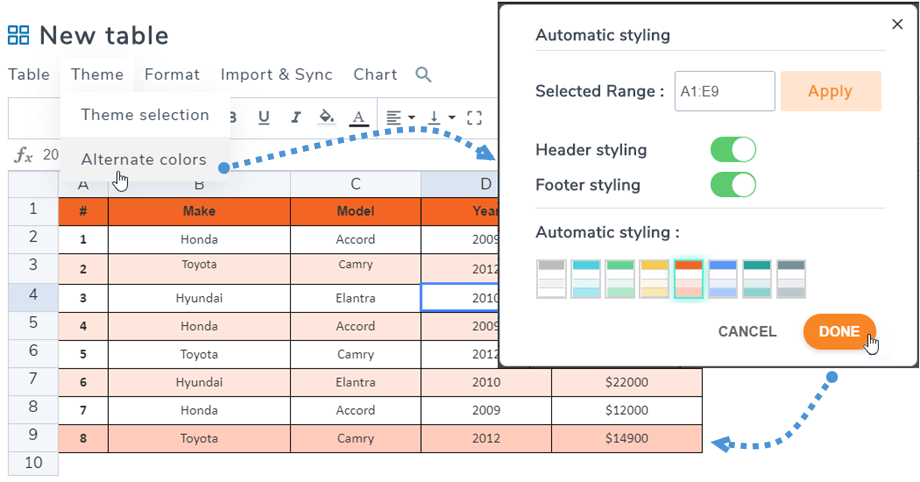
Warna alternatif
Pada Menu Tema > Warna Alternatif , fitur "Penataan gaya otomatis" membantu Anda mewarnai baris pada tabel Anda dengan gaya Header dan Footer . Anda dapat memilih gaya templat atau membuat sendiri di pengaturan plugin.
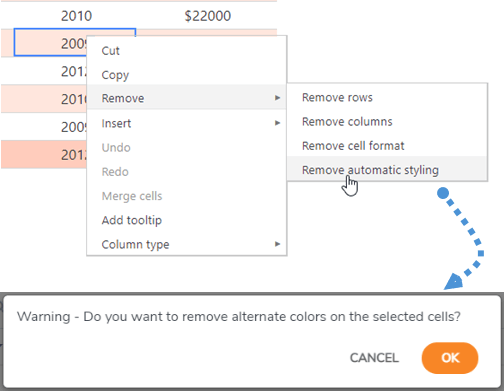
Anda dapat menghapus warna alternatif dengan mengklik "Hapus > Hapus penataan gaya otomatis" pada menu klik kanan. Kemudian warna akan dihapus setelah konfirmasi Anda.
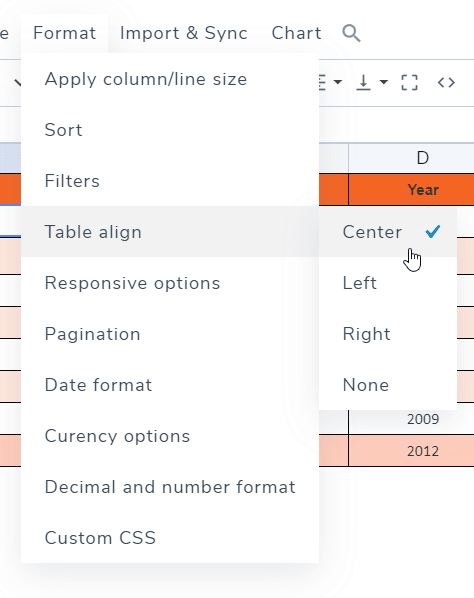
Penyelarasan tabel
Pengaturan perataan tabel (table align) bertujuan untuk meratakan div yang berisi seluruh tabel, misalnya memusatkan seluruh tabel. Anda dapat menemukannya di Menu Format > Perataan Tabel .
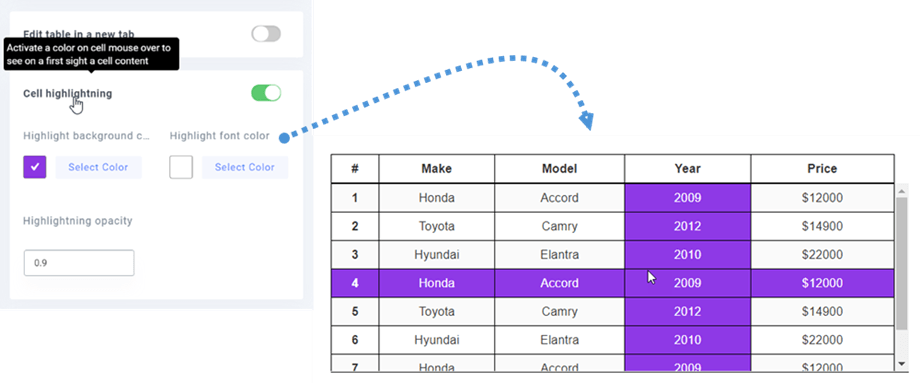
Sorotan sel
Fitur penyorotan sel juga tersedia sebagai pilihan. Anda dapat mengaktifkan fitur ini di konfigurasi. Secara default, fitur ini dinonaktifkan. Anda dapat memilih baris yang disorot untuk menyesuaikan warna dan opasitas penyorotan.
3. Tambahkan tooltip pada sel
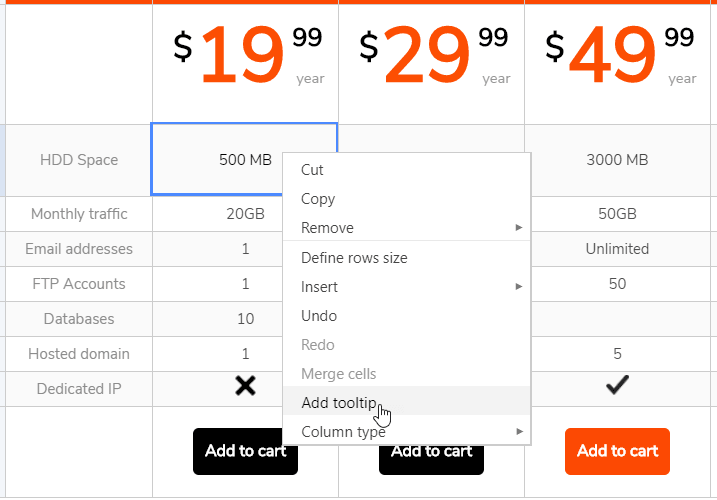
Pada setiap sel dalam tabel, Anda dapat melihat opsi Tambah tooltip saat mengklik kanan sel tersebut.
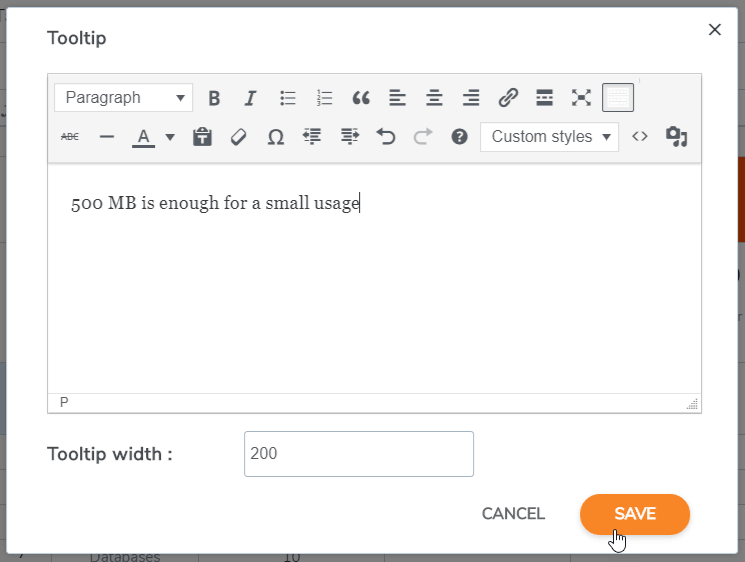
Anda dapat mengatur lebar tooltip dalam piksel. Ini akan membawa Anda ke tooltip dengan editor untuk mengeditnya.
Tambahkan konten dan simpan, selesai, tooltip akan ditampilkan di sisi publik saat kursor diarahkan ke atasnya.
4. Pembekuan baris dan kolom
Pembekuan kolom
Pembekuan kolom tersedia di Menu Format > Opsi responsif . Anda dapat membekukan hingga 5 kolom. Pembekuan dihitung dari kolom pertama.
Untuk membuat kolom/baris membeku, ada opsi tambahan yang memungkinkan Anda untuk memperbaiki tinggi tabel (karena wadah tabel Anda mungkin memiliki tinggi tak terbatas).
Setelah Anda memilih kolom yang ingin dibekukan, Anda dapat menggulir tabel dan selalu menampilkan kolom yang telah dibekukan.
Pembekuan baris
Anda dapat menemukannya di Menu Format > Header Tabel , dari sini Anda dapat mengaktifkan opsi dan mengatur agar baris dibekukan (hingga 5 baris).
Jika Anda ingin mengatur tinggi tabel, silakan kembali ke opsi Responsif.
Kemudian baris pertama akan dibekukan di bagian frontend sesuai dengan pengaturan tersebut.
5. Urutkan dan Filter
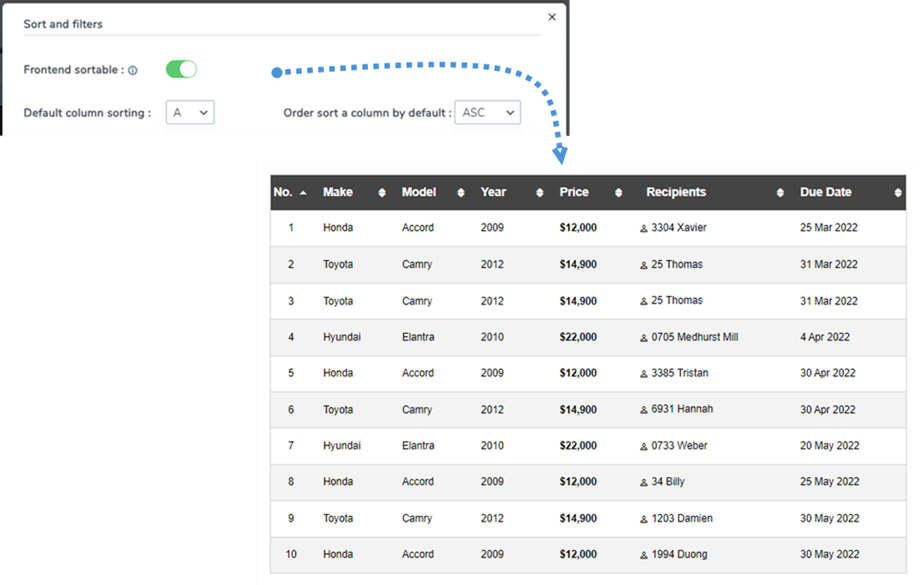
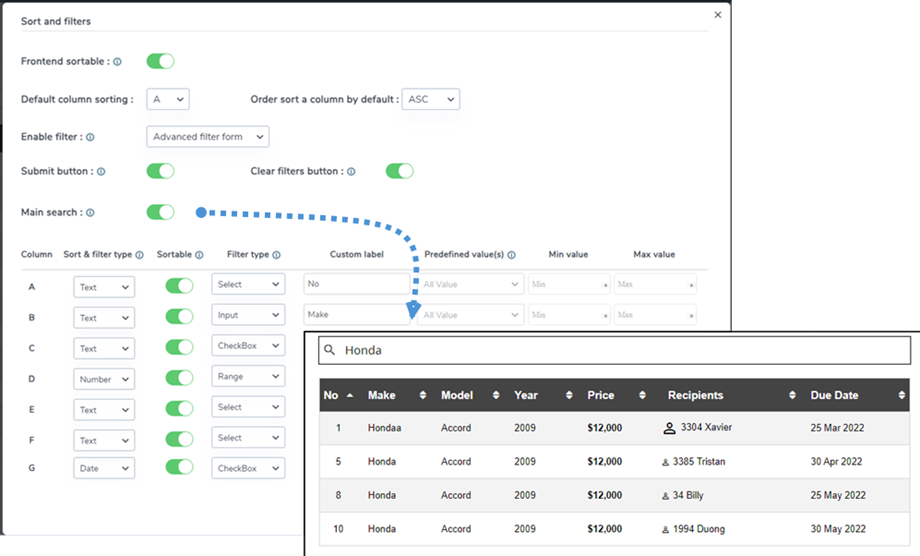
Jika Anda ingin mengurutkan atau memfilter tabel Anda, silakan navigasi ke Menu Format > Opsi Urutkan dan filter .
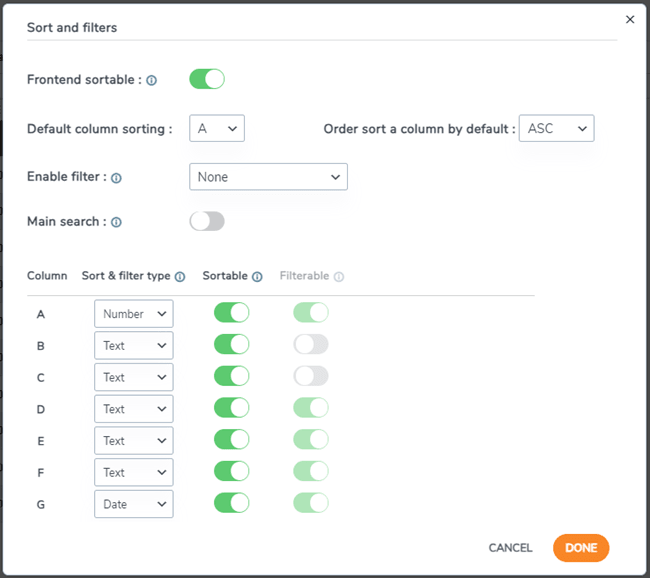
Kemudian muncul jendela pop-up yang berisi opsi pengurutan dan penyaringan.
Jika Anda ingin mengurutkan tabel, cukup aktifkan pengurutan Frontend . Anda dapat memilih kolom untuk pengurutan default dan arahnya.
Sebagai contoh, dalam kasus ini, pilih kolom A dengan ASC .
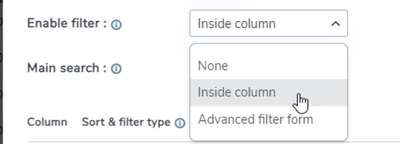
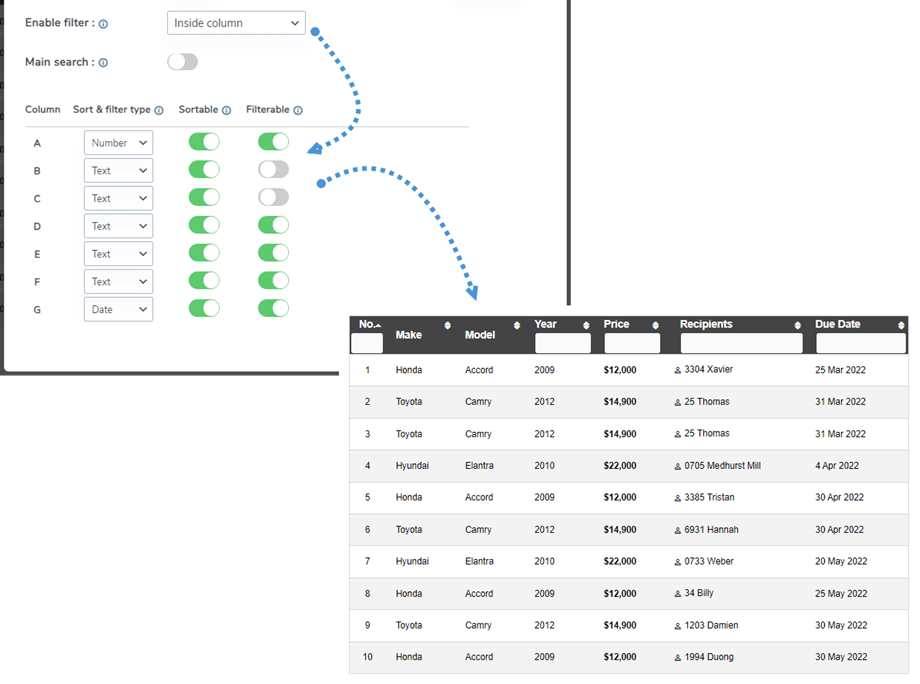
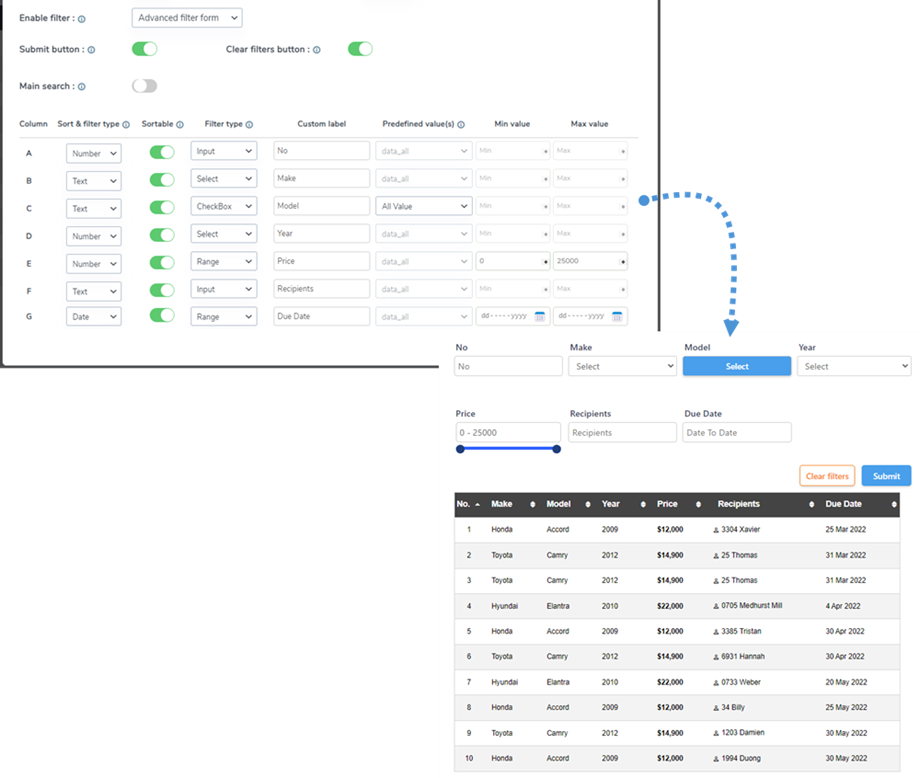
Ada 2 pilihan untuk filter:
- Di dalam kolom: Anda dapat memfilter data di bagian atas setiap kolom. Tombol pengalih akan membantu Anda untuk menampilkan atau menyembunyikan kolom pencarian di bagian atas.
- Formulir filter lanjutan: setelah opsi dipilih, Anda dapat mencari dan memfilter data dalam tabel.
Pencarian utama: Saat Anda mengaktifkan fitur ini, kolom input pencarian akan ditambahkan di bagian depan. Ini memungkinkan pengguna untuk dengan mudah mencari di antara semua data dalam tabel.
6. Jarak antar sel dan radius batas
Anda dapat menemukan ikon batas pada toolbar yang membantu menyesuaikan padding dan radius batas pada sel.
7. CSS Kustom
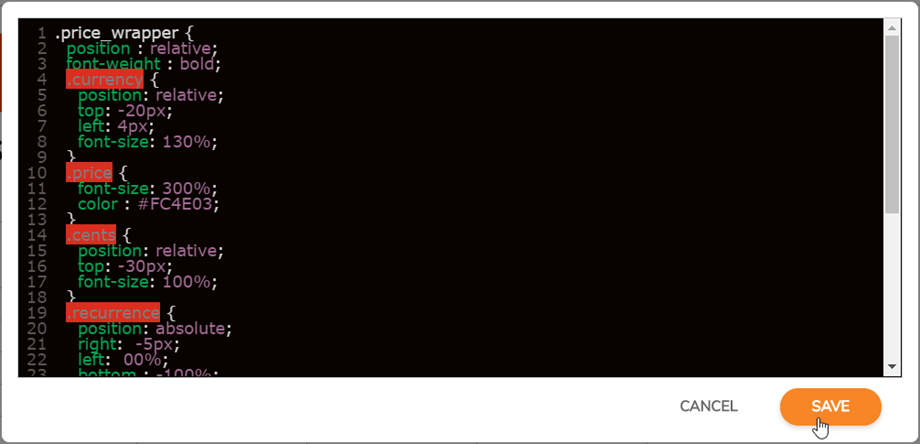
Mari kita melangkah lebih jauh. Jika Anda seorang desainer web dengan keahlian CSS, Anda dapat menambahkan CSS di Format Menu > CSS Kustom.
Kode CSS diberi warna menggunakan Code Mirror dan dapat ditulis dalam Less CSS, dan itu juga berfungsi!
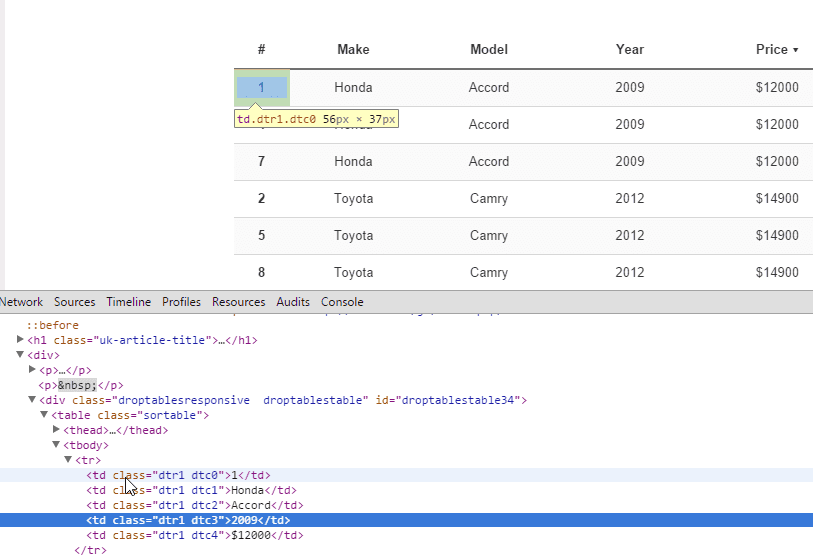
Sel, baris, dan kolom memiliki koordinat untuk mengidentifikasi masing-masing dan menerapkan CSS khusus padanya. R adalah baris, C adalah kolom.
8. Tabel WordPress Responsif
Apakah tabel saya responsif atau menggunakan fitur gulir pada perangkat berukuran kecil?
Menyembunyikan Kolom
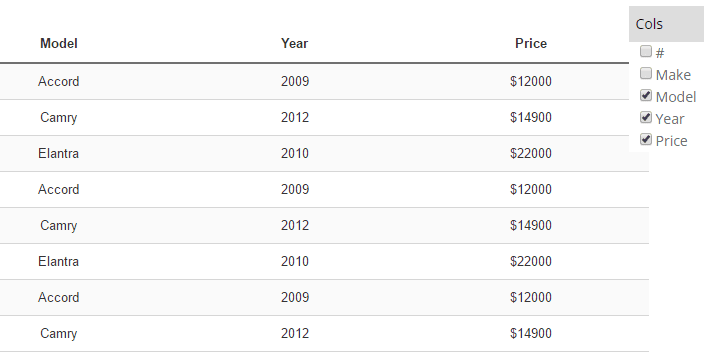
WP Table Manager menangani desain responsif dengan alat prioritas, sebagai pilihan. Secara default, fitur responsif dinonaktifkan, akan ada overflow (yang berfungsi dengan baik di perangkat seluler). Untuk menggunakan Sembunyikan Kolom , Anda harus pergi ke Format Menu > Opsi Responsif.
Mode responsifnya canggih, Anda dapat menentukan prioritas untuk menyembunyikan kolom pada ukuran layar seluler. Saat kolom disembunyikan, menu seluler dengan kotak centang akan ditampilkan untuk memaksa tampilan/penyembunyian kolom.
Ukuran kolom tetap selama pengeditan tabel. Jika ukuran semua kolom terlalu besar untuk wadah, akan terjadi overflow dan Anda dapat dengan mudah menggulir pada perangkat seluler.
Tabel dengan penggulir (lebih cocok untuk jumlah kolom yang sedikit)
Tabel dengan kolom tersembunyi (lebih baik untuk jumlah kolom yang banyak)
Judul berulang
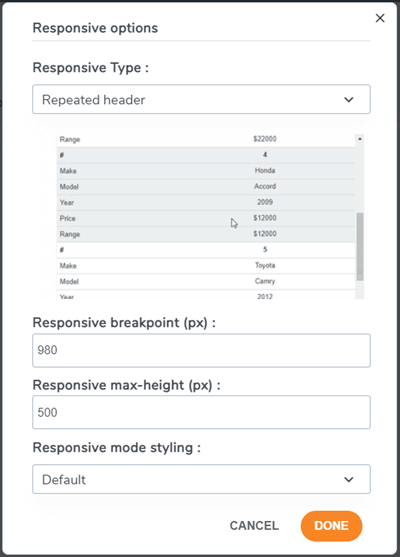
Ini adalah opsi lain jika Anda ingin menyisipkan tabel di area kecil pada situs Anda. Anda harus membuka Menu Format > Opsi Responsif. Kemudian pilih Tipe Responsif > Header Berulang.
Akan ada opsi untuk menyesuaikan sesuai permintaan Anda:
- Titik henti responsif (px): Pilih nilai titik henti dalam piksel untuk menentukan kapan tabel akan beralih ke mode responsif ini.
- Tinggi maksimum responsif (px): Saat mode responsif diaktifkan, tergantung pada nilai breakpoint, tentukan tinggi maksimum untuk menghindari tabel yang terlalu panjang.
- Penataan gaya mode responsif: Terapkan penataan gaya default untuk mode responsif ini atau gunakan warna tabel.
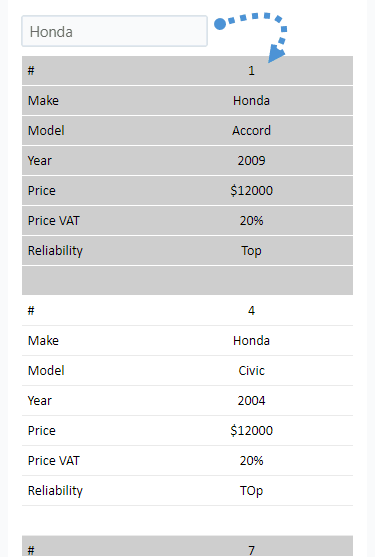
Setelah itu, Anda dapat melihat bagaimana tampilan tabel di sisi pengguna.
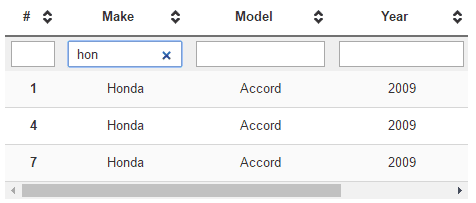
Jika Anda menggunakan header berulang dan filter diaktifkan, Anda dapat memfilter dengan mengetik di kotak teks pada tampilan seluler.
9. Ekspor ke Excel
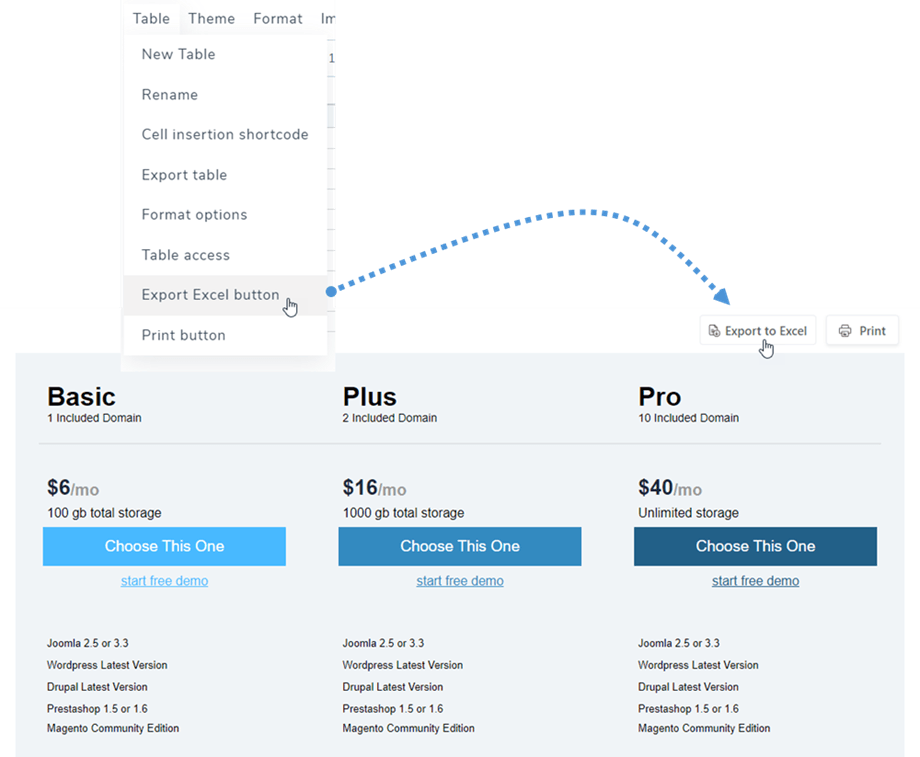
Untuk menyimpan tabel Anda di PC, Anda harus pergi ke Menu Tabel , dan klik tombol Ekspor Excel . Kemudian tipe file akan menjadi *.xlsx setelah diekspor di antarmuka pengguna.
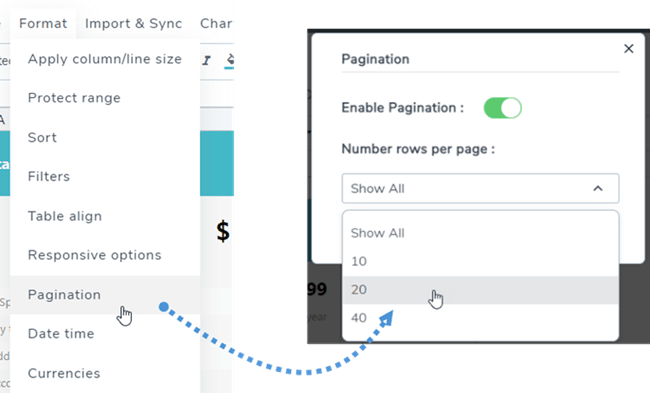
10. Penomoran Halaman
Anda dapat menemukan fitur ini di Menu Format > Penomoran Halaman di setiap edisi tabel. Gunakan tombol pengaktifan/penonaktifan untuk mengaktifkan dan memilih jumlah baris yang akan ditampilkan pada satu halaman.
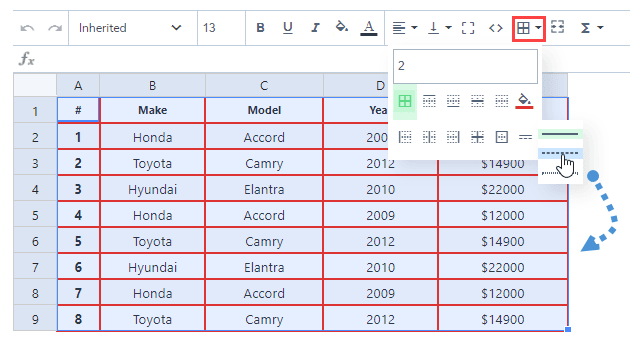
11. Penataan tepi sel
Anda dapat menerapkan berbagai jenis bingkai untuk tabel Anda, seperti lebar bingkai, warna bingkai, dan gaya bingkai. Pertama, pilih rentang sel, lalu klik ikon pada bilah alat.
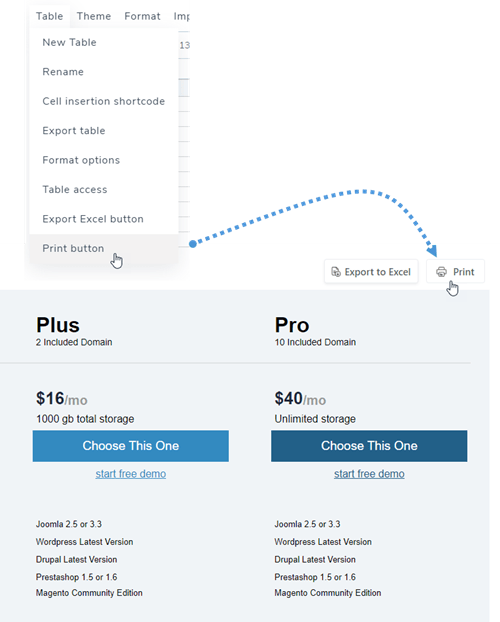
12. Cetak tabel di bagian depan (frontend)
Terkadang, Anda perlu mencetak tabel Anda. Jadi, untuk menampilkan tombol Cetak di bagian depan, pertama-tama Anda harus masuk ke Menu Tabel, dan centang tombol Cetak.