在 DIVI 构建器中管理和嵌入 WordPress HTML 表
你可以用 WordPress 表格做什么? 回答相反的问题更容易:你不能用 WordPress 表格做什么? WP Table Manager的最新更新为您的 WordPress 博客带来了更多响应式表格、 Elementor 小部件 现在,WordPress 插件正在添加与另一个流行的 WordPress 主题编辑器的集成:DIVI builder。
DIVI 构建器在某些方面与 WordPress 的本机古腾堡编辑器类似:它允许您通过选择块来创建帖子和页面。 然而,DIVI 的意义远不止于此。 它是一个功能齐全的主题编辑器,可让您几乎没有任何限制地创建整个主题。 现在,限制减少了,因为WP Table Manager的最新更新允许您将WP Table Manager表直接嵌入到其他 DIVI 构建器中。
正在为客户网站寻找强大的表格管理解决方案?
从定价表到产品比较,此插件提供了强大的功能,以清晰和用户友好的方式呈现数据。
立即获得竞争优势!
在DIVI构建器中管理WordPress表
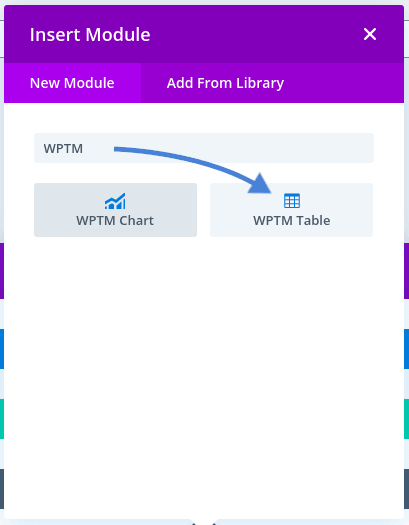
在 DIVI 编辑器中嵌入 WordPress 表格很容易——毫不费力。 要在 DIVI 构建器中嵌入表格,请打开帖子或页面并使用 DIVI 构建器对其进行编辑。 添加新模块时,只需查找WPTM Table模块。

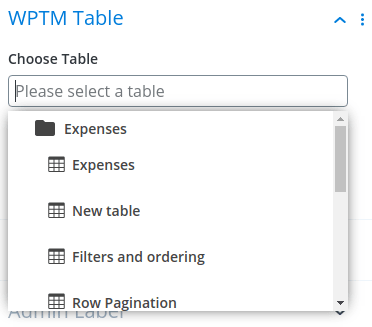
创建WPTM表格模块后,双击它,然后从第一个字段中选择一个表格。 使用下拉菜单选择一个先前创建的表格,然后保存更改以将该表格嵌入到您的帖子或页面中。 您可以像修改任何其他DIVI模块一样编辑模块:可以使用模块编辑器来更改其背景,设置其样式或为其提供其他类。
此外,您可以通过单击内容选项卡编辑表按钮 单击此按钮将带您直接进入表格编辑器进行更改。

DIVI中的嵌入式表的工作方式与作为Elementor小部件或Gutenberg块嵌入式的任何其他表一样。
在DIVI构建器中嵌入表中的图表和可视化效果
WP Table Manager 通过创建图表和可视化,使您和您的读者更容易解释表。
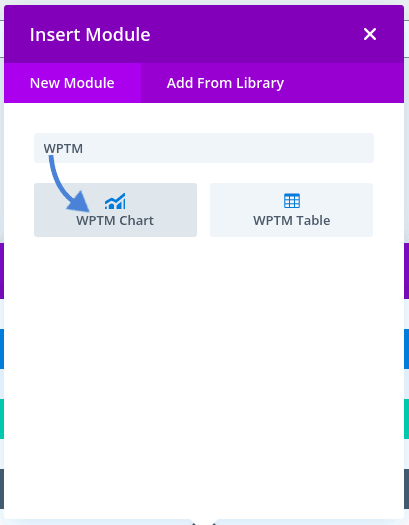
嵌入图表的过程与将表格作为 DIVI 模块插入非常相似。 再次在 WordPress 帖子或页面中输入 DIVI 构建器并创建一个新模块。 这次,查找WPTM Chart模块并创建它。

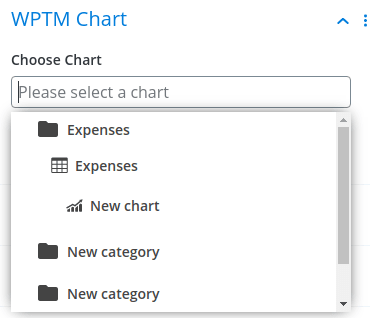
要将表格的图表嵌入内容中,您要做的就是使用第一个字段选择一个图表。 您可以像以前一样继续编辑模块,但是您会发现在大多数情况下选择图表可能就足够了:第一步就是将图表添加到DIVI构建器中。
在选择要嵌入的图表后单击编辑图表转到WP Table Manager 保存更改以完成该过程并将图表嵌入到您的 WordPress 博客中。

呼吁所有网站管理员!
WP Table Manager增强您的客户网站。 轻松管理和自定义表格、图表和电子表格,为客户提供动态且引人入胜的数据可视化效果。
立即升级您的网页设计服务!
在过去的版本中, WP Table Manager已不仅仅是一个,其编辑器采用了全新的设计 这一切都很好,但如果您无法在 WordPress 上共享表格和图表,那么这些更改将毫无意义。 现在,通过新的 DIVI 构建器集成,您有更多选择来做到这一点!
有兴趣将WP Table Manager添加到您的DIVI工作流程中吗? 单击此处以了解有关WordPress表管理器插件的更多信息。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。



评论