Dropfiles: Penggunaan Umum
Ide utama Dropfiles adalah mengatur parameter tampilan, ukuran, dan format berkas yang diizinkan dalam komponen, lalu mengelola berkas dan kategori langsung dari artikel atau editor WYSIWYG apa pun. Dropfiles berfungsi di semua editor WYSIWYG Joomla, baik untuk frontend maupun backend. Misalnya, Anda dapat menggunakannya dalam modul Joomla khusus.
1. Kelola file dari artikel
Setelah Dropfiles terinstal, Anda akan melihat plugin editor yang ditampilkan di bawah editor Anda. Klik plugin tersebut untuk membuka tampilan utama pengelola Dropfiles .
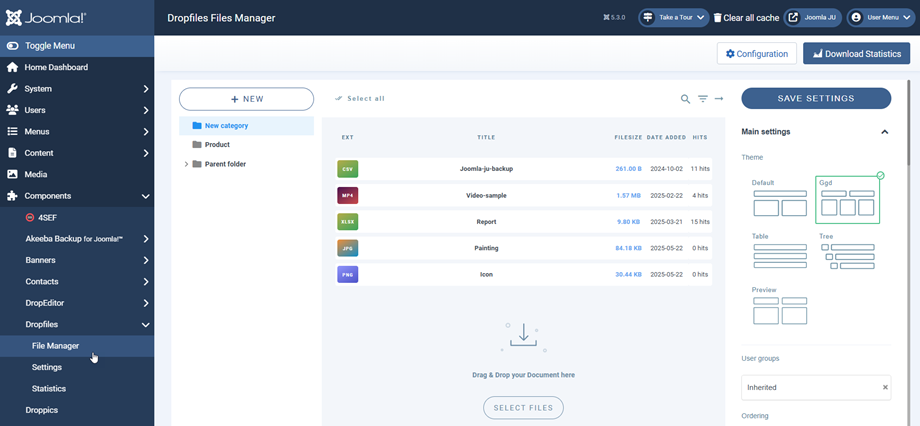
Antarmukanya sama persis seperti jika Anda memuat tampilan komponen menggunakan menu Komponen > Dropfiles .
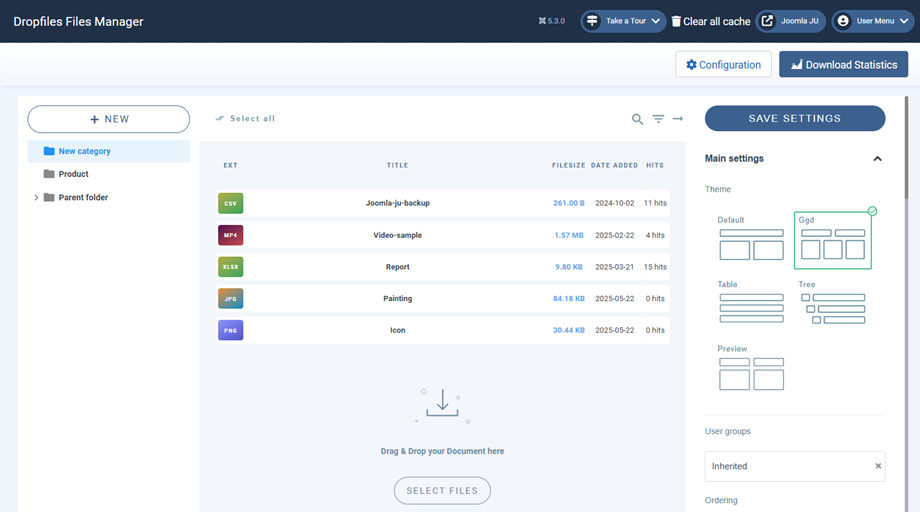
Dari antarmuka tersebut, Anda akan mendapatkan manajemen kategori di bagian kiri, file Anda di bagian tengah, dan pengaturan file serta kategori di bagian kanan.
2. Mengelola kategori file
Untuk membuat kategori, klik "+ Baru" di kolom sebelah kiri.
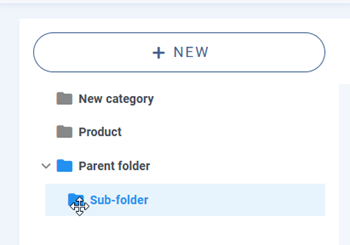
Untuk mengatur urutan kategori, Anda dapat menggunakan fitur seret dan lepas dengan mengklik "folder" dan memindahkannya. Geser ke atas dan ke bawah untuk mengatur urutan kategori atau dari kiri ke kanan untuk menentukan level kategori (kategori atau subkategori).
Pengelola akordeon kategori dapat diperluas untuk menampilkan semua subkategori atau dilipat menggunakan parameter global. Untuk mengubah status, Anda dapat mengklik ikon > di sisi kiri.
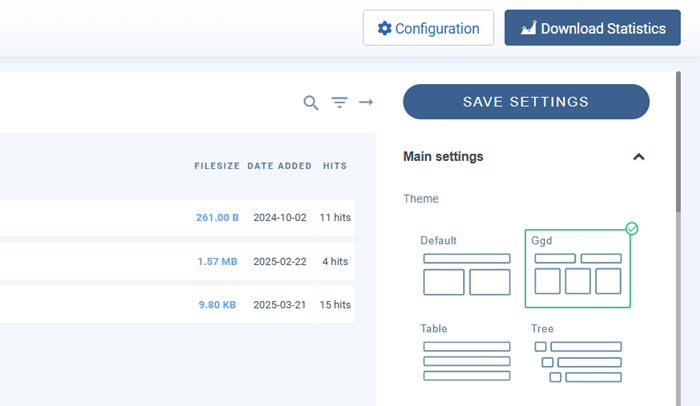
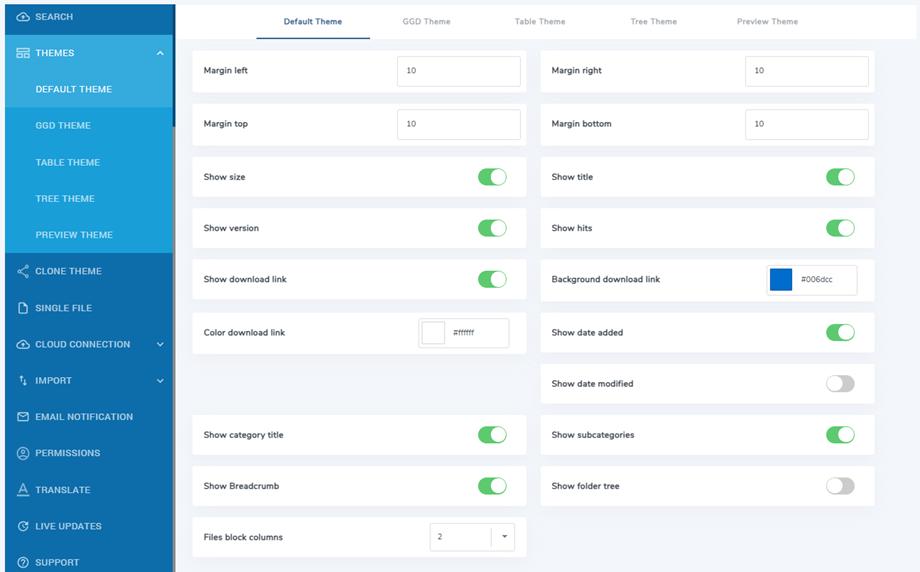
Di sisi kanan layar, Anda dapat melihat opsi kategori dan tema dari tema tersebut.
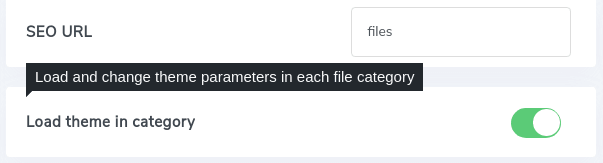
Anda dapat menentukan tema per kategori atau mengatur tema default untuk semua kategori dari Dropfiles > Pengaturan Utama > tab Frontend . Untuk melakukannya, Anda harus menggunakan parameter Muat tema dalam kategori :
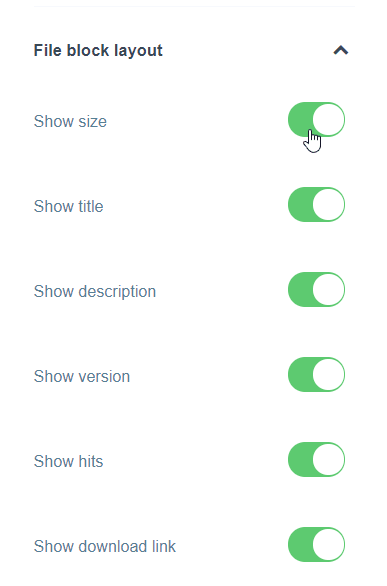
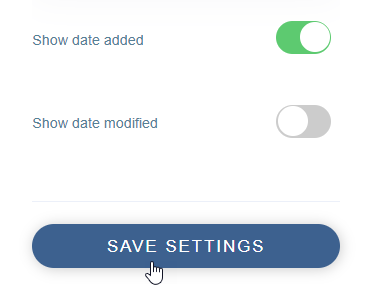
Tergantung pada tema yang Anda pilih, Anda akan melihat beberapa opsi yang ditampilkan. Ini membantu untuk menampilkan atau menyembunyikan beberapa elemen tema di bagian depan hanya dengan menggunakan tombol toggle, misalnya menampilkan/menyembunyikan ukuran file, jumlah tayangan file, dan lain-lain.
Setelah Anda selesai mengatur parameter kategori, Anda dapat mengklik tombol Simpan pengaturan di bagian bawah kolom kanan untuk menyimpan preferensi tema.
Jika Anda memilih untuk mengatur parameter tema kategori di opsi komponen, Anda akan menemukan pengaturan yang sama di menu Komponen > Dropfiles > Opsi > Tema
3. Mengelola file
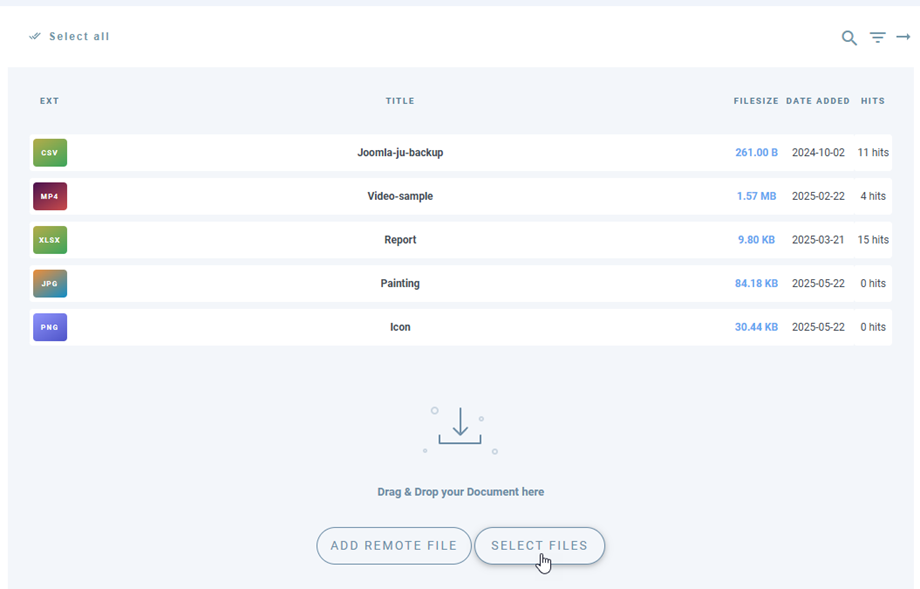
Untuk menambahkan file ke dalam kategori, Anda dapat menyeret dan meletakkan file di bagian tengah atau mengklik tombol Pilih file.
Kemudian pilih satu atau beberapa file untuk diunggah. Pengunggah ini menggunakan HTML5 sehingga Anda dapat mengirim file berukuran besar dan file tersebut akan diunggah.
Pengurutan dan penyaringan file
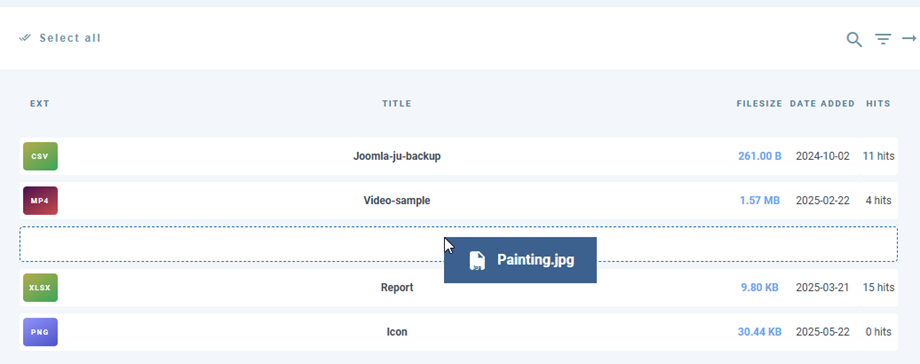
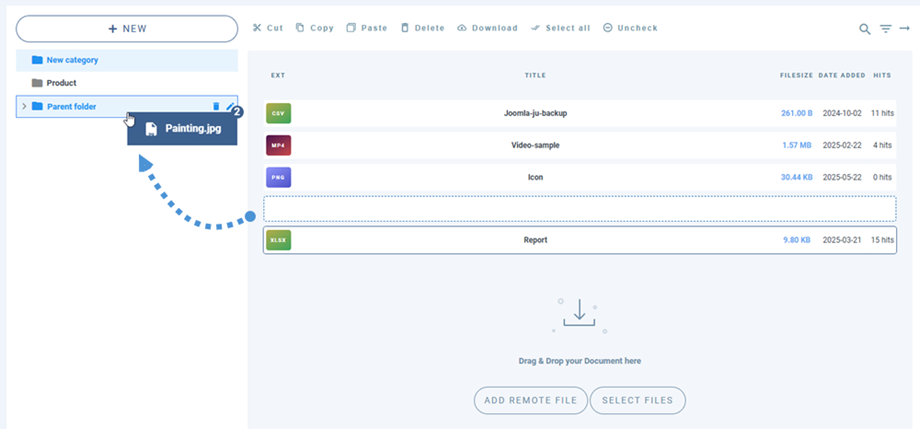
Pengurutan file dapat dilakukan menggunakan metode seret dan lepas (drag and drop), cukup seret file ke garis putus-putus untuk menentukan posisi barunya dalam kategori file.
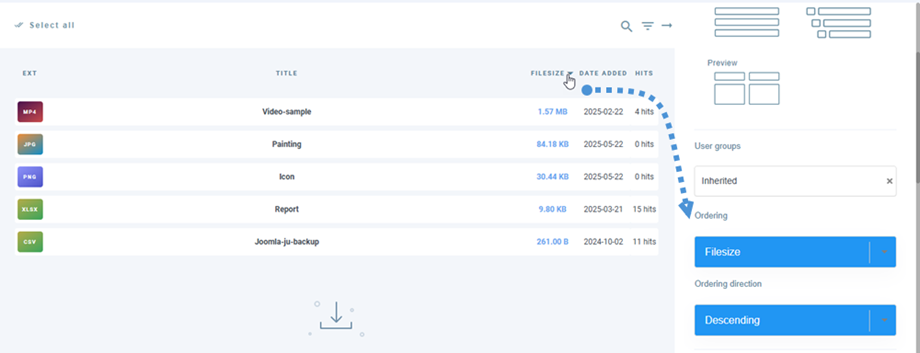
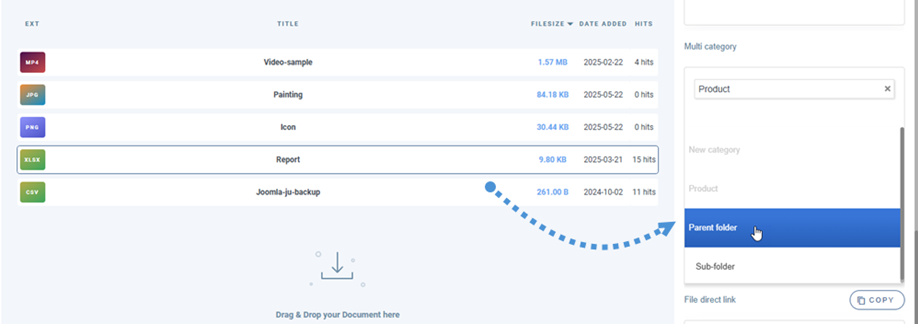
Anda juga dapat mengurutkan semua file dari suatu kategori atau dengan mengklik judul kolom lalu menyimpan pengurutan tersebut. Misalnya, di sini saya telah mengurutkan file berdasarkan ukuran. Setelah Anda membuat pengurutan, di sisi kanan, pada opsi kategori, Pengurutan akan berwarna biru.
Anda juga memiliki opsi untuk mengklik judul kolom untuk mengurutkan file berdasarkan:
- Jenis
- Judul
- Ukuran file
- Tanggal ditambahkan
- Tanggal diubah
- Versi
- Hits
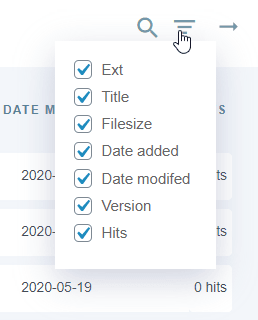
Kotak centang opsi di pojok kanan atas kolom membantu Anda membersihkan antarmuka backend agar fokus pada parameter file utama yang Anda miliki; misalnya, hanya menampilkan judul file dan versinya saja.
File multi-kategori
Tambahkan file ke dalam konten Anda
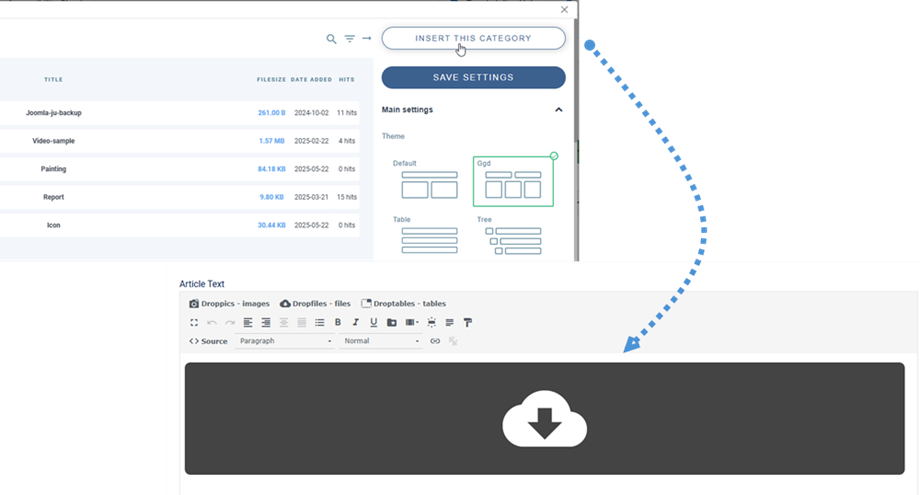
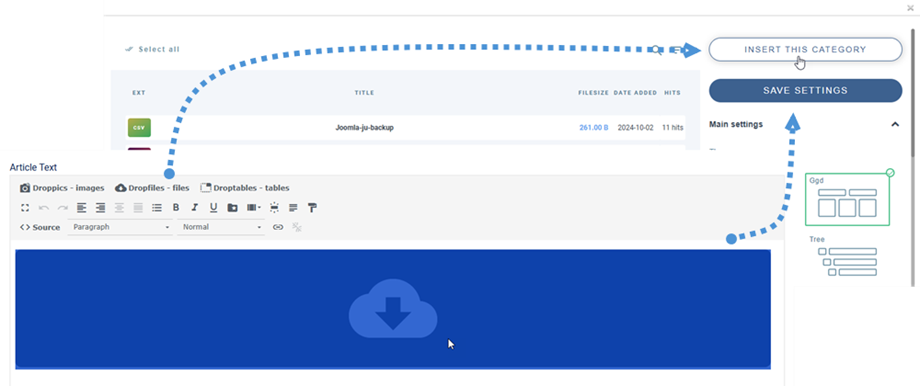
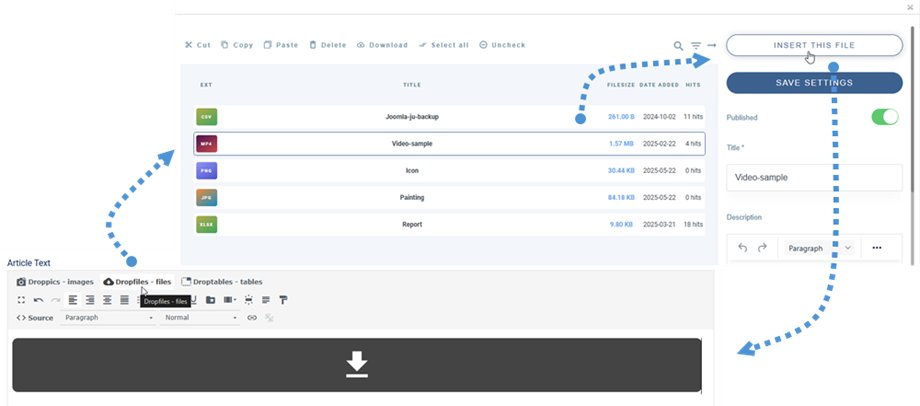
Terakhir, untuk memasukkan kategori file di editor Anda, klik Dropfiles tombol editor, pilih kategori, lalu klik Sisipkan kategori ini di sudut kanan.
Kategori berkas akan terwujud dalam artikel Anda dengan area abu-abu dengan ikon Dropfiles .
Selesai, Anda telah menambahkan kategori Dropfiles pertama Anda!!
Saat pertama kali Anda memasukkan kategori, simpan artikel Anda untuk melihat hasilnya di antarmuka pengguna. Untuk membuka kembali kategori dan memuat ulang konfigurasi yang telah Anda buat, klik kategori tersebut dan klik kembali tombol Dropfiles atau klik dua kali pada area abu-abu.
Penomoran halaman untuk daftar file
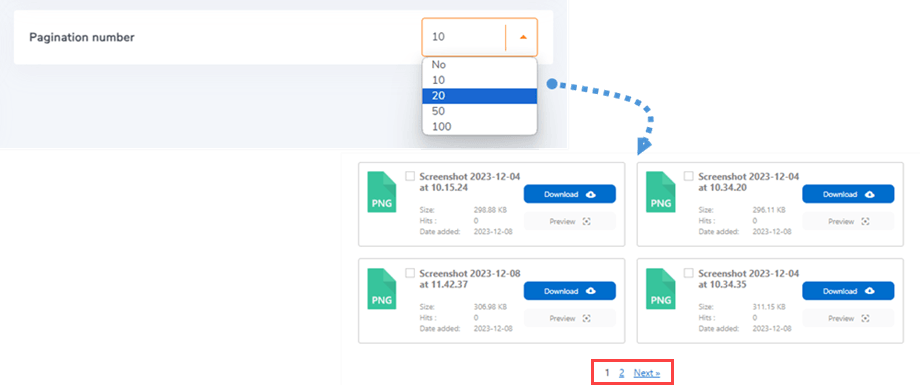
Tersedia opsi tambahan, seperti penomoran halaman file. Jika Anda memiliki banyak sekali file, Anda dapat menambahkan penomoran halaman agar konten Joomla Anda dimuat lebih cepat dan lebih mudah dicerna oleh pembaca Anda.
Paginasi file dapat diaktifkan dan dikonfigurasi dari Pengaturan Utama > tab Frontend .
4. Salin Potong Tempel file
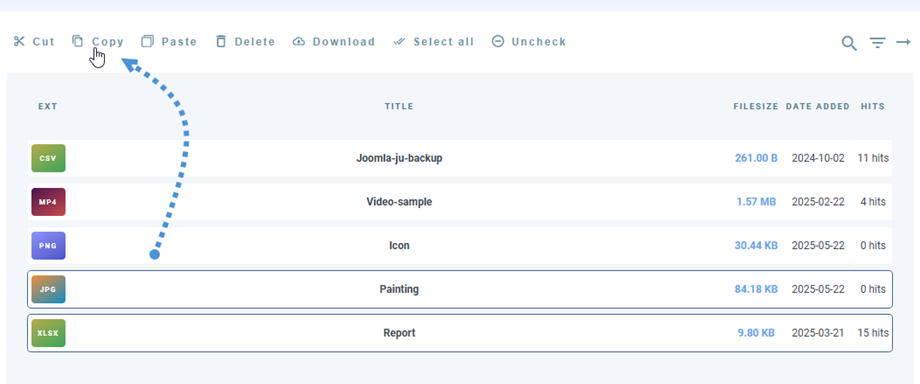
Setelah berkas diunggah ke Dropfiles, Anda dapat memilih berkas tersebut dengan mengekliknya. Anda juga dapat memilih beberapa berkas dengan menekan Ctrl (di Windows/Linux)/Command (di Mac).
Metode pertama untuk memindahkan atau menyalin file adalah dengan menggunakan metode seret dan lepas (drag and drop). Seret dan lepas saja akan memindahkan file, sedangkan seret dan lepas + Ctrl (pada Windows) atau Command (pada Mac) akan menyalin file.
Anda juga dapat menggunakan tombol-tombol di atas daftar file.
5. Kelola file tunggal
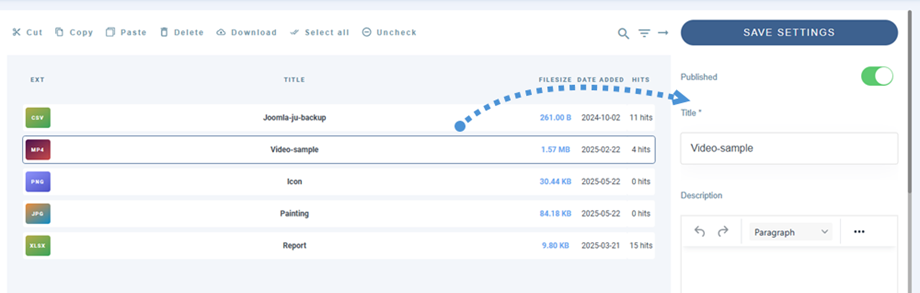
Mengelola satu file tidak pernah semudah mengklik file, lalu opsi file akan dimuat di sisi kanan.
Dropfiles memungkinkan Anda untuk menentukan:
- Status publikasi berkas
- Judul File
- Deskripsi: Editor HTML dapat diaktifkan melalui sebuah opsi
- Tanggal pembuatan berkas
- Tanggal modifikasi berkas
- Mengunggah dan menghapus file
- Versi berkas
- File hits
- Tag file (digunakan di mesin pencari)
- Ikon kustom: akan memeriksa apakah opsi tersebut diaktifkan
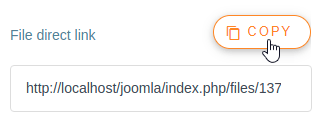
- Tautan langsung file: dapat disalin dengan mudah dengan mengklik tombol salin.
- Tampilan berkas pengguna tunggal: pilih beberapa/satu pengguna yang dapat melihat berkas tersebut
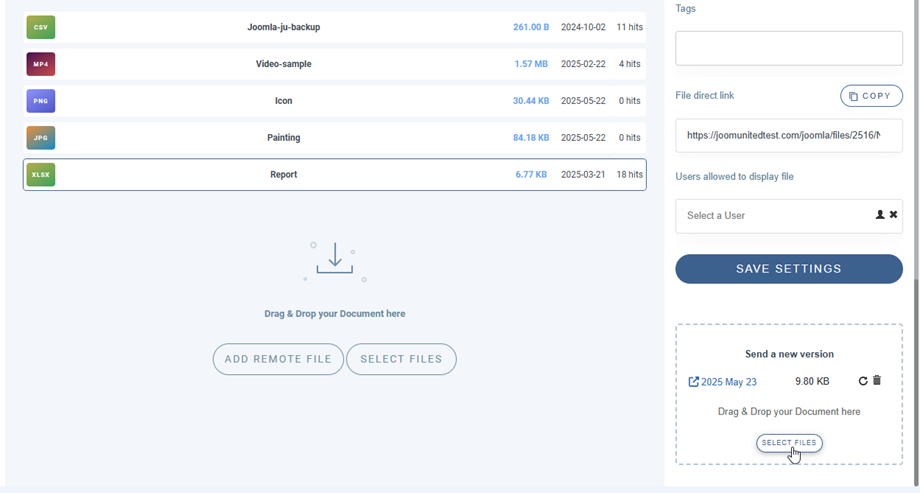
- Unggah versi file baru: unggah versi file baru dan simpan semua informasi file di versi lama.
Untuk menambahkan satu file, bukan kategori, cukup klik file tersebut lalu sisipkan file ini untuk menambahkannya di editor Anda.
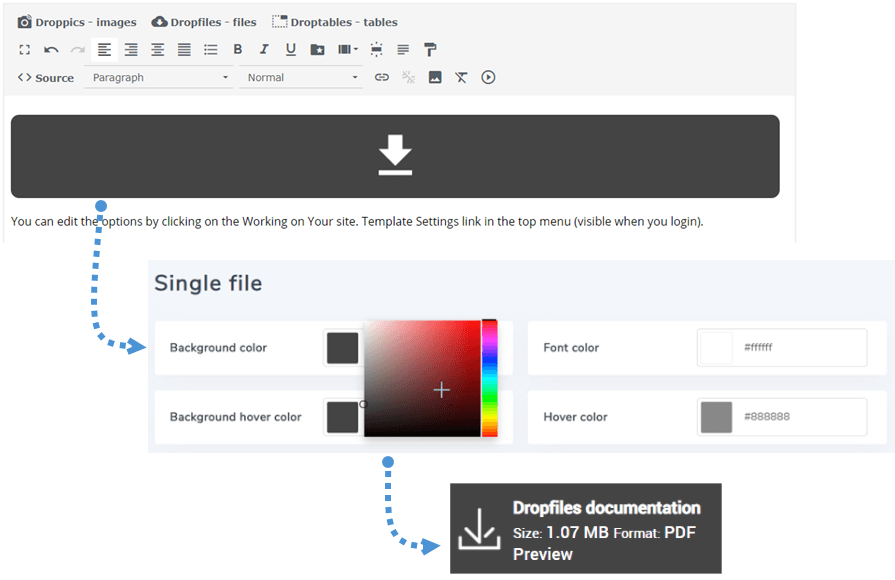
Mulai sekarang, Anda dapat mengganti tata letak file tunggal, silakan buka dokumentasi Tips & Trik Dropfiles
Dan setiap file memiliki tautan langsungnya sendiri yang dapat Anda gunakan untuk berbagi dengan mudah. Anda dapat menemukan URL di bagian bawah panel kanan.
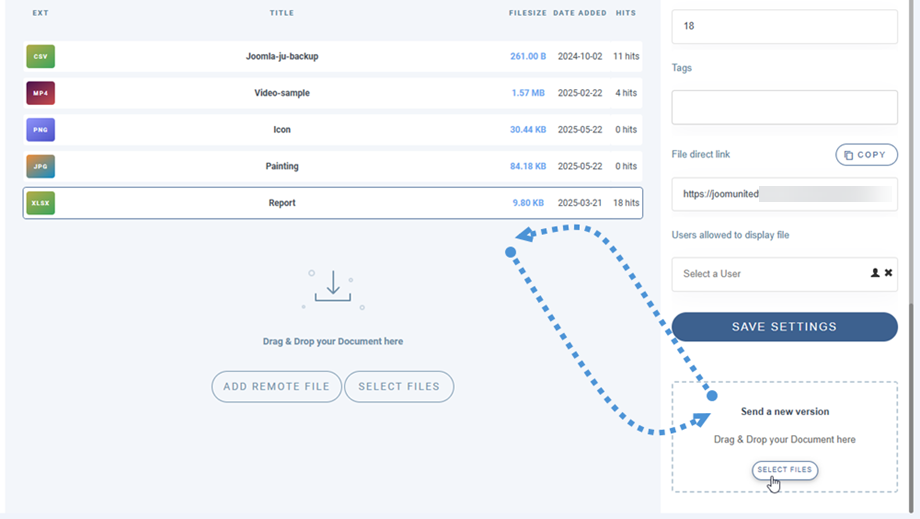
6. Memperbarui file
Untuk memperbarui berkas, buka Dropfiles , klik berkas pilihan Anda, lalu gunakan Kirim versi baru untuk mengganti berkas.
Anda dapat mengubah format file, ukuran, atau apa pun, semuanya akan terdeteksi dan diperbarui. Anda juga memiliki pengelola riwayat versi file sehingga Anda dapat mengunduh dan memulihkan versi file lama.
7. Pengunduhan file jarak jauh
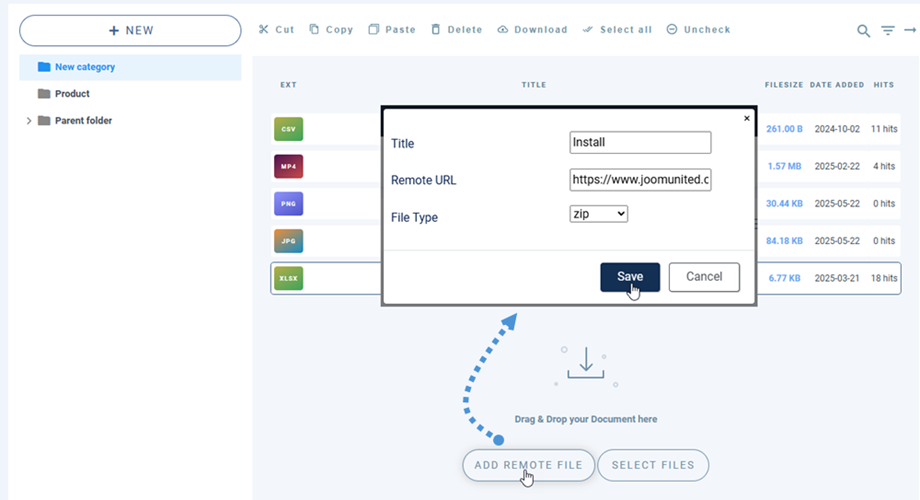
Unduhan jarak jauh adalah kemungkinan untuk menambahkan file yang dapat diunduh dari jarak jauh (tidak dihosting di server Anda) di antara file lainnya. Fitur ini harus diaktifkan melalui konfigurasi komponen.
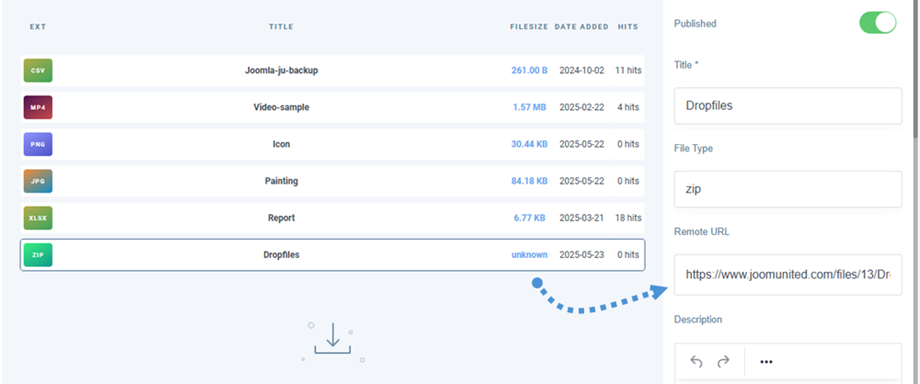
Setelah diaktifkan, tombol baru bernama Tambah file jarak jauh akan ditambahkan. Kemudian Anda perlu menentukan judul, URL jarak jauh (tautan ke file); misalnya: https://www.mywebsite.com/file.zip dan format file (untuk menerapkan ikon yang tepat ke file).
Setelah file ditambahkan, Anda dapat mengedit semua informasinya seperti file lainnya.
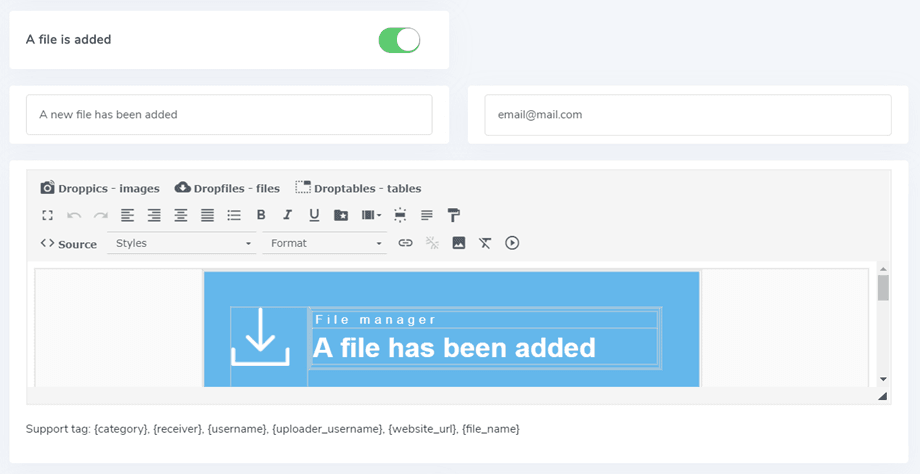
8. Notifikasi email
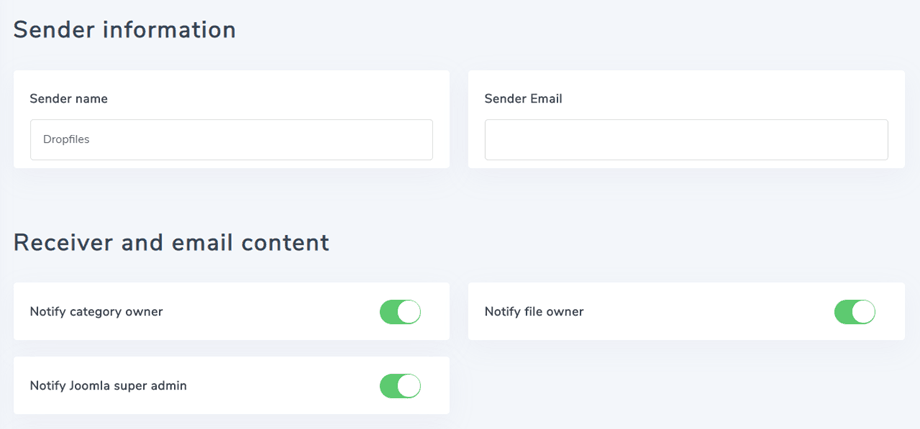
Fitur ini membantu pengguna Anda mengetahui jika ada perubahan atau tindakan yang telah dilakukan pada file Anda. Terdapat 3 parameter utama untuk notifikasi:
- Beri tahu pemilik kategori: pengguna pemilik kategori yang berisi file tersebut akan diberi tahu.
- Beri tahu pemilik file: pengguna pemilik file akan diberi tahu.
- Beri tahu administrator super Joomla: pengguna dalam grup administrator super akan diberi tahu.
Pengguna dan/atau admin akan menerima email pemberitahuan jika sebuah file ditambahkan, diedit, dihapus, atau diunduh. Setiap jenis pemberitahuan dapat diaktifkan secara terpisah, dan Anda dapat menambahkan beberapa email khusus.
Terdapat beberapa tag yang didukung yang dapat Anda gunakan dalam konten Email: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Konten Email hanya berupa HTML, Anda dapat membuat sendiri jika mau.
9. Ikon khusus pada file
Anda dapat mengganti ikon bawaan berkas dengan ikon Anda sendiri (misalnya, ikon PDF dengan pratinjau dokumen). Pertama, Anda perlu mengaktifkan ikon Kustom dari Dropfiles .
Selanjutnya, di Dropfiles , klik berkas untuk mengubah ikonnya. Di panel kanan bawah, Anda dapat memilih ikon yang Anda suka dari gambar Anda. Jika Anda tidak menemukan opsi tersebut, silakan buka Pengaturan Utama > tab Frontend, lalu aktifkan Ikon Kustom .
Atau unggah yang baru.
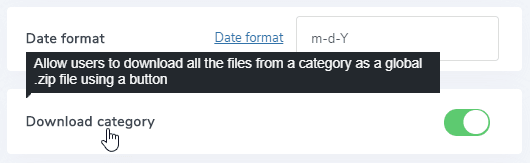
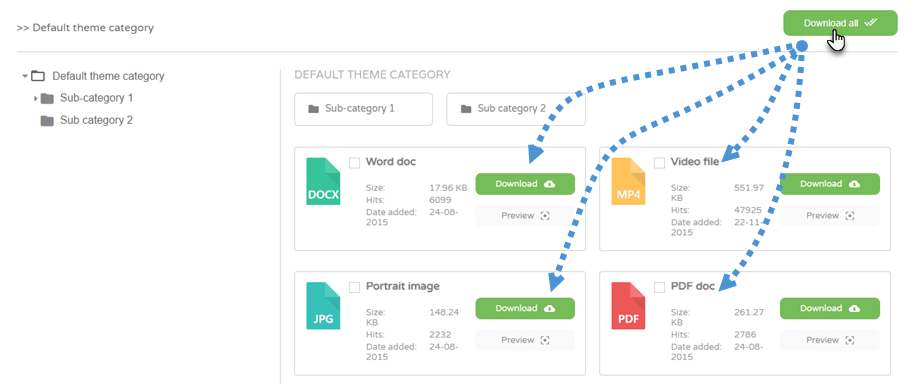
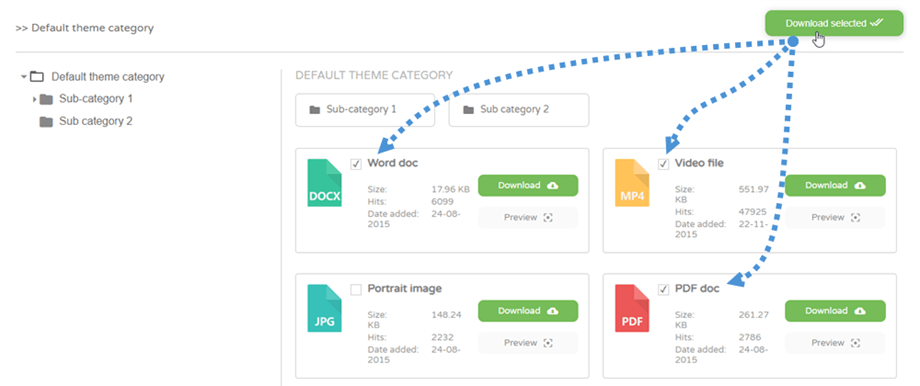
10. Kategori file ganda & unduhan pilihan
Pertama, Anda perlu mengaktifkan kategori Unduhan di Konfigurasi > Pengaturan Utama > tab Frontend .
Kemudian Anda akan melihat "Unduh semua" di atas setiap kategori di bagian depan.
Selain itu, Anda juga dapat memilih beberapa file, lalu klik Unduh yang dipilih .