带有文件夹和过滤器的WooCommerce媒体库
WooCommerce由于其提供的功能和工具而在创建电子商务时变得至关重要,但是这个很棒的插件会是更好的工具吗?
既然我们已经讨论了如何才能拥有完美的电子商务,我们正在讨论市场上最好的解决方案之一,例如WP Media Folder ,这是一个插件,提供精彩的画廊,您可以在以下情况下使用:正在您的 WordPress 网站上插入图像和视频,但除此之外,它还允许您对文件夹和子文件夹中的文件进行排序。
正如您所看到的,您可以使用这两个插件来获得更好的性能,因为 WP Media Folder 与 WooCommerce 完全兼容,因此您将拥有完美的组合,WooCommerce 可以创建和管理您的电子商务,而 WP Media Folder 则拥有所有功能您订购的文件但这还不是全部,让我们看看如何使用这个组合。
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
使用 WooCommerce 媒体文件夹
通过使用 WooCommerce 媒体文件夹,您将能够改进您的工作,因为所有媒体都将被订购,您只需单击一两次即可找到它,以便使用它来创建有关产品的新帖子或使用产品内部的媒体创建一个新产品。
我们将展示如何创建和使用这些文件夹的示例,并创建一些使用案例,为您提供改进电子商务的想法。
对于这个例子,我们将使用一家服装店,在下一张图片中,您将看到完全无序的媒体库,其中包含产品图像。
如您所见,所有图像都是混合的。 衬衫,毛衣,裤子,主题图像,所有事物都杂乱无章,要找到一个特定的图像真的很困难,所以……用 WP Media Folder解决该怎么办? 有了 WP Media folder 您将可以订购它,以简化选择过程,例如,我们可以在其中创建子目录的男士和女士文件夹,例如裤子,衬衫,眼镜,并且可以创建8个级别的限制子类别,因此您可以根据需要订购。
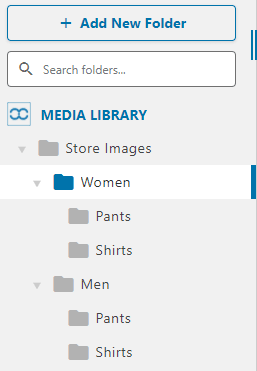
使用这个很棒的插件创建文件夹的过程非常简单,只需使用左侧菜单即可。

单击“创建文件夹”创建父文件夹,输入名称并单击“创建”。

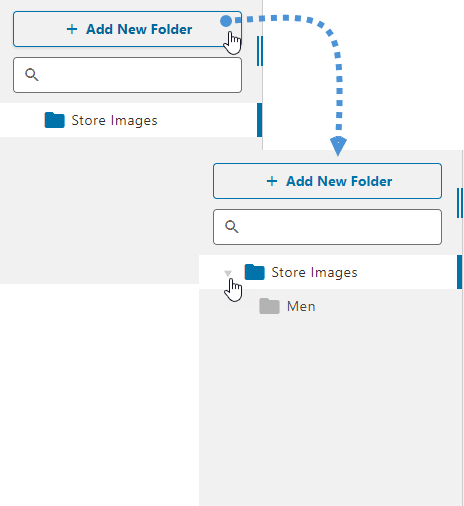
要创建子文件夹,只需将其放在要创建子文件夹的文件夹中并重复步骤,您将能够看到一个箭头,单击该箭头即可查看所有子文件夹。

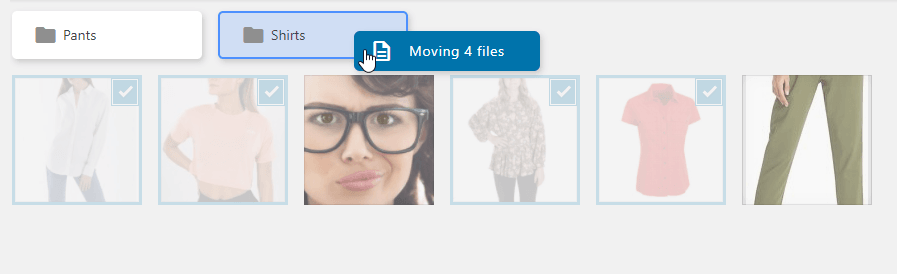
非常简单的过程,将图像添加到各自文件夹的过程更容易,只需单击“批量选择”,选择所有图像并将它们放入要添加的文件夹/子文件夹中。

您还可以通过创建更多子文件夹(例如衬衫和裤子)来继续订购图像,子文件夹也将在文件夹仪表板的上侧可见。

而且一切都会很容易找到。

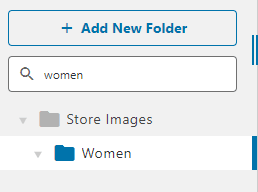
但是,如果您有很多文件夹? 确实很难找到一个特定的 WP Media Folder , WP Media Folder 也有一个工具来简化它,在文件夹上方的文本框,只需键入您要查找的文件夹,然后单击Enter键。

您将能够看到与您所键入的文件夹相关的所有文件夹。
使用 WooCommerce 媒体管理器创建产品
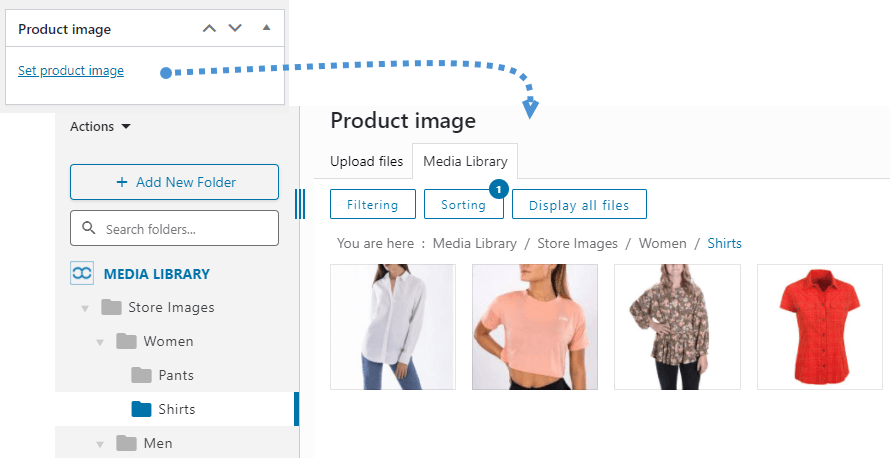
好的,一切都很完美,您可以创建所有文件夹并在媒体库中订购所有媒体,但是,我可以在 WooCommerce 媒体管理器中使用它吗? 答案是绝对的! 在为您的电子商务创建产品时,所有媒体都将可用,只需转到您要编辑/添加的产品并单击“设置产品图片”,您就可以看到媒体管理器里面有所有文件夹和图像。

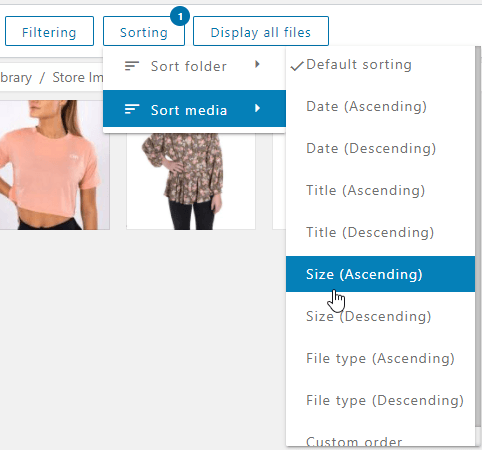
有一些选项可对文件夹/子文件夹内的图像进行过滤和排序,以帮助您找到所需的确切图像,您可以在“设置”> WP Media Folder >“媒体过滤”中编辑过滤选项。
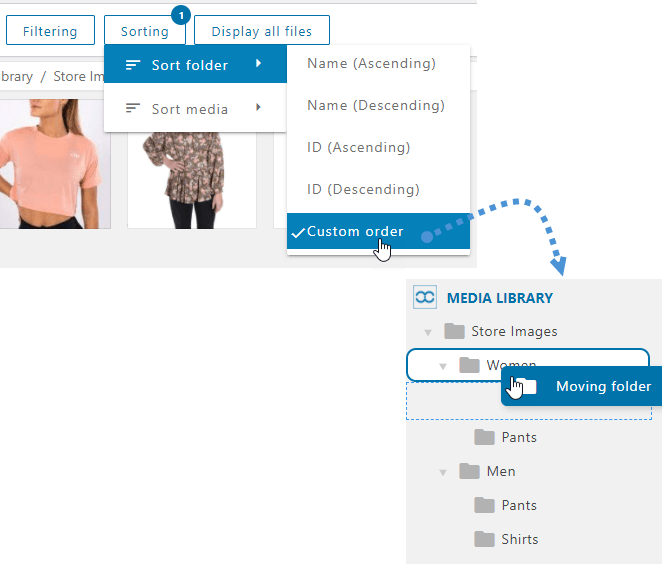
只需修改并单击“保存更改”按钮即可。 要使用媒体库中的过滤和排序选项,只需单击“排序/过滤”并选择您需要的选项。

您还可以按 ID、名称或自定义顺序对菜单中的文件夹进行排序,这将帮助您以最快的方式找到文件夹。
设置图像的过程是相同的,因此只需选择要用于产品的图像,然后单击“设置产品图像”按钮即可。
设置带有图像水印的徽标
我们在产品中使用的图像非常重要,因为我们有时可能会向模特付费以获得最好的图片来展示我们产品的媒体,这就是为什么我们应该使用水印,水印是我们可以添加到的最佳标志我们商店里有的媒体。
假设我们聘请了一位专业模特拍摄一些照片并向他们展示以宣传我们正在销售的节目,但还有其他商店销售相同的产品。
如果我们没有水印会怎样? 其他商店将能够使用我们拍摄的这些专业照片,最糟糕的是他们不会与我们的商店分享信用。
但不用担心,使用WP Media Folder您将能够以最简单的方式为所有产品图像设置水印。
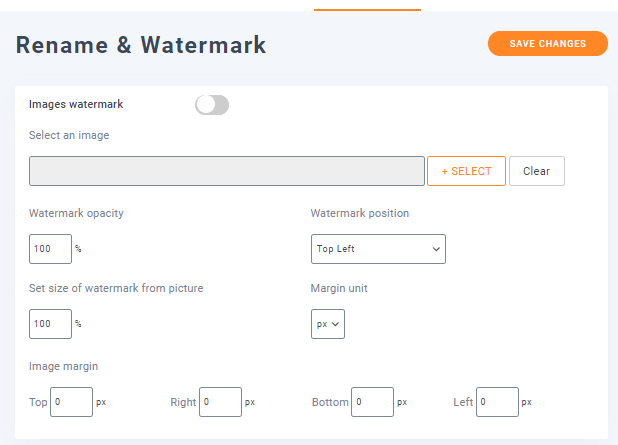
为了给我们的产品图像设置水印,请转到WP Media Folder配置 > 重命名和水印 > 水印选项卡。

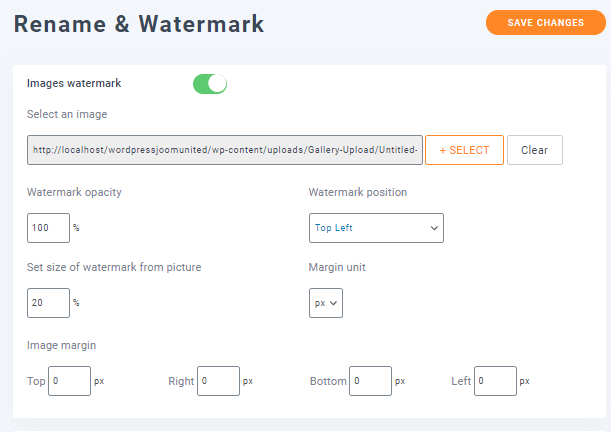
在本节中,我们将能够看到水印,首先,让我们启用图像水印功能并通过单击选择。

如您所见,我们已经选择了水印,还从图片中设置了水印的大小以使其更小,还可以设置其他选项,例如位置和图像边距,如果不这样做,还可以设置不透明度。希望水印完全不透明。
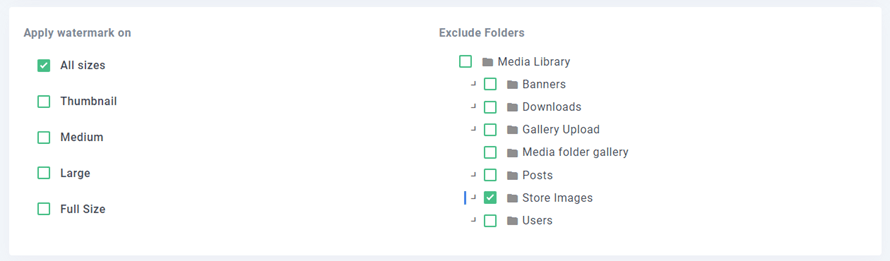
下一步是,选择我们要添加水印的文件夹,这是最好的部分,您可以仅选择商店中的图像,不要触摸您不想添加水印的图像,因此,我们将仅选择为本教程创建的名为Store Images 的。

最后,单击“缩略图再生” ,水印将添加到所有选定文件夹的所有选定大小上。

该过程将开始,您将看到一个指示条,因此当它完成时,将添加水印。

您可以返回媒体库并看到我们选择的所有图像现在都有水印。
将远程视频添加到您的产品中,让它们看起来非常专业
添加产品时的另一个好习惯是添加视频。
通常,根据我们提供的产品,我们可能需要一个视频来描述我们所销售的产品是什么,例如,如果我们销售视频游戏。
有时我们可以重复使用已经制作的视频,例如,对于带有预告片的视频游戏,我们可以使用WP Media Folder。
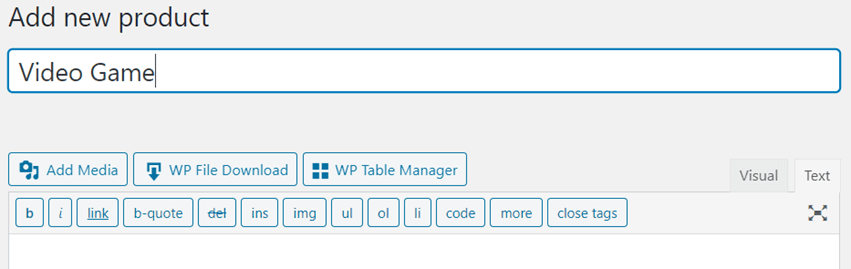
在此示例中,我们将添加要在商店中推广的视频游戏的预告片,为此,我们可以直接转到WooCommerce的“产品”部分并添加“添加” 。

在本节中,我们可以像往常一样继续添加产品。
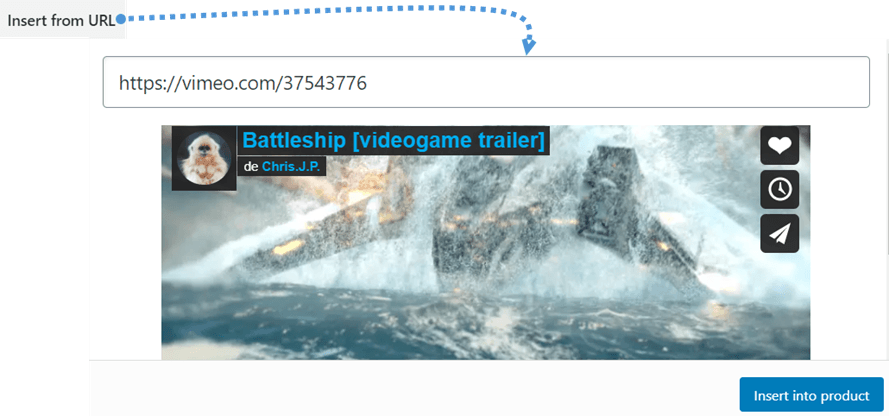
假设我们想将视频直接添加到产品的描述中,那么我们只需转到描述,单击“添加媒体” “从 URL 插入”选项,因此单击它并添加视频 URL(短代码)将被添加。

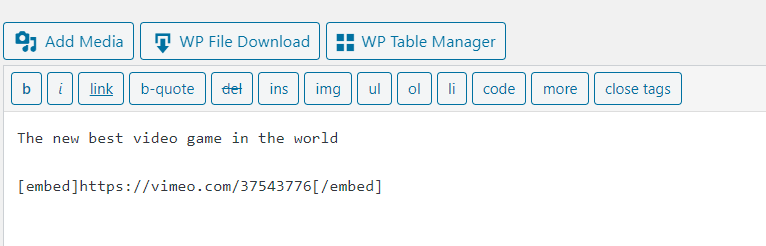
您会在说明中看到简码。

最后,您可以完成产品的创建,并且可以在前端的说明中看到视频。

现在,您可以以最简单,最专业的方式将视频添加到您的产品中。
查看 WooCommerce 图像文件夹的另一种方式
在这里,我们将看到如何使用 WooCommerce 图像文件夹通过创建画廊来展示您的产品,它看起来真的很棒,并且您将最大限度地使用 WP Media Folder 。
客户总是在寻找最专业、最简单的方式来查看他们想要购买的产品,还有什么比使用画廊以令人惊叹且响应迅速的方式展示您的产品更专业的呢? WP Media Folder 可以使这项工作变得更加轻松,因为您只需单击并选择即可创建精彩且不同的画廊。
在此示例中,我们将为男装部分创建一个图库,首先,转到媒体库,单击要用于图库的图像之一,然后找到“图像库链接到”选项位于将显示的灯箱右侧部分,然后单击回形针图标。
您将能够看到您的 wp 网站中可用的所有页面和产品,选择与该图像对应的产品,您可以使用搜索文本框查找正确的产品,然后单击“在新选项卡中打开链接”希望它显示在新选项卡中,最后单击“添加链接”。
对要用于图库的所有图像重复此过程,然后转到“添加新帖子/页面” ,然后选择“ WP Media FolderWp media folder图库”块。
现在单击媒体库。
选择要用于图库的图片(您在其中选择了链接的图片),然后单击“创建新图片库”。
现在,通过拖放图像来定义顺序,如果需要,可以从图库中删除图像,然后单击“插入图库”。
您将能够在该块的右侧部分看到一个菜单,选择您想要用于画廊的主题。
最后,找到“点击操作”下拉框并选择右侧菜单中的“附件页面”选项。
最后,单击“发布”,就这样,您将拥有一个用画廊制作的很棒的商店。
只需点击它,让魔法发挥作用,您就可以看到您设置的所有产品。
正如我们在这里看到的,我们创建了一个令人惊叹的画廊,除了看起来很专业之外,它可以适合您网站的任何部分,并且可以让客户轻松访问您的产品,因为他们只需滑动并单击他们想看到或购买的产品。
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
客户总是在互联网上寻找看起来令人愉悦且易于操作的商店,并且非常原创并且以最专业的方式显示大型目录,正如之前所观察到的,这些插件的组合允许您以非常快速和简单的方式制作其中几个,您还在等什么?
立即前往并立即获取WP Media Folder : https
: //www.joomunited.com/wordpress-products/wp-media-folder
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。














评论