WP Team Display:フロントエンド
1.エディターに WP Team display を追加します
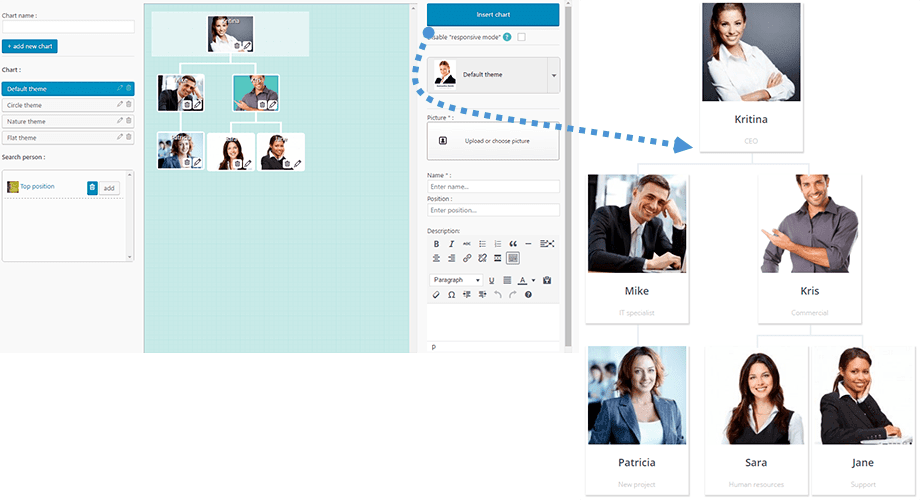
最後に、フロントエンドにフローチャートを表示するには、右上の[チャートの挿入] ページ/投稿を保存すれば完了です。
次に、 WP Team display フローチャートがエディターで具体化されます。
右側のパネルの上部に、グラフを投稿に挿入するために使用できるショートコードがあります。 例:[teamchart id = '1' title = 'sample chart']
2.グーテンベルクでブロックする
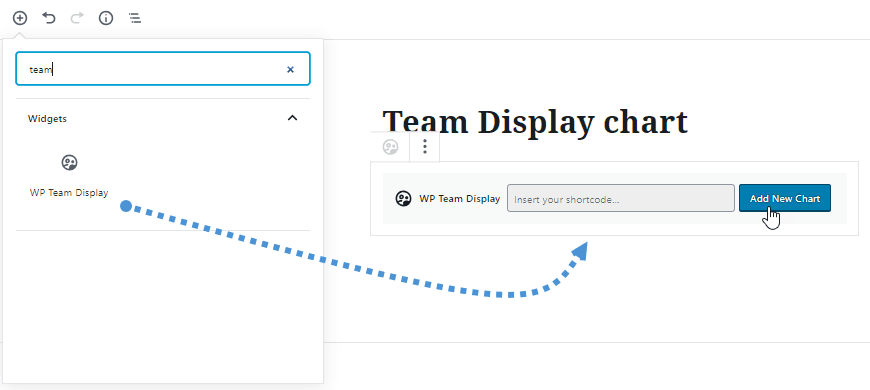
Gutenbergは現在WordPressのデフォルトのエディターであるため、ショートコードを使用するか、 WP Team Display TeamDisplayブロックを使用してグラフを表示できます。
まず、ウィジェットカテゴリのWP Team Display 「新しいチャートの追加」を押して、挿入するチャートを選択します。 それだけです。
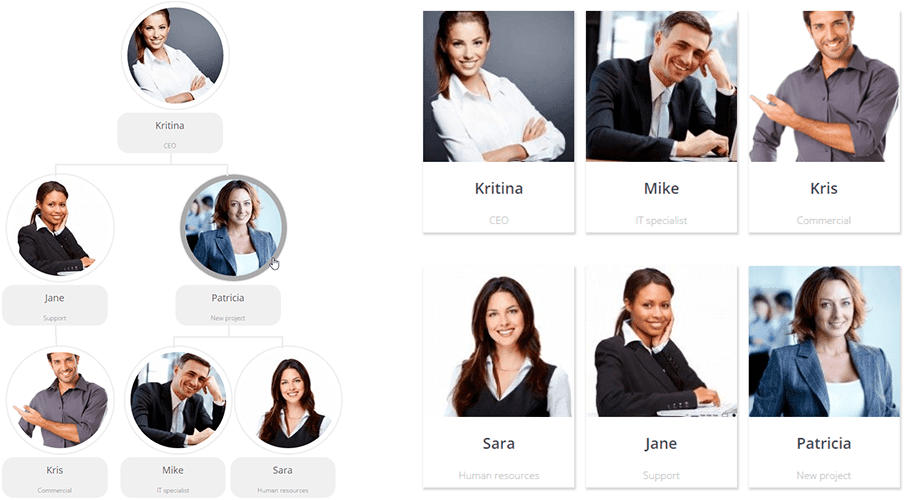
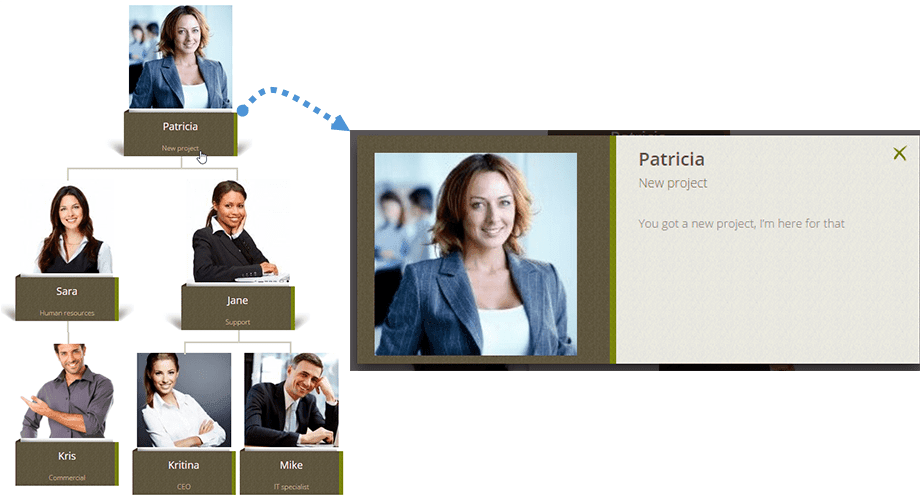
3.テーマの概要
デフォルトのテーマ
フラットとサークルのテーマ
ナチュラのテーマ