如何使用 Google 相册创建令人惊叹的 WordPress 画廊?
Google Photos 是一个非常出色的工具,可以保存并组织图像,它是一个将多个设备连接到同一云的平台,以便他们可以轻松访问相同的图像并查看相同的图像,WP Media 文件夹可帮助您集成WP Media Folder Photos进入您的网站,以便您可以直接在媒体库中查看来自 Google 相册帐户的图像。
在这篇文章中,您将看到在您的网站上连接和使用 Google 相册是多么容易。
表中的内容
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
设置这个很棒的 WordPress - Google 相册集成
有两种方法可以使用WP Media Folder:手动模式和自动模式,主要区别在于,使用手动模式,您必须创建Google 开发应用程序,而使用自动模式,您可以将使用经过验证的 Google 应用程序,这样您就可以跳过自己创建它的部分,这将节省大量时间。
对于本教程,我们将使用自动模式,以便您可以看到连接和使用它是多么容易,此外,在本教程中,我们将使用来自WP Media Folder 、 WP Media Folder Cloud Addon和Gallery 的两个插件Addon ,这些插件将允许您使用集成,还可以使用 Google 相册创建画廊。
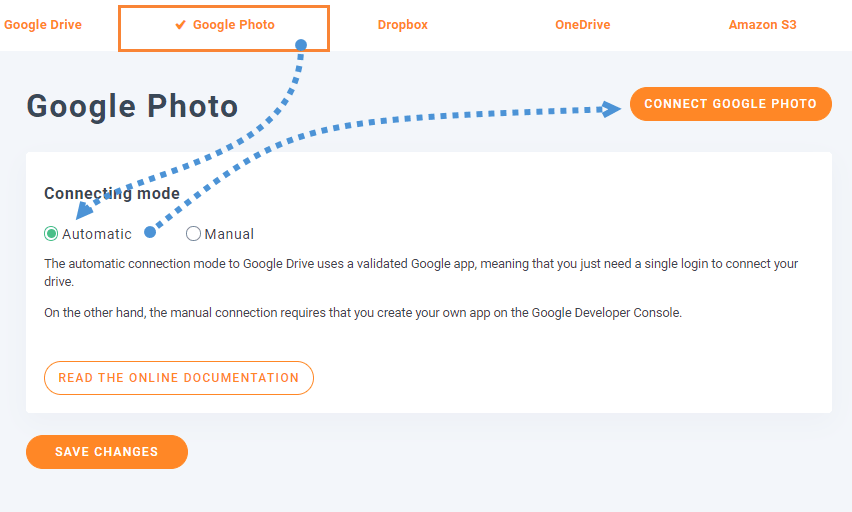
对于自动模式,请转到管理员设置 > WP Media Folder> 云 > Google Photos ,在连接模式中,选择自动,然后单击连接 Google Photo 。
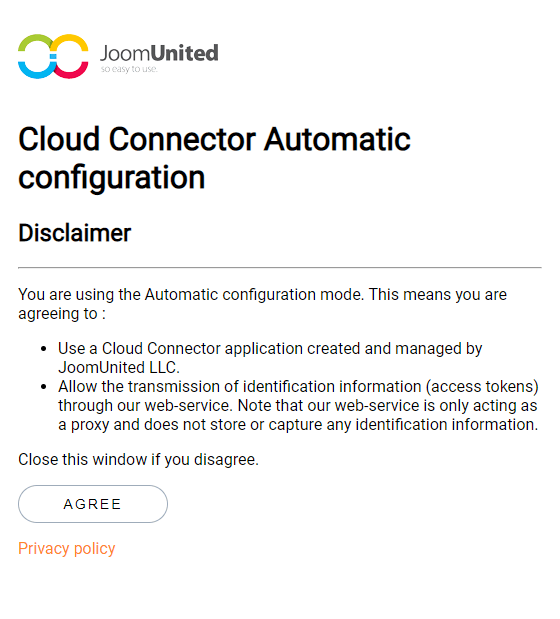
这将打开一个屏幕,您可以在其中允许经过验证的 Google 应用充当您的 Google 相册帐户和您的 WordPress 网站之间的桥梁,因此允许它然后继续登录到 Google 相册。
这样做后,一切都在连接您网站的 Google 相册过程中完成,非常简单! 不是吗?
另一方面,手动模式,您将需要创建一个 Google 开发应用程序,如此处,并不复杂,但可能比自动模式花费更多时间,创建应用程序后,您只需要粘贴ID ,并秘密进入“设置”> WP Media Folder >“云”>“Google Photos” ,然后连接它,仅此而已:)
使用 Google 相册在 WordPress 中创建画廊
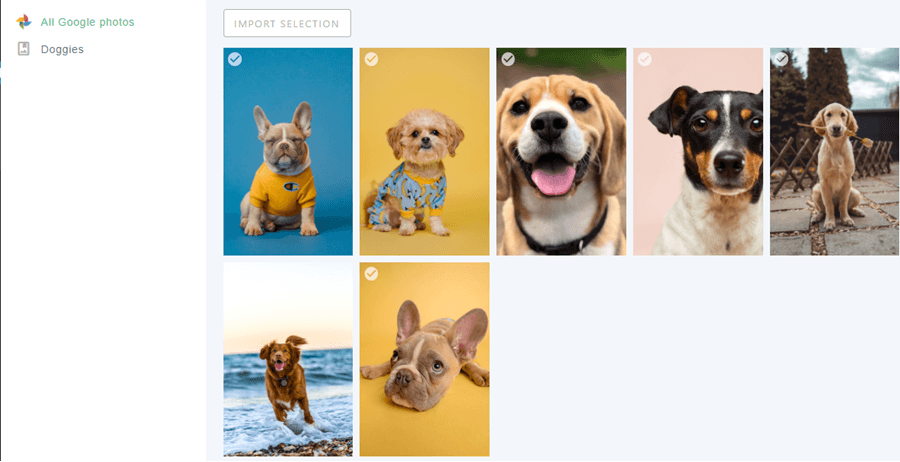
现在我们已经连接了 Google Photos,让我们开始有趣的部分,让我们检查一下 Google Photos 在 WordPress 上的样子,对于媒体 > Google Photos ,您将看到所有图像和相册的预览。
如您所见,左侧面板中将显示所有可用相册,右侧面板中将显示所选相册中的所有图像。
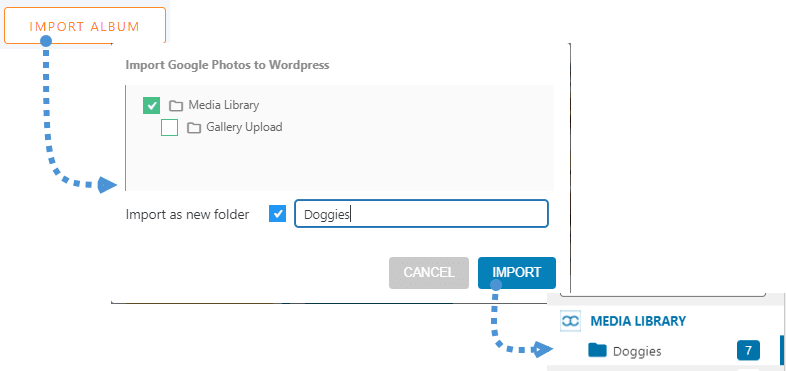
因此,从这里,您可以选择许多图像或相册并将其导入到您的媒体库中,为此,选择相册后单击“导入相册” ,然后选择要导入的位置,您可以设置新的名称文件夹,然后单击导入,它将出现在您的媒体库中。
您将看到它是多么有用,例如,您可以创建一个团队,以便他们可以直接从他们的手机或他们的 PC 共享 Google 相册中的图像,所有您需要做的就是拥有整个专辑导入到您的媒体库是点击导入专辑。
现在最有趣的部分,直接基于相册创建画廊,为此,我们需要确保已安装Gallery Addon 。
现在您已经安装了它,请转到“媒体”>“媒体文件夹画廊” Google Photos中选择图像的选项。
首先,对于本教程,我们将创建一个新图库并将其命名为“Google 相册”,然后将从 Google 相册导入相册。
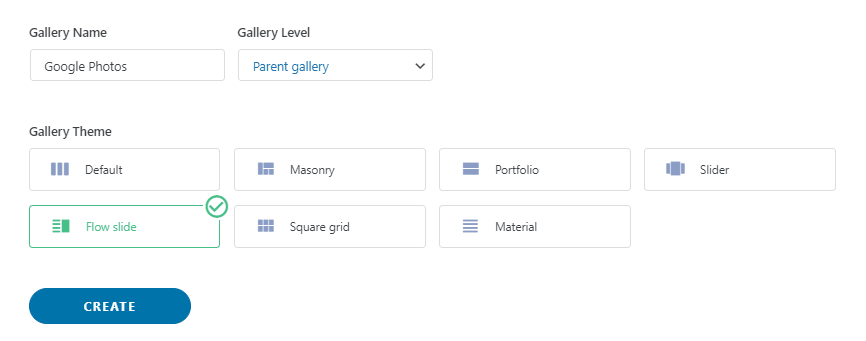
为此,请单击+ 添加新画廊,添加类型,然后选择要使用的画廊主题。
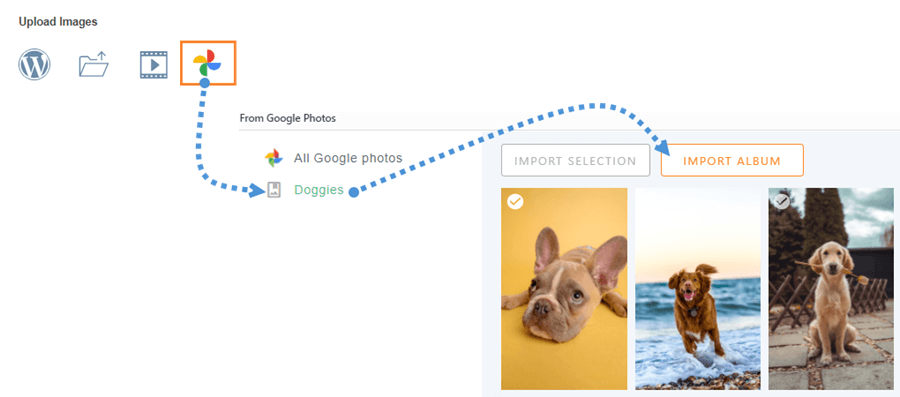
不必太担心选择图库主题,因为您可以选择稍后更改它,因此单击“创建” ,您将看到图库仪表板,现在我们将选择要包含在图库中的图像,我们将在本教程中使用整个专辑。
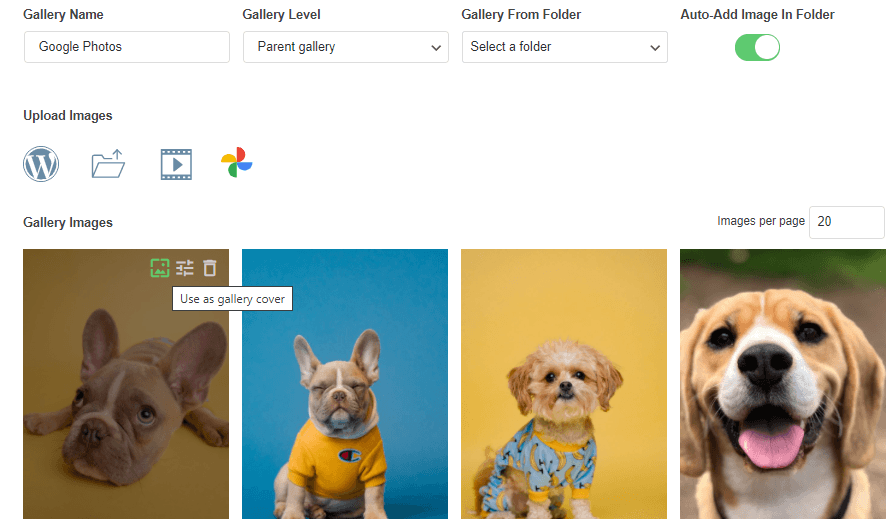
等待几秒钟,它会导入图像,就是这样,您拥有所有图像,直接从 Google 相册到您的 WordPress 网站,非常简单,只需单击两次,现在您可以使用您在图库中选择的所有图像插件仪表盘! :)
现在,要创建图库,您只需要定义所有内容并发布它,为此,您可以直接转到帖子并从那里执行所有操作(也可以导入 Google 相册),或者只需在此处完成图库设置,然后然后,在帖子/页面上选择它。
您有三个选项卡。第一个是订购图像。您可以使用 WP Media Folder中的拖放系统来完成此操作。您还可以选择封面图像并从图像中设置一般内容,例如标题和链接目标。
添加完图像/排序后,您可以转到“显示设置和短代码”选项卡。
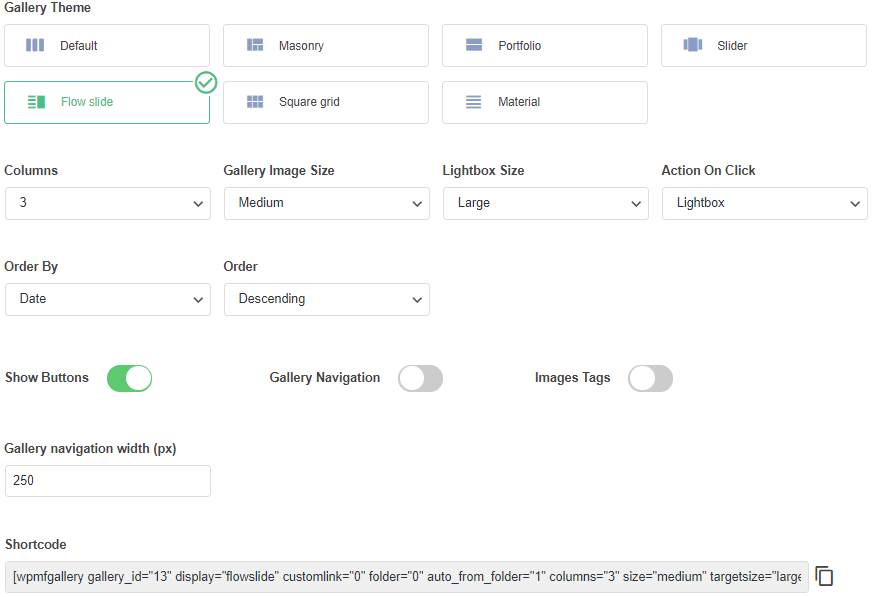
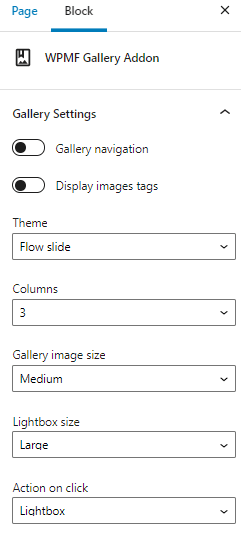
在此屏幕上,我们可以设置与图库相关的所有内容,您可以选择主题、设置列、所有图库元素的大小、顺序和导航设置,一切都在一个非常易于使用的界面中。
如果您想使用简码添加图库,您还将有一个可供复制的简码。
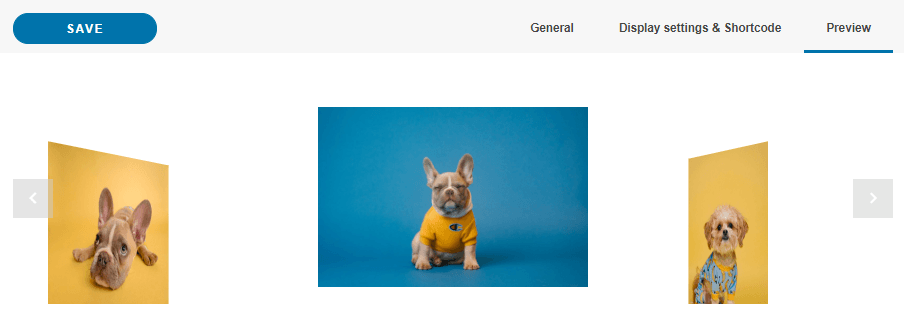
最后一个选项卡是预览图库,因此您可以在将其发布到页面/帖子之前轻松检查图库的外观,非常有用,因此您不必转到页面,然后发布图库并每次刷新是时候看看画廊的样子了。
现在完成画廊的所有设置,然后转到您的帖子/页面来发布画廊,无论您使用什么页面编辑器都没有关系,因为WP Media Folder已与所有主要页面生成器集成,因此您将拥有一个专用块而且您还可以使用简码选项,因此基本上,您可以将图库添加到任何您想要的位置。
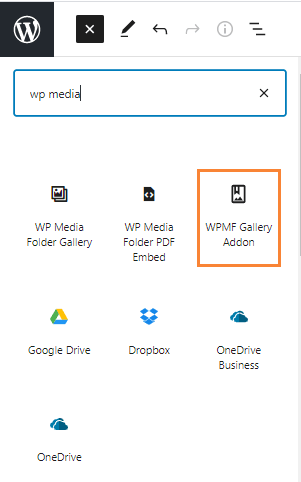
现在,我们可以转到帖子/页面并对其进行编辑,或者根据需要创建一个新帖子/页面,然后添加一个块,在本例中,我们使用古腾堡编辑器,单击+ > WPMF Gallery Addon。
它将加载 Gallery Addon 块,单击Select 或 Create Gallery ,它将打开 Gallery Addon Dashboard 以便您可以选择我们之前创建的画廊,选择要嵌入的画廊,然后单击Insert ,注意您也可以从这里完成图库设置,以防您要进行修改或其他操作。
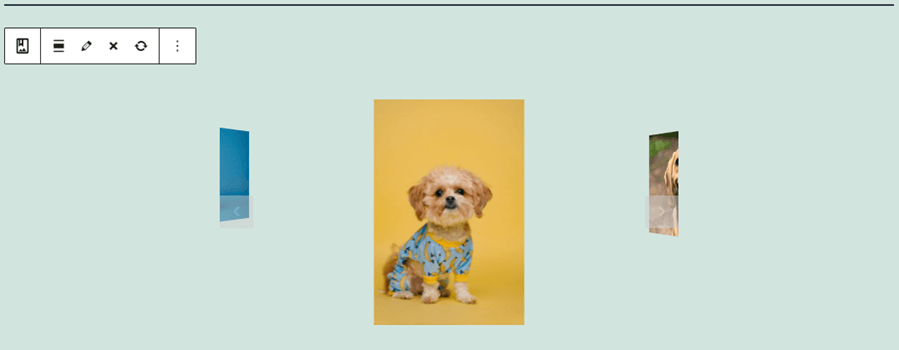
它将直接在您的页面生成器中加载图库预览,以便您在发布之前确认一切正常。
在 Gutenberg 的情况下,您还可以选择使用右侧面板“实时编辑”画廊。
所有你需要的直接在你的帖子中,一个非常棒的工具,不是吗? ;)
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
视频中的 Google 相册集成
在 WordPress 中创建您的第一个 Google 相册
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。


















评论