如何使用 Google Drive 媒体创建 WordPress 画廊
我们将看看使用 Google Drive 创建 WordPress 画廊的便捷方法,这完全可以通过 WP Media Folder,它允许您直接从 Google Drive 访问媒体,而无需占用服务器空间。
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
将 Google 云端硬盘连接到您的网站
本教程的第一步是将 Google Drive 与您的站点连接,您将看到它是多么容易,首先,您将需要来自WP Media Folder的Cloud Addon ,它将允许您将站点与谷歌云端硬盘。
现在我们已经安装了WP Media Folder和Cloud Addon ,我们可以开始设置,为此,有两个选项,手动和自动,让我们来解释一下。
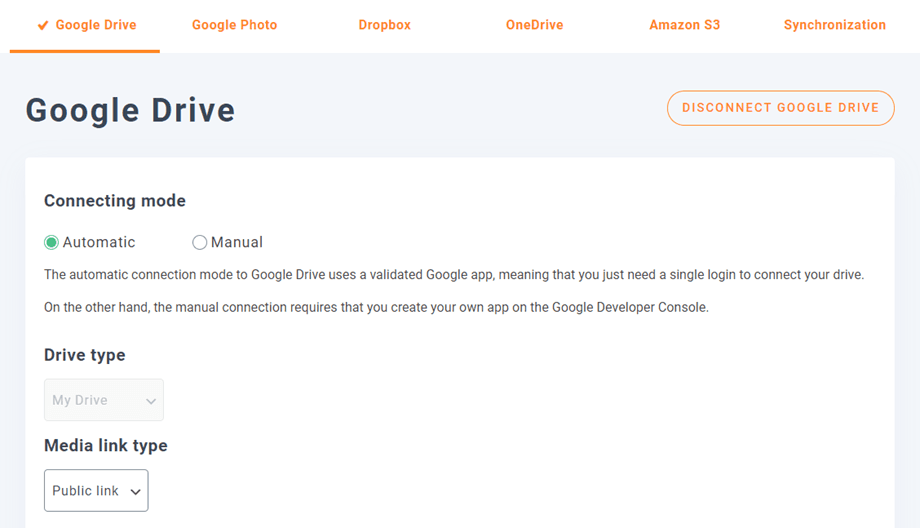
为了开始设置,请转到Settings > WP Media Folder > Cloud > Google Drive 。 在这里您可以选择驱动器类型:
- 个人驱动器:您的个人帐户。
- 共享云端硬盘:您的 Gsuite 帐户。
然后为您的图像选择链接类型:
- 公共链接:为您的文件生成公共可访问的链接并影响云文件的适当权限(共享链接)。 例如:https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- 私有链接:AJAX 链接,隐藏云链接以保留文件的原始访问权限(用户需要登录才能查看图像)。 例如:https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
然后,继续连接:
首先,要使用此功能,您必须在菜单设置 > 常规如果您尚未连接,请点击 WordPress 设置链接。
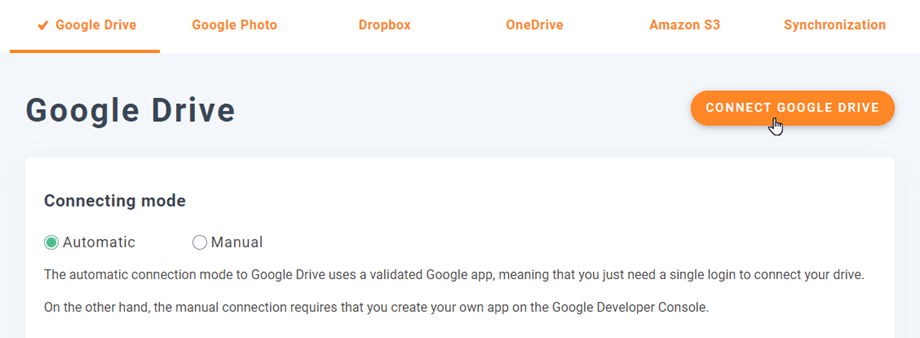
完成此操作后,返回Settings > WP Media Folder > Cloud > Google Drive ,选择Automatic Mode ,然后选择 Connect Google Drive 。
按照步骤连接您的 Google 帐户,就是这样,您的网站已连接:)
真的很简单快捷,不是吗?
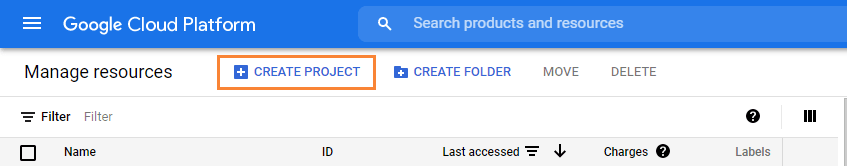
手动模式:首先,您需要创建Google Dev APP以将其与您的站点连接,为此,请转到此处并创建一个创建项目。
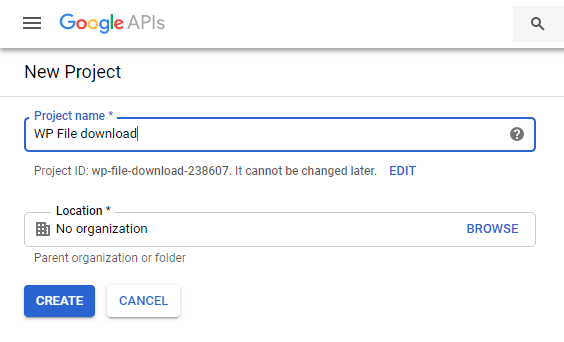
然后,选择项目名称和位置。
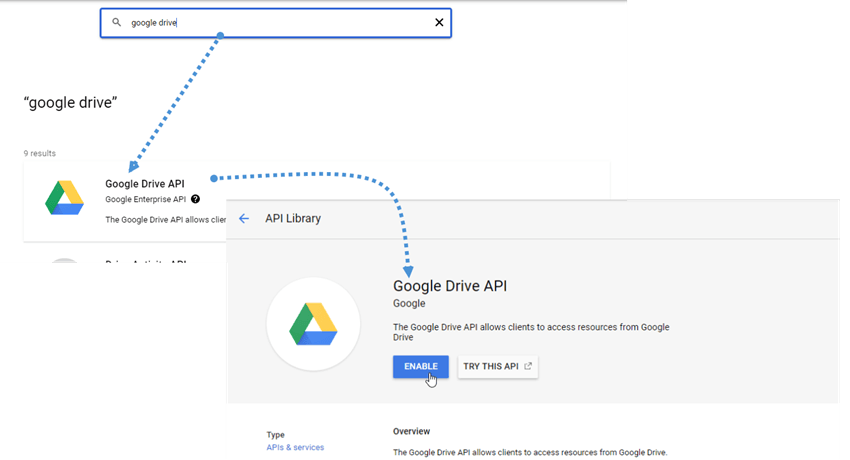
如果是第一次使用Google Drive API ,请转到APIs & Services > Library ,查找Google Drive API并单击Enable 。
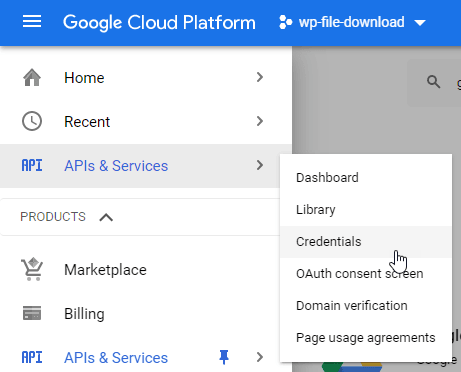
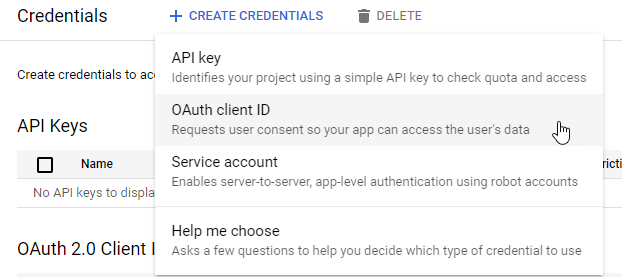
现在您已经启用它,让我们创建连接您的 WordPress 站点的密钥,再次转到左侧菜单,然后单击API & Services > Credentials 。
单击+ Create Credentials > OAuth Client ID ,如果需要,请在您的 OAuth 同意屏幕中添加一个名称。
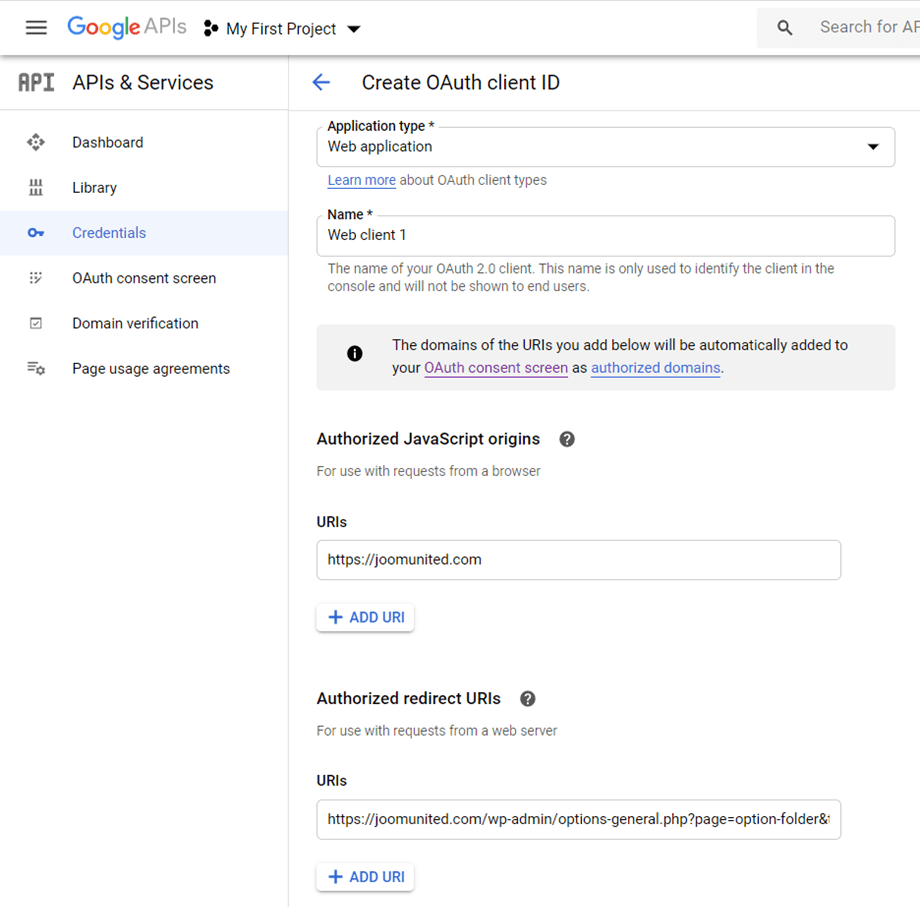
在应用程序上,您可以选择Web Application ,并添加您选择的名称,其他参数使用以下内容:
- 授权的 JavaScript 来源:https://your-domain.com(替换为您的域名,尾部没有斜杠)
- 授权重定向 URI :https:
(替换为您的域名)
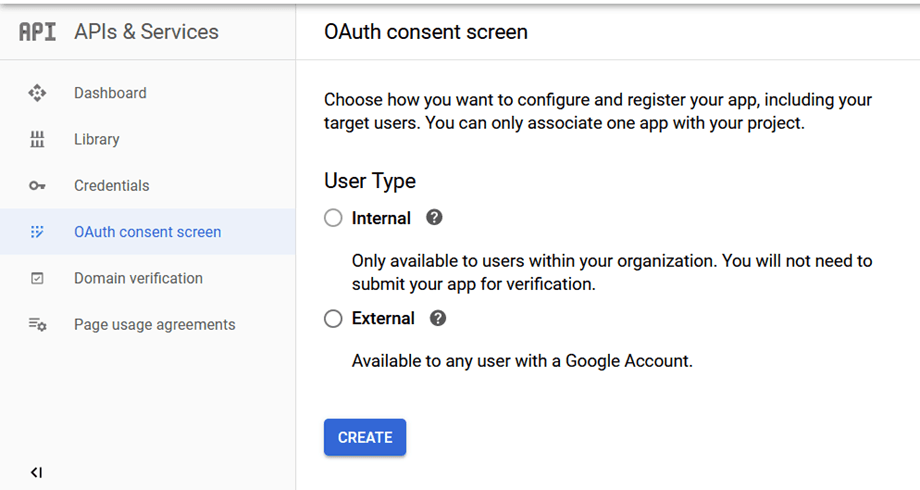
请记住,如果出现此警告:“要创建 OAuth 客户端 ID,您必须首先在同意屏幕上设置产品名称”,您应该单击配置同意屏幕按钮或转到 API 和服务 >> OAuth 同意屏幕,然后在授权域中添加您的域名。
首先,您需要选择一个用户类型。
您可以选择:
- 内部:您的应用仅限组织内的 G Suite 用户使用。
- 外部:任何拥有 Google 帐户的用户都可以使用您的应用。
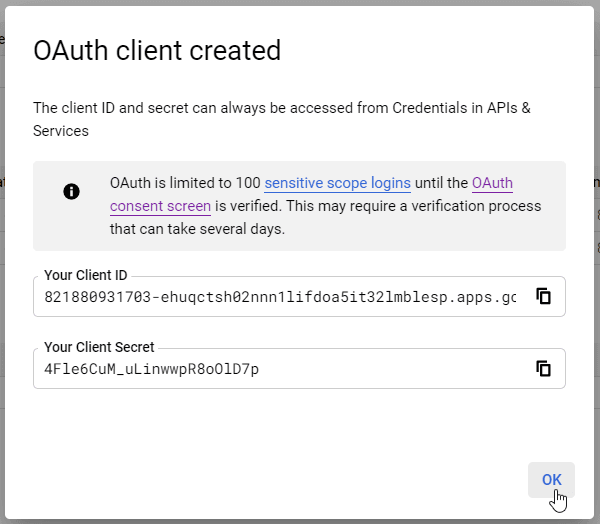
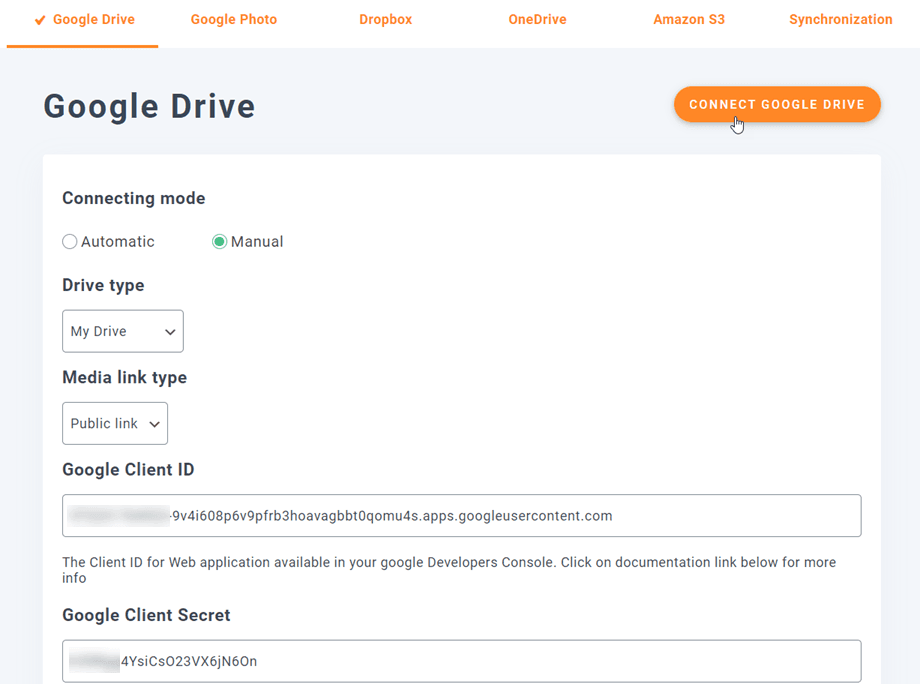
作为最后一步,转到Settings > WP Media Folder > Cloud > Google Drive ,然后选择手动模式,在此屏幕中,您将看到添加客户端密码和客户端 ID 的选项,基本上,将它们粘贴到那里并单击在连接 Google Drive。
允许WP Media Folder访问 APP,仅此而已! 您将连接 Google 帐户!
让我们创建 WordPress 云画廊
现在我们已将 Google Drive 连接到我们的媒体库,连接将非常简单,它将在您的 Google Drive 帐户中生成一个根文件夹,并且添加到那里的所有媒体/文件夹都将出现在您的媒体库中的 Google Drive 文件夹下,并且添加到 Google Drive 文件夹下的媒体库中的所有媒体/文件夹都将显示在您的 Google Drive 帐户中。
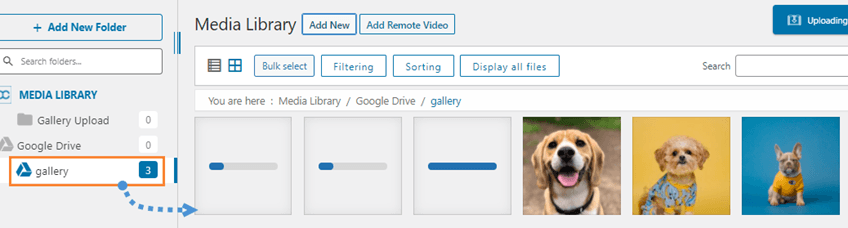
因此,让我们从创建图库开始,为此,转到您的媒体库 > Google 云端硬盘,您可以添加一个新文件夹以保持井井有条,例如,我们添加一个名为Gallery在本教程中使用。
在那里上传图像,您会看到它们反映在 Google 云端硬盘上。
让我们继续最有趣的部分,创建画廊! 为此,请转到帖子/页面 > 添加新的(或编辑已创建的)。
我们将在这种情况下使用古腾堡编辑器,但您可以使用任何其他页面构建器,因为它们都与 WP Media Folder 兼容;)
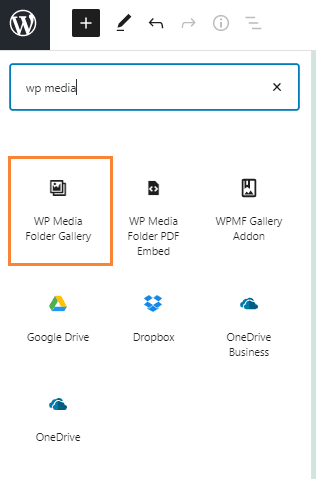
现在我们到了,点击+ > WP Media Folder Gallery 。
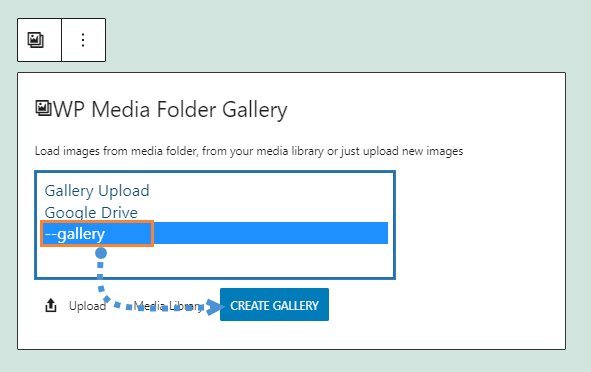
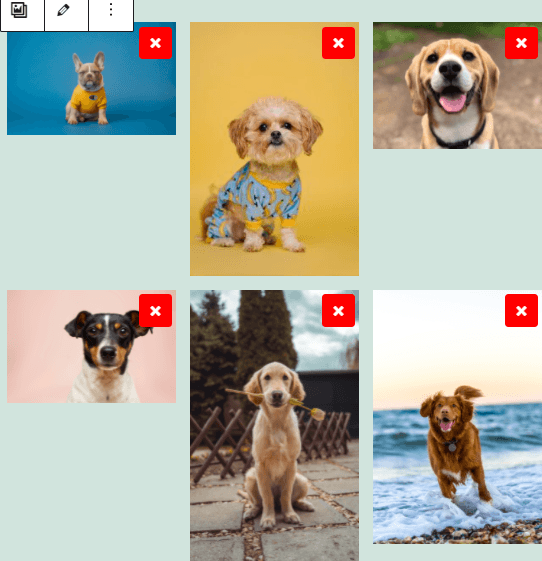
这将显示所有可用文件夹,包括来自 Google Drive 的文件夹,我们将选择我们创建的名为Gallery 的文件夹,然后单击Create Gallery 。
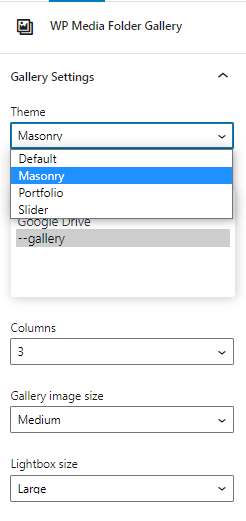
您将看到主题的预览,您可以在右侧面板上更改它。
主题预览:
默认
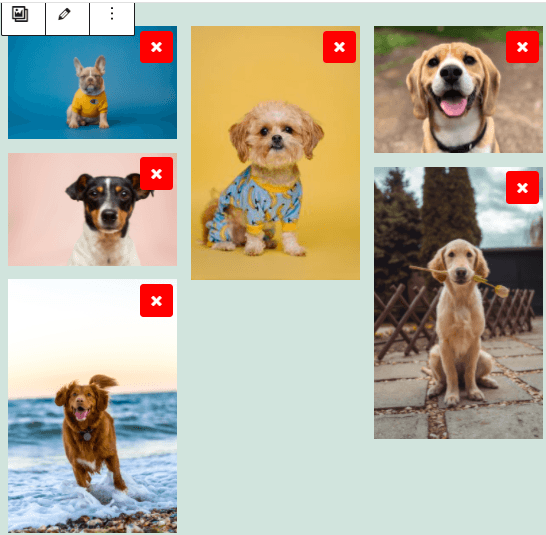
Masonry
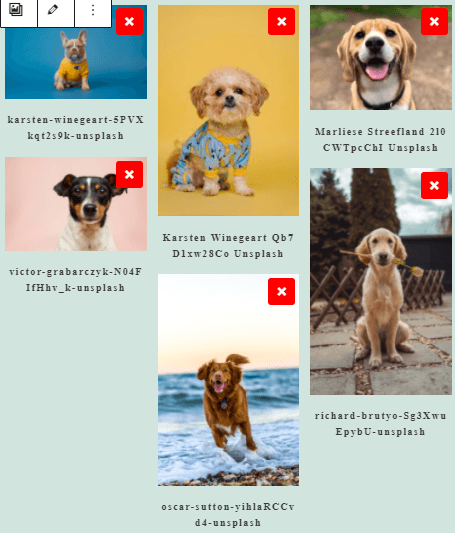
作品集
幻灯片
如您所见,只需选择图像、主题并发布它,还有其他选项,因此您可以根据需要调整画廊,例如顺序、点击操作和灯箱大小。
您可以在服务器中确认图像不存在,因为这些图像仅托管在Google Drive;)
使用图库插件创建专业图库
当您想要创建画廊时,另一个选择是使用Gallery Addon ,这个很棒的插件为您提供了更多画廊主题和选项,可以通过界面在发布之前对其进行自定义。
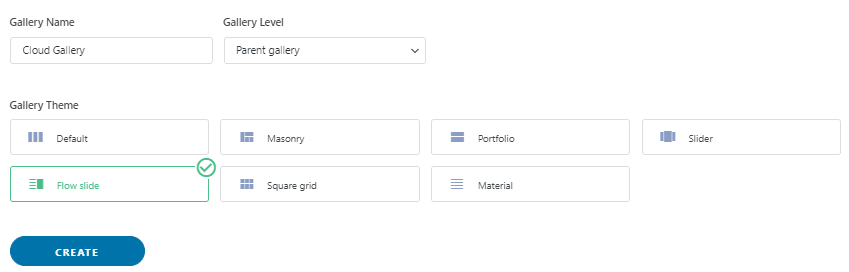
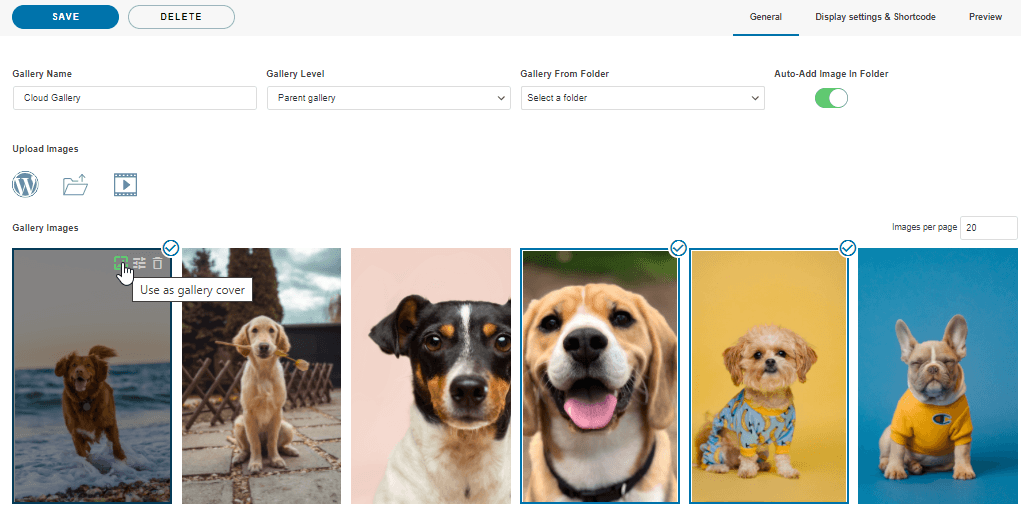
您可以通过转到“媒体”>“媒体文件夹画廊”,在此屏幕上,单击“ +添加新画廊”并设置画廊选项,您可以为画廊选择一个名称,还可以选择您要使用的画廊主题使用。
选择名称、图库级别和图库主题,然后单击“创建” 。
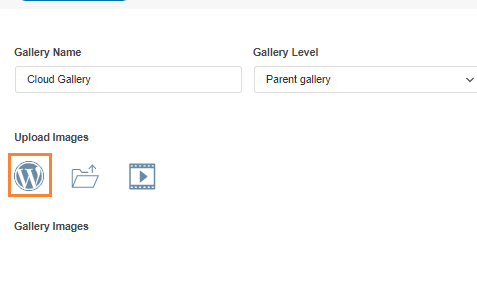
现在,您可以在这里看到可用于添加图像的所有选项。在本例中,我们将使用 Google Drive 插件,选择 WordPress 图标。
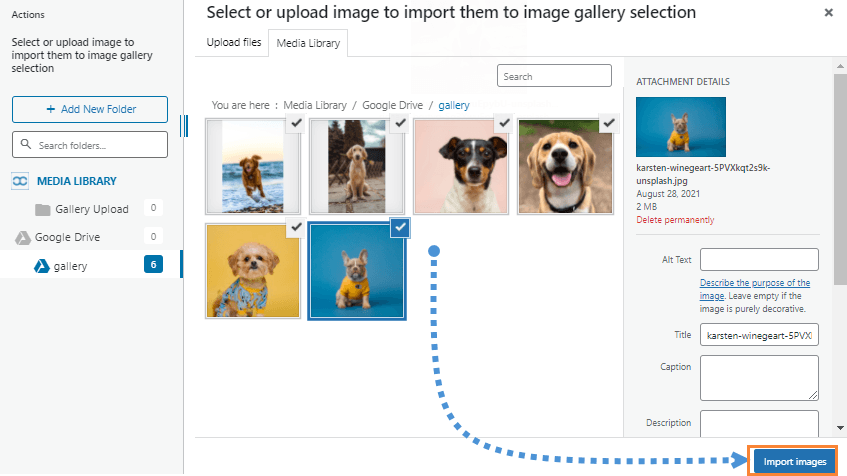
这将打开Media Library ,我们将选择我们之前创建的 Google Drive 文件夹,在本例中称为Gallery ,然后选择要添加到图库的所有图像,最后单击Import 。
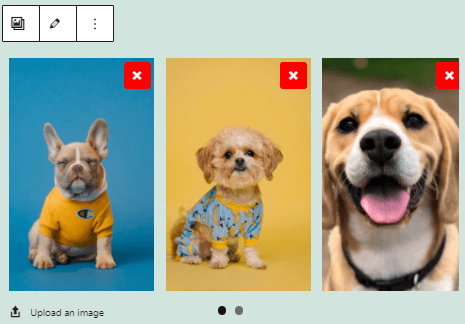
您将在此屏幕上看到图像,以便您可以重新排序、将图像设置为封面,或更改特定图像的设置、替代名称和标题等内容:)
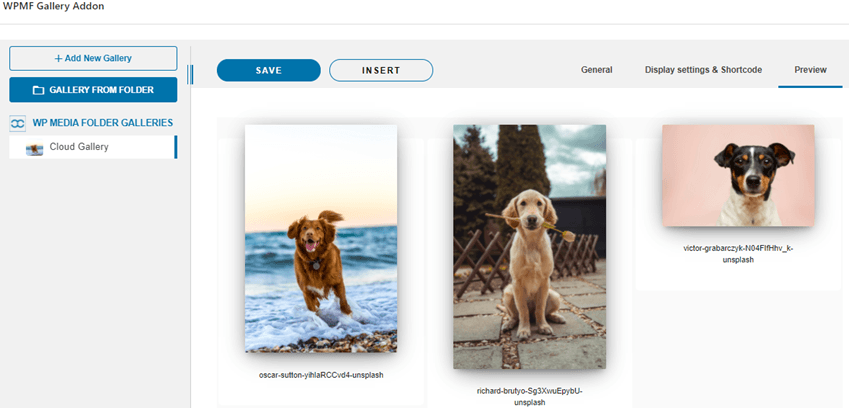
所以现在,我们所要做的就是选择图库,调整它以适合您的内容,使用预览确认您的图库并保存!
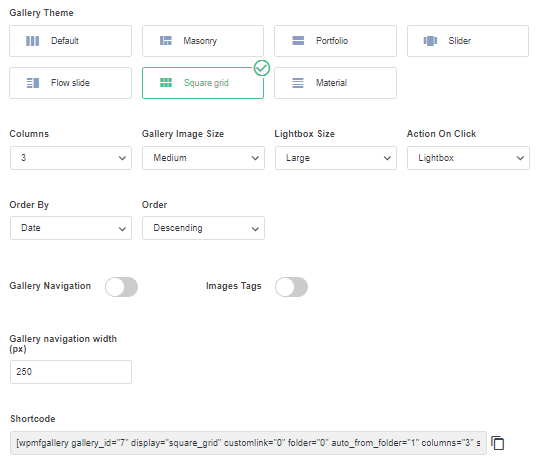
在显示设置和简码,您可以设置:
- 主题
- 画廊图像大小
- 灯箱尺寸
- 单击操作(打开新页面或灯箱)
- 列
- 订购
- 导航设置(如按钮和按钮大小)
如果您想使用它而不是每个页面构建器的预定义块,您也可以从此屏幕复制短代码。
现在最后一步是预览图库以确认一切正常,这可以在名为Preview的第三个选项卡中完成。
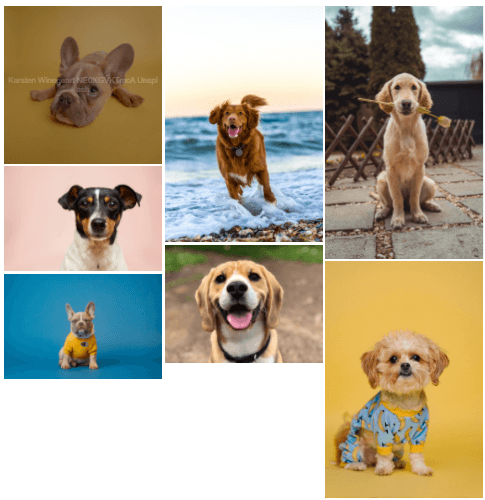
插件的额外可用主题如下:
流动滑梯
方格
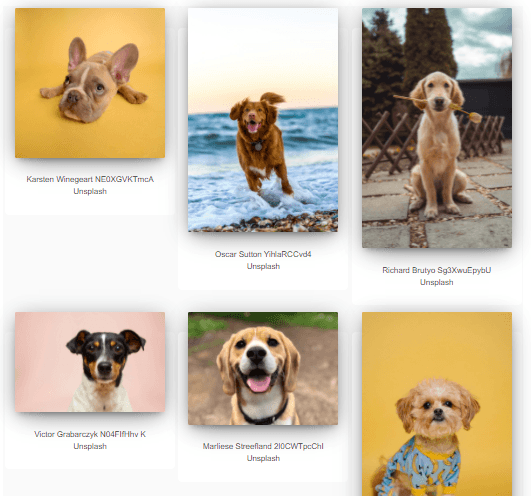
材料设计
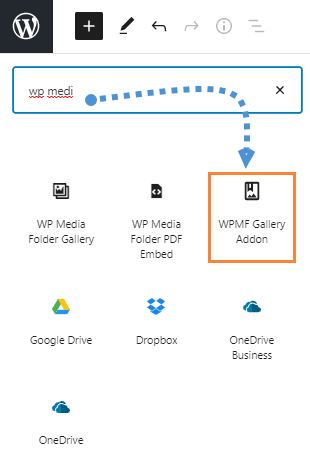
现在您已经选择了主题并完成了设置,您可以继续发布图库,为此请转到您的帖子/页面并对其进行编辑,对于古腾堡编辑器,然后单击+ > WPMF Gallery Addon。
单击“选择或创建图库” ,这将加载图库插件仪表板,以便您可以选择图库,或者也可以直接从那里创建一个新图库,检查预览,然后单击“插入” 。
现在插入您的画廊,最后发布它! 正如您所看到的,画廊插件为您提供了比普通画廊更多的可能性,就像进入下一个级别:)
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
在 WordPress 中创建您的第一个 Google Drive 图库
您可以利用 Google Drive for WordPress 画廊并创建更高效、更有组织的媒体工作流程,从而节省服务器空间。 WP Media Folder提供了一个简单灵活的选项来创建直接连接到 Google Drive 的画廊,具有有吸引力的主题和显示控件,以及从流服务添加远程视频!
那么,您准备好将您的网站提升到一个新的水平吗?立即使用 Google Drive 在 WordPress 中创建您的第一个画廊,享受更简单、更专业的媒体管理体验!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。


































评论