如何创建带有照片滤镜的图片库
由于 WP Media Folder 提供的过滤器,在您的网站上搜索图库中的图像将不再困难,这将允许我们在图库中添加任意数量的图像,并允许我们的用户快速找到他们想要看到的内容。
表中的内容
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
在 WordPress 中创建图片库
让我们从头开始,即使用我们的媒体库或本地文件以及 WP Media folder中的图库管理器创建图库。
请注意,我们将在本教程中使用 WP Media folder 插件和 WP Media folder 图库插件。
首先,让我们看看如何创建一个画廊并用图像填充它,为了做到这一点,请转到媒体 > 媒体文件夹画廊
在此屏幕上,单击+Add New Gallery > Create new media gallery 。
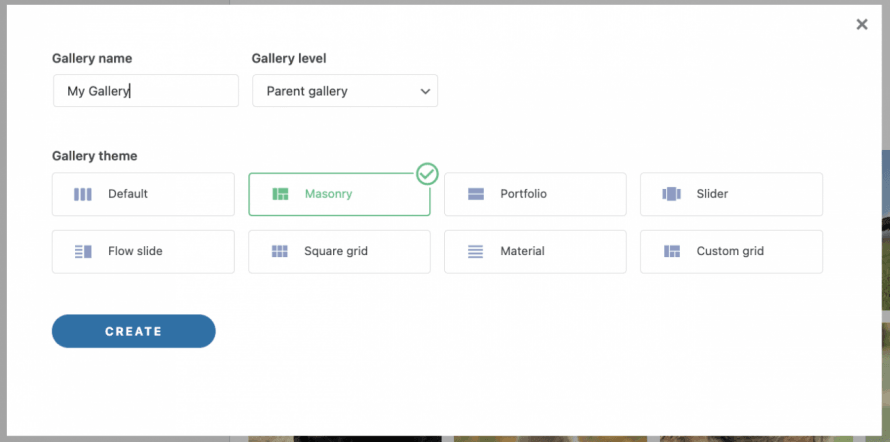
将出现一个弹出窗口,让您键入画廊标题并选择您将使用的画廊主题,以及您是否希望它成为父画廊或另一个画廊的子画廊。
您可以选择您想要的主题并输入您的图片库标题,然后单击创建就可以了! 我们的空画廊已创建。
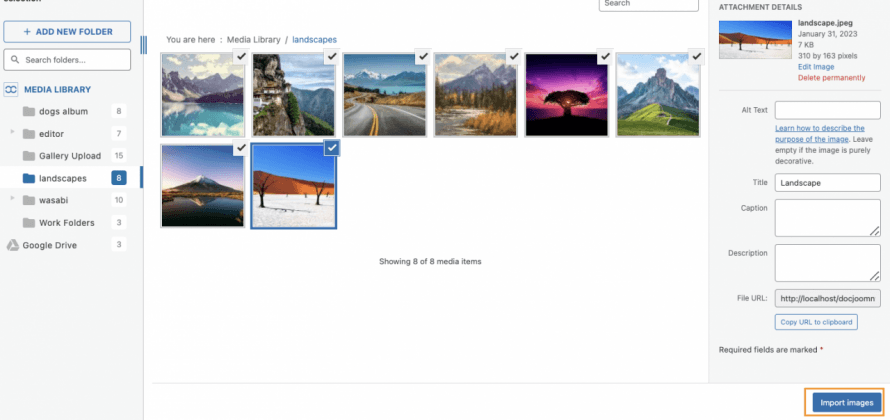
现在让我们用媒体库中的图像填充图库,为此,请单击您将能够在新图库页面中看到的WordPress
WP Media Folder创建的文件夹,并在我们所有的图像之间轻松导航,选择您要使用的图像,最后单击导入图像。
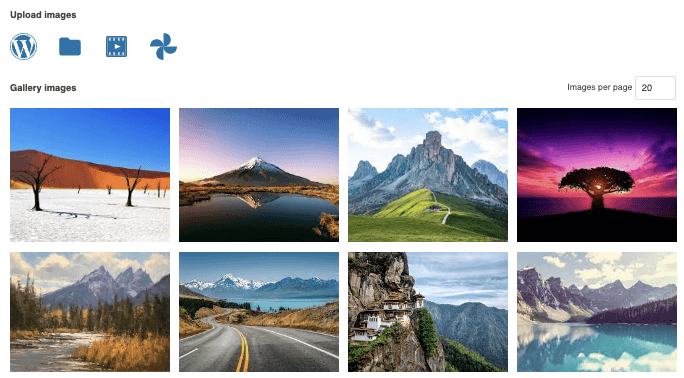
这些图像将加载到我们的画廊管理器中,并预览所有添加的图像。
现在让我们从本地文件夹添加图像,为此,请单击文件夹图标。
我们的文件资源管理器将打开,因此我们可以选择我们需要的图像并将它们直接上传到图库。
现在我们将图像添加到我们最近创建的图库中,速度非常快! 不是吗?
调整 WordPress 画廊的过滤器
现在我们已经创建了画廊,我们可以继续调整它以使其看起来像我们想要的那样,为了做到这一点,我们有一个可用的设置选项卡,即显示设置和简码选项卡。
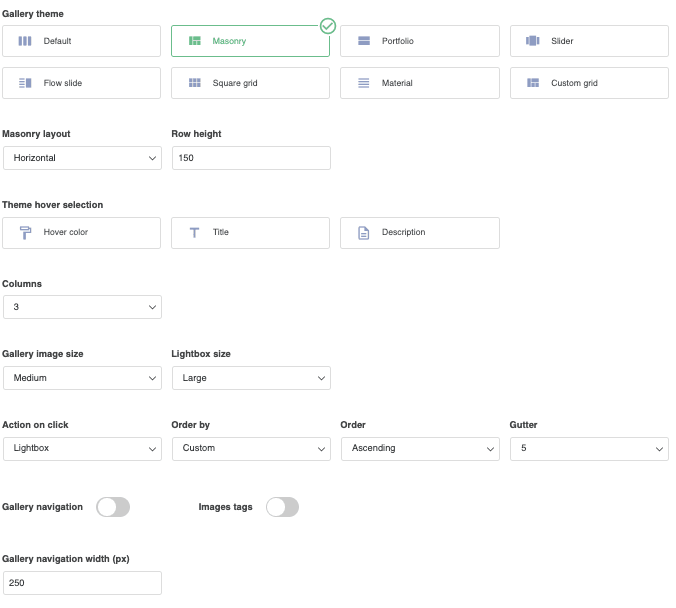
在此屏幕上,我们可以从图库主题中选择我们可以对图库进行的所有可能调整,以使其适合我们的内容。
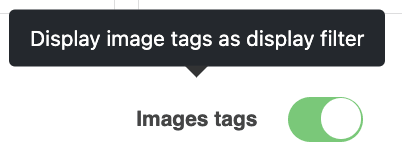
为了创建过滤器,我们现在需要关注一个设置,即Image tags ,启用它。
完成后,我们可以根据需要调整图库,然后继续设置标签。
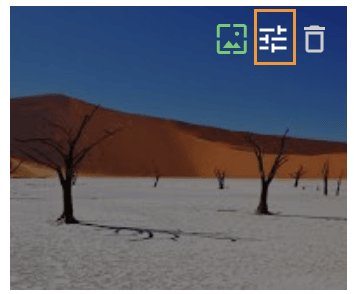
为了允许过滤器工作,我们需要根据我们想要显示这些图像的时间向我们的图像添加标签,要添加标签,请单击将鼠标悬停在“常规”选项卡上的图像上时出现的调整图标。
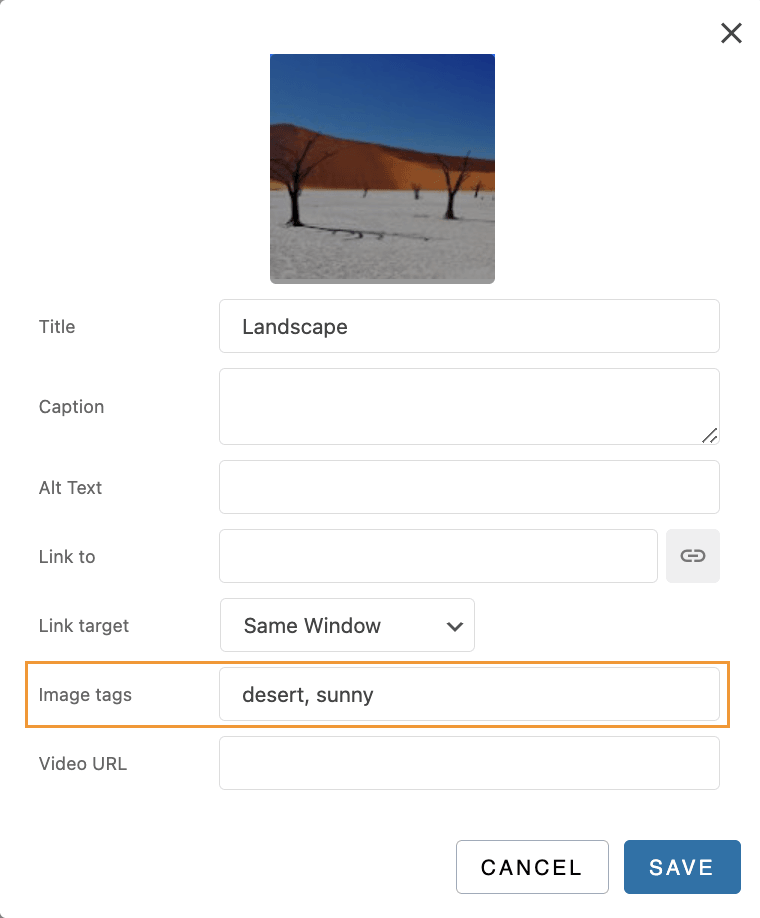
这将打开一个弹出窗口,我们将能够在其中看到一个图像标签部分,我们可以在那里添加我们想要用来过滤我们的图像的所有标签,用逗号分隔,例如,这是沙漠和阳光明媚的风景,所以我们可以将它们用作标签。
现在我们可以用我们想要使用的标签填充所有图像,以便这些图像显示在页面中或发布到我们想要发布的地方。
在本教程的下一部分中,我们将能够看到如何将图库添加到我们的内容中,并且能够看到过滤器的工作原理。
将图片库添加到 WordPress 页面和帖子
现在我们已经创建了我们的画廊,下一步是转到我们的页面并使用过滤器发布和发布我们的画廊。
为了做到这一点,请转到您的帖子或页面或创建它,在这种情况下,我们将使用古腾堡编辑器,但 WP Media Folder 及其 Gallery 插件可与所有主要页面构建器一起使用,并且还有一个可用的简码,因此可以在任何地方使用.
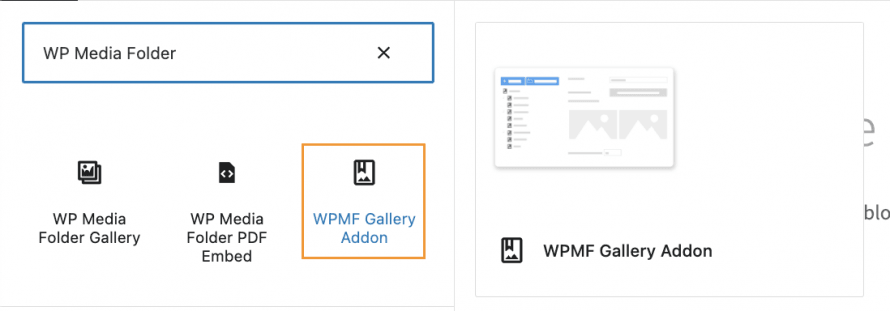
进入页面/帖子编辑器后,单击+按钮添加块并查找WP Media Folder 并选择WPMF Gallery Addon Block。
将为WP Media Folder Gallery 插件加载一个块,它将打开一个带有我们之前看到的画廊管理器仪表板的模式,选择应放置的画廊,最后单击Insert 。
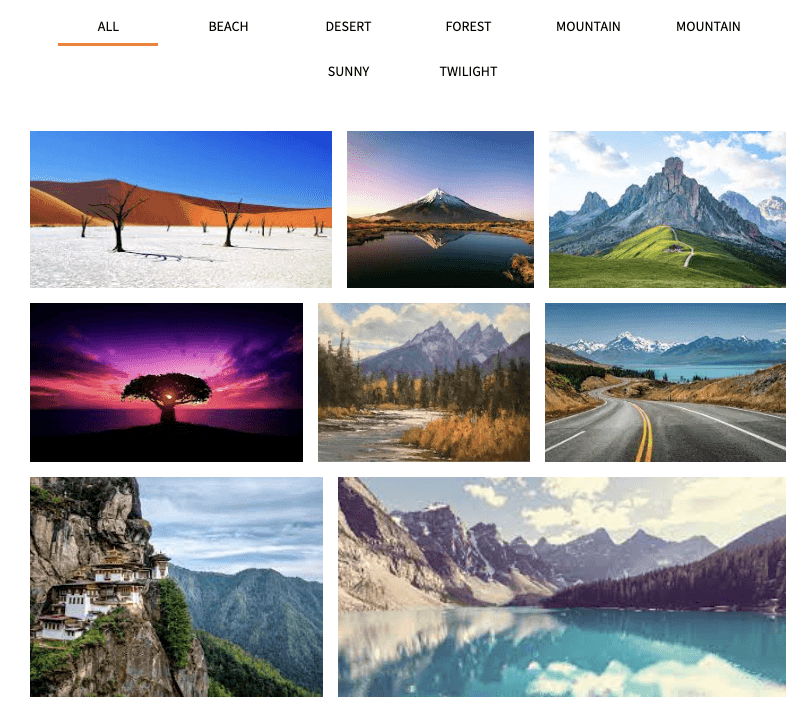
如果我们启用图像标签,画廊应该加载我们通过添加图像标签创建的媒体过滤器。
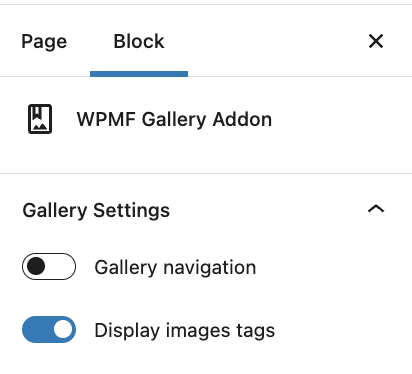
创建块时还有一个可用的设置,允许我们启用图像标签以防万一。
现在图片库预览应该加载到编辑器中,所以我们需要做的就是根据需要调整它,最后发布我们的页面,我们的图片库就完成了!
只需几个步骤,我们就创建了一个真正专业的画廊,里面有很棒的过滤器,创建的画廊将永远不一样。
使用媒体文件夹创建 WordPress 画廊
如果创建画廊已经很棒,我们可以说这不是我们使用 WP Media Folder 全部,因为我们可以在我们的媒体库中创建文件夹来组织我们的媒体,还可以基于这些媒体文件夹创建画廊,让我们看看如何做!
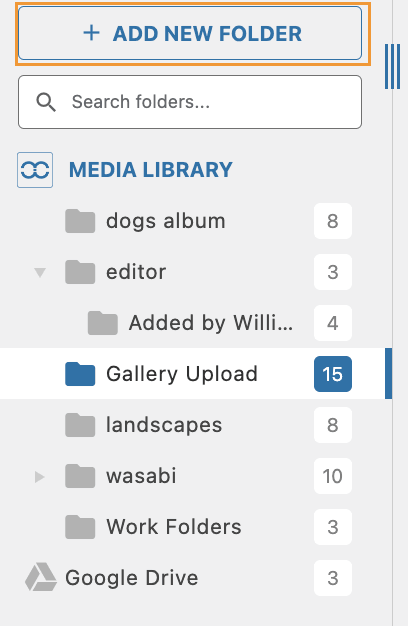
安装插件后,您将能够在媒体库下添加新文件夹的
我们现在可以选择创建文件夹和子文件夹来按照我们想要的方式对我们的媒体进行排序,但是不仅要排序还要基于这些文件夹创建画廊呢? 每次我们向文件夹添加新图像时,还让它更新图库吗?
通过这种方式,我们只需将图像上传到我们的媒体库,图库就会自动更新,听起来很不错,不是吗?
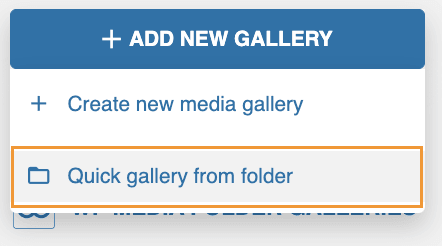
为此,请转到“媒体”>“媒体文件夹画廊”,然后单击“ +添加新画廊”>“文件夹中的快速画廊” 。
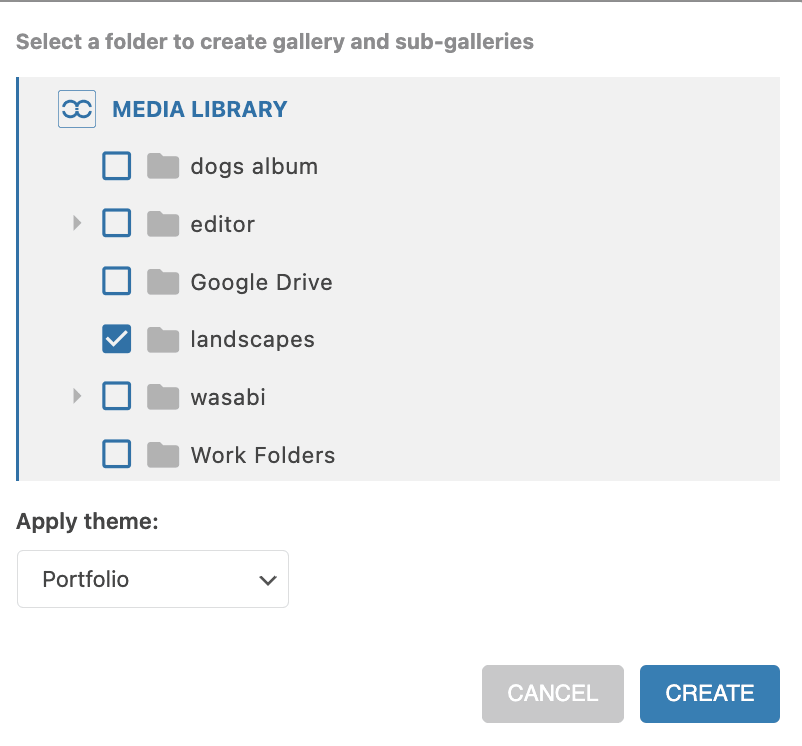
将打开一个包含可用文件夹和子文件夹的模式,这样我们就可以选择要使用的文件夹,设置主题,最后单击创建。
该文件夹中的所有图像将自动出现在我们的画廊中,我们将能够使用所有常规设置选项以及我们之前能够看到的过滤器。
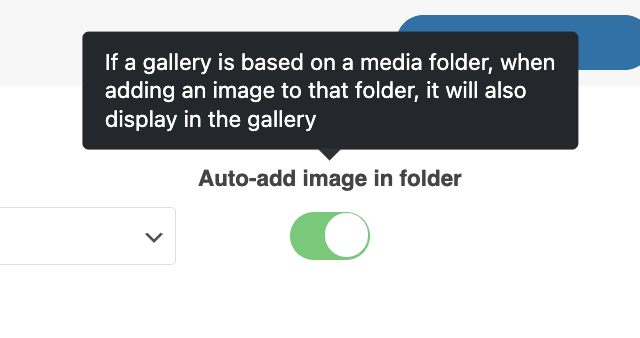
现在,如果我们希望在上传到文件夹的每张图像上更新画廊,我们需要选择的是启用“在文件夹中自动添加图像”选项。
就是这样! 所有图像都会自动添加到图库中,因为它很神奇,太棒了! 不是吗?
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
具有最佳文件夹 WordPress 插件的最佳画廊
我们能够检查 WP Media Folder 为我们的 WordPress 网站提供的所有出色功能中的一个,以及额外的提示! 我们还有一个很好的视频来解释整个过程,以备您查看;)
现在您需要做的就是在此处并查看WP Media Folder提供的所有出色功能!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。























评论 2
WP Media Folder Gallery是否有可能在灯箱中打开该链接?
目的是首先在图库中显示较小的细节(部分),然后在单击图像后,客户会看到整个图像。
很高兴为此找到解决方案。
提前致谢, 克劳斯
您好,感谢您的评论。
我不确定我是否完全理解您的要求。 您能否详细说明“添加自定义链接”? 您要在图像上添加自定义链接以在弹出窗口中打开 iframe 吗? 还是关于多个画廊导航?