如何为 WordPress 帖子设置默认特色图像
WP Media Folder 附带了一个真正令人兴奋的新功能,即为我们的 WordPress 帖子设置默认特色图像! 您将不再有非特色图像帖子的噩梦,从选择静态图像到从文件夹中随机选择图像,这样看起来我们就不会忘记添加它或根本没有添加它( +非插件方法)。
在 WordPress 帖子上设置默认特色图像可能是为您的网站创建帖子时要记住的一个重要设置,不设置特色图像的原因之一可能是我们可以有一个设计团队负责创建特色图像,可能需要更多时间来设计图像,或者我们可能会忘记添加特色图像。
在这篇文章中,我们将了解使用 WP Media Folder 设置默认图像是多么容易,并将探索其他方法。
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
没有 WordPress 插件的默认特色图像
重要的是,本教程的这一部分需要一些编码知识,因为我们需要编辑某些主题文件才能使其工作,而做错事可能会导致重大问题。
话虽这么说,让我们开始吧!
在本教程的这一部分中,我们将尝试两种方法,一种是设置静态图像,另一种是使用帖子中提供的第一张图像。
方法 1 - 将静态图像设置为默认特色图像
在此方法中,我们将使用片段来设置静态图像并将其添加到帖子/页面中的特定位置。
为此,我们需要转到主题文件并编辑我们希望出现特色图像的文件,它可以添加到您想要的任何文件中,但在这种情况下,我们将使用single.php文件处理我们的帖子。
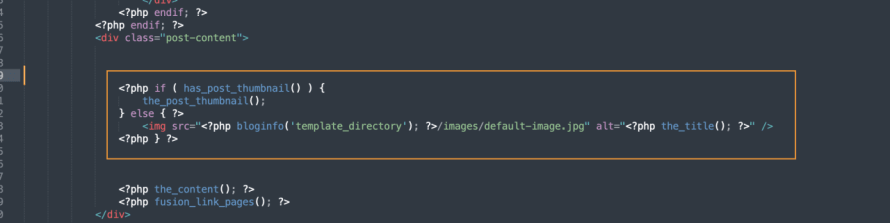
代码如下:
the_post_thumbnail();
} 其他 { ?>
它应该看起来像这样:
添加代码的位置取决于您的主题以及您想要放置图像的确切位置,另外/images/default-image.jpg应该替换为我们将使用的图像的路径,这个相同的图像应该是主题文件夹内。
我们还可以替换< ?php bloginfo('template_directory'); ?>/images/default-image.jpg带有直接图像 URL,它也可以工作。
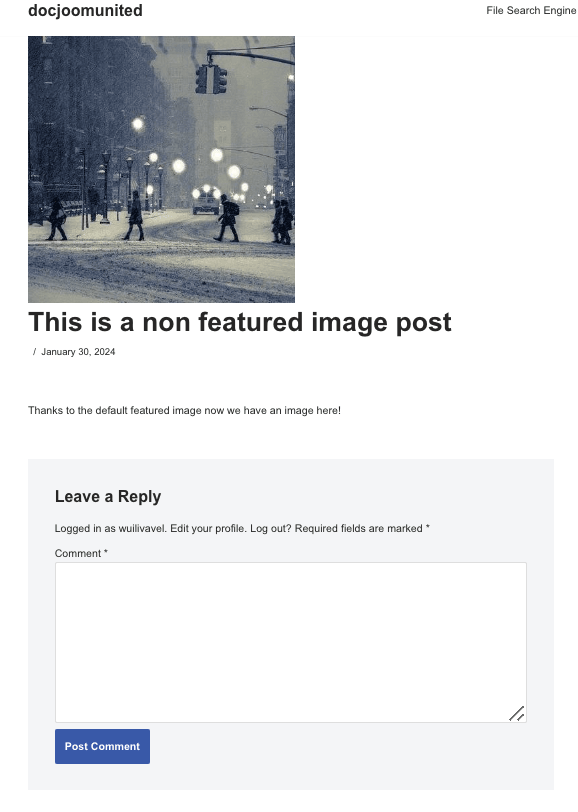
现在我们应该能够创建一个没有特色图像的图像,魔法就完成了!
重要的是要注意,此代码不会设置默认的特色图像,因此我们需要将其添加到我们希望显示的任何位置,例如,在显示帖子以及我们调用的位置的博客页面上的帖子。
方法 2 - 使用帖子中的第一张图片作为特色图片
此方法将要求我们执行 2 个步骤来定义图像,并执行另一个步骤来调用图像。
此方法与第一个方法类似,但我们不需要在代码中添加图像,相反,它将获取帖子中的第一个图像,并将其添加到放置第二个代码的位置。
第一步 - 将以下代码添加到主题的functions.php中。
函数 main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=附件
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, '大', true);
$imagepieces = Explore('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
第二步 - 现在我们的代码已添加到functions.php中,我们可以继续将以下代码添加到我们想要显示图像的位置(就像我们对第一个方法所做的那样)。
echo get_the_post_thumbnail($post->ID);
} else {
回显 main_image();
} ?>
并做了! 帖子现在将显示其内容中可用的第一张图片。
需要注意的是,就像第一种方法一样,我们必须将最后一个代码添加到我们希望图像出现的所有位置,例如博客页面、文章本身以及图像出现的任何其他位置。显示帖子。
使用 WordPress 插件轻松设置默认特色图像
现在我们已经了解了如何使用代码段设置默认特色图像,让我们看看如何使用插件设置它以及 WP Media Folder 如何在 WordPress 帖子中简化此过程。
WP Media Folder 刚刚引入了一个设置默认特色图像的选项,该选项有助于记住该插件提供的所有功能。
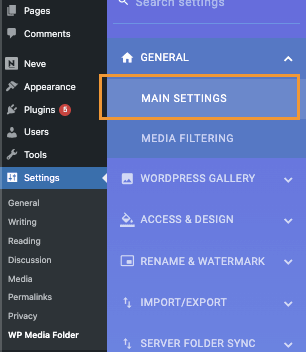
要启用此功能,请转至“设置”> WP Media Folder > 主要设置。
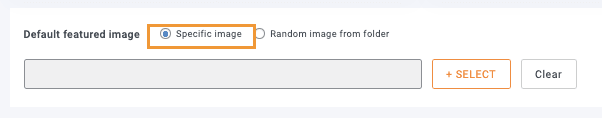
在本节的底部,我们将看到默认特色图像选项,其中有 2 个主要选项:
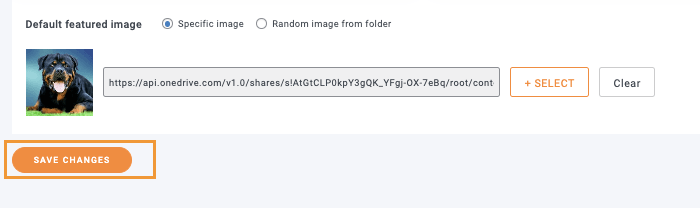
第一个选项 -特定图像,允许我们在未选择特色图像时选择将在所有帖子中使用的静态图像,要使用此选项,只需选中复选框,然后单击
SELECT 。
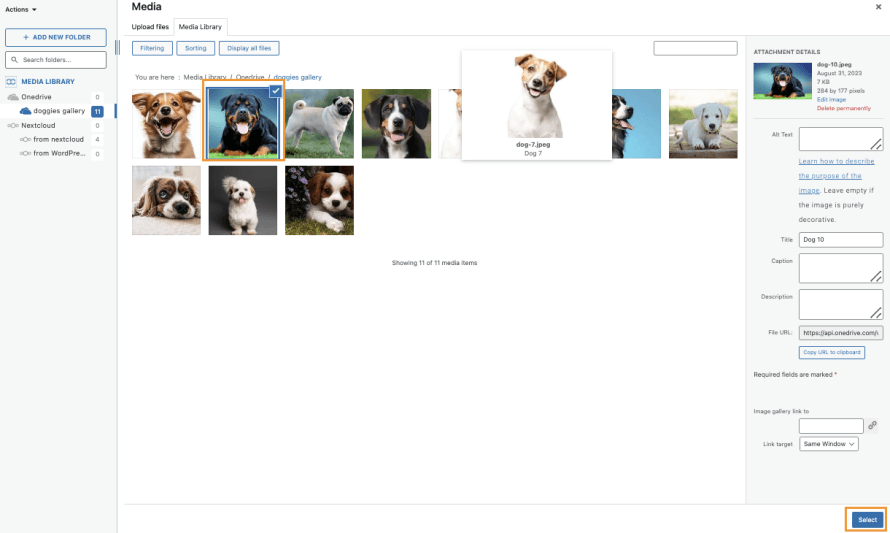
单击“选择”,我们的媒体库将被触发,其中包含所有可用的媒体文件夹,以便更轻松地查找将要使用的图像,我们所需要做的就是单击图像,然后单击“选择” 。
最后点击“保存更改” ,奇迹就完成了!
第二个选项 -现在,如果我们不想仅使用特定图像而是随机使用一组图像,会发生什么?
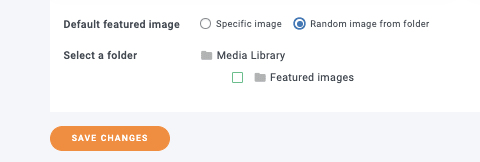
简单的! 使用WP Media Folder,可以通过单击文件夹中的随机图像,使用包含的媒体文件夹的功能,将允许我们选择我们之前在媒体库中创建的媒体文件夹,并且它将从那里随机获取图像设置为默认特色图像。
选择此选项后,我们将能够看到可以设置的可用文件夹。
在本例中,我们创建了一个名为“特色图像”,因此我们所需要做的就是单击它,然后保存更改。
魔法将会完成,现在我们不需要再为没有特色图片的帖子感到压力了,太棒了! 不是吗? :)
正如您所看到的,我们根本不需要代码,并且设置了默认的特色图像。
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
没有更多的 WordPress 帖子没有特色图片
现在,我们能够看到使用 WP Media Folder 插件为我们的所有 WordPress 帖子设置默认特色图像是多么容易,只需单击 2 次,而无需在所有文件上放置代码,从而避免破坏内容的风险。
WP Media Folder最好的部分是,这不是它提供的唯一功能,因为我们还有许多其他选项,例如将媒体卸载到 AWS 、使用Google Drive 作为图像源或创建令人惊叹的画廊!
你还在等什么? 立即前往此处获取WP WP Media Folder
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。











评论