DropEditor: Alat Pengeditan Tingkat Lanjut
1. Daftar poin
 Daftar berpoin bukan hanya daftar dasar, Anda dapat membuat gaya daftar berpoin sendiri, menyimpannya, dan menggunakannya kembali nanti. Biasanya, gaya didefinisikan dalam templat Anda dan harus digunakan kembali di seluruh situs web Anda.
Daftar berpoin bukan hanya daftar dasar, Anda dapat membuat gaya daftar berpoin sendiri, menyimpannya, dan menggunakannya kembali nanti. Biasanya, gaya didefinisikan dalam templat Anda dan harus digunakan kembali di seluruh situs web Anda.
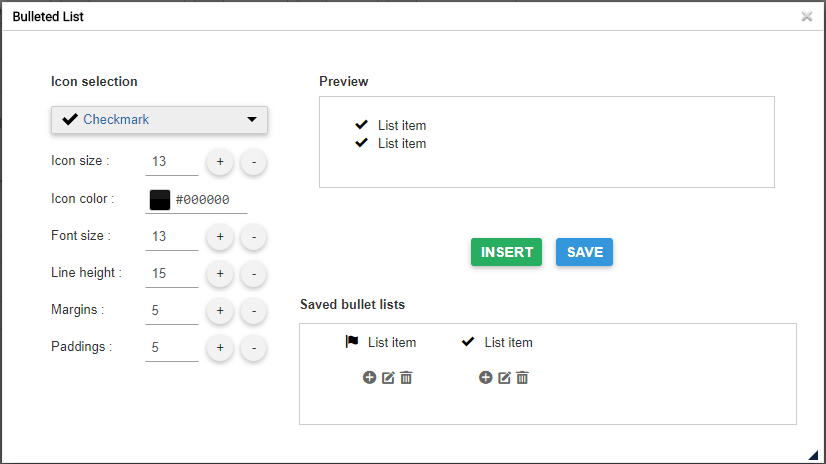
Tombol tersebut akan membuka kotak dialog.

Di bagian kiri, Anda dapat mengatur ikon dan gaya daftar poin Anda, sedangkan pratinjau tersedia di bagian kanan.
Jika Anda menyisipkan daftar Anda langsung ke dalam konten Anda dengan Sisipkan , tanpa menyimpan terlebih dahulu, Anda akan "kehilangan" gaya Anda (tidak tersimpan).

Tombol simpan akan menyimpan daftar poin ke dalam basis data dan Anda dapat mengeditnya nanti. Untuk mengedit poin, Anda dapat mengklik ikon pena di dalam kotak dialog. Tombol plus akan menyisipkan daftar dan tombol sampah akan menghapusnya.

Anda juga dapat menggunakan klik kanan langsung pada konten Anda.

2. Pengelola kolom
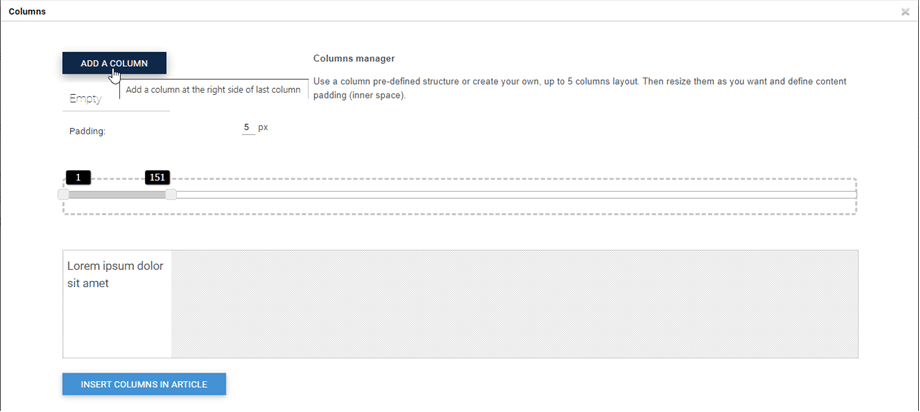
Pengelola kolom adalah alat untuk membuat tata letak kolom pada konten Anda. Mengklik tombol akan menampilkan menu dengan pilihan tata letak kolom yang cepat.
- 2 kolom
- 3 kolom
- 4 kolom
- Tata letak 1/4 - 3/4
- Tata letak 3/4 - 1/4

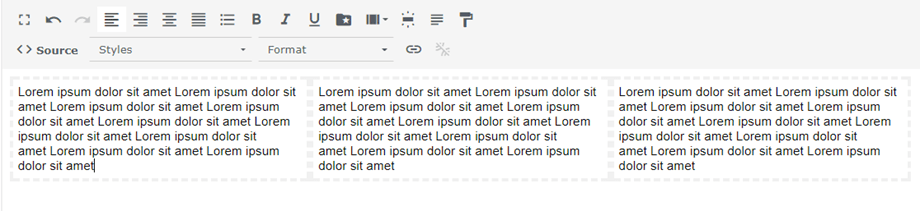
Berikut adalah contoh penyisipan tautan cepat dengan tata letak 3 kolom dalam sebuah artikel.

Anda juga dapat menentukan tata letak khusus untuk kolom Anda dengan tombol Kustom.
Kolom dapat dibuat dengan menggunakan fitur seret dan lepas untuk membuat atau menghapusnya. Kemudian, Anda dapat mengatur ukuran khusus untuk setiap kolom. Terakhir, klik tombol Sisipkan Kolom di Artikel untuk menambahkan tata letak Anda.
Daftar menu berwarna hijau tersedia di sini untuk mengatur ulang tata letak Anda dan menerapkan tata letak yang telah ditentukan sebelumnya.
Setelah kolom-kolom ini disisipkan ke dalam artikel Anda, Anda dapat mengeditnya dengan mengklik kanan kolom tersebut dan menekan Perbarui Kolom . Kemudian Anda dapat mengubah lebar kolom.
3. Editor tombol
 Pengelola tombol memungkinkan Anda membuat gaya tombol sendiri, menyimpannya, dan menggunakannya kembali nanti. Biasanya, tombol didefinisikan dalam template Anda dan harus digunakan kembali di seluruh situs web Anda.
Pengelola tombol memungkinkan Anda membuat gaya tombol sendiri, menyimpannya, dan menggunakannya kembali nanti. Biasanya, tombol didefinisikan dalam template Anda dan harus digunakan kembali di seluruh situs web Anda.
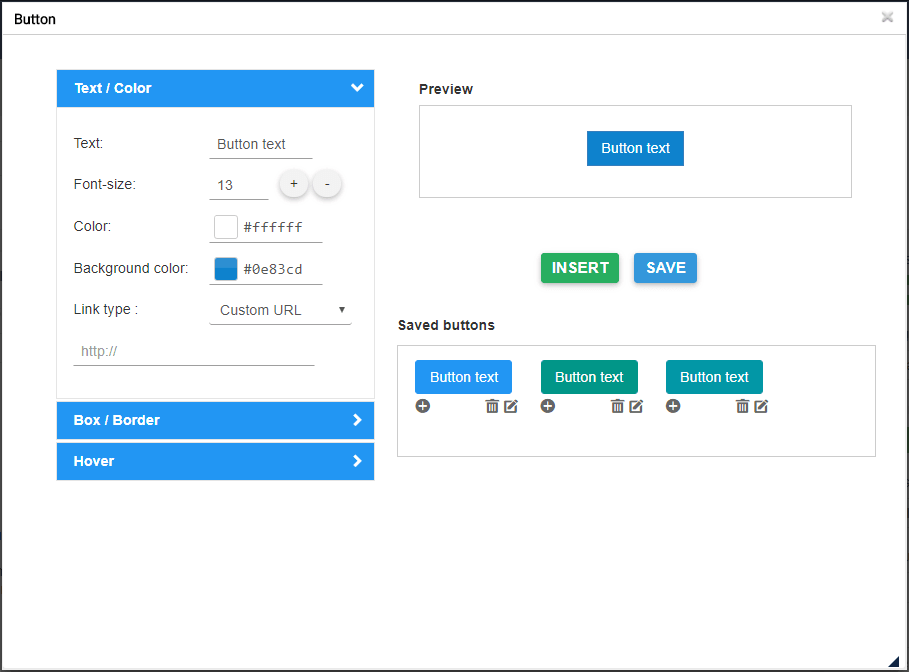
Editor tombol cukup mirip dengan antarmuka daftar berpoin, Anda dapat membuat gaya menggunakan alat jendela di sisi kiri lalu Sisipkan/Simpan/Edit.

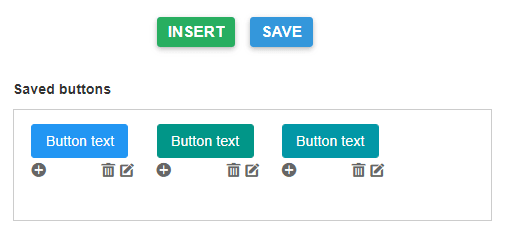
Anda memiliki opsi untuk menentukan latar belakang, gaya batas, dan efek saat kursor diarahkan ke tombol. Untuk menyisipkan tombol ke dalam konten, Anda dapat mengklik Sisipkan atau + pada tombol yang tersimpan.

Anda juga dapat mengedit dan menyimpan gaya yang sudah ada, cukup klik pada ikon pena dan ubah parameter atau lakukan klik kanan di editor.

Terakhir, Anda dapat menentukan tautan khusus untuk tombol tersebut atau membuat tautan cepat ke menu atau artikel.

4. Ringkasan artikel
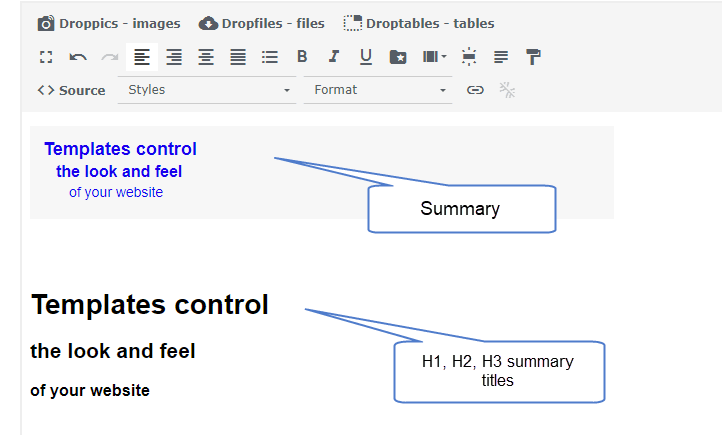
 Fitur ringkasan dapat menghasilkan ringkasan otomatis dari semua konten Anda berdasarkan judul dalam konten tersebut. Anda juga dapat memperbarui ringkasan secara otomatis.
Fitur ringkasan dapat menghasilkan ringkasan otomatis dari semua konten Anda berdasarkan judul dalam konten tersebut. Anda juga dapat memperbarui ringkasan secara otomatis.
Untuk menggunakannya, tambahkan judul di artikel Anda lalu klik alat ringkasan.

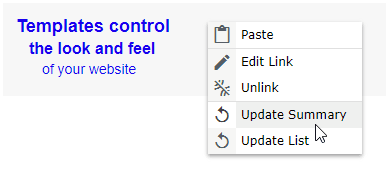
Ringkasan akan ditambahkan dengan tautan ke konten Anda. Anda juga dapat memperbaruinya dengan klik kanan untuk membuatnya ulang.

5. Alat templat
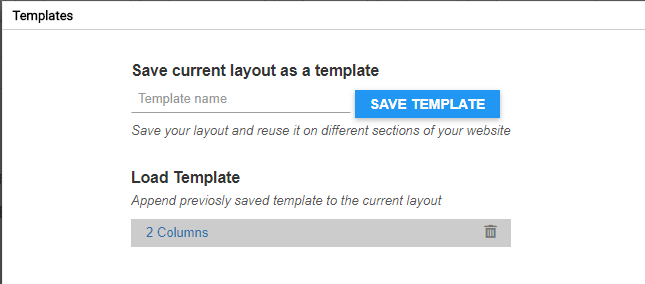
 Fitur templat memungkinkan Anda menyimpan seluruh tata letak konten Anda (struktur HTML) agar dapat dimuat kembali nanti.
Fitur templat memungkinkan Anda menyimpan seluruh tata letak konten Anda (struktur HTML) agar dapat dimuat kembali nanti.
Klik tombol untuk menyimpan/memuat tata letak.

Anda dapat menentukan nama templat, lalu menyimpannya. Untuk memuat templat, klik namanya di bagian bawah.
6. Pengelola tautan
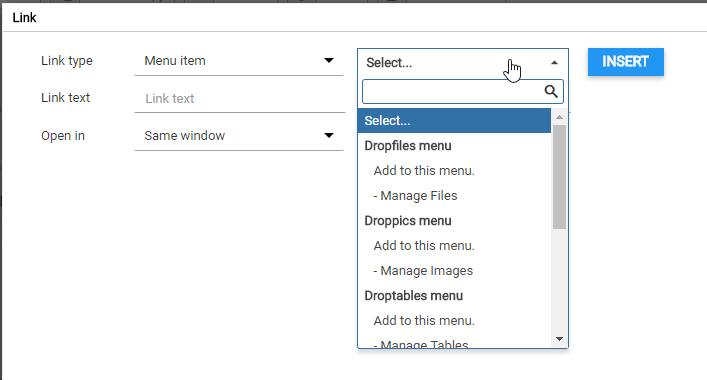
 Tersedia pengelola tautan dengan antarmuka yang memungkinkan Anda membuat tautan cepat ke konten, artikel, dan menu Joomla
Tersedia pengelola tautan dengan antarmuka yang memungkinkan Anda membuat tautan cepat ke konten, artikel, dan menu Joomla
Di kotak dialog, Anda memiliki opsi untuk membuat tautan ke URL khusus atau memuat konten Joomla. Cukup pilih konten, URL akan dibuat, dan klik Sisipkan .

7. Alat jangkar
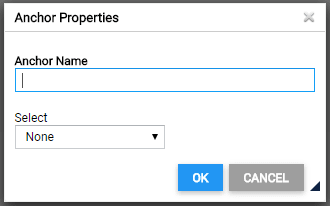
 Tersedia juga alat jangkar sederhana untuk memuat halaman di titik tertentu.
Tersedia juga alat jangkar sederhana untuk memuat halaman di titik tertentu.
Anda dapat menambahkan nama jangkar, lalu memvalidasinya

Tautan jangkar akan ditambahkan ke konten Anda.

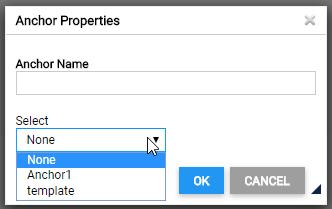
Kemudian untuk membuat tautan ke jangkar ini, cukup pilih beberapa teks, klik kembali tombol alat jangkar, dan pilih jangkar yang telah dibuat sebelumnya.

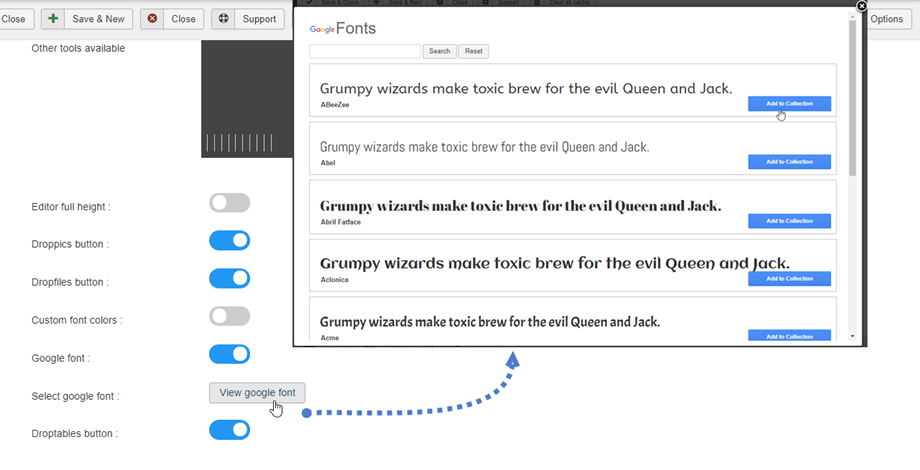
8. Font Google
Pertama, Anda perlu mengaktifkan font Google di Profil > Default (Profil Anda) > Alat Editor . Selanjutnya, klik Lihat font Google , lalu font yang dipilih akan muncul di editor.

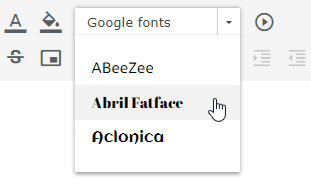
Terakhir, Anda akan melihat font di alat editor.

9. Sisipkan Media
 Anda dapat menyisipkan file media dari server Anda atau YouTube, Vimeo. Pertama, klik Sisipkan Media pada alat Editor.
Anda dapat menyisipkan file media dari server Anda atau YouTube, Vimeo. Pertama, klik Sisipkan Media pada alat Editor.
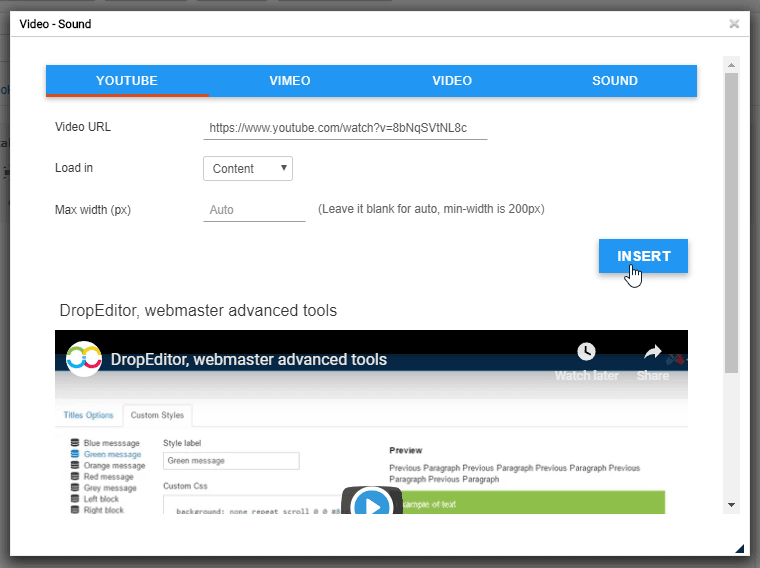
Setelah itu, jendela pop-up akan muncul, Anda dapat menambahkan tautan di tab Youtube atau Vimeo. Kemudian klik tombol Sisipkan
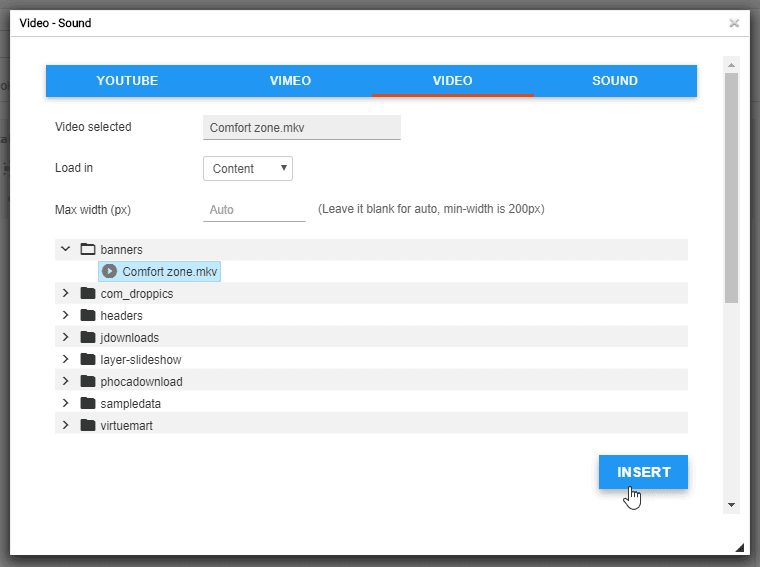
Selain itu, Anda dapat memilih file video atau suara dari server Anda di tab Video atau Suara.
10. Ruang yang tidak mudah pecah
Anda juga dapat menyisipkan karakter spasi yang tidak dapat dipisah dengan mengklik ikon pada alat editor.
pada alat editor.