如何使用古腾堡块管理文件夹中的媒体
古腾堡(Gutenberg)编辑器是WordPress添加的最佳功能之一,因为它可以非常轻松地进行帖子/页面的创建和设计,但是由于所有内容都未在您的媒体库中组织,因此可能真的很难管理和使用图像,但不要担心。 WP Media Folder 将帮助您解决这一问题。
WP Media Folder允许您直接在媒体库中创建文件夹,以使媒体管理过程变得简单,该插件还为我们提供了很多选项,例如基于这些文件夹创建图库。
我们可以使用这些文件夹直接在古腾堡编辑器中管理我们的文件,在本教程中我们将向您展示如何操作。
目录
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
在古腾堡中使用WordPress媒体文件夹
在本教程中,我们将向您展示在Gutenberg中可以使用 WP Media Folder的所有块以及如何使用这些文件夹。
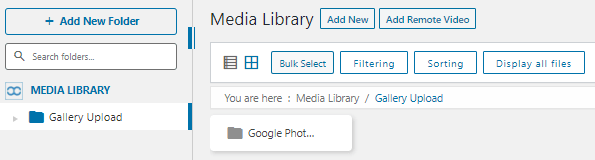
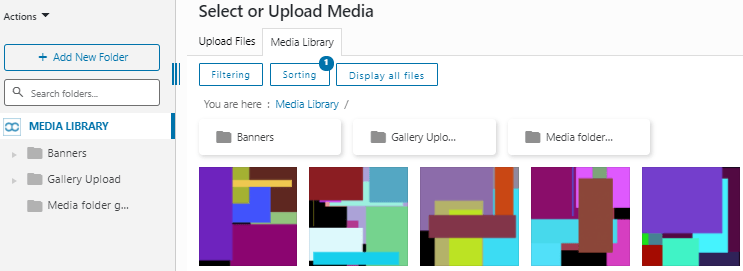
安装 WP Media Folder,我们将看到在媒体库中创建文件夹的选项,因此在这里您可以看到此后的媒体库的外观。

现在我们有很多选项来管理媒体库中的文件,这将使内容创建过程变得非常简单。
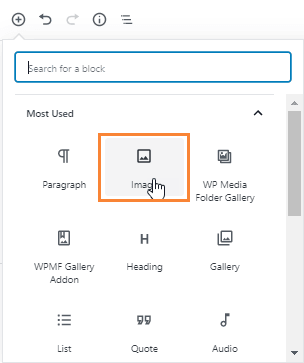
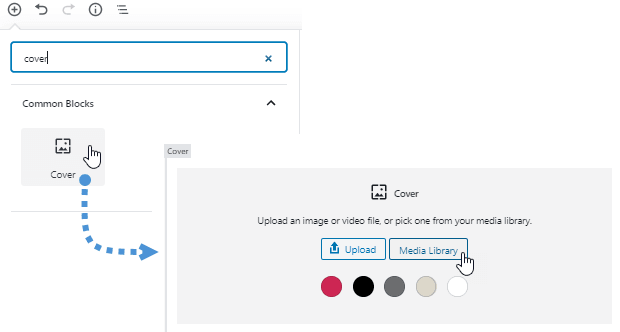
现在让我们转到 Gutenberg 编辑器以检查这些文件夹可用的所有块,我们要尝试的第一个块是Image Block 。

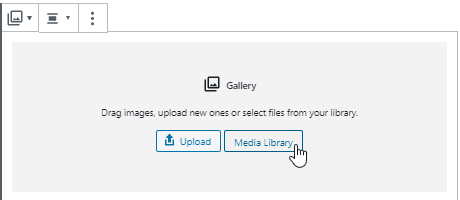
选择此选项时,编辑器中应出现一个块,该块将允许您选择要在帖子/页面的该部分添加的图像。
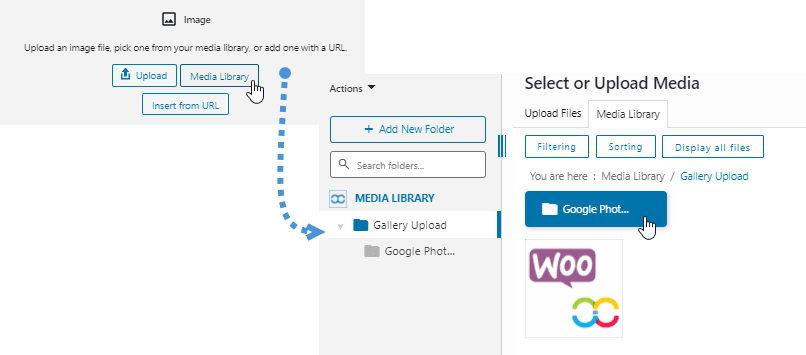
我们只需要单击“媒体库”选项,就会显示带有我们在组织媒体之前创建的文件夹的媒体库。

您还可以选择上传新媒体并对其进行组织,因为您可以创建文件夹/子文件夹并对其中的所有媒体进行排序,因此无需访问媒体库即可使用所有选项,这真的很棒:)。
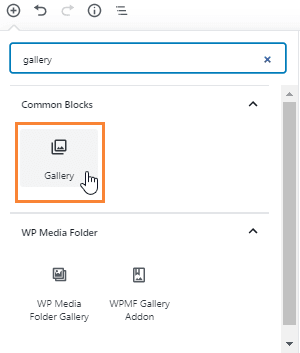
为了继续使用可以管理媒体的模块,让我们展示图库模块,是的! 我们将使用文件夹并订购媒体,以便选择要在图库中使用的媒体。

在这里,我们可以使用文件夹中的媒体,只需单击媒体库选项。

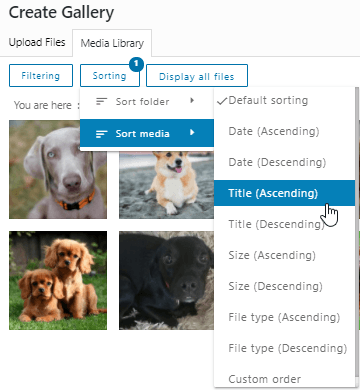
现在我们位于文件夹中,我们可以选择过滤媒体,以查看要用于图库的图像。

我们可以使用很多过滤器,例如,如果要基于图像标题的首字母创建画廊,则可以选择“标题”选项并开始选择图像。
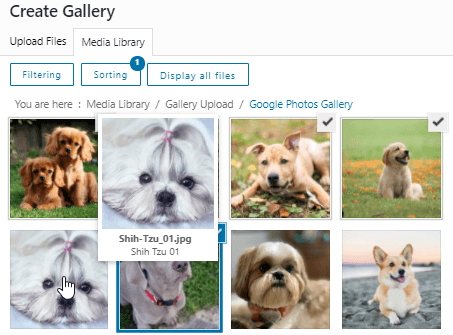
我们还有一个很棒的选择来创建画廊,即,将鼠标悬停在图像上以查看更多细节,您将能够在画廊创建过程中更加精确。

太棒了,不是吗? 我们有很多选项来过滤和选择我们想要在帖子/页面中使用的图像,如果我们想在创建图库时上传媒体,我们也有这个选项!
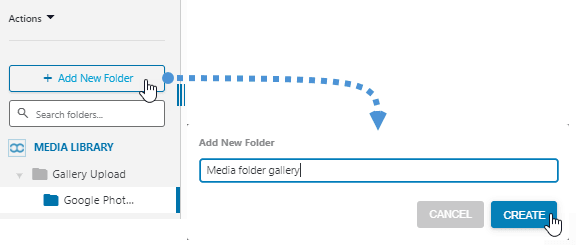
我们可以创建一个名为“媒体文件夹库”的库,并添加一个具有该名称的文件夹,以便组织所有内容。
我们要做的就是选择“ +添加新文件夹”,输入名称并开始上传过程。

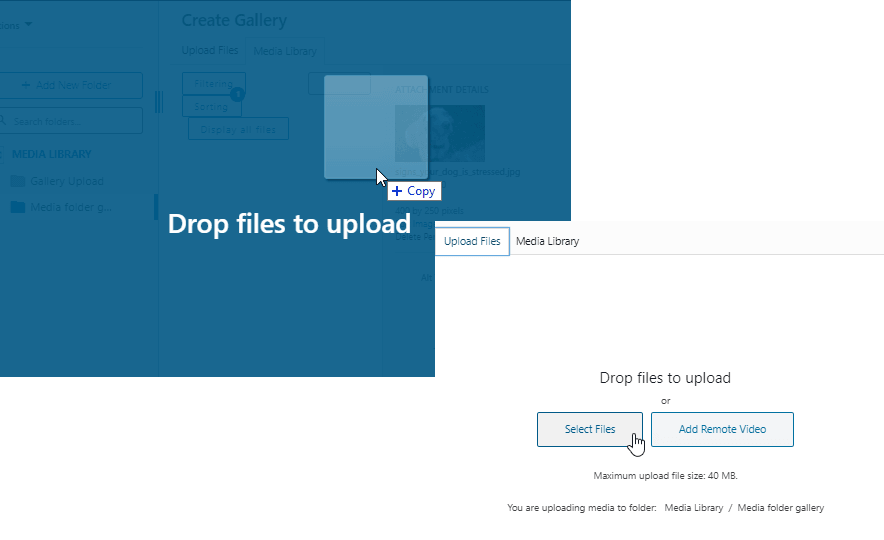
我们有两个上传文件的选项,我们可以将要使用的图像拖放到文件夹中,或者在上传时进行选择,以查看图像的文档。

现在我们将能够按文件夹组织所有媒体,如果我们想将来再次使用该媒体,我们将能够非常快地找到它! 在我们的网站上查找旧媒体不再是噩梦:)
在Gutenberg Editor中为不同的帖子类型组织媒体
假设我们有很多带有几种帖子类型的帖子,例如,视频游戏和狗,这是两种截然不同的博客类型,显然,对于这些帖子类型,我们不会使用相同的封面标题。
如果我们没有组织媒体,可能很难找到这些标题,因此要花费大量时间专门执行应该非常快速且容易完成的任务。
现在,如果我们创建一个名为“ banner”的文件夹,然后在该文件夹中创建一个名为“ dogs”的子文件夹,以及其他名为“ video games”的子文件夹,会发生什么情况呢?
好消息! 我们可以使用 WP Media Folder来做,也可以直接在Gutenberg编辑器中做,因为 WP Media Folder 允许我们在任何地方管理我们的媒体和文件夹。

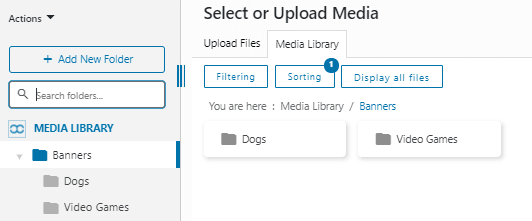
我们将添加一个名为“横幅”的新文件夹,并在该文件夹中创建一个名为“ Dogs”的子文件夹,以及另一个名为“ Video Games”的子文件夹,您将发现使用文件夹和子文件夹。
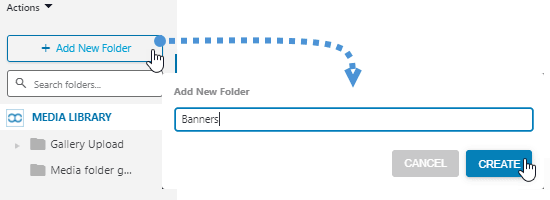
这真的很容易做到,只需单击+添加新文件夹并输入文件夹名称,然后在该文件夹内再次单击+添加新文件夹按钮,PW Media文件夹将自动检测到我们要在其中创建一个新的子文件夹那个文件夹。

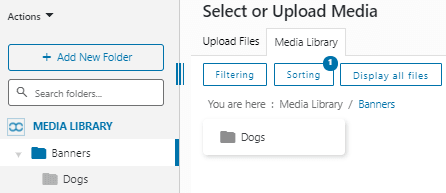
横幅文件夹已创建! 现在我们必须单击它才能放置在横幅文件夹中,然后再次单击+添加新文件夹按钮并输入子文件夹名称,我们将输入“Dogs”。
如果我们按照这些步骤操作没有出现问题,则应该创建子文件夹,并且我们应该能够在左侧的文件夹部分以及右侧部分的文件夹内看到该子文件夹。

为了创建另一个子文件夹,我们只需再次单击“+添加新文件夹”按钮并输入子文件夹的名称。

现在我们已经创建了Banner文件夹,我们可以找到另一种情况,即如果我有很多文件夹,会发生什么情况,这可能会使再次找到合适的文件夹的过程变得更加困难,不用担心! 有一个搜索栏,您可以在其中键入要查找的文件夹的名称。
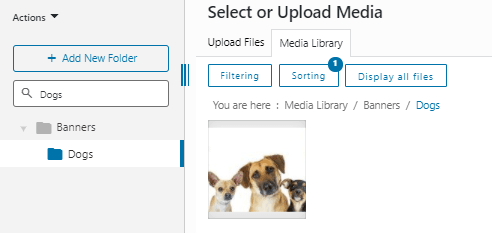
例如,让我们寻找Dogs子文件夹,只需在添加新文件夹按钮下方的搜索框中键入Dogs,它将显示父文件夹以及仅在此情况下为“ Dogs”的子文件夹名称。

现在,只需选择图像,创建横幅,然后享受找到图像的最简单方法;)
如何创建一个部分来组织可下载文件
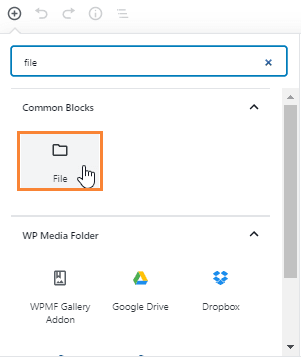
我们要测试的最后一个块是File块,它使我们可以添加指向可下载文件的链接。
以最简单的方式查找此类文件的一个好主意是创建一个名为“可下载文件”的文件夹,这样我们就不会在我们帖子中使用的普通媒体/文件与我们希望使其可下载的文件之间感到困惑。

现在我们选择了块,我们只需要单击“媒体库”,我们将能够查看和管理我们的媒体和文件夹。

开始添加可下载文件的一个好习惯是创建一个名为“ Downloads”或类似名称的文件夹,但是如果您已经在媒体库中添加了许多可下载文件,请不要担心! 您可以使用一些选项来找到它们并将它们添加到“下载”文件夹中。
首先,我们将通过单击+添加新文件夹创建一个文件夹,然后只需键入名称并单击创建。

我们还可以通过在内部文件夹中添加子文件夹并命名这些子文件夹(例如,在添加文件的日期之前)来命名该文件夹,也可以将其命名为添加文件的标题,在本教程中,我们将对其进行设置文件夹名称作为帖子标题。
为了创建子文件夹,我们只需将其放入文件夹中并单击+ 添加新文件夹,插件就会自动识别我们要在该文件夹中创建子文件夹。
我们的帖子将被称为“首次下载帖子”,因此,子文件夹将具有该名称,现在我们已经创建了该子文件夹,我们可以开始在其中添加文件,为此,我们有两个选择,即上载新文件或移动旧文件到此文件夹以进行组织。
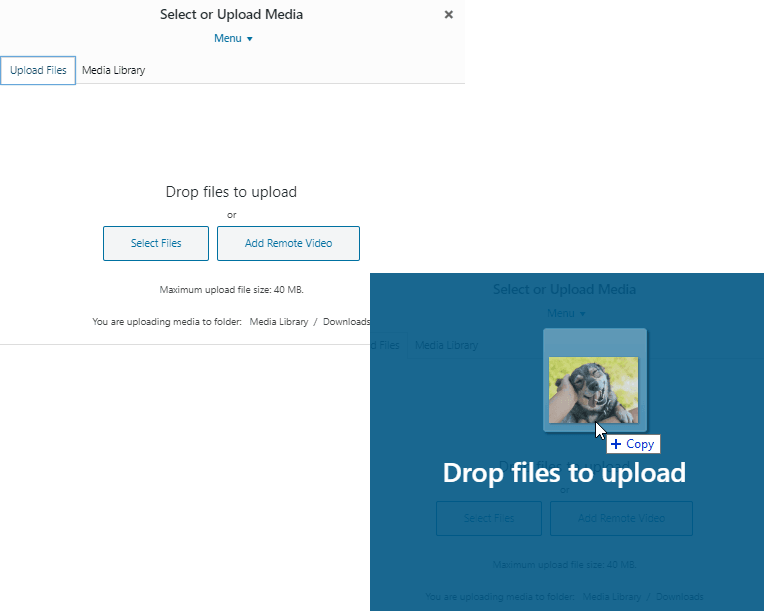
要上传文件,我们只需要在文件夹内放置文件或转到顶部的“上传文件”部分,以查看我们的桌面文档。

在本节中,我们将可以选择从桌面上传文件。

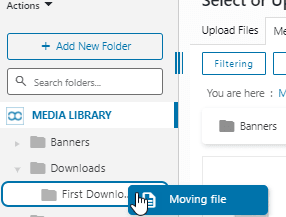
另一个选择是从其他文件夹移动文件,这确实很容易,我们只需要移动文件并将其拖放到左侧部分的文件夹内即可。

您可以对所有想要的文件进行整理以组织所有文件,完成此操作之后,文件查找过程将成为梦想:)
还有另一种情况,我们可以在两个帖子中拥有相同的文件,并且我们希望在两个文件夹中拥有该特定文件,这也是可能的。
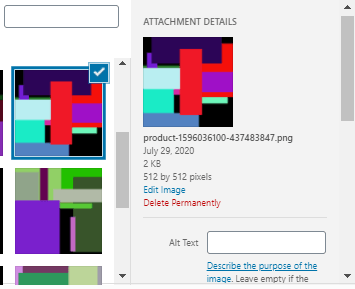
为了实现此目的,您必须转到要添加到两个文件夹中的文件并单击它,右侧部分会出现一个带有一些选项的菜单。

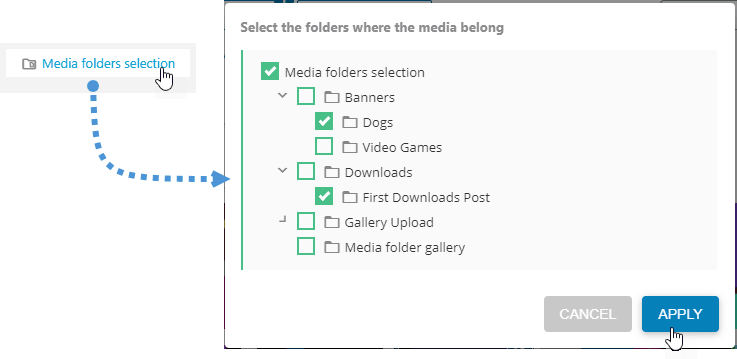
在此菜单上,我们有很多选项,其中一个选项是“媒体文件夹选择”,它允许我们选择要添加文件的文件夹,您只需单击这些文件夹,您的文件就会在您选择的所有这些文件夹中都可用。

该过程非常简单,只需选择文件夹并单击“应用”,该文件将在所有这些文件夹中可用。
现在, WP Media Folder,一场噩梦已成为梦,所有文件都井井有条且易于查找。
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
从WordPress中的Gutenberg编辑器开始管理您的媒体
如您所见, WP Media Folder允许您管理所有块中的文件夹和媒体,这些块允许您使用媒体库以及额外的专业块来使用插件管理您的画廊,现在您可以组织和查找您的画廊。来自世界各地的媒体和文件,内容创建过程从未如此简单,所以您还在等什么? 转到此处并获取您的WP Media Folder会员资格并享受这个出色的插件提供的所有功能。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。


评论