Tag Transform : Penggunaan Umum
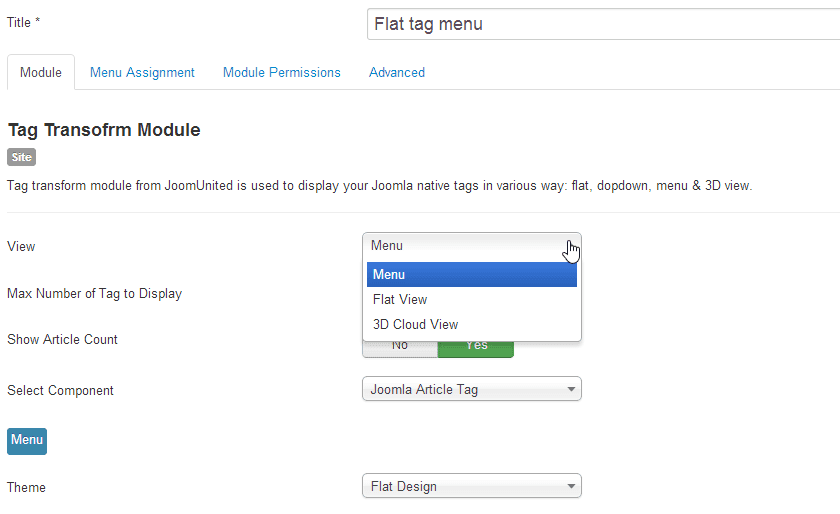
1. Buat modul tag
Saat membuka modul tag transform Anda akan memiliki 3 pilihan tata letak modul:
- Tidak bisa
- Tampilan datar
- tampilan awan 3D
Parameter berikutnya yang harus ditentukan adalah nomor tag Maks yang akan ditampilkan. Hal ini memungkinkan untuk membatasi jumlah nomor tag yang akan ditampilkan sesuai dengan urutan tag.
Hitungan artikel, diaktifkan akan menampilkan nomor di bawah judul tag sebagai berikut.
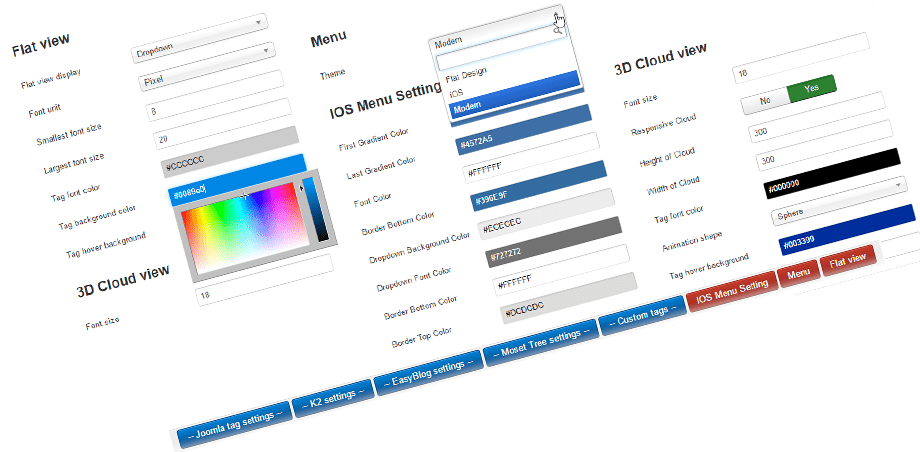
Tag Transform berfungsi dengan beberapa ekstensi pihak ke-3. Anda dapat memuat tag Joomla, K2, EasyBlog, Mosets Tree. Setiap sumber tag memiliki konfigurasinya sendiri dan Anda menggunakan menu bawah untuk menavigasi dengan cepat.
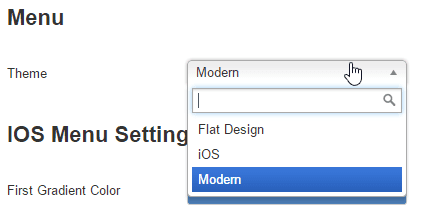
2. Tema menu tag
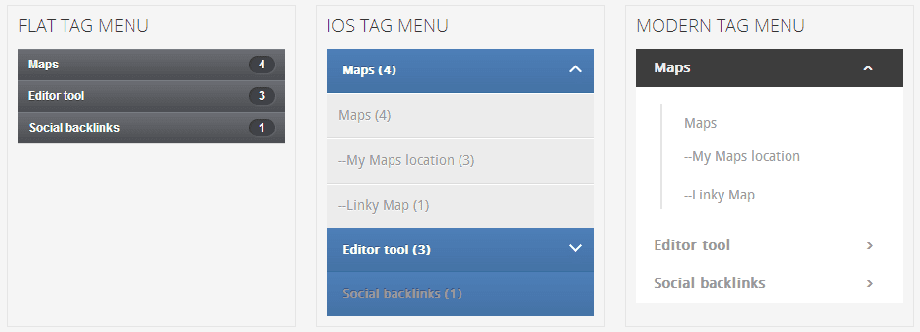
Tema menu tag memiliki 3 varian: tipe iOS, tipe Flat Design, tipe Modern.
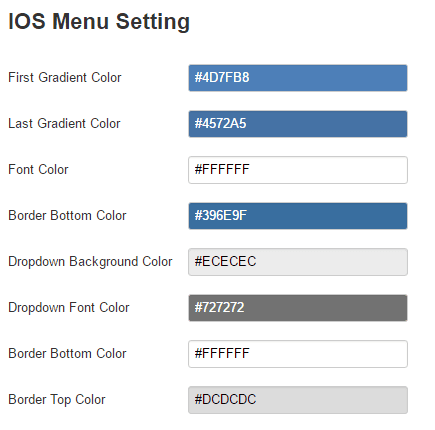
Tema menu akan menampilkan menu akordeon sesuai urutan tag yang telah Anda tentukan. Anda juga memiliki opsi tambahan untuk mengatur warna dan ukuran desain tag menu.
Berikut rendering frontend dari menu tag.
3. Tema Awan Tag Datar
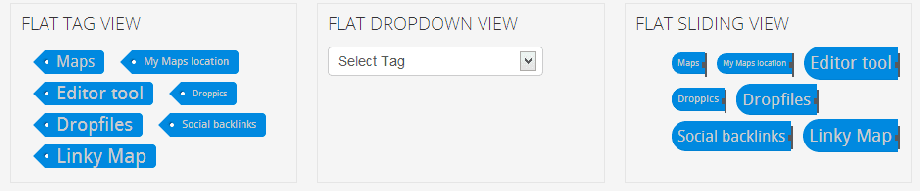
Tampilan datar akan menampilkan semua tag Anda pada tampilan datar. Parameter utama yang harus ditentukan adalah format kaleng.
Parameter akan menghasilkan tata letak berikut.
Parameter lain menerapkan tampilan datar dan geser:
- Ukuran font: tentukan ukuran font maks dan min untuk tag
- Warna tag adalah warna font
- Latar belakang tag adalah warna latar belakang label
- Tag Hover adalah warna font pada mouse hover
4. Tampilan awan 3D
Tampilan cloud 3D menampilkan tag cloud dengan efek 3D yang didukung jQuery.
Parameternya adalah:
- Ukuran teks: ukuran font (maks) tergantung pada ruang yang tersedia
- Warna tag: warna font
- Parameter efek: memperbaiki efek dan kecepatan pergerakan tag
- Efek zoom: Anda dapat memperbesar tag cloud untuk memilih yang bagus jika banyak tag ditampilkan