WP Location Finder: Peta API Configuration
1. Bagaimana cara membuat API peta?
1.1 Dapatkan Kunci API Google MAPS dan Layanan API
Setiap kali Anda menggunakan Google Maps API, jika domain Anda telah dibuat setelah 22 Juni 2016, Anda harus menyertakan kunci, untuk memvalidasi permintaan Anda.
Dapatkan kunci dan aktifkan API: https://developers.google.com/maps/documentation/javascript/get-api-key
Informasi lebih lanjut: https://developers.google.com/maps/documentation/javascript/usage?hl=id
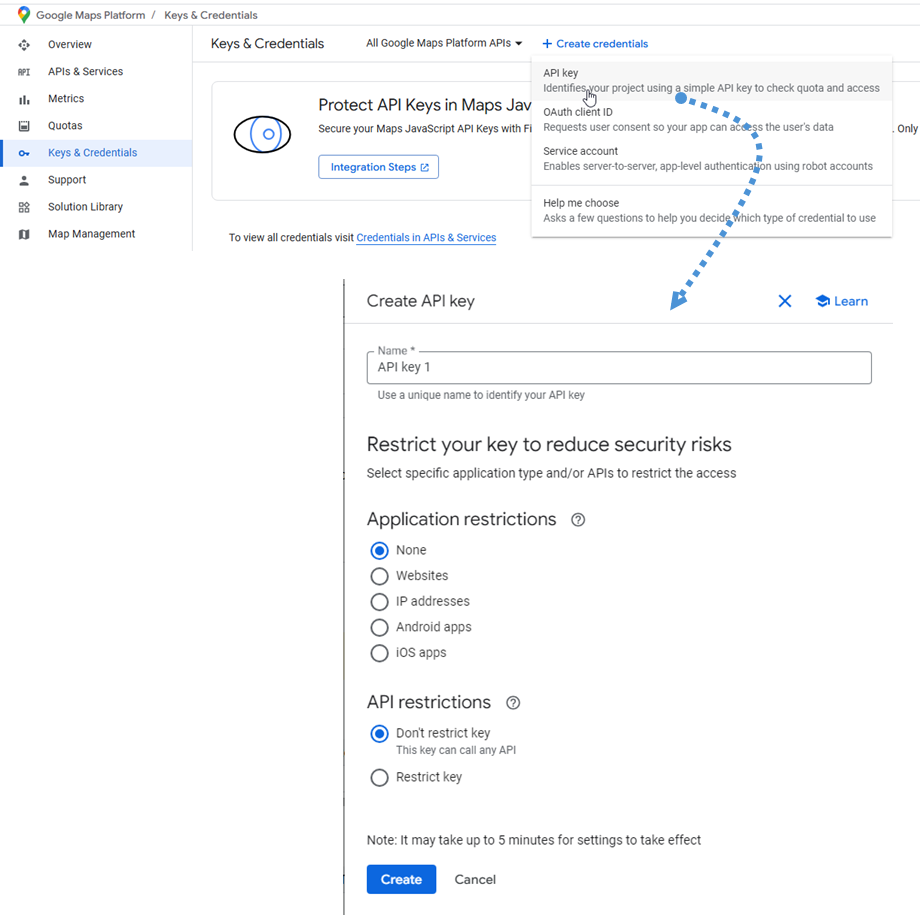
Pertama, Anda harus menavigasi ke Google Cloud Console , memilih proyek, atau membuat yang baru. Kemudian klik "+ Buat Kredensial" , pilih opsi "Kunci API"
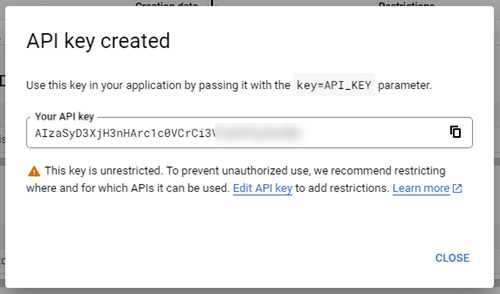
Kemudian ikuti langkah berikutnya dan klik Buat tombol untuk mendapatkan kunci API baru. Simpan untuk langkah selanjutnya.
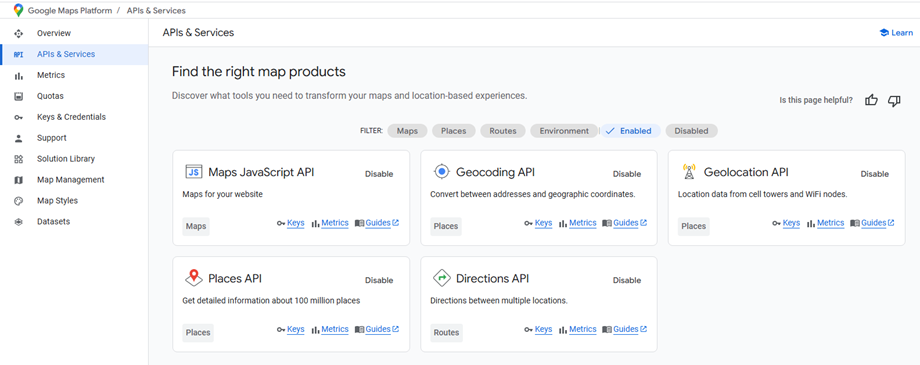
Selain itu, layanan API tertentu yang diperlukan perlu diaktifkan. Di Google Console, buka API & Layanan dan temukan seperti yang ditunjukkan di bawah ini:
- Peta JavaScript API
- API Geocoding
- API Geolokasi
- Tempat API
- API Petunjuk API
1.2 Bagaimana cara membuat Google Map ID?
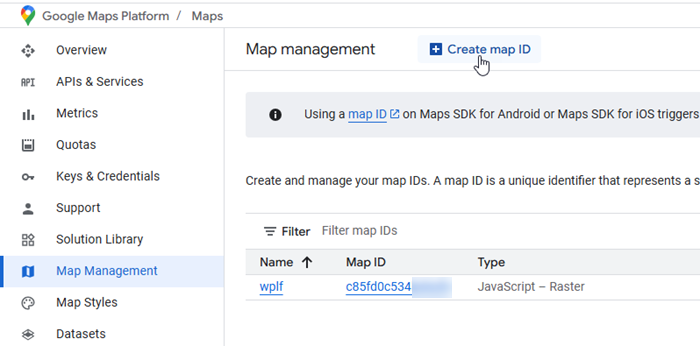
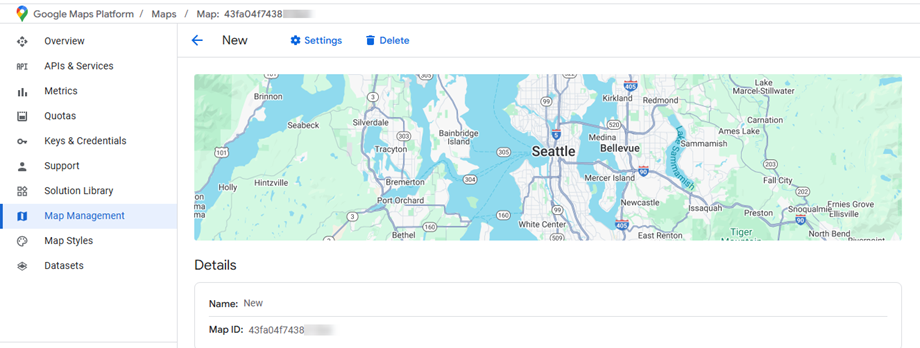
Untuk membuat ID peta, silakan navigasikan ke manajemen peta . Klik Buat ID Peta .
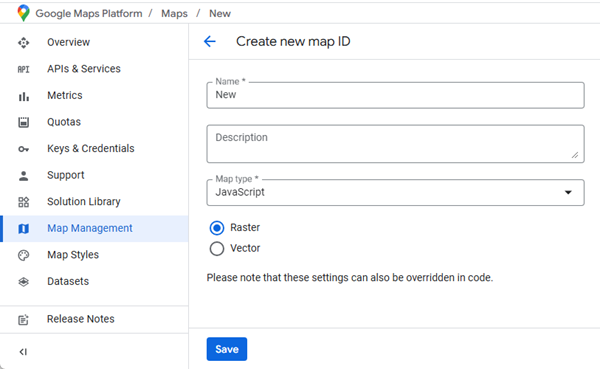
Kemudian pada halaman ID Peta Buat baru, lakukan hal berikut:
- Nama: Masukkan nama ID peta.
- Deskripsi: Jelaskan untuk apa ID peta digunakan (opsional)
- Jenis peta: Pilih JavaScript, dan juga pilih raster (default) atau jenis peta vektor.
Ingatlah untuk mengklik simpan untuk menampilkan ID peta baru Anda. Harap simpan untuk pengaturannya.
1.3 Bagaimana cara membuat token OpenStreetMap?
Mulailah dengan mengunjungi situs ini untuk mendaftar akun baru atau masuk ke akun Anda yang sudah ada. Langkah ini penting sebelum Anda dapat membuat token akses apa pun.
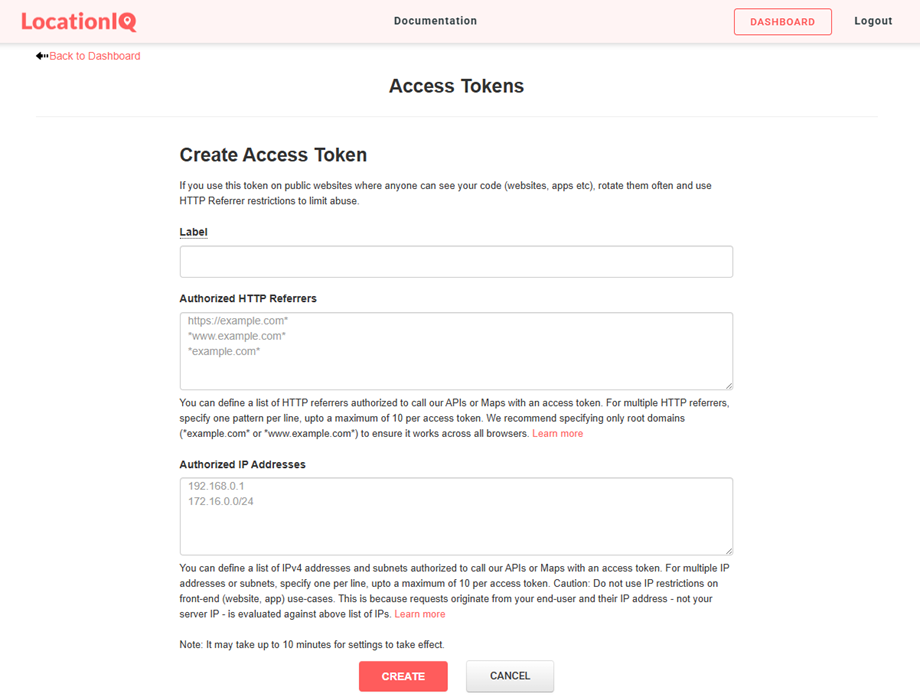
Setelah berhasil masuk, cari "Token Akses" di pengaturan pengguna atau menu akun Anda dan pilih. Di area Token Akses, cari dan pilih "Buat Token Akses" untuk memulai proses pembuatan token. Semua kolom pembuatan token akan langsung terlihat di halaman Token Akses. Untuk membuat token Anda:
- Masukkan nama deskriptif di "Label" untuk membantu Anda mengidentifikasi token ini nanti
- Biarkan dua kolom tambahan di bawah ini kosong (pengaturan default sudah cukup untuk sebagian besar pengguna)
- Klik "Buat" untuk membuat token akses baru Anda
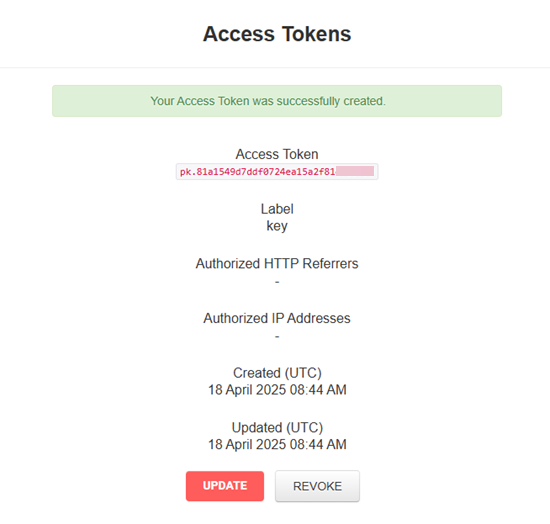
Token akses baru Anda akan ditampilkan setelah dibuat. Pastikan untuk menyalin token ini dan menyimpannya dengan aman, karena Anda akan menggunakannya pada langkah konfigurasi selanjutnya.
2. Bagian pengaturan utama
Penyedia peta
Buka Menu Pencari Lokasi > Setelan > Setelan Utama untuk mengonfigurasi preferensi penyedia peta Anda. Anda akan menemukan dua opsi penyedia peta yang tersedia: Google dan OpenStreetMap .
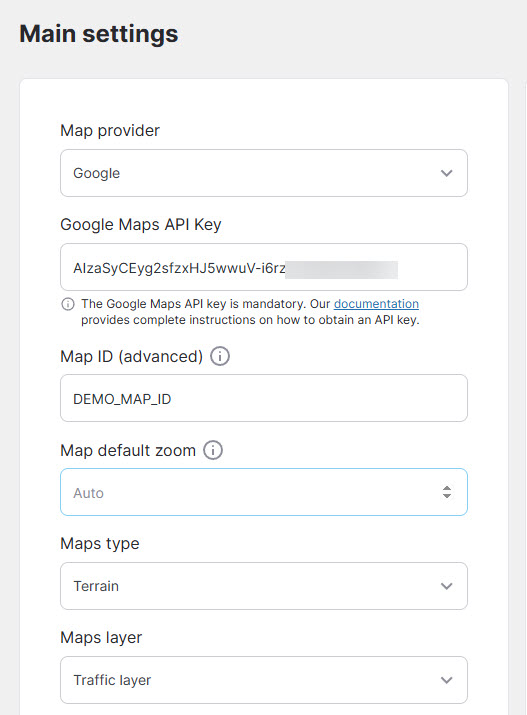
Jika Anda memilih Google Maps sebagai penyedia, Anda harus mengonfigurasi bidang wajib berikut dengan kredensial dari langkah pengaturan sebelumnya:
- Kunci API Google Maps: Kunci API Google Maps wajib diisi. Silakan kembali ke Langkah 1.1 jika Anda tidak tahu cara membuat kunci API baru.
- ID peta: ID peta adalah pengidentifikasi unik yang mewakili pengaturan gaya dan konfigurasi peta Google yang disimpan di Google Cloud.
Ini wajib untuk memilikinya, Anda dapat menyimpan yang default (demo_map_id) jika Anda tidak membutuhkannya. - Peta Default Zoom: Level zoom default pada peta pada beban pertama (atur auto zoom ke 0)
- Tipe peta: Peta jalan, Satelit, Hibrida, Medan.
- Lapisan peta: KML, Lalu Lintas, Transit, Bersepeda.
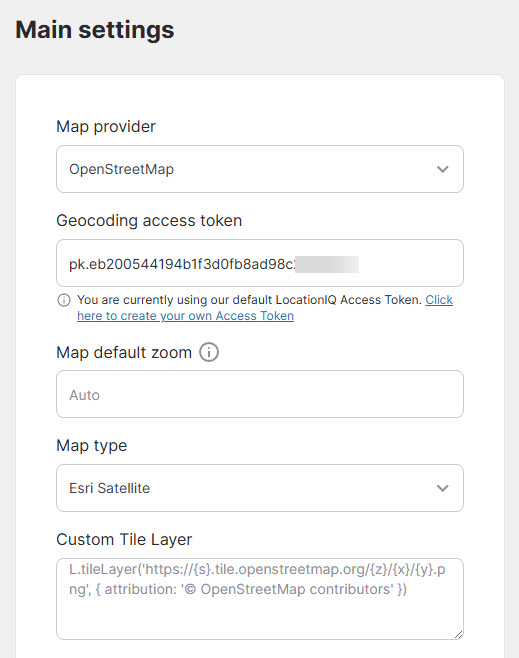
Jika Anda memilih OpenStreetMap sebagai penyedia, Anda harus memasukkan token akses yang Anda peroleh di Langkah 1.3 :
- Token akses geocoding: Token Akses LocationIQ diperlukan untuk fungsionalitas pelengkapan otomatis alamat.
- Peta Default Zoom: Level zoom default pada peta pada beban pertama (atur auto zoom ke 0)
- Jenis peta: Default, OpenStreetMap HOT, Carto Light, Carto Dark,...
- Lapisan Ubin Kustom: Masukkan lapisan kustom Anda.
Setelah mengonfigurasi pengaturan penyedia peta, Anda akan menemukan beberapa fitur penyesuaian yang berfungsi dengan Google Maps dan OpenStreetMap untuk meningkatkan fungsionalitas peta dan pengalaman pengguna Anda:
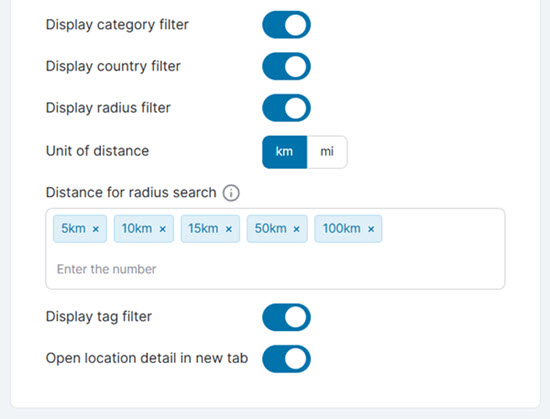
- Filter Kategori Tampilan
- Tampilkan filter negara
- Tampilkan Filter Radius
- Satuan jarak: km/mi
- Jarak untuk Pencarian Radius: Jarak di Alat Pencarian Radius
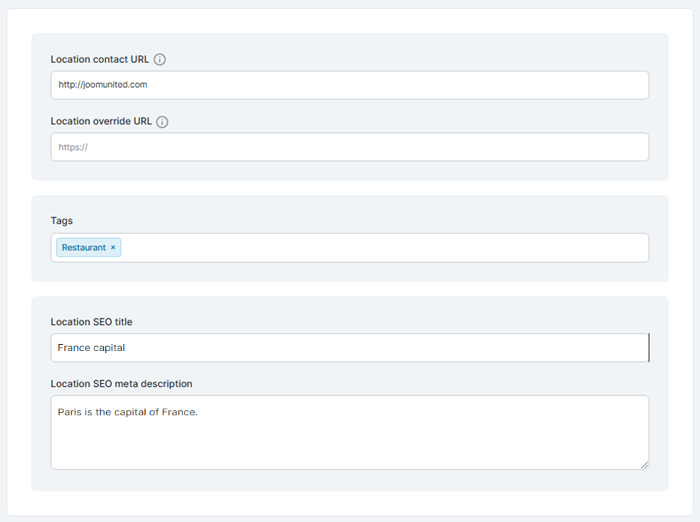
- Tampilkan filter tag
- Buka detail lokasi di tab baru

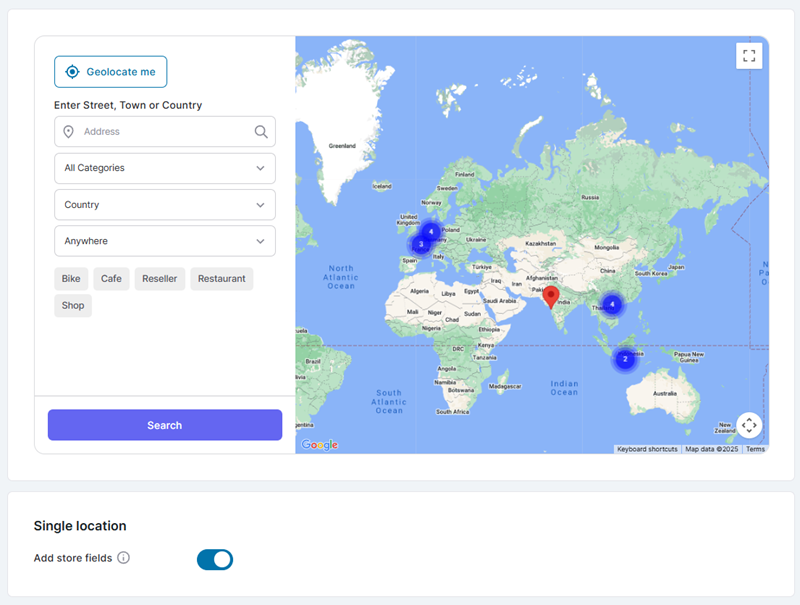
Tampilan peta
Lokasi yang Anda buat akan ditampilkan di peta di Pengaturan .
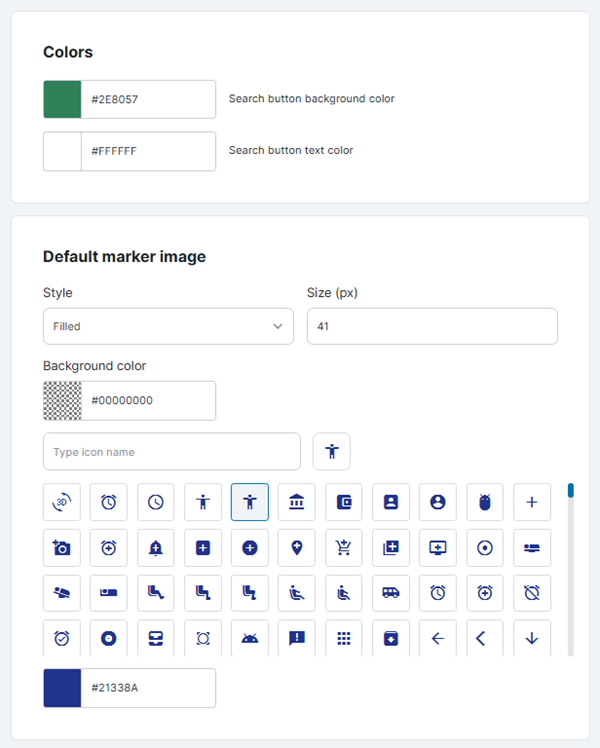
Gambar berwarna dan penanda
Anda dapat menyesuaikan gambar penanda warna dan default di sini.
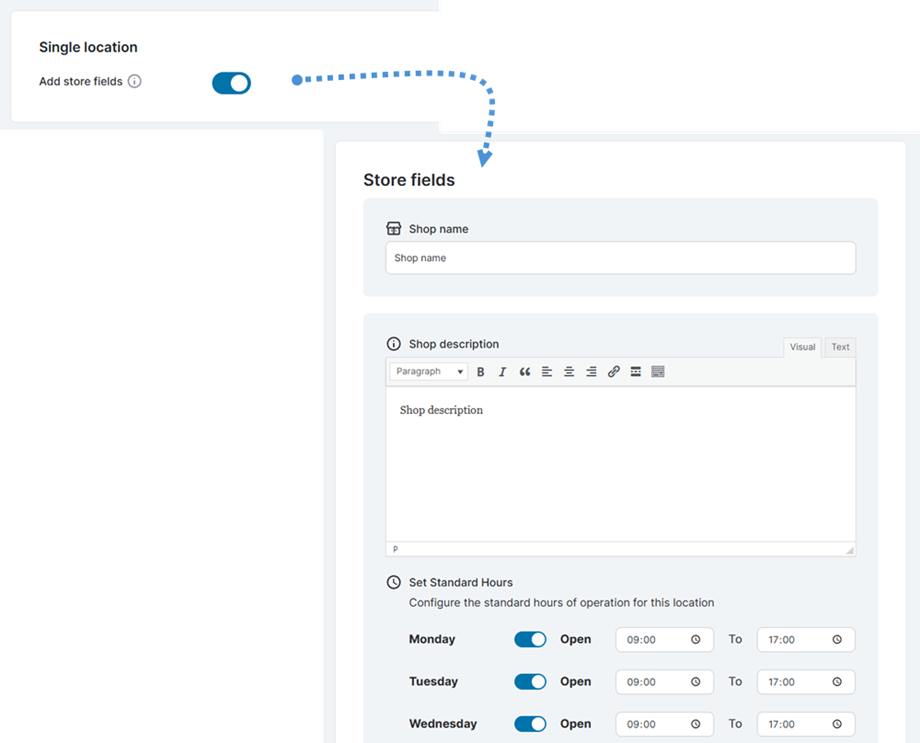
Lokasi tunggal
- Tambahkan Bidang Toko: Tambahkan beberapa bidang tertentu ke setiap lokasi seperti nama toko dan toko buka toko
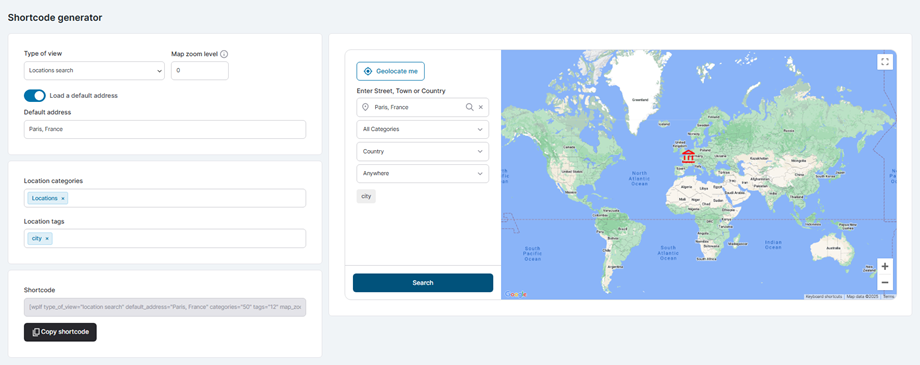
3. Generator kode pendek
Untuk membuat kode pendek peta, buka Menu Pencari Lokasi > Generator Kode Pendek. Anda dapat mengatur beberapa opsi di bawah ini dari Jenis tampilan :
- Pencarian lokasi: [wplf type_of_view="location_search" default_address="Paris, Prancis" categories="16" tags="27" map_zoom="Otomatis"]
- Hanya tampilan peta: [wplf type_of_view="map_view" default_address="Paris, Prancis" categories="16" tags="27" map_zoom="Otomatis"]
- Lokasi tunggal: [wplf id="578" map_zoom="Otomatis"]
- Formulir pengiriman frontend: [wplf_submission]
- Lokasi saya (frontend): [wplf_my_locations items_per_page="8"]
Berdasarkan jenis tampilan yang Anda pilih, pratinjau akan ditampilkan yang menunjukkan tampilannya di antarmuka. Kode pendek yang dihasilkan akan muncul di pojok kiri bawah, yang dapat Anda salin dan tempel di mana saja di halaman Anda.
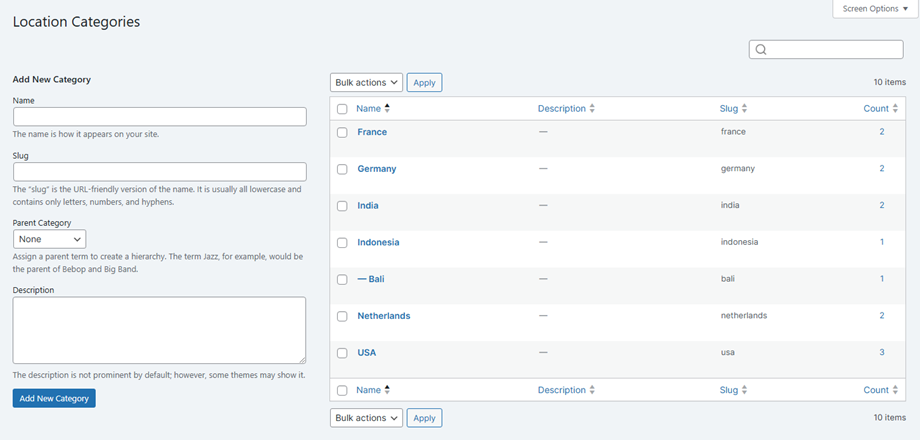
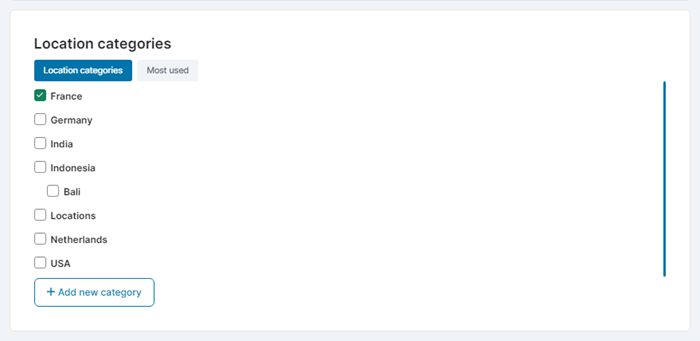
4. Kategori lokasi
Untuk mengelola kategori lokasi, silakan navigasikan ke Menu Location Finder> Kategori Lokasi. Dari bagian ini, Anda dapat dengan mudah mengelola kategori lokasi Anda - tambahkan, mengedit, atau menghapusnya sesuai kebutuhan!
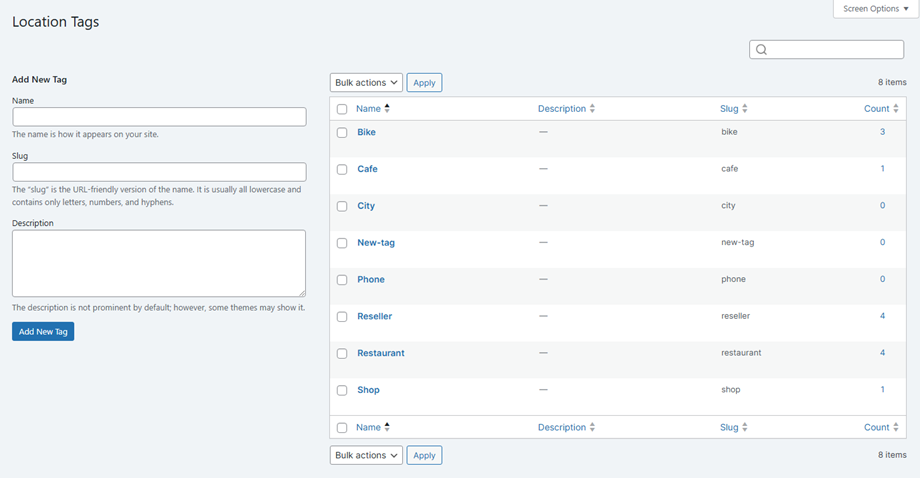
5. Tag lokasi
Untuk mengelola tag lokasi, navigasikan ke Menu Location Finder> Tag Lokasi. Dari bagian ini, Anda dapat dengan mudah mengelola tag lokasi Anda - tambahkan, edit, atau hapus sesuai kebutuhan!
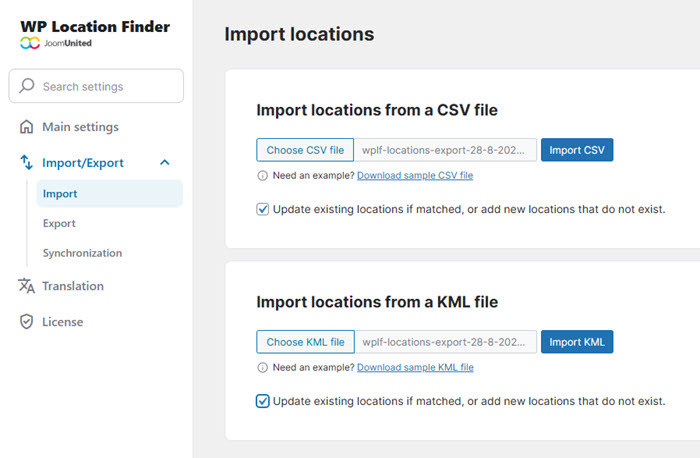
6. Lokasi Impor/Ekspor
Lokasi impor
Untuk mulai mengimpor lokasi Anda, buka Menu Pencari Lokasi > Setelan > Impor . Pilih CSV atau KML dari kolom yang sesuai berdasarkan format data yang ada.
Butuh templat? Cukup klik "Unduh contoh berkas CSV" untuk mendapatkan berkas contoh kami dan melihat format yang tepat. Anda juga dapat mencentang "Perbarui lokasi yang ada jika cocok, atau tambahkan lokasi baru yang tidak ada" jika ingin memperbarui data saat ini sambil menambahkan entri baru.
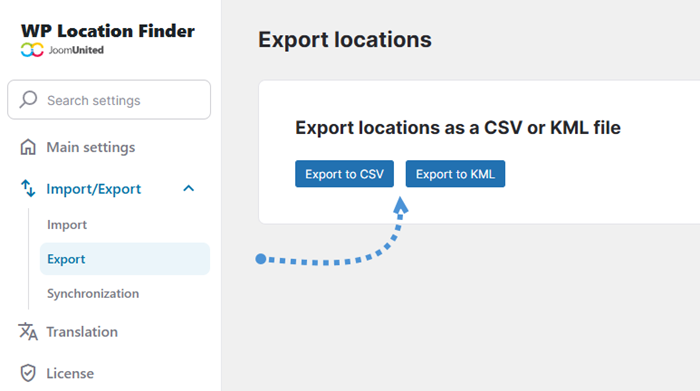
Lokasi ekspor
Saat Anda siap mengekspor lokasi yang sudah ada, buka Ekspor . Dari sana, klik "Ekspor ke CSV" atau "Ekspor ke KML", tergantung format yang Anda butuhkan.
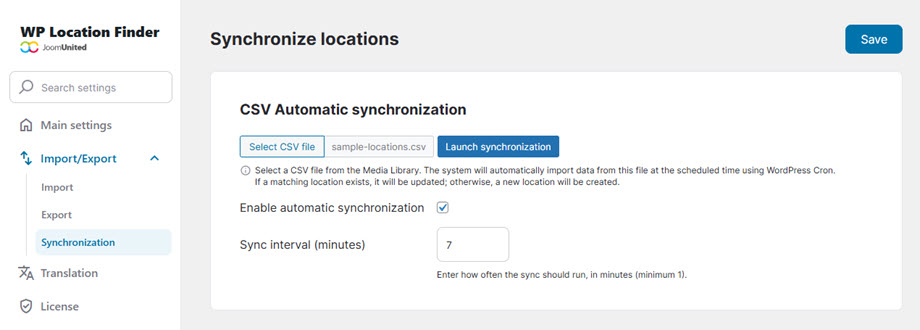
Sinkronisasi
Untuk mengatur sinkronisasi CSV otomatis, buka Pengaturan, lalu Impor/Ekspor > tab Sinkronisasi, untuk memilih berkas CSV Anda dari Perpustakaan Media. Aktifkan "Aktifkan sinkronisasi otomatis" dan tentukan frekuensi pembaruan yang diinginkan di "Interval sinkronisasi (menit)" .
Sistem akan secara otomatis mengimpor data pada interval yang Anda pilih, memperbarui lokasi yang ada saat kecocokan ditemukan dan membuat entri baru untuk data tambahan.
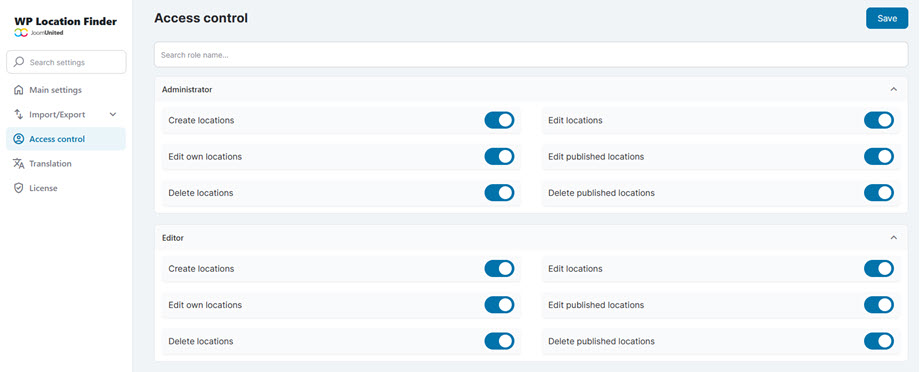
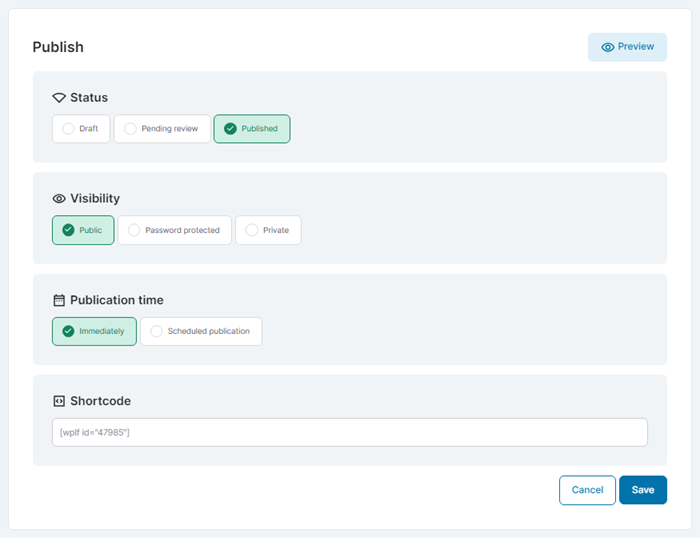
7. Kontrol akses
Untuk mengelola izin lokasi (membuat, mengedit, menghapus, menerbitkan) untuk setiap peran pengguna, navigasikan ke Pengaturan > Kontrol Akses .