モバイルでJoomlaのピクセルパーフェクトレスポンシブテーブルを構築
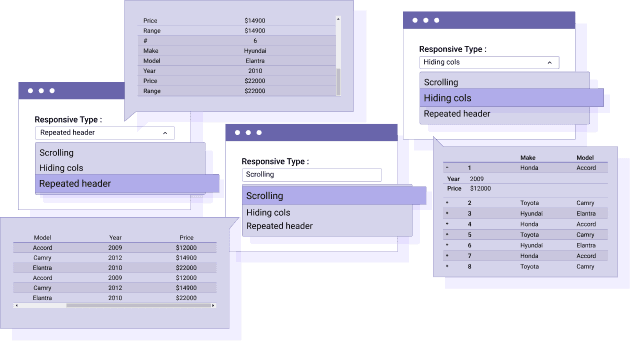
レスポンシブモードは、JoomlaでHTMLテーブルを表示する上で非常に重要です。デスクトップでも小さいデバイス(モバイル、タブレット)でも、レイアウト上のスペースが限られている場合があります。Droptables には3つのレスポンシブモードがあります: スクロール、列の非表示、繰り返しヘッダーなど、いくつかのレスポンシブ設定があります。
さらに機能については、メインプラグインページに戻る >

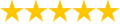
列の非表示と表示優先度を使用したレスポンシブテーブル
この Droptables レスポンシブモードは、最もカスタマイズ可能です。テーブルは、優先度に従って列選択で表示され、他の列は非表示になります。幅に応じて、チェックボックス付きメニューを使用して任意のサイズの画面で列表示を強制できます。
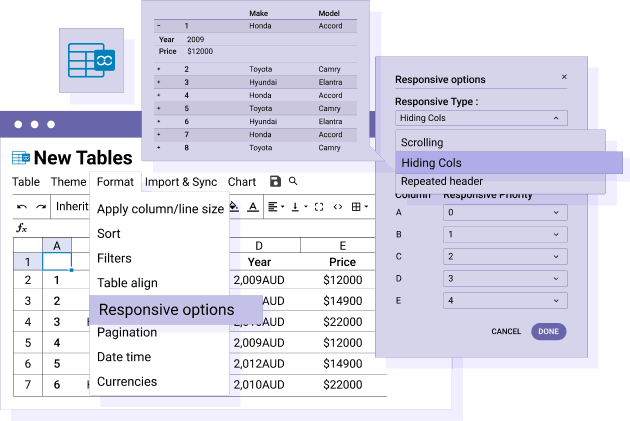
データヘッダーグループモードを使用するレスポンシブテーブル
このテーブルのレスポンシブモードは、特定の画面幅に達すると、ヘッダー情報の下に行データを表示します。各テーブルにレスポンシブブレークポイント(幅)とテーブルの最大高さを設定でき、テーブルが配置されている場所に応じて非常に便利です。


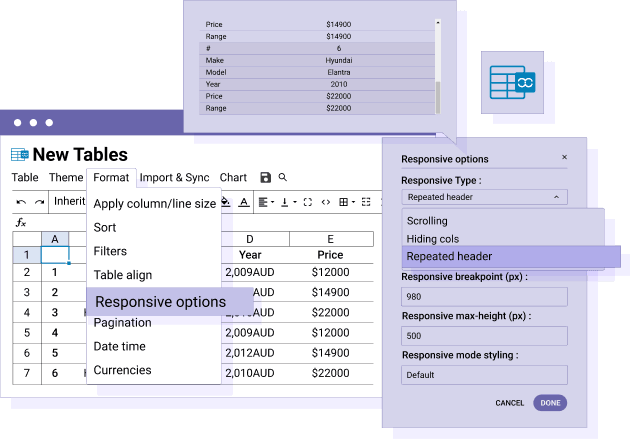
スクロールを使用するレスポンシブテーブル
スクロールレスポンシブモードは、テーブルの幅と高さを固定し、オーバーフローを表示します(水平および垂直)。水平スクロールはコンテンツの幅によって異なり、スクロール中にフリーズする列の数を選択できます。
HTMLテーブルの適切なレスポンシブモードの選択方法
ここにリストされているレスポンシブモードはすべて、セルまたは列の固定とテーブルの固定幅と高さとともに使用できます。すべてのレスポンシブモードは、表示されるデータと最もよく使用されるデバイスに応じて適切です。

私たちのメンバー6万人以上に参加して、サポートと新しいバージョンのアップデートを受け取りましょう
メディアエディター用のダウンロードボタン
- 複数ドメイン/複数サイト
- 1年更新
- 1 年間のサポート
- Dropfiles 拡張機能
- Droppics 拡張機能
- DropEditor 統合
- 定期支払いはありません
- 無期限
- 最新 Joomla 3、4、5 対応
YEAR
- 複数ドメイン/複数サイト
- 1年更新
- 1 年間のサポート
- Dropfiles 拡張機能
- Droppics 拡張機能
- DropEditor 統合
- 定期支払いはありません
- 無期限
- 最新 Joomla 3、4、5 対応
JOOMLA BUNDLE
Bundle は すべてのJoomla拡張機能にアクセスでき 任意のウェブサイトで使用できます。さらに、1年間、各拡張機能のテクニカルサポートと更新にフルアクセスできます。
今がその時です!効率を上げて競争力を高めましょう。 Bundle を試してみてください。

クライアントの評価とレビュー
よくある質問:モバイルでのレスポンシブHTMLテーブルと Droptables
Droptables は、高度なレスポンシブレイアウトとCSSテクニックを使用して、Joomla HTMLテーブルがモバイルまたはタブレットデバイスで水平スクロールなしで見栄えよく機能することを保証します。
はい、 Droptablesのビジュアルエディタとレスポンシブオプションを使用して、モバイルビュー専用のテーブルカラー、フォント、境界線、レイアウトをカスタマイズできます。
絶対に、すべてのインタラクティブ機能(列のソート、フィルタリング、検索)は、最高のユーザーエクスペリエンスのためにモバイルデバイスで完全に機能します。
Droptables は、スマートトランケーション、列の非表示、および水平スクロールとスタックビュー間の適応的な切り替えを提供し、狭い画面に幅広いテーブルをシームレスに収めます。
はい、ショートコードまたはプラグインの統合により、Joomlaのコンテンツまたはモジュール内の任意の場所にレスポンシブテーブルを簡単に埋め込むことができます。