使用 Elementor 的最佳画廊经理创建令人惊叹的画廊
页面构建器和画廊在 WordPress 网站的大部分时间里都很重要,因为画廊允许您以良好的方式展示图像/产品,而页面构建器允许您专业地创建和添加内容到您的页面。
像 Elementor 这样的页面构建器通常具有用于创建图库的工具/块,但这些并不是最好的,因为它们没有很多选项可以自定义它们,但不要担心,因为WP Media Folder会帮助您解决这个问题 ;)
WP Media Folder 为您提供了一个图库插件,允许您使用图库中的精彩工具和功能进行创建和自定义。
在这篇文章中,我们将了解如何将它们与Elementor 、 Google Photos以及云文件夹,所以让我们开始吧!
表中的内容
告别凌乱的媒体库。
WP Media Folder可让您对文件进行分类,将文件夹与云存储同步,创建令人惊叹的画廊,甚至在不断开链接的情况下替换图像。
立即优化您的媒体工作流程
视频中带有 Elementor 小部件的画廊
设置 WordPress Google Photos 集成
首先,我将让您了解我们在本教程中使用的插件,它们是 Elementor、 WP Media Folder和 2 个 Pro Addons(一个用于画廊,另一个用于云连接)。
现在我们知道了,让我们开始,我们将从 Google Photos 创建图库,为此,我们必须将我们的 WordPress 网站连接到我们的 Google Photos 帐户,让我们看看如何做到这一点。
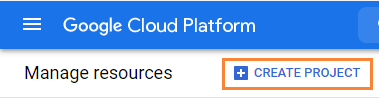
首先,我们需要一个 Google Dev APP,请转到此处:https://console.developers.google.com/project 并创建一个新项目。
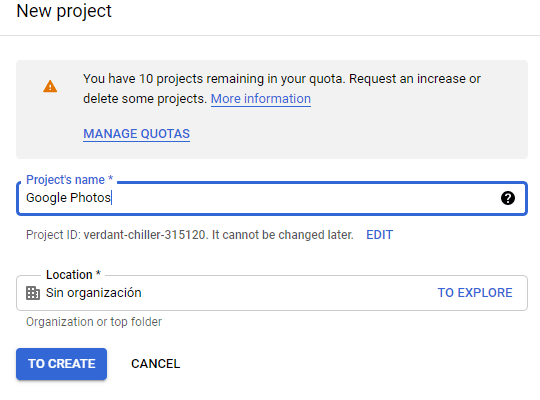
为项目添加一个名称,您可以添加任何您想要的内容。
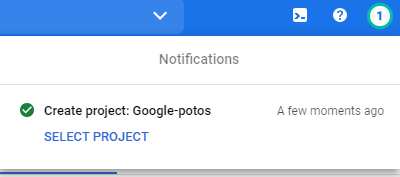
现在稍等片刻即可创建项目。
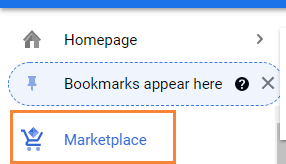
如果您是第一次使用此照片库 API ,则需要激活它,为了激活它,请转到左侧菜单的MarketPlace
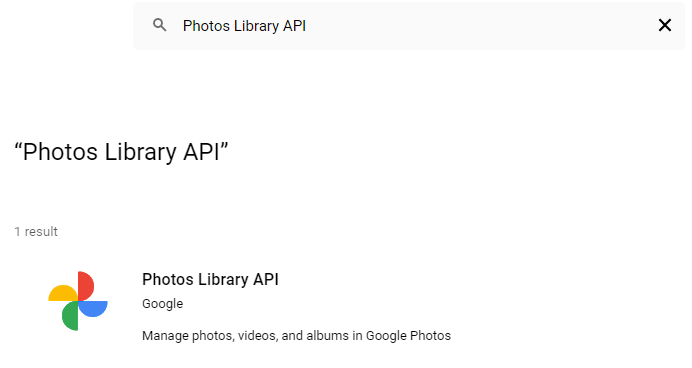
现在,在搜索框中输入Photos Library API并进行搜索。
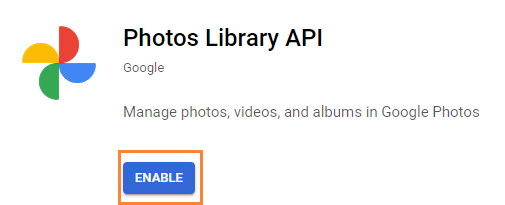
单击它,然后单击启用。
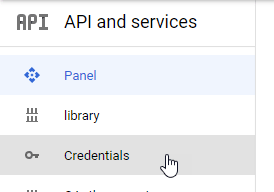
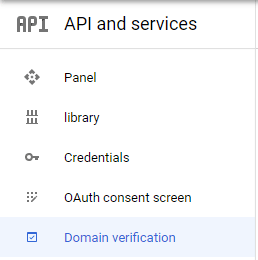
现在已启用,单击左侧菜单中的“API 和服务”,在此面板上,转到Credentials 。
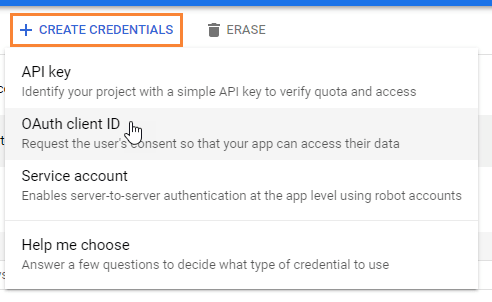
现在您已在此处,在顶部面板中,转至+ 创建凭据 > OAuth 客户端 ID ,如果出现询问,请将名称添加到您的 OAuth 同意屏幕。
现在,设置凭据如下:
- 选择“Web 应用程序”并添加您选择的名称。
- 授权的 JavaScript 来源:https://your-domain.com(替换为您的域名,末尾不带斜杠)。
- 授权重定向 URI:https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
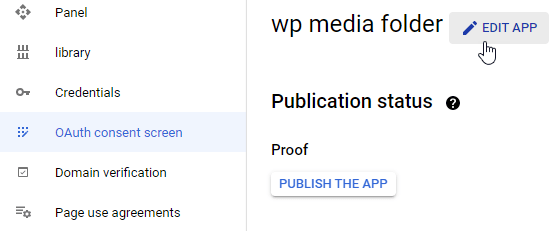
请记住,Google 已更改其政策,因此您需要在OAuth 同意屏幕选项卡 > 编辑应用程序。
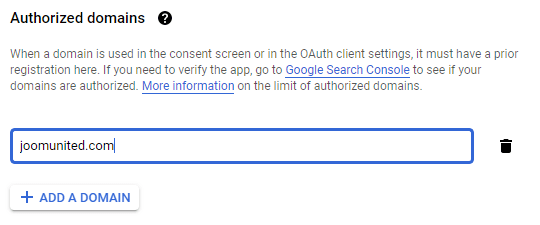
在“授权域”部分,单击“ +添加域”并添加您的域。
将其也添加到域验证部分。
并做了! 您将获得要添加到 WP Media Folder的配置中的 ID 和 Secret :)
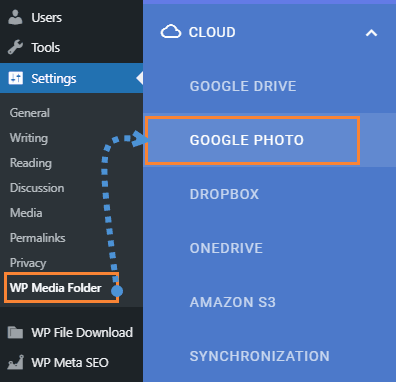
现在,让我们将您的 Google Photos 帐户连接到您的 WordPress 网站,为此请转到“设置”> WP Media Folder >“云”>“Google 照片”选项卡。
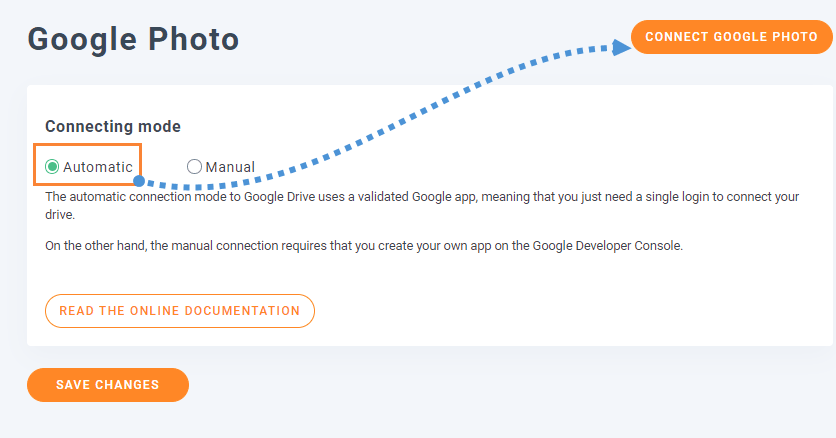
您可以使用最简单的自动模式,因为您只需要登录您的 Google 帐户,为此,请在“连接模式”中选择“自动”,然后选择“连接 Google 照片” 。
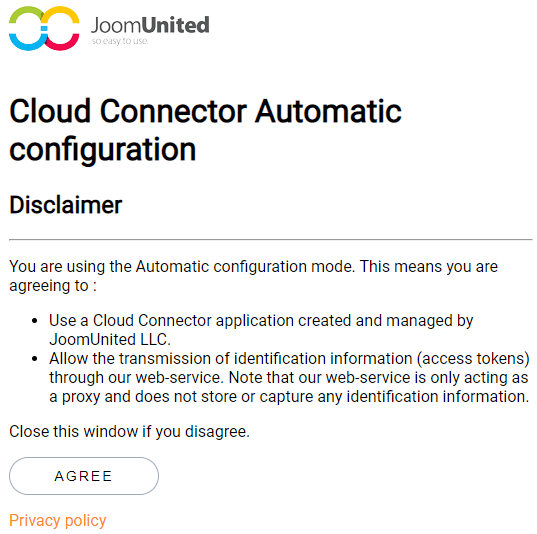
将出现一个弹出窗口,单击“同意” 。
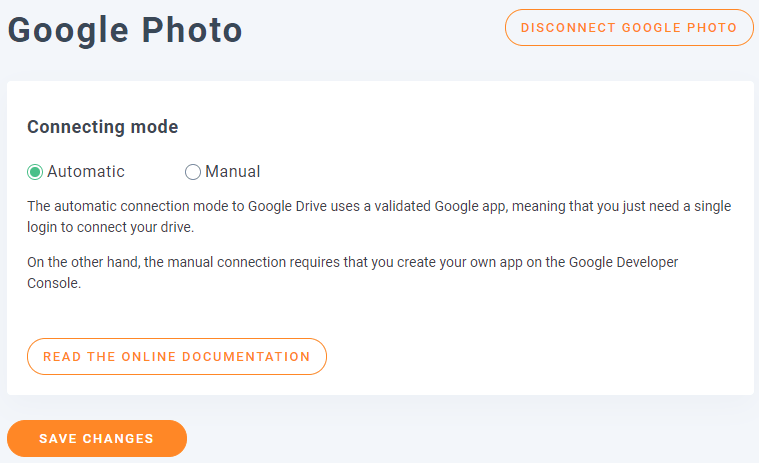
最后一步是登录您的 Google 帐户、授予权限并完成连接。
就这样,非常简单和快速,不是吗? :)
Elementor + Gallery 插件,最佳组合
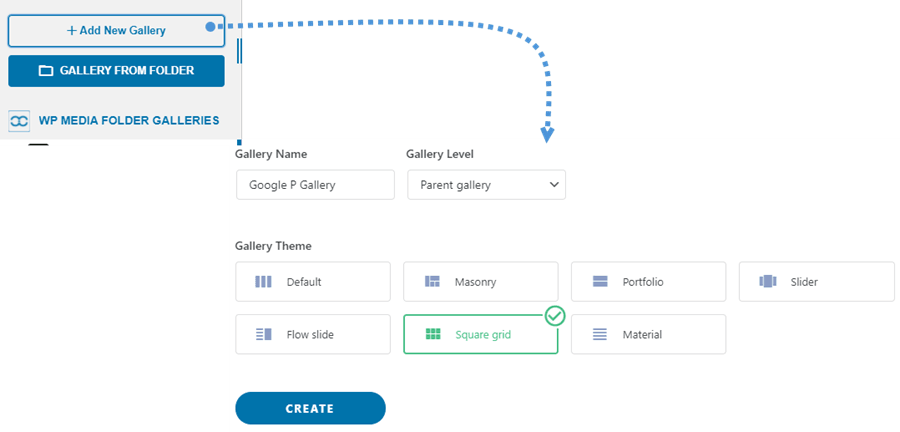
现在我们完成了连接,转到媒体 > 媒体文件夹画廊,在此部分中,单击+ 添加新画廊并为您的新画廊命名,在本教程中,我们将其命名为Google P Gallery ,而且,我们将使用Square Grid画廊。
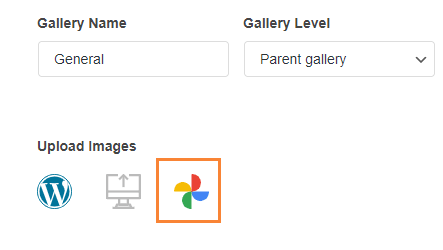
现在,您将拥有设置图片并将其添加到图库的所有选项,您将看到Google 照片徽标,单击它。
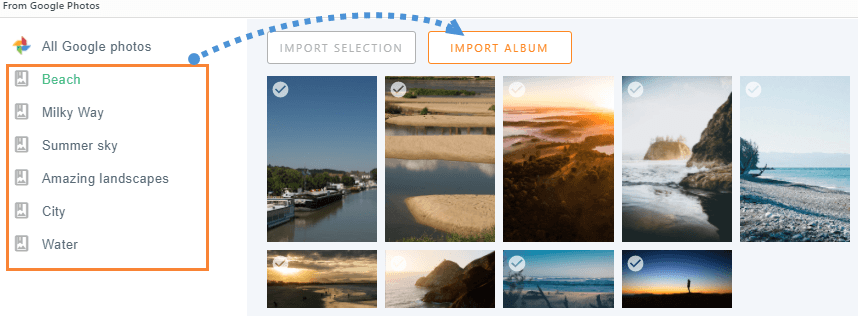
这将加载一个弹出窗口,其中包含您的 Google 相册帐户上可用的所有图像,您可以选择从相册中选择许多图像或选择一个完整的相册,在本教程中,我们将选择一个完整的相册,为此,选择相册,然后导入相册。
您将看到有关正在导入的专辑的通知。
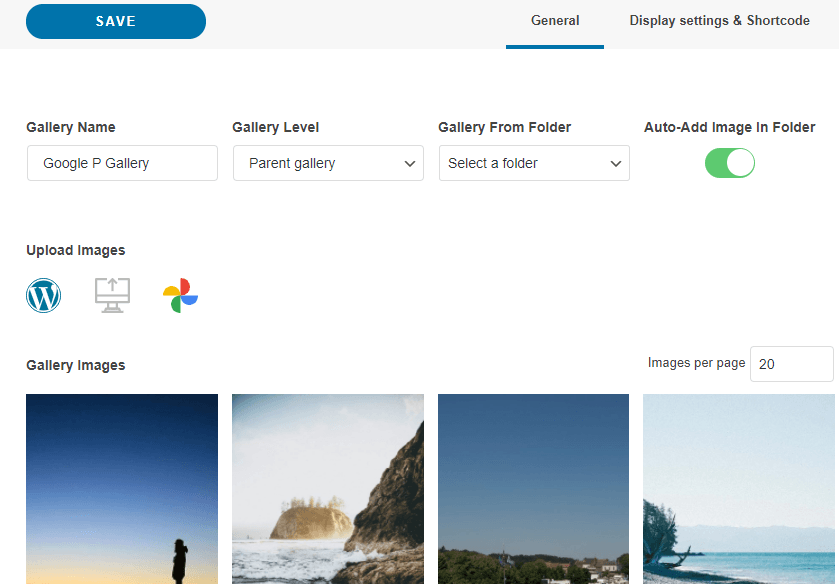
等待几分钟,完成! 您将在图库仪表板中看到上传的所有图像,您可以进行所有修改,例如选择新图库。
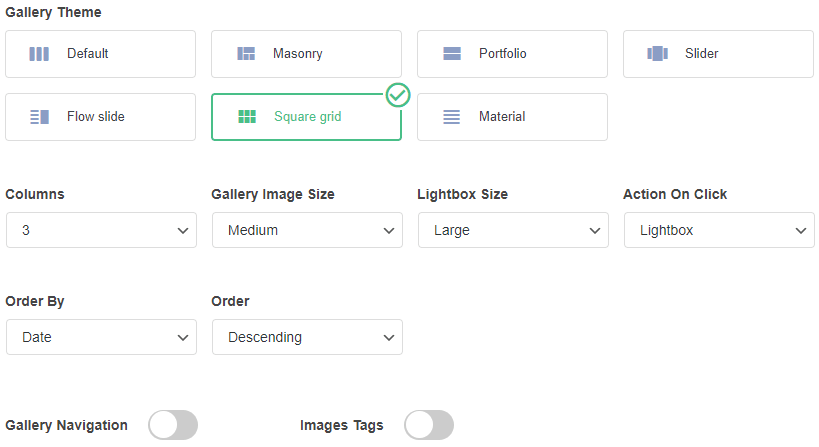
现在,您可以转到“显示设置和简码”选项卡来完全自定义您的图库,您可以进行顺序、列数和单击操作等设置。
完成图库设置后,单击“保存” ,然后,您可以转到要添加图库的页面/帖子,然后单击“使用 Elementor 编辑” ,以便加载页面生成器。
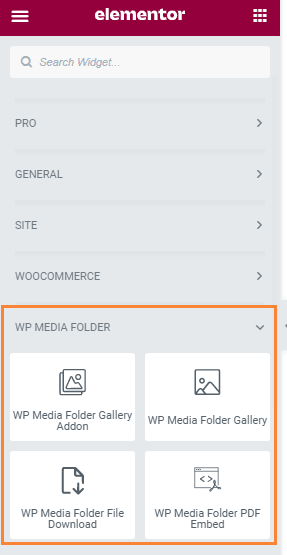
现在选择要添加图库的部分并查找WP Media Folder 块。
如您所见,有 4 个可用块,在本教程中,我们将使用名为WP Media Folder Gallery Addon 的,这将在页面构建器中加载 Gallery Addon。
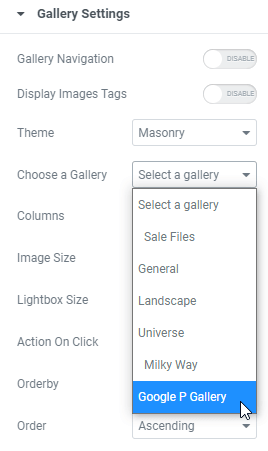
将块移动到该部分后,您将看到一个预览选项,并且在左侧,有选择图库的选项,选择我们之前创建的图库。
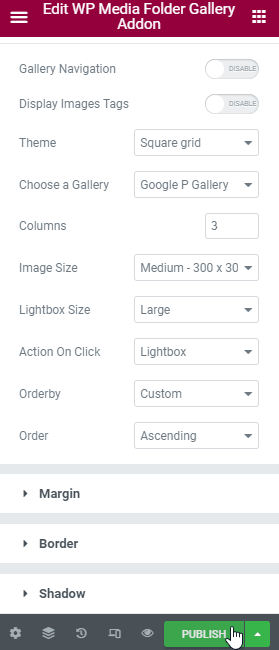
在右侧部分,您将看到图库的预览,当您在左侧部分选择新选项时,它将自动更新,因此请检查它,确认一切正常,然后单击“发布” 。
就是这样! 只需单击几下,您就创建了一个专业图库,并直接从页面生成器对其进行配置:)
使用 Elementor 在 WordPress 中创建 Google Drive 画廊
另外,我们将了解如何使用云中的图像创建画廊,因为 WP Media Folder 允许您将媒体库与云服务(Dropbox、Google Drive、 OneDrive和 AWS)连接。
在此示例中,我们将使用Google Drive在此处查看如何连接它,您会注意到该过程与 Google Photos 连接非常相似:)
设置完毕并同步/创建 Google Drive 文件夹后,您可以转到要编辑的页面/帖子,然后单击“使用 Elementor 编辑” 。
在左侧部分查找WP Media Folder部分,然后单击WP Media Folder Gallery块。
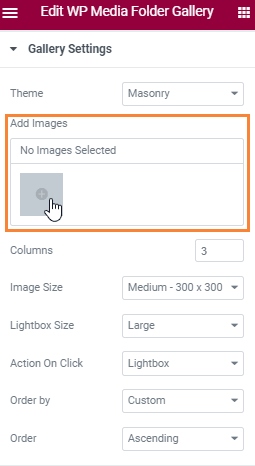
现在,单击“添加图像”部分的+
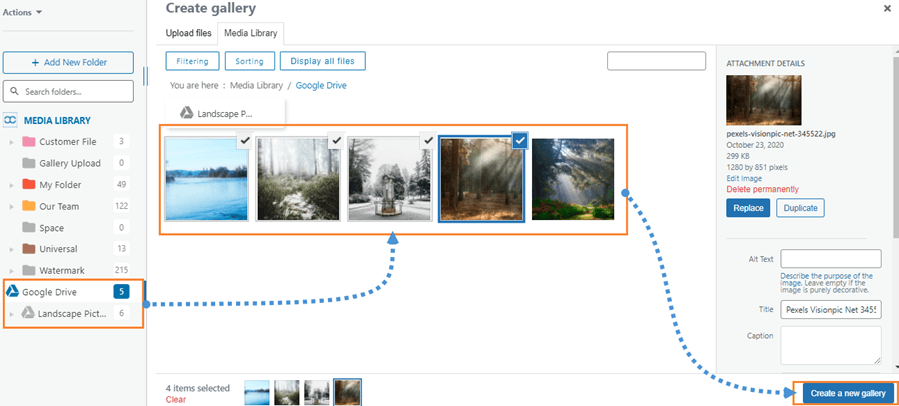
这将打开一个带有媒体库的弹出窗口,选择云文件夹,单击要添加的所有图像,最后创建一个新图库>插入图库。
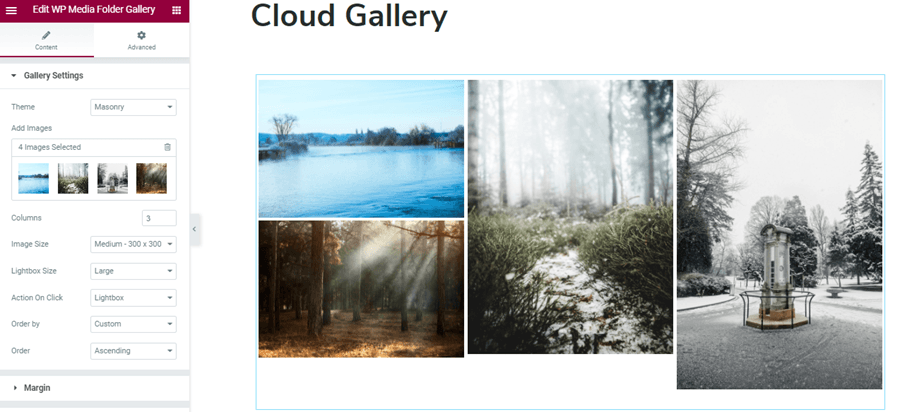
这将直接使用来自云端的图像创建一个图库,因此添加后,您可以在左侧部分设置图库设置,并在右侧部分检查图库预览,这样编辑和编辑就会非常容易检查画廊是否会像我们想要的那样:)
现在,您可以使用 Elementor 以非常简单的方式利用 WP Media Folder的强大功能创建画廊,并且还可以使用 Google Drive 节省存储空间,您还能要求什么呢? :)
呼吁所有网站管理员!
WP Media Folder节省时间并提高工作效率。 毫不费力地组织客户端媒体文件,创建自定义画廊,并提供无缝的用户体验。
立即升级您的网站项目!
开始使用最好的 WordPress Gallery 插件
WP Media Folder的一些功能,正如您所看到的,它使事情变得比应有的方式更容易,而且现在有了新的主题和界面! 你还在等什么? 去这里获得你自己的会员资格,你会发现有比这篇文章中显示的更多的画廊和很多很棒的工具:)
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。































评论