与最好的 DIVI 画廊经理一起创建令人惊叹的画廊
确实,使用画廊通常是在网站上展示内容的最佳方式之一,因为它看起来比仅仅添加图像更专业,但创建画廊和添加样式可能是非常乏味的工作,就像向页面添加元素并使它们适合您的网站的事实。
在这些情况下,我们通常使用 DIVI,因为它是一个具有完美工具的知名页面构建器,但在添加图像时可能会受到限制,而WP Media Folder可以帮助您。
WP Media Folder 及其图库管理器允许您直接从 DIVI 管理和添加图库,在本教程中我们将看到它是多么容易;)
对于这篇文章,我们将使用DIVI 、 WP Media Folder 、 WP Media Folder Addon和WP Media Folder Gallery Addon 。
表中的内容
连接 WordPress 和 Google 相册以创建很棒的画廊
这篇文章的主题之一是使用直接从您的 Google 相册帐户导入的图片创建这些图库,以便您可以轻松地将手机中的图片上传到 Google 相册并在您的 WordPress 网站上使用它们。
所以让我们从连接开始。
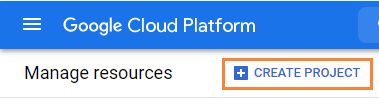
首先,我们需要一个 Google Dev APP,请转到此处:https://console.developers.google.com/project 并创建一个新项目。
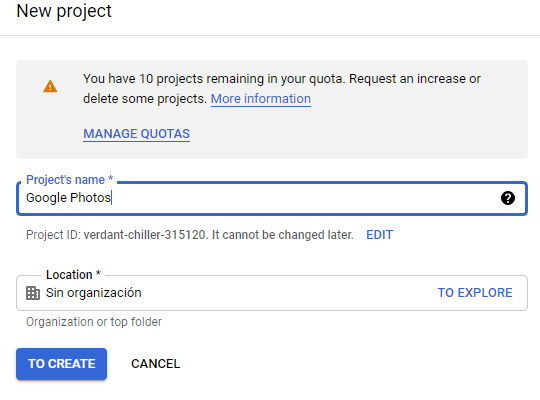
为项目添加一个名称,您可以添加任何您想要的内容。
现在,请稍等片刻以创建项目。
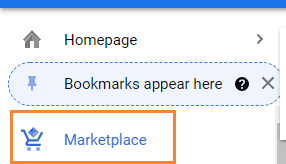
如果您是第一次使用此照片库 API ,则需要激活它,要激活它,请转到左侧菜单中的MarketPlace 。
现在,在搜索框中,输入Photos Library API并进行搜索。
单击它,然后单击启用。
现在已启用,单击左侧菜单中的“API 和服务”,在此面板上,转到Credentials 。
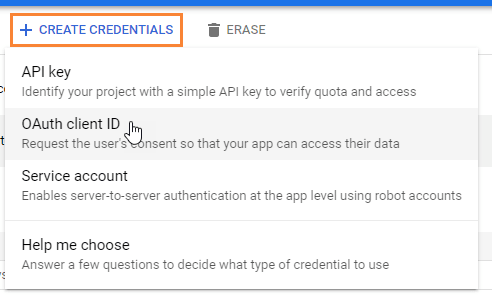
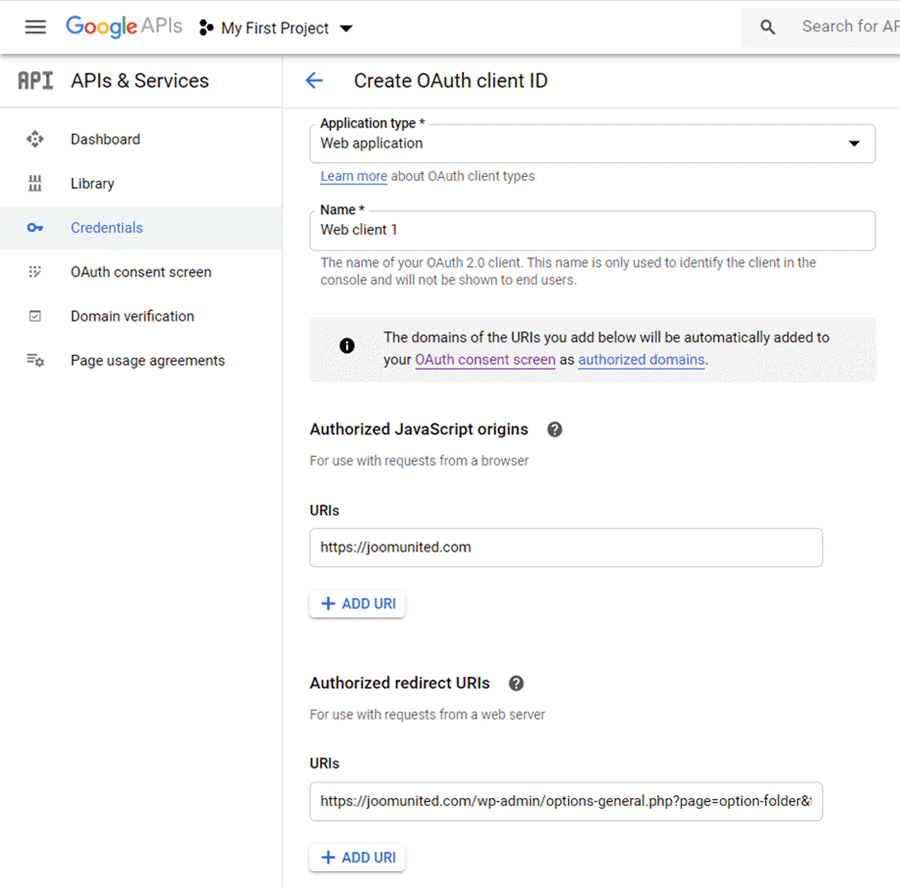
现在您已在此处,在顶部面板中,转至+ 创建凭据 > OAuth 客户端 ID ,如果出现询问,请将名称添加到您的 OAuth 同意屏幕。
现在,设置凭据如下:
- 选择“Web 应用程序”并添加您选择的名称.
- 授权的 JavaScript 来源:https://your-domain.com(替换为您的域名,尾部没有斜线).
- 授权重定向 URI:https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
请记住,Google 已更改其政策,因此您需要在OAuth 同意屏幕选项卡 > 编辑应用程序。
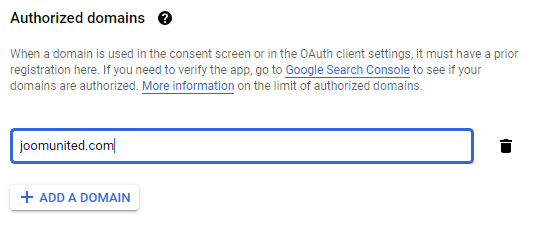
在“授权域”部分,单击“ +添加域”并添加您的域。
将其也添加到域验证部分。
并做了! 您将获得要添加到 WP Media Folder的配置中的 ID 和 Secret :)
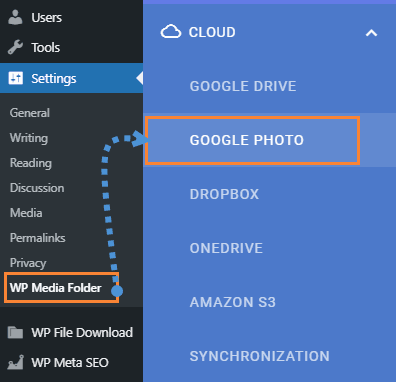
现在,让我们将您的 Google Photos 帐户连接到您的 WordPress 网站,为此请转到“设置”> WP Media Folder >“云”>“Google 照片”选项卡。
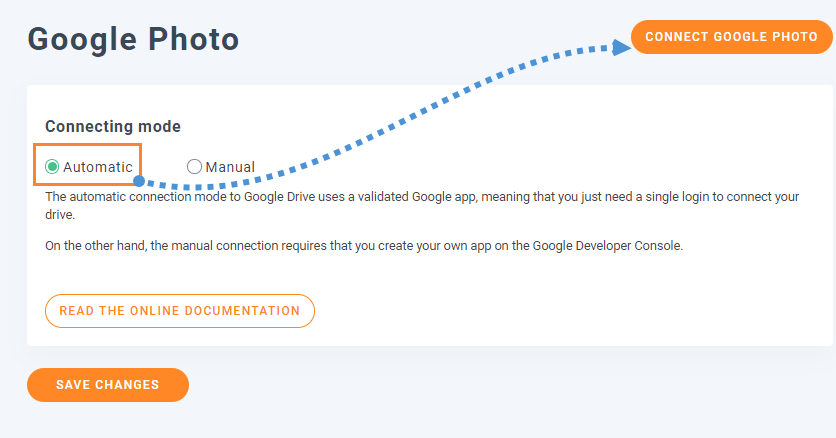
您可以使用最简单的自动模式,因为您只需要登录您的 Google 帐户,为此,请在“连接模式”中选择“自动”,然后选择“连接 Google 照片” 。
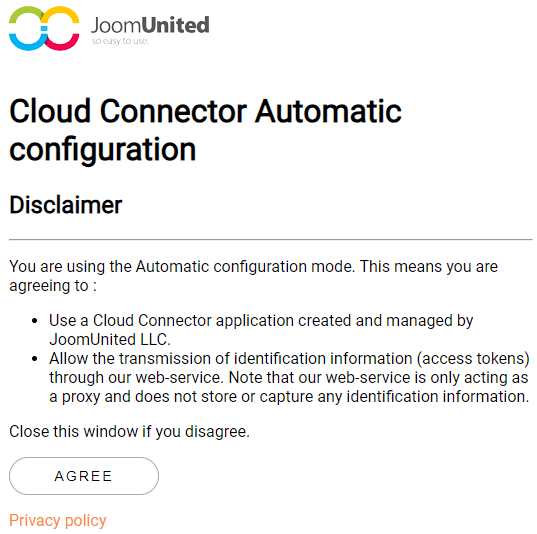
将出现一个弹出窗口,单击“同意” 。
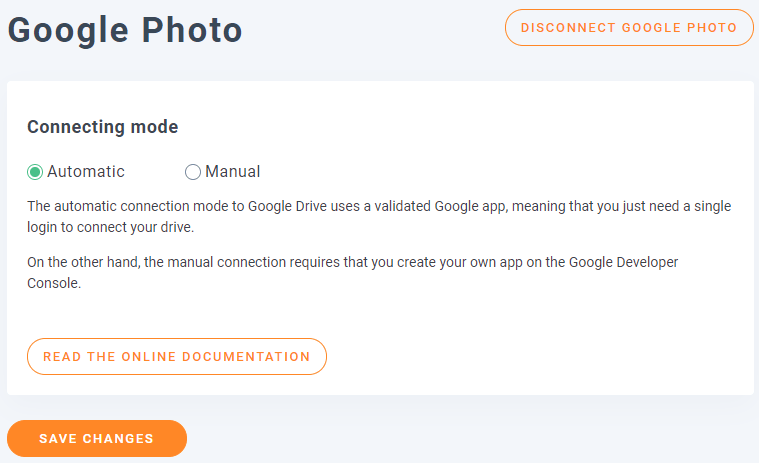
最后一步是登录您的 Google 帐户、授予权限并完成连接。
就这样,非常简单和快速,不是吗? :)
从 Google 相册到 WordPress Divi 图库
正如标题所说,从 Google 相册到 WordPress Divi 图库,现在 Google 相册已连接,我们可以继续从我们帐户中的相册创建我们的图库。
首先,我们将从管理器创建一个新画廊。
转到媒体 > 媒体文件夹库。
在这里,我们将能够为来自我们的 WordPress 网站、我们的计算机或(在这种情况下)来自 Google 相册的图像创建许多不同的画廊。
单击+ 添加新图库。
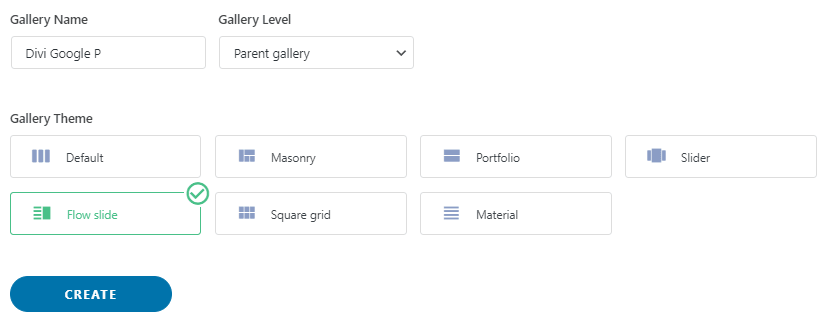
这将打开一个弹出窗口,您可以在其中键入画廊的名称、选择主题以及其他内容,例如您是否要将其添加为父画廊或子画廊。
选择所有选项,但不要担心,因为您可以在创建图库后对其进行编辑,因此它不像我们无法更改的东西;)
在此屏幕上,您有 3 个选项可以将图像添加到您的图库,您可以从 WordPress(您的媒体库)、您的计算机和 Google 相册添加它们。
对于本教程,我们将选择Google 相册,但您可以选择所需的内容。
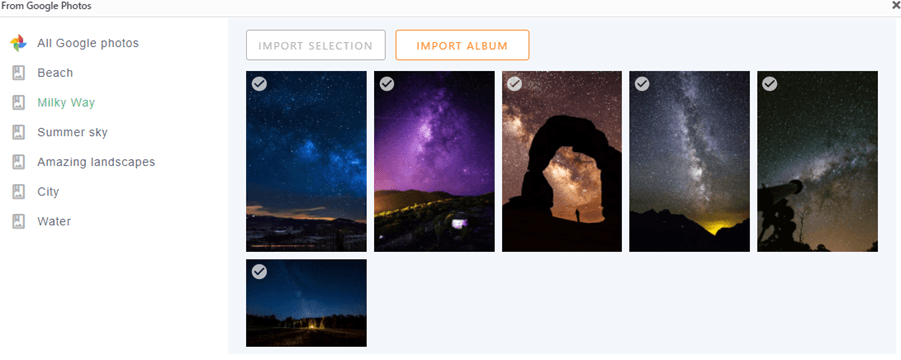
如果您选择Google 相册,您将看到之前连接到您网站的帐户中的所有相册和图片。
您可以通过单击“导入相册”或选择多个图像并单击“导入选择”来导入完整的相册。
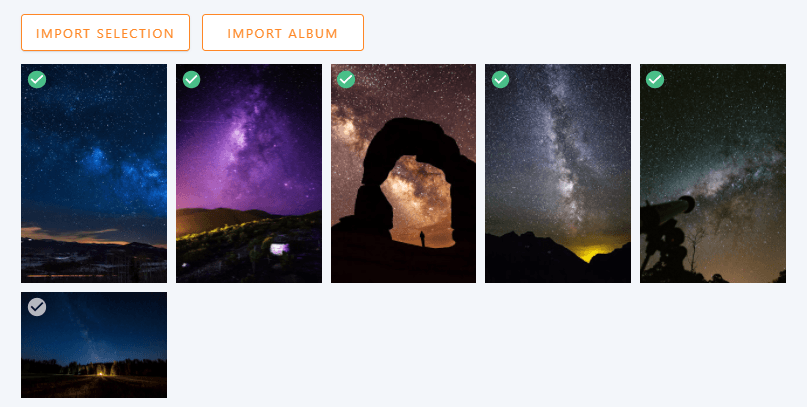
例如,这里我们将选择 5 个图像并仅导入这些图像。
就像单击所需的图像一样简单,然后如前所述单击“导入选择” 。
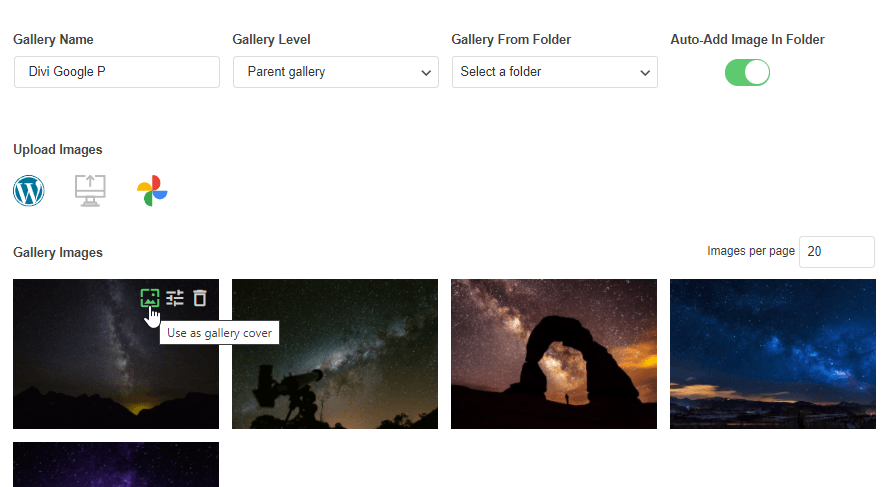
现在,您将图像添加到图库中,您将在管理器中看到它们,在第一个屏幕上,您可以选择订购它们,将图像设置为图库封面,还可以编辑图像本身。
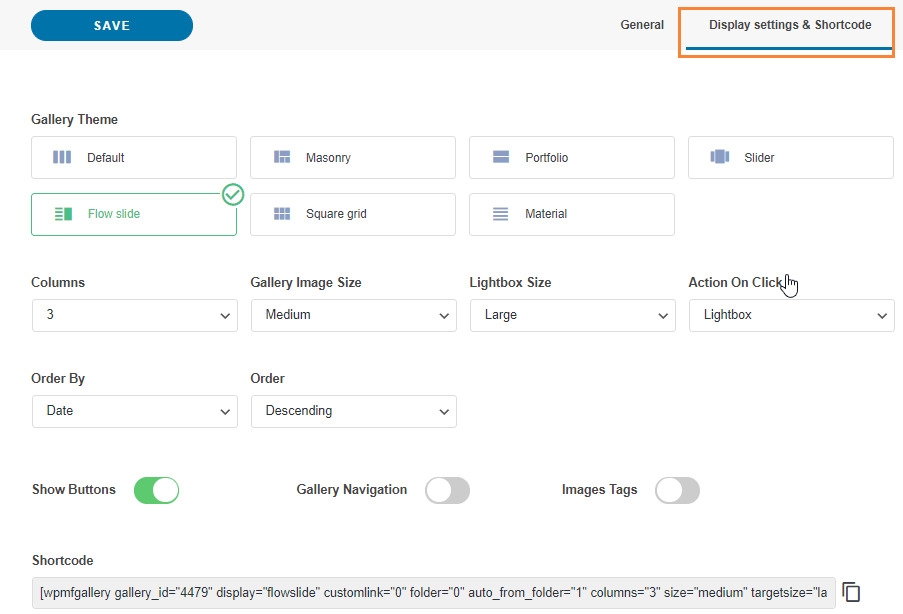
您会注意到另一个名为Display Settings 和 Shortcode 的选项卡。
在此部分中,您可以选择从图库中编辑更多设置,例如您要使用的主题、列数、图像大小、点击操作以及如果您选择灯箱作为操作的灯箱大小点击。
如果您想使用它,还有该画廊的简码;)
您还将在 Divi 中拥有这些选项,因此不必担心每次要编辑图库中的内容时都必须来。
现在您已经完成了图库创建,点击保存并转到您要编辑的页面/帖子,然后点击使用Divi Builder ,您可以在前端或后端使用它而没有问题;)
像往常一样选择该列,然后查找WPMF Gallery Addon模块。
在下一个弹出窗口中,您将看到添加已创建图库的选项,以及您在图库管理器的“显示”选项卡中看到的所有其他选项,以便您可以轻松编辑图库。
我们将选择我们之前创建的画廊。
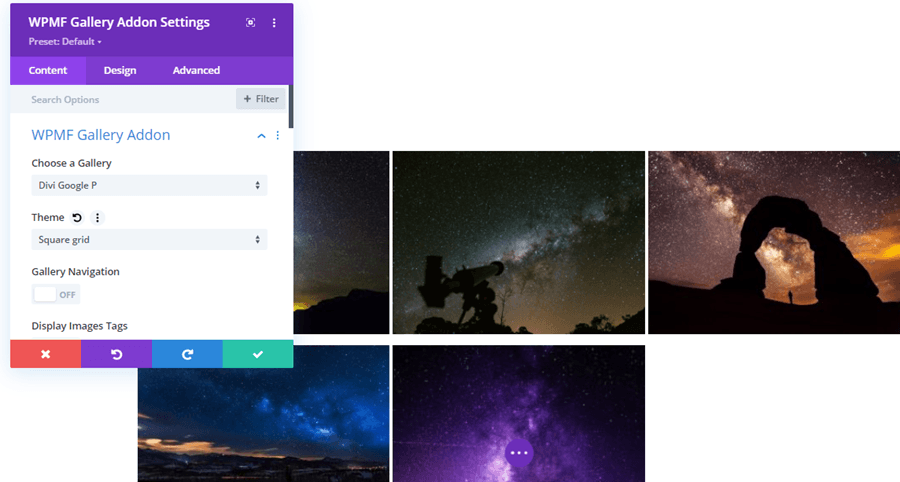
将显示图库,您将能够通过实时预览编辑所有显示设置,因此每个更改都会自动反映。
当您想要检查事情进展情况时的最佳工具,而不必在每次进行更改时单击预览或重新加载页面。
现在您可以完成页面创建并发布它,而不必担心无法知道画廊在前端的样子。
一个非常棒的工具,不是吗?
从云端创建画廊直接到Divi
所以也许你认为这就是全部,但答案是否定的! 您还可以使用托管在云中的图像创建画廊,您将能够节省存储空间,并且还可以使用 Divi 放置画廊;)
我们将为此使用 Google Drive 文件夹,但请记住,其他云集成可用于 WP Media Folder 和 Addon(Dropbox、AWS、 OneDrive)。
为了能够将 Google Drive 与您的 WordPress 网站连接起来,您可以按照此处的操作,该过程与 Google Photos 类似,因此您应该不会遇到问题。
创建/同步 Google Drive 文件夹后,您可以转到要编辑的页面/帖子,然后单击Use the Divi Builder ,添加您的列,然后在模块中查找名为WPMF Gallery 的列。
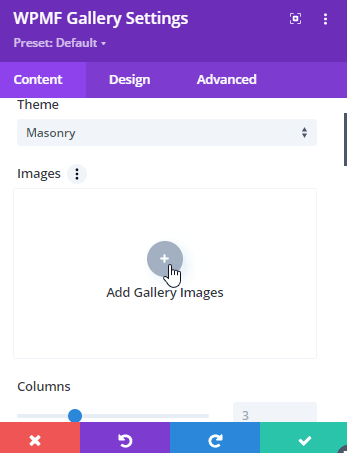
该模块将允许您直接在 Divi Builder 中创建图库,首先,让我们通过单击“图像”中的“添加图库图像”。
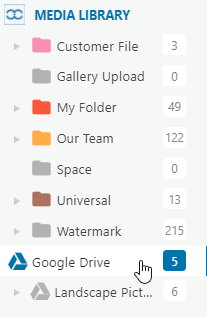
这会将您的媒体库加载为弹出窗口,查找包含您要添加的图像的文件夹,然后单击它。
在这种情况下,我们将使用 Google Drive 文件夹。
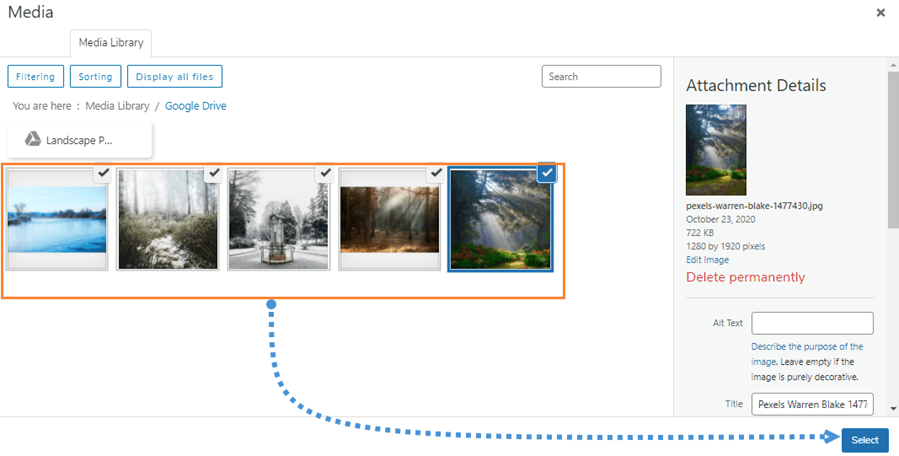
现在,在右侧部分,通过单击选择要添加的所有图像,然后单击Select 。
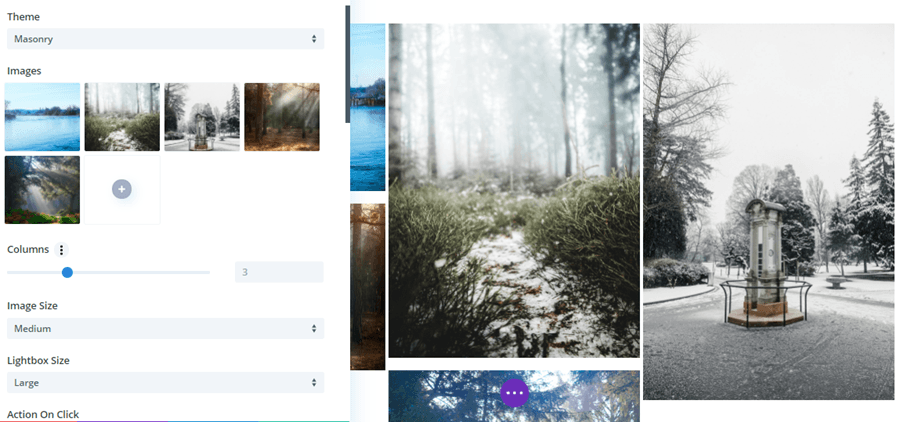
这将加载 Divi 模块中的所有图像,您将看到可用于画廊版的所有选项,例如主题、列、大小、单击操作、边框、阴影、边框半径以及将模糊添加到的选项图片。
最好的部分是您所做的每个更改都将自动显示在预览中,因此您不必在每次更改时重新加载页面或保存模板。
如您所见,这些插件只是一个完美的组合;)
以最佳组合获得最专业的 WordPress 网站
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。



































评论