使用Advanced Gutenberg Columns Manager拆分块
列之于内容,正如 Gutenberg 的区块之于 WordPress 的经典编辑器。它们让你可以不受阻碍地组织内容——即使不能像区块那样垂直排列,也可以水平排列。高级 Gutenberg 的最新更新引入了一个新区块,帮助你快速上手使用列。
高级 Gutenberg 列管理器是对 Gutenberg 原生列的更高级版本。它的主要功能让您可以更好地控制内容的显示方式,同时,它提供的预设布局也让您能够更轻松地开始创建内容。
列布局
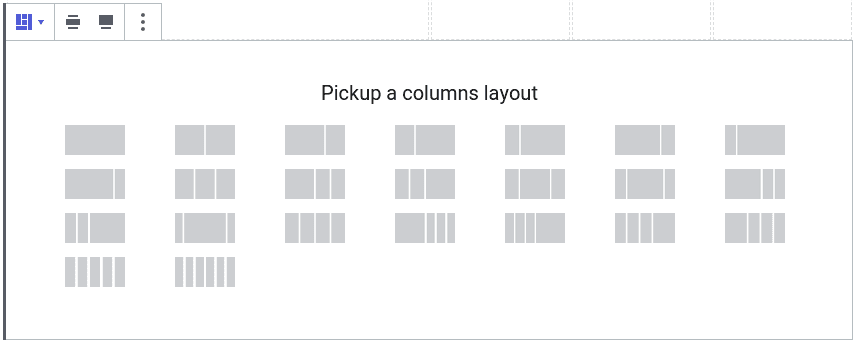
要创建您的第一个列区块,请在 WordPress Gutenberg 编辑器中找到列管理器。点击新建区块后,您首先会看到一个常用预设布局列表。这些选项包括简单的单列布局、标准的双列显示,以及最多在一个区块中显示六列的布局。

这些选项旨在让您专注于内容创作而非布局设计。但是,您可能会发现自己需要一种并不存在的特定布局,例如仅占用博客宽度 50% 的列块。在这种情况下,您可以使用侧边栏自定义列宽。
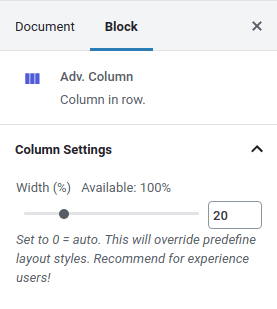
要自定义列宽,请点击列并以百分比形式设置其宽度,或将其设置为 0 以重置为自动宽度。为避免 WordPress 文章或页面内容溢出,请将总百分比保持在 100% 以下。列参考线(透明边框)可以帮助您查看更改,但您可以在设置中的配置选项

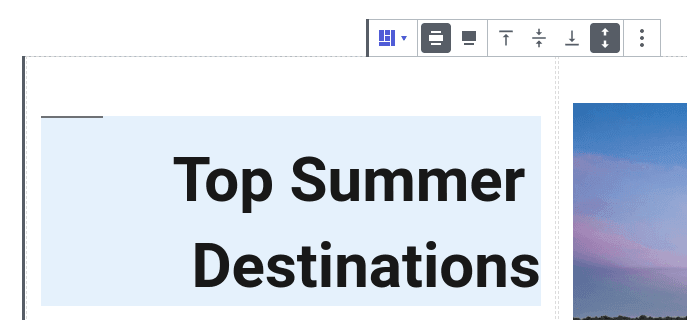
列管理器的另一项新功能是对齐方式设置。点击外部列管理器模块,首先会看到宽度选项。您可以切换“宽”或“全宽”选项来增大列模块的尺寸。紧随其后的是对齐方式选项。
前三个对齐选项是标准的——列可以垂直居中对齐(顶部、中间或底部)。第四个也是最后一个对齐选项是古腾堡编辑器中没有的——内列全高对齐。

此选项会将列拉伸至与区块中最高列的高度相同。如果列具有背景颜色或边框,因而需要覆盖区块的整个高度,则必须使用此选项。
响应式列
一个好的博客应该在台式机、平板电脑和手机上都能良好显示。一个自然而然产生的问题是,当屏幕宽度不足时,如何才能最好地显示列?列宽是否应该改变?如果应该,又该如何改变?每列是否应该单独占一行?
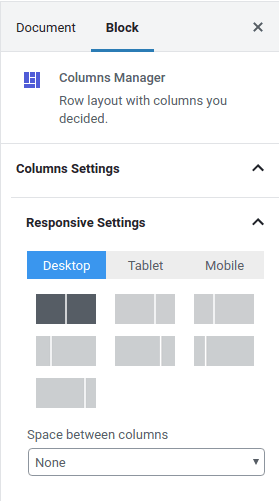
高级 Gutenberg 编辑器让您可以灵活地选择列在平板电脑和移动设备上的显示方式。点击列管理器模块,即可为桌面、平板电脑和移动设备选择布局。在移动设备上,您可以更改列布局或堆叠列以充分利用屏幕宽度。

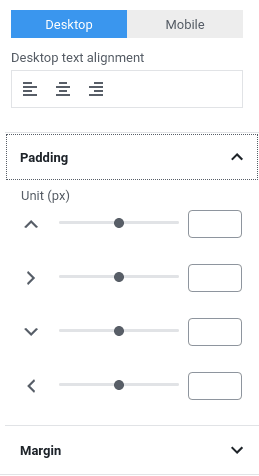
如果您使用全宽布局,可能会发现列管理器块在较小的设备上显得过宽。在这种情况下,您可以分别在移动设备和平板电脑布局下方的区域设置移动设备或平板电脑的内边距和外边距。
滚动到页面底部并打开行设置,您还可以指定列内容溢出时的处理方式,以及行的最大宽度和最小高度。熟悉模块的常规布局显示设置后,您可能还想访问更精细的响应式设置。

使用高级 Gutenberg 编辑器的列管理器,您还可以指定桌面或移动设备上各个列的内边距和外边距。要进行微调,请点击单个列而不是整个区块。然后,滚动到侧边栏底部,即可指定桌面或移动设备上的内边距和外边距。此外,您还可以为每一列指定文本对齐方式。
个性化 WordPress 列
当您完成列的设置(或者如果您觉得无需更改标准布局),您可以自定义列或开始添加内容。点击列后,您可以应用列级显示选项,目前仅限于边框样式、颜色、宽度和圆角。
最重要的是,列的作用在于存储和显示内容。高级 Gutenberg 的列管理器支持所有类型的列内容,这意味着您可以将段落、图像、图库以及任何其他区块(无论是标准区块还是自定义区块)存储在列中。您的想象力就是极限!
一旦你掌握了 Gutenberg 区块的强大功能,你就能在 WordPress 文章和页面中尽情挥洒创意。借助高级 Gutenberg 的列管理器,你可以最大限度地发挥 WordPress 博客的潜力。因此,你可以根据自己的需要灵活控制列,不仅可以垂直方向,还可以水平方向释放你的创造力!
获取高级 Gutenberg 编辑器(免费插件): https://www.joomunited.com/wordpress-products/advanced-gutenberg
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。



评论