WordPress优化:追求速度
事情是这样的:
如果您的网站加载时间超过 3 秒……
大多数访问者都会离开,再也不会回来。
如果您希望人们阅读您的内容并购买您所销售的产品,您将需要提高网站的速度。
加载速度更快的网站意味着:
- 来自 Google 的更多流量
- 更低的跳出率
- 更好的转化率
- 更多销量
但是问题在于,很难提高您网站的速度,并且可能要花费大量时间。 如果您雇用网络开发人员,则将花费您一千多美元。 如果您是WordPress用户,则可以使用WP Speed of Light类的插件轻松完成此操作。
在本指南中,我将向您展示如何使用我们的插件WP Speed of Light来提高WordPress网站的WP Speed of Light 。
为什么您需要提高网站的速度
您想要提高网站速度的原因有很多。 最重要的之一是降低网站的跳出率。
如果您的网站加载时间超过3秒,则大多数人会立即离开。 这会增加您的跳出率,在Google看来,跳出率高的网站就是低质量的网站。 此外,Google的算法更喜欢显示加载速度快,提供出色用户体验且跳出率低的网站。 因此,如果您想访问Google的第一页并停留在该页面,则需要一个快速的网站。
不仅如此,如果您希望网站访问者购买您所销售的产品甚至订阅您的电子邮件列表,您将需要一个更快的网站。 您的网站加载速度越慢,转化率就越低。 更快的网站将提高您的整体转化率,这意味着更多的订阅者、更多的分享和更多的销售。
不仅如此,根据Kissmetrics的说法,47%的消费者希望网页在2秒或更短的时间内加载,如果您的网站需要3秒钟以上的加载,则会有40%的用户放弃您的网站。 根据WebsiteOptimization.com的说法,如果您仍然不满意,则认为慢速网站是低质量的网站,它将使您的访问量减少多达20%,甚至会增加用户的血压。
提供缓存页面以减少加载时间和服务器资源
每次有人访问您网站上的页面时,WordPress 都会执行数千行代码,连接到数据库,然后生成页面。 连接到数据库并运行数千行代码不仅需要大量时间,而且还会增加服务器的负载。
这就是缓存的用武之地。当您启用缓存时,WordPress 不会在每次请求时重新生成网站页面。 相反,它会在第一次生成页面时缓存(制作副本)页面内容,然后将页面的缓存副本提供给用户。 通过提供页面的缓存副本,WordPress 无需重新生成页面,甚至无需连接到数据库来获取内容。 这不仅节省了大量的服务器资源,而且还减少了向用户提供页面所需的时间。
在 WordPress 安装中启用缓存可以将网站的加载时间缩短近一半。
但问题是:
默认情况下,WordPress不具有缓存功能。 这意味着WordPress仪表板中没有可单击以启用缓存的按钮。 要在您的WordPress网站上启用缓存,您需要安装我们的插件 WP Speed of Light。 它是免费的,安装时间不超过一秒钟。 将其安装在网站上后,可以使用以下方法启用缓存:
如何使用 WP Speed of Light启用缓存
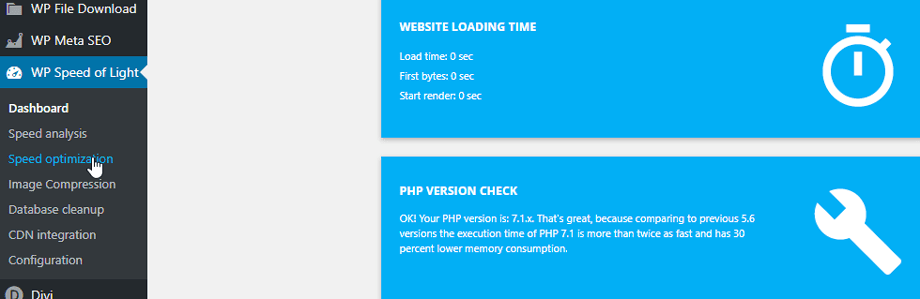
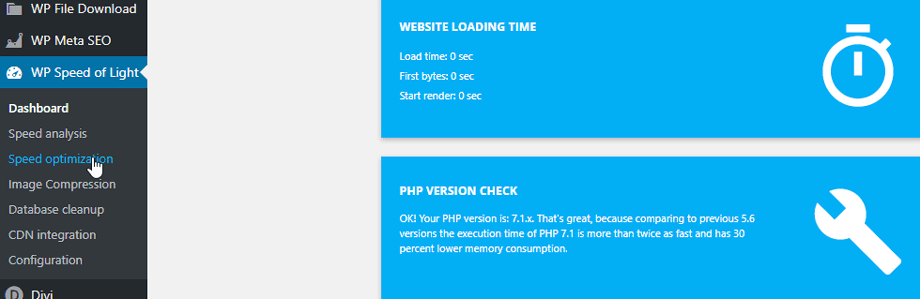
要使用我们的插件启用缓存,请登录 WordPress 仪表板,然后导航到WP Speed of Light -> Speed Optimization:
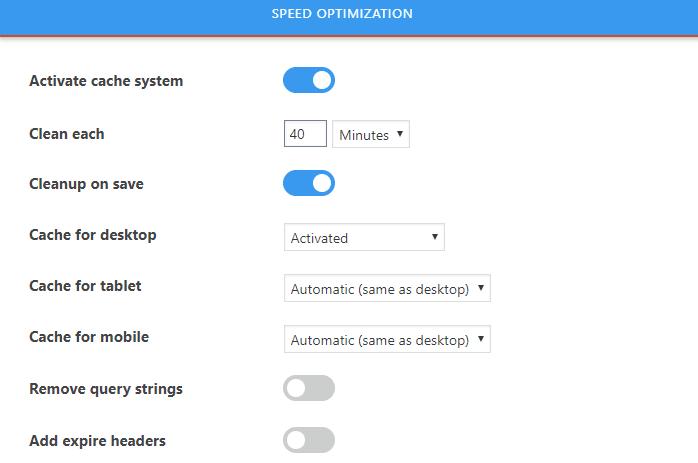
进入速度优化页面后,启用以下选项:
激活缓存系统:这将激活主缓存系统。 启用此选项后,我们的插件将缓存数据库查询和常见页面元素。
Clean Each:这个选项决定了我们的插件多久清除一次缓存。 不时清除缓存很重要。 如果您不清除服务器的缓存,则对您网站的新更改不会反映在您的用户端。 我们建议将此选项保持在 40 分钟。
保存时清理:这是您需要启用的选项。 当您添加或更改帖子或页面时,它会立即清除缓存。 如果您在发布新页面或进行更改后不清除服务器缓存,您的用户将无法看到新更改和新发布的页面。
桌面缓存:此选项决定我们的插件是否为桌面用户提供缓存页面。 您将要启用此选项。
平板电脑的缓存:除非将错误的缓存版本提供给平板电脑用户,否则将其设置为“自动”。 仅当您的站点为不同的设备用户提供不同的内容(HTML)时,才会发生这种情况。
移动缓存:此选项与最后一个选项相同。 我们建议您将其设置为“自动”。
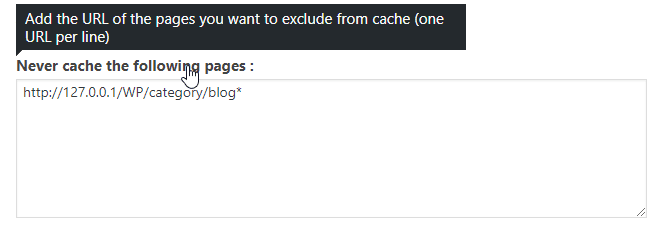
从不缓存以下页面(可选):此选项允许您排除某些动态且不需要缓存的页面。 对于此选项,每行输入一个您不希望缓存的 URL。 大多数用户不需要此功能。
启用所有这些选项后,单击“保存更改”。 就是这样。 您刚刚在您的网站上启用了缓存。 从现在开始,您的用户将获得您网站页面和帖子的缓存副本。
使用 GZIP 将网站的加载时间缩短一半以上
您的网页所需的图像、JavaScript 和 CSS 文件对您网站的速度有重大影响。 从服务器下载文件需要时间。 图像等文件的大小可以达到一兆字节。 这不仅会增加显示您网站所需的时间,还会增加您的带宽成本。
最好的解决方案? 在您的服务器上启用 GZIP。
GZIP 是一种压缩算法,一旦启用,文件大小将减少一半以上。 启用 GZIP 后,您网站的服务器将开始向支持它的浏览器提供压缩文件。 因此,可能超过 5 MB 的图像在提供时将被压缩到小于 2 MB。 这不仅会降低您的带宽成本和服务器负载,还会将您网站的加载时间缩短一半以上。
如何使用 WP Speed of Light启用GZIP
我们的插件首先检查您的服务器上是否已启用 GZIP,现在大多数主要的网络托管服务提供商都是如此。 如果它已经在服务器上启用,我们的插件不需要做任何事情。 但是如果您的服务器没有启用 GZIP,我们的插件将使用 apache 模块(mod_deflate)或 Nginx 模块(ngx_http_gzip_module)通过将所需代码添加到 WordPress 服务器的 htaccess 文件来启用它。
如果您的服务器默认情况下未启用 GZIP,并且我们的插件无法使用 htaccess 执行此操作,则会在插件仪表板中显示警告通知。
利用浏览器缓存来提高网站速度
当有人访问您的网站时,他们的浏览器会下载显示该页面所需的所有文件。 大多数文件在您网站的其他页面上都很常见,例如徽标、CSS 和 JavaScript。 当访问者导航到您网站上的其他页面时,他们的浏览器将再次下载所有文件,即使浏览器在渲染上次访问的页面时已经下载了这些文件。 发生这种情况是因为浏览器不知道服务器上的文件是否已更新。 因为它不知道这一点,所以它必须在每次访问时一遍又一遍地下载文件。
这不仅会增加您的带宽成本和服务器负载,还会增加网站的加载时间。
这就是浏览器缓存可以发挥作用的地方。 通过指定服务器上的静态文件(如图像和 CSS)的到期时间,您可以指示浏览器无需在每次访问网站时重新下载它们。
在服务器上启用浏览器缓存后,您的网站从第二次访问开始加载速度将会更快,因为用户的浏览器不必在每次访问您网站上的不同页面时重新下载所有文件。 相反,用户的浏览器将能够使用已下载和缓存的文件来生成它们。
如何使用 WP Speed of Light在服务器上启用浏览器缓存
要使用我们的插件利用浏览器缓存,请登录您的 WordPress 仪表板并导航到WP Speed of Light -> Speed Optimization:
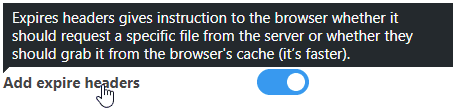
现在,在“速度优化”页面上,启用“添加过期标头”选项:
启用此选项后,我们的插件将指示用户的浏览器缓存静态资源并使用它们,而不是在每次访问时再次请求它们。
从静态资源中删除查询字符串
即使启用浏览器缓存后,当文件的 URL 末尾附加有查询字符串时,浏览器也会以不同的方式处理文件。
查询字符串如下所示: http://your-site.com/style.css
默认情况下,WordPress 在所有 CSS 和 JavaScript 文件的末尾添加一个查询字符串。 如果您想在 GTMetrix 等速度测试工具中获得更高的分数,则需要删除这些查询字符串。
要从静态资源的 URL 中删除查询字符串,请执行以下步骤:
如何使用 WP Speed of Light自动删除查询字符串
要从静态 URL 中删除查询字符串,请登录 WordPress 仪表板并导航至WP Speed of Light -> Speed Optimization:
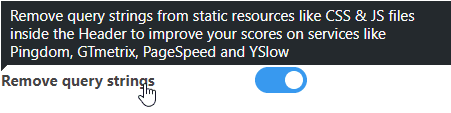
现在,在“速度优化”页面上,启用“删除查询字符串”选项:
启用此选项后,我们的插件将自动从您的所有 URL 中删除查询字符串。 这将确保用户的浏览器使用客户端缓存,而不是在每次访问时重新下载静态文件的新副本。 这也将导致 GTMetrix 和 Google Page Speed Test 等速度测试工具获得更高的分数。
结论
WordPress 是互联网上最流行的内容管理系统。 它非常灵活,并且具有数千种功能。 但这种灵活性是有代价的。 代价是你的网站加载速度慢。 WordPress 具有高度可定制性和灵活性,拥有庞大的代码库,而这个庞大的代码库需要时间来运行。 当您安装新插件时,它会向这个大型代码库添加更多代码行,使其变得更大。
您在网站上安装和使用的插件越多,速度就越慢。 幸运的是,如果您使用 WP Speed of Light 这样的插件并启用缓存,您的网站将运行平稳并快速加载。 不仅如此,您还将看到转化率的提高、搜索引擎排名的提高以及跳出率的降低。
您还可以运行性能测试,以了解直接从 WP Sped of Light 检查哪些内容!
有任何问题或建议吗? 请随时在下面的评论中告诉我们。
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。










评论