My Maps location: Lokasi & Kategori
1. Dapatkan kunci Google Maps API
Setiap kali Anda menggunakan Google Maps API, jika domain Anda telah dibuat setelah 22 Juni 2016, Anda harus menyertakan kunci, untuk memvalidasi permintaan Anda.
Dapatkan kunci dan aktifkan API: https://developers.google.com/maps/documentation/javascript/get-api-key
Informasi lebih lanjut: https://developers.google.com/maps/documentation/javascript/usage?hl=id
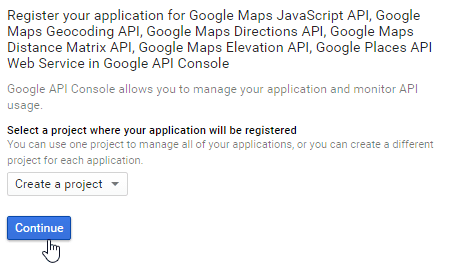
Langkah pertama adalah membuat proyek dan kemudian ketik nama proyek.
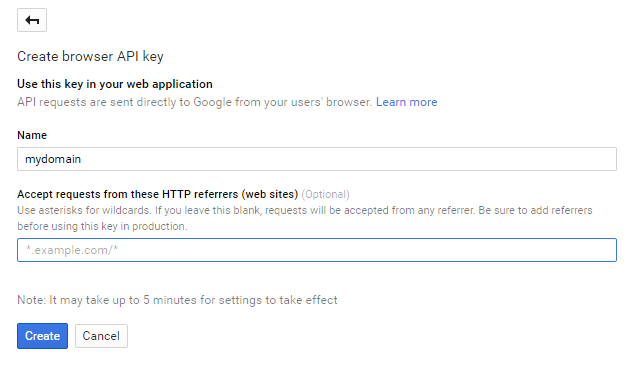
Jika saya ingin mengizinkan semua permintaan dari
domain saya , maka pola yang harus diikuti adalah *.joomunited.com/* Jika Anda hanya ingin mengizinkan satu domain saja misalnya mydomain.com maka polanya adalah joomunited.com/*
Di lingkungan localhost, Anda dapat memasukkan kunci apa pun yang valid dan itu akan berfungsi tanpa rujukan domain apa pun.
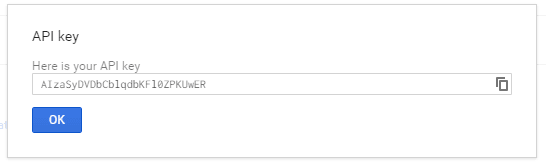
Kunci API dibuat kemudian, ini adalah kunci yang perlu Anda salin untuk ditambahkan ke My Maps location.
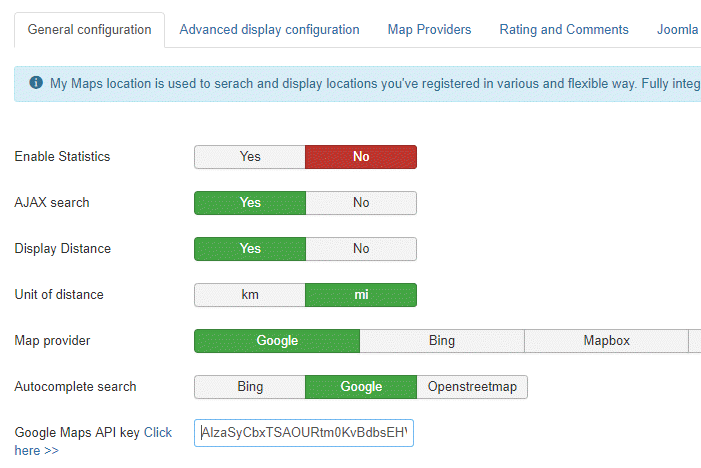
Tambahkan kunci ke My Maps Location.
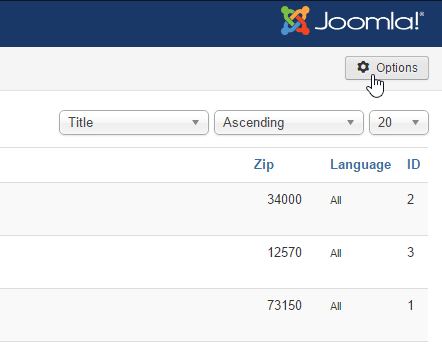
Dari Komponen > My Maps Location > Opsi , Anda dapat menambahkan kunci dalam konfigurasi.
Tempelkan kuncinya.
Resume langkah demi langkah:
Jadi langkah-langkah yang saya ikuti adalah
- Buka Konsol Google API
- Buat atau pilih proyek
- Klik Lanjutkan untuk mengaktifkan API dan layanan terkait lainnya
- Di halaman Kredensial, dapatkan kunci Browser (dan atur Kredensial API)
- Untuk mencegah pencurian kuota, amankan kunci API Anda dengan mengikuti praktik terbaik tersebut
2. Kelola kategori lokasi
Lokasi diklasifikasikan dalam kategori. Kategori tersebut dapat ditampilkan sebagai filter di frontend atau digunakan sebagai parameter yang telah ditentukan sebelumnya dalam item menu untuk memuat beberapa lokasi yang dikategorikan.
Jika Anda memiliki banyak lokasi, disarankan untuk menggunakan kategori.
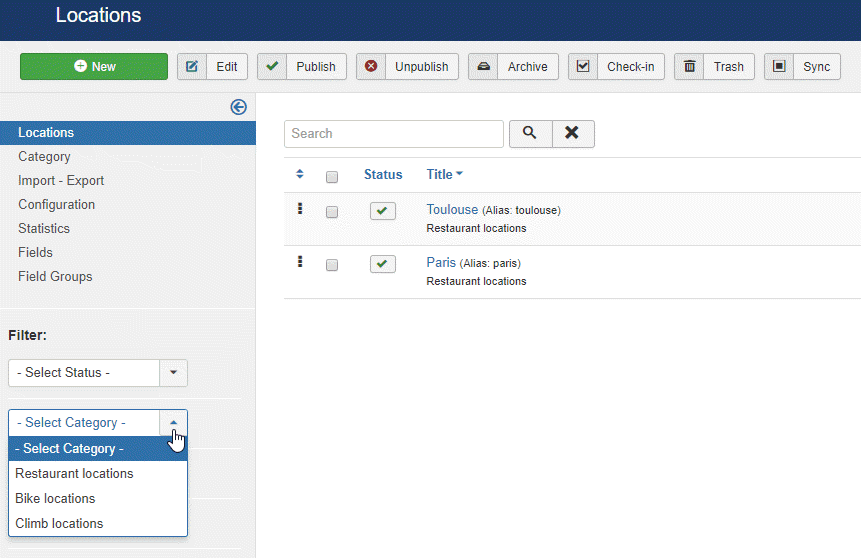
Anda dapat membuat kategori dan sub kategori. Untuk membuat kategori, silakan masuk ke My Maps location > Kategori dan klik Baru
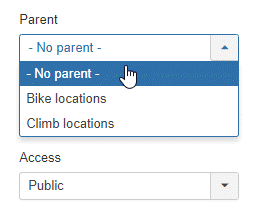
Kemudian dari layar kategori Anda harus menambahkan judul dan kategori induk jika Anda ingin membuat subkategori
Anda juga dapat menentukan penanda default untuk lokasi di kategori menggunakan tab Pilihan penanda
3. Buat lokasi
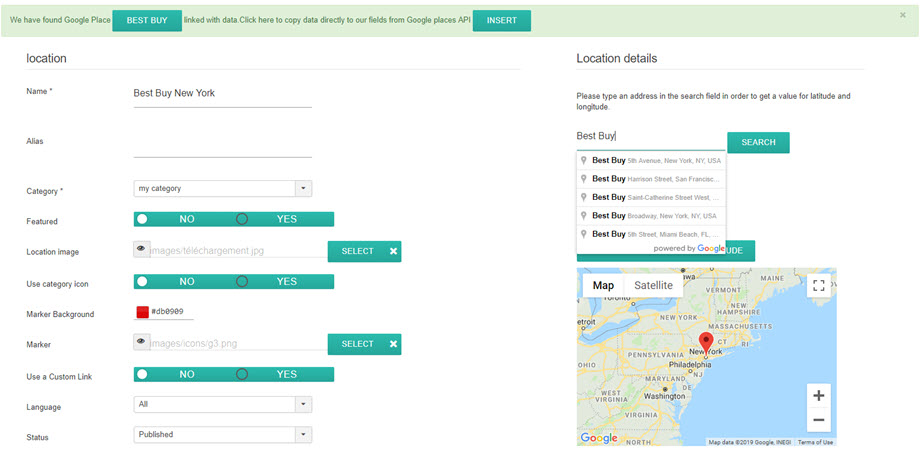
Untuk membuat lokasi, silakan masuk ke My Maps location > Lokasi > Baru
Ada 3 bidang wajib:
- Nama lokasi
- Kategori lokasi
- Detail lokasi (alamat)
Untuk alamat Anda punya 3 solusi untuk menambahkannya:
- Gunakan kolom pencarian (disarankan)
- Arahkan ke peta dan gunakan kursor untuk menunjukkan lokasi
- Isi alamat (harus valid Google Maps)
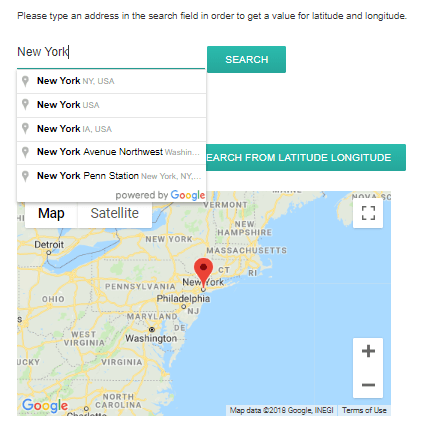
Untuk menambahkan lokasi dengan mesin pencari, ketik nama tempat yang ingin Anda tambahkan.
Pada pemilihan, bidang lintang dan bujur akan terisi secara otomatis. Peta saya juga terintegrasi dengan Google Places! Artinya, Anda dapat mencari toko atau apa pun yang terdaftar di Google Maps, komponen kami akan mendapatkan semua informasi tempat.
Anda juga dapat bergerak di peta dan meletakkan penanda secara langsung, hasilnya akan sama dan Anda akan mendapatkan garis lintang dan garis bujur secara otomatis terisi.
Hati-hati dengan kolom alamat dan kode pos jika diisi secara manual harus sesuai dengan alamat yang diketahui Google Maps.
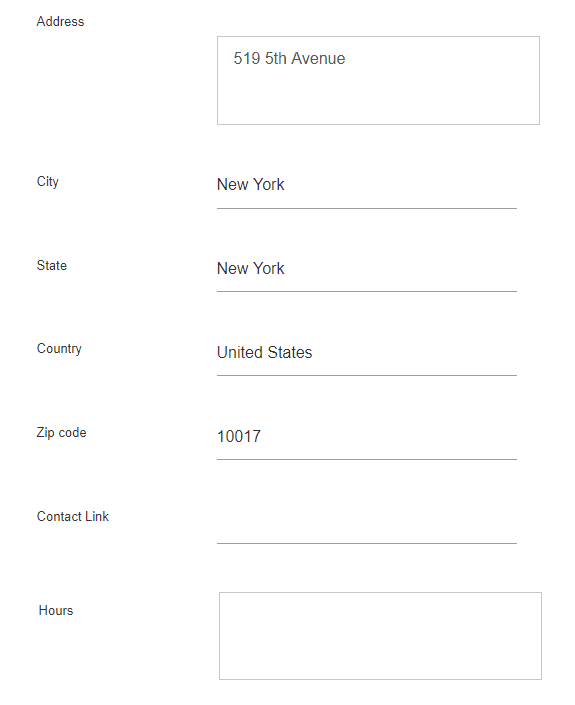
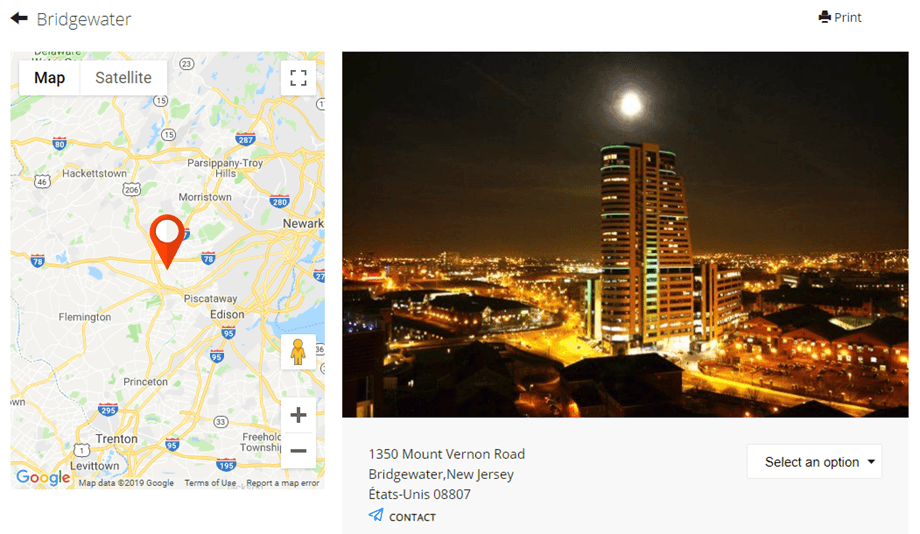
Semua informasi lain dari lokasi (deskripsi, jam,...) ditampilkan dalam tampilan rinci lokasi.
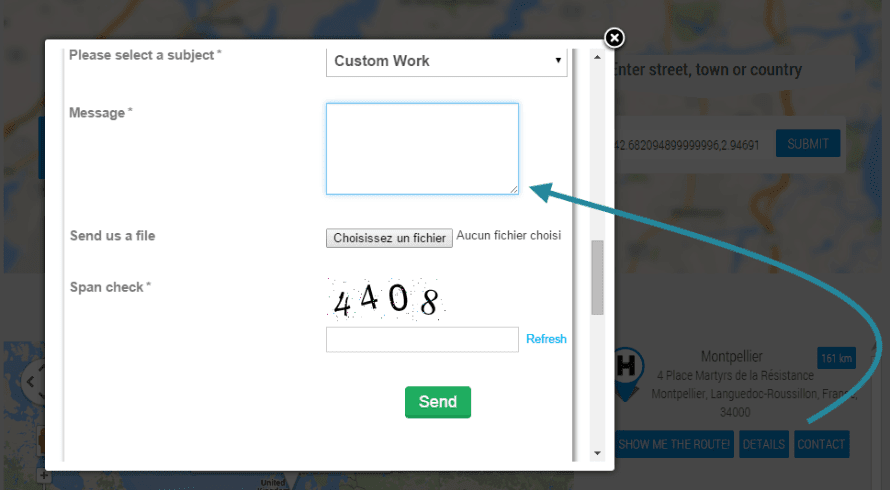
Tautan kontak dalam edisi detail lokasi, adalah kemungkinan untuk menambahkan tautan kontak, mailto atau URL per lokasi. Di frontend akan ada tombol kontak yang akan membuka URL atau menjalankan tindakan mailto.
4. Informasi lokasi lainnya
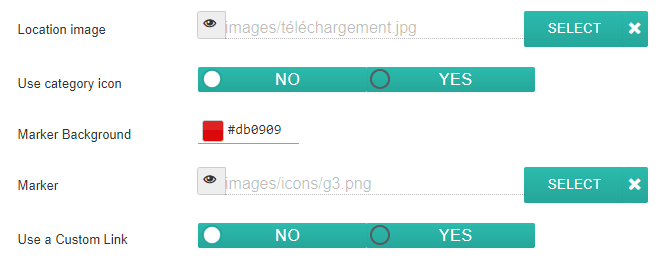
Di setiap lokasi Anda dapat menambahkan gambar dan penanda.
- Gambar lokasi: Gambar akan ditampilkan sebagai thumbnail di tooltip lokasi dan dalam ukuran yang lebih besar di halaman detail lokasi.
- Gunakan ikon kategori: Gunakan Ikon yang Anda masukkan ke dalam bidang kategori lokasi peta saya
- Latar Belakang Penanda: pilih warna untuk penanda latar belakang Anda
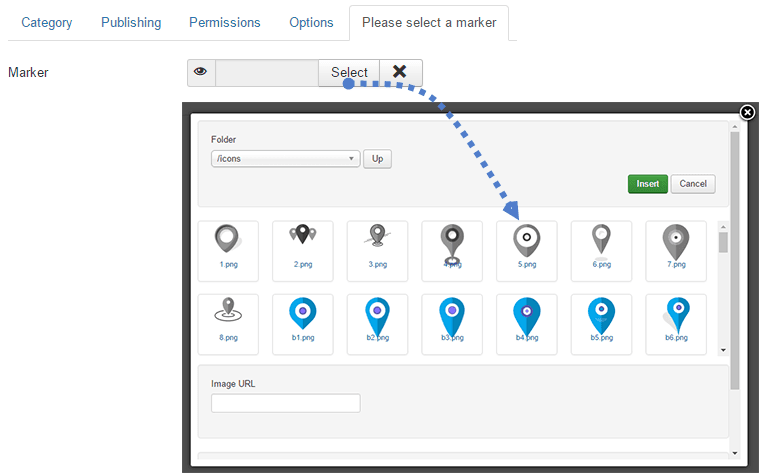
- Penanda akan ditampilkan pada peta sebagai ikon penanda lokasi. Anda juga mendapatkan beberapa set penanda yang bagus untuk lokasi Anda yang disertakan dalam ekstensi My Maps Location .
- Gunakan Tautan Khusus akan mengganti tautan ke detail lokasi dengan URL khusus.
My Maps location menggunakan fitur multibahasa asli Joomla. Anda dapat menentukan bahasa dalam kategori lokasi dan lokasi. Pada pergantian bahasa, lokasi akan difilter seperti konten Joomla lainnya untuk menampilkan konten bahasa yang disetujui.
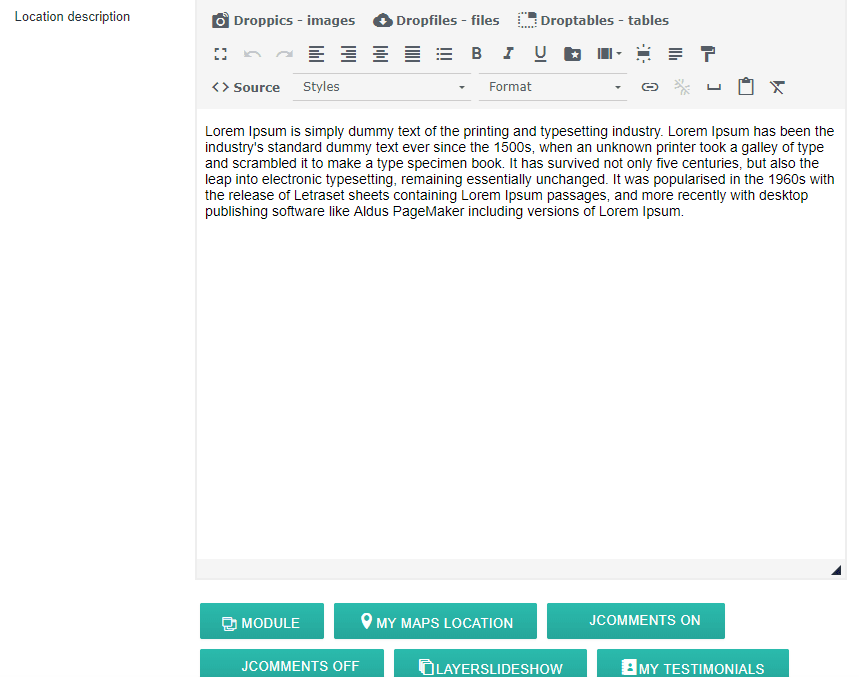
Bidang deskripsi lokasi adalah salah satu yang paling penting.
Ini akan ditampilkan pada halaman detail lokasi dan, tergantung pada tema, sebagai teks pengantar lokasi di hasil pencarian. Lebih penting lagi, deskripsinya adalah editor WYSIWYG dengan semua plugin dimuat di dalamnya, itu berarti Anda dapat melakukan apa pun yang Anda inginkan di dalamnya (gambar, video ...).
Berikut teks intro yang ditampilkan di hasil pencarian lokasi.
Bidang tag adalah sistem tag yang sama dengan Joomla. Anda dapat menambahkan tag dan sub-tag lalu memuatnya di frontend sebagai filter. Untuk mengelola semua tag, cukup muat komponen tag Joomla: Komponen Menu > Tag
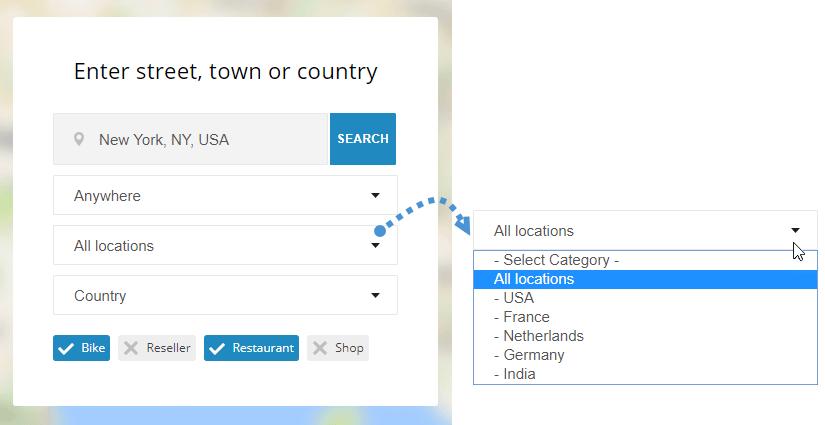
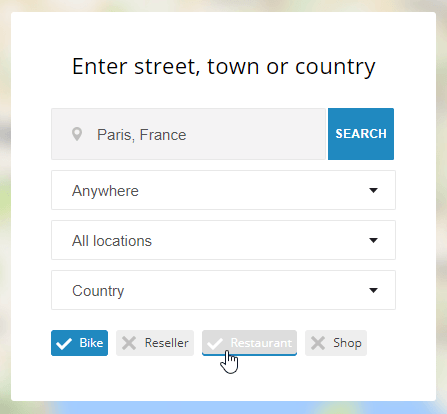
Di frontend, tergantung konfigurasi, tag dapat ditampilkan sebagai kotak centang (seperti di bawah) atau sebagai daftar dropdown.
My Maps Location mendapat kolom tambahan untuk mengisi informasi meta (untuk mesin pencari). Bidang ini dimuat di halaman detail lokasi.
5. Tampilkan lokasi di frontend
Untuk menampilkan lokasi Anda di frontend, Anda dapat menggunakan:
- Menu untuk menampilkan mesin pencari lokasi, lokasi tunggal atau kategori lokasi
- Modul untuk menampilkan bidang pencarian atau memilih satu set lokasi
- Tombol editor untuk menampilkan satu atau beberapa lokasi di editor mana pun
Muat lokasi dari menu
Dari manajer menu Joomla, tambahkan elemen dan pilih sebagai jenis "Pencarian dan tampilan lokasi". Ini akan menampilkan mesin pencari lokasi dengan filter.
Pilih "Tampilan detail lokasi" untuk menampilkan satu lokasi yang telah ditentukan sebelumnya.
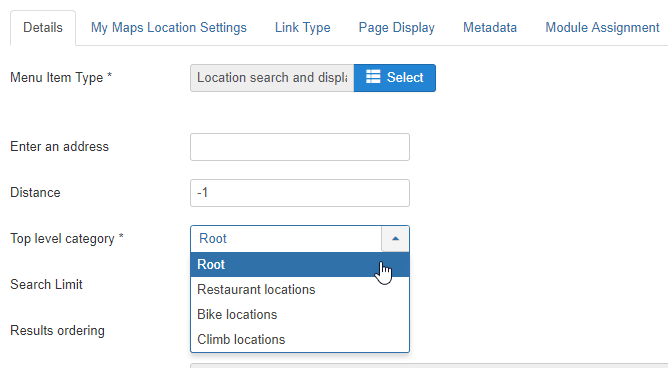
Dari tab utama menu Anda dapat mengatur:
- Masukkan alamat: Anda dapat memaksa alamat default untuk ditampilkan pada pemuatan halaman. Itu bisa dibiarkan kosong
- Jarak: jarak untuk mengunci pencarian, merujuk alamat di atas. Itu dapat dibiarkan sebagai -1 (default)
- Kategori: memuat kategori lokasi tertentu
- Batas pencarian: membatasi jumlah hasil pencarian. 10 hanya akan mengembalikan 10 hasil pertama pada pencarian lokasi
- Pengurutan: urutkan hasil pencarian berdasarkan Tanggal, Judul, Jarak (default)
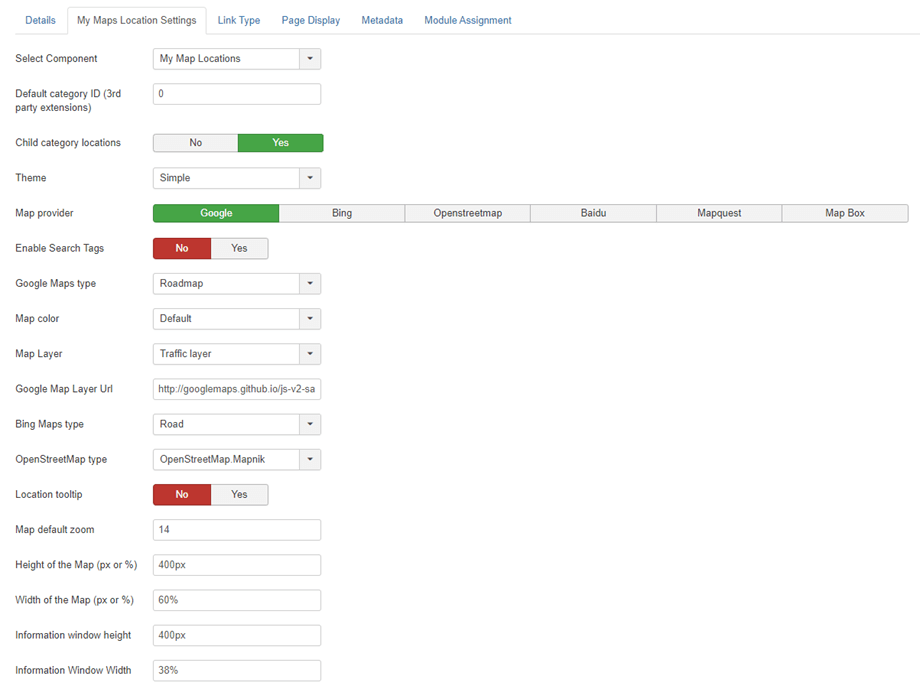
Kemudian pada tab menu My Maps Location , Anda dapat mengatur:
- Pilih Komponen: My Maps Location atau semua integrasi pihak ketiga seperti K2, Jomsocial ...
- ID kategori default (ekstensi pihak ketiga): Kategori default untuk dimuat saat ekstensi pihak ketiga digunakan, seperti K2, Hikashop atau Adsmanager, ID daftar CB untuk pembuat komunitas
- Lokasi kategori anak: Tampilkan juga sebagai lokasi hasil pencarian dari subkategori, tidak hanya yang dipilih di atas
- Tema: pilih salah satu dari 3 tema default, lebar penuh dan bilah sisi dari tema tampilan pencarian dan hasil yang tersedia untuk item menu
- Penyedia peta: Pilih Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu atau Mapquest untuk menata Maps Anda
- Aktifkan Tag Penelusuran : Memungkinkan kueri penelusuran dilakukan menggunakan nama tag lokasi
- Desain: Tergantung dari sumber peta, Anda memiliki beberapa jenis dan warna peta
- Lapisan peta: Tambahkan beberapa data (lapisan) ke peta Anda. Ada lapisan KML, lapisan Lalu Lintas, lapisan Transit dan lapisan Bersepeda.
- Url Lapisan Peta Google: Gunakan lapisan Data untuk menyimpan data khusus Anda, atau untuk menampilkan data GeoJSON di peta Google
- Jenis Bing Maps: Jika Bing Maps adalah penyedia peta Anda, pilih tampilan dan data Bing Maps
- Jenis OpenStreetMap: Jika OpenStreetMap adalah penyedia peta Anda, maka Anda dapat menambahkan beberapa data (lapisan) ke peta Anda
- Keterangan alat lokasi: Saat memuat peta, secara otomatis membuka keterangan alat lokasi setelah pencarian lokasi
- Zoom peta: Tentukan tingkat zoom default pada peta
- Peta dan hasil pencarian opsi lebar dan tinggi
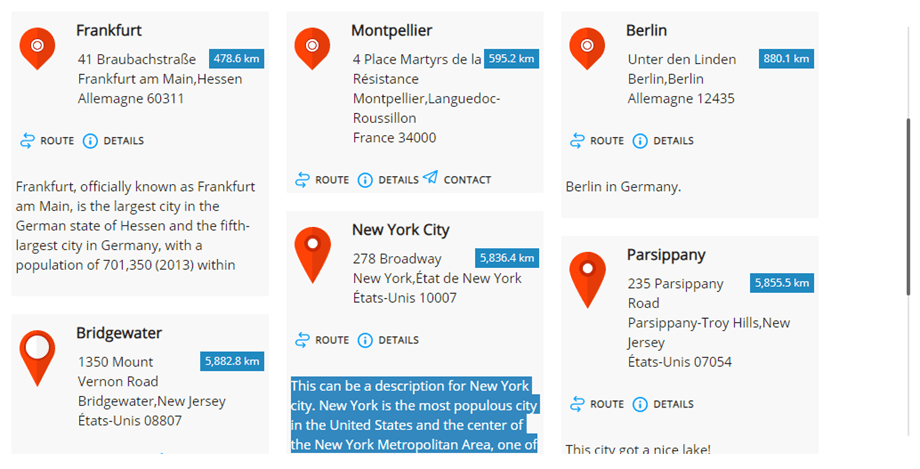
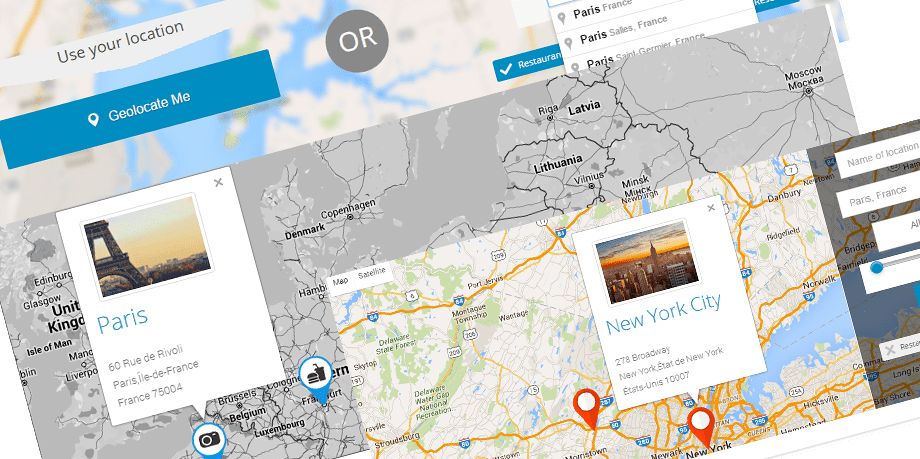
Tampilan frontend berdasarkan tema
Hasil untuk tampilan pencarian lokasi tunggal:
Tampilkan lokasi menggunakan modul
My maps location dilengkapi dengan 2 modul untuk lokasi asli + lainnya untuk integrasi pihak ketiga (seperti modul untuk menampilkan lokasi item K2)
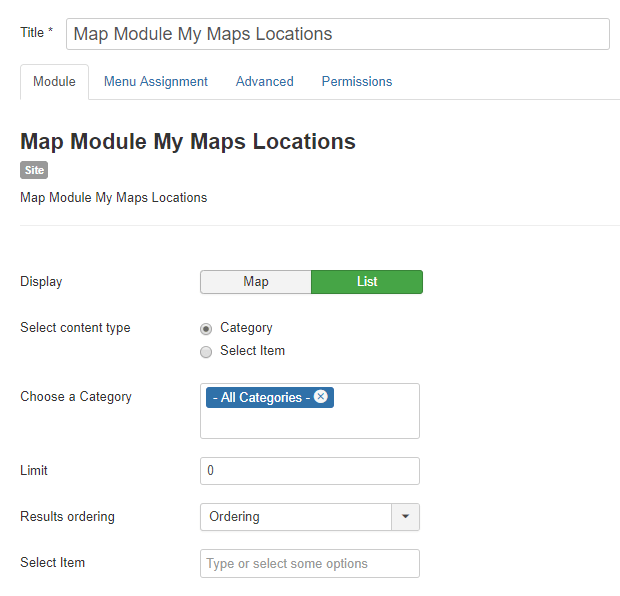
Modul Peta memungkinkan Anda untuk menampilkan lokasi Anda dengan filter yang sama seperti menu tetapi dalam posisi modul. Lokasi akan ditampilkan sebagai Peta atau Daftar. Anda dapat memilih sekumpulan lokasi atau memilih kategori lokasi.
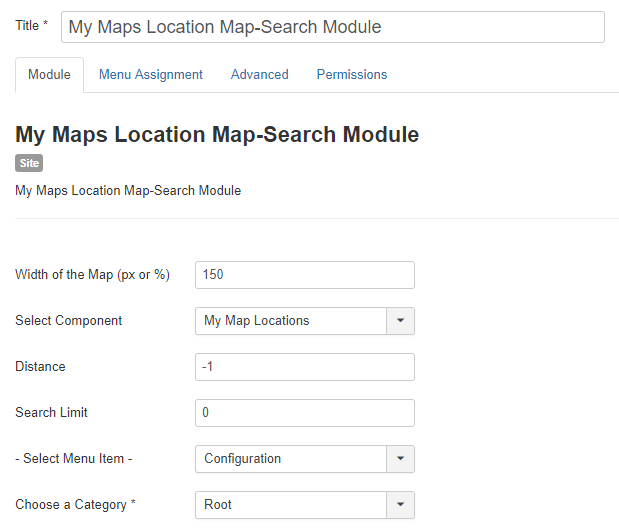
My Maps Location – Modul Pencarian akan menampilkan mesin pencari dengan beberapa filter sebagai opsi seperti lebar peta atau komponen lokasi yang akan dicari (cari lokasi K2 hanya untuk contoh).
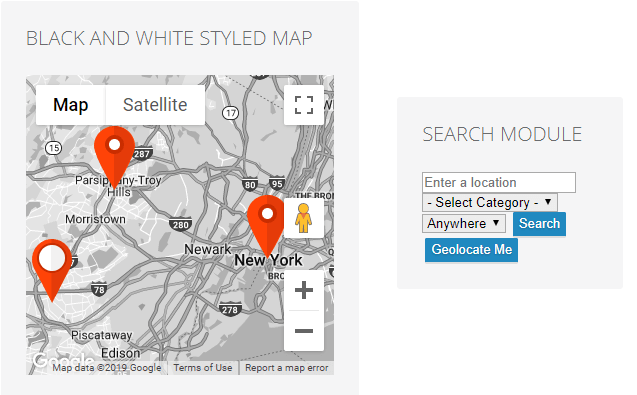
Modul tampilan di frontend:
Tampilkan lokasi menggunakan tombol editor
Tombol editor akan dimuat di editor Joomla Anda (biasanya dalam artikel atau modul kustom HTML).
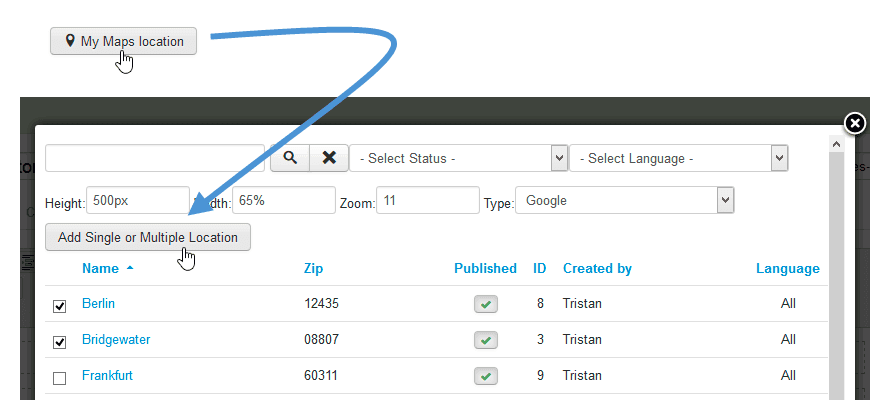
Anda akan melihat tombol di bagian bawah editor Anda. Saat diklik, Anda akan melihat lightbox yang memungkinkan Anda memilih satu atau beberapa lokasi yang telah Anda tambahkan sebelumnya.
Kemudian Anda dapat memilih satu atau beberapa lokasi dan menekan tombol untuk menambahkannya ke artikel Anda.
Jika Anda tidak menentukan tingkat zoom apa pun, itu akan dimuat secara otomatis agar sesuai dengan area lokasi Anda. Kode tag yang akan Anda lihat di editor WYSIWYG Anda akan seperti model ini: {mymaplocations mapid width height}
Contoh: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} kode ini akan menampilkan peta dengan ID lokasi=1, dengan lebar 58%, tinggi 400px, zoom 10 kali, dan tipe Google. Menggunakan koma untuk menambahkan lebih dari satu lokasi di peta. Contoh: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} ID lokasi = 1, 2, 3.