准备,设置,缓存:使用 Speed Cache 2.9改善了加载时间
您永远不能对博客进行过多的优化,但是您可以花费太多的时间进行优化。 最新版的Joomla Speed Cache ! 随附几个新更新,可帮助您缩短博客的加载时间,同时最大程度地减少优化性能所花费的时间。
Speed Cache 2.9带有改进的工具,可帮助您分组和最小化字体,样式表和脚本。
在Joomla上对资源进行分组和最小化!
Speed Cache 2.9中的第一次更新虽然规模不大,但却是有意义的。

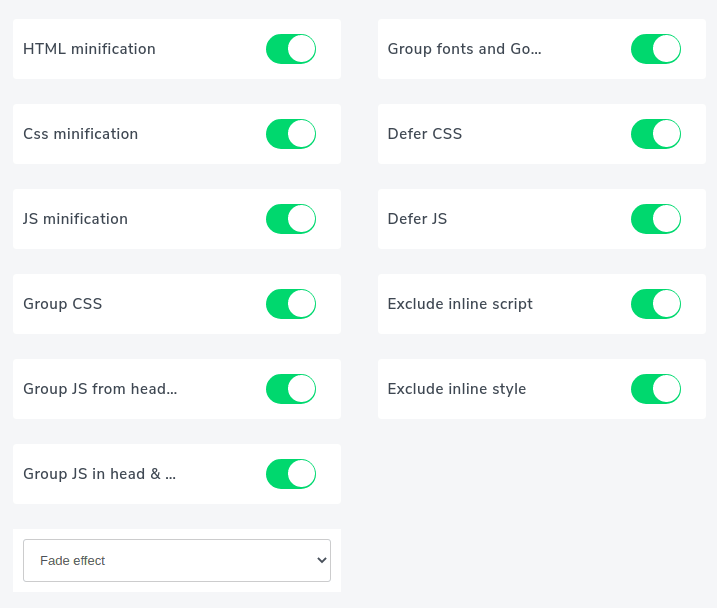
分组和缩小页面的第一部分允许您通过切换开关轻松更改配置。 这包括选择要缩小和分组的文件类型,例如 CSS 样式表或 JavaScript 文件。 您还可以对字体和 Google 字体进行分组。
除此之外,您还可以推迟某些资源的渲染,即 JavaScript 和 CSS 文件。 这两个选项背后的想法是首先加载 HTML 网页,然后使用 CSS 和 JavaScript 正确渲染元素,由于所谓的阻塞元素,这可能需要更长的加载时间。 在某些方面,这与 lazy loading类似,在此版本的 Speed Cache中也得到了支持。

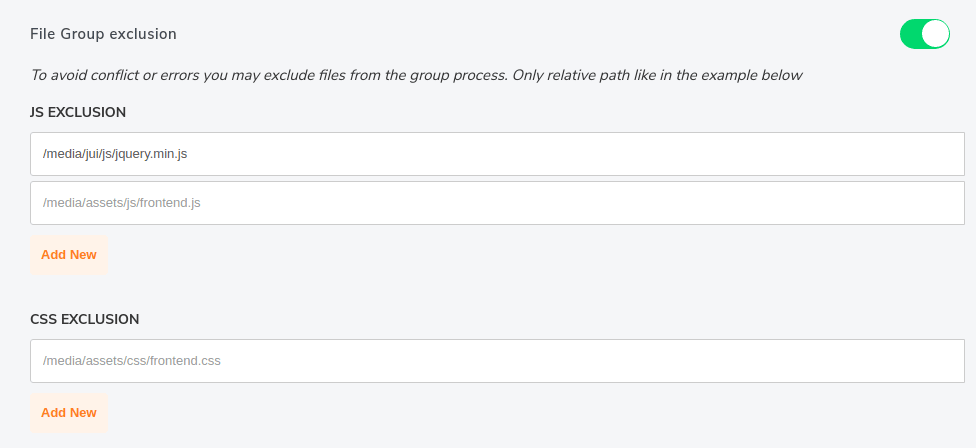
此页面的第二部分允许您将某些文件排除在分组范围之外。 您可以根据需要输入尽可能多的相对文件路径,以避免在对文件进行分组时出现任何文件冲突或错误。

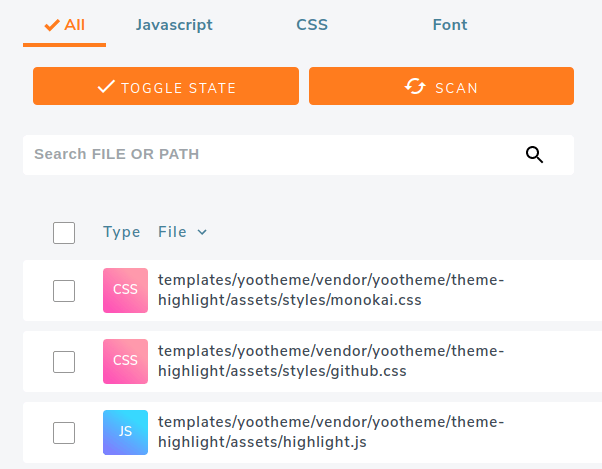
第三部分和最后一部分是相似的,只是为了简化起见。 您可以使用第一个字段来仅缩小特定文件夹中的文件,而保留所有其他CSS样式表和JavaScript文件。 再往下,您可以使用该表将单个文件排除在最小范围之外。 您可以按照此方法进行操作,轻松设置Joomla! 博客的分组和缩小。
从Cloudflare CDN清除缓存
缓存可以极大地提高性能,但如果您的网站正在进行翻新或者您有高度动态的页面,它也可能会延迟更改到达读者所需的时间。 在这种情况下,您可能需要清除缓存,这可以从仪表板轻松完成。 如果您使用 Cloudflare CDN 该怎么办?

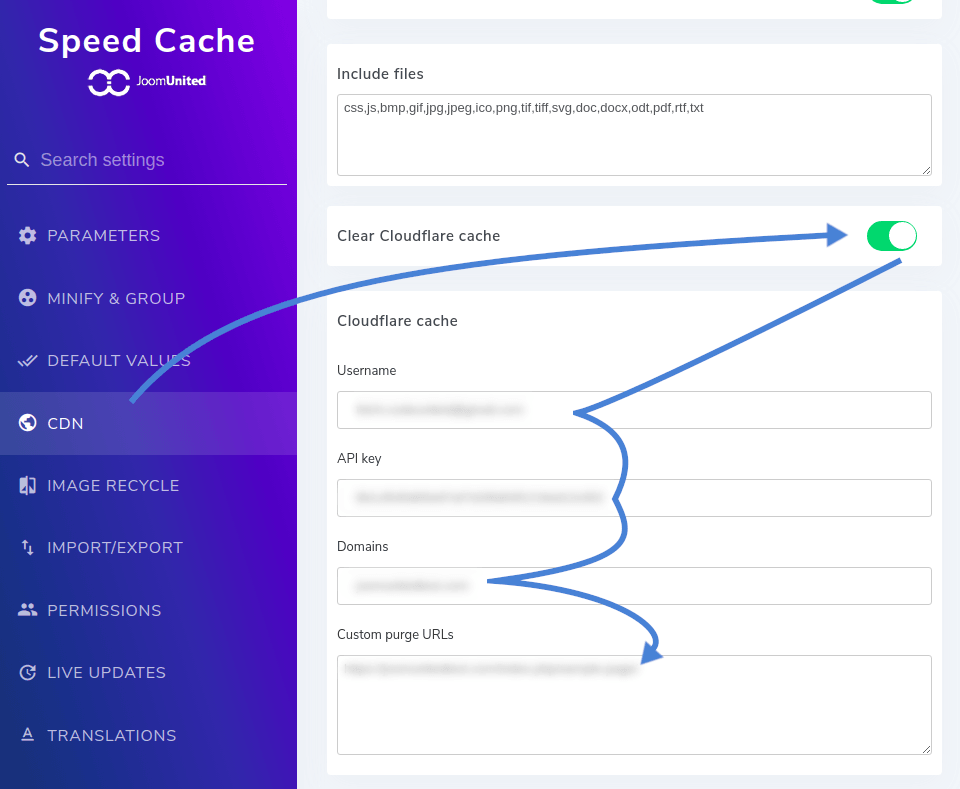
Speed Cache 2.9 现在甚至支持从 Cloudflare 清除缓存。 Speed Cache配置中的 CDN 设置清除 Cloudflare 缓存开关。
接下来,填写您的Cloudflare凭据,包括您的用户名,API密钥和域名。 在这些字段下方选择要缓存的URL,确保仅清除来自更改页面的缓存。 保存更改并在需要时清除缓存。
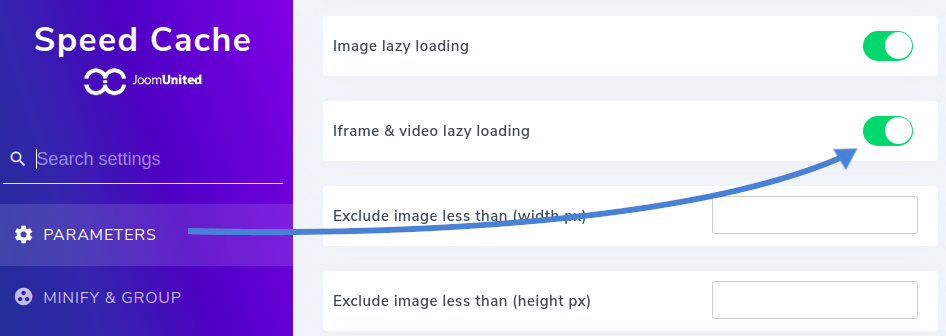
在Joomla上Lazy loading iframe和视频!
Lazy loading 可以为您的Joomla改变游戏规则! 博客的表现。 它的设置工作量很小,并且通过延迟图像的加载直到博客的读者接触到图像,可以极大地增加您网站上的加载时间。 但是,通常有两件事需要比图片载入还要长的时间:iframe和视频。
iframe 传统上用于将网页包含在其他页面中,但如今它们有另一种用途:HTML5 视频。 通过包含 iframe 和视频的 lazy loading 功能, Speed Cache 2.9 可以仅在需要时加载视频,从而显着缩短加载时间。

要启用 iframe 和视频lazy loading,请前往配置中的Speed Cache 向下滚动,直到看到iframe 和视频lazy loading开关并将其打开。 保存更改,就完成了!
有时,只需切换开关即可加快Joomla的速度! 网站。 其他时间,您可能需要花费一些时间来完善您的配置。 不管您的Joomla! 博客呼吁, Speed Cache 2.9继续使提高网站性能变得更加容易。
有兴趣了解更多吗? 了解Speed Cache 这里!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。


评论