การใช้ลายน้ำบนรูปภาพ WordPress
ในยุคปัจจุบัน การปกป้องทรัพย์สินเชิงสร้างสรรค์บน WordPress ไม่ใช่เรื่องยาก หากคุณเป็นช่างภาพหรือศิลปิน การแบ่งปันงานศิลปะของคุณอาจทำให้คุณรู้สึกว่าคุณสูญเสียการควบคุมมันไปบ้าง และหากคุณเป็นเจ้าของหน้าร้าน WooCommerce คุณอาจต้องการหลีกเลี่ยงการเลียนแบบผลิตภัณฑ์ของคุณไปโผล่ที่อื่น อย่างไรก็ตาม การซ่อนผลงานสร้างสรรค์ของคุณไว้หรือไม่แชร์ผลงานเหล่านั้นไม่ใช่วิธีแก้ปัญหา การปกป้องผลงานคือวิธีแก้ปัญหา ด้วย WP Media Folder คุณสามารถแชร์ผลงานสร้างสรรค์ของคุณบน WordPress และปกป้องมันไปพร้อมๆ กัน ยังไง? ลายน้ำ
ลายน้ำของ WP Media Folderช่วยให้มั่นใจได้ว่าแม้ว่าจะมีคนนำรูปภาพของคุณจากบล็อก WordPress ของคุณไปใช้ซ้ำที่อื่น เครื่องหมายของคุณก็จะยังคงอยู่ ยิ่งไปกว่านั้น หากคุณมีไฟล์สื่อจำนวนมากที่อัปโหลดไปยัง WordPress คุณจะโล่งใจเมื่อรู้ว่า WP Media Folder ยังสามารถใช้ลายน้ำย้อนหลังกับรูปภาพที่มีอยู่ได้
บอกลาคลังสื่อที่ยุ่งเหยิง
WP Media Folder ช่วยให้คุณจัดหมวดหมู่ไฟล์ ซิงค์โฟลเดอร์กับที่เก็บข้อมูลบนคลาวด์ สร้างแกลเลอรีที่น่าทึ่ง และแม้แต่แทนที่รูปภาพโดยไม่ทำลายลิงก์
เพิ่มประสิทธิภาพเวิร์กโฟลว์สื่อของคุณวันนี้
การเปิดใช้งานและการใช้ลายน้ำบนรูปภาพ WordPress
ลายน้ำของ WP Media Folderมีสององค์ประกอบ: ไฟล์สื่อที่คุณต้องการใส่ลายน้ำและลายน้ำจริง ก่อนที่จะได้ผล คุณจะต้องเปิดใช้งานลายน้ำสำหรับเนื้อหา WordPress ของคุณเสียก่อน
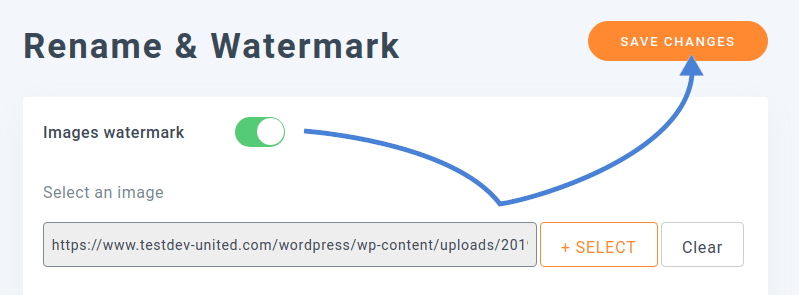
หากต้องการเปิดใช้งานลายน้ำ ให้ไป WP Media Folder ในแดชบอร์ด WordPress ของคุณ ภายใต้เมนู เปลี่ยนชื่อ & ลายน้ำ คุณจะพบ แท็บ ลายน้ำ แท็บนี้มีการตั้งค่าที่เกี่ยวข้องกับลายน้ำทั้งหมด หากต้องการเปิดใช้งานลายน้ำบนไฟล์สื่อ WordPress ให้สลับ ลายน้ำของรูปภาพ ที่ด้านบนของหน้าและบันทึกการเปลี่ยนแปลง

หลังจากที่คุณเปิดใช้งานลายน้ำ คุณจะต้องเลือกรูปภาพที่จะใช้เป็นลายน้ำ ภาพนี้จะซ้อนทับสื่อ WordPress ของคุณ หากต้องการเลือกภาพลายน้ำ ให้ใช้เครื่องมือเลือกไฟล์ด้านล่างสวิตช์ คุณสามารถเลือกไฟล์ภาพใดๆ ที่อัปโหลดไปยังไลบรารีสื่อ WordPress ของคุณเป็นลายน้ำได้
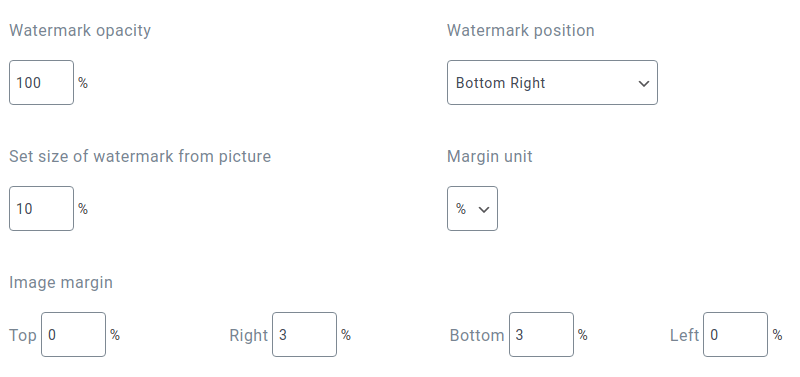
ตัวเลือกที่เหลือช่วยให้คุณระบุได้ว่าลายน้ำควรแสดงบนรูปภาพอย่างไรและที่ไหน คุณสามารถทำให้ลายน้ำจางลงได้โดยใช้ความทึบ หรือลดขนาดเพื่อไม่ให้ลายน้ำดูโดดเด่นจนเกินไป คุณยังสามารถวางตำแหน่งลายน้ำไว้ที่กึ่งกลางของรูปภาพหรือที่มุมของภาพได้ ไม่ว่าในกรณีใด คุณสามารถเพิ่มระยะขอบรอบๆ ได้ สิ่งเหล่านี้คือข้อควรพิจารณาที่สำคัญทั้งหมดซึ่งขึ้นอยู่กับประเภทของรูปภาพที่คุณอัปโหลด ตรวจสอบให้แน่ใจว่าคุณวางลายน้ำในตำแหน่งที่ถูกต้องเพื่อไม่ให้กีดขวางสื่อของคุณ

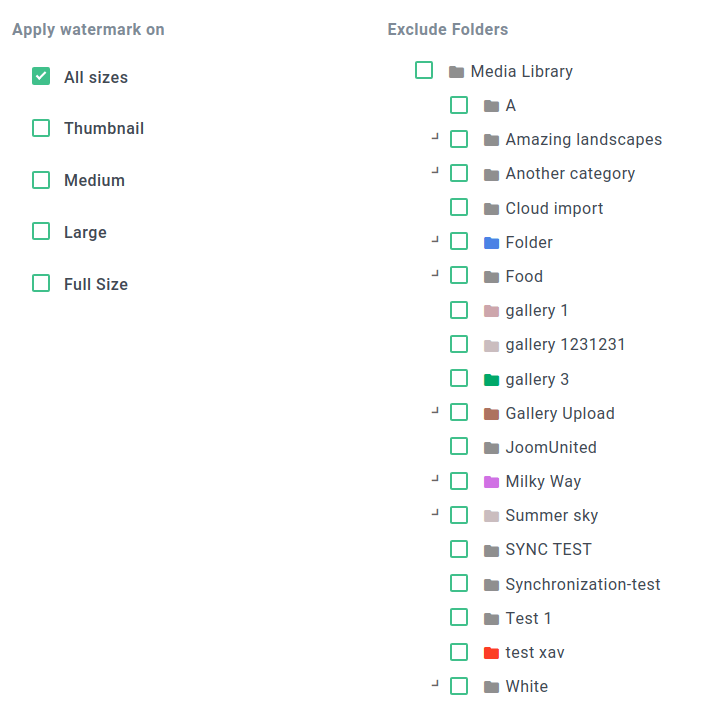
สิ่งสำคัญที่สุดคือ คุณสามารถตัดสินใจได้ว่าจะใส่ลายน้ำให้กับรูปภาพ WordPress ของคุณเมื่อใด คุณอาจพบว่าลายน้ำปรากฏใหญ่เกินไปในภาพขนาดย่อหรือภาพขนาดกลาง ดังนั้น WP Media Folder จึงอนุญาตให้คุณใส่ลายน้ำบนรูปภาพ WordPress ขนาดใหญ่เท่านั้น
อาจไม่พึงปรารถนาที่จะใช้ลายน้ำกับทุกภาพด้วยซ้ำ หากคุณใช้ภาพที่หาได้ฟรีซึ่งไม่ใช่ของคุณ คุณก็ไม่ควรใส่ลายน้ำกับรูปภาพเหล่านั้นเลย ในทางกลับกัน คุณอาจต้องการปกป้องรูปภาพที่คุณถ่ายและอัปโหลดไปยัง WordPress

ส่วนสุดท้ายของการตั้งค่าช่วยให้คุณสามารถระบุโฟลเดอร์ WordPress ที่รูปภาพไม่ควรมีลายน้ำได้ คุณสามารถใช้แผนผังไฟล์ทางด้านขวาเพื่อเลือกโฟลเดอร์ที่ควรมีลายน้ำ เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลง WP Media Folder จะใช้ลายน้ำกับรูปภาพใหม่โดยอัตโนมัติเมื่อคุณอัปโหลด เว้นแต่คุณจะอัปโหลดไปยังโฟลเดอร์ที่แยกออก
การใช้ลายน้ำบนรูปภาพ WordPress ที่มีอยู่
หากคุณบันทึกและไปที่ไลบรารีสื่อ WordPress ของคุณ คุณอาจจะตกใจ: รูปภาพของคุณอยู่ที่นั่นทั้งหมด แต่ไม่มีลายน้ำ หากคุณอัปโหลดรูปภาพใหม่ไปยังโฟลเดอร์ที่เปิดใช้งานลายน้ำ WP Media Folder จะใช้ลายน้ำกับรูปภาพนั้น อย่างไรก็ตาม มีความเป็นไปได้มากกว่าที่คุณต้องการใช้ลายน้ำกับรูปภาพอื่น ๆ ที่คุณได้อัปโหลดไปยัง WordPress ก่อนหน้านี้ นั่นก็เป็นไปได้เช่นกันด้วย WP Media Folder

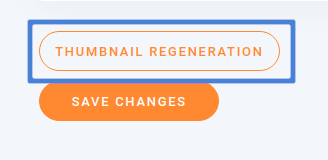
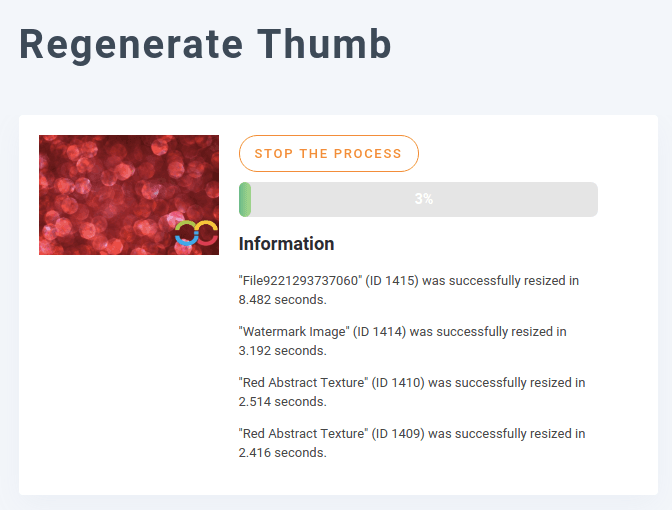
หากต้องการเพิ่มหรืออัปเดตลายน้ำบนรูปภาพ WordPress ที่มีอยู่ คุณไม่จำเป็นต้องอัปโหลดใหม่ทีละรายการ สิ่งที่คุณต้องทำคือกลับไปที่ ลายน้ำ และเลื่อนลงมาด้านล่าง ซึ่งคุณจะพบ ปุ่ม สร้างภาพขนาดย่อ คลิกที่มันและรอให้กระบวนการเสร็จสิ้น อีกวิธีหนึ่ง คุณสามารถทำแบบฝึกหัดเดียวกันได้จากเมนู สร้างนิ้วโป้งใหม่ ใน การตั้งค่าของ WP Media Folder

กระบวนการสร้างภาพขนาดย่อจะใช้ลายน้ำบนรูปภาพ WordPress ที่มีอยู่ทั้งหมดที่ตรงกับเกณฑ์ด้านบน จากนั้นจึงดำเนินการได้ทันที นั่นหมายความว่าแม้ว่ารูปภาพจะมีลายน้ำอยู่แล้ว WP Media Folder จะนำลายน้ำไปใช้ใหม่พร้อมกับการตั้งค่าตำแหน่ง ระยะขอบ และขนาดปัจจุบัน
การใช้ลายน้ำกับผลิตภัณฑ์ WooCommerce
จะเป็นอย่างไรถ้าคุณไม่ใช่จิตรกรหรือช่างภาพแต่คุณมีหน้าร้านล่ะ? ลายน้ำของ WP Media Folderยังสามารถปกป้องผลิตภัณฑ์ของคุณได้ไม่ว่าจะเป็นอะไรก็ตาม ในตัวอย่างนี้ เราจะดูว่าคุณสามารถใช้ลายน้ำกับหน้าร้าน WooCommerce บน WordPress ได้อย่างไร

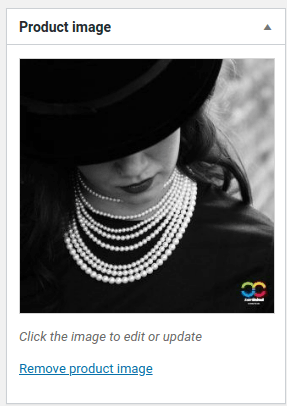
หากต้องการใส่ลายน้ำให้กับรูปภาพผลิตภัณฑ์ WooCommerce ของคุณ ก่อนอื่นให้อัปโหลดไปที่ไลบรารีสื่อ WordPress หากรูปภาพมีขนาดใหญ่พอที่จะมีลายน้ำและไม่ได้อยู่ในโฟลเดอร์ที่แยกออก WP Media Folder ควรใช้ลายน้ำโดยอัตโนมัติ ตรวจสอบให้แน่ใจว่าได้ตั้ง WP Media Folder ให้ใช้ลายน้ำกับรูปภาพทุกขนาด รวมถึงรูปย่อ รูปภาพขนาดกลาง รูปภาพขนาดใหญ่ และขนาดเต็ม เพื่อให้ลายน้ำปรากฏอยู่เสมอ
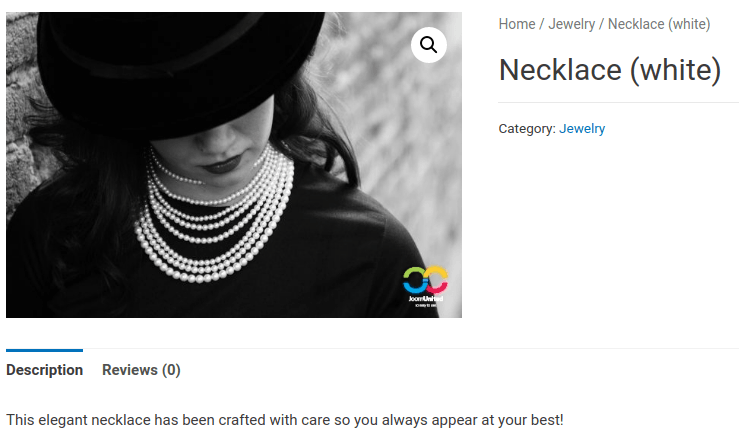
คุณสามารถสร้างผลิตภัณฑ์ WooCommerce ได้ตามปกติและเพิ่มรูปภาพลายน้ำลงไป ไม่ว่าจะเป็นรูปภาพผลิตภัณฑ์หรือในแกลเลอรีผลิตภัณฑ์ เมื่อคุณแสดงสินค้าในหน้าร้าน WooCommerce รูปภาพจะปรากฏพร้อมลายน้ำ

โทรหาผู้ดูแลเว็บทุกคน!
ประหยัดเวลาและเพิ่มประสิทธิภาพด้วย WP WP Media Folder จัดระเบียบไฟล์มีเดียไคลเอ็นต์ได้อย่างง่ายดาย สร้างแกลเลอรีแบบกำหนดเอง และมอบประสบการณ์ผู้ใช้ที่ราบรื่น
อัปเกรดโครงการเว็บไซต์ของคุณทันที!
การปกป้องผลงานสร้างสรรค์ของคุณนั้นไม่สะดวกแต่ก็จำเป็น ไม่ว่าคุณจะเป็นศิลปิน ช่างภาพ หรือผู้จำหน่าย WooCommerce บน WordPress สิ่งสำคัญที่ควรทราบเช่นกันคือ WP Media Folder จะช่วยให้เรา สร้างแกลเลอรีผลิตภัณฑ์ได้ ด้วย WP Media Folder คุณจะฝากผลงานสร้างสรรค์ของคุณได้ง่ายกว่าที่เคย เพียงเปิดใช้งานลายน้ำรูปภาพ เลือกลายน้ำแล้วปล่อยให้ WP Media Folder จัดการส่วนที่เหลือให้คุณ
รับ WP Media Folder ที่นี่: https://www.joomunited.com/wordpress-products/wp-media-folder
เมื่อคุณสมัครสมาชิกบล็อก เราจะส่งอีเมลถึงคุณเมื่อมีการอัปเดตใหม่บนเว็บไซต์ ดังนั้นคุณจะไม่พลาด


ความคิดเห็น