Layer Slideshow:テーマ
1. スライドの作成
Layer Slideshowの主なアイデアは、複雑にすることなくレイヤーを使用して優れたスライドショーを作成できるようにすることです。
メイン インターフェイスの左側にある[新規]ボタンにアクセスできます。 新しいスライドショーにはそれぞれ、スライドとレイヤーのオプションが含まれています。
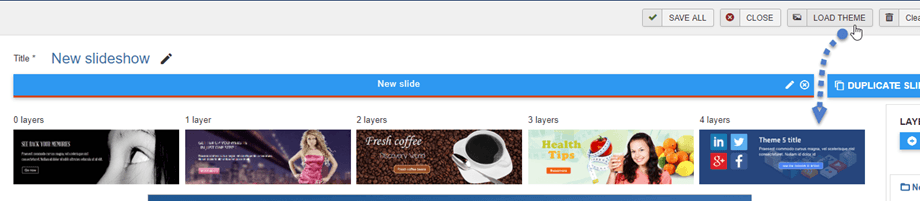
テーマがない場合は、サンプル テーマを参照してください。 合計 5 つのテーマが利用可能です。テーマを読み込むボタンをクリックして表示してください。
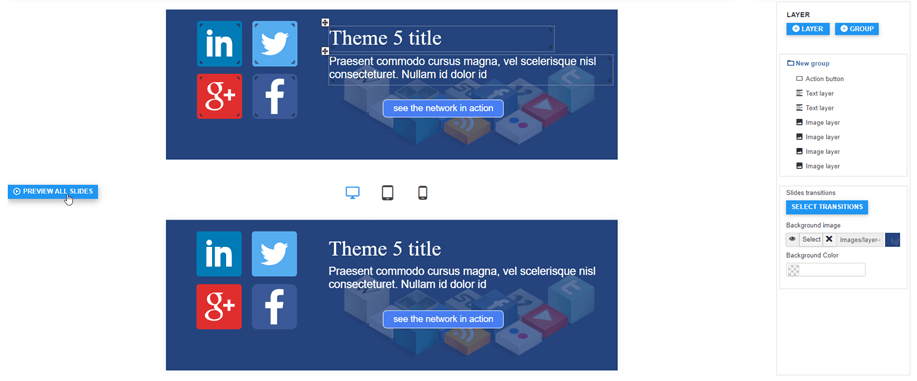
いずれかを選択すると、中央部分にテーマの背景、リンク、レイヤーが再ロードされます。 レイヤーは右側のパネルにグループ化されています。
スライドの下には [すべてのスライドをプレビュー]ボタンがあり、スライドショーがどのように表示されるかを確認できる 3 つのデバイス (ラップトップ/デスクトップ、タブレット、モバイル) があります。
右側の[スライドを複製]または[新しいスライドを追加]を使用することもできます
各スライドには編集と削除のアイコン
2. レイアウトの設定
スライドショーごとに特定のレイアウトを定義できます。 画像の幅、テキストのサイズ、アイテムの位置などが決定されるため、レイヤー編集を開始する前にレイアウトを定義することをお勧めします。
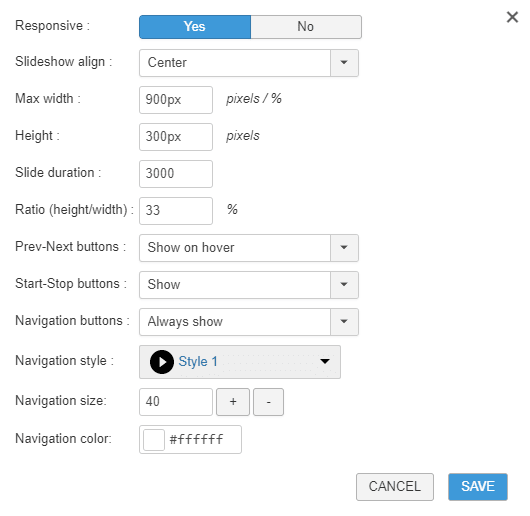
スライドショーのレイアウト オプションは次のとおりです。
- レスポンシブ:モバイル デバイス用のアダプティブ要素を使用してスライドショーを作成します。すべてのテキスト、画像はモバイル デバイスに合わせて動的にサイズ変更されます。
- スライドショーの整列:スライドショー全体の整列
- 幅/高さ:スライドショーの幅/高さを定義します。 これは最も重要なパラメータです。これを設定すると、スライドショーに入れるすべての画像がトリミング ツールを使用してこの寸法にサイズ変更される可能性があるためです。 サイズを変更した場合は、画像の更新が必要になる場合があります。
- 期間:各スライドの期間を定義します
- ボタンスタイル:ナビゲーション要素のスタイルを定義します
3.コンテンツにスライドショーを追加します
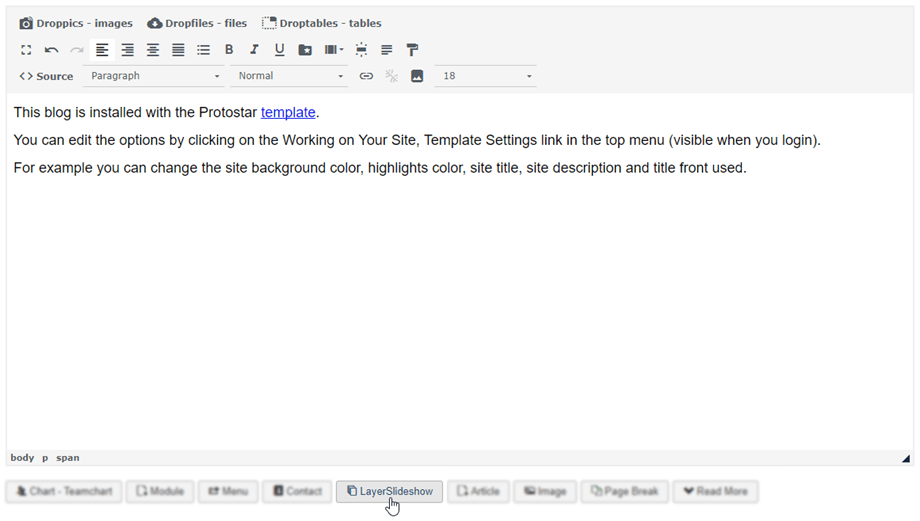
コンテンツにスライドショーを追加してオンラインに公開するには、エディター ボタンを使用する必要があります。 記事、カスタム モジュール、またはその他のものをロードし、[Layer Slideshowボタンをクリックします。
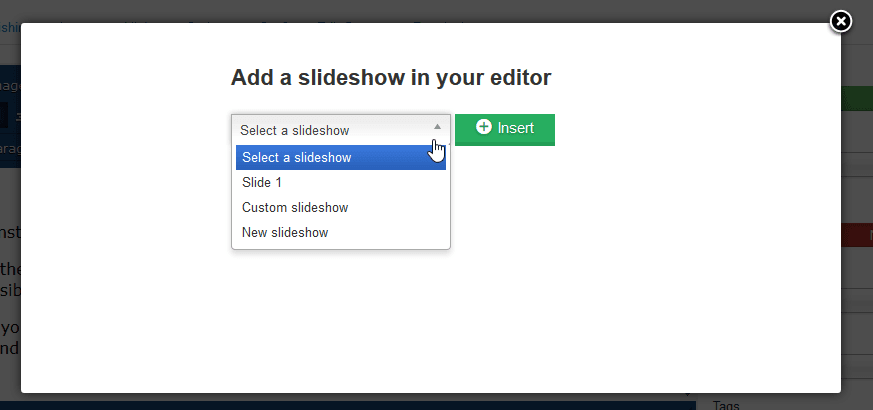
次に、挿入するスライドショーを選択します