WP Speed of Light: Optimasi Kecepatan
1. Aktifkan Pengoptimalan Kecepatan
Bagian Pengoptimalan kecepatan adalah tempat untuk mengonfigurasi alat yang mempercepat WordPress. Gunakan menu WP Speed of Light > Optimasi kecepatan > Speedup
Aktifkan sistem cache: Ini akan mempercepat situs web Anda dengan memuat elemen halaman umum dan kueri basis data
Bagaimana cara menambahkan cache secara manual?
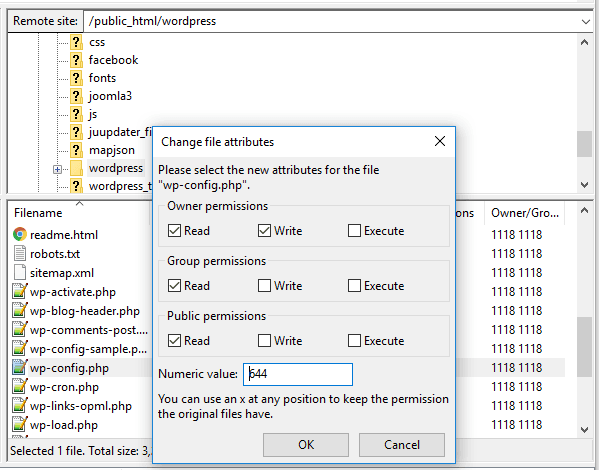
Pertama, jika tidak memungkinkan untuk mengedit file di server Anda, Anda harus mengatur izin untuk menulis pada "wp-config.php" . Anda harus pergi ke FTP, lalu klik kanan padanya, pilih Izin file . Dari sini Anda dapat mengatur izin.
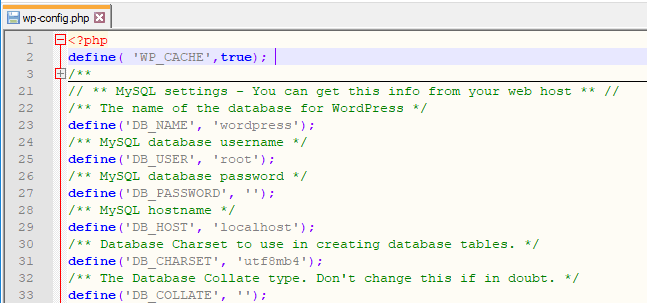
Kedua, Anda perlu menambahkan skrip "define( 'WP_CACHE',true);" di atas "wp-config.php" .
Terakhir, Anda pergi ke WP Speed of Light > Speed optimasi > Speedup dan aktifkan Activate cache system .
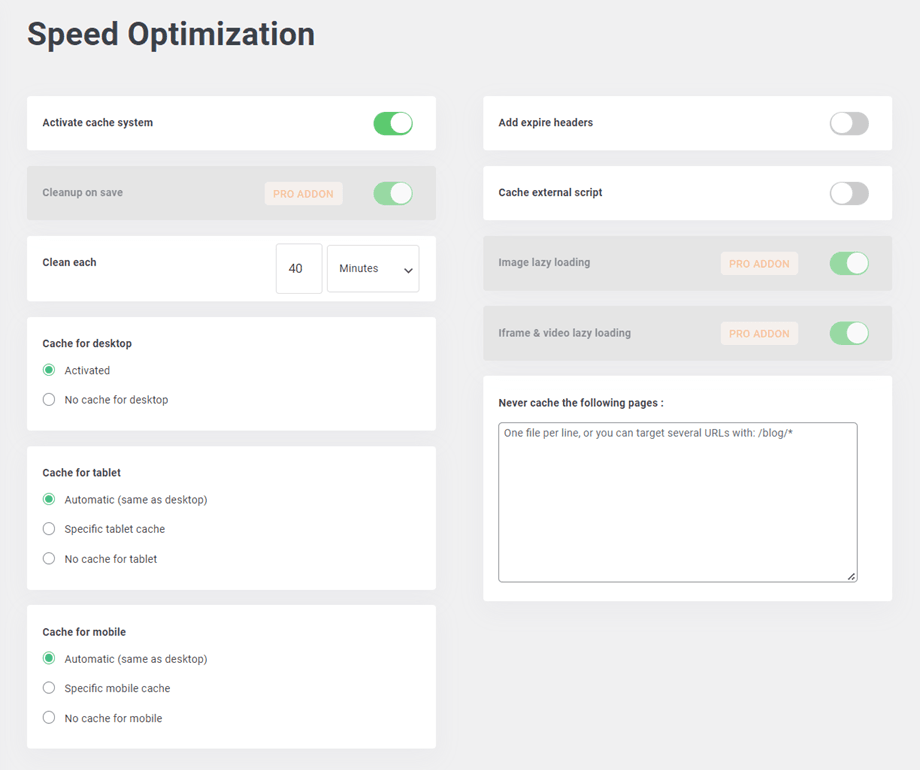
Bersihkan masing-masing : Secara otomatis membersihkan cache yang disimpan setiap x menit dan menghasilkan versi baru secara instan
Cache untuk desktop/tablet/seluler: Melayani cache untuk desktop ke semua perangkat secara default. Opsi lain dari cache khusus per perangkat harus digunakan hanya jika kerangka kerja tema Anda menghasilkan file tertentu per perangkat.
Tambahkan header kedaluwarsa: Ini memberikan instruksi kepada browser apakah itu harus meminta file tertentu dari server atau apakah mereka harus mengambilnya dari cache browser
Cache skrip eksternal: Cache sumber daya eksternal seperti skrip yang disajikan dari Google. Peringatan: pastikan Anda memantau kinerja sebelum dan sesudah aktivasi, dalam beberapa kasus Anda mungkin mengalami penurunan kinerja saat diaktifkan!
Jangan pernah cache halaman berikut: Tambahkan URL halaman yang ingin Anda kecualikan dari cache (satu URL per baris)
Anda dapat mengecualikan dari cache satu set URL menggunakan aturan seperti www.website.com/blog*
PRO ADDON SAJA
Pembersihan saat disimpan: Bersihkan cache secara otomatis saat menyimpan konten WordPress seperti postingan, halaman...
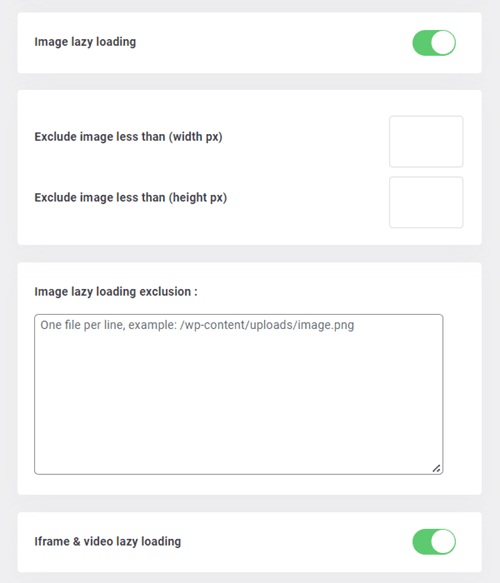
lazy loading gambar : Hanya memuat gambar ketika terlihat oleh pengguna (saat digulir)
lambat iframe & video : lazy loading lambat semua video iframe dan HTML5
Saat mengaktifkan lazy loading Gambar pilihan, ada beberapa pilihan yang akan ditampilkan di bawah ini:
Kecualikan gambar yang kurang dari (lebar px): Kecualikan dari gambar yang lazy loading lambat semua gambar yang memiliki nilai piksel kurang dari lebar ini. Berguna untuk mengecualikan ikon atau logo kecil
Kecualikan gambar yang kurang dari (tinggi px): Kecualikan dari gambar yang lazy loading lambat semua gambar yang memiliki nilai piksel kurang dari tinggi ini. Berguna untuk mengecualikan ikon atau logo kecil
lazy loading gambar : Kecualikan satu set URL dengan menggunakan aturan seperti: www.website.com/news* atau kelas, id, lokasi gambar
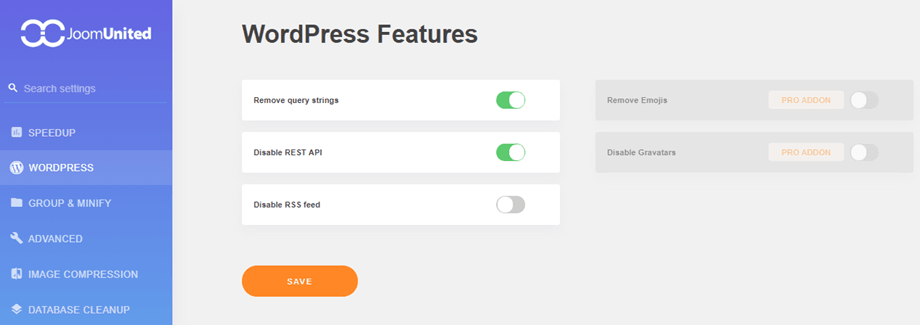
2. tab WordPress
Hapus string kueri: Hapus string kueri dari sumber daya statis seperti file CSS & JS di dalam Header untuk meningkatkan skor Anda pada layanan seperti Pingdom, GTmetrix, PageSpeed, dan YSlow
Nonaktifkan REST API: Nonaktifkan WordPress REST API (API untuk mengambil data menggunakan permintaan GET, digunakan oleh pengembang)
Nonaktifkan umpan RSS: Nonaktifkan umpan RSS WordPress. Umpan RSS memungkinkan pengguna untuk berlangganan posting blog Anda menggunakan pembaca umpan RSS
PRO ADDON SAJA
Hapus Emoji: Secara default, emoji dimuat di setiap halaman situs Anda. Jika Anda tidak menggunakannya, ini tidak diperlukan
Nonaktifkan Gravatar: Nonaktifkan avatar Gravatar dan gunakan hanya avatar lokal dari media Anda
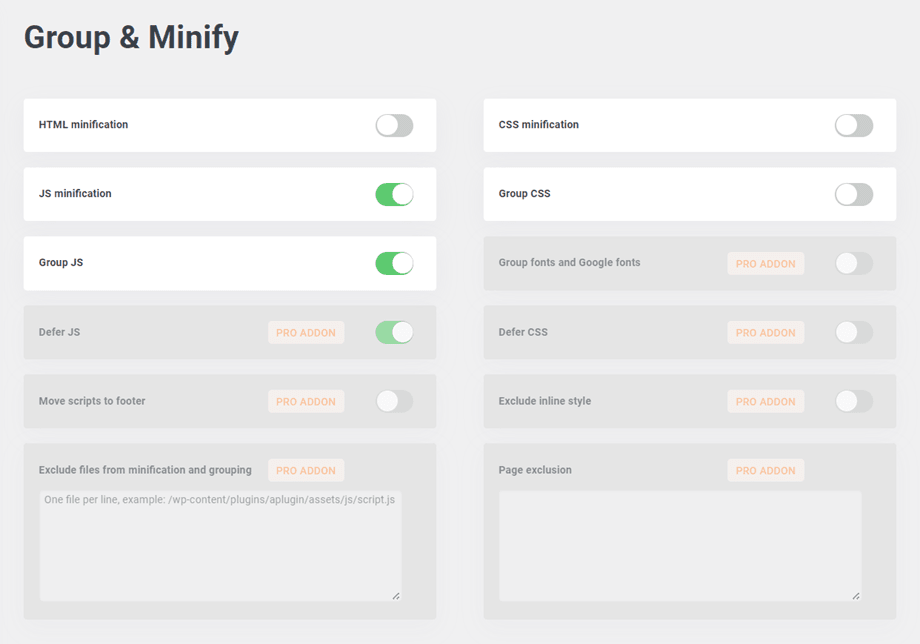
3. Kelompokkan dan Perkecil
Minifikasi mengacu pada proses menghapus data yang tidak perlu atau berlebihan tanpa memengaruhi cara sumber daya diproses oleh browser. Misalnya: komentar dan pemformatan kode, menghapus kode yang tidak digunakan, menggunakan nama variabel dan fungsi yang lebih pendek, dan sebagainya.
Minifikasi HTML: Perkecil file cache HTML yang disajikan oleh plugin
Minifikasi CSS: Perkecil file CSS yang disajikan oleh plugin
Minifikasi JS: Perkecil file JS yang disajikan oleh plugin
Group CSS: Mengelompokkan beberapa file CSS ke dalam satu file akan meminimalkan jumlah permintaan HTTP
Grup JS: Mengelompokkan beberapa file JS ke dalam satu file akan meminimalkan jumlah permintaan HTTP
PRO ADDON SAJA
- Font grup dan font Google: Grup font lokal dan font Google dalam satu file untuk disajikan lebih cepat
- Tunda JS: Panggil file JS di akhir pemuatan halaman untuk menghilangkan elemen pemblokiran render
- Tunda CSS: Panggil file CSS di akhir pemuatan halaman untuk menghilangkan elemen pemblokiran render
Jika "Tunda CSS" diaktifkan, "Kecualikan file dari tangguhkan CSS" akan muncul. Kemudian Anda dapat meletakkan setiap jalur ke file CSS dalam satu baris untuk mengecualikan file dari penangguhan CSS
- Pindahkan skrip ke footer: Tambahkan skrip halaman yang ingin Anda kecualikan dari pindah ke footer (satu URL per baris)
- Kecualikan gaya sebaris: Kecualikan gaya sebaris dari minifikasi
- Kecualikan file dari minifikasi dan pengelompokan: Letakkan setiap jalur ke file dalam satu baris untuk mengecualikan file dari minifikasi dan pengelompokan
- Pengecualian halaman: Letakkan setiap URL halaman dalam satu baris untuk mengecualikan halaman dari semua pengoptimalan yang tercantum di atas
Saat mengaktifkan "Pindahkan skrip ke footer" , "Kecualikan pemindahan skrip ke footer" akan muncul
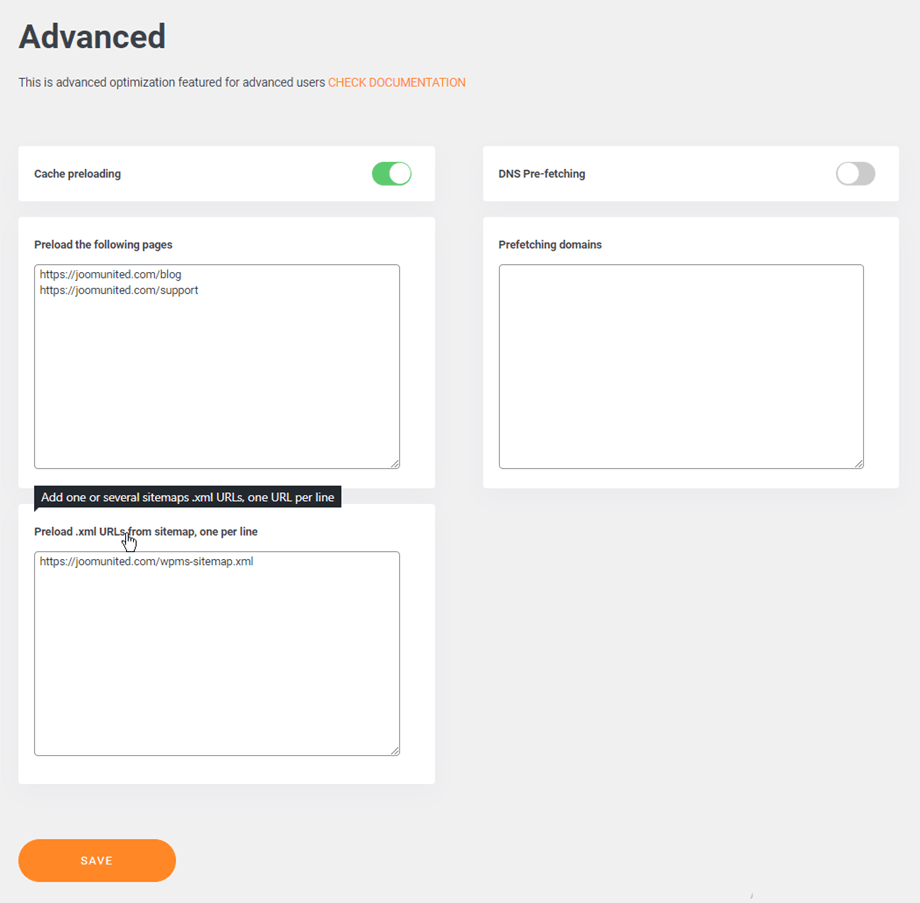
4. Preloading dan Prefetching
Fitur dari tab Advanced ini hanya disertakan dalam plugin PRO ADDON.
- Pramuat Cache: Pramuat cache adalah proses pembuatan cache halaman versi pertama secara otomatis, sehingga pengguna pertama yang membuka halaman setelah pembersihan cache tidak perlu menunggu pembuatan cache. URL cache halaman yang ditentukan, satu per baris akan dibuat ulang setelah pembersihan cache secara otomatis.
Pengambilan Awal DNS: Pengambilan awal DNS akan memuat informasi DNS terlebih dahulu pada tautan domain eksternal. Misalnya, jika situs web Anda sering merujuk ke domain eksternal dalam hyperlink, pengambilan awal DNS domain ini akan memuat halaman domain ini lebih cepat saat pengguna mengkliknya.
Pramuat URL .xml dari peta situs, satu URL per baris: Tambahkan satu atau beberapa URL .xml peta situs, satu URL per baris
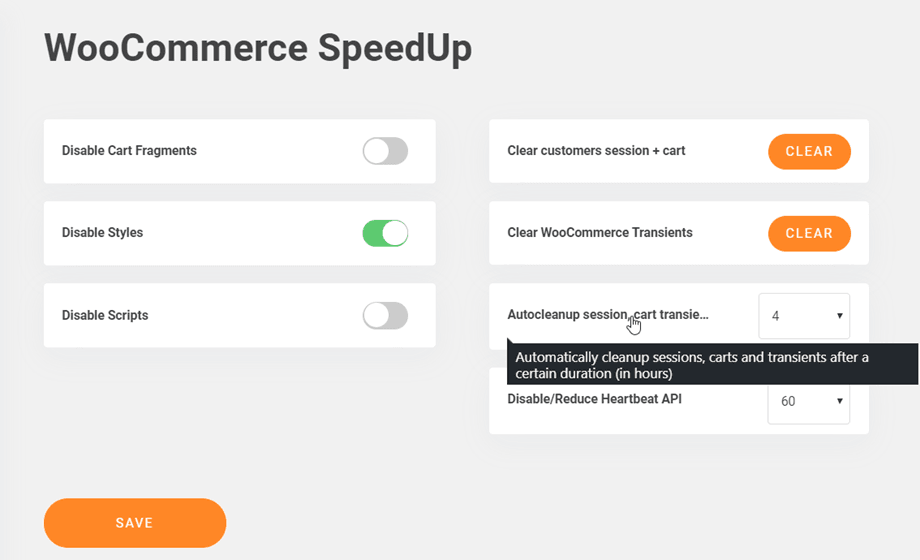
5. WooCommerce
Saat menggunakan WooCommerce, opsi di bawah ini akan membantu mengurangi pemuatan halaman non WooCommerce atau mengatur waktu pembersihan otomatis: sesi, keranjang,... Anda harus membuka menu WP Speed of Light > Optimasi kecepatan > WooCommerce untuk mendapatkannya. Fitur-fitur ini termasuk dalam plugin PRO ADDON.
- Nonaktifkan Fragmen Keranjang: Secara default, WooCommerce menggunakan fragmen keranjang yang digunakan untuk memperbarui keranjang belanja tanpa menyegarkan halaman. Tergantung pada tema Anda dan pada konfigurasi WooCommerce mungkin perlu atau Anda dapat menonaktifkannya untuk kinerja yang lebih baik
- Nonaktifkan Gaya: Nonaktifkan Gaya WooCommerce untuk halaman non Woocommerce
- Nonaktifkan Skrip: Nonaktifkan Skrip WooCommerce untuk halaman non Woocommerce
- Hapus sesi pelanggan + keranjang: Hapus semua sesi pelanggan WooCommerce dan keranjang yang disimpan sementara di database Anda. Anda dapat menghemat banyak kinerja dan penyimpanan database.
- Hapus Transien WooCommerce: Hapus semua transien WooCommerce yang disimpan sementara di database Anda
- Sesi pembersihan otomatis , transien troli: Secara otomatis membersihkan sesi, troli, dan transien setelah durasi tertentu (dalam jam)
- Nonaktifkan/Kurangi API Detak Jantung: Mengurangi aktivitas akan mengubah frekuensi Detak Jantung. Menonaktifkan Heartbeat sepenuhnya dapat merusak plugin dan tema lain yang menggunakan API ini