使用 WP Media Folder 画廊插件替换 DIVI 画廊小部件
页面构建器是创建网站时可以使用的最重要的工具之一,DIVI 确实是最好的页面构建器之一,但如果我们可以改进已经很棒的工具,例如 DIVI,那会怎样?
借助媒体文件夹图库插件,您将能够使用许多工具替换和改进 Divi 中的图库块,例如使用预定义主题并自定义它们以使其适合您的网站内容。
还有一个专门用于管理画廊、编辑画廊和预览画廊的部分,但这还不是全部!您将能够直接从页面版本管理您的画廊。我们将在这篇文章中看到做到这一点有多么容易。
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
开始为您的画廊使用这个重要的插件
为了完成本教程,我们使用WP Media Folder和WP Media Folder Gallery Addon ,这些插件包含管理和创建本文中显示的画廊所需的工具。
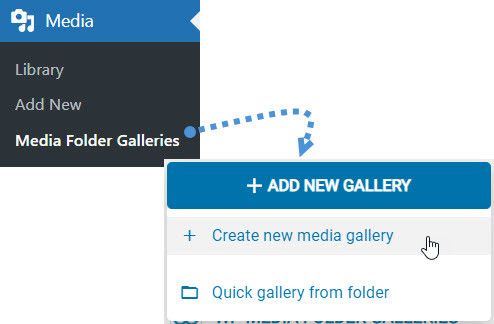
首先,让我们开始使用图库管理器创建我们的第一个图库,为此,请转到此部分的媒体 > 媒体文件夹图库,您将能够管理所有图库,现在我们在这里,单击“+添加新图库”>“创建新媒体库” 。
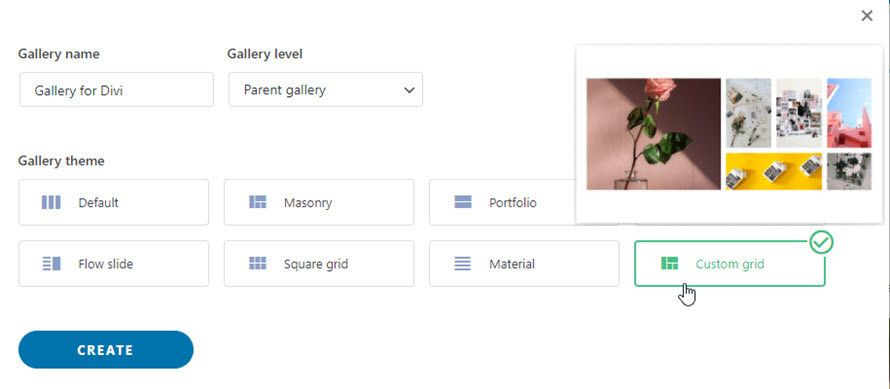
将出现一个弹出窗口,您可以在其中输入标题并选择要使用的主题来轻松创建图库。如果您想将其设为子文件夹,则可以选择父文件夹。
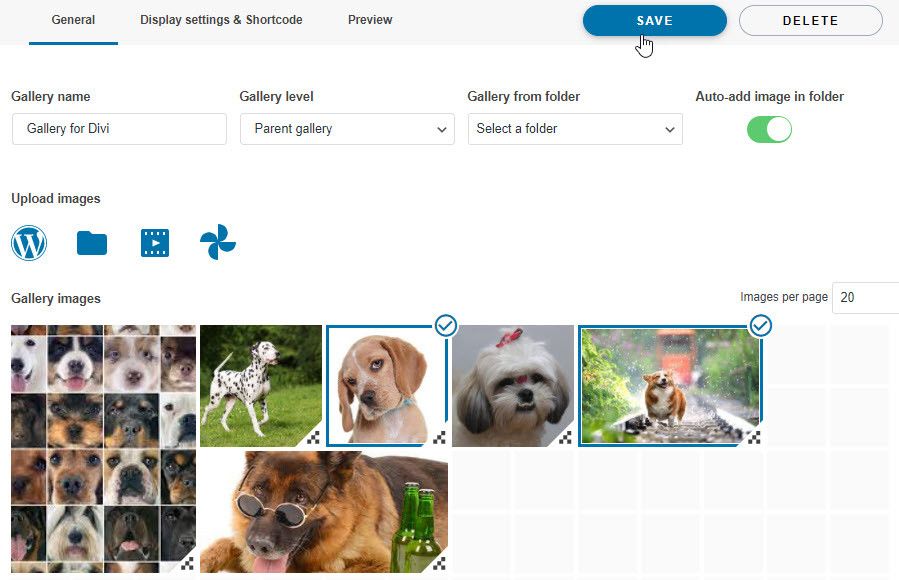
我们将添加标题“Gallery for Divi”,并选择“自定义网格”作为该画廊的主题,完成后,单击“创建” 。
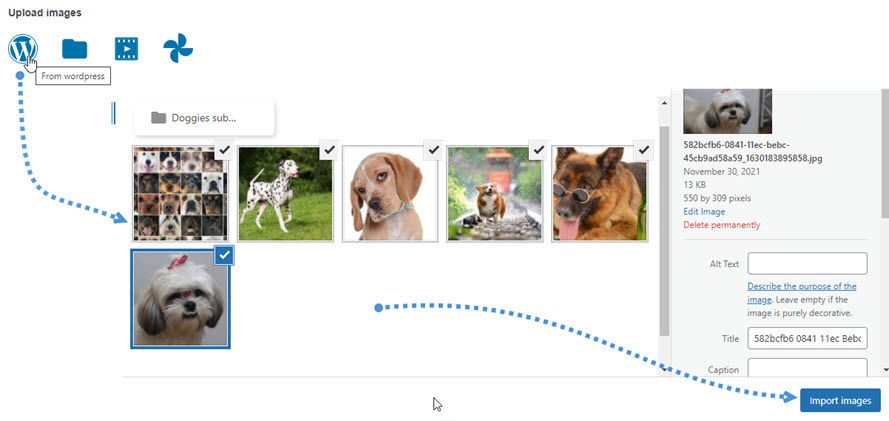
在本部分中,您将能够管理您的画廊。首先,让我们添加将用于这个新图库的图像。您可以使用媒体库,直接从 PC 上传它们,或使用 Google 相册将媒体导入到新图库。
在本教程中,我们将直接使用媒体库中的图像。单击 WordPress 徽标以加载媒体库,选择要使用的图像,然后单击导入图像。
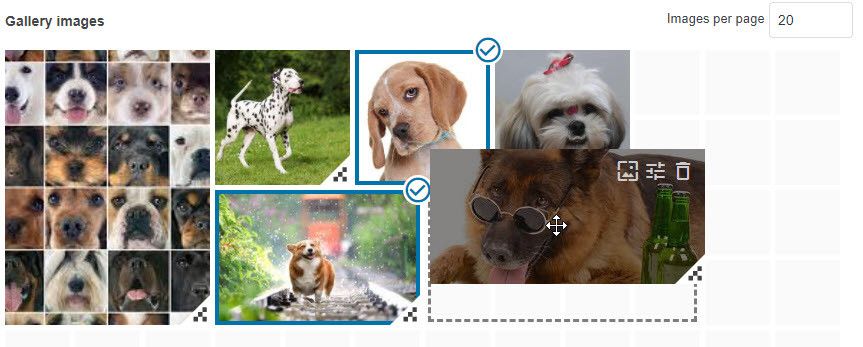
这个自定义网格主题很特别,因为它允许您通过拖放系统放大和移动图像。
因此,让我们设置图像的显示方式,然后单击“保存” 。
我们可以在此管理器上更改许多选项,例如显示设置(如边框、边距、单击操作和填充),但这也可以直接从页面生成器完成,因此画廊已经创建,让我们看看如何做它!
创建最佳 DIVI 画廊
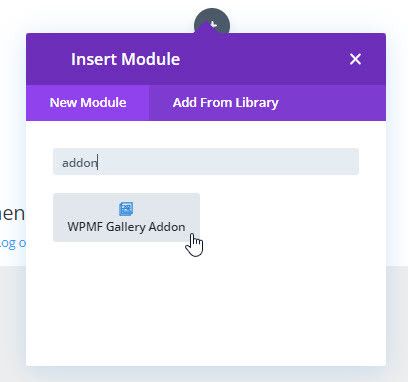
现在画廊已创建,请转到要使用 DIVI 编辑的页面,并在单击+查找名为WPMF Gallery Addon。
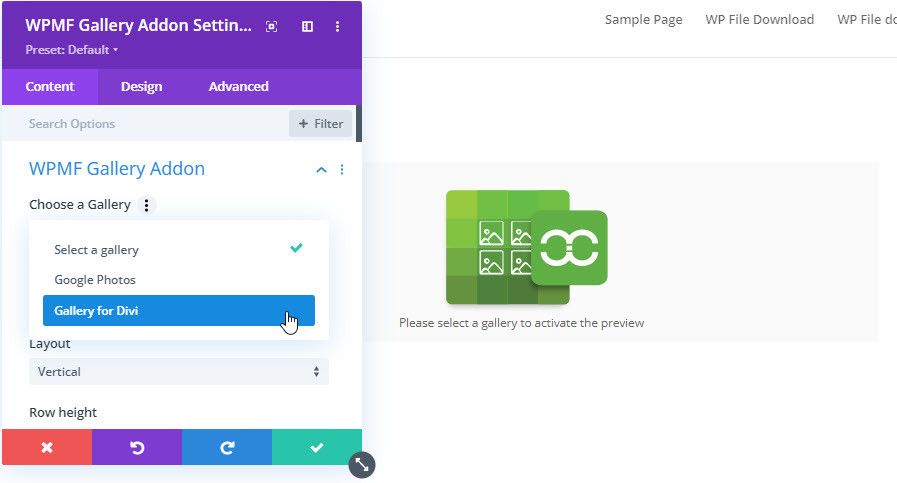
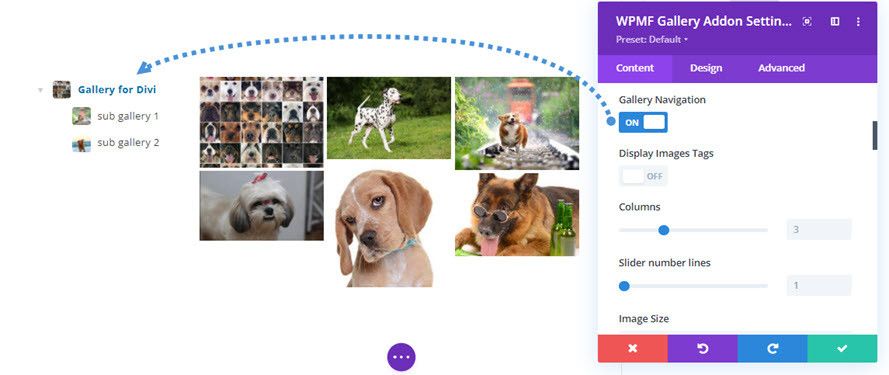
这将打开一个包含管理图库的所有选项的块,首先,查找“选择图库”部分并选择我们之前创建的图库。
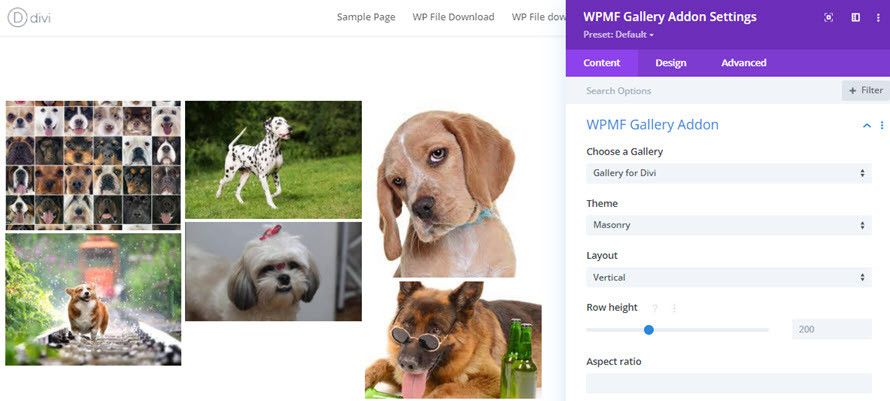
这将加载预览以及该块中画廊主题可用的所有设置。
您可以使用主题设置使您喜欢的主题适合您的内容,让我们来看看它们。
首先,您可以选择更改主题、设置另一个布局、使行具有更高的高度并定义宽高比。
如果您想显示多个画廊,您可以选择Gallery Navigation ,这将允许您添加一个画廊及其子画廊。
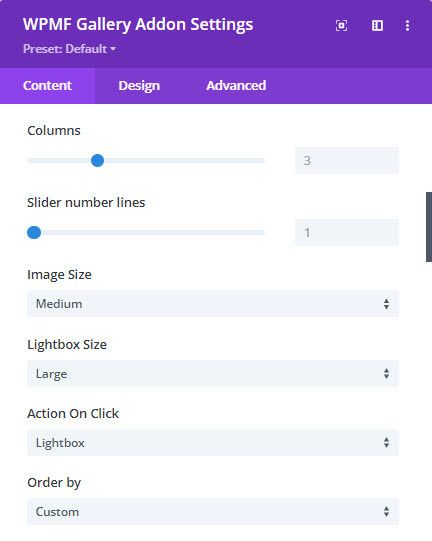
您还可以设置许多其他选项,例如图像大小、灯箱大小、单击操作和顺序。
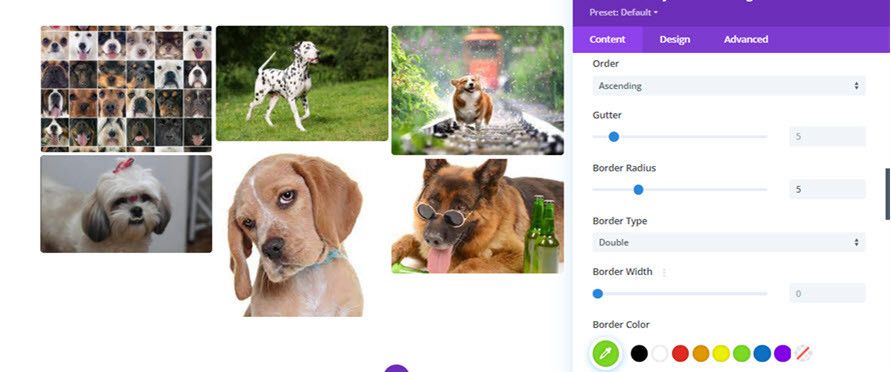
还可以使用其他选项,例如用于定义图像边框并使其弯曲的边框选项。
有了这些选项和其他可用的高级选项,您就可以像专业人士一样通过简单的选项调整您的画廊;)
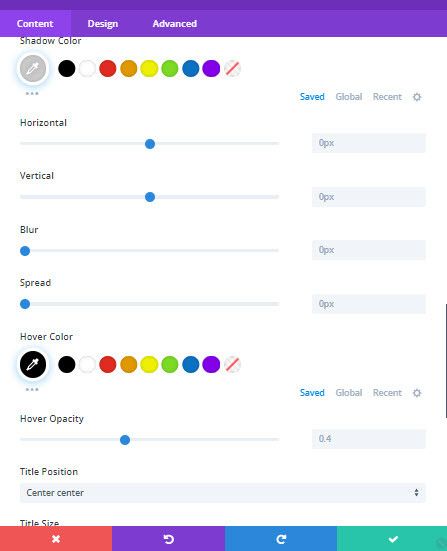
创建阴影并根据需要对其进行自定义。
最后,根据需要自定义图像的标题和描述! 有一些主题(例如“Portfolio”)和默认主题允许您显示标题,例如,您可以从此处进行设置,还可以立即在页面编辑器中预览更改。
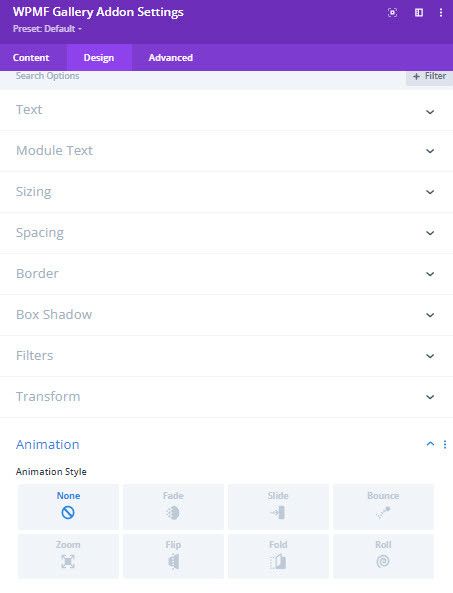
最后,还有一些设计选项,允许您定义所有高级选项(通常需要 CSS 知识)边距、边框、大小调整和动画(如果您只需单击几下即可获得所有内容)。
现在我们已经看到了所有主题设置的摘要,让我们看看可用的主题:
默认
Masonry
作品集
幻灯片
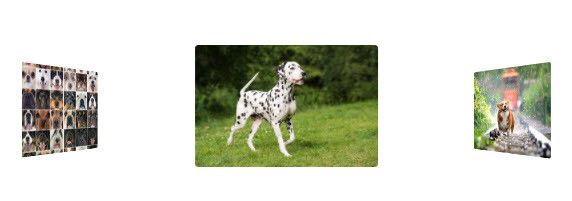
流动滑梯
方格
材料设计
自定义网格
正如您所看到的,您可以选择许多主题,您还可以修改它们以使其适合任何主题和网站内容。
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
开始使用这个专业组合
正如您所看到的,您可以使用许多工具来组合 DIVI 和WP Media Folder Gallery Addon,但这并不是您可以使用的全部工具,例如,使用Google Photos 将相册直接从那里导入到您的画廊以及所有其他选项WPWP Media Folder可帮助您最大限度地改进您的媒体库!
您可以检查WP Media Folder所有这些功能并获取您自己的副本以立即开始创建画廊!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。

























评论