如何使用 WP Latest Posts 插件和小部件设计 Elementor 博客
Elementor 是一个页面构建器,它允许我们使用易于使用的模块创建和设计页面,但将其与 WP Lates Post 结合使用,将使我们能够创建一个很棒的博客页面,其中包含我们网站上的文章。.
WP Latest Post 允许我们根据筛选条件创建包含一定数量文章预览的版块,而且主题看起来非常棒!只需几个简单的步骤,即可在页面中创建版块集合。.
在这篇文章中,我们将通过几个简单的步骤,了解如何使用 Elementor 和 WP Latest Post 创建博客页面。.
想在您的 WordPress 网站上展示动态且引人注目的最新文章吗?
WP Latest Posts插件可以帮您轻松实现。它能以美观且可自定义的方式展示您的最新内容,吸引访客的目光。
立即体验!
创建 WordPress 文章块
首先,我们需要创建一个帖子块,以便定义我们将添加到内容中的帖子,例如我们想要显示所有帖子还是只显示某些帖子。.
首先,让我们转到左侧菜单中的“WP 最新文章” >“所有新区块” “+新建区块”按钮,点击它。
首先,我们可以定义标题,然后继续创建区块。.
该模块的创建将分为 3 个步骤,第一步是源。
在源代码中,我们可以定义我们将在区块中使用的内容,例如页面、文章、分类或自定义文章类型。.
由于我们将创建一个博客,因此在本教程中,我们将选择“文章”选项。.
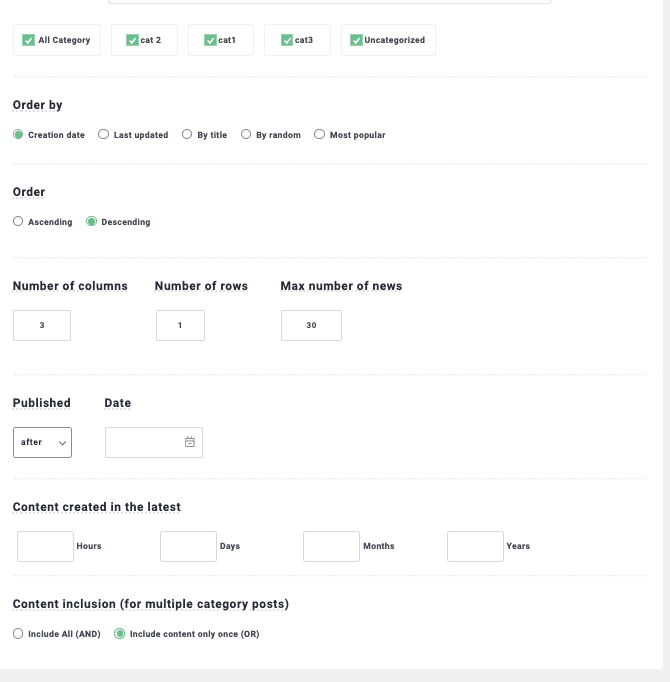
现在我们已经选定了模块的主要数据源,接下来可以进一步筛选和自定义数据源。为此,我们可以定义以下内容:
类别:如果我们只想显示某些类别。
排序依据/排序:定义帖子显示的顺序,如果是基于创建日期,并且是升序还是降序。
行数/列数和项目数:在此部分,我们可以选择要显示的行数、列数以及要在我们的区块中显示的最大项目数。
发布日期:用于定义是否仅显示特定日期之后/之前发布的帖子。
最新创建的内容:这将使我们能够为最近的几小时/几天/几个月/几年定义更具体的帖子集。
内容包含:
定义我们是否要显示一个类别一次或多次。
当我们完成选择帖子搜索方式后,我们可以确认帖子数量,该数量将显示在我们为帖子块添加的标题下方。.
这样就完成了源设置,我们可以进入此模块设置的第二部分,即显示和主题步骤,我们将能够在 WP Latest Post ( +Addon ) 的 8 个可用主题中设置一个主题。
首先,我们将看到主题选择和调整设置,根据所选主题的不同,可以使用不同的设置。接下来,我们将预览可用的主题,让我们来看看有哪些主题!
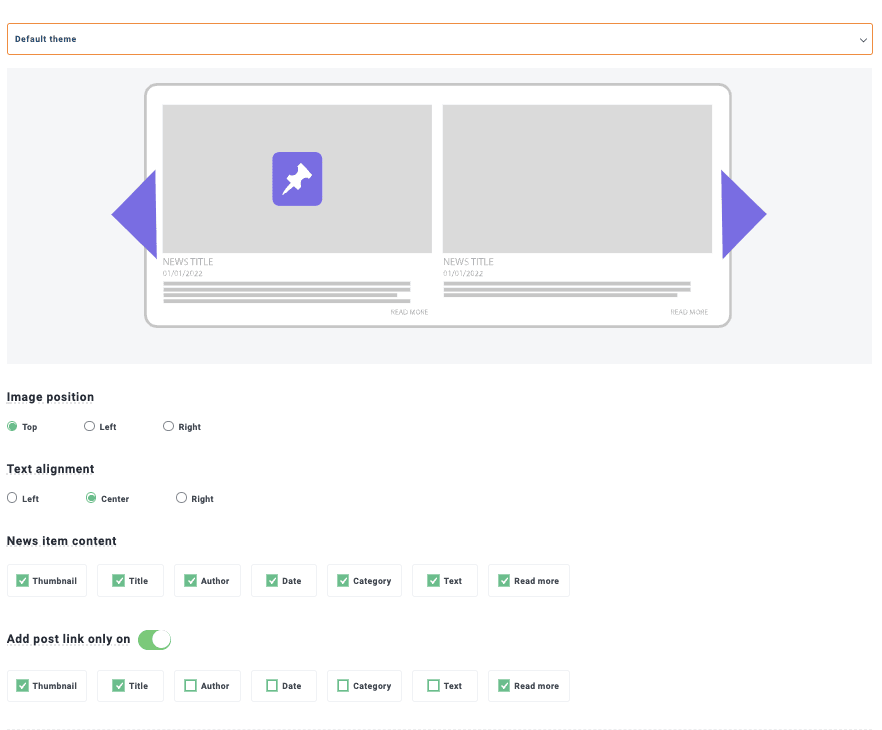
默认主题.
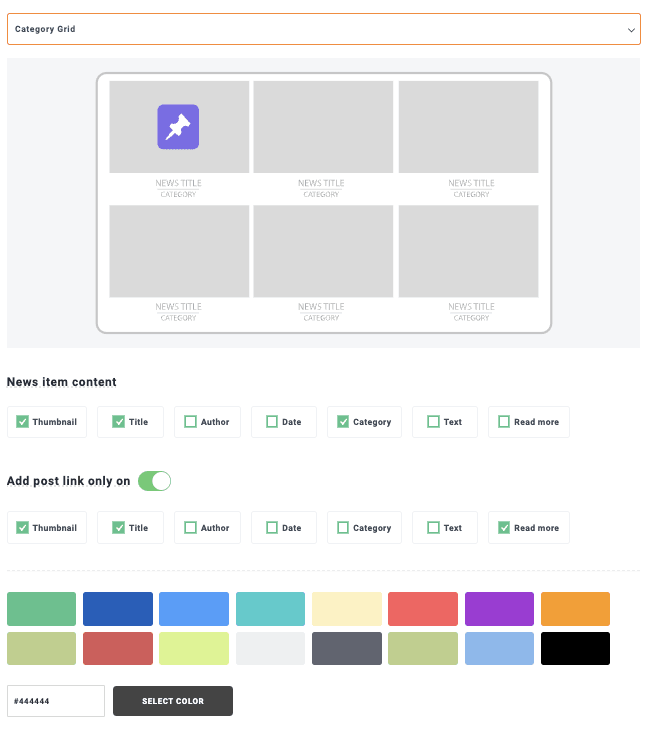
类别网格
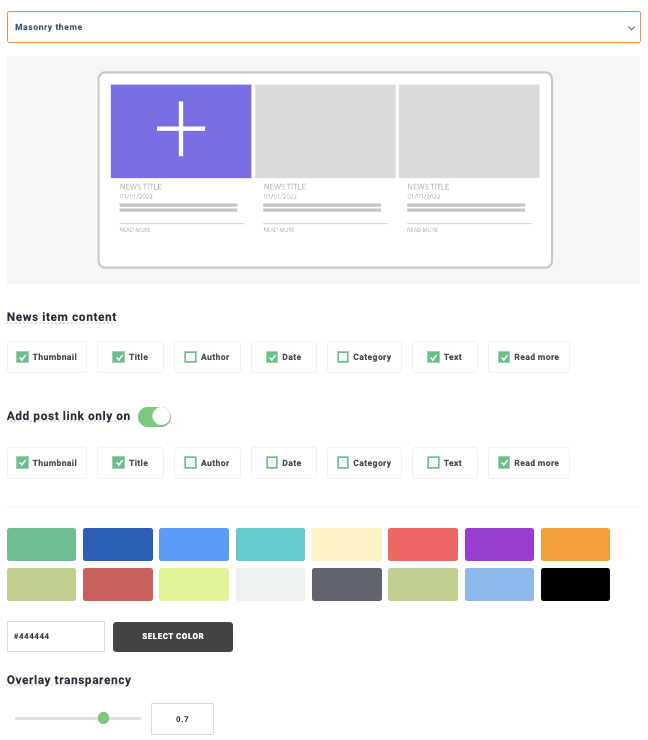
Masonry 主题
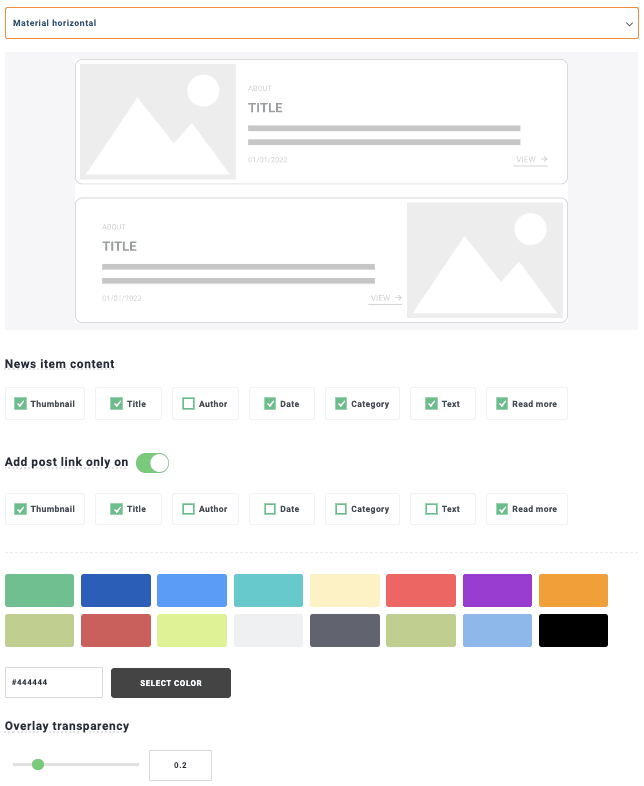
Material Horizontal Theme
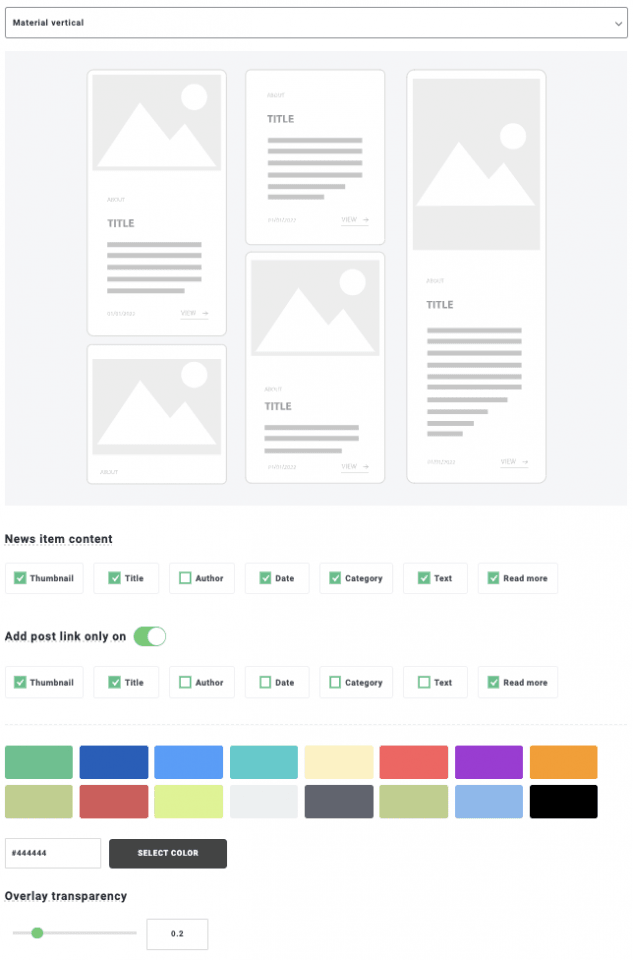
Material Vertical Theme
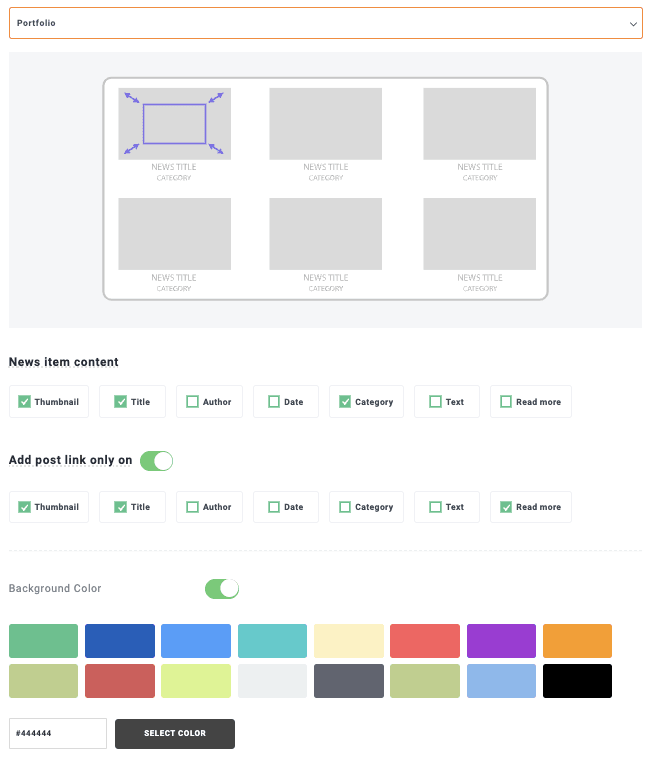
作品集主题
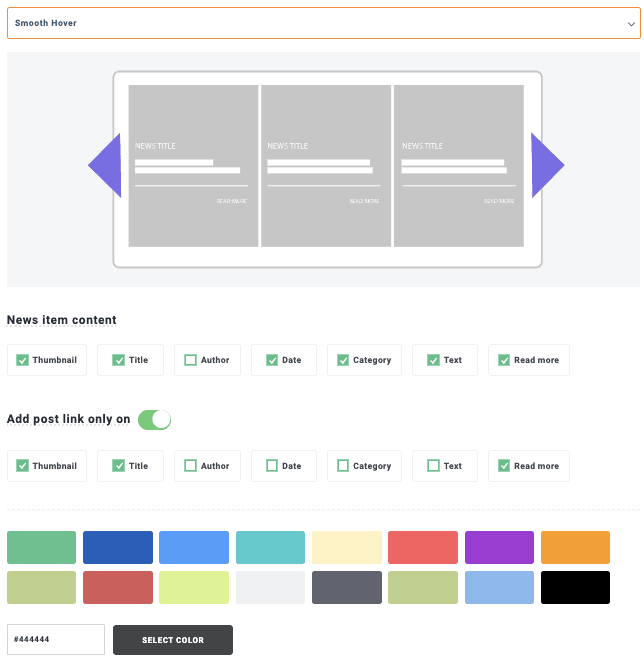
平滑悬停主题
时间线主题
我们可以看到,有很多选项可以完美地适应我们的页面风格和内容!在本教程中,我们将使用Masonry主题,所以让我们选择它吧!
既然我们已经展示了一个主题,接下来让我们进行下一步,完成主题设置。为此,请转到下一个选项卡“主题设置” ,其中的选项会根据我们选择的主题而有所不同。
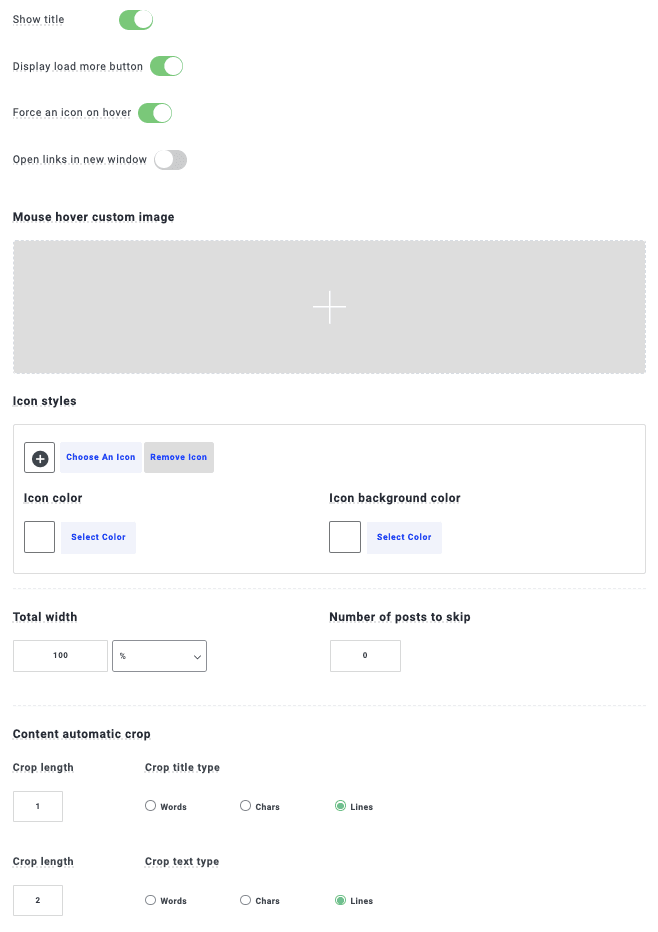
在这种情况下,我们可以选择显示标题、加载更多按钮,以及强制鼠标悬停时显示图标。.
我们可以根据需要自定义鼠标悬停时的图标,也可以使用 WP Latest Post 提供的默认图标之一,或者上传我们自己的图标。.
本节中的最后一个选项是动画选项,它适用于包含动画的主题,例如平滑悬停主题(用作滑块)。在本教程中,我们选择了Masonry,因此我们不需要在这里进行任何编辑。
最后一步是“图像来源” ,在这个选项卡中,我们可以定义一个默认图像(如果该帖子没有可用的图像),还可以选择是使用帖子的特色图像还是找到的第一张图像。
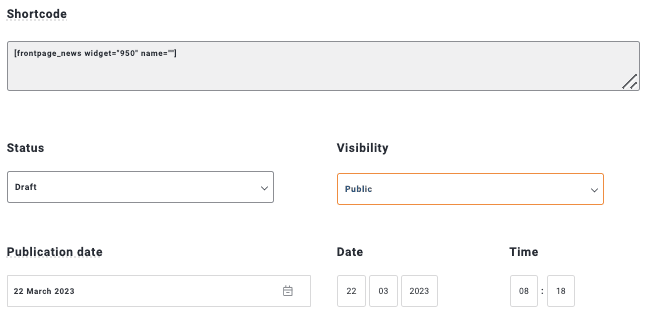
这样就完成了区块帖子的配置,现在我们应该可以上线了!在这种情况下,我们有很多选项,例如在短代码选项卡中使用短代码,可以设置帖子是公开还是私有,还可以设置帖子在特定时间发布。
使用 Elementor 小部件创建博客
现在我们已经知道如何使用 WP Lates Posts 创建文章块,接下来让我们进入下一步,即使用 Elementor 小部件添加我们的文章块。.
为此,我们可以转到我们的博客页面,或者通过转到“页面”>“添加新页面”并单击“使用 Elementor 编辑”。
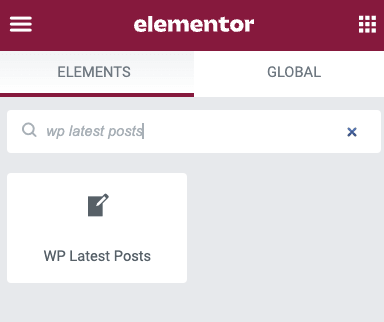
Elementor 构建器将自动加载,侧边栏中会有一个小部件选择选项,在此搜索栏中输入“WP 最新文章” ,这将显示我们文章块的小部件,然后将其拖放到页面内容中。
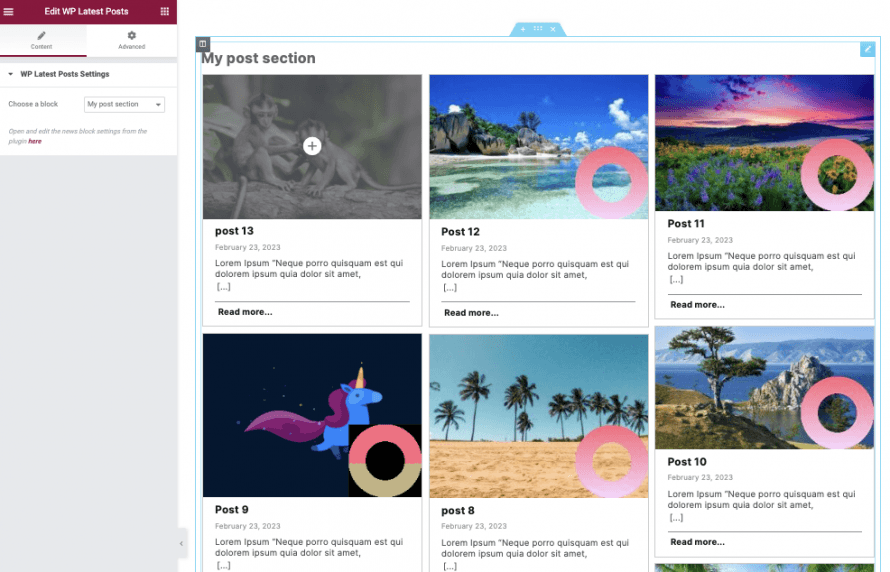
现在我们已经加载了小部件,接下来可以在左侧栏出现的小部件选项中选择帖子模块。.
预览页面将显示文章模块部分,其中包含文章模块的标题以及我们选择显示的文章,只需点击两下即可完成!我们已经创建了一个自定义博客页面,并且可以使用 Elementor 提供的强大工具对其进行任意自定义。.
现在我们只需要发布我们的博客页面,就大功告成了,我们的博客就完成了!
这款插件最棒的地方在于,它允许我们在内容的任何位置添加文章区块,而且还集成了 WooCommerce,让我们能够随时随地创建产品区块。这只是它众多功能之一,是不是很棒?
WordPress网站所有者请注意!
WP Latest Posts让您的访客随时了解最新资讯并保持互动。轻松以精美且用户友好的格式展示您的最新文章、新闻或更新。
立即开始!
轻松创建最佳 WordPress 新闻版块
Elementor 小部件只是 WP Latest Post 提供的众多功能之一,我们可以肯定,它所包含的主题和工具将使我们能够以最简单的方式创建设计最佳的新闻版块。.
这款插件提供了许多功能,例如可以使用自定义文章类型、分类,甚至是 WooCommerce 产品作为区块的数据源,从而在创建和添加区块时拥有无限的选择。还在等什么?立即点击此处,为您的网站获取 WP Latest Post 插件吧!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。





















评论