Joomla的渐进式 Lazy Loading
在Joomla上创造精彩的内容! 是一回事,使其可访问是另一回事。 Lazy loading 是一种在不改变工作流程的情况下将两者结合的解决方案。 使用渐进式 lazy loading,仅在需要时以及在需要时 lazy loading图像。 如果读者从未触及到网页上的图像,则永远不会下载该图像。 现在,Joomla上也可以进行 lazy loading !
lazy loading的好处有很多; 页面加载速度更快,这意味着用户体验更好,SEO 得分飙升,低端设备或互联网访问速度慢的用户更容易访问您的 Joomla 内容。 几周前,对 WordPress 上lazy loading的改进。 今天,我们为 Joomla! 展示它! 也是如此,但在此之前,我们先来看看如何在 Joomla! 上lazy loading
在Joomla上启用 Lazy Loading !
Lazy loading! Speed Cache的一部分。 激活lazy loading就像轻按开关一样简单。 然而,Joomla! 的Speed Cache还包括其他功能,可帮助您充分利用lazy loading。

在 Joomla! 上配置lazy loading 博客,前往Speed Cache仪表板。 从那里,单击配置按钮前往全新的Speed Cache设置页面。

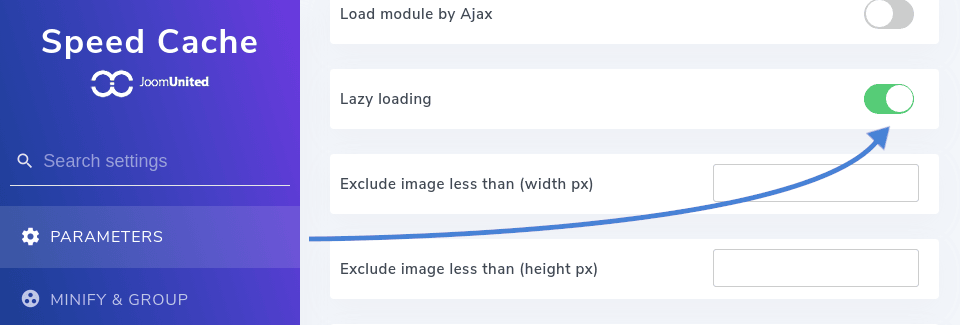
lazy loading设置位于参数选项卡中。 导航到那里或使用全新的搜索功能来查找lazy loading设置。 要启用lazy loading,只需打开lazy loading选项即可。 一旦您这样做,Speed Cache就会显示新选项来自定义lazy loading以适合您的网站。
从 Joomla! 中排除图像 Lazy Loading
在前两个字段中,可以将某些图像(如果很小)(例如图标或小徽标)从 lazy loading 排除。 这对于仅对实际上影响Joomla加载时间的图像启用 lazy loading 很有用! 博客。 因此,请确保仅排除非常小的图像,以免使 lazy loading 无效。
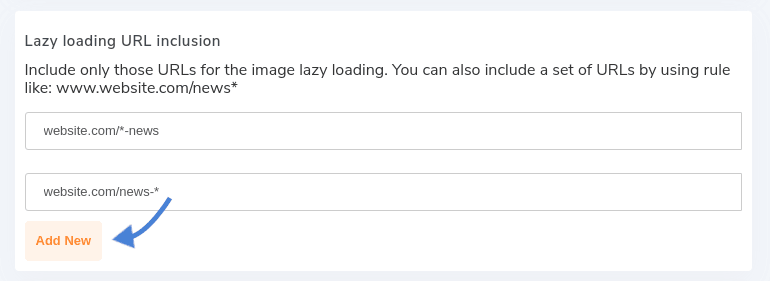
然而,在某些情况下,您可能希望排除(或包含)整套 Joomla! lazy loading的帖子或页面。 这样做的原因各不相同,但都很合理——也许它们包含的媒体是内容不可或缺的一部分。 以下两个字段用于实现此效果。

使用第一个字段,您可以仅对某些页面启用 lazy loading ,使用第二个字段,您可以仅对选定的内容禁用 lazy loading 。 在这两种情况下,也允许使用通配符; 使用星号符号对名称相似的 Joomla! 组应用 lazy loading ! 帖子或页面。 保存更改以启用 lazy loading: lazy loading 对您的 Joomla! 生效 自动博客。
渐进式 Lazy Loading 如何在 Joomla! 上工作
Lazy loading 会在需要时立即提供内容。 通常,页面由文本和图像的组合组成。 与下载文本相比,下载媒体要花费更多的时间,尤其是在低端手机或互联网访问速度较慢的情况下。 而您的Joomla! 博客不能神奇地加快移动电话或互联网的访问速度,它可以做的下一个最好的事情就是:改善用户体验。
lazy loading 实际上是指浏览器最初加载文本,这通常是Joomla不可或缺的一部分! 博客。 文本的大小也要小得多,因此加载速度更快,读者也可以紧随其后。 当他们向下滚动并看到图像时, lazy loading 下载并显示该图像。

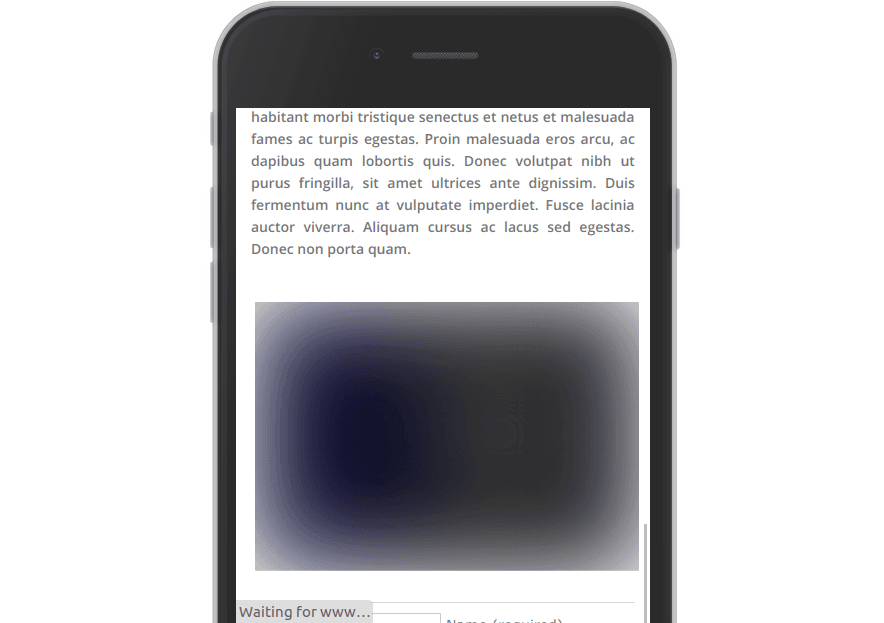
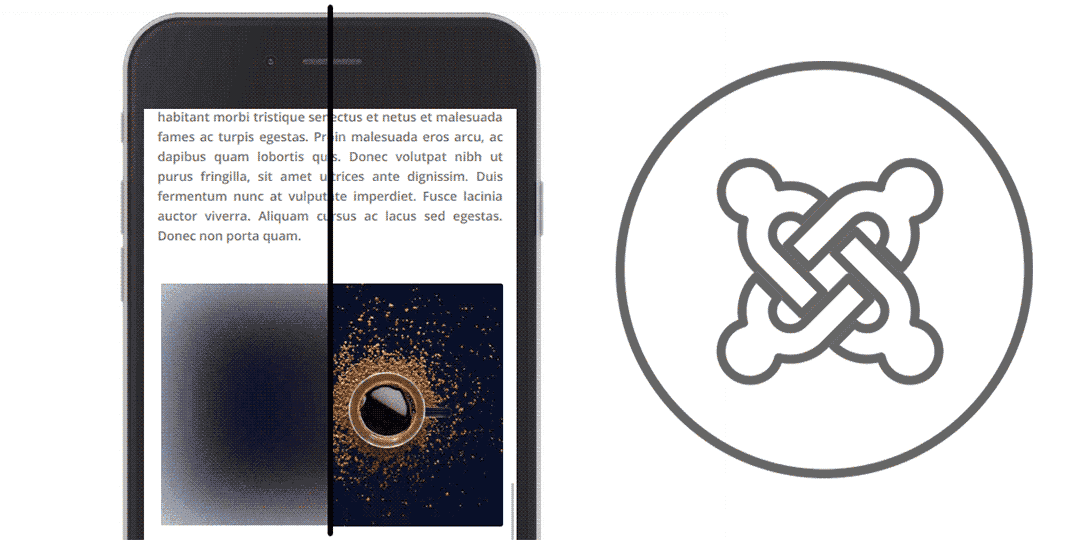
实际上,加载图像可能仍需要一些时间。 因此,渐进式图像 lazy loading 自动创建一个小版本的图像(20像素宽,4种颜色,大小仅为几KB),将其放大到原始大小,然后将其模糊。 效果是完整尺寸图像的模糊版本,指示该图像仍在下载中。 lazy loading 完成下载图像后,Joomla! 将模糊的图像替换为完整图像。
渐进式 lazy loading 是通过 lazy loading自动启用的,这意味着您不需要进行任何额外的更改。 最重要的是,通过仅使用图像的小版本,渐进式 lazy loading 给您的 Joomla! 增加的开销非常小! 储存空间。
在Joomla中Lazy Loading ! 画廊
Lazy loading 不设限制。Speed Speed Cache的 lazy loading 功能适用于任何图片,包括 Droppics 等图库中的图片。与普通图片类似, Speed Cache 会先放大图库中的图片并进行模糊处理。当用户向下滚动页面时, lazy loading 才会下载完整尺寸的图片。

最重要的是, Speed Cache的 lazy loading 不会影响您的工作流程。 相反,它将 lazy loading 注入到您的过程中:只需在Joomla上的任意位置插入图像或图库即可! 在加载了主要内容(主要是您的首选项所排除的文本和小图像)之后,blog和 Speed Cache 自动使用AJAX一张一张地延迟加载图像。
基于屏幕高度的智能 Lazy Loading
Lazy loading 与滚动和屏幕高度有关。 Speed Cache的 lazy loading 非常智能,它仅适用于当前屏幕高度(基于视口)并预加载下一个屏幕高度。 因此,如果您的连接速度很快或者滚动速度很慢,您甚至不会注意到您的 Joomla 网站上激活了 lazy loading 。
此外,这种基于屏幕高度的 lazy loading 仅适用于当前屏幕高度,即使它位于页面的中间,例如在链接到锚点的情况下。 然后,一旦您向上或向下滚动,便会应用 lazy loading 。
Joomla SEO 和 Lazy Loading
Speed Cache 中使用的 lazy loading 不会影响SEO。
- 页面的加载时间要好得多;
- 所有图像内容,包括备用文本,图像标题和说明,都将立即加载,而不会 lazy loading; 和
- 页面首次呈现时也会加载图像标题。
渐进式 lazy loading 是通过显示视觉提示来显示媒体与延迟下载媒体之间的折衷方案。 同时, lazy loading 使您可以浏览Joomla! 博客带来更快,愉快的体验。 现在,通过Joomla上的渐进式 lazy loading ,可以无限地共享精彩的内容! 也没有使其可访问的界限。
当然,我们还可以记住, Speed Cache还提供了许多其他很棒的工具,例如非常好的缓存模块,它将使我们能够加快网站速度并将其提升到一个新的水平!
检查Joomla 的Speed Cache https://www.joomunited.com/products/speed-cache
当您订阅博客时,当网站上有新的更新时,我们会向您发送一封电子邮件,这样您就不会错过它们。



评论 1
我正在寻找lazy loading。 当页面加载时,其中一些会导致大量流量。 这篇文章没有提到视频,只有图片,所以我认为它不适用。
顺便说一句,我无法解析文本“加载时间是页面更好”。