如何使用 WP Latest Posts 插件和小部件设计 DIVI 博客
使用 DIVI 构建器,我们可以设计出出色的网站。它是一款非常易于使用的页面构建器,几乎涵盖了所有功能!但有时我们需要额外组件的帮助,例如创建一个出色的博客页面,而WP 最新帖子和DIVI可以让我们做到这一点。
WP Latest Post 是一个插件,它允许我们使用过滤器和设计工具创建包含我们最新帖子的页面,以在创纪录的时间内完成工作并使其完美适合我们的网站。
在这篇文章中,我们将看到如何使用 DIVI 和 WP Latest Post 来充分利用两者。
希望在您的 WordPress 网站上显示动态且引人注目的最新帖子?
WP Latest Posts插件让您满意。 通过精美且可自定义的最新内容展示吸引访问者。
现在就试试!
使用我们最新的 WordPress 帖子创建一个区块
为此,我们需要在 WP Latest Post 中创建一个 Posts Block,以将其嵌入到 DIVI 中。
为此,转到左侧菜单中的WP Latest Post > All New Blocks +New Block按钮,单击它。
我们将能够定义一个标题,然后继续创建区块。
块创建分为 3 个部分,我们将能够将块的每个部分定义为第一个源。
顾名思义,我们将能够定义块将使用什么来定义包含的帖子,我们可以使用页面、帖子、类别或自定义帖子类型。
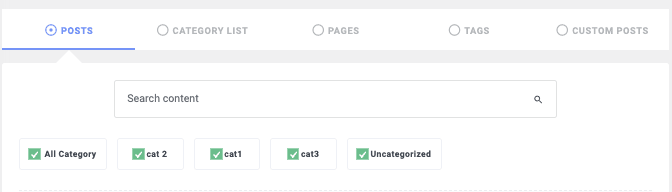
对于本教程,我们将在创建博客页面时选择“帖子”选项。
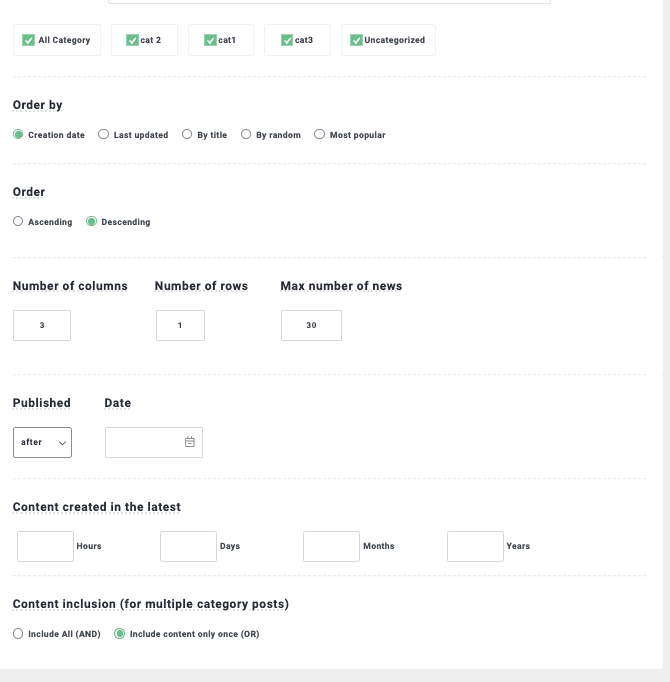
选择来源后,我们可以定义如何过滤内容以及自定义内容的显示方式,定义如下:
Categories :过滤将按类别显示的内容。
Order by/Order r :定义我们的帖子将如何排序,是基于创建日期,还是升序或降序。
行数/列数和项目数:选择我们要显示的行数、列数和将显示的最大项目数。
发布/日期:定义我们是否只想显示在特定日期之后/之前发布的帖子。
最新创建的内容:这将使我们能够为最新的小时/天/月/年定义一组更具体的帖子。
内容包含:定义我们是要显示一次还是多次显示一个类别。
我们还可以确认将在块标题下方显示我们当前内容和选择的帖子数量。
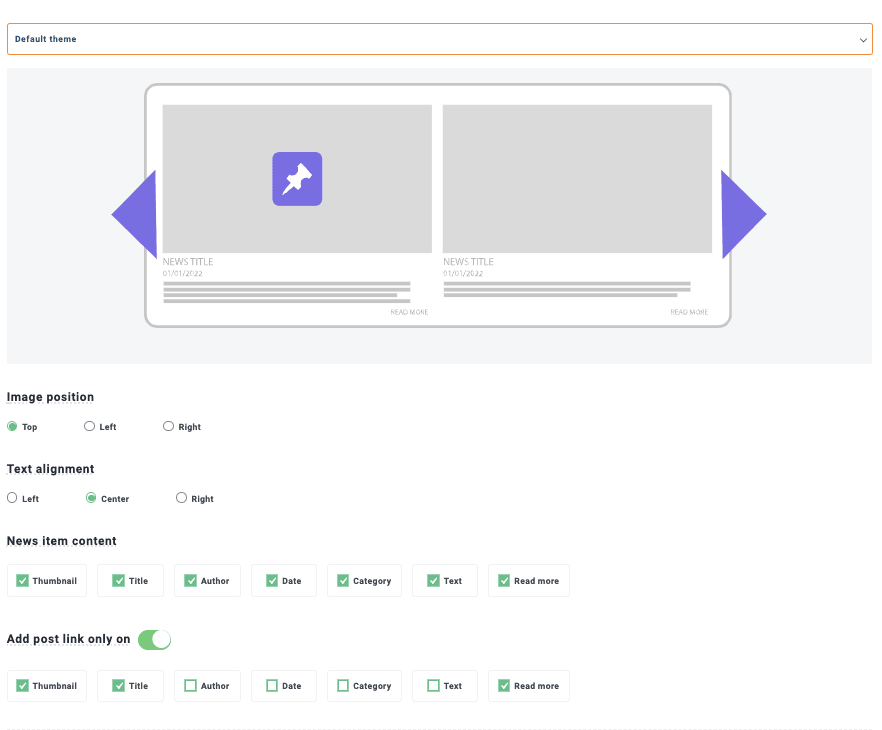
现在我们可以跳到下一部分,即显示和主题,我们将能够在可用于 WP Latest Post ( +Addon ) 的 8 个主题之间设置一个主题。
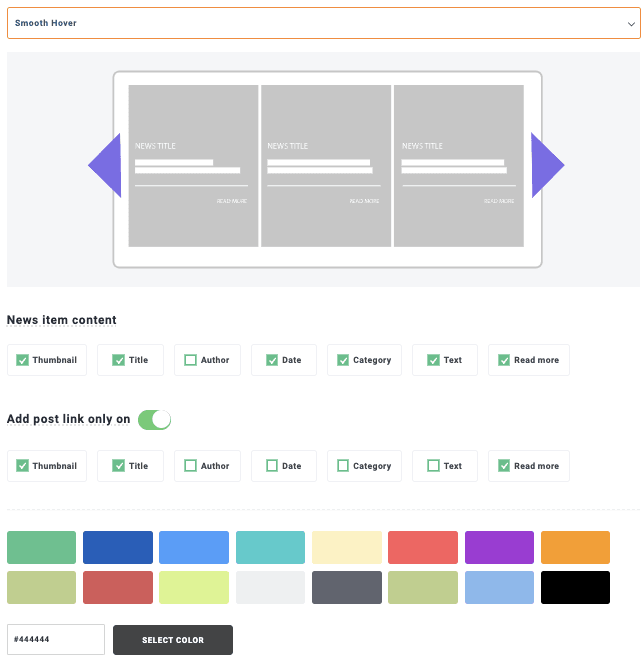
首先,在这部分,我们将能够看到主题选择以及调整它的选项,这些选项将根据我们选择的主题而变化。
默认主题
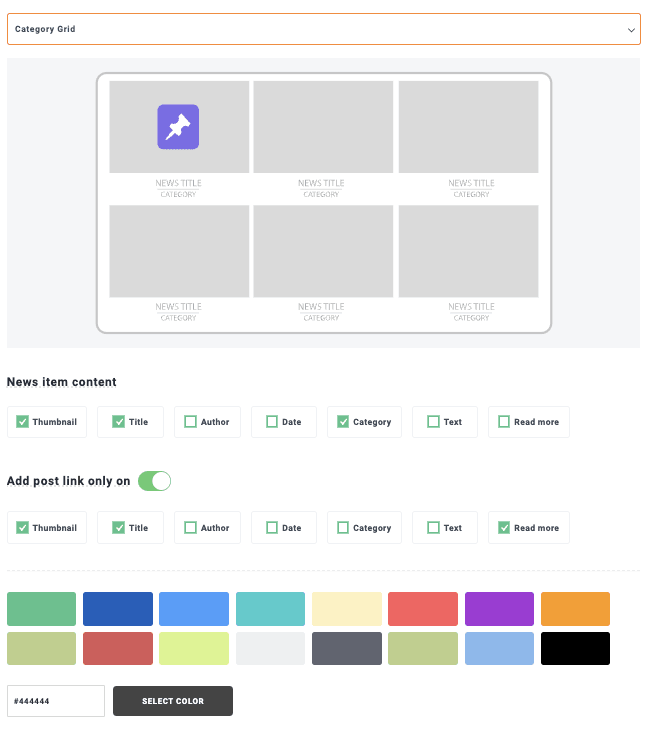
类别网格
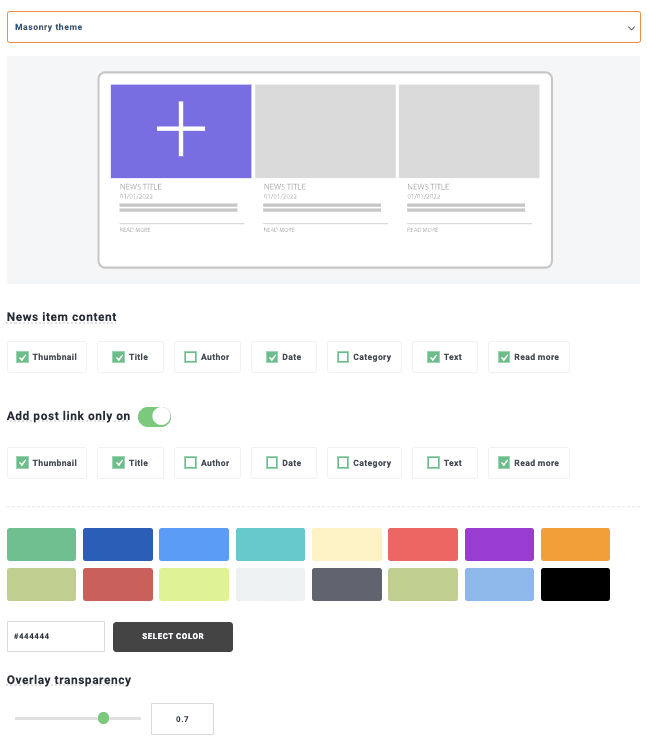
Masonry 主题
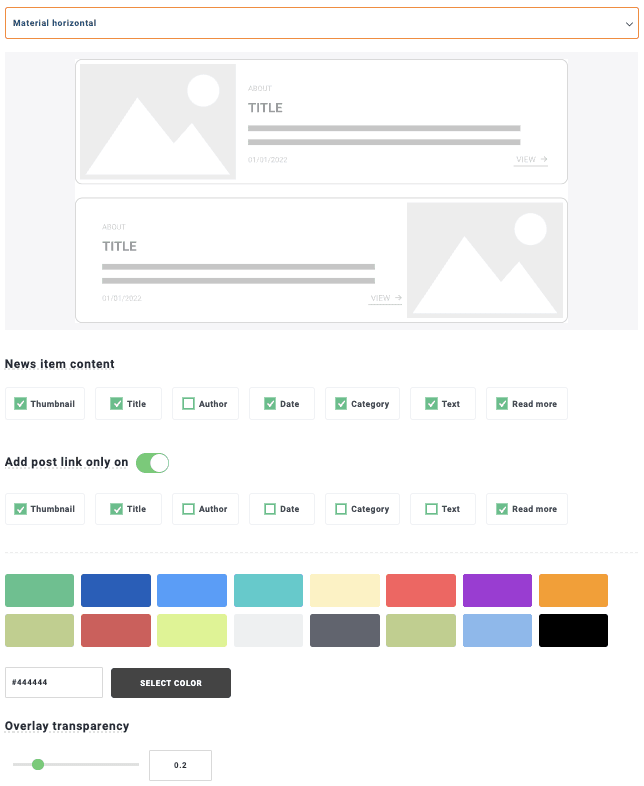
物质水平主题
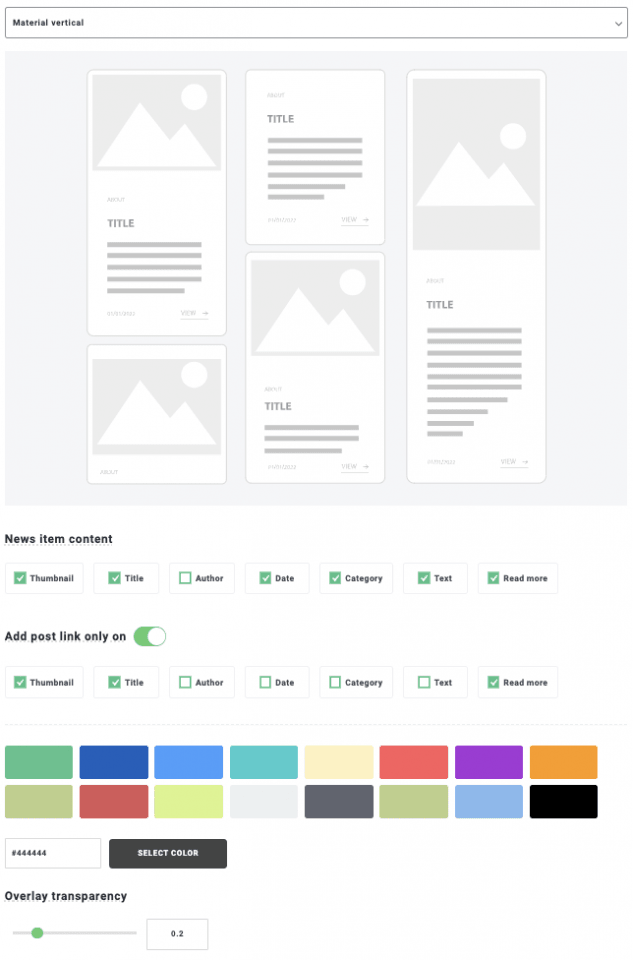
材质垂直主题
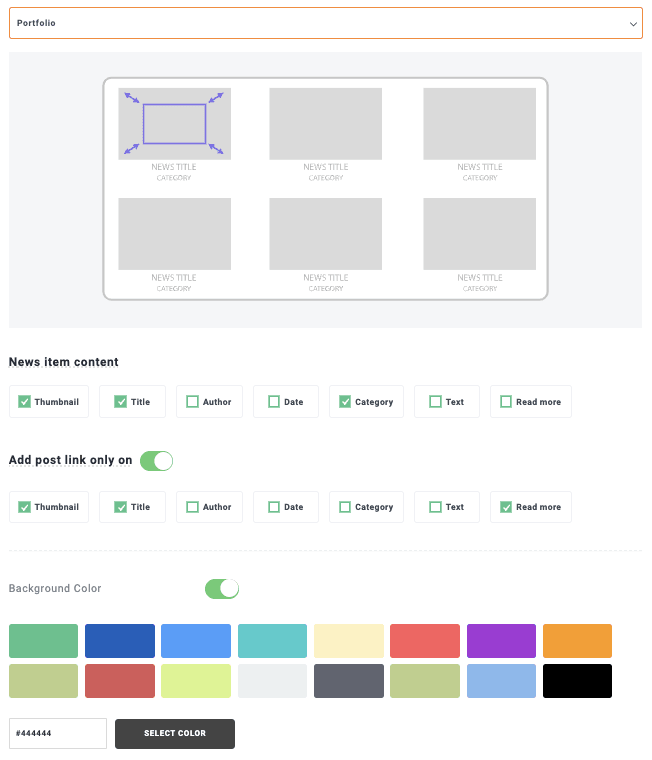
投资组合主题
平滑的悬停主题
时间线主题
每个主题都有很多选项,因此我们可以将我们更喜欢的选项调整到我们的页面,只需单击几下即可使其完美契合。
对于这篇文章,我们将使用Masonry Theme选项,以便我们可以进一步进行。
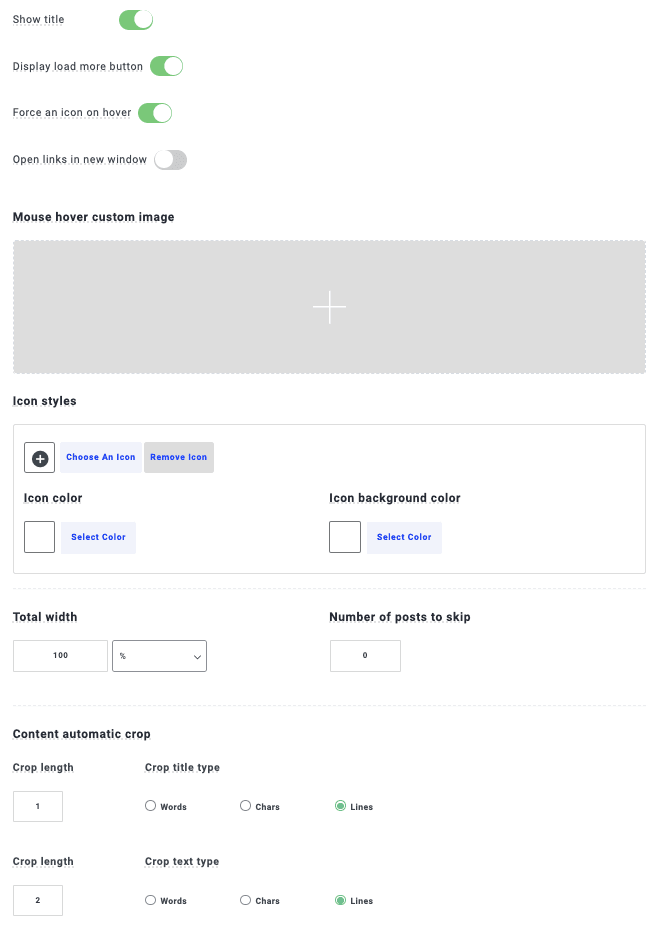
现在我们可以转到本节中的下一个选项卡,即主题设置,它可能会根据我们选择的主题而有所不同,对于我们选择的这个主题,我们可以选择显示标题、加载更多按钮和强制图标悬停。
首先,我们可以自定义将在悬停时显示的图标,并使用 WP Latest Post 提供的任何图标进行更改或上传我们自己的图标。
我们将能够看到另一个选项卡,即Animation ,此选项用于管理包含动画的主题,例如Slider 的Smooth HoverMasonry则根本没有动画,因此我们将跳过它。
现在我们可以继续最后一部分,图像源,我们可以在其中定义将在我们的块中用于根本没有图像的帖子的图像,以及使用帖子中可用的第一张图像或特色图片。
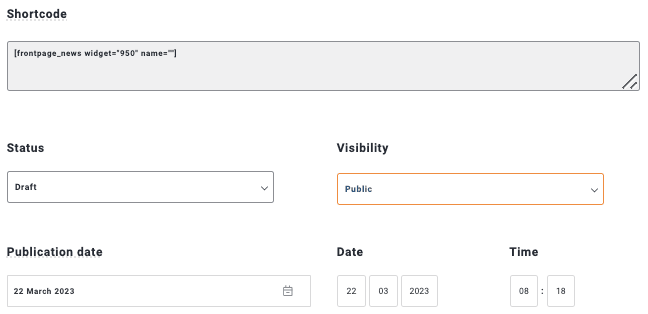
至此,我们完成了 Block Post 配置,现在我们可以发布它了。
我们将看到一个额外的选项卡,我们可以在其中找到简码以及定义它是否是私有的或者我们是否要在特定时间发布块。
在 DIVI 页面构建器中使用的有用功能有很多很棒的工具! 现在让我们使用 DIVI 将其添加到页面。
使用 DIVI 和 WP Latest Post 创建博客页面
现在我们看到了创建我们的 Post 块是多么容易,让我们将它添加到我们的 DIVI 页面。
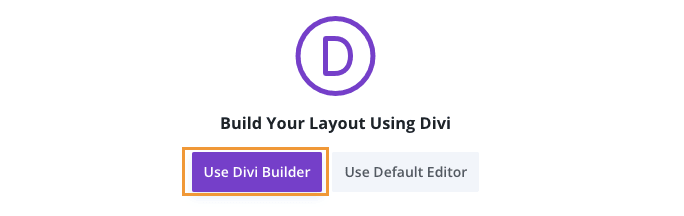
首先转到您的页面/帖子并对其进行编辑或创建一个新页面,然后单击“使用 DIVI 生成器” 。
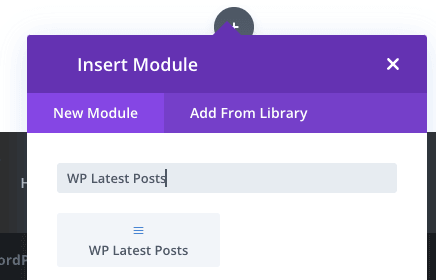
现在我们可以开始插入我们的模块,然后搜索WP Latest Posts ,将出现插件块,单击它。
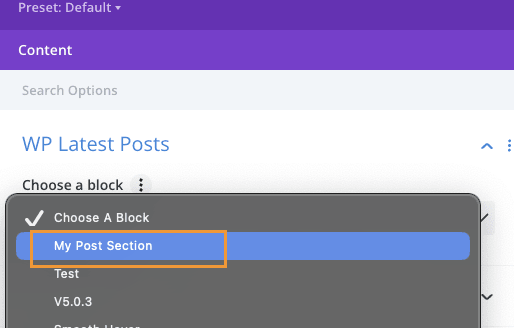
选择块的选项将作为第一个可用选项出现,单击选择一个块,然后单击块帖子,在这种情况下,我们确实键入了我的帖子部分。
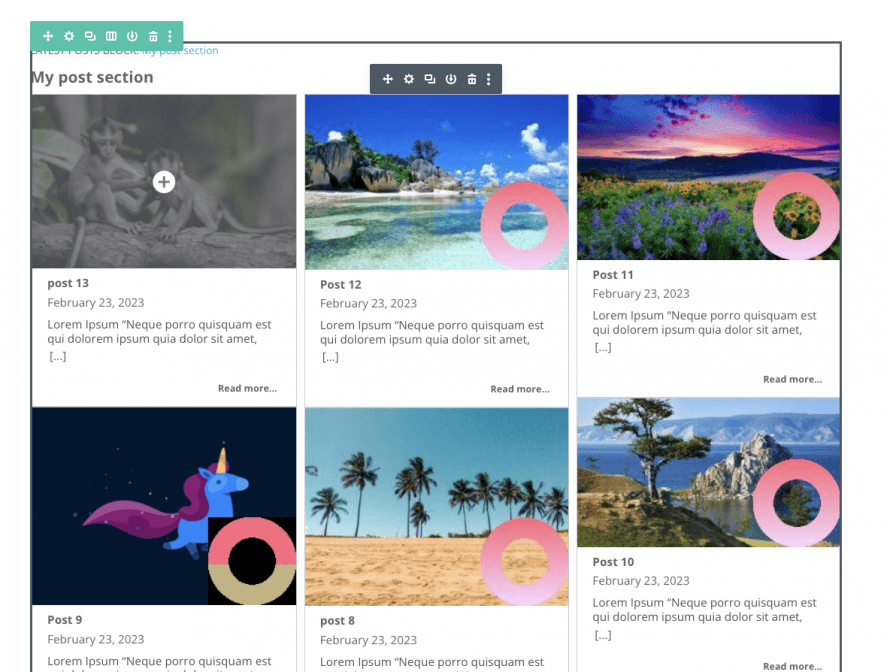
我们块的预览将立即在后台加载。
仅此而已! 只需点击几下即可创建一个很棒的博客页面。
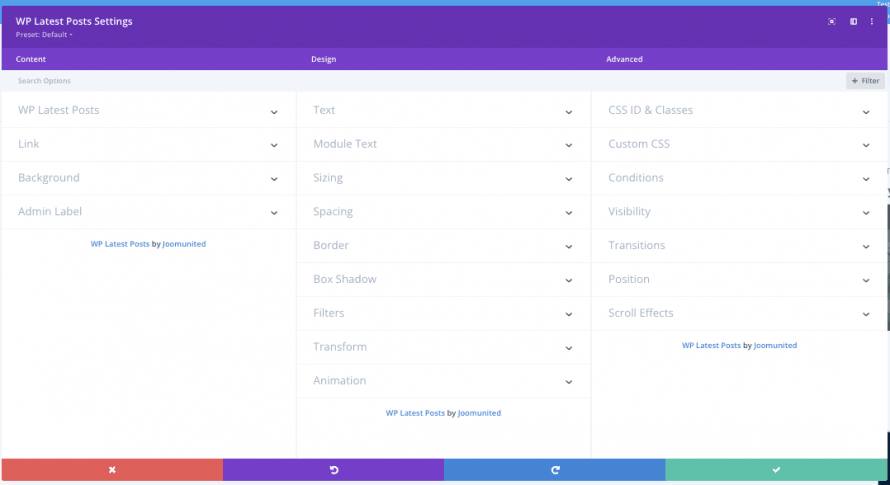
另一个要记住的好点是,我们将可以选择使用 Divi 选项实时调整我们的最新帖子块,我们将能够设置诸如背景、空间、过滤器以及许多其他选项之类的东西。
我们现在需要做的就是根据需要完成编辑并发布! 我们新的自定义博客页面已经完成,我们准备好了!
只需点击几下即可创建我们见过的最好的博客页面,并且由于我们必须为其设计样式的所有选项,它总是适合我们的内容,太棒了! 不是吗?
注意 WordPress 网站所有者!
WP Latest Posts让您的访客了解情况并参与其中。 以令人惊叹且用户友好的格式轻松展示您的最新文章、新闻或更新。
从今天开始!
解锁在 WordPress 中创建新闻部分的新水平
正如您所看到的,WP Latest Post 是我们 WordPress 网站的一个很棒的补充,不仅可以创建博客页面,还可以创建任何类型的新闻部分! 比如按类别过滤它们并为每个类别显示不同的新闻部分,或者也为我们的 WooCommerce 产品创建一个新闻部分。
可能性是无限的,它还适用于 WordPress 中的所有主要页面构建器,所以您还在等什么? 到这里开始创作吧!
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。






















评论