手机网页的速度和 Lazy Loading
您是否知道图像占平均网页大小的 60%? 没有人比您的移动用户更清楚这一负担。 WP Speed of Lightlazy loading、兼容移动设备和 WordPress 的新古腾堡编辑器,免除了仔细调整内容的责任
在移动设备上 Lazy Loading 图片
在介绍了ImageRecycle的功能以最小化WordPress图像文件的大小之后, lazy loading 是优化用户体验的额外步骤。 Lazy loading 仅在用户需要时和需要时才提供用户需要的图像,从而大大提高了移动设备的性能。 这是如何运作的?
Lazy loading 使您的内容栩栩如生,可以智能地适应用户的看到的内容。 例如,如果有人通过移动设备访问您的WordPress博客,则屏幕尺寸会极大地限制可见性。 当用户只能看到其中的一些图像时,加载所有图像是没有意义的,尤其是如果它们最终在看到所有内容之前退出了网站。

Lazy loading 仅在用户访问图像时才Lazy loading 它们。 如果他们在帖子或页面上,并且只能看到一张图像,那就是全部加载。 随着它们的滚动,图像会逐渐加载,并没有增加任何体验,同时增加了加载时间并减少了移动设备上的数据使用量。 减少加载时间不只是用户体验。
借助 lazy loading,您还可以在搜索引擎优化方面松一口气。 现代搜索引擎在建立搜索结果排名时会考虑网页加载所需的时间。 因此,由于网站的快速加载时间, lazy loading 有助于提高排名。 那么,如何在WordPress上启用 lazy loading ?
将 Lazy Loading 带到古腾堡
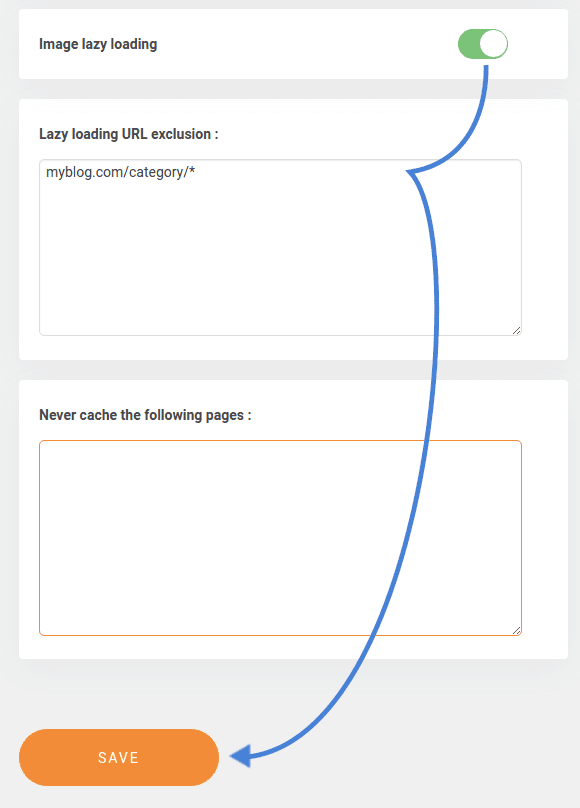
Lazy loading是WP Speed of Light Pro 插件的一部分,可在插件设置的加速选项卡中找到。 要启用lazy loading,只需轻按图像lazy loading开关即可。 您可以选择使用通配符指定 URL 或模式,lazy loading将保持不变。 一旦你点击save , WP Speed of Light会处理剩下的事情。

甚至在Gutenberg开箱即用的情况下, Lazy loading 可以工作。 无论使用哪种编辑器,您要做的只是专注于创建出色的帖子和页面。 WP Speed of Light 在需要时自动将图像发送给用户。
lazy loading才有赢家。 所有读者都能更早地获取内容,移动用户节省数据使用量,您的 WordPress 博客在搜索引擎中的排名也会上升。 借助WP Speed of Light Pro Addon ,您也可以通过轻按开关lazy loading
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。


评论