Cara Menerapkan Tanda Air pada Gambar WordPress
Di era sekarang, melindungi kekayaan intelektual di WordPress bukanlah tugas yang mudah. Jika Anda seorang fotografer atau seniman, berbagi karya seni Anda mungkin membuat Anda merasa kehilangan kendali atasnya. Dan jika Anda memiliki toko online WooCommerce, Anda mungkin ingin menghindari imitasi produk Anda muncul di tempat lain. Namun, menyembunyikan kreasi Anda atau tidak membagikannya bukanlah solusi: melindunginya adalah solusinya. Dengan WP Media Folder , Anda dapat membagikan kreasi Anda di WordPress dan melindunginya secara bersamaan. Bagaimana caranya? Dengan watermark.
Tanda air WP Media Foldermemastikan bahwa meskipun seseorang mengambil gambar Anda dari blog WordPress Anda dan menggunakannya kembali di tempat lain, tanda Anda akan selalu ada. Terlebih lagi, jika Anda sudah memiliki banyak file media yang diunggah ke WordPress, Anda akan lega mengetahui bahwa WP Media Folder juga dapat menerapkan tanda air secara retrospektif pada gambar yang sudah ada.
Katakan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri yang menakjubkan dan bahkan mengganti gambar tanpa memutuskan tautan.
Optimalkan alur media Anda hari ini
Mengaktifkan dan Menerapkan Tanda Air pada Gambar WordPress
Terdapat dua komponen dalam watermark WP Media Folder: file media yang ingin Anda beri watermark dan watermark itu sendiri. Namun, sebelum semua itu berfungsi, Anda perlu mengaktifkan watermark untuk konten WordPress Anda.
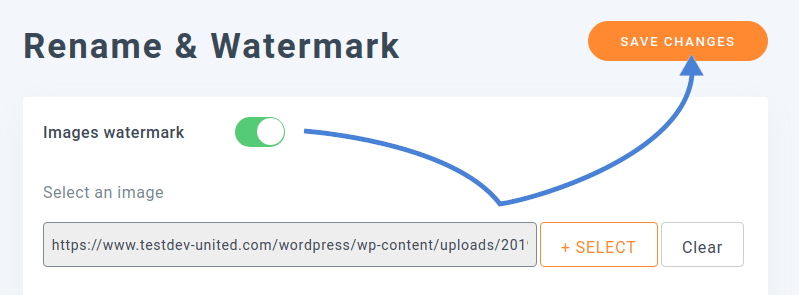
Untuk mengaktifkan watermark, buka pengaturan WP Media Folder ganti nama & watermark , Anda akan menemukan watermark . Tab ini berisi semua pengaturan terkait watermark. Untuk mengaktifkan watermark pada file media WordPress Anda, alihkan watermark gambar di bagian atas halaman dan simpan perubahannya.

Setelah Anda mengaktifkan watermark, Anda perlu memilih gambar yang akan digunakan sebagai watermark. Gambar ini akan melapisi media WordPress Anda. Untuk memilih gambar watermark, gunakan pemilih file di bawah sakelar. Anda dapat memilih file gambar apa pun yang diunggah ke pustaka media WordPress Anda sebagai watermark.
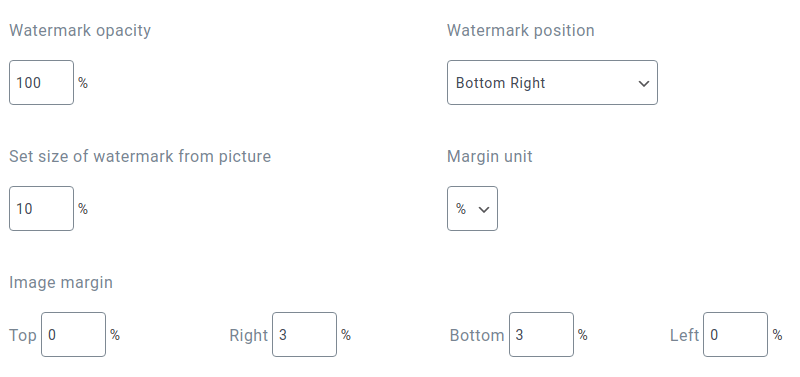
Opsi lainnya memungkinkan Anda menentukan bagaimana dan di mana watermark akan ditampilkan pada gambar. Anda dapat memudarkan watermark menggunakan opasitas, atau mengurangi ukurannya agar tidak terlalu mengganggu. Anda juga dapat memposisikan watermark di tengah gambar atau di sudut-sudutnya. Dalam hal apa pun, Anda dapat menambahkan margin di sekitarnya. Semua ini merupakan pertimbangan penting yang bergantung pada jenis gambar yang Anda unggah. Pastikan Anda menempatkan watermark di posisi yang tepat agar tidak menghalangi media Anda.

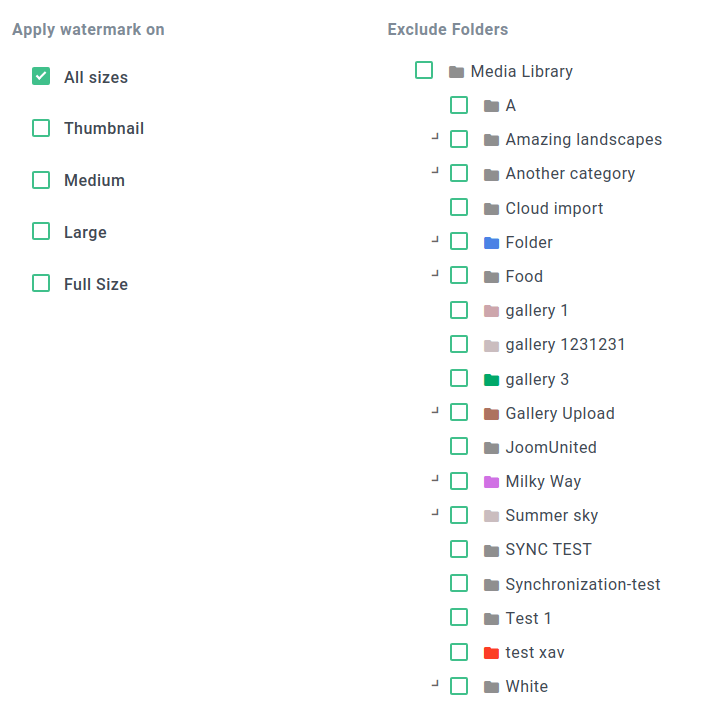
Yang terpenting, Anda dapat memutuskan kapan watermark harus diterapkan pada gambar WordPress Anda. Anda mungkin mendapati bahwa watermark tampak terlalu besar pada gambar thumbnail atau gambar berukuran sedang. Oleh karena itu, WP Media Folder memungkinkan Anda untuk menerapkan watermark hanya pada gambar WordPress yang lebih besar.
Bahkan mungkin tidak perlu menambahkan watermark pada setiap gambar. Jika Anda menggunakan gambar yang tersedia secara gratis dan bukan milik Anda, maka Anda mungkin sebaiknya tidak menambahkan watermark sama sekali. Di sisi lain, Anda mungkin ingin melindungi gambar yang Anda ambil sendiri dan unggah ke WordPress.

Bagian terakhir dari pengaturan memungkinkan Anda untuk menentukan folder WordPress yang gambarnya tidak boleh diberi watermark. Anda dapat menggunakan pohon file di sebelah kanan untuk memilih folder mana yang harus memiliki watermark. Setelah selesai, simpan perubahan. WP Media Folder akan secara otomatis menerapkan watermark ke gambar baru saat Anda mengunggahnya, kecuali jika Anda mengunggahnya ke folder yang dikecualikan.
Cara Menambahkan Tanda Air pada Gambar WordPress yang Sudah Ada
Jika Anda menyimpan dan membuka pustaka media WordPress Anda, Anda mungkin akan terkejut: semua gambar Anda ada di sana, tetapi tanda airnya tidak ada. Jika Anda mengunggah gambar baru ke folder yang mendukung tanda air, WP Media Folder akan menerapkan tanda air pada gambar tersebut. Namun, kemungkinan besar Anda juga ingin menerapkan tanda air pada gambar lain yang sebelumnya telah Anda unggah ke WordPress. Itu juga dimungkinkan dengan WP Media Folder.

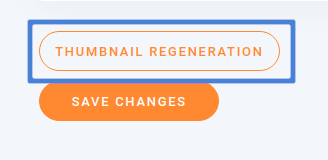
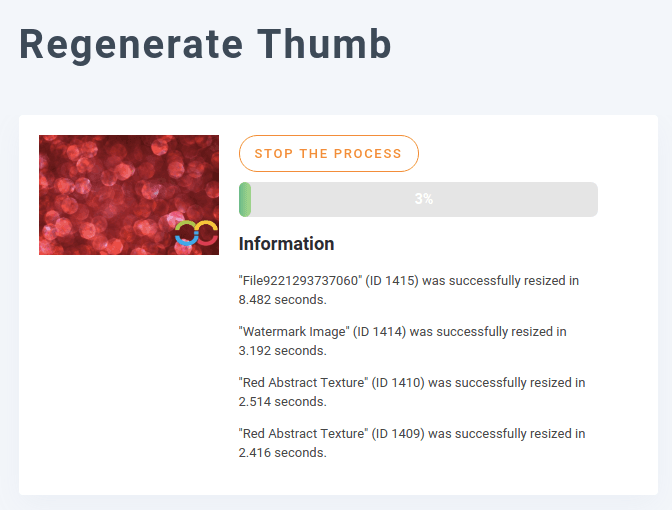
Untuk menambahkan atau memperbarui watermark pada gambar WordPress yang sudah ada, Anda tidak perlu mengunggahnya satu per satu. Yang perlu Anda lakukan hanyalah kembali ke watermark dan gulir ke bawah, di mana Anda akan menemukan regenerasi thumbnail . Klik tombol tersebut dan tunggu hingga proses selesai. Atau, Anda dapat melakukan hal yang sama dari regenerasi thumbnail di WP Media Folder .

Proses regenerasi thumbnail menerapkan kembali watermark pada semua gambar WordPress yang ada yang sesuai dengan kriteria di atas saat itu juga, secara langsung. Itu berarti bahwa meskipun gambar sudah memiliki watermark, WP Media Folder akan menerapkan kembali watermark dengan pengaturan posisi, margin, dan ukuran saat ini.
Cara Menerapkan Tanda Air pada Produk WooCommerce
Bagaimana jika Anda bukan pelukis atau fotografer, tetapi memiliki toko online? Tanda air WP Media Folderjuga dapat melindungi produk Anda, apa pun itu. Dalam contoh ini, kita akan melihat bagaimana Anda dapat menerapkan tanda air ke toko online WooCommerce Anda di WordPress.

Untuk menambahkan watermark pada gambar produk WooCommerce Anda, pertama-tama unggah gambar tersebut ke pustaka media WordPress. Jika gambar cukup besar untuk diberi watermark dan tidak berada di folder yang dikecualikan, WP Media Folder akan menambahkan watermark secara otomatis. Pastikan WP Media Folder diatur untuk menambahkan watermark pada semua ukuran gambar, termasuk thumbnail, ukuran sedang, besar, dan ukuran penuh, sehingga watermark selalu muncul.
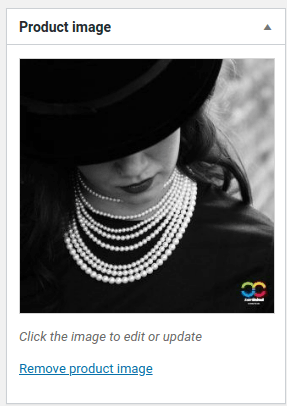
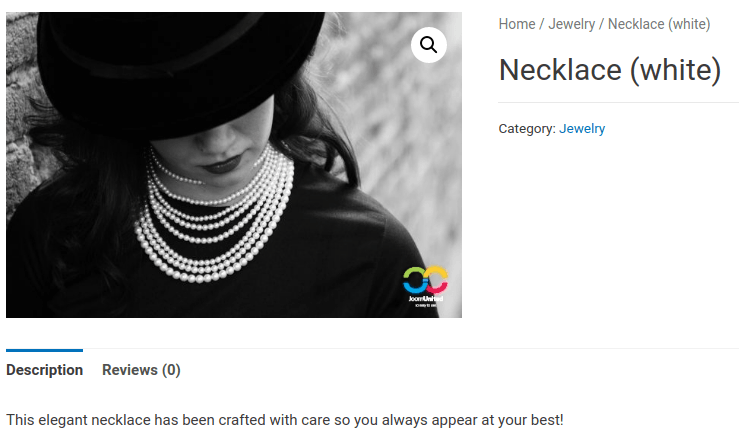
Anda dapat membuat produk WooCommerce seperti biasa dan menambahkan gambar berwatermark ke dalamnya, baik sebagai gambar produk atau di galeri produk. Saat Anda menampilkan produk di toko WooCommerce Anda, gambar akan muncul dengan watermark di atasnya.

Memanggil semua webmaster!
Hemat waktu dan tingkatkan produktivitas dengan WP Media Folder. Atur file media klien dengan mudah, buat galeri khusus, dan berikan pengalaman pengguna yang lancar.
Tingkatkan proyek situs web Anda sekarang!
Melindungi karya Anda memang merepotkan, tetapi perlu. Baik Anda seorang seniman, fotografer, atau penjual WooCommerce di WordPress, penting juga untuk memperhatikan bahwa WP Media Folder memungkinkan kita membuat galeri produk . Dengan WP Media Folder meninggalkan jejak pada karya Anda menjadi lebih mudah dari sebelumnya. Cukup aktifkan watermark gambar, pilih watermark, dan biarkan WP Media Folder melakukan sisanya untuk Anda.
Dapatkan WP Media Folder di sini: https://www.joomunited.com/wordpress-products/wp-media-folder
Ketika Anda berlangganan blog, kami akan mengirimkan email kepada Anda ketika ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.



Komentar