WP Media Folder: Konfigurasi
1. Pengaturan umum
Pengaturan global tersedia melalui menu Pengaturan > WP Media Folder > Umum > Pengaturan utama.
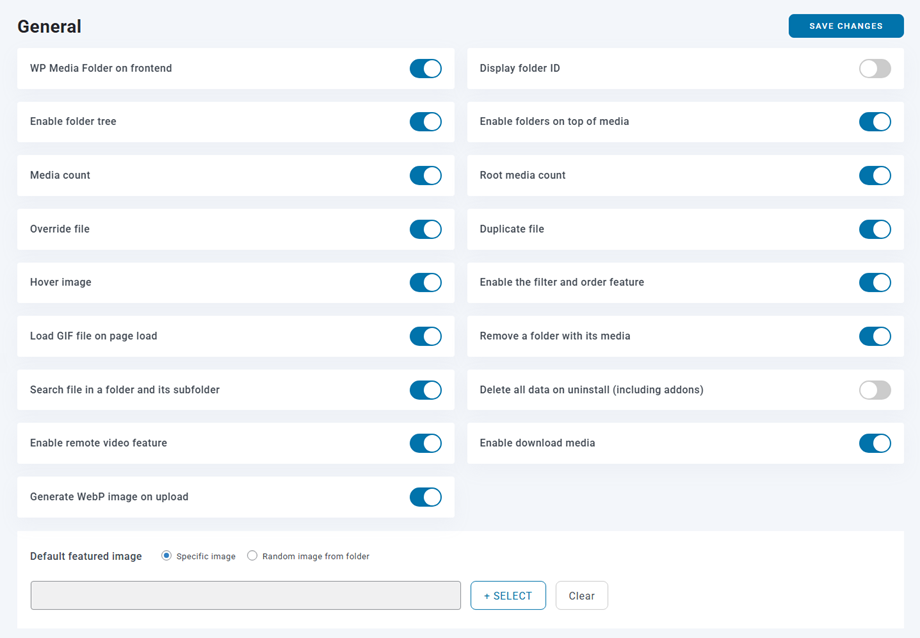
Tab pengaturan utama
- WP Media Folder di frontend: Jika Anda menggunakan page builder yang tersedia di frontend, Anda dapat mengaktifkan opsi ini untuk menggunakan WP Media folder . Jika tidak, biarkan dinonaktifkan - Anda akan mendapatkan performa yang lebih baik tanpa itu.
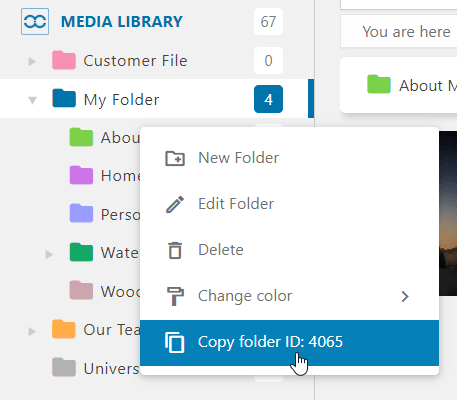
- Tampilkan ID folder: Tampilkan dan salin ID folder dengan mengklik kanan pada folder tersebut.
- Aktifkan tampilan pohon folder: Muat tampilan pohon folder di sisi kiri pengelola media untuk navigasi folder yang lebih cepat.
- Aktifkan tampilan folder di atas media: Mengaktifkan atau menonaktifkan tampilan folder di tampilan utama di atas media.
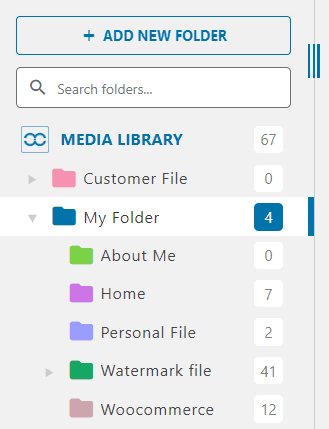
- Jumlah media: Menampilkan jumlah media yang tersedia di setiap folder dalam struktur folder.
- Jumlah media root: Menampilkan jumlah media yang tersedia di folder root, dalam struktur folder. Opsi ini hanya berlaku untuk peran administrator.
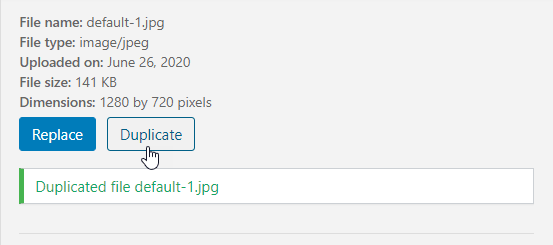
- File pengganti: Mengganti file yang sudah ada dengan file lain tanpa menghasilkan tautan yang rusak (format yang sama diperbolehkan, misalnya dari .jpg ke .jpg).
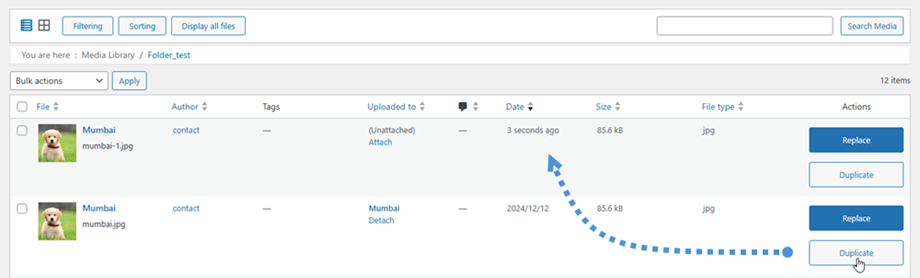
- Duplikat file: Tambahkan tombol untuk menduplikasi media dari pengelola media.
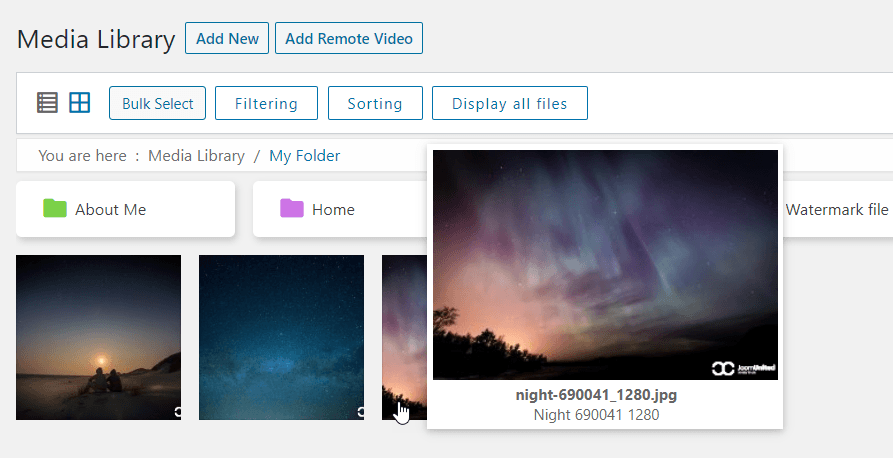
- Saat kursor diarahkan ke gambar: Saat kursor mouse mengarahkan ke gambar, pratinjau besar akan ditampilkan.
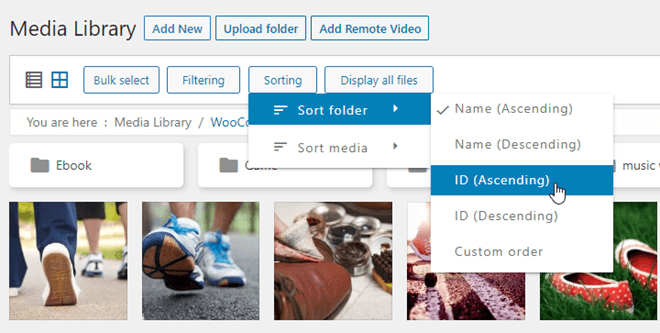
- Aktifkan fitur filter dan urutkan: Filter tambahan akan ditambahkan pada tampilan media.
- Muat file GIF saat halaman dimuat: Secara otomatis memutar animasi GIF saat halaman dimuat. Secara default, di WordPress, ini adalah gambar statis.
- Menghapus folder beserta medianya: Saat Anda menghapus folder, semua media di dalamnya juga akan dihapus jika opsi ini diaktifkan. Gunakan dengan hati-hati.
- Cari file di dalam folder dan subfoldernya: Jika diaktifkan, saat Anda mencari file di dalam folder, pencarian juga akan dilakukan di subfoldernya.
- Hapus semua data saat uninstall (termasuk add-on): semua file media Anda akan dihapus saat menghapus plugin kami.
- Aktifkan fitur video jarak jauh: Sertakan dan kelola video jarak jauh dari YouTube, Vimeo, atau Dailymotion.
- Aktifkan pengunduhan media: Klik kanan pada media yang ingin diunduh (Tampilan kisi). Gambar akan diunduh dengan ukuran aslinya.
- Hasilkan gambar WebP saat diunggah: Secara otomatis menghasilkan versi WebP dari gambar saat diunggah.
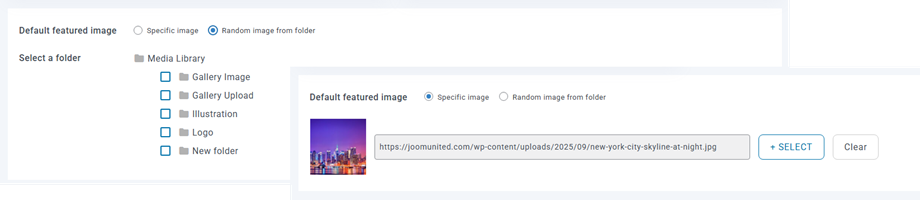
- Gambar unggulan default: Pilih gambar default atau gambar acak dari folder media untuk dimuat secara default di setiap postingan baru. Gambar tersebut tentu saja dapat diganti dengan mengeditnya di dalam postingan.
- Jumlah media: Menampilkan jumlah media yang tersedia di setiap folder dalam struktur folder.
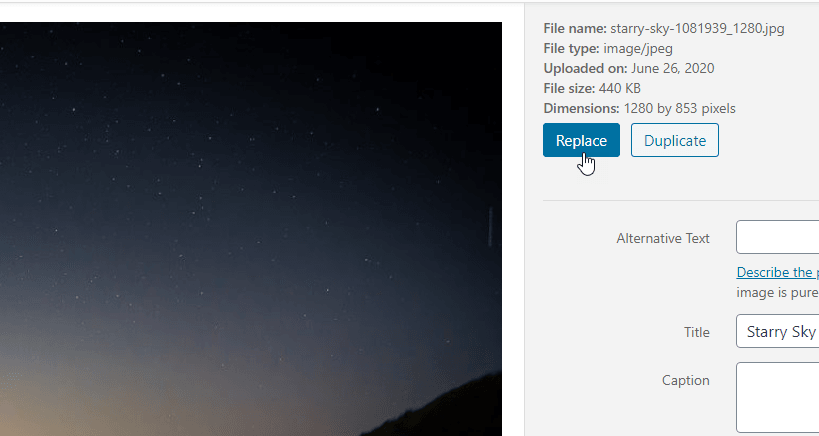
- File timpa: Ganti file yang sudah ada dengan file lain tanpa menghasilkan tautan yang rusak. Klik Ganti dan pilih gambar dari PC Anda.
- Duplikat file: Duplikat file media hanya dengan mengklik Duplikat .
Ganti dan Duplikat tersedia di tampilan daftar.
- Gambar saat kursor diarahkan: Tampilkan efek kursor yang menampilkan gambar berukuran sedang saat kursor mouse diarahkan ke panel administrasi.
- Fitur filter dan pengurutan: Pengaktifan media pengurutan dan filter
- Tampilkan ID folder: Tampilkan dan salin ID folder dengan mengklik kanan pada folder tersebut.
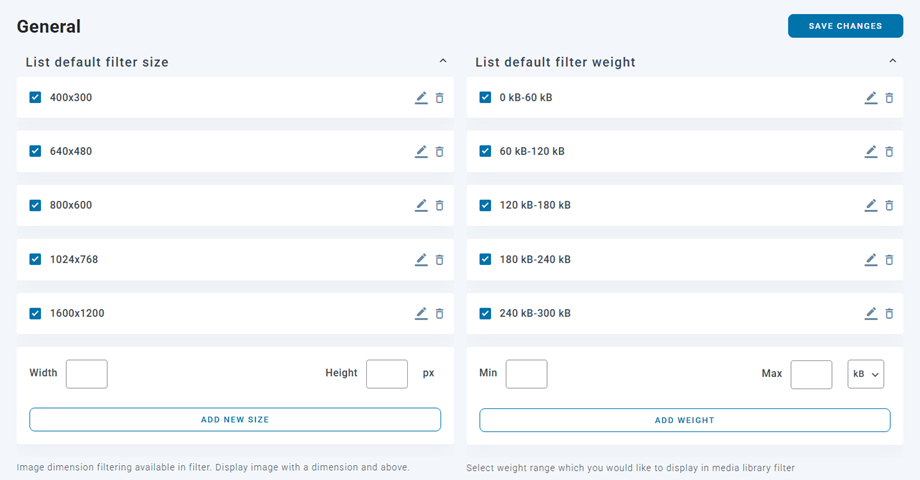
Tab penyaringan media
Di tab ini, Anda dapat menambahkan, menghapus, atau menentukan rentang penyaringan media.
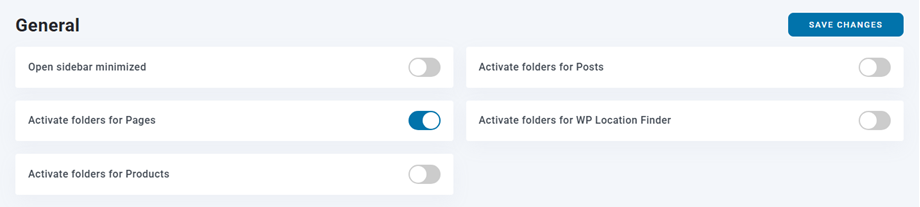
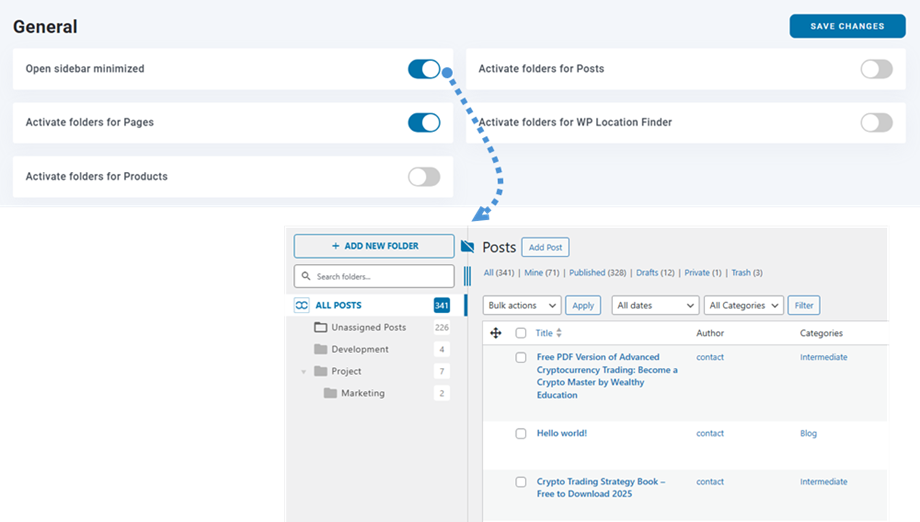
Tab pengaturan folder
Anda dapat membuat folder untuk mengelompokkan postingan, halaman, atau postingan khusus (produk,...) dengan mengaktifkan fitur-fitur ini.
- Buka sidebar diminimalkan: Sidebar folder dibuka diminimalkan secara default pada postingan dan halaman.
- Aktifkan folder untuk Postingan: Aktifkan manajemen folder untuk postingan WordPress (misalnya, mengklasifikasikan postingan ke dalam folder, seperti kategori virtual)
- Aktifkan folder untuk Halaman: Aktifkan manajemen folder untuk halaman WordPress (misalnya, mengklasifikasikan halaman ke dalam folder, seperti kategori virtual)
- Aktifkan folder untuk Produk: Aktifkan manajemen folder untuk produk WordPress (misalnya, mengklasifikasikan produk dalam folder, seperti kategori virtual)
- Aktifkan folder untuk WP Location Finder : Aktifkan manajemen folder untuk WordPress wp location finder (yaitu, klasifikasikan wp location finder ke dalam folder, seperti kategori virtual)
2. Pengaturan Galeri
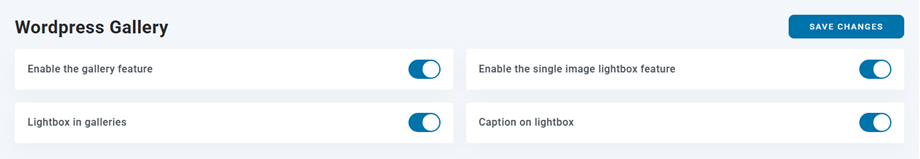
Anda dapat membuka Pengaturan > WP Media Folder > Galeri Wordpress > tab Fitur Galeri.
- Aktifkan fitur galeri: Aktifkan atau nonaktifkan fungsi galeri (buat galeri berdasarkan folder, tema galeri, dll.)
- Lightbox di galeri: Menambahkan lightbox ke gambar di galeri bawaan WordPress
- Aktifkan fitur lightbox gambar tunggal: Tambahkan opsi lightbox pada setiap gambar konten WordPress Anda.
- Keterangan pada lightbox: Gunakan keterangan gambar pada lightbox, bukan judul.
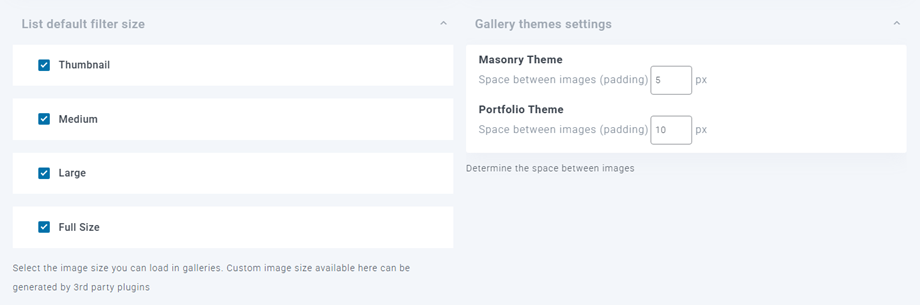
Ukuran dan pengaturan gambar galeri: Pilih ukuran gambar mana yang akan tersedia untuk dipilih di galeri. WordPress memiliki 4 ukuran gambar yang ditentukan secara default di pengaturan media. Setelah Anda menginstal plugin baru, ukuran baru dapat ditambahkan. Misalnya, WooCommerce menambahkan ukuran khusus untuk produknya. Anda dapat memilih ukuran mana yang akan dimuat di galeri gambar di sini.
Sinkronisasi/impor galeri NextGEN: Hanya ditampilkan jika plugin terpasang - impor atau lakukan sinkronisasi baru galeri NextGEN yang tersedia di situs web.
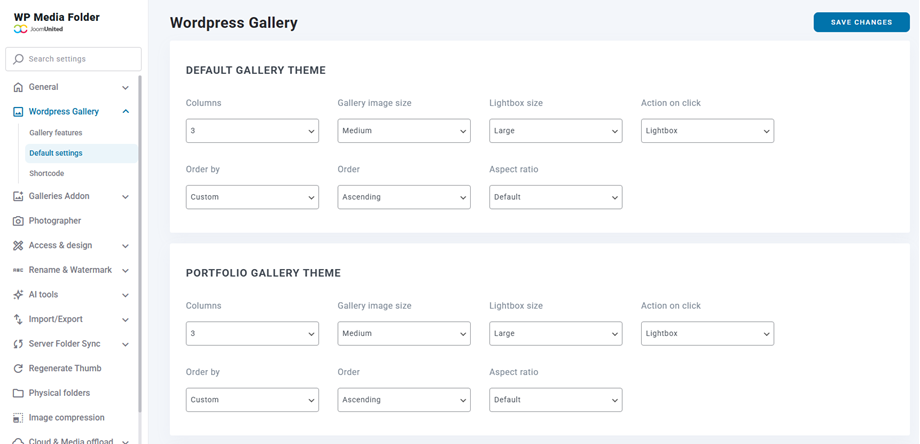
Pengaturan default
Terdapat empat tema default yang tersedia di galeri. Untuk menyesuaikan opsi tema-tema ini, navigasikan ke Pengaturan > WP Media Folder > Galeri Wordpress > tab Pengaturan Default.
Dua tema pertama: Default dan Tema Galeri Portofolio memiliki pengaturan yang sama:
- Kolom
- Ukuran gambar galeri
- Ukuran kotak cahaya
- Aksi saat diklik
- Urutkan berdasarkan
- Memesan
- Rasio aspek
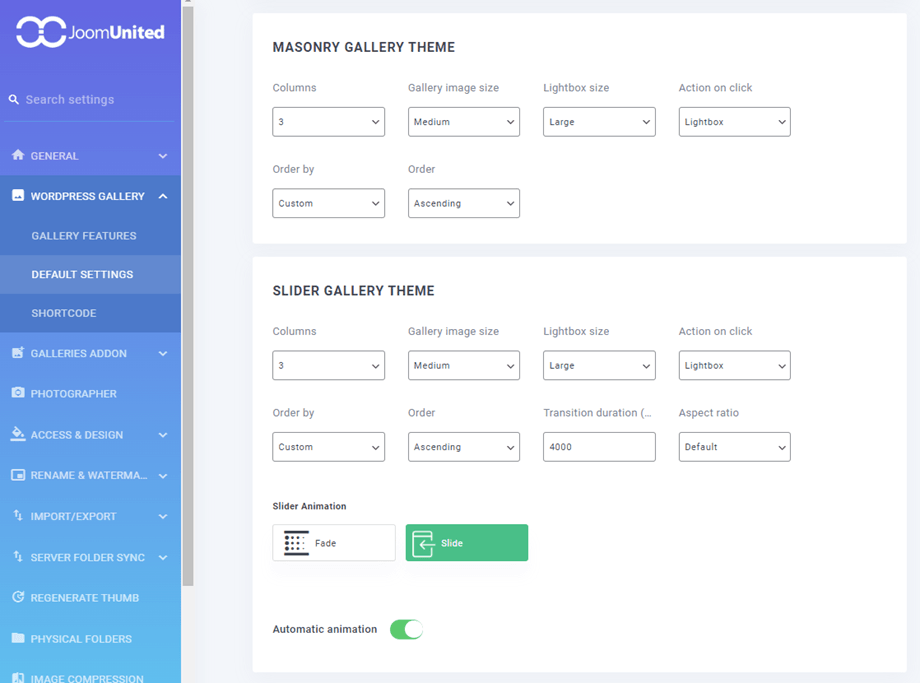
Tema Galeri Masonry :
- Kolom
- Ukuran gambar galeri
- Ukuran kotak cahaya
- Aksi saat diklik
- Urutkan berdasarkan
- Memesan
Tema Galeri Slider:
- Kolom
- Ukuran gambar galeri
- Ukuran kotak cahaya
- Aksi saat diklik
- Urutkan berdasarkan
- Memesan
- Durasi transisi
- Rasio aspek
- Animasi Slider
- Animasi Otomatis
3. Akses media
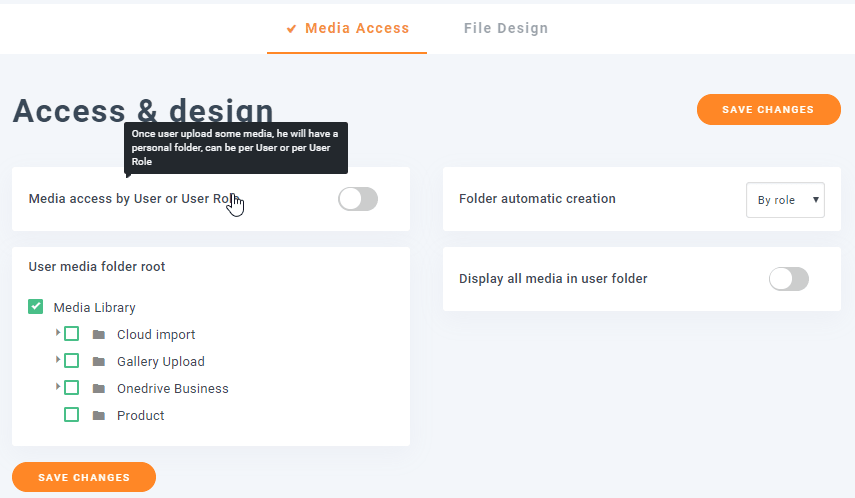
Anda dapat membuka Pengaturan > WP Media Folder > Akses & Desain > tab Akses Media.
WP Media Folder memiliki opsi untuk membatasi tampilan dan pengelolaan media hanya pada media milik pengguna sendiri. Saat pengguna baru dibuat, folder media utama akan dibuat untuk mereka, dengan nama mereka dan semua media mereka di dalamnya. Mereka dapat membuat subfolder di dalamnya. Sebagai administrator, Anda memiliki opsi untuk menampilkan atau menyembunyikan media Anda sendiri langsung di dalam pengelola media.
Anda dapat membatasi akses media dengan cara:
- Pengguna (satu folder per pengguna)
- Peran pengguna (satu folder per peran pengguna)
- Tentukan folder root tempat semua media/folder pengguna Anda akan dibuat
- Tampilkan semua media di folder pengguna: Jika diaktifkan, pengguna juga dapat melihat media yang diunggah oleh orang lain di foldernya sendiri (selain medianya sendiri). Jika tidak diaktifkan, ia hanya akan melihat medianya sendiri
4. Impor/Ekspor
Impor/Ekspor Perpustakaan
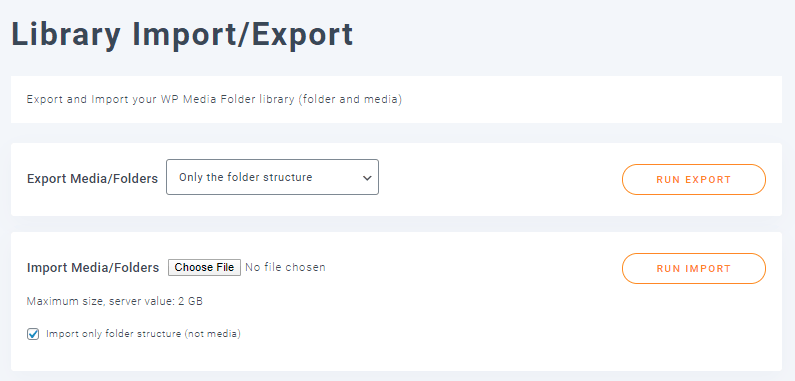
Untuk mencadangkan atau memulihkan basis data dari pustaka Media, Anda dapat membuka Pengaturan > WP Media Folder > Impor/Ekspor > tab WordPress.
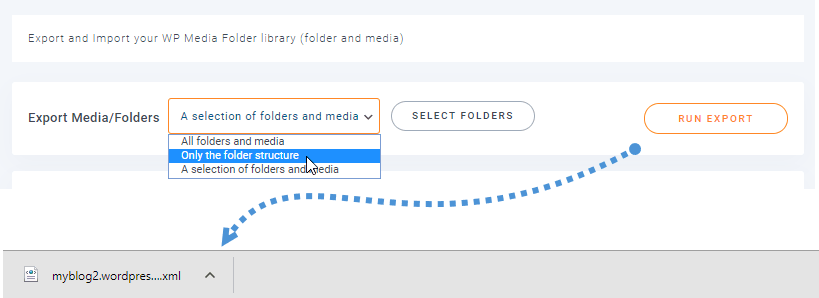
Pertama, fitur Ekspor Media/Folder, ada beberapa opsi yang dapat dipilih sebelum mengekspor data:
- Semua folder dan media
- Hanya struktur foldernya saja
- Pilihan folder dan media
Setelah memilih opsi yang tepat, cukup klik Jalankan Ekspor dan akhirnya, file ekspor akan diunduh secara otomatis ke browser Anda.
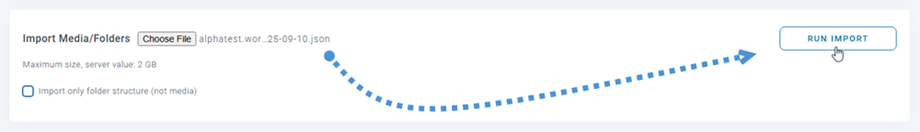
Kedua, Impor Media/Folder, Anda pilih file cadangan yang Anda miliki dari fitur Ekspor. Setelah itu, Anda dapat mencentang opsi Impor hanya struktur folder untuk mengimpor struktur folder tanpa media. Kemudian klik Jalankan Impor .
Akhirnya, semua folder data/struktur Anda akan dipulihkan. Keren sekali, kan :)
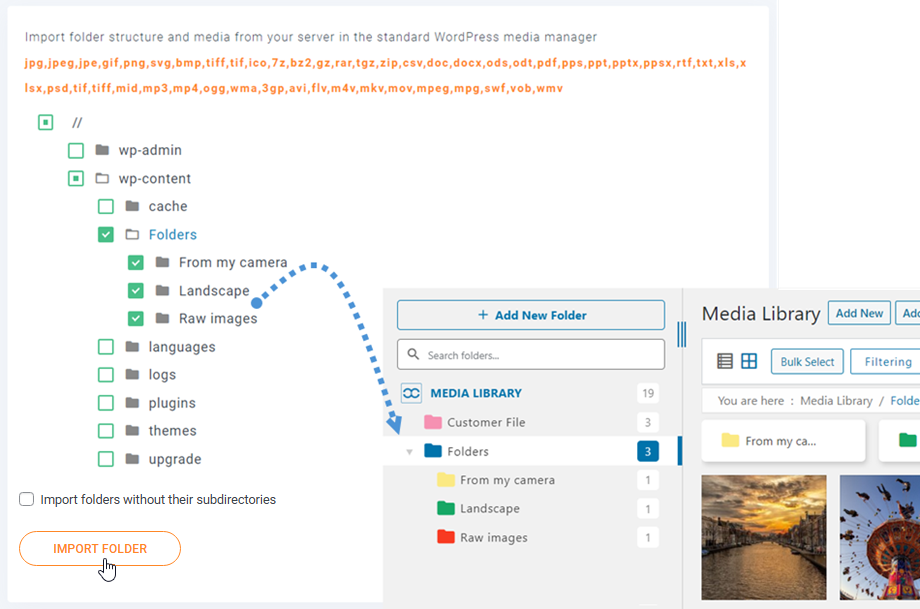
Impor Folder Server
Di tab ini juga disertakan alat untuk mengimpor sejumlah besar media dari folder server ke pengelola media WordPress bawaan dari plugin. Silakan pilih folder dan/atau subfolder, klik Impor folder , dan selesai! Semua struktur folder dan media sekarang tersedia di pengelola media WordPress bawaan Anda.
Opsi ini mengimpor struktur folder beserta semua media yang ada di dalamnya. Sebagai alternatif, Anda dapat memilih opsi "Impor folder tanpa subdirektorinya" untuk mengimpor hanya folder induknya.
Gunakan jalur media asli" memungkinkan impor file sambil mempertahankan lokasi aslinya, bukan membuat salinan.
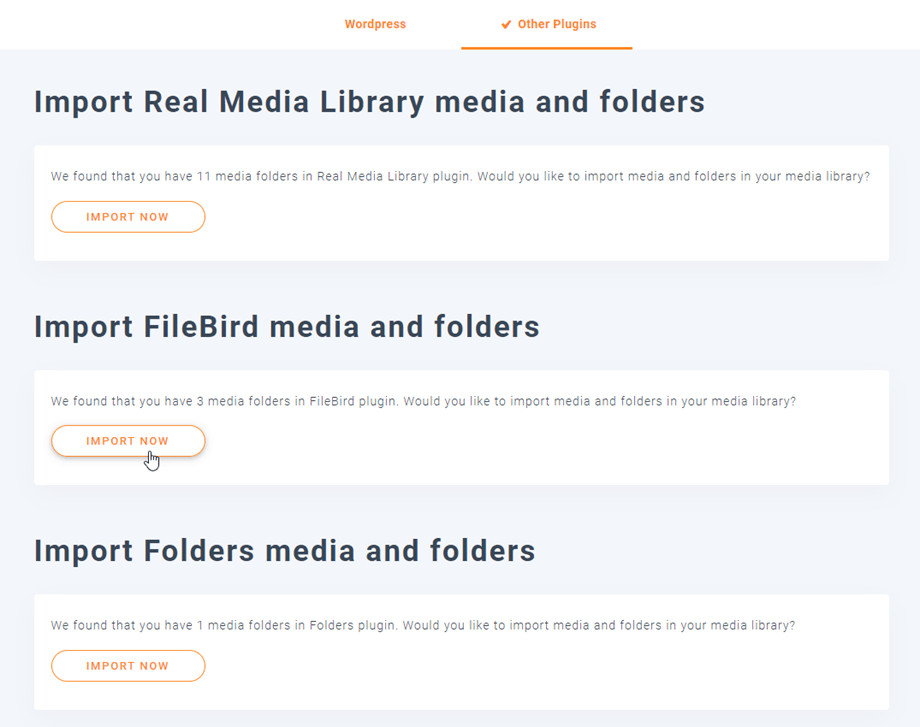
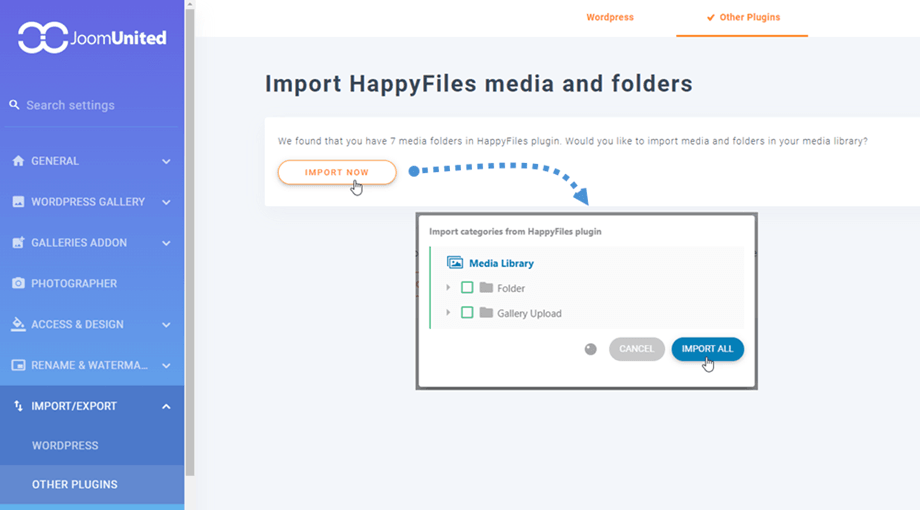
Impor dari plugin pihak ketiga
Jika Anda pernah menggunakan salah satu dari lima plugin berikut: Real Media Library, FileBird, Folders, Media Library Plus, dan HappyFiles, Anda sekarang dapat dengan mudah mengimpornya ke WP Media Folder . Untuk melakukan ini:
- Buka bagian konfigurasi plugin.
- Pilih 'Impor/Ekspor' lalu pilih 'Plugin lainnya' .
- Klik 'Impor sekarang' .
- Jendela pop-up akan muncul yang memungkinkan Anda untuk 'Impor semua' atau memilih folder tertentu untuk diimpor.
Harap dicatat bahwa durasi impor dapat bervariasi tergantung pada jumlah file dan folder yang Anda miliki.
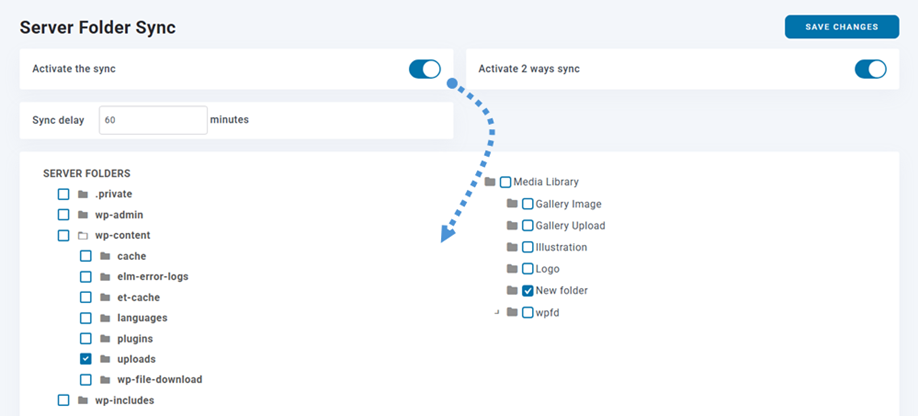
5. Sinkronisasi Folder Server
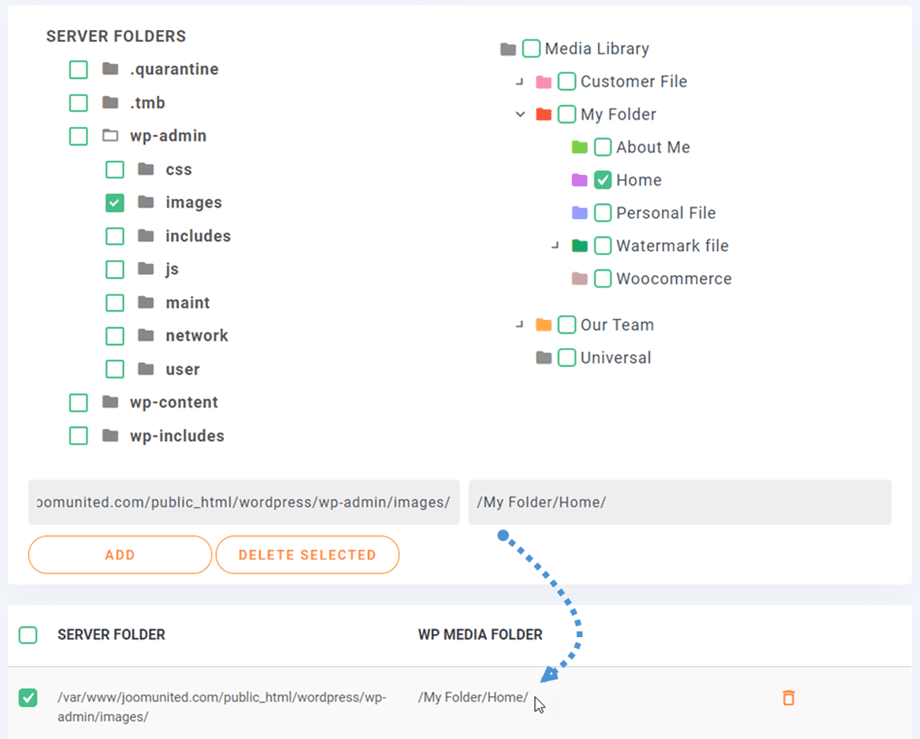
Alat sinkronisasi juga tersedia dari Pengaturan plugin > Sinkronisasi Folder Server > tab Sinkronisasi Folder . Dari sana Anda dapat menyinkronkan folder dari server tempat situs web WordPress Anda saat ini diinstal dengan WP Media folder . Tersedia 3 pengaturan utama:
- Metode sinkronisasi: dari server ke WP Media Folder dan sebaliknya.
- Folder sumber dan tujuan: folder server lokal ke direktori WP Media Folder
- Penundaan sinkronisasi: penundaan untuk menjalankan sinkronisasi antara folder-folder tersebut.
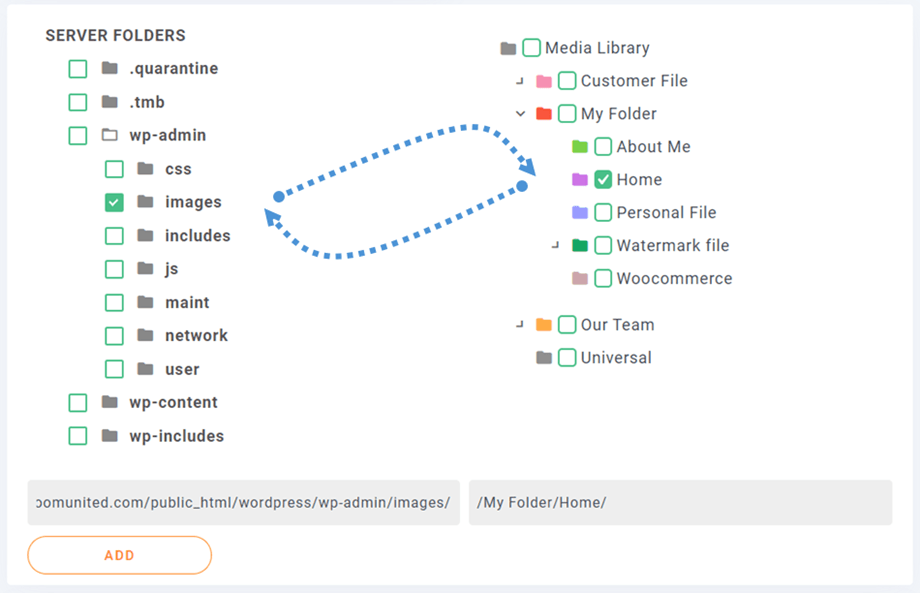
Pertama, Anda pilih opsi sinkronisasi folder:
Dan ini sangat fleksibel, pilih folder server (sumber) dan WP Media folder (tujuan), penundaan sinkronisasi, dan selesai! Tentu saja, Anda dapat melakukan itu dengan beberapa folder (daftar folder ada di bagian bawah).
Kemudian cukup klik Tambah dan Simpan Perubahan , lalu tunggu sinkronisasi berikutnya.
Itu adalah sinkronisasi dua arah: sinkronisasi media juga dapat dilakukan dengan cara lain, dari pengelola media WordPress ke folder eksternal. Ini cukup berguna untuk berbagi media dengan plugin atau CMS lain yang menggunakan folder di luar folder default WordPress: "/uploads".
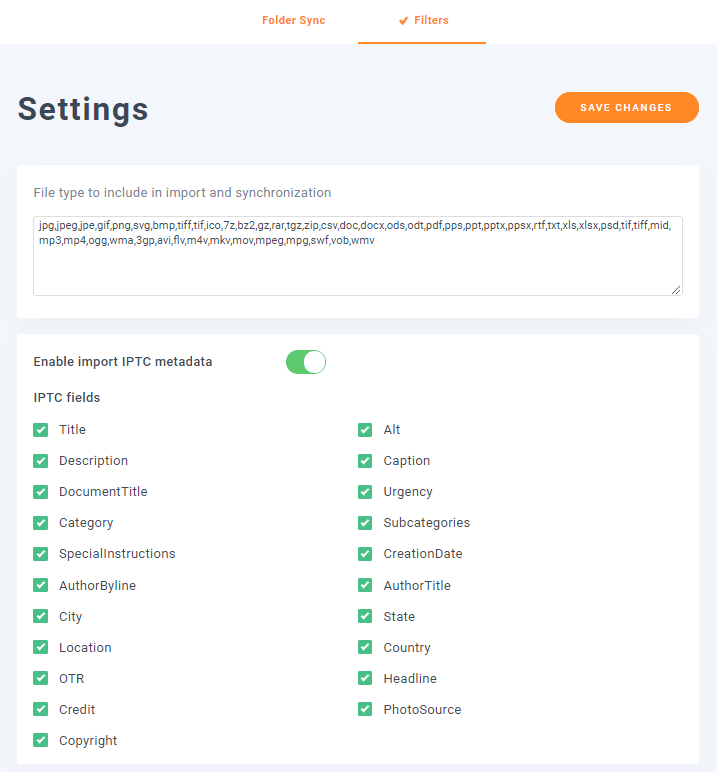
Anda dapat menemukan beberapa opsi untuk fitur ini di Sinkronisasi Folder Server > tab Filter.
- Jenis file yang akan disertakan dalam impor dan sinkronisasi: Anda dapat menambahkan atau menghapus jenis file yang ingin Anda impor.
- Aktifkan impor metadata IPTC: saat gambar diimpor, disinkronkan, atau diunggah ke pustaka media WordPress, pertahankan metadata IPTC yang terlampir pada file gambar.
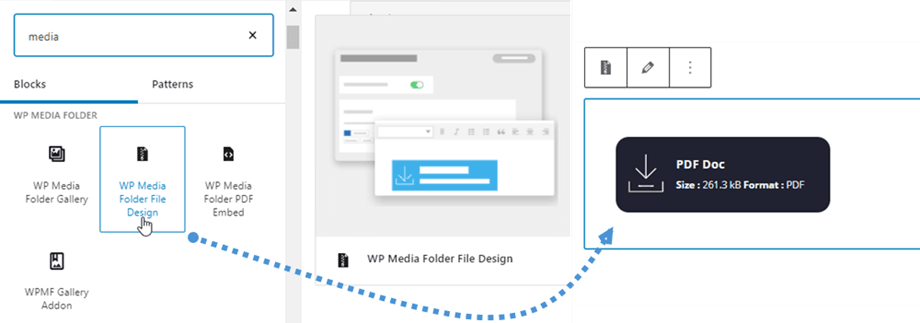
6. Desain satu baris
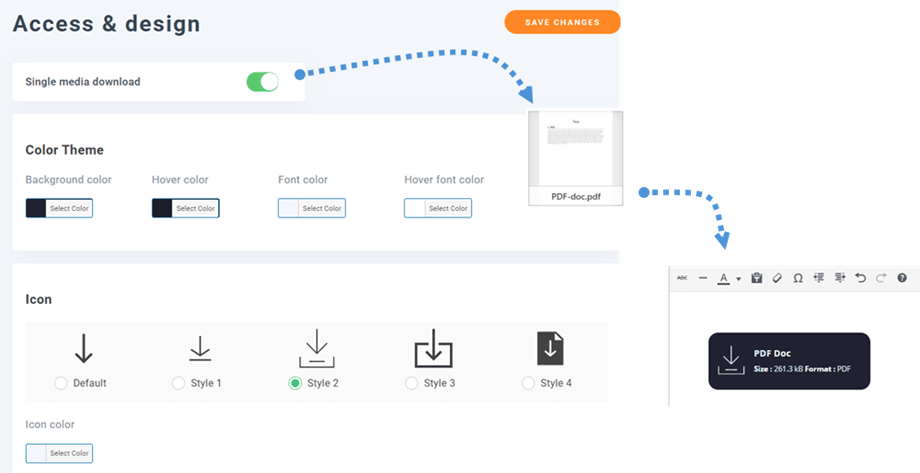
Pengelola media WordPress tidak hanya menangani gambar tetapi juga dokumen dan format file lainnya (seperti PDF, file zip). Kami telah menyertakan fungsi untuk menambahkan desain Anda ke file. Anda dapat menentukan tombol dan warna font, dan sebagai pengganti tautan dasar ke file PDF, misalnya, Anda akan mendapatkan tombol unduh yang sebenarnya. Anda harus pergi ke Pengaturan plugin > Akses & desain > tab Desain File . Ada beberapa opsi untuk menyesuaikan:
- Tema warna: latar belakang, saat diarahkan kursor, font, dan font saat diarahkan kursor.
- Ikon: gaya dan warna.
- Batas: radius, lebar, jenis, dan warna.
- Margin: atas, kanan, bawah, dan kiri.
- Padding: atas, kanan, bawah, dan kiri.
Di Editor Klasik:
Di Editor Gutenberg:
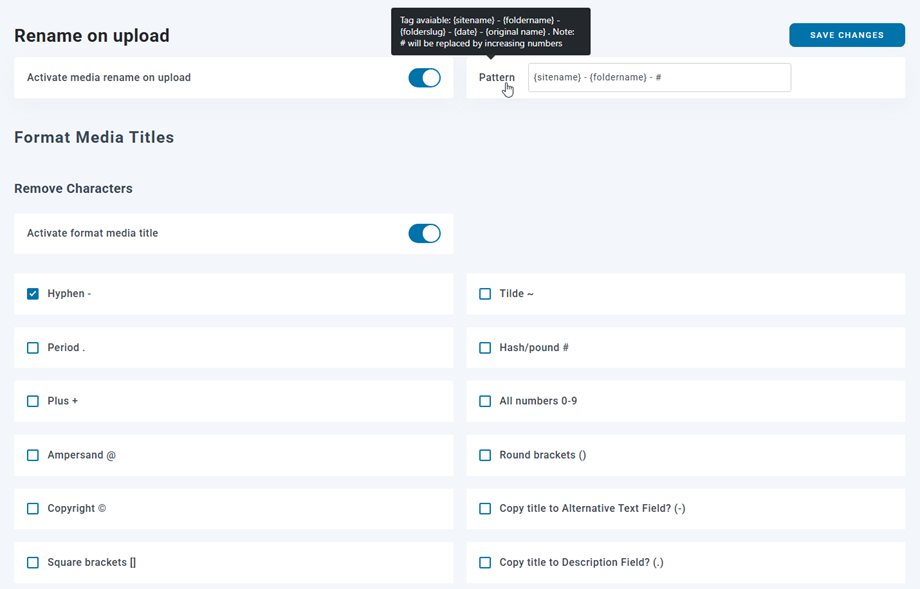
7. Penggantian Nama Media
Anda memiliki opsi untuk secara otomatis mengganti nama media Anda saat diunggah, dengan mengikuti pola yang telah Anda tentukan, yang berguna untuk SEO.
Anda dapat menemukannya di WP Media Folder > Ganti Nama & Tanda Air > tab Ganti Nama Saat Unggah
Tag yang tersedia: {sitename} - {foldername} - {date} - {original name}
Catatan: # akan diganti dengan angka yang meningkat.
Hapus karakter:
- Tanda hubung (-)
- Tilde (~)
- Periode (.)
- Hash/pound (#)
- Plus (+)
- Semua angka (0-9)
- Ampersand (@)
- Tanda kurung (())
- Hak cipta (©)
- Tanda kurung siku ([])
- Kurung kurawal ({})
- Garis bawah (_)
- Salin judul ke kolom 'Teks Alternatif'? (-)
- Salin judul ke kolom 'Deskripsi'? (.)
- Salin judul ke kolom 'Keterangan'? (_)
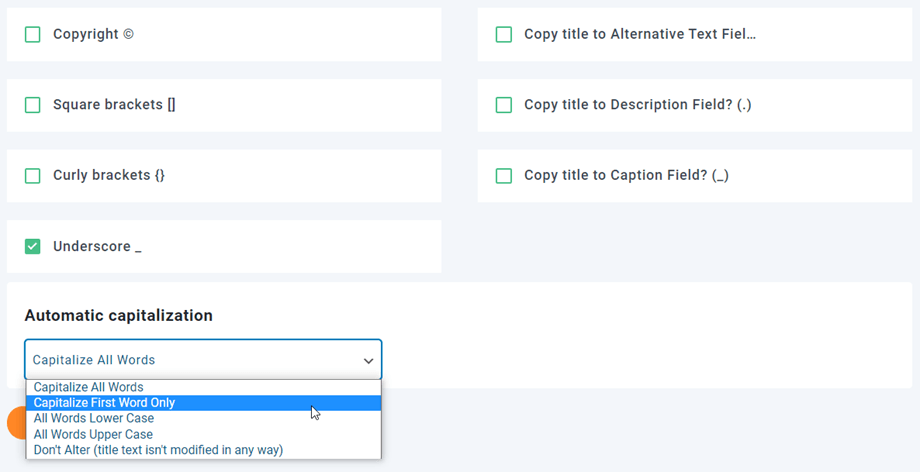
Kapitalisasi otomatis:
- Kapitalisasi Semua Kata
- Huruf Pertama Saja Dikapitalisasi
- Semua Kata Huruf Kecil
- Semua Kata Huruf Kapital
- Jangan Diubah (teks judul tidak dimodifikasi dengan cara apa pun)
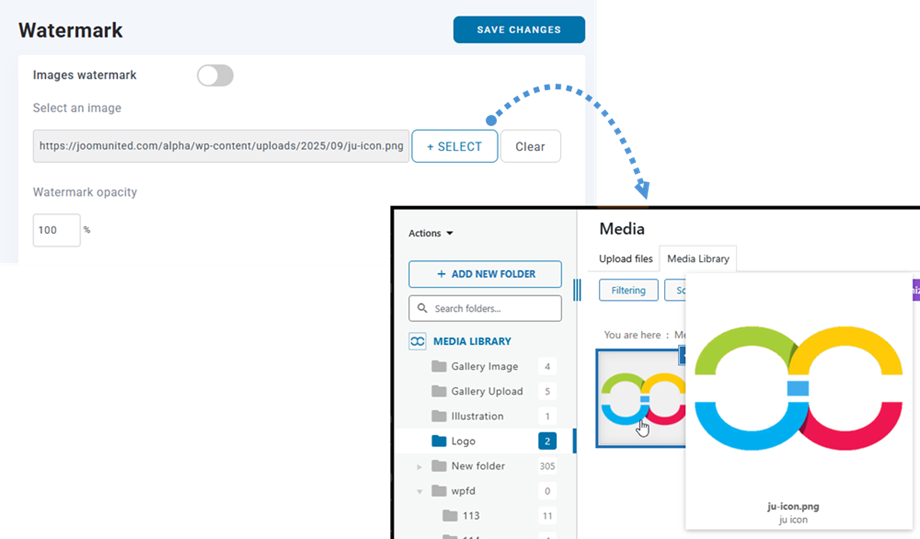
8. Tanda air gambar
Anda dapat menerapkan tanda air gambar pada media Anda - tanda air yang tidak dapat dihapus dan terlihat oleh pengguna akhir .
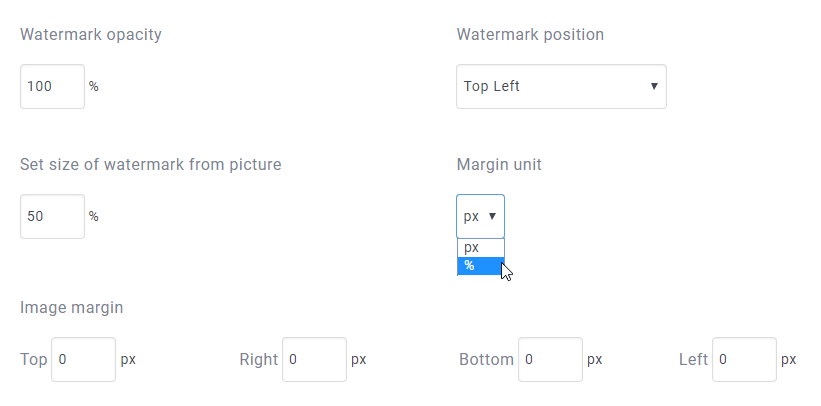
- Opasitas watermark: Atur opasitas watermark (0-100)
- Posisi watermark: Pilih posisi gambar watermark.
- Atur ukuran watermark dari gambar: Buat watermark sesuai dengan ukuran setiap foto, ubah lebar watermark.
- Satuan margin: Pilih satuan margin watermark (px/%)
- Margin gambar: Margin gambar watermark (atas, kanan, bawah, dan kiri)
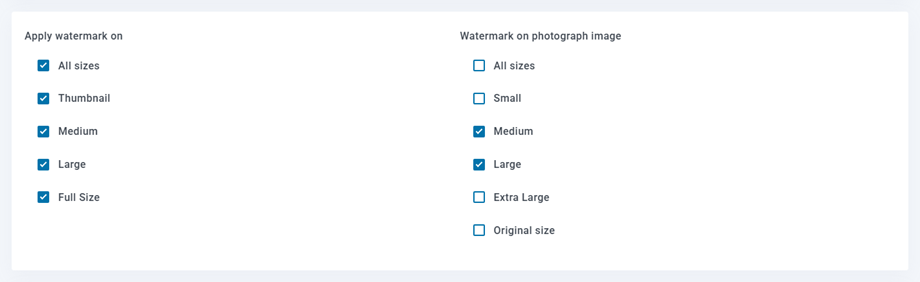
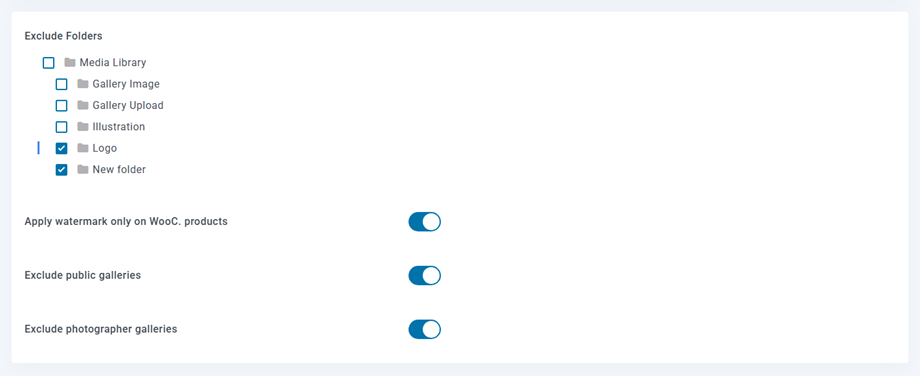
- Terapkan watermark hanya pada produk WooCommerce: Kemungkinan untuk menambahkan watermark hanya pada gambar produk WooCommerce.
- Tidak termasuk galeri publik
- Kecualikan galeri fotografer
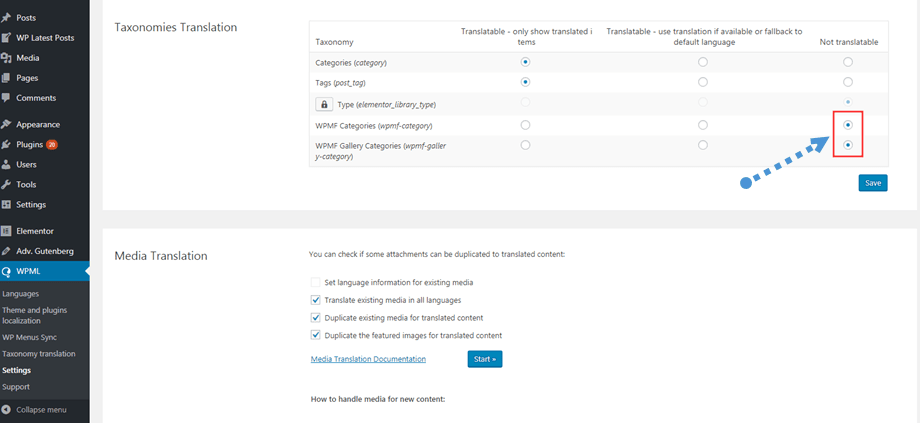
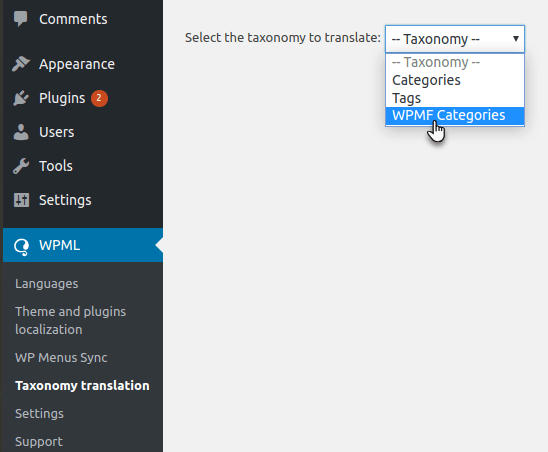
9. Pengaturan WPML
Jika Anda menggunakan WPML dan ingin semua file dan folder Anda diterjemahkan ke semua bahasa, silakan buka WPML > Pengaturan > Terjemahan Taksonomi , lalu centang tombol pada Tidak dapat diterjemahkan untuk Kategori WPMF dan Kategori Galeri WPMF; atau hanya Kategori WPMF jika Anda tidak menggunakan Addon Galeri.