Droptables: Meja Droptables
- 1. Format dalam tabel
- 2. Tema dan opsi penyortiran
- 3. Tambahkan tooltip pada sel
- 4. Administrasi ACL dan Frontend
- 5. Pembekuan baris dan kolom
- 6. Memfilter data kolom
- 7. Bantalan sel dan radius batas
- 8. CSS khusus
- 9. Tabel Joomla Responsif
- 10. Unduh tabel
- 11. Paginasi
- 12. Format untuk sel tunggal
- 13. Cetak tabel di frontend
1. Format dalam tabel
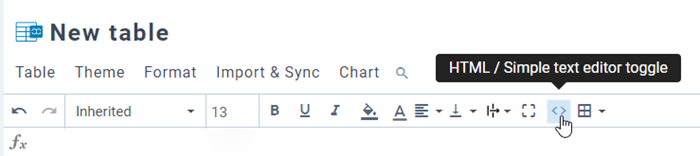
Pada toolbar, Anda dapat mengatur gaya sel seperti: font, ukuran font, gaya teks, warna latar belakang sel, warna teks, perataan horizontal dan vertikal sel,... Dapat diterapkan pada satu sel atau multi sel.
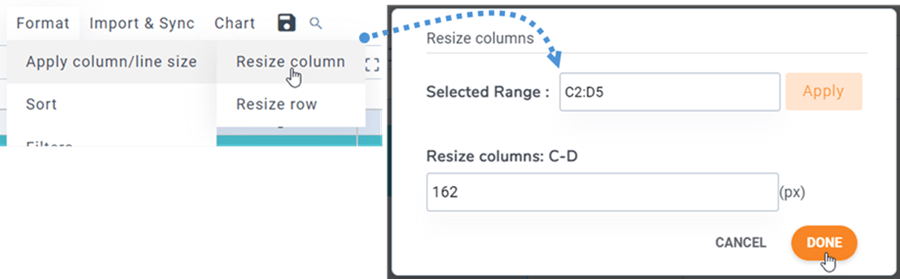
Tinggi baris dan lebar kolom dapat ditentukan dalam piksel. Silakan masuk ke Menu Format > Terapkan ukuran kolom/baris , lalu pilih Ubah ukuran kolom / Ubah ukuran baris . Di jendela popup, Anda dapat memilih rentang dan mengatur px untuk kolom atau baris. Klik Selesai untuk menyelesaikan.
2. Tema dan opsi penyortiran
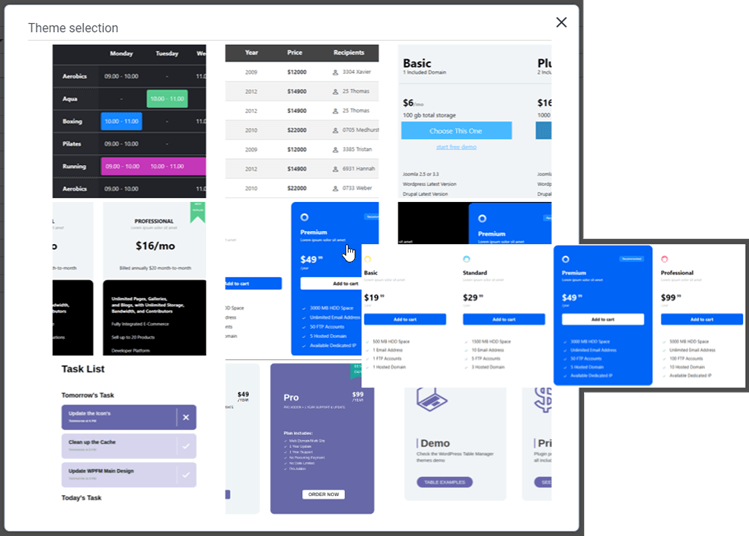
Di setiap tabel, Anda dapat menemukan pemilihan Tema di Menu Theme . Cukup klik pada tema untuk menerapkannya.
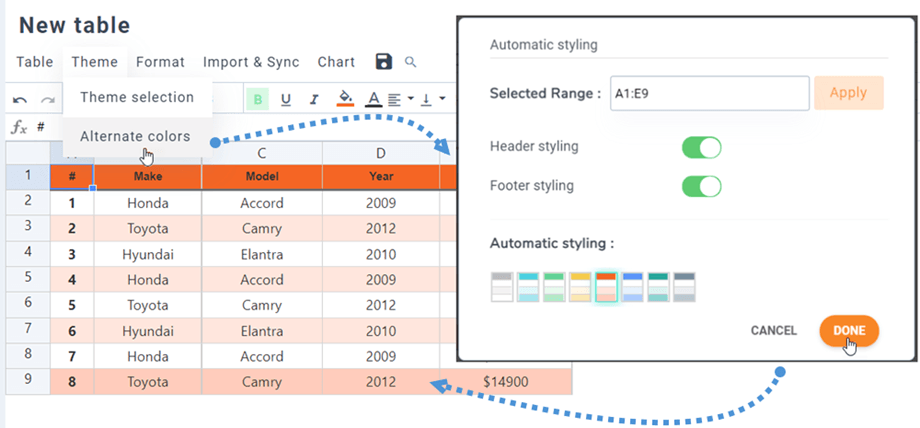
Pada Menu Tema > Warna alternatif , fitur "Penataan gaya otomatis" membantu Anda mewarnai garis di meja Anda dengan opsi gaya Header dan Footer Anda dapat memilih gaya templat atau membuatnya sendiri di pengaturan plugin.
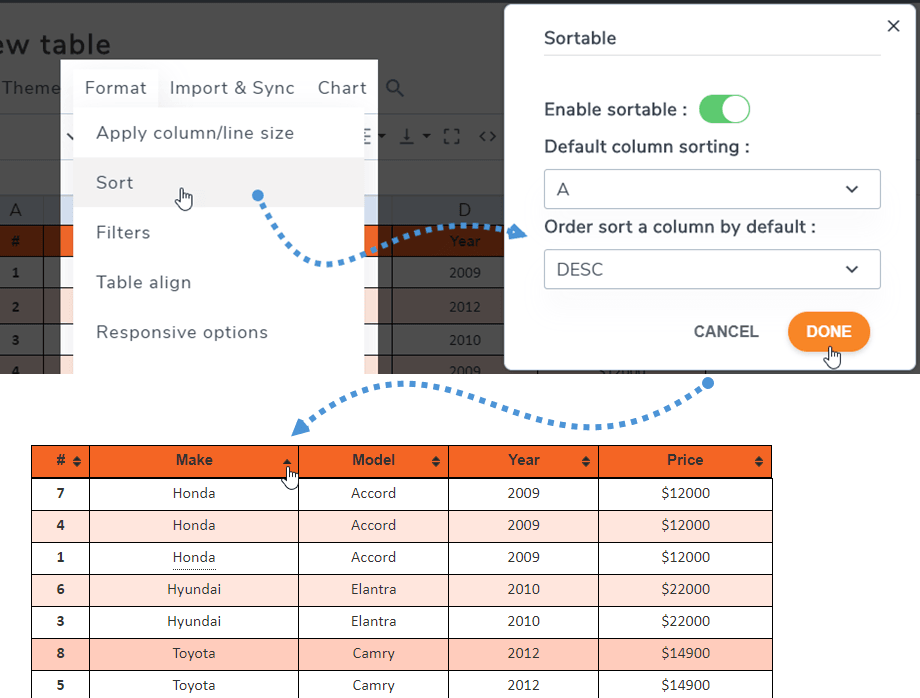
Parameter sortable memungkinkan Anda membuat penyortiran data AJAX di frontend. Anda dapat melihatnya pada Menu Format > Sortir .
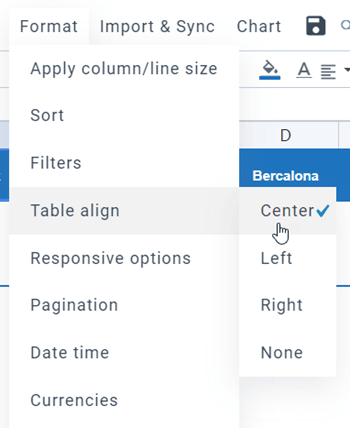
Penyelarasan tabel adalah tentang menyelaraskan div yang berisi seluruh tabel, misalnya memusatkan semua tabel. Anda dapat menemukannya di Menu Format > Perataan tabel .
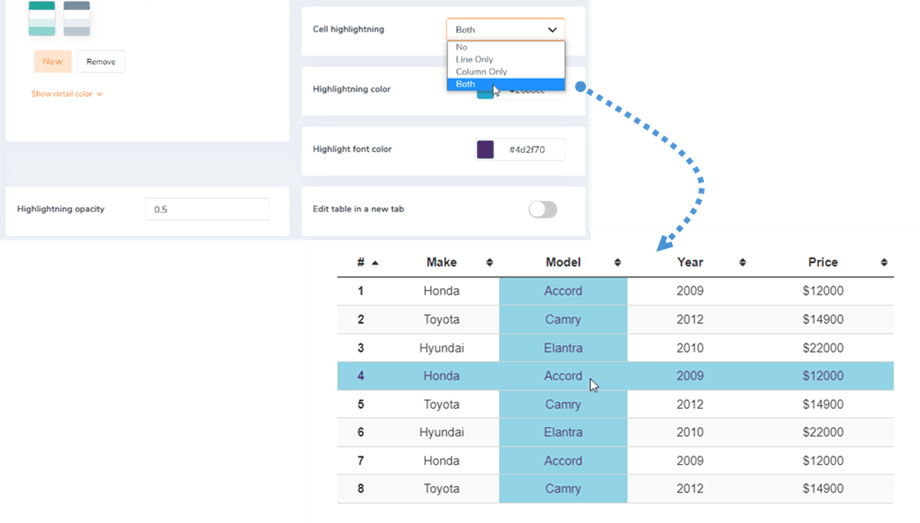
Sorotan sel juga tersedia sebagai opsi. Anda dapat mengaktifkan opsi Garis, Kolom, atau Keduanya dalam konfigurasi . Ini dinonaktifkan secara default. Anda dapat menyesuaikan warna dan opacity sorotan.
3. Tambahkan tooltip pada sel
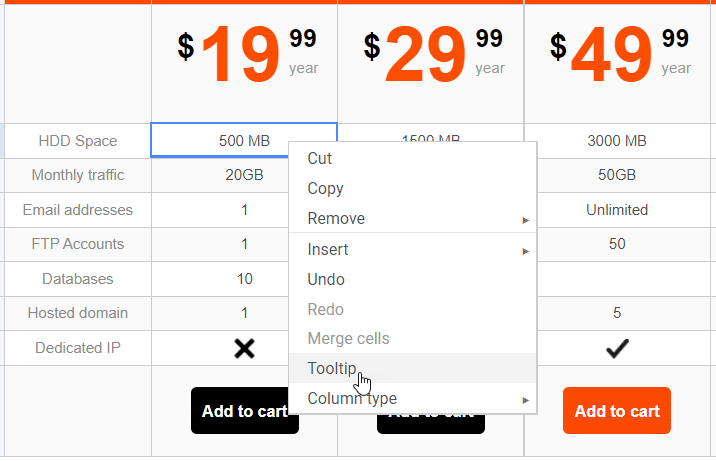
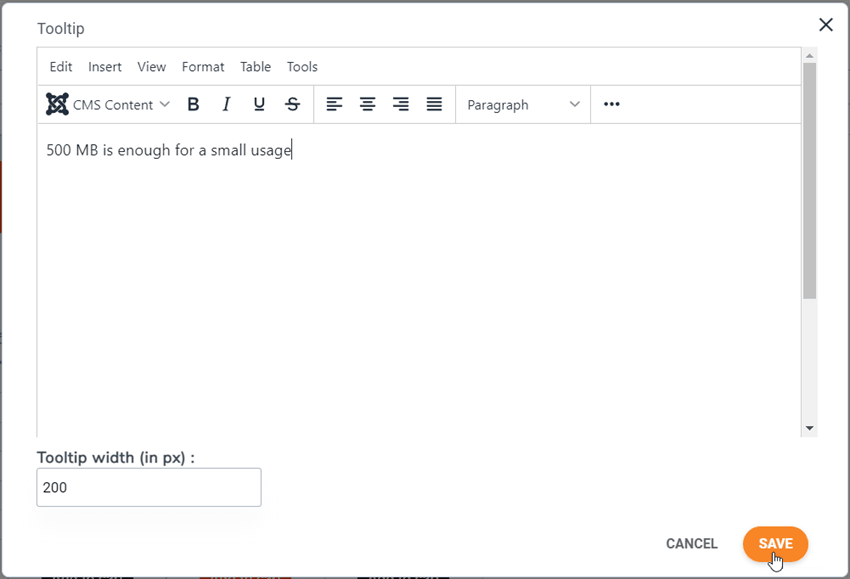
Tooltip pada mouse sel juga tersedia (perlu diaktifkan dari opsi komponen). Di setiap sel pada tabel, Anda dapat melihat Tooltip saat melakukan klik kanan padanya.
Anda dapat mengatur lebar tooltip dalam piksel. Ini akan membawa Anda ke tooltip dengan editor untuk diedit.
Tambahkan konten dan simpan, selesai, tooltip akan ditampilkan di sisi publik dengan mouse hover.
4. Administrasi ACL dan Frontend
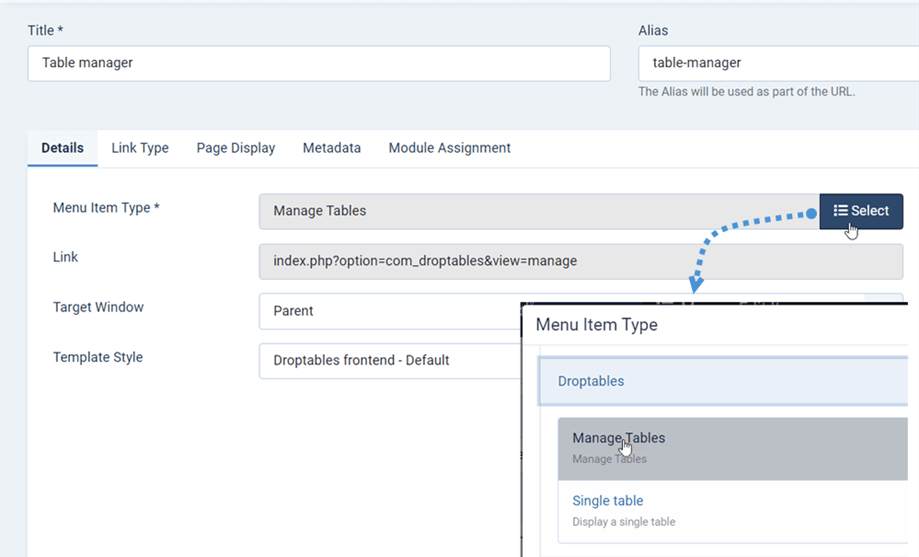
Dimungkinkan untuk mengelola tabel Anda dari frontend Joomla. Dari pengelola menu Joomla, tambahkan item Menu Baru dan pilih sebagai tipe Kelola Tabel dan pilih Droptables - Default sebagai templat.
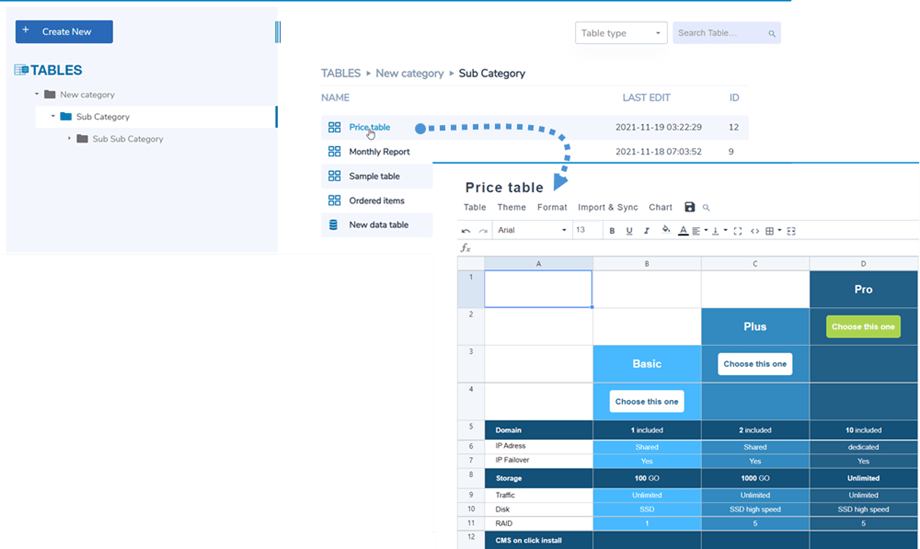
Inilah yang dapat Anda lihat Droptables Manager dari frontend.
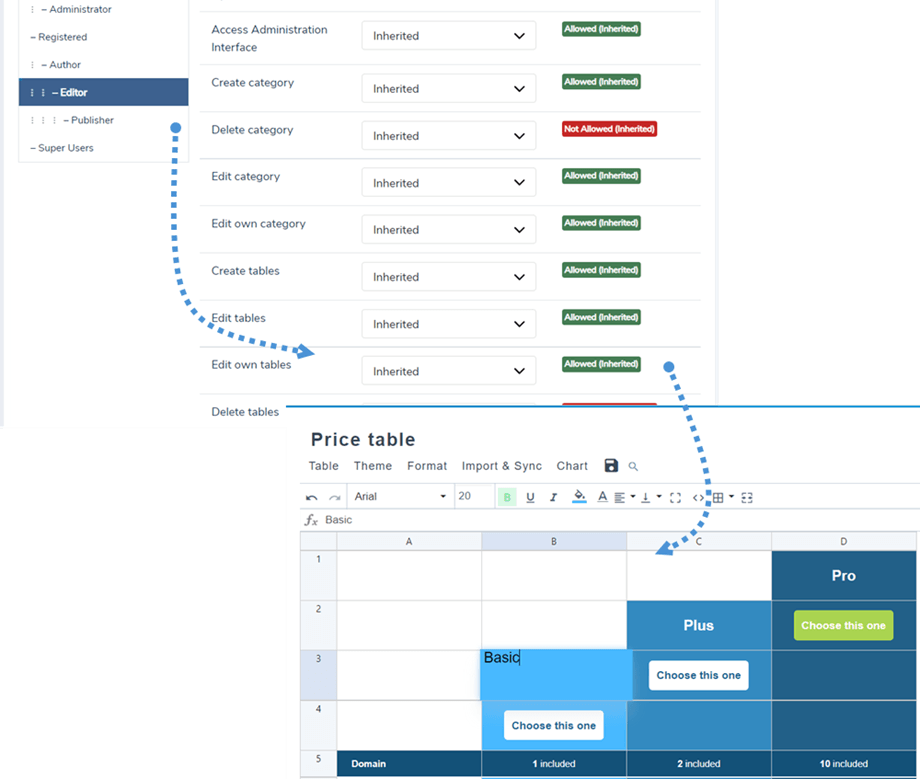
Anda dapat menggunakan ACL Grup Pengguna Joomla untuk mengontrol tindakan edisi tabel. Pertama, untuk mengatur siapa yang diizinkan melihat tabel, Anda harus membuka Peran Pengguna di Droptables .
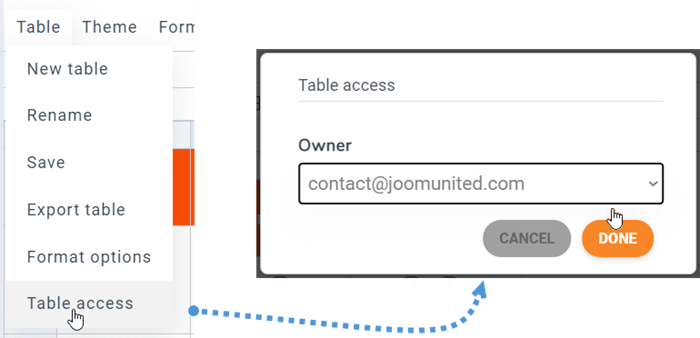
Anda dapat mengatur pemilik tabel dari Menu Tabel > Akses tabel.
5. Pembekuan baris dan kolom
Pembekuan kolom
Pembekuan kolom tersedia di Menu Format > Opsi Responsif . Anda dapat membekukan hingga 5 kolom. Itu dihitung dari kolom pertama.
Untuk membekukan kolom/baris, ada opsi tambahan yang memungkinkan Anda memperbaiki ketinggian tabel (karena wadah tabel Anda mungkin memiliki ketinggian tak terbatas).
Ketika Anda telah memilih kolom untuk dibekukan, Anda akan dapat menggulir di atas meja Anda dan selalu menampilkan kolom tetap.
Pembekuan baris
Anda dapat menemukannya di Menu Format > Table header , dari sini Anda dapat mengaktifkan opsi dan mengatur baris untuk dibekukan (hingga 5 baris).
Jika Anda ingin mengatur ketinggian meja, silakan kembali ke opsi Responsif.
Kemudian baris pertama akan dibekukan di frontend mengikuti pengaturan.
6. Memfilter data kolom
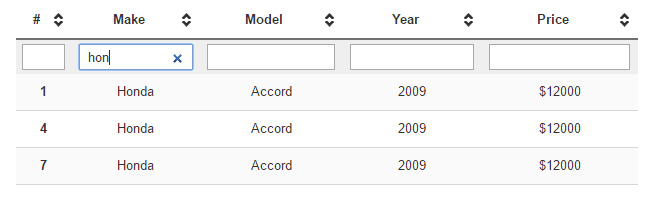
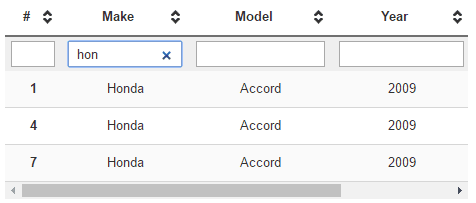
Opsi pemfilteran tersedia di Menu Format > Filter . Anda dapat mengaktifkannya dengan mengklik untuk mengaktifkan bidang pemfilteran data publik.
Contoh filter:
7. Bantalan sel dan radius batas
Anda dapat menemukan ikon perbatasan pada toolbar yang membantu menyesuaikan padding dan radius batas pada sel.
8. CSS khusus
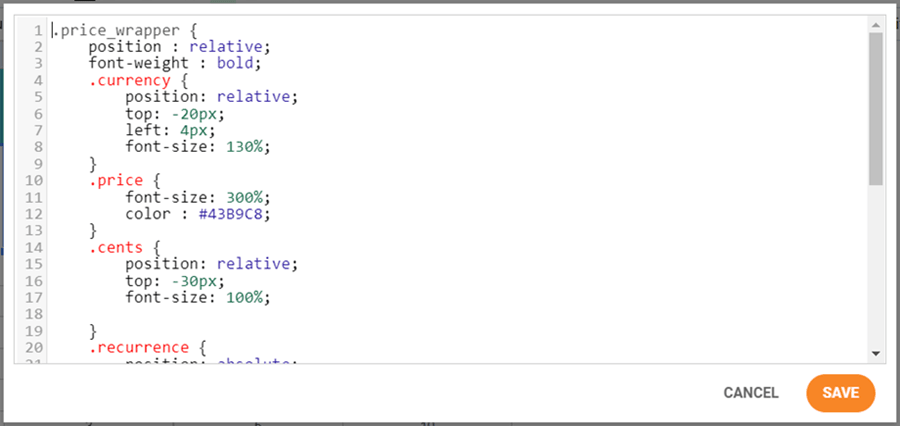
Mari kita melangkah lebih jauh. Jika Anda seorang desainer web dengan keahlian mengedit CSS, Anda dapat menambahkan CSS di Menu Format > Custom CSS .
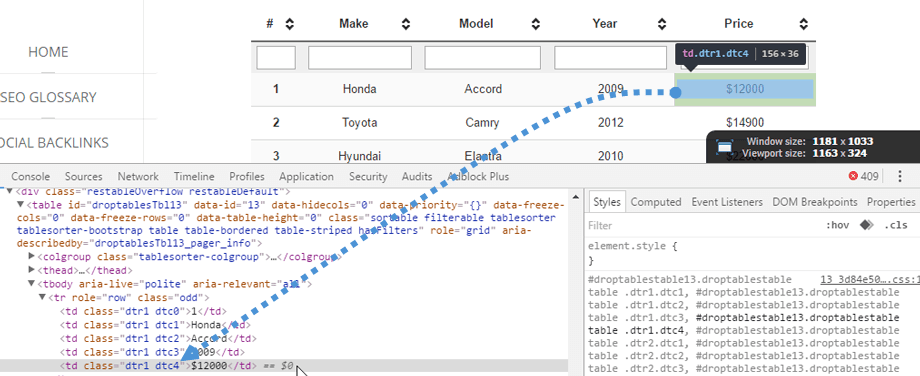
Sel, baris, kolom memiliki koordinat untuk mengidentifikasi masing-masing dan menerapkan CSS khusus ke dalamnya. R adalah baris, C adalah kolom. Ini baris 1 (r1), kolom 4 (c4) = dtr1 dtc4
Kode CSS diwarnai menggunakan cermin kode. Kode CSSnya bisa lebih sedikit kodenya, bisa juga!
9. Tabel Joomla Responsif
Apakah tabel saya responsif atau menggunakan scroll pada perangkat kecil?
Menyembunyikan Cols
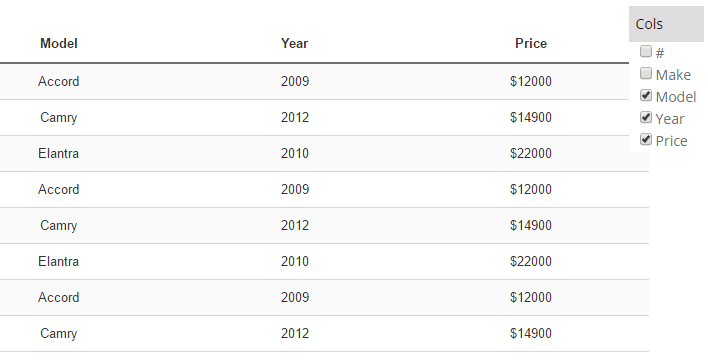
Droptables menangani desain responsif dengan alat prioritas, sebagai opsi. Secara default, fitur responsif dinonaktifkan, akan ada luapan (yang berfungsi dengan baik di seluler). Untuk menggunakan Menyembunyikan Kolom , Anda harus membuka Menu Format > Opsi Responsif.
Mode responsif lanjutan, Anda dapat menentukan prioritas untuk menyembunyikan kolom pada ukuran seluler.
Saat kolom disembunyikan, menu seluler dengan kotak centang akan ditampilkan untuk memaksa tampilan/sembunyikan kolom. Ukuran kolom diperbaiki selama edisi tabel. Jika ukuran semua kolom terlalu besar untuk penampung, Anda akan mengalami luapan, dan Anda dapat menggulir dengan mudah di perangkat seluler.
Tabel dengan gulir (lebih baik untuk sejumlah kecil kolom)
Tabel dengan kolom tersembunyi (lebih baik untuk kolom dalam jumlah besar)
Tajuk berulang
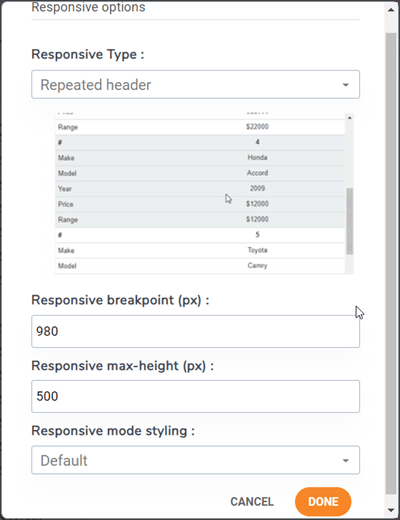
Ini adalah pilihan lain jika Anda ingin menyisipkan tabel di area kecil di situs Anda. Anda harus menavigasi ke Format Menu > Opsi responsif. Lalu pilih Tipe Responsif > Header berulang.
Akan ada opsi untuk menyesuaikan mengikuti permintaan Anda:
- Titik henti sementara responsif (px): Pilih nilai titik henti sementara dalam piksel untuk menentukan kapan tabel akan beralih ke mode responsif ini
- Responsif max-height (px): Saat mode responsif diaktifkan, bergantung pada nilai breakpoint, tentukan max-height untuk menghindari tabel yang sangat panjang
- Penataan mode responsif: Terapkan gaya default untuk mode responsif ini atau gunakan warna tabel
Setelah itu, Anda dapat melihat bagaimana tabel akan terlihat di frontend.
10. Unduh tabel
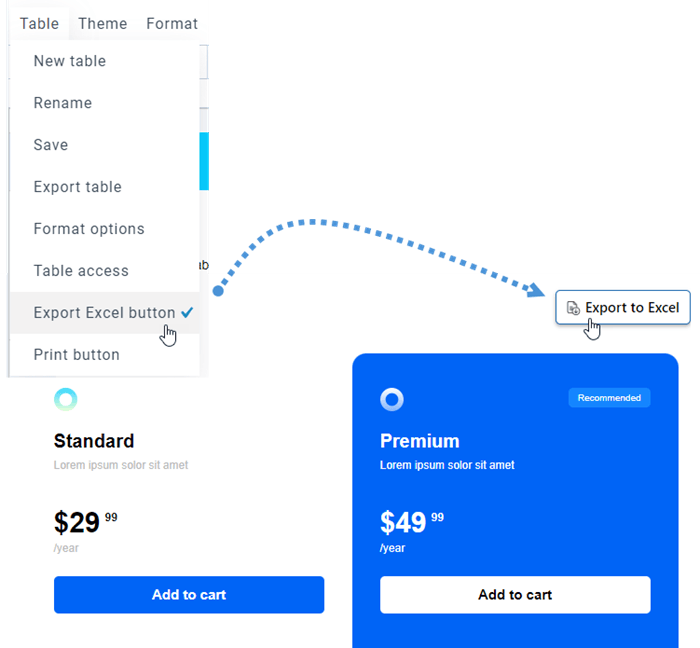
Untuk membagikan tabel Anda dengan publik, navigasikan ke Menu Tabel , dan centang tombol Ekspor Excel . Jenis file adalah *.xlsx saat diunduh di frontend.
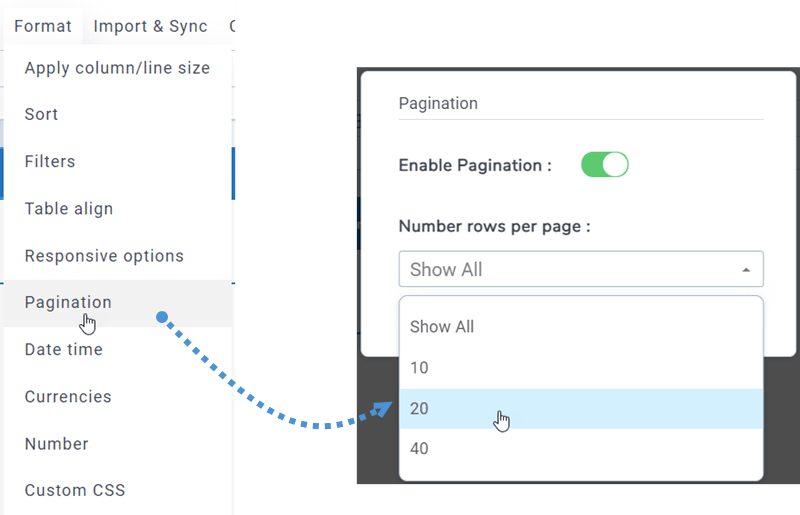
11. Paginasi
Fitur ini dapat Anda temukan pada Menu Format > Pagination pada setiap edisi tabel. Gunakan tombol sakelar untuk mengaktifkan dan memilih jumlah baris yang akan ditampilkan pada halaman.
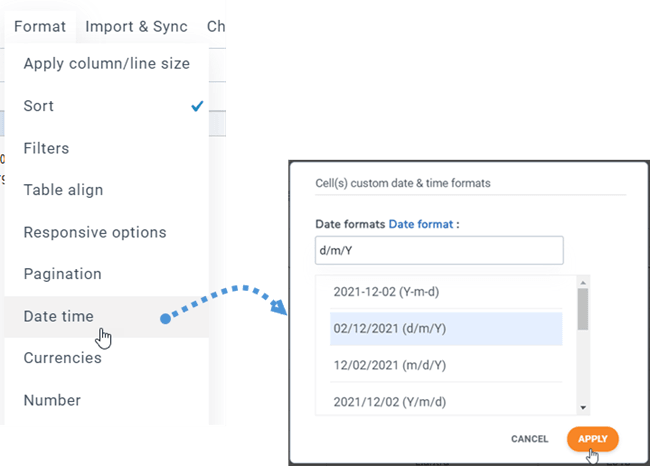
12. Format untuk sel tunggal
Anda dapat mengatur format: Tanggal waktu, Mata Uang, Nomor untuk sel tunggal di Droptables . Pertama, Anda harus memilih a/multi sel. Lalu buka Menu Format > Tanggal waktu.
Setelah itu, Mata Uang dan Nomor dapat dilakukan dengan cara yang sama.
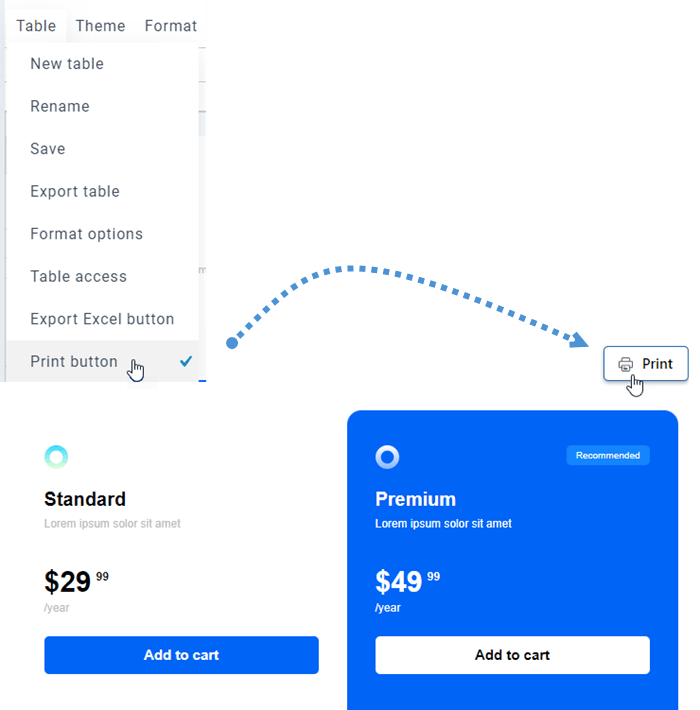
13. Cetak tabel di frontend
Terkadang, Anda perlu mencetak tabel Anda. Jadi untuk menampilkan tombol Cetak di frontend, pertama-tama, Anda harus menavigasi ke Tabel Menu dan centang tombol Cetak .